Плитки — это не приложения, поэтому их развертывание и запуск осуществляются с помощью других механизмов. Когда на устройстве включены параметры разработчика (в эмуляторах эти функции включены по умолчанию), становятся доступны дополнительные функции, поддерживающие разработку плиток, как в Android Studio , так и adb .
Разместите плитки
Для размещения плитки вы можете установить приложение на физическое устройство или эмулятор с помощью Android Studio , как описано в разделе «Сборка и запуск приложения» . Затем, выполнив те же действия, что и обычные пользователи, вручную добавьте плитку в карусель плиток .
В процессе активной разработки вам может показаться проще и быстрее использовать функцию настройки запуска/отладки "Плитка Wear OS" в Android Studio. Этот метод автоматически развертывает и активирует вашу плитку, позволяя немедленно взаимодействовать с ней без дополнительных ручных действий.
Создание конфигурации автоматически
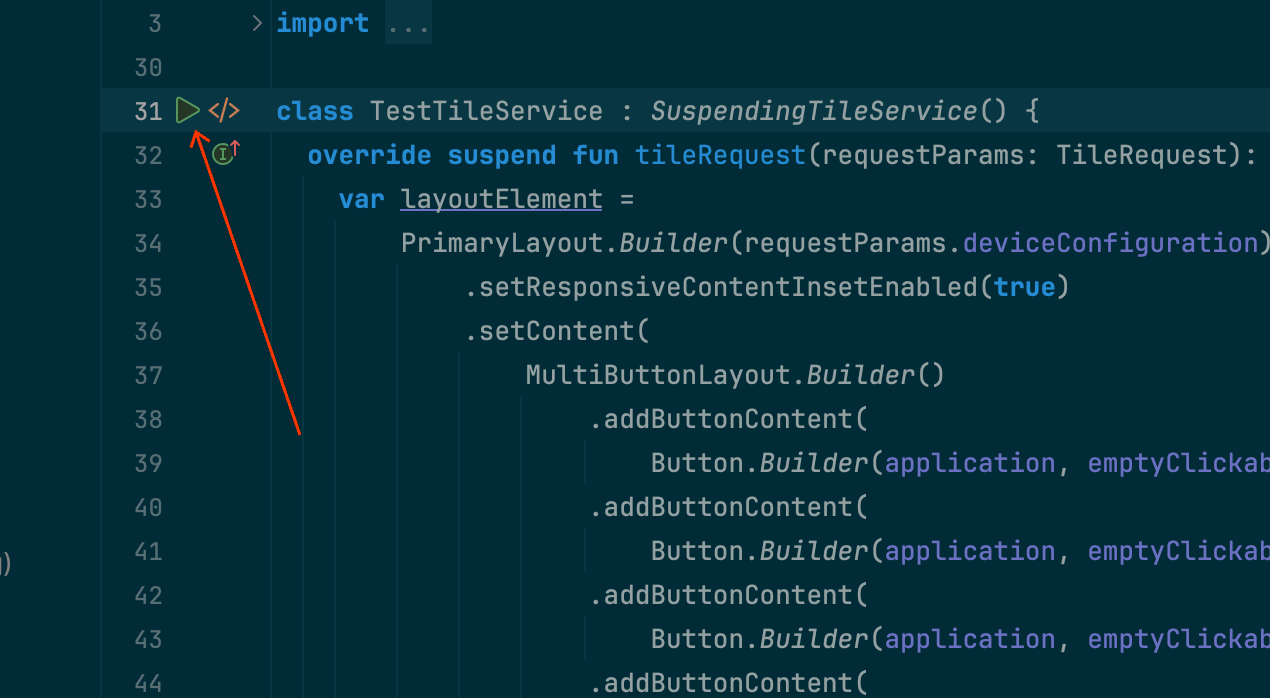
Самый простой способ развернуть и запустить плитку — использовать значок «Запустить службу» на боковой панели. Это автоматически создаст конфигурацию запуска, если она еще не существует. Дополнительную информацию см. в разделе «Конфигурации запуска/отладки Wear OS» .


Создайте конфигурацию вручную.
Если автоматическая настройка не работает или вы хотите получить больший контроль над результатом, см. следующие инструкции. Скриншоты сделаны в Android Studio Meerkat (2024.3.1).
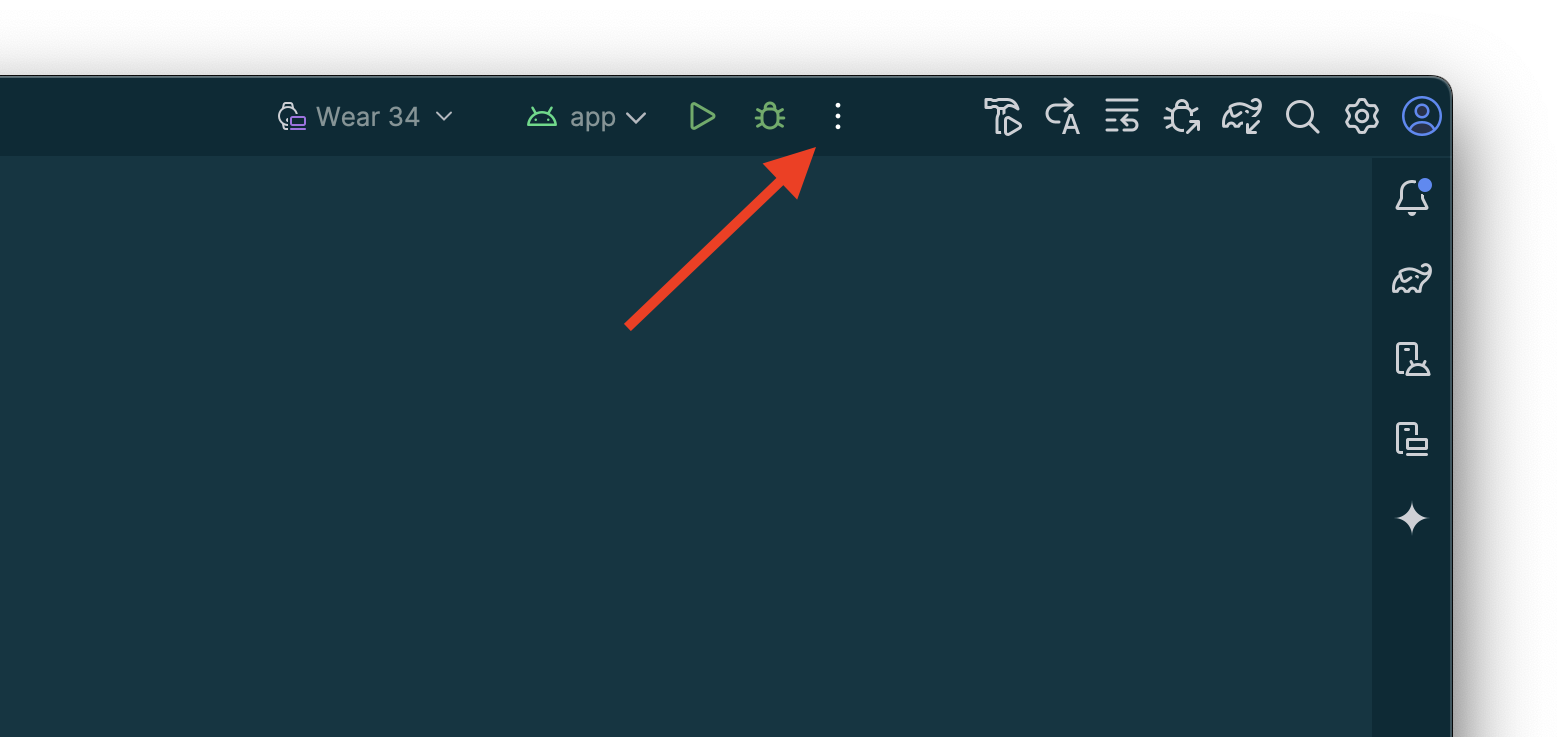
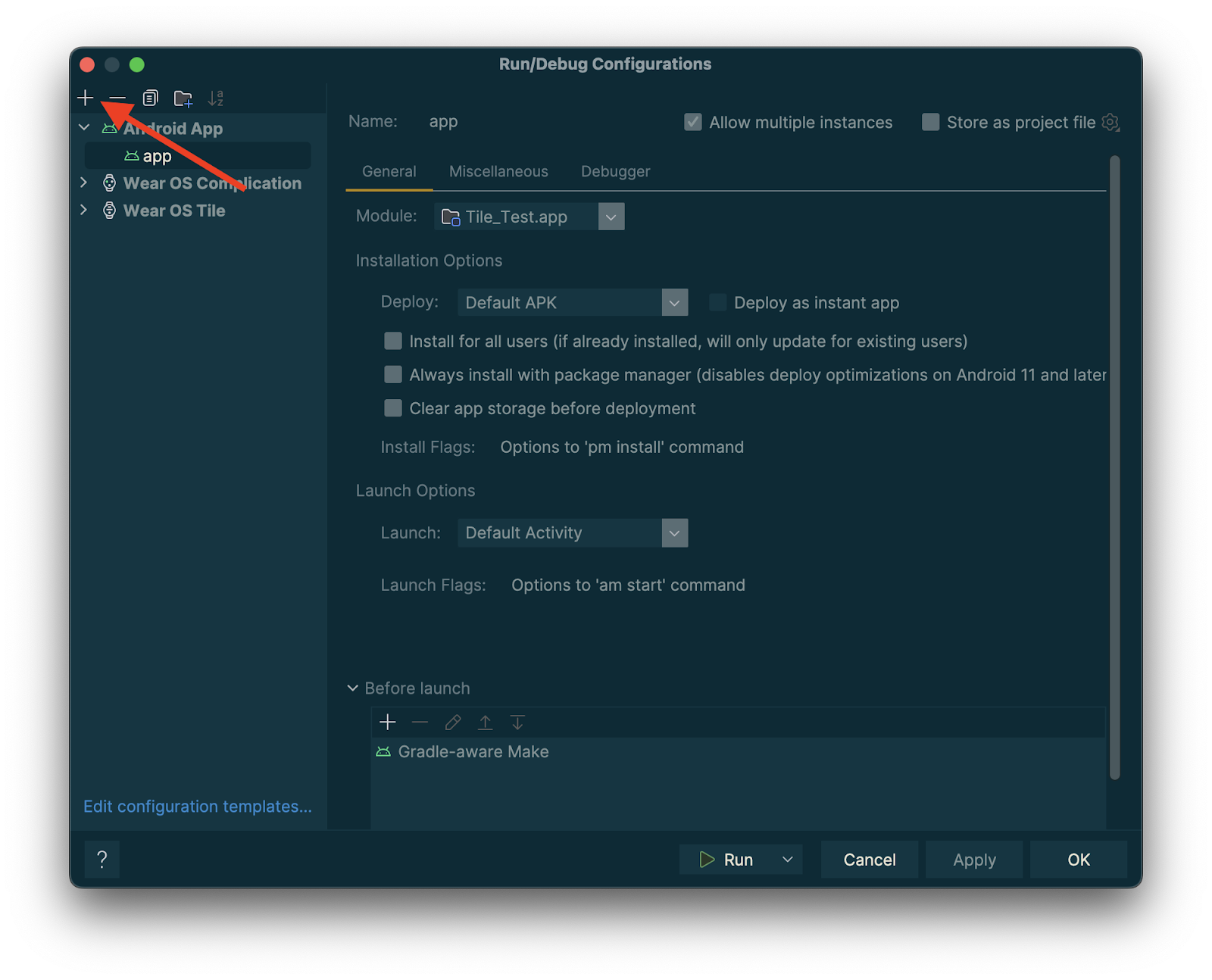
Выберите пункт "⋮" (гамбургер) в строке заголовка.

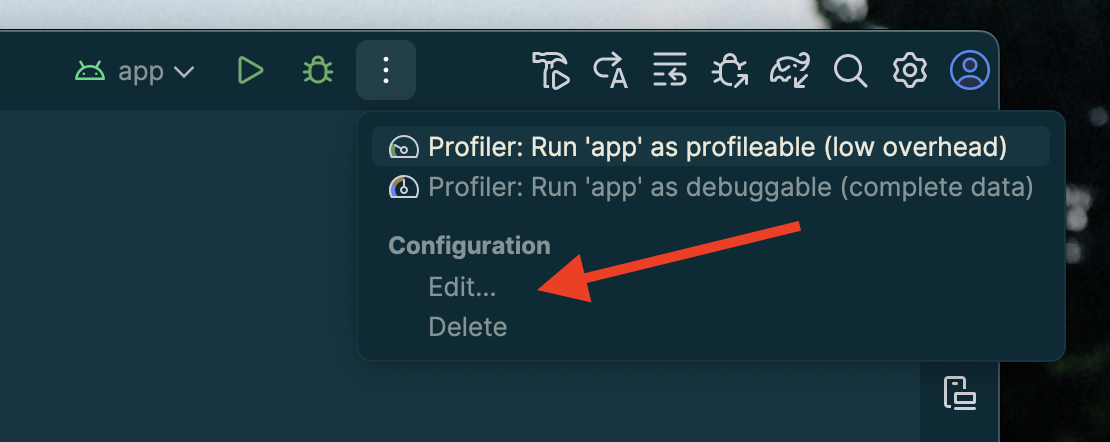
Выберите «Редактировать…».

Нажмите кнопку «+», чтобы добавить параметр в появившемся диалоговом окне.

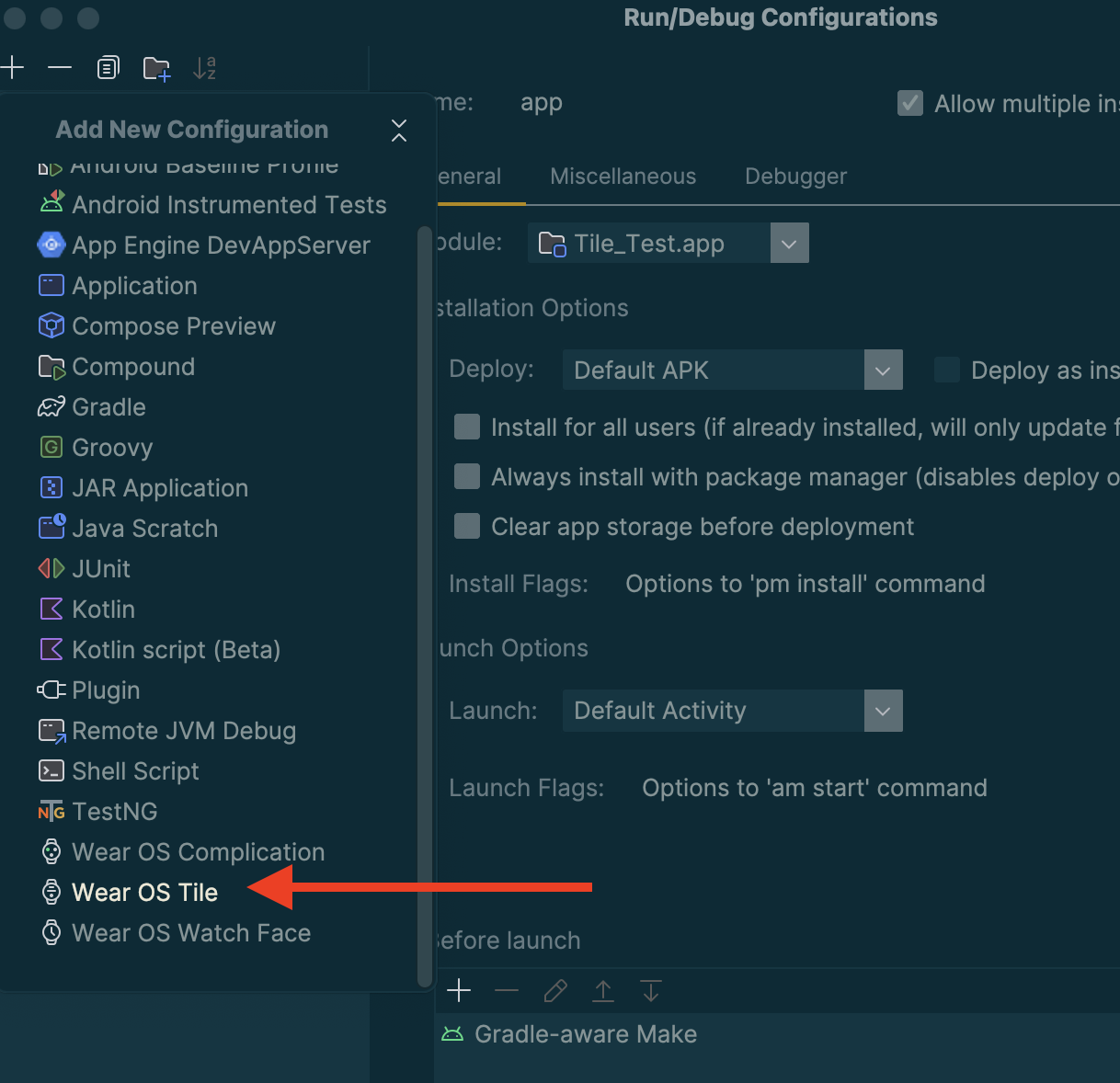
В качестве типа новой конфигурации выберите "Плитка Wear OS".

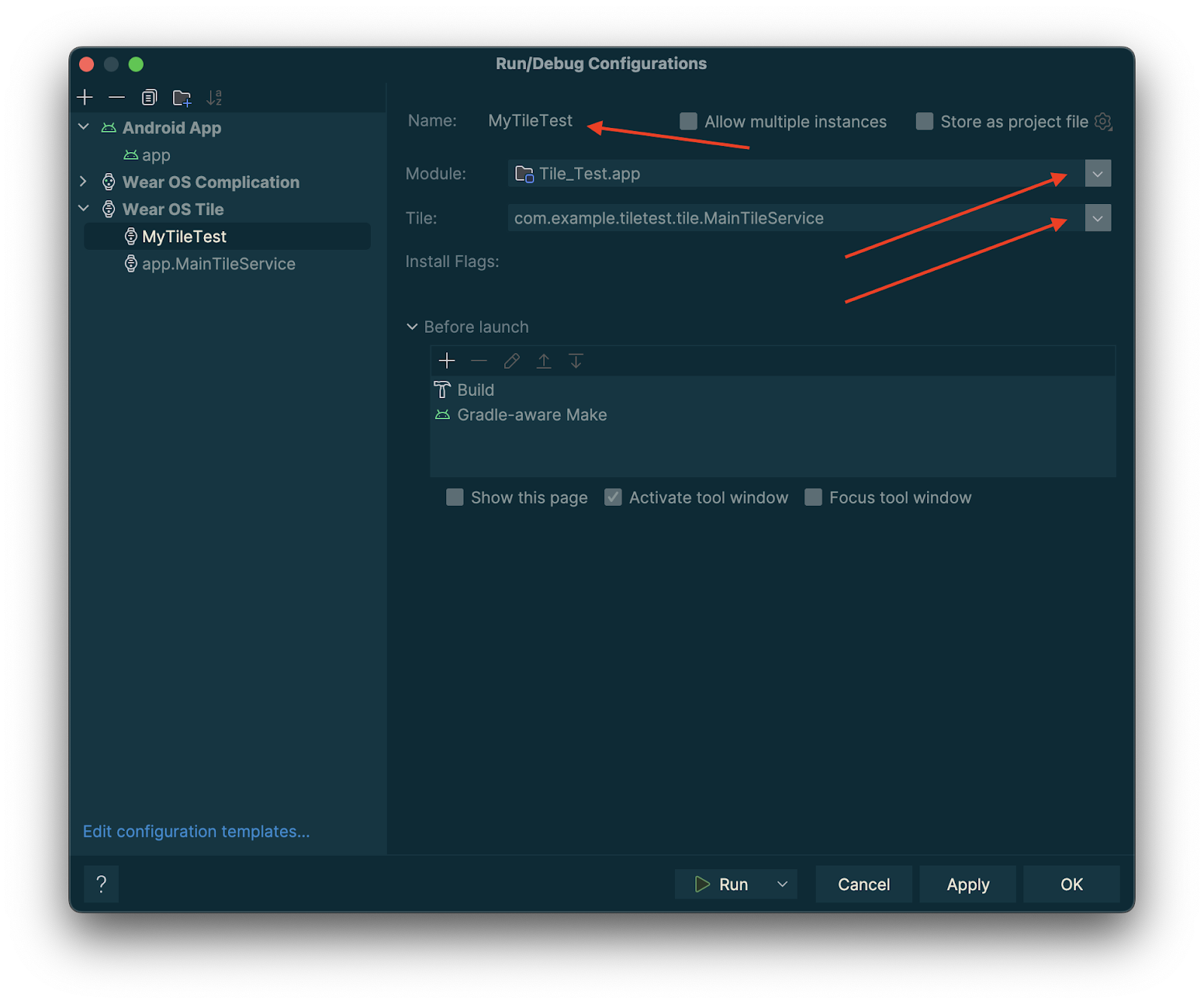
Введите название для вашей конфигурации и выберите соответствующий модуль и плитку.

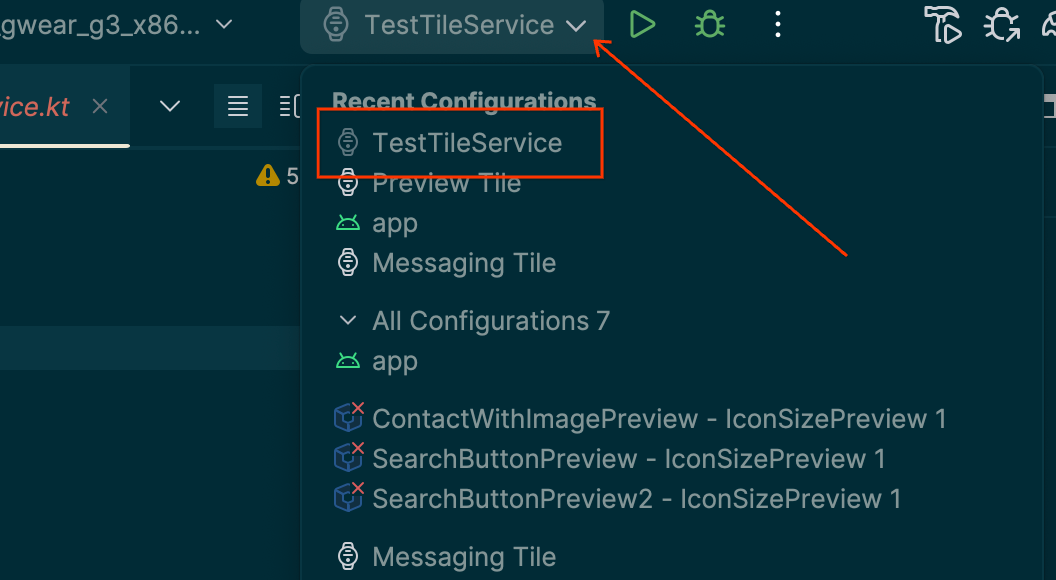
Нажмите «ОК». Ваши настройки отобразятся в строке заголовка. Нажмите кнопку «▷» («выполнить»), и ваш элемент будет развернут и активирован.
Предварительный просмотр плиток в Android Studio
Начиная с Android Studio Koala Feature Drop, вы можете просматривать снимки состояния плиток вашего приложения Wear OS. Эта панель особенно полезна, если внешний вид плитки меняется в зависимости от условий, например, от контента, отображаемого в зависимости от размера экрана устройства, или от спортивного события, приближающегося к перерыву.

Добавить зависимости
Включите следующие зависимости в файл build.gradle.kts или build.gradle вашего приложения:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.6.0-alpha05")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.6.0-alpha05")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
Настройка предварительного просмотра плиток
Чтобы увидеть предварительный просмотр внешнего вида вашей плитки на экранах Wear OS разных размеров, добавьте аннотацию @Preview и передайте параметр device . Обратите внимание, что эта аннотация @Preview относится к другому пакету, нежели тот, который вы используете для составных предварительных просмотров .
@Preview(device = WearDevices.SMALL_ROUND) @Preview(device = WearDevices.LARGE_ROUND) fun tilePreview(context: Context) = TilePreviewData { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() }
Добавление и регистрация ресурсов
Если ваш тайл использует ресурсы Android, вам потребуется зарегистрировать их в параметре onTileResourceRequest объекта TilePreviewData , как показано в следующем фрагменте кода:
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(RESOURCES_VERSION) .addIdToImageMapping( myImageId, getImageById(R.drawable.animated_walk) ) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() } )
Отображение конкретных значений из источников данных платформы.
Если ваш интерактивный элемент использует данные платформы, такие как частота сердечных сокращений, калории, расстояние и количество шагов, он отображает значения по умолчанию.
Чтобы отобразить определенное значение, установите параметр platformDataValues при создании объекта TilePreviewData , как показано в следующем фрагменте кода:
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayoutDynamic(context, request.deviceConfiguration) ).build() } )
Управляйте тайлами с помощью adb.
С помощью adb можно программно устанавливать, удалять и активировать тайлы во время разработки.
В следующих командах ComponentName представляет собой строку, состоящую из имени пакета и класса внутри этого пакета, например, com.example.wear.tiles/com.example.wear.tiles.PreviewTileService .
добавить плитку
Добавляет плитку, предоставленную параметром COMPONENT_NAME , и возвращает её индекс.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation add-tile --ecn component [COMPONENT_NAME]
Пример выходных данных:
Broadcast completed: result=1, data="Index=[0]"
Если плитка уже существует в карусели, она удаляется и вставляется обратно на то же место. В противном случае она вставляется в Index[0] . Кроме того, если карусель заполнена до предела, последняя плитка удаляется, чтобы освободить место для новой плитки.
выставочная плитка
Активируйте плитку по индексу TILE_INDEX .
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SYSUI --es operation show-tile --ei index [TILE_INDEX]
Пример выходных данных:
Broadcast completed: result=1
удалить плитку
Удаляет все экземпляры плиток в карусели, связанные с COMPONENT_NAME .
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation remove-tile --ecn component [COMPONENT_NAME]
Пример выходных данных:
result=1, data="Tile(s) removed."
Возвращаемые значения
- result=0 : Ни один широковещательный приемник не ответил на эту команду, скорее всего, потому что версия Wear OS слишком старая или процесс отладки не запущен.
- результат=1 : Успех.
- result>1 : Ошибка.

