Materyal Tasarım uygulamalarındaki etkinlik geçişleri, ortak öğeler arasındaki hareket ve dönüşümler aracılığıyla farklı durumlar arasında görsel bağlantılar sağlar. Giriş ve çıkış geçişleri ile etkinlikler arasında paylaşılan öğelerin geçişleri için özel animasyonlar belirleyebilirsiniz.
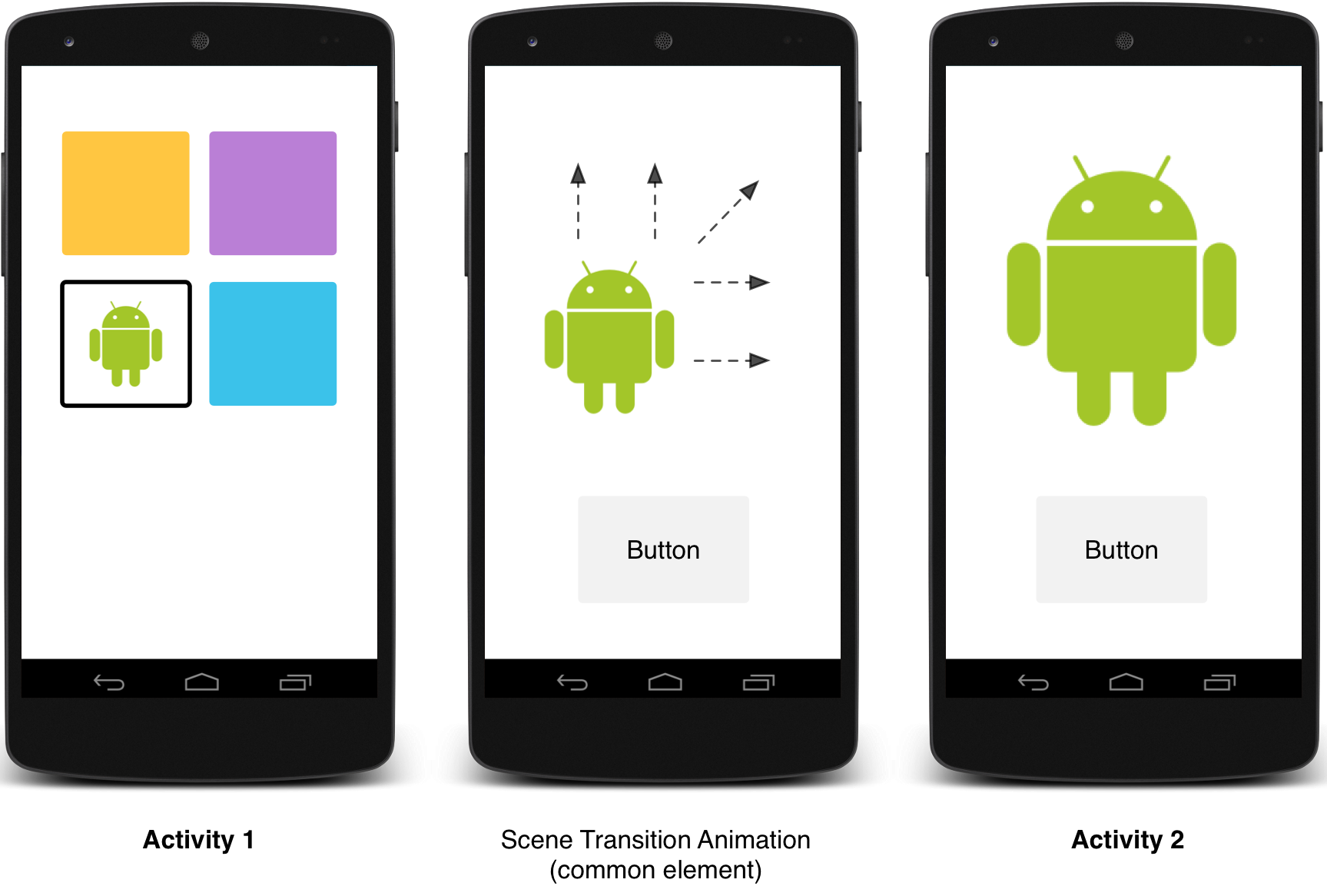
Şekil 1. Paylaşılan öğeler içeren bir geçiş.
- Giriş geçişi, bir etkinlikteki görünümlerin sahneye nasıl gireceğini belirler. Örneğin,
explodegiriş geçişinde görünümler sahneye dışarıdan girer ve ekranın ortasına doğru uçarak yaklaşır. - Çıkış geçişi, bir etkinlikteki görünümlerin sahneden nasıl çıkacağını belirler. Örneğin,
explodeçıkış geçişinde kameralar sahneden merkezden uzaklaşarak çıkar. - Ortak öğeler geçişi, iki etkinlik arasında paylaşılan görünümlerin bu etkinlikler arasında nasıl geçiş yapacağını belirler. Örneğin, iki etkinlikte farklı konumlarda ve boyutlarda aynı resim varsa
changeImageTransformpaylaşılan öğe geçişi, resmi bu etkinlikler arasında sorunsuz bir şekilde çevirir ve ölçeklendirir.
Android aşağıdaki giriş ve çıkış geçişlerini destekler:
explode: Görüntüleri sahnenin merkezine doğru veya sahnenin merkezinden dışarı doğru hareket ettirir.slide: Görüntüleri sahnenin kenarlarından birine doğru yaklaştırır veya uzaklaştırır.fade: Bir görünümün opaklığını değiştirerek görünümü sahneye ekler veya sahneden kaldırır.
Visibility sınıfını genişleten tüm geçişler giriş veya çıkış geçişi olarak desteklenir.
Daha fazla bilgi için Transition sınıfının API referansına bakın.
Android, aşağıdaki paylaşılan öğe geçişlerini de destekler:
changeBounds: Hedef görünümlerin düzen sınırlarındaki değişiklikleri animasyonlu olarak gösterir.changeClipBounds: Hedef görünümlerin klip sınırlarındaki değişiklikleri animasyonlu olarak gösterir.changeTransform: Hedef görünümlerin ölçek ve dönüşmedeki değişikliklerini canlandırır.changeImageTransform: Hedef resimlerin boyut ve ölçeğindeki değişiklikleri animasyonlu olarak gösterir.
Uygulamanızda etkinlik geçişlerini etkinleştirdiğinizde, etkinliklere giriş ve çıkışlar arasında varsayılan geçiş etkinleştirilir.

Şekil 2. Bir paylaşılan öğe içeren sahne geçişi.
Paylaşılan öğeleri kullanarak etkinlikler arasında animasyonlu geçiş yapan örnek kod için ActivitySceneTransitionBasic bölümüne bakın.
Sistem sürümünü kontrol etme
Etkinlik geçişi API'leri Android 5.0 (API 21) ve sonraki sürümlerde kullanılabilir. Android'in önceki sürümleriyle uyumluluğu korumak için aşağıdaki özelliklerden herhangi birinin API'lerini çağırmadan önce çalışma zamanında sistemi version kontrol edin:
Kotlin
// Check if we're running on Android 5.0 or higher if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { // Apply activity transition } else { // Swap without transition }
Java
// Check if we're running on Android 5.0 or higher if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { // Apply activity transition } else { // Swap without transition }
Özel geçişler belirtme
Öncelikle, Material temasından devralınan bir stil tanımlarken android:windowActivityTransitions özelliğiyle pencere içeriği geçişlerini etkinleştirin. Stil tanımınıza giriş, çıkış ve paylaşılan öğe geçişlerini de belirtebilirsiniz:
<style name="BaseAppTheme" parent="android:Theme.Material"> <!-- enable window content transitions --> <item name="android:windowActivityTransitions">true</item> <!-- specify enter and exit transitions --> <item name="android:windowEnterTransition">@transition/explode</item> <item name="android:windowExitTransition">@transition/explode</item> <!-- specify shared element transitions --> <item name="android:windowSharedElementEnterTransition"> @transition/change_image_transform</item> <item name="android:windowSharedElementExitTransition"> @transition/change_image_transform</item> </style>
Bu örnekteki change_image_transform geçişi aşağıdaki şekilde tanımlanır:
<!-- res/transition/change_image_transform.xml --> <!-- (see also Shared Transitions below) --> <transitionSet xmlns:android="http://schemas.android.com/apk/res/android"> <changeImageTransform/> </transitionSet>
changeImageTransform öğesi, ChangeImageTransform sınıfına karşılık gelir. Daha fazla bilgi için Transition API referansına bakın.
Bunun yerine kodunuzda pencere içeriği geçişlerini etkinleştirmek için Window.requestFeature() işlevini çağırın:
Kotlin
// Inside your activity (if you did not enable transitions in your theme) with(window) { requestFeature(Window.FEATURE_ACTIVITY_TRANSITIONS) // Set an exit transition exitTransition = Explode() }
Java
// Inside your activity (if you did not enable transitions in your theme) getWindow().requestFeature(Window.FEATURE_ACTIVITY_TRANSITIONS); // Set an exit transition getWindow().setExitTransition(new Explode());
Kodunuzda geçişleri belirtmek için şu işlevleri bir Transition nesnesi ile çağırın:
Window.setEnterTransition()Window.setExitTransition()Window.setSharedElementEnterTransition()Window.setSharedElementExitTransition()
setExitTransition() ve setSharedElementExitTransition() işlevleri, çağıran etkinlik için çıkış geçişini tanımlar. setEnterTransition() ve setSharedElementEnterTransition() işlevleri, çağrılan etkinlik için giriş geçişini tanımlar.
Geçişin tam etkisini elde etmek için hem çağıran hem de çağrılan etkinliklerde pencere içeriği geçişlerini etkinleştirmeniz gerekir. Aksi takdirde, arama etkinliği çıkış geçişini başlatır ancak daha sonra ölçek veya soldurma gibi pencere geçişlerini görürsünüz.
Giriş geçişini en kısa sürede başlatmak için çağrılan aktivitede Window.setAllowEnterTransitionOverlap() işlevini kullanın. Bu sayede daha etkileyici giriş geçişleri elde edebilirsiniz.
Geçişler kullanarak etkinlik başlatma
Geçişleri etkinleştirir ve bir etkinlik için çıkış geçişi ayarlarsanız geçiş, başka bir etkinliği başlattığınızda aşağıdaki gibi etkinleştirilir:
Kotlin
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle())
Java
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
İkinci etkinlik için bir giriş geçişi ayarlarsanız bu geçiş, etkinlik başladığında da etkinleştirilir. Başka bir etkinliği başlattığınızda geçişleri devre dışı bırakmak için bir null seçenek paketi sağlayın.
Ortak öğe içeren bir etkinlik başlatma
Ortak bir öğeye sahip iki etkinlik arasında ekran geçiş animasyonu oluşturmak için aşağıdakileri yapın:
- Temanızda pencere içeriği geçişlerini etkinleştirin.
- Stilinizde paylaşılan öğe geçişi belirtin.
- Geçişinizi XML kaynağı olarak tanımlayın.
android:transitionNameözelliğini kullanarak her iki düzendeki ortak öğelere ortak bir ad atayın.ActivityOptions.makeSceneTransitionAnimation()işlevini kullanın.
Kotlin
// Get the element that receives the click event val imgContainerView = findViewById<View>(R.id.img_container) // Get the common element for the transition in this activity val androidRobotView = findViewById<View>(R.id.image_small) // Define a click listener imgContainerView.setOnClickListener( { val intent = Intent(this, Activity2::class.java) // Create the transition animation - the images in the layouts // of both activities are defined with android:transitionName="robot" val options = ActivityOptions .makeSceneTransitionAnimation(this, androidRobotView, "robot") // Start the new activity startActivity(intent, options.toBundle()) })
Java
// Get the element that receives the click event final View imgContainerView = findViewById(R.id.img_container); // Get the common element for the transition in this activity final View androidRobotView = findViewById(R.id.image_small); // Define a click listener imgContainerView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Intent intent = new Intent(this, Activity2.class); // Create the transition animation - the images in the layouts // of both activities are defined with android:transitionName="robot" ActivityOptions options = ActivityOptions .makeSceneTransitionAnimation(this, androidRobotView, "robot"); // Start the new activity startActivity(intent, options.toBundle()); } });
Kodunuzda oluşturduğunuz ortak dinamik görünümler için her iki etkinlikte de ortak bir öğe adı belirtmek üzere View.setTransitionName() işlevini kullanın.
İkinci etkinliği tamamladığınızda sahne geçiş animasyonunu tersine çevirmek için Activity.finish() yerine Activity.finishAfterTransition() işlevini çağırın.
Birden fazla paylaşılan öğe içeren etkinlik başlatma
Birden fazla ortak öğesi olan iki etkinlik arasında sahne geçiş animasyonu yapmak için her iki düzende de ortak öğeleri android:transitionName özelliğiyle tanımlayın (veya her iki etkinlikte de View.setTransitionName() işlevini kullanın) ve aşağıdaki gibi bir ActivityOptions nesnesi oluşturun:
Kotlin
// Rename the Pair class from the Android framework to avoid a name clash import android.util.Pair as UtilPair ... val options = ActivityOptions.makeSceneTransitionAnimation(this, UtilPair.create(view1, "agreedName1"), UtilPair.create(view2, "agreedName2"))
Java
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view1, "agreedName1"), Pair.create(view2, "agreedName2"));