Oggi sono in uso più di 300 milioni di dispositivi Android con schermi di grandi dimensioni, tra cui tablet, dispositivi pieghevoli, dispositivi ChromeOS, display per auto e TV, e ne vengono aggiunti continuamente. Per offrire un'esperienza utente ottimale al numero crescente e alla diversità di dispositivi con schermi di grandi dimensioni, nonché su smartphone standard, crea app adattive.
Cosa sono le app adattive?
Le app adattive cambiano layout in base alle modifiche nella visualizzazione dell'app, in particolare alle dimensioni della finestra dell'app. Le app adattive, però, supportano anche i cambiamenti nella postura dei dispositivi pieghevoli, come la postura dei libri o sui tavoli, e le modifiche alla densità dello schermo e alle dimensioni dei caratteri.
Invece di limitarsi ad ampliare o ridurre gli elementi dell'interfaccia utente in risposta a finestre di dimensioni diverse, le app adattive sostituiscono i componenti di layout e mostrano o nascondono i contenuti. Ad esempio, su smartphone standard un'app adattiva potrebbe mostrare una barra di navigazione inferiore, ma su schermi di grandi dimensioni una barra di navigazione. Su schermi di grandi dimensioni, le app adattive mostrano più contenuti, ad esempio un layout con due riquadri e elenco dettagliato; su schermi di piccole dimensioni, meno contenuti, l'elenco o i dettagli.
Nel passato, quando gli smartphone erano al centro di tutto, le app venivano eseguite a schermo intero. Attualmente, le app vengono eseguite in modalità multi-finestra in finestre di dimensioni arbitrarie, indipendentemente dalle dimensioni dello schermo del dispositivo. Gli utenti possono modificare la dimensione della finestra in qualsiasi momento. Quindi anche su un solo tipo di dispositivo, le app devono essere adattive.
Le app adattive hanno un aspetto eccellente e funzionano bene su qualsiasi dispositivo e in qualsiasi configurazione.
Perché creare UI adattive?
Gli utenti si aspettano che la tua app funzioni perfettamente su tutti i loro dispositivi e offra funzionalità avanzate su schermi di grandi dimensioni. Gli utenti possono eseguire il multitasking in modalità multifinestra per un'esperienza con le app migliorata e una maggiore produttività.
Le app limitate al multitasking sui telefoni standard perdono una base di utenti in espansione con diverse possibilità.
Google Play
Google Play fornisce raccolte e consigli di app specifici per tablet e dispositivi pieghevoli, che consentono agli utenti di scoprire app di alta qualità.
Google Play dà un ranking più alto alle app e ai giochi ottimizzati per gli schermi grandi rispetto alle app non ottimizzate. Il ranking si basa sulle norme sulla qualità delle app per schermi di grandi dimensioni. Un ranking più elevato aumenta la visibilità consentendo agli utenti multi-dispositivo di vedere valutazioni e recensioni specifiche per gli schermi di grandi dimensioni sui loro smartphone.
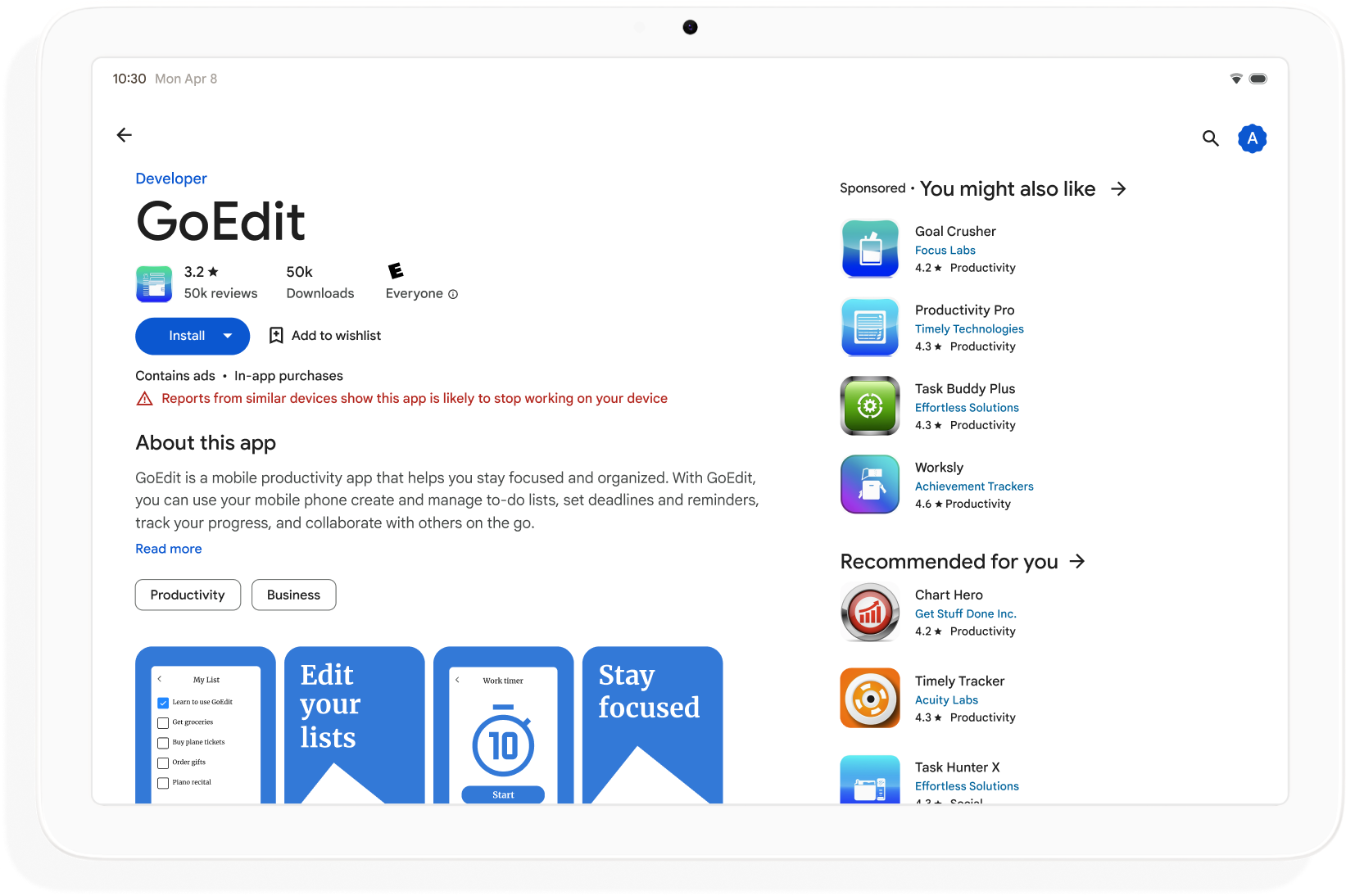
Le app che non rispettano gli standard di qualità per gli schermi di grandi dimensioni del Play Store mostrano un avviso nella pagina dei dettagli dell'app. L'avviso avvisa gli utenti che l'app potrebbe non funzionare bene sui loro dispositivi con schermi di grandi dimensioni.

Crea app adattabili per ampliare la rilevabilità su Google Play e massimizzare il numero di dispositivi che possono scaricare la tua app.
Come iniziare
Valuta la possibilità di utilizzare il design adattivo in tutte le fasi dello sviluppo dell'app, dalla pianificazione al deployment. Fornisci ai grafici informazioni sul design adattivo. Progetta la tua app in modo che sia adattiva e creerai un'app gestibile, estensibile e pronta per i futuri fattori di forma e modalità windowing.
Per creare un'app adattabile che supporti tutte le dimensioni e le configurazioni del display, svolgi i seguenti passaggi:
- Utilizzare le classi di dimensioni delle finestre per prendere decisioni relative al layout
- Creare app con la raccolta Compose Material 3 Adaptive
- Supportare l'input oltre il tocco
- Esegui test su tutti i tipi di dispositivi
Classi di dimensioni delle finestre
Le dimensioni della finestra dell'app possono essere diverse su dispositivi diversi o sullo stesso dispositivo nel caso dei dispositivi pieghevoli, anche quando l'app è a schermo intero. Orientamenti diversi del dispositivo producono proporzioni diverse. In modalità multifinestra, le dimensioni, le proporzioni e l'orientamento della finestra dell'app possono essere diverse da quelle dello schermo del dispositivo.
Le app adattabili semplificano e generalizzano il problema della determinazione e della gestione delle dimensioni, delle proporzioni e dell'orientamento della finestra tenendo conto solo della finestra dell'app al momento del rendering dei layout, il che funziona anche quando la finestra dell'app è a schermo intero.
Le classi di dimensioni delle finestre classificano le finestre dell'app come compatte, medie o espandete in base alla larghezza o all'altezza della finestra.

Calcola WindowSizeClass della tua app utilizzando la funzione di primo livello currentWindowAdaptiveInfo() della libreria Compose Material 3 Adaptive. La funzione restituisce un'istanza di
WindowAdaptiveInfo, che contiene windowSizeClass. La tua app
riceve aggiornamenti ogni volta che la classe delle dimensioni della finestra cambia:
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
Riquadri dei contenuti
Il layout di un'attività è a volte definito schermata. Ad esempio, la tua app potrebbe avere una schermata Home, una schermata di elenco e una schermata dei dettagli dell'articolo. La terminologia implica che ogni attività riempia lo schermo del dispositivo.
Tuttavia, sugli schermi dei dispositivi sufficientemente grandi da supportare la classe di dimensioni della finestra di larghezza espansa, possono essere visualizzate contemporaneamente più schermate di attività. Riquadro è un termine più preciso per la visualizzazione dei contenuti delle singole attività.
Le classi di dimensioni della finestra ti consentono di determinare il numero di riquadri dei contenuti da mostrare nei layout con più riquadri, come specificato in Material Design.

I riquadri sono navigabili. Nelle classi di dimensioni delle finestre compatte e medie, le app mostrano un singolo riquadro, pertanto la navigazione verso qualsiasi destinazione mostra un riquadro.
Nella classe di dimensioni della finestra espansa, le app possono mostrare contenuti correlati in più riquadri, ad esempio un layout di elenco e dettagli. La navigazione in uno dei riquadri mostra il layout a due riquadri. Se le dimensioni della finestra diventano compatte o medie, le app adattive mostrano un solo riquadro, la destinazione di navigazione, l'elenco o i dettagli.
|
|
|
Compose Material 3 Adaptive
Jetpack Compose è l'approccio moderno e dichiarativo per la creazione di app adattive senza il peso della duplicazione e della manutenzione di più file di layout.
La libreria Compose Material 3 Adaptive contiene composabili che gestiscono classi di dimensioni delle finestre, componenti di navigazione, layout con più riquadri e posizioni di cerniera e modalità pieghevoli, ad esempio:
NavigationSuiteScaffold: passa automaticamente dalla barra di navigazione alla barra laterale di navigazione in base alla classe delle dimensioni della finestra dell'app e all'orientamento del dispositivo.ListDetailPaneScaffold: implementa il layout canonico di dettagli dell'elenco.Adatta il layout alle dimensioni della finestra dell'app. Mostra un elenco e i dettagli di un elemento dell'elenco in riquadri affiancati nella classe di dimensioni della finestra espansa, ma solo l'elenco o i dettagli nelle classi di dimensioni della finestra compatta e media.
SupportingPaneScaffold: implementa il layout canonico del riquadro di supporto.Mostra il riquadro dei contenuti principali e un riquadro di supporto nella classe di dimensioni della finestra espansa, ma solo il riquadro dei contenuti principali nelle classi di dimensioni della finestra compatta e media.
La libreria adattiva Compose Material 3 è una dipendenza indispensabile per lo sviluppo di app adattive.
Configurazione e continuità
Le app adattabili mantengono la continuità durante le modifiche alla configurazione.
Una modifica della configurazione si verifica quando la finestra dell'app viene ridimensionata, la posizione di un dispositivo pieghevole cambia o la densità dello schermo o il carattere cambiano.
Per impostazione predefinita, le modifiche alla configurazione ricreano l'attività dell'app e viene perso tutto lo stato dell'attività. Per mantenere la continuità, le app adattive salvano lo stato nel metodo onSaveInstanceState() dell'attività o in un ViewModel.
Postura
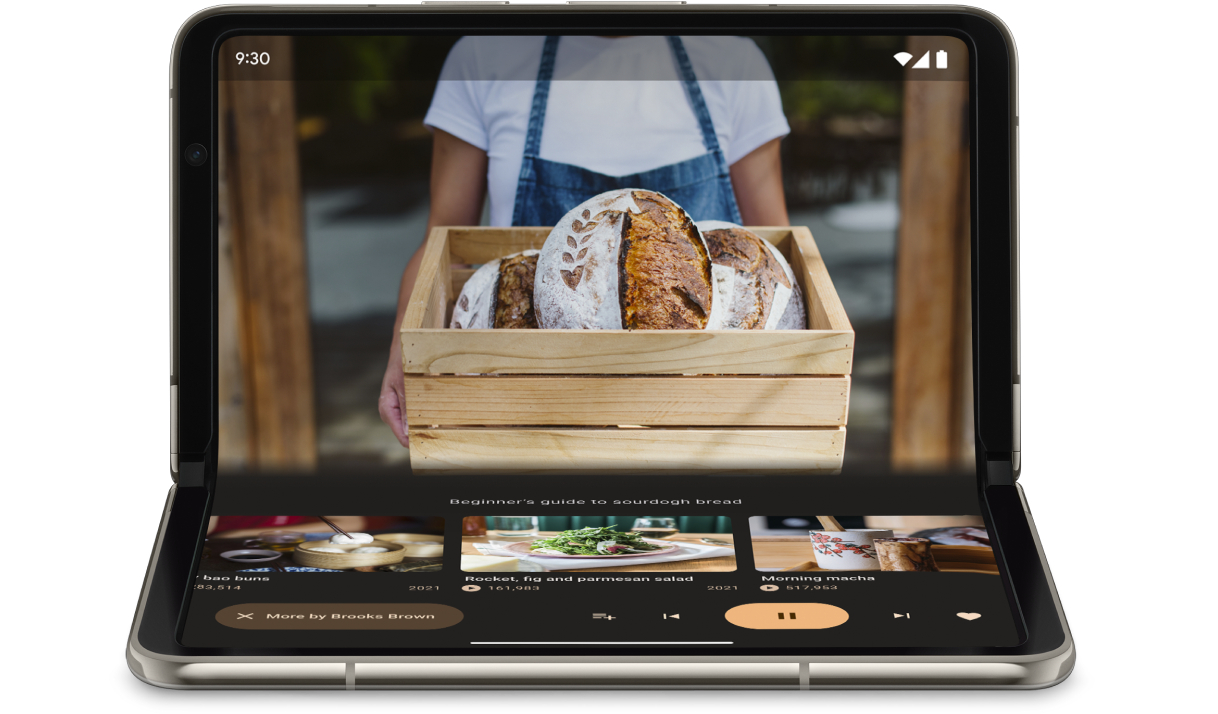
Le app adattive rispondono alle variazioni dell'orientamento dei dispositivi pieghevoli. Le posture includono quelle da tavolo e con libro.

L'interfaccia WindowInfoTracker in Jetpack WindowManager ti consente di ottenere un elenco di oggetti DisplayFeature per il dispositivo. Tra le funzionalità del display c'è FoldingFeature.State, che indica se il dispositivo è completamente o a metà aperto.
La libreria Compose Material 3 Adaptive fornisce la funzione di primo livello currentWindowAdaptiveInfo(), che restituisce un'istanza di WindowAdaptiveInfo contenente windowPosture.
Input oltre il tocco
Gli utenti spesso collegano tastiere, trackpad, mouse e stili esterni ai dispositivi con schermo di grandi dimensioni. Le periferiche migliorano la produttività degli utenti, la precisione dell'input, l'espressione personale e l'accessibilità. La maggior parte dei dispositivi ChromeOS è dotata di tastiere e trackpad integrati.
Le app adattive supportano i dispositivi di input esterni, ma gran parte del lavoro viene svolto per te dal framework Android:
Jetpack Compose 1.7 e versioni successive: sono supportati per impostazione predefinita la navigazione nelle schede della tastiera e il clic, la selezione e lo scorrimento del mouse o del trackpad.
Libreria Jetpack
androidx.compose.material3: consente agli utenti di scrivere in qualsiasi componenteTextFieldutilizzando uno stilo.Assistente scorciatoie da tastiera: consente agli utenti di rilevare le scorciatoie da tastiera delle app e della piattaforma Android. Pubblica le scorciatoie da tastiera dell'app nell'Assistente scorciatoie da tastiera eseguendo l'override del callback della finestra
onProvideKeyboardShortcuts().
Per supportare completamente i fattori di forma di tutte le dimensioni, le app adattive supportano input di tutti i tipi.
Come testare le app adattive
Testa diverse dimensioni di schermo e finestra e configurazioni di dispositivi diverse. Utilizza gli screenshot lato host e le anteprime di Compose per controllare i layout delle app. Esegui la tua app su emulatori Android Studio e dispositivi Android remoti ospitati nei data center di Google.
Norme sulla qualità delle app per schermi di grandi dimensioni
Le linee guida sulla qualità delle app per schermi di grandi dimensioni garantiscono che la tua app adattiva funzioni bene su tablet, dispositivi pieghevoli e ChromeOS. Le linee guida includono test che ti consentono di verificare la funzionalità dell'app per i percorsi critici degli utenti. Anche se le linee guida si concentrano sugli schermi di grandi dimensioni, sono compatibili con schermi di tutte le dimensioni.
Più configurazioni
L'interfaccia di DeviceConfigurationOverride in Compose 1.7 e versioni successive
consente di eseguire l'override di vari aspetti della configurazione del dispositivo. L'API simula diverse configurazioni dei dispositivi in modo localizzato per qualsiasi contenuto componibile che vuoi testare. Ad esempio, puoi testare più dimensioni dell'interfaccia utente arbitrarie in un'unica esecuzione della suite di test su un singolo dispositivo o emulatore.
Grazie alla funzione di estensione DeviceConfigurationOverride.then(), puoi testare contemporaneamente più parametri di configurazione, come dimensioni del carattere, impostazioni internazionali, tema e dimensioni del layout.
Screenshot lato host
I test degli screenshot lato host sono un modo rapido e scalabile per verificare l'aspetto visivo dei layout delle app. Utilizza gli screenshot lato host per testare l'UI su una serie di dimensioni di visualizzazione.
Per ulteriori informazioni, consulta la sezione Creare il test dello screenshot di anteprima.
Crea anteprime
Le anteprime di Compose ti consentono di controllare l'UI dell'app nella visualizzazione Struttura di Android
Studio. Le anteprime utilizzano annotazioni, come @PreviewScreenSizes,
@PreviewFontScale e @PreviewLightDark, per consentirti di visualizzare i contenuti composable in varie configurazioni. Puoi anche interagire con le anteprime.
Android Studio evidenzia anche i problemi di usabilità comuni nelle anteprime, ad esempio pulsanti o campi di testo troppo larghi.
Per ulteriori informazioni, consulta Visualizzare l'anteprima dell'interfaccia utente con le anteprime componibili.
Emulatori
Android Studio offre una serie di emulatori per testare diverse dimensioni del layout:
- Emulatore ridimensionabile: emula uno smartphone, un tablet o un dispositivo pieghevole e consente di passare da uno all'altro al volo
- Emulatore Pixel Fold: emula lo smartphone pieghevole con schermo grande Pixel Fold
- Emulatore Pixel Tablet: emula il dispositivo Pixel Tablet con schermo grande
- Emulatore desktop: consente di testare il windowing senza un formato, il passaggio del mouse e le scorciatoie da tastiera
Streaming da dispositivo remoto
Connettiti in sicurezza ai dispositivi Android remoti ospitati nei data center di Google ed esegui la tua app sui dispositivi Pixel e Samsung più recenti. Installa e esegui il debug delle app, esegui comandi ADB, ruota e piega i dispositivi per assicurarti che la tua app funzioni bene su una varietà di dispositivi reali.
Lo streaming di dispositivi remoti è integrato in Android Studio. Per ulteriori informazioni, consulta Streaming dispositivo Android, basato su Firebase.
Risorse aggiuntive
- Presentazione I/O: Realizzare app per Android adattive

