물리학 기반 운동은 힘에 의해 구동됩니다. 스프링력은 일종의 힘으로 상호작용성 및 모션입니다. 스프링력의 속성은 다음과 같습니다. 감쇠 및 강성. 스프링 기반 애니메이션에서 값과 각 속도에 적용되는 스프링력에 따라 속도가 있습니다.
앱의 애니메이션이 한 방향으로만 느려지게 하려면 마찰 기반 모델을 사용하여 플링 애니메이션 하세요.
스프링 애니메이션의 수명주기
스프링 기반 애니메이션에서 SpringForce는
클래스를 사용하면 스프링의 강성, 감쇠비 및
있습니다. 애니메이션이 시작되자마자 스프링력이 업데이트됩니다.
애니메이션을 적용할 수 있습니다. 애니메이션이 계속됨
스프링력이 평형에 이를 때까지 지속됩니다.
예를 들어 화면에서 앱 아이콘을 드래그했다가 나중에 놓는 경우 아이콘에서 손가락을 떼면 원래 아이콘이 다시 움직입니다. 눈에 보이지는 않지만 익숙한 힘으로 인간이 자리를 잡는 것입니다.
그림 1에서는 유사한 스프링 효과를 보여줍니다. 스프레드시트의 더하기 기호 (+)는 원 가운데는 터치 동작을 통해 적용되는 힘을 나타냅니다.

스프링 애니메이션 빌드
애플리케이션용 스프링 애니메이션을 빌드하는 일반적인 단계는 다음과 같습니다. 방법은 다음과 같습니다.
- 지원 라이브러리 추가 스프링 애니메이션 클래스를 사용하려면 프로젝트에 지원 라이브러리를 추가해야 합니다.
- 스프링 애니메이션 만들기:
기본 단계는 이 API를 사용하여
SpringAnimation클래스를 설정하고 모션을 설정합니다. 동작 매개변수입니다. - (선택사항) 리스너 등록:
리스너를 등록하여 애니메이션 수명 주기 변경 및 애니메이션 감시
값을 업데이트합니다.
참고: 업데이트 리스너는 다음과 같아야 합니다. 애니메이션 값의 프레임당 업데이트가 필요한 경우에만 등록됨 있습니다. 업데이트 리스너는 애니메이션이 별도의 스레드에서 실행됩니다
- (선택사항) 리스너 삭제: 더 이상 사용하지 않는 리스너를 제거합니다.
- (선택사항) 시작 값 설정: 애니메이션 시작 값을 맞춤설정합니다.
- (선택사항) 값 범위를 설정합니다. 최소 및 최대 범위 내로 값을 제한하도록 애니메이션 값 범위를 설정합니다.
- (선택사항) 시작 속도 설정: 애니메이션의 시작 속도를 설정합니다.
- (선택사항) 스프링 속성을 설정합니다. 스프링의 감쇠비와 강성을 설정합니다.
- (선택사항) 커스텀 스프링을 만듭니다. 기본 스프링을 사용하지 않으려는 경우 커스텀 스프링 만들기 또는 애니메이션 전체에 공통 스프링을 사용하려는 경우입니다.
- 애니메이션 시작: 스프링 애니메이션을 시작합니다.
- (선택사항) 애니메이션 취소: 사용자가 갑자기 앱이나 뷰를 종료하는 경우 애니메이션 취소 보이지 않습니다.
다음 섹션에서는 스프링을 빌드하는 일반적인 단계를 설명합니다. 자세히 살펴보겠습니다.
지원 라이브러리 추가
물리학 기반 지원 라이브러리를 사용하려면 프로젝트에 지원 라이브러리를 추가해야 합니다. 방법은 다음과 같습니다.
- 앱 모듈의
build.gradle파일 열기 지원 라이브러리를
dependencies섹션에 추가합니다.Groovy
dependencies { def dynamicanimation_version = '1.0.0' implementation "androidx.dynamicanimation:dynamicanimation:$dynamicanimation_version" }
Kotlin
dependencies { val dynamicanimation_version = "1.0.0" implementation("androidx.dynamicanimation:dynamicanimation:$dynamicanimation_version") }
이 라이브러리의 현재 버전을 보려면 다음을 참조하세요. 버전 페이지의 동적 애니메이션
스프링 애니메이션 만들기
SpringAnimation 클래스를 사용하면
객체의 스프링 애니메이션입니다. 스프링 애니메이션을 빌드하려면
SpringAnimation의 인스턴스 만들기
클래스를 제공하고 객체, 애니메이션을 적용할 객체의 속성 및
애니메이션을 배치할 최종 스프링 위치(선택사항)입니다.
참고: 스프링 애니메이션을 만들 때 최종 스프링의 위치는 선택사항입니다. 하지만 반드시 이 값을 을 호출하기만 하면 됩니다.
Kotlin
val springAnim = findViewById<View>(R.id.imageView).let { img -> // Setting up a spring animation to animate the view’s translationY property with the final // spring position at 0. SpringAnimation(img, DynamicAnimation.TRANSLATION_Y, 0f) }
자바
final View img = findViewById(R.id.imageView); // Setting up a spring animation to animate the view’s translationY property with the final // spring position at 0. final SpringAnimation springAnim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y, 0);
스프링 기반 애니메이션은 실제 속성을 나타냅니다. 다음에서 사용할 수 있는 보기: 있습니다.
ALPHA: 뷰의 알파 투명도를 나타냅니다. 값은 1 (불투명)x 기본값이며 값 0은 완전 투명 (표시되지 않음)을 나타냅니다.TRANSLATION_X,TRANSLATION_Y,TRANSLATION_Z: 속성은 뷰가 왼쪽을 기준으로 델타로 배치되는 위치를 제어합니다. 레이아웃에 따라 설정되는 좌표, 상단 좌표 및 고도 있습니다TRANSLATION_X는 왼쪽 좌표를 나타냅니다.TRANSLATION_Y는 상단 좌표를 나타냅니다.TRANSLATION_Z는 고도를 기준으로 보기의 깊이를 설명합니다.
ROTATION,ROTATION_X,ROTATION_Y: 속성은 2D에서 회전을 제어합니다 (rotation속성). 피벗 지점을 중심으로 한 3D 이미지SCROLL_X및SCROLL_Y: 속성은 소스의 왼쪽과 상단 가장자리의 스크롤 오프셋을 나타냅니다. 픽셀 단위로 표시됩니다. 또한 페이지가 얼마나 많은 페이지이고 스크롤했습니다.SCALE_X및SCALE_Y: 속성은 피벗 지점을 중심으로 뷰의 2D 배율을 제어합니다.X,Y,Z: 기본 뷰의 최종 위치를 설명하는 유틸리티 속성을 있습니다X는 다음 항목의 총합입니다. 왼쪽 값과TRANSLATION_X.Y는 다음 항목의 총합입니다. 최상위 값과TRANSLATION_Y.Z는 다음 항목의 총합입니다. 고도 값 및TRANSLATION_Z.
리스너 등록
DynamicAnimation 클래스는 다음 두 가지를 제공합니다.
리스너: OnAnimationUpdateListener
및 OnAnimationEndListener
이러한 리스너는 애니메이션이 있을 때와 같이 애니메이션에서 업데이트를
애니메이션 값 변경 및 애니메이션이 끝날 때
변경되는 값을 나타냅니다
OnAnimationUpdateListener
여러 뷰에 애니메이션을 적용하여 연결된 애니메이션을 만들려면
OnAnimationUpdateListener 설정 가능
현재 보기의
속성 콜백은 다른 뷰에 스프링 위치를 업데이트하도록 알립니다.
변경사항에 따라 수정 또는 축소할 수 있습니다.
다음 단계를 따르세요.
-
addUpdateListener()호출 메서드를 호출하고 리스너를 애니메이션에 연결합니다.참고: 업데이트를 등록해야 합니다. 리스너가 있어야 합니다. 하지만 업데이트 리스너는 애니메이션 값의 프레임당 업데이트가 필요한 경우에만 등록됨 있습니다. 업데이트 리스너는 애니메이션이 별도의 스레드에서 실행됩니다
-
onAnimationUpdate()를 재정의합니다. 메서드를 사용하여 호출자에게 현재 객체의 변경사항에 대해 알립니다. 이 다음 샘플 코드는OnAnimationUpdateListener
Kotlin
// Setting up a spring animation to animate the view1 and view2 translationX and translationY properties val (anim1X, anim1Y) = findViewById<View>(R.id.view1).let { view1 -> SpringAnimation(view1, DynamicAnimation.TRANSLATION_X) to SpringAnimation(view1, DynamicAnimation.TRANSLATION_Y) } val (anim2X, anim2Y) = findViewById<View>(R.id.view2).let { view2 -> SpringAnimation(view2, DynamicAnimation.TRANSLATION_X) to SpringAnimation(view2, DynamicAnimation.TRANSLATION_Y) } // Registering the update listener anim1X.addUpdateListener { _, value, _ -> // Overriding the method to notify view2 about the change in the view1’s property. anim2X.animateToFinalPosition(value) } anim1Y.addUpdateListener { _, value, _ -> anim2Y.animateToFinalPosition(value) }
자바
// Creating two views to demonstrate the registration of the update listener. final View view1 = findViewById(R.id.view1); final View view2 = findViewById(R.id.view2); // Setting up a spring animation to animate the view1 and view2 translationX and translationY properties final SpringAnimation anim1X = new SpringAnimation(view1, DynamicAnimation.TRANSLATION_X); final SpringAnimation anim1Y = new SpringAnimation(view1, DynamicAnimation.TRANSLATION_Y); final SpringAnimation anim2X = new SpringAnimation(view2, DynamicAnimation.TRANSLATION_X); final SpringAnimation anim2Y = new SpringAnimation(view2, DynamicAnimation.TRANSLATION_Y); // Registering the update listener anim1X.addUpdateListener(new DynamicAnimation.OnAnimationUpdateListener() { // Overriding the method to notify view2 about the change in the view1’s property. @Override public void onAnimationUpdate(DynamicAnimation dynamicAnimation, float value, float velocity) { anim2X.animateToFinalPosition(value); } }); anim1Y.addUpdateListener(new DynamicAnimation.OnAnimationUpdateListener() { @Override public void onAnimationUpdate(DynamicAnimation dynamicAnimation, float value, float velocity) { anim2Y.animateToFinalPosition(value); } });
OnAnimationEndListener
OnAnimationEndListener
애니메이션의 끝을 알립니다. 이 리마인더를 설정하여
애니메이션이 평형 상태가 되거나 취소될 때마다 콜백을 호출합니다. 받는사람
리스너를 등록하고 다음 단계를 따르세요.
-
addEndListener()호출 메서드를 호출하고 리스너를 애니메이션에 연결합니다. -
onAnimationEnd()를 재정의합니다. 애니메이션이 평형 상태가 될 때마다 알림을 수신하는 메서드 취소됩니다.
리스너 삭제
애니메이션 업데이트 콜백 및 애니메이션 종료 콜백 수신을 중지하려면
removeUpdateListener()에게 전화 걸기
및 removeEndListener()
메서드를 사용하세요.
애니메이션 시작 값 설정
애니메이션의 시작 값을 설정하려면
setStartValue()
메서드를 호출하고 애니메이션의 시작 값을 전달합니다. 이
시작 값, 애니메이션은 객체 속성의 현재 값을 사용합니다.
를 시작값으로 지정합니다.
애니메이션 값 범위 설정
원하는 경우 애니메이션의 최소값과 최대값을 설정할 수 있습니다. 속성 값을 특정 범위로 제한합니다. 또한 고유 범위가 있는 속성(예: alpha (0~1)로 구성됩니다.
-
최솟값을 설정하려면
setMinValue()메서드를 호출하고 속성의 최솟값을 전달합니다. -
최댓값을 설정하려면
setMaxValue()를 호출합니다. 메서드를 호출하고 속성의 최댓값을 전달합니다.
두 메서드 모두 값이 설정된 애니메이션을 반환합니다.
참고: 시작 값을 설정했고 애니메이션 값 범위를 정의하려면 시작 값이 최솟값과 최댓값 범위를 나타냅니다.
시작 속도 설정
시작 속도는 애니메이션 속성이 변경되는 속도를 정의합니다. 시작하겠습니다. 기본 시작 속도는 0으로 설정됩니다. 지정할 수 있습니다 터치 속도를 사용하여 속도를 설정할 수도 있고 동작을 지정할 수도 있고, 고정 값을 시작 속도로 사용할 수도 있습니다. 당신이 고정 값을 제공하려면 초당 dp로 값을 정의하고 초당 픽셀로 변환합니다. 초당 dp로 값 정의 속도가 밀도 및 폼 팩터에 독립적일 수 있습니다. 자세한 내용은 값을 초당 픽셀로 변환하는 방법에 대한 자세한 내용은 초당 dp를 초당 픽셀로 변환 섹션으로 이동합니다.
속도를 설정하려면
setStartVelocity()
메서드를 호출하고 속도를 초당 픽셀 단위로 전달합니다. 이 메서드는
속도가 설정된 스프링력 객체를 반환합니다.
참고:
GestureDetector.OnGestureListener 또는
검색 및 컴퓨팅을 위한 VelocityTracker 클래스 메서드
속도를 높일 수 있습니다.
Kotlin
findViewById<View>(R.id.imageView).also { img -> SpringAnimation(img, DynamicAnimation.TRANSLATION_Y).apply { … // Compute velocity in the unit pixel/second vt.computeCurrentVelocity(1000) val velocity = vt.yVelocity setStartVelocity(velocity) } }
자바
final View img = findViewById(R.id.imageView); final SpringAnimation anim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y); … // Compute velocity in the unit pixel/second vt.computeCurrentVelocity(1000); float velocity = vt.getYVelocity(); anim.setStartVelocity(velocity);
초당 dp를 초당 픽셀로 변환
스프링의 속도는 초당 픽셀 단위여야 합니다. 판매자 센터 계정에 대한
고정된 값을 속도의 시작으로 사용하고 초당 dp 단위로 값을 제공합니다.
초당 픽셀로 변환합니다. 전환의 경우
applyDimension()
TypedValue 클래스에서 상속됩니다. 자세한 내용은
다음 샘플 코드를 참고하세요.
Kotlin
val pixelPerSecond: Float = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dpPerSecond, resources.displayMetrics)
자바
float pixelPerSecond = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dpPerSecond, getResources().getDisplayMetrics());
스프링 속성 설정
SpringForce 클래스가 getter를 정의합니다.
감쇠와 같은 각 스프링 속성의 setter 메서드
학습합니다. 스프링 속성을 설정하려면
스프링력 객체를 가져오거나 커스텀 스프링력을 생성합니다.
속성을 설정할 수 있습니다. 맞춤 인벤토리 만들기에 대한 자세한 내용은
자세한 내용은
맞춤 스프링력 만들기
섹션으로 이동합니다.
도움말: setter 메서드를 사용하는 동안 다음 작업을 할 수 있습니다. 모든 setter 메서드가 스프링력을 반환하므로 메서드 체인을 만듭니다. 객체를 지정합니다.
감쇠비
감쇠비는 스프링 진동이 점진적으로 감소하는 것을 나타냅니다. 작성자: 감쇠비를 사용하면 진동이 감쇠하는 속도를 정의할 수 있습니다. 한 번에 계속 이탈하는 것을 막을 수 있습니다. 물을 적시는 방법은 네 가지가 있습니다. 봄:
- 감쇠비가 1보다 크면 과도 감쇠가 발생합니다. 덕분에 객체가 가볍게 정지 위치로 돌아갑니다.
- 임계 감쇠는 감쇠비가 1일 때 발생합니다. 덕분에 객체가 가장 짧은 시간 내에 정지 위치로 돌아갑니다.
- 부족 감쇠는 감쇠비가 1 미만일 때 발생합니다. 덕분에 객체가 여러 번 오버슈트를 실행한 다음 조금씩 안정 위치에 도달합니다.
- 비감쇠는 감쇠비가 0일 때 발생합니다. 이를 통해 객체가 영원히 진동합니다.
스프링에 감쇠비를 추가하려면 다음 단계를 실행합니다.
-
getSpring()호출 메서드를 사용하여 감쇠비를 추가할 스프링을 검색합니다. -
setDampingRatio()호출 메서드를 호출하고 스프링에 추가하려는 감쇠비를 전달합니다. 이 메서드는 감쇠비가 설정된 스프링력 객체를 반환합니다.참고: 감쇠비는 반드시 음수가 아닌 숫자여야 합니다. 감쇠비를 0으로 설정하면 스프링이 절대로 정지 위치에 도달하지 않습니다. 즉, 영구적으로 진동합니다.
시스템에서 사용할 수 있는 감쇠비 상수는 다음과 같습니다.
DAMPING_RATIO_HIGH_BOUNCYDAMPING_RATIO_MEDIUM_BOUNCYDAMPING_RATIO_LOW_BOUNCYDAMPING_RATIO_NO_BOUNCY
 그림 2: 높은 반동력
그림 2: 높은 반동력
 그림 3: 중간 탄성
그림 3: 중간 탄성
 그림 4: 낮은 탄성
그림 4: 낮은 탄성
 그림 5: 바운스 없음
그림 5: 바운스 없음
기본 감쇠비는 DAMPING_RATIO_MEDIUM_BOUNCY로 설정됩니다.
Kotlin
findViewById<View>(R.id.imageView).also { img -> SpringAnimation(img, DynamicAnimation.TRANSLATION_Y).apply { … // Setting the damping ratio to create a low bouncing effect. spring.dampingRatio = SpringForce.DAMPING_RATIO_LOW_BOUNCY … } }
자바
final View img = findViewById(R.id.imageView); final SpringAnimation anim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y); … // Setting the damping ratio to create a low bouncing effect. anim.getSpring().setDampingRatio(SpringForce.DAMPING_RATIO_LOW_BOUNCY); …
강성
강성은 강도를 측정하는 스프링 상수를 정의합니다. 봄입니다. 견고한 스프링은 부착된 물체에 더 많은 힘을 가함 스프링이 정지 위치에 있지 않을 때. 스프링에 강성을 추가하려면 다음 단계를 완료합니다.
-
getSpring()호출 메서드를 사용하여 강성을 추가하기 위해 스프링을 검색합니다. -
setStiffness()호출 메서드를 호출하고 스프링에 추가하려는 강성 값을 전달합니다. 이 메서드는 강성이 설정된 스프링력 객체를 반환합니다.참고: 강성은 양수입니다.
시스템에서 사용할 수 있는 강성 상수는 다음과 같습니다.
 그림 6: 높은 강성
그림 6: 높은 강성
 그림 7: 중간 강성
그림 7: 중간 강성
 그림 8: 낮은 강성
그림 8: 낮은 강성
 그림 9: 매우 낮은 강성
그림 9: 매우 낮은 강성
기본 강성은 STIFFNESS_MEDIUM로 설정됩니다.
Kotlin
findViewById<View>(R.id.imageView).also { img -> SpringAnimation(img, DynamicAnimation.TRANSLATION_Y).apply { … // Setting the spring with a low stiffness. spring.stiffness = SpringForce.STIFFNESS_LOW … } }
자바
final View img = findViewById(R.id.imageView); final SpringAnimation anim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y); … // Setting the spring with a low stiffness. anim.getSpring().setStiffness(SpringForce.STIFFNESS_LOW); …
맞춤 스프링력 만들기
기본값을 사용하는 대신 맞춤 스프링력을 만들 수 있습니다. 스프링력. 맞춤 스프링력을 사용하면 동일한 스프링력을 공유할 수 있습니다. 여러 스프링 애니메이션에 걸쳐 인스턴스를 생성합니다. 스프링을 만든 후에는 감쇠비 및 강성과 같은 속성을 설정할 수 있습니다.
-
SpringForce객체를 만듭니다.SpringForce force = new SpringForce(); -
각 메서드를 호출하여 속성을 할당합니다. 그 외에
메서드 체인을 만듭니다.
force.setDampingRatio(DAMPING_RATIO_LOW_BOUNCY).setStiffness(STIFFNESS_LOW); -
setSpring()호출 메서드를 사용하여 스프링을 애니메이션으로 설정합니다.setSpring(force);
애니메이션 시작
스프링 애니메이션을 시작하는 방법에는 두 가지가 있습니다.
start() 또는
animateToFinalPosition()
메서드를 사용하여 축소하도록 요청합니다. 두 메서드 모두 기본 스레드에서 호출해야 합니다.
animateToFinalPosition()
메서드는 다음 두 가지 작업을 수행합니다.
- 스프링의 최종 위치를 설정합니다.
- 애니메이션이 시작되지 않았으면 애니메이션을 시작합니다.
메서드가 스프링의 최종 위치를 업데이트하고
언제든지 이 메서드를 호출하여 과정을 변경할 수 있습니다.
만들 수 있습니다. 예를 들어 연쇄 스프링 애니메이션에서 애니메이션은
다른 보기에 따라 달라집니다. 이러한 애니메이션의 경우
Cloud SDK를 사용해
animateToFinalPosition()
메서드를 사용하여 축소하도록 요청합니다. 연쇄 스프링 애니메이션에서 이 메서드를 사용하면
다음에 업데이트하려는 애니메이션이 현재 실행 중인지 걱정하지 않아도 됩니다.
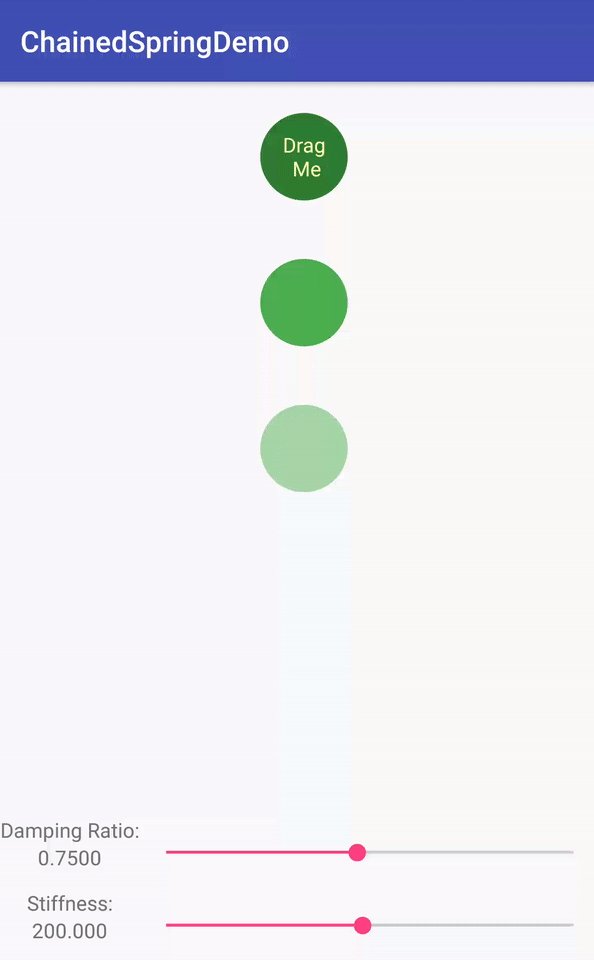
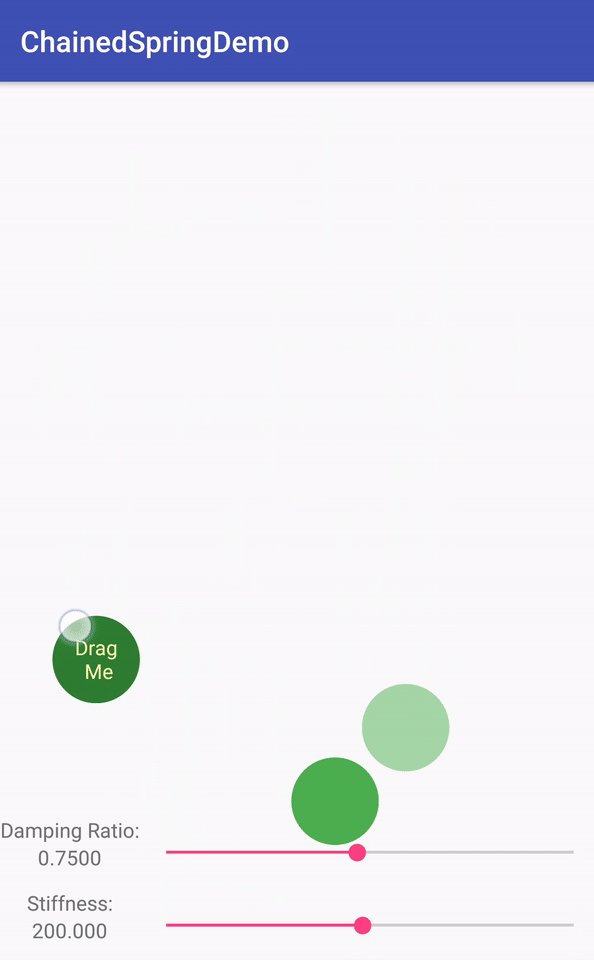
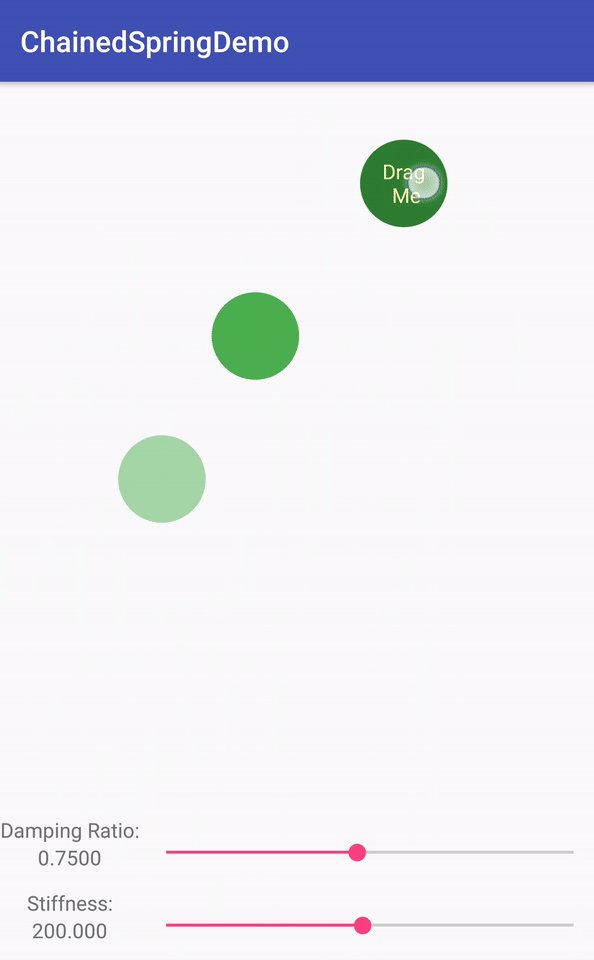
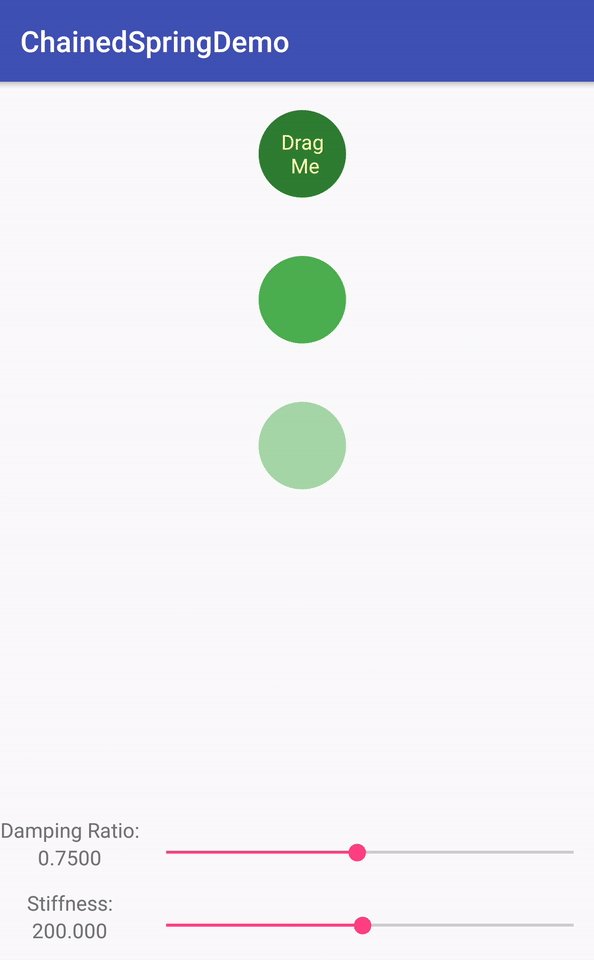
그림 10은 연쇄 스프링 애니메이션을 보여줍니다. 연쇄 스프링 애니메이션은 다른 뷰에 종속됩니다
<ph type="x-smartling-placeholder">
animateToFinalPosition() 사용 방법
메서드의 경우
animateToFinalPosition()
메서드를 호출하고 스프링의 정지 위치를 전달합니다. 또한 인코더-디코더
스프링의 위치를
setFinalPosition()
메서드를 사용하여 축소하도록 요청합니다.
start() 메서드는
속성 값을 시작값으로 즉시 설정하지 않습니다. 속성
값은 그리기 패스 전에 발생하는 각 애니메이션이 깜빡일 때마다 변경됩니다.
이렇게 하면 변경사항이
값이 즉시 설정됩니다.
Kotlin
findViewById<View>(R.id.imageView).also { img -> SpringAnimation(img, DynamicAnimation.TRANSLATION_Y).apply { … // Starting the animation start() … } }
자바
final View img = findViewById(R.id.imageView); final SpringAnimation anim = new SpringAnimation(img, DynamicAnimation.TRANSLATION_Y); … // Starting the animation anim.start(); …
애니메이션 취소
애니메이션을 취소하거나 애니메이션의 끝으로 건너뛸 수 있습니다. 이상적인 상황 사용자가 취소해야 하는 경우 또는 광고의 끝부분으로 건너뛰어야 하는 경우 애니메이션을 즉시 종료해야 합니다. 이것은 주로 사용자가 앱을 갑자기 종료하거나 뷰가 표시되지 않는 경우입니다.
애니메이션을 종료하는 데 사용할 수 있는 메서드는 두 가지가 있습니다.
cancel() 메서드
지정된 값에서 애니메이션을 종료합니다. 이
skipToEnd() 메서드
애니메이션을 최종 값으로 건너뛴 다음 종료합니다.
애니메이션을 종료하기 전에 먼저
나타냅니다. 상태가 감쇠되지 않으면 애니메이션이
있습니다.
스프링의 상태를 확인하려면
canSkipToEnd() 메서드를 사용하여 지도 가장자리에
패딩을 추가할 수 있습니다. 만약
스프링이 감쇠되면 메서드는 true를 반환합니다. 감쇠되지 않으면
false입니다.
스프링의 상태를 알면
둘 중 하나 사용
skipToEnd() 메서드 또는
cancel() 메서드를 사용하여 지도 가장자리에
패딩을 추가할 수 있습니다. 이
메서드 cancel()개
기본 스레드에서만 호출되어야 합니다.
참고: 일반적으로
skipToEnd() 메서드 원인
시각적으로 점프합니다.