Mulai Android 12, API
SplashScreen memungkinkan aplikasi diluncurkan
dengan animasi, termasuk gerakan ke dalam aplikasi saat peluncuran, layar pembuka yang menampilkan
ikon aplikasi, dan transisi ke aplikasi itu sendiri. SplashScreen adalah
Window dan
oleh karena itu mencakup
Activity.
Pengalaman layar pembuka menghadirkan elemen desain standar ke setiap peluncuran aplikasi, tetapi juga dapat disesuaikan sehingga aplikasi Anda dapat mempertahankan branding yang unik.
Selain menggunakan SplashScreen platform API, Anda juga dapat menggunakan
library compat SplashScreen, yang menggabungkan SplashScreen API.
Cara kerja layar pembuka
Jika pengguna meluncurkan aplikasi saat proses aplikasi tidak berjalan (cold
start) atau Activity belum
dibuat (warm start), peristiwa
berikut akan terjadi:
Sistem menampilkan layar pembuka menggunakan tema dan animasi yang Anda tentukan.
Setelah aplikasi siap, layar pembuka akan ditutup dan aplikasi akan ditampilkan.
Layar pembuka tidak pernah ditampilkan selama hot start.
Elemen dan mekanisme layar pembuka
Elemen layar pembuka ditentukan oleh file resource XML dalam file manifes Android. Setiap elemen memiliki versi mode terang dan gelap.
Elemen layar pembuka yang dapat disesuaikan terdiri dari ikon aplikasi, latar belakang ikon, dan latar belakang jendela:

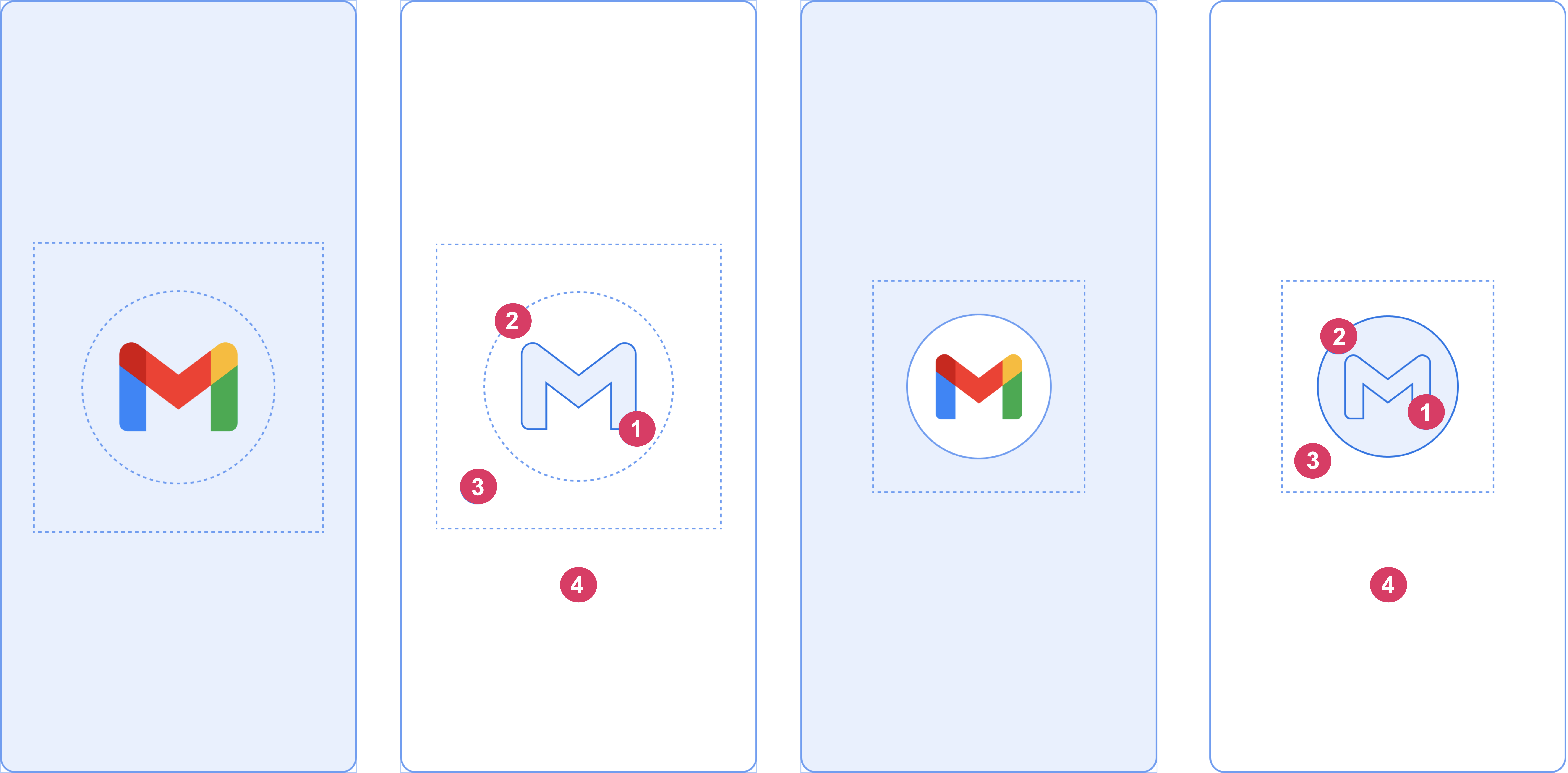
Pertimbangkan elemen berikut, yang ditampilkan dalam gambar 2:
1 Ikon aplikasi harus berupa vektor drawable. Gambar tersebut dapat berupa statis atau animasi. Meskipun animasi dapat memiliki durasi tidak terbatas, sebaiknya jangan melebihi 1.000 milidetik. Ikon peluncur adalah default.
2 Latar belakang ikon bersifat opsional dan berguna jika Anda memerlukan lebih banyak kontras antara ikon dan latar belakang jendela. Jika Anda menggunakan ikon adaptif, latar belakangnya akan ditampilkan jika kontrasnya cukup dengan latar belakang jendela.
3 Seperti halnya ikon adaptif, sepertiga latar depan disamarkan.
4 Latar belakang jendela terdiri dari satu warna buram. Jika latar belakang jendela disetel dan berwarna polos, latar belakang ini akan digunakan secara default jika atribut tidak disetel.
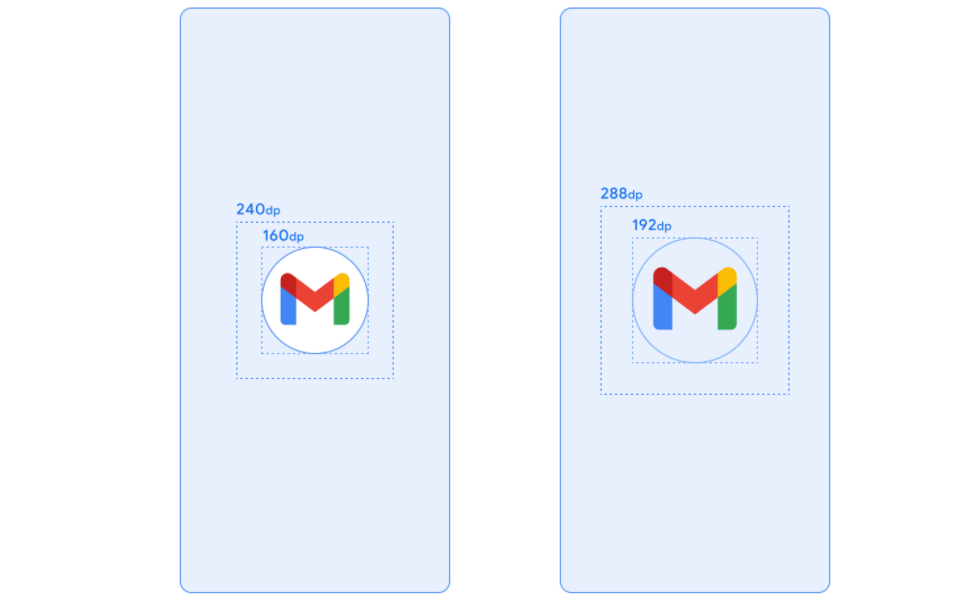
Dimensi layar pembuka
Ikon layar pembuka menggunakan spesifikasi yang sama dengan ikon adaptif, sebagai berikut:
- Gambar dengan merek: harus berukuran 200×80 dp.
- Ikon aplikasi dengan latar belakang ikon: harus berukuran 240×240 dp dan sesuai dengan lingkaran berdiameter 160 dp.
- Ikon aplikasi tanpa latar belakang ikon: harus berukuran 288×288 dp dan sesuai dengan lingkaran berdiameter 192 dp.
Misalnya, jika ukuran penuh gambar adalah 300×300 dp, ikon harus sesuai dengan lingkaran berdiameter 200 dp. Semua yang ada di luar lingkaran akan terlihat (tersamarkan).

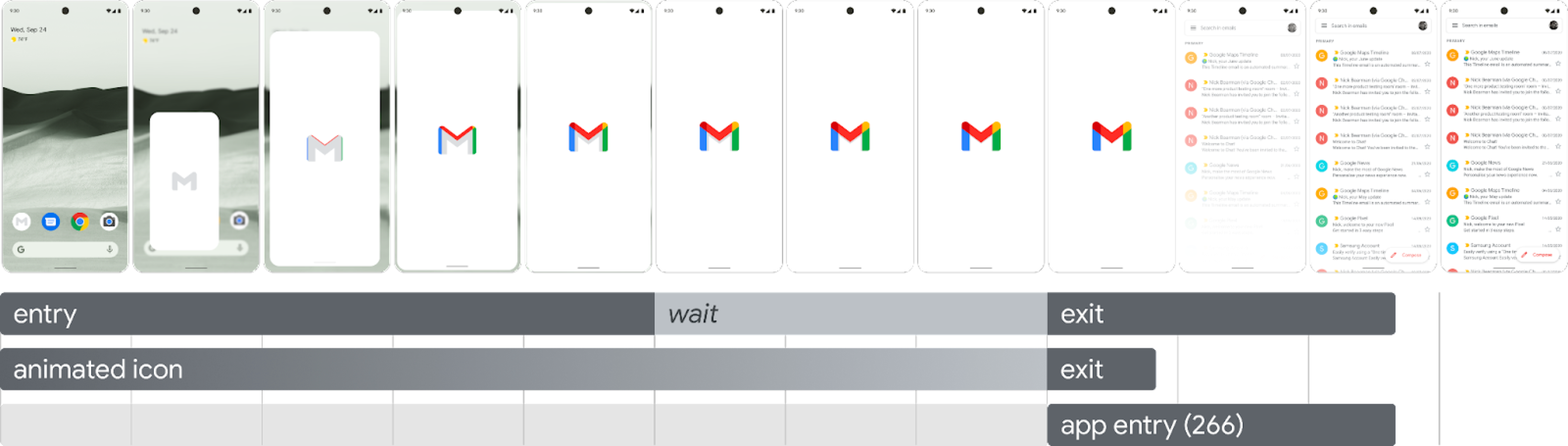
Animasi layar pembuka dan urutan peluncuran
Latensi tambahan sering dikaitkan dengan peluncuran aplikasi saat cold start. Menambahkan ikon animasi ke layar pembuka Anda memiliki daya tarik estetika yang terlihat jelas dan memberikan pengalaman yang lebih premium. Riset pengguna menunjukkan bahwa waktu startup yang dirasakan lebih sedikit saat melihat animasi.
Animasi layar pembuka disematkan dalam komponen urutan peluncuran, seperti yang ditunjukkan pada gambar 4.

Animasi enter: ini terdiri dari tampilan sistem ke layar pembuka. Animasi ini dikontrol oleh sistem dan tidak dapat disesuaikan.
Layar pembuka (ditampilkan selama bagian "tunggu" dari urutan): layar pembuka dapat disesuaikan, sehingga Anda dapat menyediakan animasi dan branding logo Anda sendiri. Layar pembuka harus memenuhi persyaratan yang dijelaskan di halaman ini agar berfungsi dengan baik.
Animasi keluar: ini terdiri dari animasi yang menyembunyikan layar pembuka. Jika ingin menyesuaikannya, gunakan
SplashScreenViewdan ikonnya. Anda dapat menjalankan animasi apa pun di sana menggunakan setelan transformasi, opasitas, dan warna. Dalam hal ini, hapus layar pembuka secara manual saat animasi selesai.
Saat menjalankan animasi ikon, peluncuran aplikasi memberi Anda opsi untuk melewati
urutan jika aplikasi sudah siap sebelumnya. Aplikasi akan memicu onResume()
atau waktu layar pembuka berakhir secara otomatis, jadi pastikan gerakan
dapat dilewati dengan baik. Layar pembuka hanya boleh ditutup dengan onResume()
jika aplikasi stabil dari sudut pandang visual, sehingga tidak perlu indikator lingkaran berputar
tambahan. Antarmuka yang tidak lengkap dapat membingungkan pengguna dan mungkin
memberikan kesan tidak dapat diprediksi atau kurang tepat.
Persyaratan animasi layar pembuka
Layar pembuka Anda harus mematuhi spesifikasi berikut:
Setel satu warna latar belakang jendela tanpa transparansi. Mode Siang dan Malam didukung dengan library compat
SplashScreen.Pastikan ikon animasi memenuhi spesifikasi berikut:
- Format: ikon harus berupa XML AnimatedVectorDrawable (AVD).
- Dimensi: Ikon AVD harus berukuran empat kali lebih besar dari
ikon adaptif, seperti berikut:
- Area ikon harus 432 dp—dengan kata lain, empat kali area 108 dp dari ikon adaptif yang tidak disamarkan.
- Dua pertiga bagian dalam gambar terlihat pada ikon peluncur, dan harus berukuran 288 dp—dengan kata lain, empat kali 72 dp yang membentuk area dalam yang disamarkan pada ikon adaptif.
- Durasi: sebaiknya jangan melebihi 1.000 md untuk ponsel. Anda dapat menggunakan awal yang tertunda, tetapi tidak boleh lebih dari 166 md. Jika waktu startup aplikasi lebih dari 1.000 md, sebaiknya gunakan animasi berulang.
Tetapkan waktu yang sesuai untuk menutup layar pembuka, yang terjadi saat aplikasi Anda menggambar frame pertamanya. Anda dapat menyesuaikannya lebih lanjut seperti yang dijelaskan di bagian tentang membiarkan layar pembuka tetap muncul di layar untuk waktu yang lebih lama.
Referensi layar pembuka
Download starter kit contoh, yang menunjukkan cara membuat, memformat, dan mengekspor animasi ke AVD. Paket ini mencakup:
- File project Adobe After Effects animasi.
- File XML AVD final yang diekspor.
- Contoh GIF animasi.
Dengan mendownload file ini, Anda menyetujui Persyaratan Layanan Google.
Kebijakan Privasi Google menjelaskan cara penanganan data di layanan ini.
Menyesuaikan layar pembuka di aplikasi Anda
Secara default, SplashScreen menggunakan windowBackground tema Anda jika
windowBackground adalah satu warna. Untuk menyesuaikan layar pembuka, tambahkan
atribut ke tema aplikasi.
Anda dapat menyesuaikan layar pembuka aplikasi dengan melakukan salah satu hal berikut:
Menyetel atribut tema untuk mengubah tampilannya.
Menyimpannya di layar untuk jangka waktu yang lebih lama.
Menyesuaikan animasi untuk menutup layar pembuka.
Memulai
Library SplashScreen inti menghadirkan layar pembuka Android 12 ke semua
perangkat dari API 23. Untuk menambahkannya ke project Anda, tambahkan cuplikan berikut ke
file build.gradle Anda:
Groovy
dependencies { implementation "androidx.core:core-splashscreen:1.0.0" }
Kotlin
dependencies { implementation("androidx.core:core-splashscreen:1.0.0") }
Menetapkan tema untuk layar pembuka untuk mengubah tampilannya
Anda dapat menentukan atribut berikut di tema Activity untuk menyesuaikan
layar pembuka aplikasi Anda. Jika Anda sudah memiliki implementasi layar pembuka yang lama
dan telah menggunakan atribut seperti android:windowBackground, sebaiknya
sediakan file resource alternatif untuk Android 12 dan yang lebih baru.
Gunakan
windowSplashScreenBackgrounduntuk mengisi latar belakang dengan satu warna tertentu:<item name="android:windowSplashScreenBackground">@color/...</item>Gunakan
windowSplashScreenAnimatedIconuntuk mengganti ikon di bagian tengah jendela mulai.Untuk aplikasi yang hanya menargetkan Android 12 (level API 32), lakukan hal berikut:
Jika objek dapat dianimasikan dan digambar melalui
AnimationDrawabledanAnimatedVectorDrawable, setelwindowSplashScreenAnimationDurationuntuk memutar animasi saat menampilkan jendela awal. Hal ini tidak diperlukan untuk Android 13, karena durasi disimpulkan langsung dariAnimatedVectorDrawable.<item name="android:windowSplashScreenAnimatedIcon">@drawable/...</item>Gunakan
windowSplashScreenAnimationDurationuntuk menunjukkan durasi animasi ikon layar pembuka. Setelan ini tidak akan berpengaruh pada waktu aktual saat layar pembuka ditampilkan, tetapi Anda dapat mengambilnya saat menyesuaikan animasi keluar layar pembuka menggunakanSplashScreenView.getIconAnimationDuration. Lihat bagian berikut tentang mempertahankan layar pembuka di layar untuk waktu yang lebih lama untuk mengetahui detail selengkapnya.<item name="android:windowSplashScreenAnimationDuration">1000</item>Gunakan
windowSplashScreenIconBackgroundColoruntuk menetapkan latar belakang di balik ikon layar pembuka. Ini berguna jika tidak ada cukup kontras antara latar belakang jendela dan ikon.<item name="android:windowSplashScreenIconBackgroundColor">@color/...</item>Anda dapat menggunakan
windowSplashScreenBrandingImageuntuk menyetel gambar agar ditampilkan di bagian bawah layar pembuka. Namun, pedoman desain menyarankan untuk tidak menggunakan gambar dengan merek.<item name="android:windowSplashScreenBrandingImage">@drawable/...</item>Anda dapat menggunakan
windowSplashScreenBehavioruntuk menentukan apakah aplikasi Anda selalu menampilkan ikon di layar pembuka di Android 13 dan yang lebih tinggi. Nilai defaultnya adalah 0, yang menampilkan ikon di layar pembuka jika aktivitas peluncuran menetapkansplashScreenStylekeSPLASH_SCREEN_STYLE_ICON, atau mengikuti perilaku sistem jika aktivitas peluncuran tidak menentukan gaya. Jika Anda memilih untuk tidak pernah menampilkan layar pembuka kosong dan selalu ingin ikon animasi ditampilkan, tetapkan nilai ini keicon_preferred.<item name="android:windowSplashScreenBehavior">icon_preferred</item>
Membiarkan layar pembuka tetap muncul di layar untuk waktu yang lebih lama
Layar pembuka ditutup setelah aplikasi Anda selesai menggambar frame pertamanya. Jika
perlu memuat sedikit data, seperti memuat setelan dalam aplikasi dari
disk lokal secara asinkron, Anda dapat menggunakan
ViewTreeObserver.OnPreDrawListener
untuk menangguhkan aplikasi menggambar bingkai pertamanya.
Jika aktivitas awal Anda selesai sebelum menggambar—misalnya, dengan tidak
menyetel tampilan konten dan menyelesaikannya sebelum onResume—pemroses pra-gambar
tidak diperlukan.
Kotlin
// Create a new event for the activity. override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Set the layout for the content view. setContentView(R.layout.main_activity) // Set up an OnPreDrawListener to the root view. val content: View = findViewById(android.R.id.content) content.viewTreeObserver.addOnPreDrawListener( object : ViewTreeObserver.OnPreDrawListener { override fun onPreDraw(): Boolean { // Check whether the initial data is ready. return if (viewModel.isReady) { // The content is ready. Start drawing. content.viewTreeObserver.removeOnPreDrawListener(this) true } else { // The content isn't ready. Suspend. false } } } ) }
Java
// Create a new event for the activity. @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Set the layout for the content view. setContentView(R.layout.main_activity); // Set up an OnPreDrawListener to the root view. final View content = findViewById(android.R.id.content); content.getViewTreeObserver().addOnPreDrawListener( new ViewTreeObserver.OnPreDrawListener() { @Override public boolean onPreDraw() { // Check whether the initial data is ready. if (mViewModel.isReady()) { // The content is ready. Start drawing. content.getViewTreeObserver().removeOnPreDrawListener(this); return true; } else { // The content isn't ready. Suspend. return false; } } }); }
Menyesuaikan animasi untuk menutup layar pembuka
Anda dapat menyesuaikan animasi layar pembuka lebih lanjut melalui
Activity.getSplashScreen().
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // ... // Add a callback that's called when the splash screen is animating to the // app content. splashScreen.setOnExitAnimationListener { splashScreenView -> // Create your custom animation. val slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.height.toFloat() ) slideUp.interpolator = AnticipateInterpolator() slideUp.duration = 200L // Call SplashScreenView.remove at the end of your custom animation. slideUp.doOnEnd { splashScreenView.remove() } // Run your animation. slideUp.start() } }
Java
@Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // ... // Add a callback that's called when the splash screen is animating to the // app content. getSplashScreen().setOnExitAnimationListener(splashScreenView -> { final ObjectAnimator slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.getHeight() ); slideUp.setInterpolator(new AnticipateInterpolator()); slideUp.setDuration(200L); // Call SplashScreenView.remove at the end of your custom animation. slideUp.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { splashScreenView.remove(); } }); // Run your animation. slideUp.start(); }); }
Pada awal callback ini, animasi vektor drawable
pada layar pembuka dimulai. Bergantung pada durasi peluncuran aplikasi,
drawable dapat berada di tengah animasinya. Gunakan
SplashScreenView.getIconAnimationStart
untuk mengetahui kapan animasi dimulai. Anda dapat menghitung sisa durasi
animasi ikon sebagai berikut:
Kotlin
// Get the duration of the animated vector drawable. val animationDuration = splashScreenView.iconAnimationDuration // Get the start time of the animation. val animationStart = splashScreenView.iconAnimationStart // Calculate the remaining duration of the animation. val remainingDuration = if (animationDuration != null && animationStart != null) { (animationDuration - Duration.between(animationStart, Instant.now())) .toMillis() .coerceAtLeast(0L) } else { 0L }
Java
// Get the duration of the animated vector drawable. Duration animationDuration = splashScreenView.getIconAnimationDuration(); // Get the start time of the animation. Instant animationStart = splashScreenView.getIconAnimationStart(); // Calculate the remaining duration of the animation. long remainingDuration; if (animationDuration != null && animationStart != null) { remainingDuration = animationDuration.minus( Duration.between(animationStart, Instant.now()) ).toMillis(); remainingDuration = Math.max(remainingDuration, 0L); } else { remainingDuration = 0L; }
Referensi lainnya
- Memigrasikan implementasi layar pembuka yang ada ke Android 12 dan yang lebih baru
- Aplikasi Now in Android, yang menunjukkan penerapan layar pembuka di dunia nyata

