Android est compatible avec les graphismes 2D et 3D hautes performances grâce à la bibliothèque Open Graphics. (OpenGL®), et plus précisément, l'API OpenGL ES. OpenGL est une API graphique multiplate-forme qui spécifie une interface logicielle standard pour le matériel de traitement graphique 3D. OpenGL ES est un type d'OpenGL destinée aux appareils intégrés. Android est compatible avec plusieurs versions d'OpenGL ES API:
- OpenGL ES 2.0 : cette spécification d'API est compatible avec Android 2.2 (niveau d'API 8) ou version ultérieure.
- OpenGL ES 3.0 : cette spécification d'API est compatible avec Android 4.3 (niveau d'API 18) ou version ultérieure.
- OpenGL ES 3.1 : cette spécification d'API est compatible avec Android 5.0 (niveau d'API 21) ou version ultérieure.
- OpenGL ES 3.2 : cette spécification d'API est compatible avec Android 7.0 (niveau d'API 24) ou version ultérieure.
Attention: Quelle que soit la version de la plate-forme Android, un appareil ne prend pas en charge l'API OpenGL ES 3.0, sauf si le fabricant de l'appareil fournit de ce pipeline graphique. Si vous spécifiez dans le fichier manifeste que OpenGL ES 3.0 est requis. Vous pouvez être sûr que cette version sera présente. sur l'appareil. Si vous spécifiez qu'une version de niveau inférieur est requise, mais que souhaitez utiliser les fonctionnalités de la version 3.0 si elles sont disponibles, vérifiez au moment de l'exécution pour connaître la version d'OpenGL compatible avec l'appareil. Pour savoir comment procédez comme suit (consultez Vérifier la version d'OpenGL ES).
Remarque: Android est compatible avec OpenGL ES 1.0 et 1.1, mais ces versions de l'API sont obsolètes et ne doivent pas être utilisés par les applications modernes.
Remarque: L'API spécifique fournie par le framework Android est semblable à l'API OpenGL ES J2ME JSR239, mais pas identiques. Si vous connaissez la spécification JSR239 de J2ME, soyez attentif : variantes.
Voir aussi
- Afficher des graphiques avec OpenGL ES
- OpenGL ES
- Spécification OpenGL ES 2.x
- Spécification OpenGL ES 3.x
Principes de base
Android est compatible avec OpenGL à l'aide de son API de framework et de l'API de développement (NDK) Cet article porte sur les interfaces du framework Android. Pour en savoir plus sur la NDK, consultez Android NDK.
Le framework Android comporte deux classes de base qui vous permettent de créer et de manipuler
avec l'API OpenGL ES: GLSurfaceView et
GLSurfaceView.Renderer Si votre objectif est d'utiliser OpenGL
dans votre application Android,
comprendre comment implémenter ces classes
dans une activité devrait être votre premier objectif.
GLSurfaceView- Cette classe est une
Viewdans laquelle vous pouvez dessiner et manipuler des objets à l'aide de Il appelle l'API OpenGL, et sa fonction est semblable à celle d'unSurfaceView. Vous pouvez utiliser cette classe en créant une instance deGLSurfaceViewet en ajoutant votreRenderer. Toutefois, si vous souhaitez capturer aux événements d'écran tactile, vous devez étendre la classeGLSurfaceViewà implémenter les écouteurs tactiles, comme illustré dans la leçon sur la formation OpenGL, Répondre aux événements tactiles : GLSurfaceView.Renderer- Cette interface définit les méthodes requises pour dessiner des éléments graphiques dans une
GLSurfaceView. Vous devez fournir une implémentation de cette interface une classe distincte et l'associer à votre instanceGLSurfaceViewen utilisantGLSurfaceView.setRenderer()L'interface
GLSurfaceView.Renderernécessite que vous implémentiez l'élément méthodes suivantes:-
onSurfaceCreated(): le système appelle ceci une seule fois, lors de la création deGLSurfaceView. Utilisez cette méthode pour effectuer des actions qui ne doivent se produire qu'une seule fois, comme la définition de paramètres d'environnement OpenGL ou l'initialisation d'objets graphiques OpenGL. -
onDrawFrame(): le système appelle cette méthode à chaque redessin deGLSurfaceView. Utilisez cette méthode comme point d'exécution principal dessiner (et redessiner) des objets graphiques. -
onSurfaceChanged(): le système appelle cette méthode lorsque la géométrie deGLSurfaceViewchange, y compris les changements de taille deGLSurfaceViewou d'orientation de l'écran de l'appareil. Par exemple, le système appelle cette méthode lorsque l'appareil passe de l'orientation portrait à l'orientation paysage. Utilisez cette méthode pour répondre aux modifications apportées au conteneurGLSurfaceView.
-
Packages OpenGL ES
Une fois que vous avez créé une vue de conteneur pour OpenGL ES à l'aide de GLSurfaceView et GLSurfaceView.Renderer, vous pouvez commencer
en appelant des API OpenGL à l'aide des classes suivantes:
- Classe d'API OpenGL ES 2.0
<ph type="x-smartling-placeholder">
- </ph>
android.opengl.GLES20: ce package fournit à OpenGL ES 2.0 et est disponible à partir d'Android 2.2 (niveau d'API 8).
- Packages d'API OpenGL ES 3.0/3.1/3.2
<ph type="x-smartling-placeholder">
- </ph>
android.opengl: ce package fournit l'interface à OpenGL ES 3.0/3.1. classes. La version 3.0 est disponible à partir d'Android 4.3 (niveau d'API 18). La version 3.1 est disponible à partir d'Android 5.0 (niveau d'API 21). La version 3.2 est disponible à partir d'Android 7.0 (API niveau 24).
Si vous souhaitez commencer immédiatement à créer une application avec OpenGL ES, suivez les Afficher des graphiques avec OpenGL ES .
Déclarer des exigences OpenGL
Si votre application utilise des fonctionnalités OpenGL qui ne sont pas disponibles sur tous les appareils, vous devez inclure ces exigences dans votre fichier AndroidManifest.xml . Voici les déclarations de fichier manifeste OpenGL les plus courantes:
- Exigences relatives à la version OpenGL ES (si votre application nécessite une configuration
version de
OpenGL ES, vous devez déclarer cette exigence en ajoutant les paramètres suivants à votre fichier manifeste en tant que
comme indiqué ci-dessous.
Pour OpenGL ES 2.0:
<!-- Tell the system this app requires OpenGL ES 2.0. --> <uses-feature android:glEsVersion="0x00020000" android:required="true" />
L'ajout de cette déclaration oblige Google Play à restreindre votre appli installé sur des appareils non compatibles avec OpenGL ES 2.0. Si votre application est exclusivement destinée appareils compatibles avec OpenGL ES 3.0, vous pouvez également le spécifier dans votre fichier manifeste:
Pour OpenGL ES 3.0:
<!-- Tell the system this app requires OpenGL ES 3.0. --> <uses-feature android:glEsVersion="0x00030000" android:required="true" />
Pour OpenGL ES 3.1:
<!-- Tell the system this app requires OpenGL ES 3.1. --> <uses-feature android:glEsVersion="0x00030001" android:required="true" />
Pour OpenGL ES 3.2:
<!-- Tell the system this app requires OpenGL ES 3.2. --> <uses-feature android:glEsVersion="0x00030002" android:required="true" />
Remarque: L'API OpenGL ES 3.x est rétrocompatible avec l'API 2.0, ce qui signifie que vous pouvez flexible pour votre implémentation d'OpenGL ES dans votre application. En déclarant OpenGL, ES 2.0 comme exigence dans votre fichier manifeste, vous pouvez utiliser cette version d'API par défaut, vérifiez pour connaître la disponibilité de l'API 3.x au moment de l'exécution, puis utilisez les fonctionnalités d'OpenGL ES 3.x si le est compatible. Pour savoir comment vérifier la version d'OpenGL ES prise en charge par un appareil, consultez Vérifier la version d'OpenGL ES.
- Exigences de compression des textures : si votre application utilise des textures
de compression, vous devez déclarer les formats compatibles avec votre application dans le fichier manifeste
avec
<supports-gl-texture>. En savoir plus sur la compression de texture disponible consultez Compatibilité avec la compression de texture.La déclaration des exigences de compression de texture dans votre fichier manifeste masque votre application pour les utilisateurs avec des appareils qui ne prennent pas en charge au moins un des types de compression que vous avez déclarés. Pour plus des informations sur le fonctionnement du filtrage Google Play pour la compression de texture, consultez la <ph type="x-smartling-placeholder"></ph> Section Google Play et filtrage par compression de texture de la documentation
<supports-gl-texture>.
Mapper les coordonnées d'objets dessinés
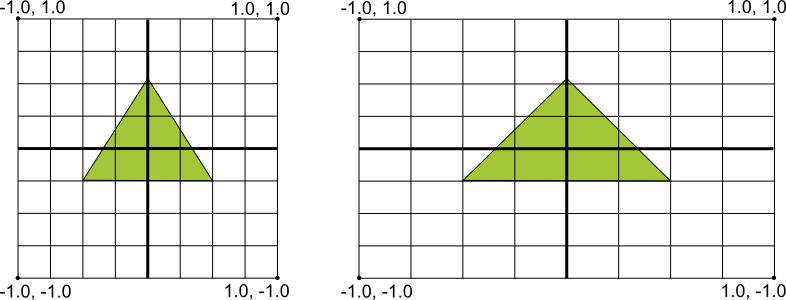
L'un des problèmes de base lors de l'affichage des graphiques sur les appareils Android est que leur écran peut de taille et de forme différentes. OpenGL utilise un système de coordonnées carré et uniforme et, par défaut, dessine ces coordonnées sur un écran qui n'est généralement pas carré, comme s'il était parfaitement carré.

Figure 1 : Système de coordonnées OpenGL par défaut (à gauche) mappé sur un appareil Android standard écran de l'appareil (à droite).
L'illustration ci-dessus montre le système de coordonnées uniforme utilisé pour une image OpenGL sur une vers la gauche, et comment ces coordonnées sont mappées à un écran d'appareil standard en mode paysage sur la droite. Pour résoudre ce problème, vous pouvez appliquer des modes de projection OpenGL et des vues de caméra pour transformer les coordonnées pour que les proportions de vos objets graphiques soient correctes, quel que soit l'affichage.
Pour appliquer des vues de caméra et de projection, vous devez créer une matrice de projection et une vue de caméra et les appliquer au pipeline de rendu OpenGL. La matrice de projection recalcule les coordonnées de vos éléments graphiques afin qu'elles soient correctement mappées sur les écrans des appareils Android. Vue de la caméra matricielle crée une transformation qui affiche les objets à partir d'une position oculaire spécifique.
Projection et vue de caméra dans OpenGL ES 2.0 ou version ultérieure
Dans les API ES 2.0 et 3.0, vous appliquez la projection et la vue de caméra en ajoutant d'abord un membre de la matrice. aux nuanceurs de sommets de vos objets graphiques. Une fois ce membre matriciel ajouté, vous pouvez générer et appliquer des matrices de projection et de visualisation de caméras à vos objets.
- Ajouter une matrice aux nuanceurs de sommets : créez une variable pour la matrice de projection des vues.
et l'inclure en tant que multiplicateur
de la position du nuanceur. Dans l'exemple suivant, le nuanceur de sommets
le membre
uMVPMatrixinclus vous permet d'appliquer la projection et le visionnage de la caméra aux coordonnées des objets qui utilisent ce nuanceur.Kotlin
private val vertexShaderCode = // This matrix member variable provides a hook to manipulate // the coordinates of objects that use this vertex shader. "uniform mat4 uMVPMatrix; \n" + "attribute vec4 vPosition; \n" + "void main(){ \n" + // The matrix must be included as part of gl_Position // Note that the uMVPMatrix factor *must be first* in order // for the matrix multiplication product to be correct. " gl_Position = uMVPMatrix * vPosition; \n" + "} \n"
Java
private final String vertexShaderCode = // This matrix member variable provides a hook to manipulate // the coordinates of objects that use this vertex shader. "uniform mat4 uMVPMatrix; \n" + "attribute vec4 vPosition; \n" + "void main(){ \n" + // The matrix must be included as part of gl_Position // Note that the uMVPMatrix factor *must be first* in order // for the matrix multiplication product to be correct. " gl_Position = uMVPMatrix * vPosition; \n" + "} \n";
Remarque:L'exemple ci-dessus définit une seule matrice de transformation membre du nuanceur de sommets auquel vous appliquez une matrice de projection combinée à une vue de caméra matricielle. Selon les exigences de votre application, vous pouvez définir des projections distinctes la matrice et l'affichage des membres de la matrice dans vos nuanceurs de sommets afin que vous puissiez les modifier indépendamment les unes des autres.
- Accéder à la matrice de nuanceurs : après avoir créé un hook dans vos nuanceurs de sommets pour
Appliquer la projection et la vue de caméra, vous pouvez accéder à cette variable pour appliquer la projection et
les matrices de visualisation
de la caméra. Le code suivant montre comment modifier la méthode
onSurfaceCreated()d'une implémentationGLSurfaceView.Rendererpour accéder à la matrice. définie dans le nuanceur de sommets ci-dessus.Kotlin
override fun onSurfaceCreated(gl: GL10, config: EGLConfig) { ... muMVPMatrixHandle = GLES20.glGetUniformLocation(program, "uMVPMatrix") ... }
Java
public void onSurfaceCreated(GL10 unused, EGLConfig config) { ... muMVPMatrixHandle = GLES20.glGetUniformLocation(program, "uMVPMatrix"); ... }
- Créer des matrices de projection et de visionnage de caméra : générez la projection et
afficher les matrices auxquelles
appliquer les objets graphiques. L'exemple de code suivant montre comment modifier
les
onSurfaceCreated()etonSurfaceChanged()méthodes d'uneGLSurfaceView.Rendererpour créer une matrice de vues de caméra et une de projection basée sur le format de l'écran de l'appareil.Kotlin
override fun onSurfaceCreated(gl: GL10, config: EGLConfig) { ... // Create a camera view matrix Matrix.setLookAtM(vMatrix, 0, 0f, 0f, -3f, 0f, 0f, 0f, 0f, 1.0f, 0.0f) } override fun onSurfaceChanged(gl: GL10, width: Int, height: Int) { GLES20.glViewport(0, 0, width, height) val ratio: Float = width.toFloat() / height.toFloat() // create a projection matrix from device screen geometry Matrix.frustumM(projMatrix, 0, -ratio, ratio, -1f, 1f, 3f, 7f) }
Java
public void onSurfaceCreated(GL10 unused, EGLConfig config) { ... // Create a camera view matrix Matrix.setLookAtM(vMatrix, 0, 0, 0, -3, 0f, 0f, 0f, 0f, 1.0f, 0.0f); } public void onSurfaceChanged(GL10 unused, int width, int height) { GLES20.glViewport(0, 0, width, height); float ratio = (float) width / height; // create a projection matrix from device screen geometry Matrix.frustumM(projMatrix, 0, -ratio, ratio, -1, 1, 3, 7); }
- Appliquer les matrices de projection et de visionnage de la caméra : pour appliquer la projection et
de vue de caméra, multipliez les matrices et définissez-les dans le sommet
nuanceur. L'exemple de code suivant montre comment modifier la méthode
onDrawFrame()d'une implémentationGLSurfaceView.Rendererpour combiner la matrice de projection et la vue de caméra créées dans le code ci-dessus, puis les appliquer au graphique à afficher par OpenGL.Kotlin
override fun onDrawFrame(gl: GL10) { ... // Combine the projection and camera view matrices Matrix.multiplyMM(vPMatrix, 0, projMatrix, 0, vMatrix, 0) // Apply the combined projection and camera view transformations GLES20.glUniformMatrix4fv(muMVPMatrixHandle, 1, false, vPMatrix, 0) // Draw objects ... }
Java
public void onDrawFrame(GL10 unused) { ... // Combine the projection and camera view matrices Matrix.multiplyMM(vPMatrix, 0, projMatrix, 0, vMatrix, 0); // Apply the combined projection and camera view transformations GLES20.glUniformMatrix4fv(muMVPMatrixHandle, 1, false, vPMatrix, 0); // Draw objects ... }
Pour obtenir un exemple complet d'application de la projection et de la vue de caméra avec OpenGL ES 2.0, consultez Afficher des graphiques avec OpenGL ES. .
Cadrans et tracés de forme
Dans OpenGL, la face d'une forme est une surface définie par trois points ou plus en trois dimensions l'espace de stockage. Un ensemble de trois points ou plus en trois dimensions (appelés sommets en OpenGL) a une face avant et une face arrière. Comment savoir quel visage est de face et lequel est à l'arrière ? Bonne question. La est le recoupement, c'est-à-dire le sens dans lequel vous définissez les points d'une forme.

Figure 1 : Illustration d'une liste de coordonnées qui se traduit par ordre de dessin dans le sens inverse des aiguilles d'une montre.
Dans cet exemple, les points du triangle sont définis dans un ordre de sorte qu'ils soient dessinés selon dans le sens inverse des aiguilles d'une montre. L'ordre dans lequel ces coordonnées sont tracées définit le tracé la direction de la forme. Par défaut, en OpenGL, la face dessinée dans le sens inverse des aiguilles d'une montre sur votre face avant. Le triangle de la figure 1 est défini de sorte que vous regardez la face avant du la forme (telle qu'interprétée par OpenGL) et l'autre côté est la face arrière.
Pourquoi est-il important de savoir quelle face d'une forme correspond à la face avant ? La réponse est en lien avec fonctionnalité couramment utilisée d'OpenGL, appelée le choix du visage. La sélection du visage est une option d'OpenGL qui permet au pipeline de rendu d'ignorer (et non de calculer ou de dessiner) la face arrière d'une ce qui fait gagner du temps, de la mémoire et des cycles de traitement:
Kotlin
gl.apply { // enable face culling feature glEnable(GL10.GL_CULL_FACE) // specify which faces to not draw glCullFace(GL10.GL_BACK) }
Java
// enable face culling feature gl.glEnable(GL10.GL_CULL_FACE); // specify which faces to not draw gl.glCullFace(GL10.GL_BACK);
Si vous essayez d'utiliser la fonctionnalité de sélection des visages sans savoir de quels côtés vos formes correspondent à l'avant et à l'arrière, vos graphismes OpenGL auront l'air un peu fin, voire ne s'afficheront pas du tout. Vous devez donc toujours définir les coordonnées de vos formes OpenGL dans l'ordre de dessin dans le sens inverse des aiguilles d'une montre.
Remarque:Vous pouvez définir un environnement OpenGL pour traiter la dans le sens des aiguilles d'une montre comme face avant, mais cela nécessite davantage de code et risque de prêter à confusion. développeurs OpenGL expérimentés lorsque vous leur demandez de l'aide. Alors ne le faites pas.
Versions OpenGL et compatibilité des appareils
Les spécifications d'API OpenGL ES 1.0 et 1.1 sont compatibles depuis Android 1.0. La programmation graphique avec l'API OpenGL ES 1.0/1.1 est très différente de celle avec la version 2.0 et versions ultérieures. OpenGL ES 2.0 est compatible avec tous les appareils Android à partir d'Android 2.2 (niveau d'API 8). la première version recommandée pour les nouvelles applications développées avec OpenGL ES. OpenGL ES 3.0 est compatible avec Android 4.3 (niveau d'API 18) ou version ultérieure, sur les appareils qui fournissent un de l'API OpenGL ES 3.0. Pour en savoir plus sur le nombre relatif d'appareils Android compatibles avec une version donnée d'OpenGL ES, consultez la Tableau de bord de la version OpenGL ES
Vous devez bien étudier les exigences graphiques et choisir l'API. la plus adaptée à votre application. Pour en savoir plus, consultez Choisir une version de l'API OpenGL.
L'API OpenGL ES 3.0 offre des fonctionnalités supplémentaires et de meilleures performances que l'API 2.0. ou rétrocompatible. Cela signifie que vous pouvez modifier le ciblage de votre application OpenGL ES 2.0 et incluent sous certaines conditions les fonctionnalités graphiques OpenGL ES 3.0, si elles sont disponibles. Pour plus d'informations sur la vérification de la disponibilité de l'API 3.0, consultez Vérifier la version d'OpenGL ES
Compatibilité avec la compression de texture
La compression de texture peut augmenter considérablement les performances de votre application OpenGL en
en réduisant les besoins en mémoire et en utilisant
plus efficacement la bande passante mémoire. Android
prend en charge le format de compression ETC1 en tant que fonctionnalité standard,
la classe utilitaire ETC1Util et l'outil de compression etc1tool (situé dans le
SDK Android (<sdk>/tools/). Pour un exemple d'application Android qui utilise
compression de texture, consultez l'exemple de code CompressedTextureActivity dans le SDK Android
(<sdk>/samples/<version>/ApiDemos/src/com/example/android/apis/graphics/).
Le format ETC1 est compatible avec tous les appareils Android compatibles avec OpenGL ES 2.0 ou version ultérieure.
Remarque:Le format de compression de texture ETC1 n'est pas compatible avec les textures comportant une la transparence (canal alpha). Si votre application nécessite des textures avec transparence, vous devez examinez les autres formats de compression de texture disponibles sur vos appareils cibles. A de rendu des textures de canal alpha à l'aide d'ETC1 consiste à lier deux objets de texture ETC1 : d'abord avec les données de couleur, la seconde avec les données du canal alpha, et enfin en combinant les valeurs des textures dans le nuanceur de fragments.
La disponibilité des formats de compression de texture ETC2/EAC est garantie lors de l'utilisation d'OpenGL ES 3.0. Ce format de texture offre d'excellents rapports de compression, avec une qualité visuelle élevée et la prend également en charge la transparence (canal alpha).
Au-delà des formats ETC, les appareils Android acceptent de manière variable la compression de texture en fonction de leurs chipsets GPU et leurs implémentations OpenGL. Vous devriez étudier la prise en charge de la compression de texture sur les appareils que vous ciblez afin de déterminer les types de compression que votre application doit de l'assistance. Pour déterminer les formats de texture pris en charge sur un appareil donné, vous devez Interrogez l'appareil et examinez les noms des extensions OpenGL, qui identifient les formats de compression de texture (et d'autres fonctionnalités OpenGL) compatibles avec le appareil. Voici quelques formats de compression de texture couramment acceptés:
- Adaptable Scalable Texture Compression (ASTC) : un format de compression de texture
conçus pour remplacer les formats précédents. Plus flexible que les formats précédents en raison de la prise en charge de différents
des tailles de bloc.
GL_KHR_texture_compression_astc_ldrGL_KHR_texture_compression_astc_hdr(plage dynamique élevée)
- S3TC (DXTn/DXTC) : la compression de texture S3 Texture Compression (S3TC) comporte plusieurs
(DXT1 à DXT5) et est moins largement disponible. Le format est compatible avec les textures RVB avec
Canaux alpha 4 bits ou alpha 8 bits. Ces formats sont représentés par l'extension OpenGL suivante :
nom:
<ph type="x-smartling-placeholder">
- </ph>
GL_EXT_texture_compression_s3tc
- </ph>
GL_EXT_texture_compression_dxt1
Les formats de compression de texture suivants sont considérés comme anciens et ne sont pas recommandés pour de nouvelles applications:
- ATITC (ATC) : la compression de texture ATI (ATITC ou ATC) est disponible sur les
une grande variété d'appareils et prend en charge la compression à taux fixe pour les textures RVB avec et sans
un canal alpha. Ce format peut être représenté par plusieurs noms d'extension OpenGL, par exemple:
<ph type="x-smartling-placeholder">
- </ph>
GL_AMD_compressed_ATC_textureGL_ATI_texture_compression_atitc
- PVRTC : la compression de texture PowerVR Texture Compression (PVRTC) est disponible sur un
sur une grande variété d'appareils et prend en charge les textures 2 bits et 4 bits par pixel avec ou sans canal alpha.
Ce format est représenté par le nom d'extension OpenGL suivant:
<ph type="x-smartling-placeholder">
- </ph>
GL_IMG_texture_compression_pvrtc
- 3DC : le format de compression de texture 3DC (3DC, texture compression) est moins largement disponible.
prend en charge les textures RVB avec un canal alpha. Ce format est représenté par l'élément
nom de l'extension:
<ph type="x-smartling-placeholder">
- </ph>
GL_AMD_compressed_3DC_texture
Avertissement:Ces formats de compression de texture ne sont pas compatible avec tous les appareils. La compatibilité de ces formats peut varier selon le fabricant et l'appareil. Pour pour savoir comment déterminer les formats de compression de texture disponibles sur un appareil donné, consultez la section suivante.
Remarque:Une fois que vous avez choisi le format de compression de texture compatibles avec votre application, veillez à les déclarer dans votre fichier manifeste en utilisant <supports-gl-texture> L'utilisation de cette déclaration permet d'effectuer un filtrage en fonction de services externes tels que Google Play, afin que Votre application n'est installée que sur les appareils compatibles avec les formats requis. Pour en savoir plus, consultez Déclarations du fichier manifeste OpenGL.
Déterminer les extensions OpenGL
Les implémentations d'OpenGL varient selon l'appareil Android en termes d'extensions de l'API OpenGL ES. compatibles. Ces extensions incluent des compressions de texture, mais elles incluent généralement d'autres à l'ensemble de fonctionnalités OpenGL.
Pour déterminer les formats de compression de texture et d'autres extensions OpenGL compatibles avec un en particulier:
- Exécutez le code suivant sur vos appareils cibles pour déterminer quelle compression de texture
sont acceptés:
Kotlin
var extensions = gl.glGetString(GL10.GL_EXTENSIONS)
Java
String extensions = gl.glGetString(GL10.GL_EXTENSIONS);
Avertissement:Les résultats de cet appel varient selon le modèle d'appareil. Toi doit exécuter cet appel sur plusieurs appareils cibles pour déterminer les types de compression courants compatibles.
- Examinez le résultat de cette méthode pour déterminer les extensions OpenGL compatibles avec le appareil.
Pack d'extensions Android (AEP)
L'AEP garantit que votre application est compatible avec un ensemble standardisé d'extensions OpenGL au-dessus et au-delà l'ensemble de base décrit dans la spécification OpenGL 3.1. En regroupant ces extensions encourage l'utilisation d'un ensemble cohérent de fonctionnalités sur tous les appareils, tout en permettant aux développeurs de profiter de profiter de la dernière génération d'appareils GPU mobiles.
L'AEP améliore également la prise en charge des images, des tampons de stockage du nuanceur et des compteurs atomiques dans les nuanceurs de fragments.
Pour que votre application puisse utiliser l'AEP, son fichier manifeste doit indiquer que l'AEP est obligatoire. De plus, la version de la plate-forme doit être compatible.
Toutes les fonctionnalités supplémentaires spécifiées dans l'AEP sont incluses dans la version OpenGL ES 3.2 de base spécifique. Si votre application nécessite OpenGL ES 3.2, vous n'avez pas besoin d'exiger l'AEP.
Déclarez l'exigence AEP dans le fichier manifeste comme suit:
<uses-feature android:name="android.hardware.opengles.aep" android:required="true" />
Pour vérifier que la version de la plate-forme est compatible avec l'AEP, utilisez le
hasSystemFeature(String), en transmettant
FEATURE_OPENGLES_EXTENSION_PACK comme argument. L'extrait de code suivant
montre comment procéder:
Kotlin
var deviceSupportsAEP: Boolean = packageManager.hasSystemFeature(PackageManager.FEATURE_OPENGLES_EXTENSION_PACK)
Java
boolean deviceSupportsAEP = getPackageManager().hasSystemFeature (PackageManager.FEATURE_OPENGLES_EXTENSION_PACK);
Si la méthode renvoie la valeur "true", l'AEP est compatible.
Pour en savoir plus sur l'AEP, consultez sa page sur le <ph type="x-smartling-placeholder"></ph> Registre OpenGL ES Khronos
Vérifier la version d'OpenGL ES
Plusieurs versions d'OpenGL ES sont disponibles sur les appareils Android. Vous pouvez spécifier la version minimale requise de l'API requise par votre application dans le fichier manifeste. vous pouvez également profiter des fonctionnalités d'une nouvelle API en même temps. Par exemple : L'API OpenGL ES 3.0 est rétrocompatible avec la version 2.0 de l'API. Vous pouvez donc écrire votre application de sorte qu'elle utilise les fonctionnalités d'OpenGL ES 3.0, mais en revenant à l'API 2.0 si le L'API 3.0 n'est pas disponible.
Avant d'utiliser les fonctionnalités d'OpenGL ES à partir d'une version supérieure à la version minimale requise dans votre le fichier manifeste de votre application, celle-ci doit vérifier la version de l'API disponible sur l'appareil. Pour cela, deux possibilités s'offrent à vous :
- Essayez de créer le contexte OpenGL ES de niveau supérieur (
EGLContext). vérifier le résultat. - Créez un contexte OpenGL ES compatible minimal et vérifiez la valeur de la version.
L'exemple de code suivant montre comment vérifier la version d'OpenGL ES disponible en créant
un EGLContext et en vérifiant le résultat. Cet exemple montre comment vérifier
Version d'OpenGL ES 3.0:
Kotlin
private const val EGL_CONTEXT_CLIENT_VERSION = 0x3098 private const val glVersion = 3.0 private class ContextFactory : GLSurfaceView.EGLContextFactory { override fun createContext(egl: EGL10, display: EGLDisplay, eglConfig: EGLConfig): EGLContext { Log.w(TAG, "creating OpenGL ES $glVersion context") return egl.eglCreateContext( display, eglConfig, EGL10.EGL_NO_CONTEXT, intArrayOf(EGL_CONTEXT_CLIENT_VERSION, glVersion.toInt(), EGL10.EGL_NONE) ) // returns null if 3.0 is not supported } }
Java
private static double glVersion = 3.0; private static class ContextFactory implements GLSurfaceView.EGLContextFactory { private static int EGL_CONTEXT_CLIENT_VERSION = 0x3098; public EGLContext createContext( EGL10 egl, EGLDisplay display, EGLConfig eglConfig) { Log.w(TAG, "creating OpenGL ES " + glVersion + " context"); int[] attrib_list = {EGL_CONTEXT_CLIENT_VERSION, (int) glVersion, EGL10.EGL_NONE }; // attempt to create a OpenGL ES 3.0 context EGLContext context = egl.eglCreateContext( display, eglConfig, EGL10.EGL_NO_CONTEXT, attrib_list); return context; // returns null if 3.0 is not supported; } }
Si la méthode createContext() ci-dessus renvoie une valeur nulle, votre code doit créer un objet OpenGL
ES 2.0 et de n'utiliser que cette API.
L'exemple de code suivant montre comment vérifier la version d'OpenGL ES en créant une le contexte pris en charge, puis en vérifiant la chaîne de version:
Kotlin
// Create a minimum supported OpenGL ES context, then check: gl.glGetString(GL10.GL_VERSION).also { Log.w(TAG, "Version: $it") } // The version format is displayed as: "OpenGL ES <major>.<minor>" // followed by optional content provided by the implementation.
Java
// Create a minimum supported OpenGL ES context, then check: String version = gl.glGetString(GL10.GL_VERSION); Log.w(TAG, "Version: " + version ); // The version format is displayed as: "OpenGL ES <major>.<minor>" // followed by optional content provided by the implementation.
Avec cette approche, si vous découvrez que l'appareil prend en charge une version d'API de niveau supérieur, vous vous devez détruire le contexte OpenGL ES minimal et créer un nouveau contexte avec la valeur la plus élevée version d'API disponible.
Choisir une version de l'API OpenGL
OpenGL ES versions 2.0 et 3.0 offrent toutes deux interfaces graphiques de performances pour la création de jeux, de visualisations et d'interfaces utilisateur en 3D. Graphismes la programmation d'OpenGL ES 2.0 et 3.0 est en grande partie similaire, la version 3.0 représentant un sur-ensemble. de l'API 2.0 avec des fonctionnalités supplémentaires. Programmation pour l'API OpenGL ES 1.0/1.1 par rapport à OpenGL ES Les versions 2.0 et 3.0 sont très différentes et n'est pas recommandée pour les nouvelles applications. Les développeurs doivent bien prendre en compte les facteurs suivants avant de commencer à développer avec ces API:
- Compatibilité des appareils : les développeurs doivent tenir compte des types d'appareils, versions d'Android et d'OpenGL ES disponibles pour les clients. Pour en savoir plus, sur la compatibilité OpenGL entre les appareils, consultez les versions OpenGL et sur la compatibilité des appareils.
- Prise en charge des textures : l'API OpenGL ES 3.0 offre la meilleure compatibilité avec les textures. car il garantit la disponibilité du format de compression ETC2, qui prend en charge la transparence. Les implémentations de l'API 2.0 incluent la prise en charge d'ETC1, mais ce format de texture ne prend pas en charge la transparence. Pour implémenter la transparence avec des fichiers vous devez utiliser deux textures ETC1 (réparties en couleur et en alpha) ou fournir des ressources dans d'autres formats de compression pris en charge par les appareils que vous ciblez. Pour plus d'informations, consultez la page Compatibilité avec la compression de texture.
Bien que la compatibilité et la prise en charge des textures puissent influencer vous devez choisir une version d'API OpenGL basée sur ce qui, selon vous, offre la meilleure expérience pour vos utilisateurs.

