Material Design 應用程式中的活動轉換功能,可透過常見元素之間的動作和轉換,在不同狀態之間建立視覺連結。您可以指定自訂動畫,用於進入和離開轉場效果,以及在活動之間轉換共用元素。
圖 1. 使用共用元素的轉場效果。
- 「enter」轉場效果可決定活動中檢視畫面進入場景的方式。舉例來說,在
explode進入過場效果中,檢視畫面會從外部進入場景,並飛入畫面中央。 - 「退出」轉場效果可決定活動中檢視畫面退出場景的方式。例如,在
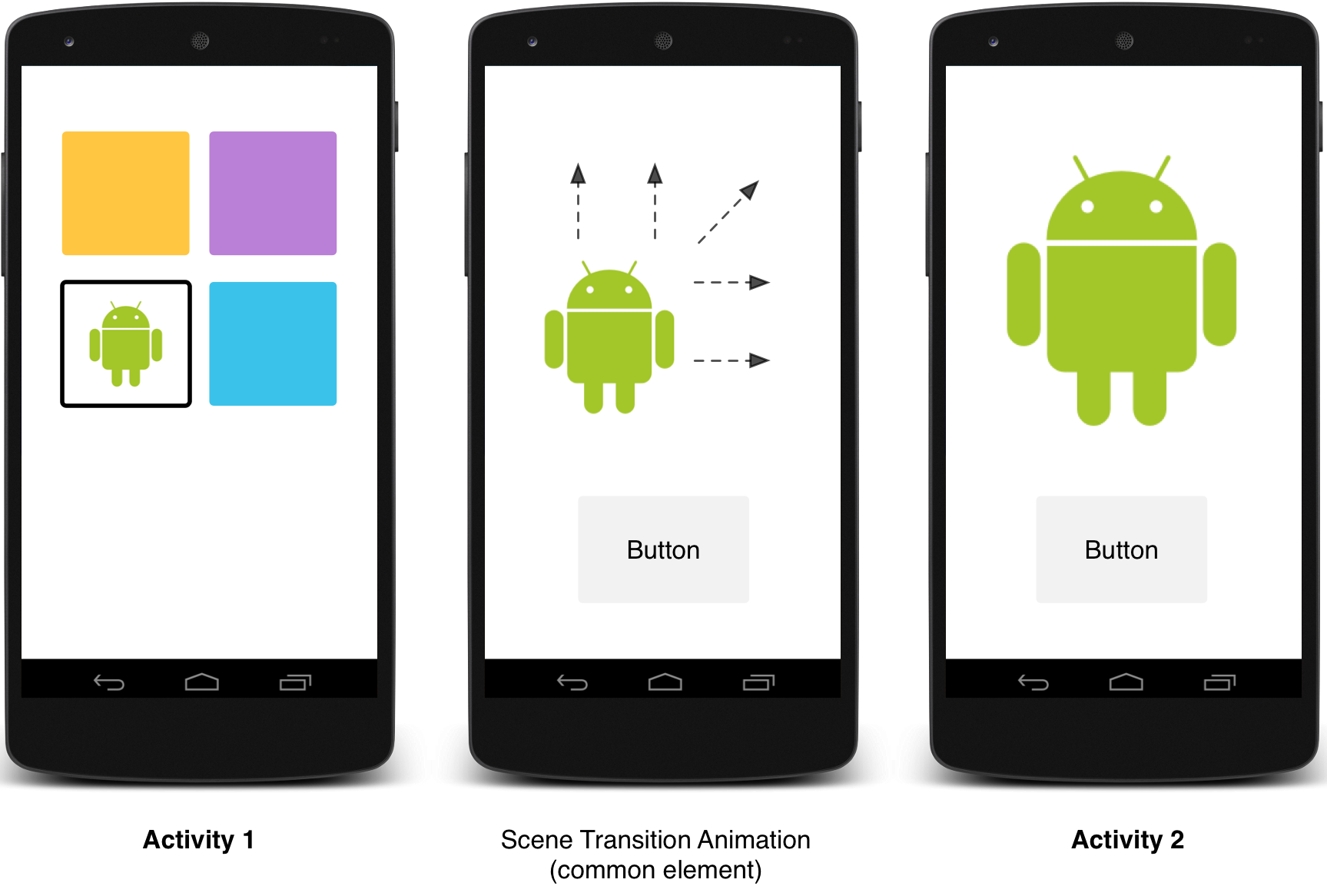
explode退出轉場效果中,檢視畫面會從中心離開場景。 - 「共用元素」轉換功能可決定兩個活動之間共用檢視畫面轉換的方式。舉例來說,如果兩個活動有相同的圖片,但圖片的位置和大小不同,
changeImageTransform共用元素轉場功能會在這些活動之間平順地轉譯及縮放圖片。
Android 支援下列進入和離開轉場效果:
explode:將檢視區塊向場景中心移動或從中心移動。slide:將檢視區域從場景的某個邊緣移出或移入。fade:透過變更不透明度,在場景中新增或移除檢視畫面。
系統支援任何擴充 Visibility 類別的轉場效果,做為進入或離開轉場效果。詳情請參閱 Transition 類別的 API 參考資料。
Android 也支援下列共用元素轉場效果:
changeBounds:為目標檢視區塊的版面配置邊界變更設定動畫。changeClipBounds:為目標檢視區塊的剪輯邊界變更製作動畫。changeTransform:為目標檢視畫面設定縮放和旋轉變更的動畫。changeImageTransform:為目標圖片的大小和縮放比例變更製作動畫。
在應用程式中啟用活動轉場效果時,系統會在進入和離開活動之間啟用預設的跨淡出轉場效果。

圖 2. 含有一個共用元素的場景轉場效果。
如需使用共用元素在活動之間製作動畫的範例程式碼,請參閱 ActivitySceneTransitionBasic。
檢查系統版本
活動轉換 API 適用於 Android 5.0 (API 21) 以上版本。為維持與舊版 Android 的相容性,請在執行階段檢查系統 version,然後再叫用任何以下功能的 API:
Kotlin
// Check if we're running on Android 5.0 or higher if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { // Apply activity transition } else { // Swap without transition }
Java
// Check if we're running on Android 5.0 or higher if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { // Apply activity transition } else { // Swap without transition }
指定自訂轉場效果
首先,請在定義繼承 Material 主題的樣式時,使用 android:windowActivityTransitions 屬性啟用視窗內容轉場效果。您也可以在樣式定義中指定進入、退出和共用元素轉場效果:
<style name="BaseAppTheme" parent="android:Theme.Material"> <!-- enable window content transitions --> <item name="android:windowActivityTransitions">true</item> <!-- specify enter and exit transitions --> <item name="android:windowEnterTransition">@transition/explode</item> <item name="android:windowExitTransition">@transition/explode</item> <!-- specify shared element transitions --> <item name="android:windowSharedElementEnterTransition"> @transition/change_image_transform</item> <item name="android:windowSharedElementExitTransition"> @transition/change_image_transform</item> </style>
本範例中的 change_image_transform 轉換定義如下:
<!-- res/transition/change_image_transform.xml --> <!-- (see also Shared Transitions below) --> <transitionSet xmlns:android="http://schemas.android.com/apk/res/android"> <changeImageTransform/> </transitionSet>
changeImageTransform 元素對應至 ChangeImageTransform 類別。詳情請參閱 Transition 的 API 參考資料。
如要在程式碼中啟用視窗內容轉場效果,請呼叫 Window.requestFeature() 函式:
Kotlin
// Inside your activity (if you did not enable transitions in your theme) with(window) { requestFeature(Window.FEATURE_ACTIVITY_TRANSITIONS) // Set an exit transition exitTransition = Explode() }
Java
// Inside your activity (if you did not enable transitions in your theme) getWindow().requestFeature(Window.FEATURE_ACTIVITY_TRANSITIONS); // Set an exit transition getWindow().setExitTransition(new Explode());
如要在程式碼中指定轉場效果,請使用 Transition 物件呼叫這些函式:
Window.setEnterTransition()Window.setExitTransition()Window.setSharedElementEnterTransition()Window.setSharedElementExitTransition()
setExitTransition() 和 setSharedElementExitTransition() 函式會定義呼叫活動的退出轉場效果。setEnterTransition() 和 setSharedElementEnterTransition() 函式會定義所呼叫活動的進入轉場效果。
如要取得轉場效果的完整效果,您必須在呼叫和被呼叫的活動上啟用視窗內容轉場。否則,呼叫活動會啟動退出轉場效果,但您會看到視窗轉場效果,例如縮放或淡出。
如要盡快啟動進入轉場效果,請在呼叫的活動上使用 Window.setAllowEnterTransitionOverlap() 函式。這樣就能讓進入動畫更具戲劇效果。
使用轉場效果啟動活動
如果您啟用轉場效果,並為活動設定退出轉場效果,則在您啟動其他活動時,系統會啟用轉場效果,如下所示:
Kotlin
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle())
Java
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
如果您為第二項活動設定進入轉場效果,該轉場效果也會在活動啟動時啟用。如要停用啟動其他活動時的轉場效果,請提供 null 選項套件。
使用共用元素啟動活動
如要在兩個具有共用元素的活動之間製作畫面轉場動畫,請執行下列操作:
- 在主題中啟用視窗內容轉場效果。
- 在樣式中指定共用元素轉換。
- 將轉場效果定義為 XML 資源。
- 使用
android:transitionName屬性,為兩個版面配置中的共用元素指派通用名稱。 - 使用
ActivityOptions.makeSceneTransitionAnimation()函式。
Kotlin
// Get the element that receives the click event val imgContainerView = findViewById<View>(R.id.img_container) // Get the common element for the transition in this activity val androidRobotView = findViewById<View>(R.id.image_small) // Define a click listener imgContainerView.setOnClickListener( { val intent = Intent(this, Activity2::class.java) // Create the transition animation - the images in the layouts // of both activities are defined with android:transitionName="robot" val options = ActivityOptions .makeSceneTransitionAnimation(this, androidRobotView, "robot") // Start the new activity startActivity(intent, options.toBundle()) })
Java
// Get the element that receives the click event final View imgContainerView = findViewById(R.id.img_container); // Get the common element for the transition in this activity final View androidRobotView = findViewById(R.id.image_small); // Define a click listener imgContainerView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Intent intent = new Intent(this, Activity2.class); // Create the transition animation - the images in the layouts // of both activities are defined with android:transitionName="robot" ActivityOptions options = ActivityOptions .makeSceneTransitionAnimation(this, androidRobotView, "robot"); // Start the new activity startActivity(intent, options.toBundle()); } });
針對您在程式碼中產生的共用動態檢視畫面,請使用 View.setTransitionName() 函式,在兩個活動中指定通用元素名稱。
如要在完成第二個活動時反轉場景轉場動畫,請呼叫 Activity.finishAfterTransition() 函式,而非 Activity.finish()。
啟動具有多個共用元素的活動
如要在兩個活動之間建立轉場動畫,且這兩個活動有超過一個共用元素,請使用 android:transitionName 屬性在兩個版面配置中定義共用元素,或是在兩個活動中使用 View.setTransitionName() 函式,然後建立 ActivityOptions 物件,如下所示:
Kotlin
// Rename the Pair class from the Android framework to avoid a name clash import android.util.Pair as UtilPair ... val options = ActivityOptions.makeSceneTransitionAnimation(this, UtilPair.create(view1, "agreedName1"), UtilPair.create(view2, "agreedName2"))
Java
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view1, "agreedName1"), Pair.create(view2, "agreedName2"));