
Ciemny motyw jest dostępny na Androidzie 10 (poziom interfejsu API 29) i nowszych. Ma on te zalety:
- Znacznie zmniejsza zużycie energii w zależności od technologii ekranu urządzenia.
- Poprawia widoczność dla użytkowników niedowidzących i osób wrażliwych na jasne światło.
- Ułatwia korzystanie z urządzenia przy słabym oświetleniu.
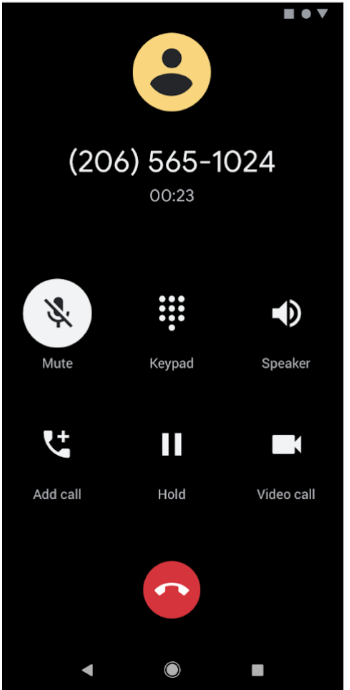
Ciemny motyw stosowany jest do interfejsu Androida i aplikacji działających na urządzeniu.
W Androidzie 10 i nowszych ciemny motyw można włączyć na 3 sposoby:
- Aby włączyć tryb ciemny, użyj ustawień systemowych: Ustawienia > Wyświetlacz > Motyw.
- Gdy ta funkcja jest włączona, możesz przełączać motywy z poziomu paska powiadomień za pomocą kafelka Szybkie ustawienia.
- Na urządzeniach Pixel włącz tryb oszczędzania baterii, aby jednocześnie włączyć ciemny motyw. Inne urządzenia mogą nie obsługiwać tej funkcji.
Instrukcje dotyczące stosowania ciemnego motywu do treści internetowych za pomocą komponentu WebView znajdziesz w artykule Przyciemnianie treści internetowych w WebView.
Obsługa ciemnego motywu w aplikacji
Aby obsługiwać ciemny motyw, ustaw motyw aplikacji – zwykle znajduje się on w res/values/styles.xml – tak, aby dziedziczył z motywu DayNight:
<style name="AppTheme" parent="Theme.AppCompat.DayNight">
Możesz też użyć ciemnego motywu komponentów Material:
<style name="AppTheme" parent="Theme.MaterialComponents.DayNight">
Powiązanie głównego motywu aplikacji z flagami trybu nocnego kontrolowanymi przez system zapewnia aplikacji domyślny ciemny motyw, gdy jest on włączony.
Motywy i style
Unikaj używania zakodowanych na stałe kolorów lub ikon przeznaczonych do jasnego motywu. Zamiast tego używaj atrybutów motywu lub zasobów kwalifikujących się do trybu nocnego.
W przypadku motywu ciemnego najważniejsze są 2 atrybuty motywu:
?android:attr/textColorPrimary: ogólny kolor tekstu. W jasnym motywie jest prawie czarny, a w ciemnym – prawie biały. Zawiera stan wyłączony.?attr/colorControlNormal: ogólny kolor ikony. Zawiera stan wyłączony.
Zalecamy korzystanie z komponentów Material Design, ponieważ ich system kolorów, np. atrybuty motywu ?attr/colorSurface i ?attr/colorOnSurface, zapewnia łatwy dostęp do odpowiednich kolorów. Możesz dostosować te atrybuty w motywie.
Zmienianie motywów w aplikacji
Możesz zezwolić użytkownikom na zmianę motywu aplikacji podczas jej działania. Zalecane opcje to:
- Jasne
- Ciemny
- Domyślne (zalecana opcja domyślna)
Te opcje są bezpośrednio powiązane z AppCompat.DayNight trybami:
Jasny:
MODE_NIGHT_NOCiemny:
MODE_NIGHT_YESUstawienie domyślne systemu:
MODE_NIGHT_FOLLOW_SYSTEM
Aby zmienić motyw:
Na poziomie interfejsu API 31 i wyższym używaj elementu
UiModeManager#setApplicationNightMode, aby poinformować system, w jakim motywie działa Twoja aplikacja. Dzięki temu system może dopasować motyw podczas wyświetlania ekranu powitalnego.Na poziomie interfejsu API 30 i niższym użyj
AppCompatDelegate.setDefaultNightMode()do przełączania motywu.
Wymuszanie trybu ciemnego
Android 10 udostępnia funkcję Wymuś ciemny motyw, która umożliwia deweloperom szybkie wdrożenie ciemnego motywu bez wyraźnego ustawiania motywu DayNight.
Wymuś ciemny motyw analizuje każdy widok aplikacji z jasnym motywem i automatycznie stosuje ciemny motyw przed wyświetleniem go na ekranie. Aby skrócić czas potrzebny na wdrożenie ciemnego motywu, możesz użyć kombinacji wymuszonego ciemnego motywu i natywnej implementacji.
Aplikacje muszą wyrazić zgodę na wymuszanie ciemnego motywu, ustawiając android:forceDarkAllowed="true" w motywie aktywności. Ten atrybut jest ustawiony we wszystkich jasnych motywach dostarczanych przez system i bibliotekę AndroidX, np. Theme.Material.Light. Jeśli używasz trybu ciemnego, dokładnie przetestuj aplikację i w razie potrzeby wyklucz widoki.
Jeśli aplikacja używa ciemnego motywu, np. Theme.Material, nie jest stosowany tryb ciemny. Podobnie jeśli motyw aplikacji dziedziczy z motywu DayNight, funkcja Force
Dark nie jest stosowana ze względu na automatyczne przełączanie motywów.
Wyłączanie wymuszonego trybu ciemnego w widoku
Wymuszone ciemne tło można kontrolować w określonych widokach za pomocą atrybutu układu android:forceDarkAllowed lub za pomocą setForceDarkAllowed().
Treści z internetu
Więcej informacji o używaniu ciemnych motywów w treściach internetowych znajdziesz w artykule Przyciemnianie treści internetowych w WebView. Przykład ciemnego motywu zastosowanego w WebView znajdziesz w demonstracji WebView na GitHubie.
Sprawdzone metody
W kolejnych sekcjach znajdziesz sprawdzone metody wdrażania motywów ciemnych.
Powiadomienia i widżety
W przypadku interfejsów, które wyświetlasz na urządzeniu, ale nie masz nad nimi bezpośredniej kontroli, upewnij się, że używane przez Ciebie widoki odzwierciedlają motyw aplikacji hosta. Przykłady to powiadomienia i widżety programu uruchamiającego.
Powiadomienia
Używaj szablonów powiadomień dostarczonych przez system, np. MessagingStyle. Oznacza to, że system jest odpowiedzialny za zastosowanie prawidłowego stylu widoku.
Widżety i niestandardowe widoki powiadomień
W przypadku widżetów programu uruchamiającego lub jeśli aplikacja używa niestandardowych widoków treści powiadomień, przetestuj treści w jasnym i ciemnym motywie.
Oto typowe problemy, na które warto zwrócić uwagę:
- Zakładamy, że kolor tła jest zawsze jasny.
- Kolory tekstu zakodowane na stałe.
- Ustawienie zakodowanego na stałe koloru tła przy użyciu domyślnego koloru tekstu.
- Używanie ikony rysowanej, która ma statyczny kolor.
We wszystkich tych przypadkach używaj odpowiednich atrybutów motywu zamiast zakodowanych na stałe kolorów.
Ekrany uruchamiania
Jeśli Twoja aplikacja ma niestandardowy ekran uruchamiania, może być konieczne jego zmodyfikowanie, aby odzwierciedlał wybrany motyw.
Usuń wszystkie zakodowane na stałe kolory, np. kolory tła ustawione programowo na biały. Zamiast tego użyj atrybutu ?android:attr/colorBackground theme.
Zmiany konfiguracji
Gdy motyw aplikacji zmieni się w wyniku zmiany ustawienia systemowego lub AppCompat, nastąpi zmiana konfiguracji uiMode. Oznacza to, że aktywności są automatycznie odtwarzane.
W niektórych przypadkach możesz chcieć, aby aplikacja obsługiwała zmianę konfiguracji. Możesz na przykład opóźnić zmianę konfiguracji, ponieważ odtwarzany jest film.
Aplikacja może obsługiwać wdrożenie ciemnego motywu, deklarując, że każdy element Activity może obsługiwać zmianę konfiguracji uiMode:
<activity
android:name=".MyActivity"
android:configChanges="uiMode" />
Gdy Activity zadeklaruje, że obsługuje zmiany konfiguracji, w przypadku zmiany motywu wywoływana jest jego metoda onConfigurationChanged().
Aby sprawdzić, jaki jest bieżący motyw, aplikacje mogą uruchamiać kod podobny do tego:
Kotlin
val currentNightMode = configuration.uiMode and Configuration.UI_MODE_NIGHT_MASK when (currentNightMode) { Configuration.UI_MODE_NIGHT_NO -> {} // Night mode is not active, we're using the light theme. Configuration.UI_MODE_NIGHT_YES -> {} // Night mode is active, we're using dark theme. }
Java
int currentNightMode = configuration.uiMode & Configuration.UI_MODE_NIGHT_MASK; switch (currentNightMode) { case Configuration.UI_MODE_NIGHT_NO: // Night mode is not active, we're using the light theme break; case Configuration.UI_MODE_NIGHT_YES: // Night mode is active, we're using dark theme break; }