একটি প্রাথমিক বিজ্ঞপ্তিতে সাধারণত একটি শিরোনাম, পাঠ্যের একটি লাইন এবং ব্যবহারকারী প্রতিক্রিয়া হিসাবে সম্পাদন করতে পারে এমন ক্রিয়াগুলি অন্তর্ভুক্ত করে। আরও তথ্য প্রদানের জন্য, আপনি এই নথিতে বর্ণিত একাধিক বিজ্ঞপ্তি টেমপ্লেটের একটি প্রয়োগ করে বড়, প্রসারণযোগ্য বিজ্ঞপ্তি তৈরি করতে পারেন।
শুরু করতে, একটি বিজ্ঞপ্তি তৈরি করুন-এ বর্ণিত সমস্ত মৌলিক বিষয়বস্তু সহ একটি বিজ্ঞপ্তি তৈরি করুন । তারপর, একটি স্টাইল অবজেক্ট সহ setStyle() কল করুন এবং প্রতিটি টেমপ্লেটের সাথে সম্পর্কিত তথ্য সরবরাহ করুন, যেমনটি নিম্নলিখিত উদাহরণগুলিতে দেখানো হয়েছে।
একটি বড় ইমেজ যোগ করুন
আপনার বিজ্ঞপ্তিতে একটি ছবি যোগ করতে, NotificationCompat.BigPictureStyle এর একটি উদাহরণ setStyle() -এ পাস করুন।
কোটলিন
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build()
জাভা
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build();
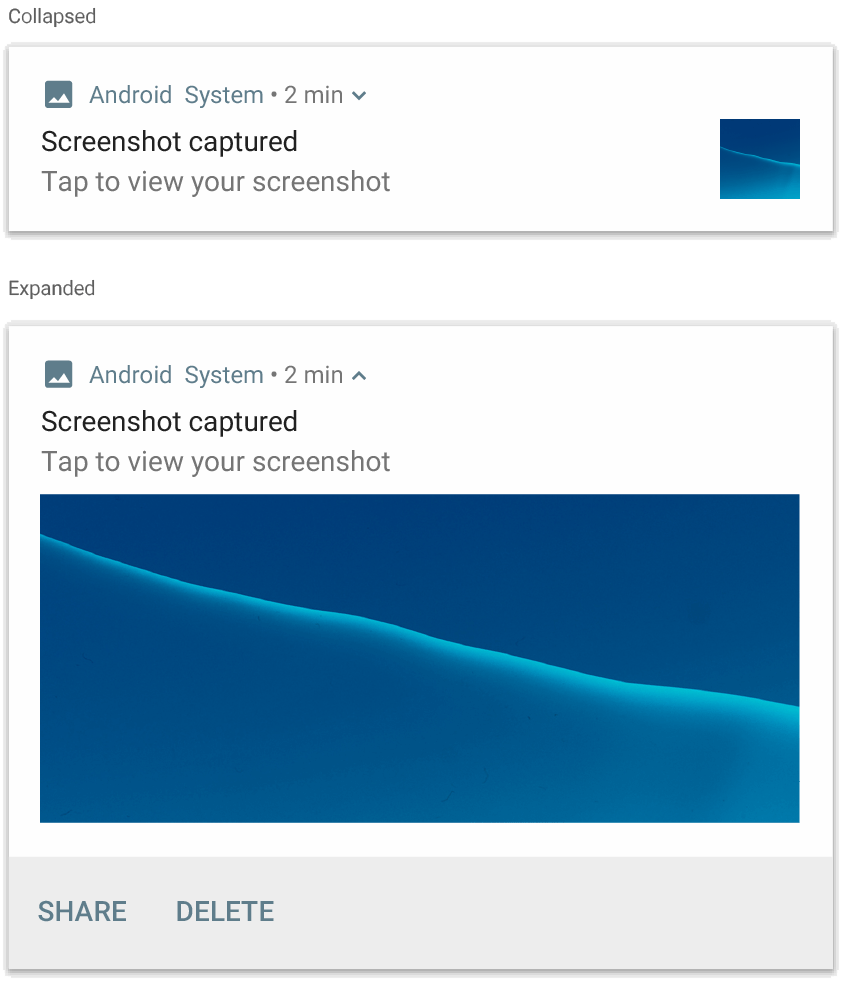
নিম্নলিখিত চিত্রে দেখানো হিসাবে, বিজ্ঞপ্তিটি ধসে পড়ার সময়ই ছবিটিকে থাম্বনেইল হিসাবে দেখানোর জন্য, setLargeIcon() কল করুন এবং ছবিটি পাস করুন। তারপর, BigPictureStyle.bigLargeIcon() কল করুন এবং এটিকে null করে দিন যাতে বিজ্ঞপ্তিটি প্রসারিত হলে বড় আইকনটি চলে যায়:
কোটলিন
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build()
জাভা
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build();

NotificationCompat.BigPictureStyle ব্যবহার করে একটি বিজ্ঞপ্তি।পাঠ্যের একটি বড় ব্লক যোগ করুন
বিজ্ঞপ্তির সম্প্রসারিত বিষয়বস্তু এলাকায় পাঠ্য প্রদর্শন করতে NotificationCompat.BigTextStyle প্রয়োগ করুন:
কোটলিন
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build()
জাভা
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(new NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build();

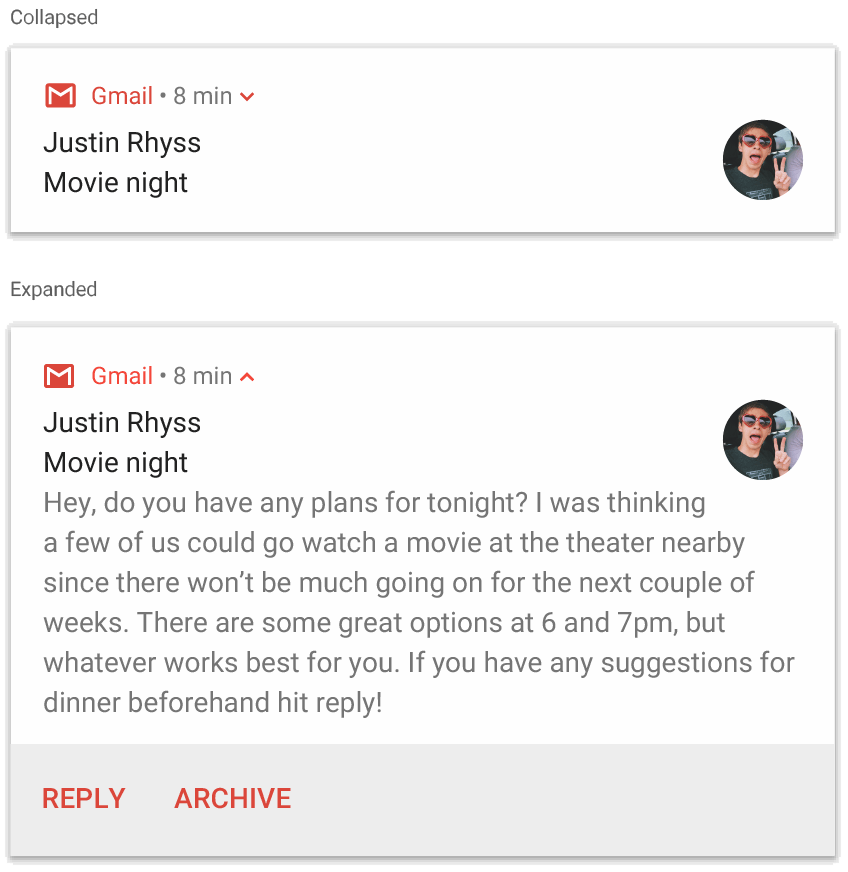
NotificationCompat.BigTextStyle ব্যবহার করে একটি বিজ্ঞপ্তি।একটি ইনবক্স-স্টাইল বিজ্ঞপ্তি তৈরি করুন
আপনি যদি একাধিক সংক্ষিপ্ত সারসংক্ষেপ লাইন, যেমন ইনকামিং ইমেল থেকে স্নিপেট যোগ করতে চান তাহলে একটি বিজ্ঞপ্তিতে NotificationCompat.InboxStyle প্রয়োগ করুন। এটি আপনাকে NotificationCompat.BigTextStyle দ্বারা প্রদত্ত পাঠ্যের একটি ক্রমাগত লাইনের পরিবর্তে একটি লাইনে ছোট করা বিষয়বস্তুর পাঠ্যের একাধিক অংশ যোগ করতে দেয়।
একটি নতুন লাইন যোগ করতে, addLine() ছয় বার পর্যন্ত কল করুন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে। আপনি যদি ছয় লাইনের বেশি যোগ করেন, শুধুমাত্র প্রথম ছয়টি দৃশ্যমান হয়।
কোটলিন
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build()
জাভা
Notification notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build();
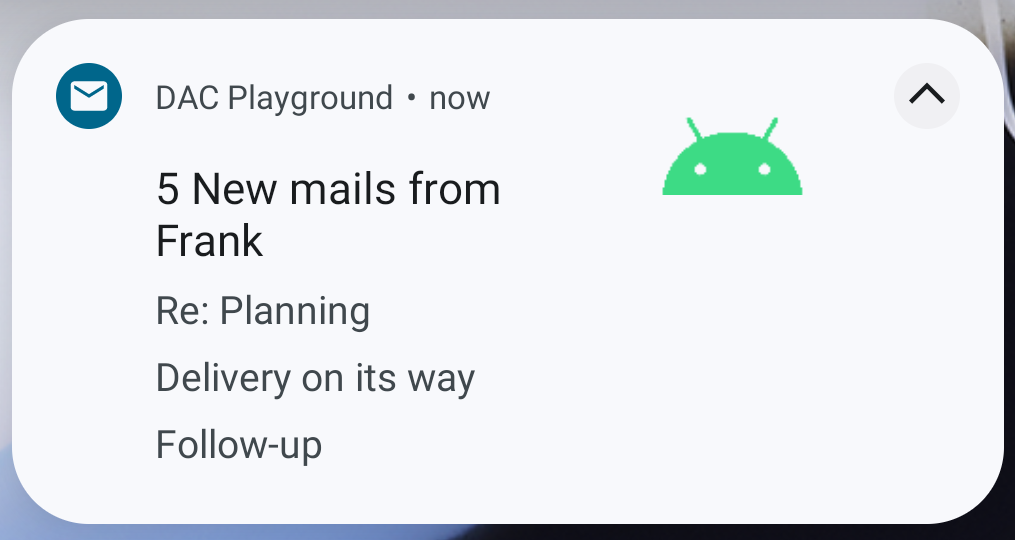
ফলাফল নিম্নলিখিত চিত্র মত দেখায়:

একটি বিজ্ঞপ্তিতে একটি কথোপকথন দেখান
যে কোনো সংখ্যক লোকের মধ্যে ক্রমিক বার্তা প্রদর্শন করতে NotificationCompat.MessagingStyle প্রয়োগ করুন। এটি মেসেজিং অ্যাপের জন্য আদর্শ, কারণ এটি প্রেরকের নাম এবং বার্তার পাঠ্য আলাদাভাবে পরিচালনা করে প্রতিটি বার্তার জন্য একটি সামঞ্জস্যপূর্ণ বিন্যাস প্রদান করে এবং প্রতিটি বার্তা একাধিক লাইন দীর্ঘ হতে পারে।
একটি নতুন বার্তা যোগ করতে, কল করুন addMessage() , বার্তার পাঠ্য, প্রাপ্ত সময় এবং প্রেরকের নাম। এছাড়াও আপনি এই তথ্যটিকে একটি NotificationCompat.MessagingStyle.Message অবজেক্ট হিসাবে পাস করতে পারেন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
কোটলিন
val message1 = NotificationCompat.MessagingStyle.Message( messages[0].getText(), messages[0].getTime(), messages[0].getSender()) val message2 = NotificationCompat.MessagingStyle.Message( messages[1].getText(), messages[1].getTime(), messages[1].getSender()) val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle( NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build()
জাভা
NotificationCompat.MessagingStyle.Message message1 = new NotificationCompat.MessagingStyle.Message(messages[0].getText(), messages[0].getTime(), messages[0].getSender()); NotificationCompat.MessagingStyle.Message message2 = new NotificationCompat.MessagingStyle.Message(messages[1].getText(), messages[1].getTime(), messages[1].getSender()); Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle(new NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build();

NotificationCompat.MessagingStyle ব্যবহার করে একটি বিজ্ঞপ্তি। NotificationCompat.MessagingStyle ব্যবহার করার সময়, setContentTitle() এবং setContentText() এ প্রদত্ত যেকোন মান উপেক্ষা করা হয়।
আপনি কথোপকথনের উপরে প্রদর্শিত একটি শিরোনাম যোগ করতে setConversationTitle() কল করতে পারেন। এটি গ্রুপের ব্যবহারকারীর তৈরি নাম হতে পারে বা, যদি এটির একটি নির্দিষ্ট নাম না থাকে তবে কথোপকথনে অংশগ্রহণকারীদের একটি তালিকা। একের পর এক চ্যাটের জন্য কথোপকথনের শিরোনাম সেট করবেন না, কারণ সিস্টেমটি এই ক্ষেত্রের অস্তিত্বকে একটি ইঙ্গিত হিসাবে ব্যবহার করে যে কথোপকথনটি একটি গোষ্ঠী৷
এই স্টাইলটি শুধুমাত্র Android 7.0 (API লেভেল 24) এবং পরবর্তীতে চলমান ডিভাইসগুলিতে প্রযোজ্য। কম্প্যাটিবিলিটি লাইব্রেরি ( NotificationCompat ) ব্যবহার করার সময়, যেমনটি আগে দেখানো হয়েছে, MessagingStyle সহ বিজ্ঞপ্তিগুলি স্বয়ংক্রিয়ভাবে একটি সমর্থিত প্রসারিত বিজ্ঞপ্তি শৈলীতে ফিরে আসে।
একটি চ্যাট কথোপকথনের জন্য এই ধরনের একটি বিজ্ঞপ্তি তৈরি করার সময়, একটি সরাসরি উত্তর অ্যাকশন যোগ করুন ।
মিডিয়া নিয়ন্ত্রণ সহ একটি বিজ্ঞপ্তি তৈরি করুন
মিডিয়া প্লেব্যাক নিয়ন্ত্রণ এবং ট্র্যাক তথ্য প্রদর্শন করতে MediaStyleNotificationHelper.MediaStyle প্রয়োগ করুন।
কনস্ট্রাক্টরে আপনার সংশ্লিষ্ট MediaSession উল্লেখ করুন। এটি অ্যান্ড্রয়েডকে আপনার মিডিয়া সম্পর্কে সঠিক তথ্য প্রদর্শন করতে দেয়।
পাঁচটি পর্যন্ত আইকন বোতাম প্রদর্শন করতে addAction() পাঁচ বার পর্যন্ত কল করুন। অ্যালবাম আর্টওয়ার্ক সেট করতে setLargeIcon() এ কল করুন।
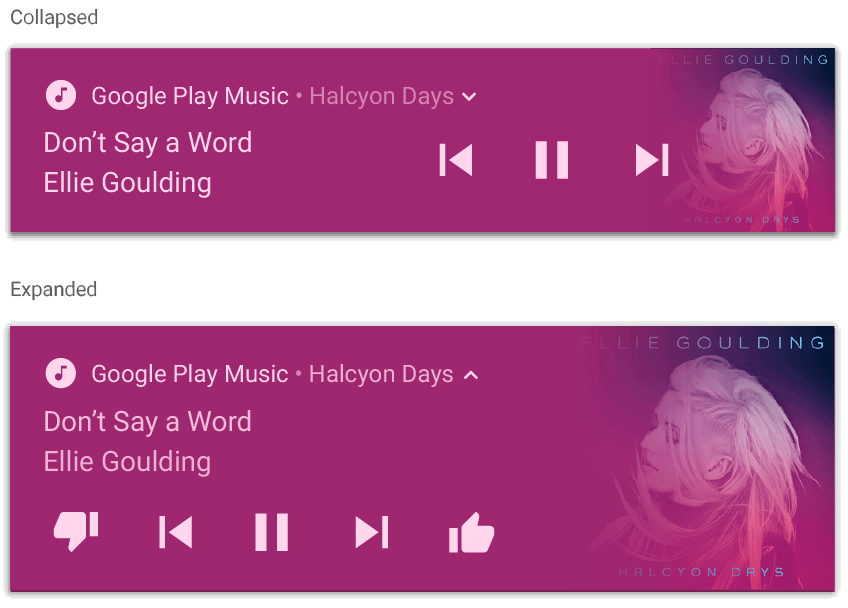
অন্যান্য বিজ্ঞপ্তি শৈলীর বিপরীতে, MediaStyle আপনাকে তিনটি অ্যাকশন বোতাম নির্দিষ্ট করে সংকুচিত-আকারের বিষয়বস্তু ভিউ পরিবর্তন করতে দেয় যা ধসে পড়া ভিউতেও উপস্থিত হয়। এটি করার জন্য, setShowActionsInCompactView() করতে অ্যাকশন বোতাম সূচকগুলি প্রদান করুন।
নিম্নলিখিত উদাহরণ দেখায় কিভাবে মিডিয়া নিয়ন্ত্রণের সাথে একটি বিজ্ঞপ্তি তৈরি করতে হয়:
কোটলিন
val notification = NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button \*/)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build()
জাভা
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(new MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button */)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build();

MediaStyleNotificationHelper.MediaStyle ব্যবহার করে একটি বিজ্ঞপ্তি।অতিরিক্ত সম্পদ
MediaStyle এবং প্রসারণযোগ্য বিজ্ঞপ্তি সম্পর্কে আরও তথ্যের জন্য নিম্নলিখিত উল্লেখগুলি দেখুন৷

