![]()
Un ícono adaptable, o AdaptiveIconDrawable, puede mostrarse de formas diferentes en función de las capacidades de cada dispositivo individual y el uso de temas del usuario. Los íconos adaptables se utilizan principalmente en el selector de la pantalla principal, pero también pueden utilizarse en accesos directos, la app de Configuración, los diálogos de uso compartido y la pantalla de Recientes. Los íconos adaptables se usan en todos los factores de forma de Android.
A diferencia de las imágenes de mapa de bits, los íconos adaptables pueden adaptarse a diferentes casos de uso:
Diferentes formas: Un ícono adaptable puede mostrar una variedad de formas en diferentes modelos de dispositivos. Por ejemplo, puede mostrar una forma circular en un dispositivo OEM y mostrar un cuadrado con esquinas redondeadas (una forma entre un cuadrado y un círculo) en otro dispositivo. Cada OEM de dispositivos debe proporcionar una máscara que el sistema usa para renderizar todos los íconos adaptativos con la misma forma.

Figura 1: Los íconos adaptables admiten una variedad de máscaras que varían de un dispositivo a otro. Efectos visuales: Un ícono adaptable admite una variedad de efectos visuales atractivos, que se muestran cuando los usuarios ubican o mueven el ícono en la pantalla principal.

Figura 2. Ejemplos de efectos visuales que muestra un ícono adaptable. Temas para el usuario: A partir de Android 13 (nivel de API 33), los usuarios pueden agregar temas a sus íconos adaptables. Si un usuario habilita los íconos de la app temáticos en la configuración del sistema y el Selector es compatible con esta función, el sistema usará el color del fondo de pantalla y el tema que haya elegido el usuario para determinar el color de tono de los íconos de las apps que tienen una capa
monochromeen su ícono adaptable. A partir de Android 16 QPR 2, Android aplica automáticamente temas a los íconos de las apps que no proporcionan los suyos.
Figura 3: Íconos adaptables que heredan el fondo de pantalla y los temas del usuario En las siguientes situaciones, la pantalla principal no muestra el ícono temático de la app, sino que muestra el ícono adaptable o estándar de la app:
- Si el usuario no habilita los íconos de apps temáticos.
- Si tu app no proporciona un ícono monocromático y el dispositivo del usuario ejecuta una versión de Android anterior a Android 16 QPR2.
- Si el selector no admite íconos de apps temáticos.
Diseña íconos adaptables
Para asegurar que el ícono adaptable sea compatible con distintas formas, efectos visuales y temas del usuario, el diseño debe cumplir con los siguientes requisitos:
Debes proporcionar dos capas para la versión en color del ícono: una para el primer plano y otra para el fondo. Las capas pueden ser vectores o mapas de bits, aunque se prefieren los vectores.

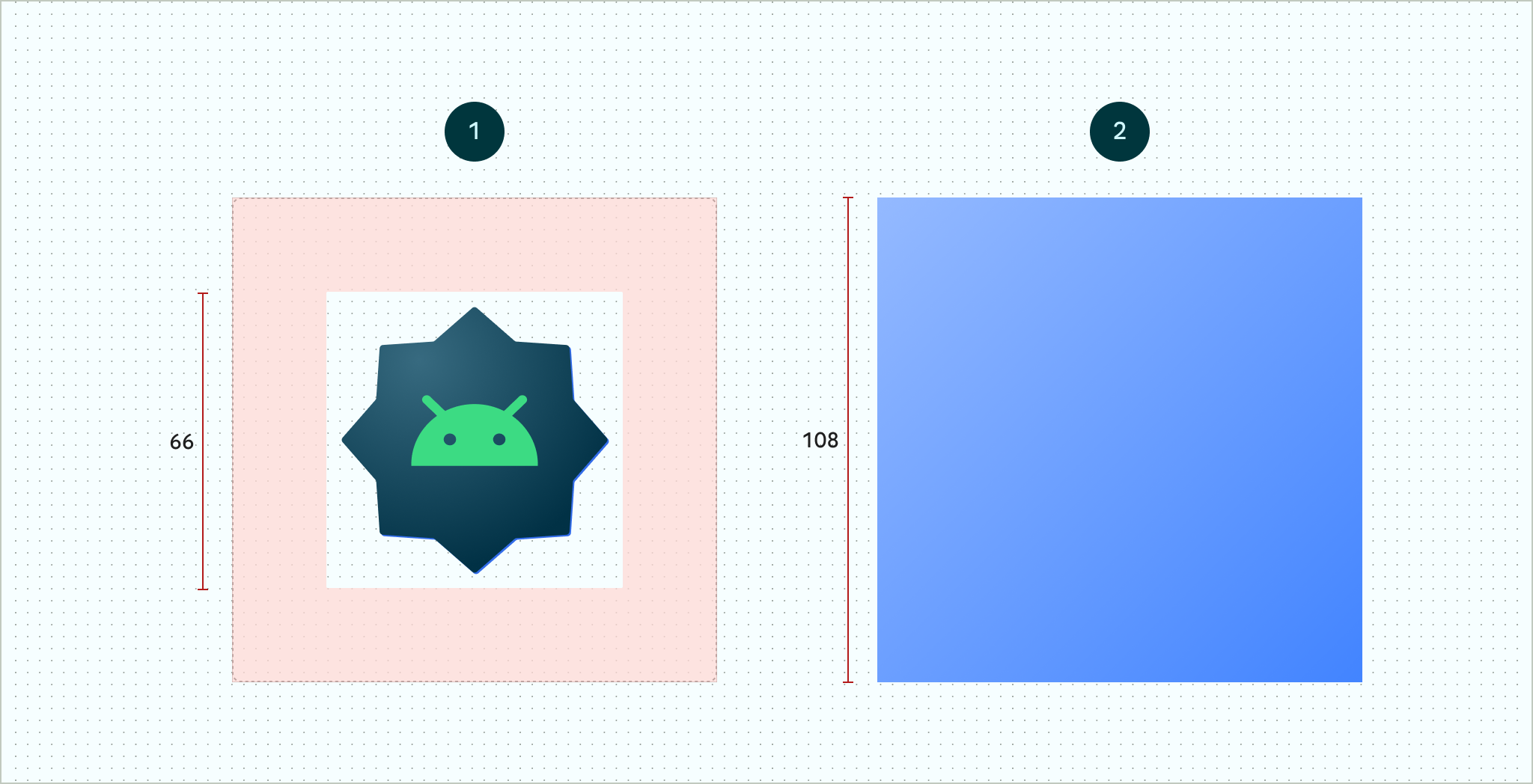
Figura 4: Íconos adaptables definidos con capas de primer y segundo plano. La zona segura de 66 x 66 que se muestra es el área que nunca se corta con una máscara con forma definida por un OEM. 
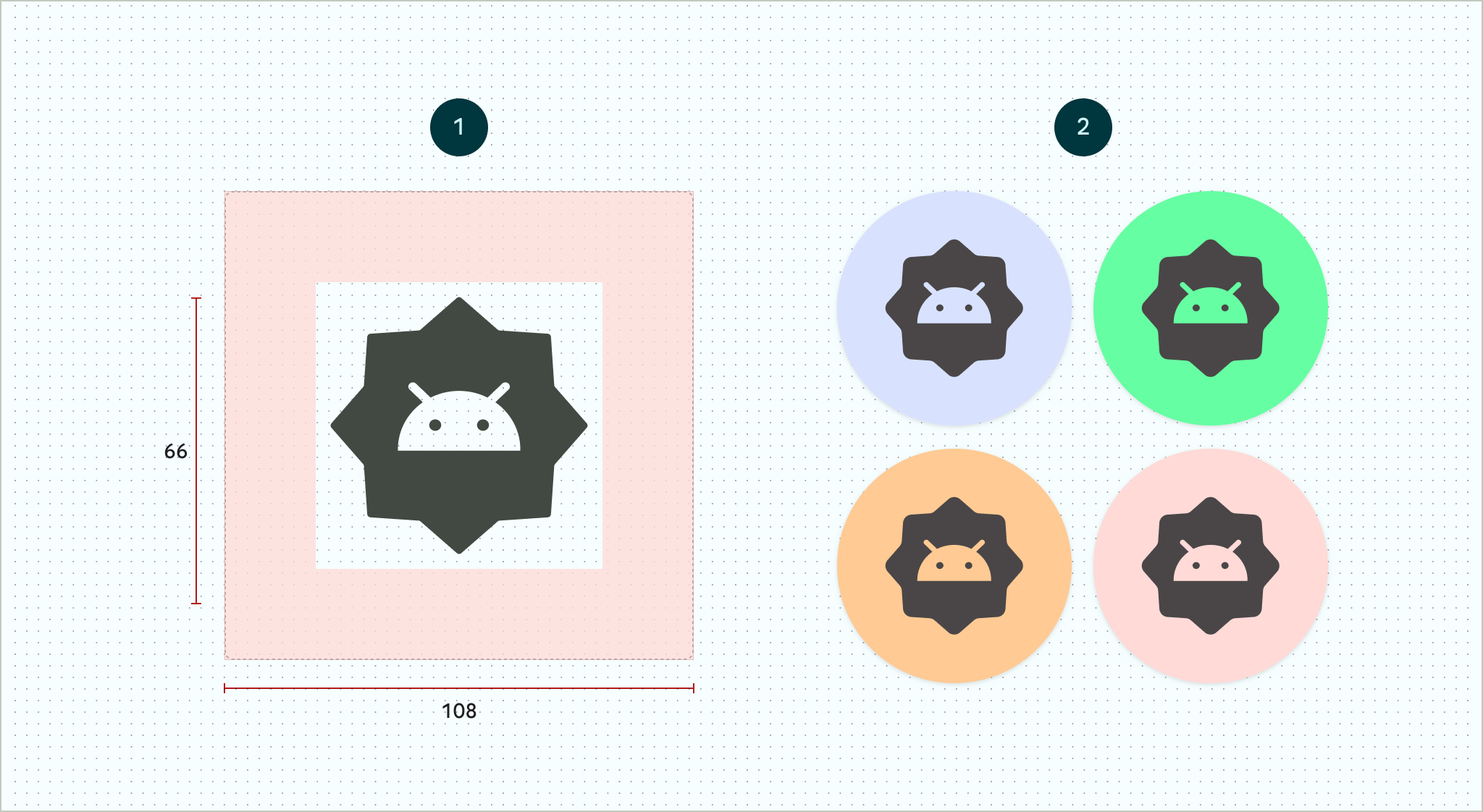
Figura 5. Ejemplo de cómo se ven las capas en primer y segundo plano juntas con una máscara circular aplicada. Si quieres que los íconos de la app sean compatibles con el uso de temas de los usuarios, proporciona una sola capa para la versión monocromática del ícono.

Figura 6. Una capa de ícono monocromático (izquierda) con ejemplos de vistas previas de color (derecha). Fija el tamaño de todas las capas en 108 x 108 dp.
Usa íconos con bordes definidos. Las capas no deben tener máscaras ni sombras en segundo plano alrededor del contorno del ícono.
Usa un logotipo de al menos 48 × 48 dp. No debe exceder los 66 x 66 dp, ya que los 66 x 66 dp internos del ícono aparecen dentro de la ventana gráfica enmascarada.
Los 18 dp externos de cada uno de los cuatro lados de las capas se reservan para el enmascaramiento y para crear efectos visuales, como el paralaje o el destello.
Para obtener información sobre cómo crear íconos adaptables con Android Studio, consulta nuestra plantilla de Figma para íconos de apps para Android o la documentación de Android Studio para crear íconos de selector. Además, consulta la entrada de blog Cómo diseñar íconos adaptables.
Agrega el ícono adaptable a tu app
Los íconos adaptables, al igual que los no adaptables, se especifican con el atributo android:icon en el manifiesto de la app.
Los lanzadores que representan apps con íconos circulares usan un atributo opcional, android:roundIcon, que puede ser útil si el ícono de tu app incluye un fondo circular como parte central de su diseño. Estos selectores deben generar íconos de apps aplicando una máscara circular a android:roundIcon, y esta garantía puede permitirte optimizar la apariencia del ícono de tu app, por ejemplo, agrandando ligeramente el logotipo y asegurándote de que, cuando se recorte, el fondo circular sea de sangrado completo.
En el siguiente fragmento de código, se ilustran ambos atributos, pero la mayoría de las apps solo especifican android:icon:
<application ... android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" ...> </application>
A continuación, guarda tu ícono adaptable en res/mipmap-anydpi-v26/ic_launcher.xml. Usa el elemento <adaptive-icon> para definir los recursos de capas monocromáticas, de primer plano y de segundo plano para tus íconos. Los elementos internos <foreground>, <background> y <monochrome> admiten imágenes vectoriales y de mapa de bits.
En el siguiente ejemplo, se muestra cómo definir los elementos <foreground>, <background> y <monochrome> dentro de <adaptive-icon>:
<?xml version="1.0" encoding="utf-8"?> ... <adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android"> <background android:drawable="@drawable/ic_launcher_background" /> <foreground android:drawable="@drawable/ic_launcher_foreground" /> <monochrome android:drawable="@drawable/ic_launcher_foreground" /> </adaptive-icon> ...
Las capas en primer plano y monocromáticas usan el mismo elemento de diseño. Sin embargo, puedes crear elementos de diseño separados para cada capa si es necesario.
También puedes definir elementos de diseño como elementos insertándolos en los elementos <foreground>, <background> y <monochrome>. En el siguiente fragmento, se muestra un ejemplo de cómo hacerlo con el elemento de diseño de primer plano.
<?xml version="1.0" encoding="utf-8"?> ... <foreground> <inset android:insetBottom="18dp" android:insetLeft="18dp" android:insetRight="18dp" android:insetTop="18dp"> <shape android:shape="oval"> <solid android:color="#0000FF" /> </shape> </inset> </foreground> ...
Si quieres aplicar la misma máscara y el mismo efecto visual que usas para los íconos adaptables normales en los accesos directos, usa una de las siguientes técnicas:
- Para accesos directos estáticos, usa el elemento
<adaptive-icon>. - Para accesos directos dinámicos, llama al método
createWithAdaptiveBitmap()cuando los crees.
Para obtener más información sobre cómo implementar íconos adaptables, consulta Cómo implementar íconos adaptables. Para obtener más información sobre los accesos directos, consulta el Resumen de los accesos directos a aplicaciones.
Recursos adicionales
Consulta los siguientes recursos para obtener más información sobre el diseño y la implementación de íconos adaptables.
- Plantilla de la página de la comunidad de Figma
- Conoce más sobre los íconos adaptables de Android
- Diseña íconos adaptables
- Implementa íconos adaptables
- Cómo crear íconos de apps en Android Studio
- Especificaciones de diseño de íconos de Google Play
