
Koyu tema, Android 10 (API düzeyi 29) ve sonraki sürümlerde kullanılabilir. Bu özelliğin avantajları şunlardır:
- Cihazın ekran teknolojisine bağlı olarak güç kullanımını önemli ölçüde azaltır.
- Az gören ve parlak ışığa duyarlı kullanıcılar için görünürlüğü artırır.
- Cihazın az ışıklı ortamlarda kullanılmasını kolaylaştırır.
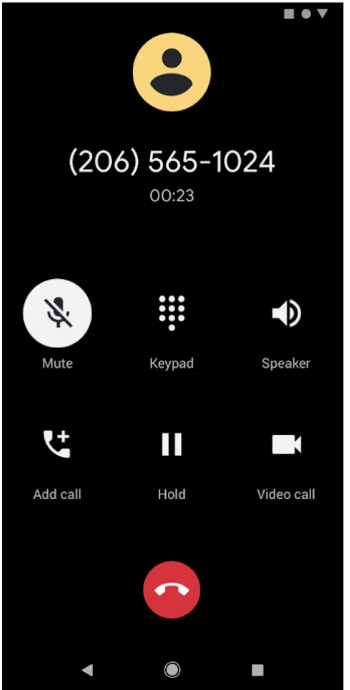
Koyu tema, Android sistem kullanıcı arayüzü ve cihazda çalışan uygulamalar için geçerlidir.
Android 10 ve sonraki sürümlerde koyu temayı etkinleştirmenin üç yolu vardır:
- Koyu temayı etkinleştirmek için Ayarlar > Ekran > Tema'ya giderek sistem ayarını kullanın.
- Etkinleştirildiğinde, bildirim tepsisinden temalar arasında geçiş yapmak için Hızlı Ayarlar kutusunu kullanın.
- Pixel cihazlarda, koyu temayı etkinleştirmek için aynı anda Pil Tasarrufu modunu da etkinleştirin. Diğer cihazlar bu davranışı desteklemeyebilir.
WebView bileşenini kullanarak web tabanlı içeriğe koyu tema uygulama talimatları için WebView'da web içeriğini koyulaştırma başlıklı makaleyi inceleyin.
Uygulamanızda koyu tema desteği
Koyu temayı desteklemek için uygulamanızın temasını (genellikle res/values/styles.xml içinde bulunur) bir DayNight temasından devralacak şekilde ayarlayın:
<style name="AppTheme" parent="Theme.AppCompat.DayNight">
Material Components koyu temasını da kullanabilirsiniz:
<style name="AppTheme" parent="Theme.MaterialComponents.DayNight">
Bu, uygulamanın ana temasını sistem tarafından kontrol edilen gece modu işaretlerine bağlar ve gece modu etkinleştirildiğinde uygulamaya varsayılan bir koyu tema verir.
Temalar ve stiller
Açık tema altında kullanılmak üzere tasarlanmış sabit kodlu renkler veya simgeler kullanmaktan kaçının. Bunun yerine tema özelliklerini veya geceye uygun kaynakları kullanın.
Koyu tema için en önemli iki tema özelliği şunlardır:
?android:attr/textColorPrimary: Genel amaçlı bir metin rengi. Açık temada neredeyse siyah, koyu temalarda ise neredeyse beyazdır. Devre dışı bırakılmış bir durum içeriyorsa?attr/colorControlNormal: Genel amaçlı bir simge rengi. Devre dışı bırakılmış bir durum içeriyorsa
Material Design Components'ı kullanmanızı öneririz. Bu bileşenlerin renk temalandırma sistemi (ör. tema özellikleri ?attr/colorSurface ve ?attr/colorOnSurface), uygun renklere kolay erişim sağlar. Bu özellikleri temanızda özelleştirebilirsiniz.
Uygulamada temaları değiştirme
Kullanıcıların, uygulama çalışırken uygulamanın temasını değiştirmesine izin verebilirsiniz. Aşağıdaki seçenekler önerilir:
- Açık
- Koyu
- Sistem varsayılanı (önerilen varsayılan seçenek)
Bu seçenekler doğrudan AppCompat.DayNight modlarıyla eşlenir:
Işık:
MODE_NIGHT_NO.Koyu:
MODE_NIGHT_YES.Sistem varsayılanı:
MODE_NIGHT_FOLLOW_SYSTEM.
Temayı değiştirmek için aşağıdakileri yapın:
API düzeyi 31 ve üstünde, sistemin uygulamanızın hangi temada çalıştığını bilmesi için
UiModeManager#setApplicationNightModekullanın. Bu, sistemin açılış ekranı sırasında temayı eşleştirmesine olanak tanır.API düzeyi 30 ve altında temayı değiştirmek için
AppCompatDelegate.setDefaultNightMode()simgesini kullanın.
Koyu modu zorla etkinleştirme
Android 10, geliştiricilerin DayNight temasını açıkça ayarlamadan koyu temayı hızlı bir şekilde uygulamalarını sağlayan Koyu Temayı Zorla özelliğini sunar.
Force Dark, açık temalı uygulamanızın her görünümünü analiz eder ve ekrana çizilmeden önce otomatik olarak koyu tema uygular. Koyu temayı uygulamak için gereken süreyi kısaltmak amacıyla Force Dark ve yerel uygulamayı birlikte kullanabilirsiniz.
Uygulamalar, etkinliğin temasında android:forceDarkAllowed="true" ayarını yaparak Koyu Temayı Zorla'yı etkinleştirmelidir. Bu özellik, Theme.Material.Light gibi sistem ve AndroidX tarafından sağlanan tüm açık temalarda ayarlanır. Koyu Temayı Zorla özelliğini kullandığınızda uygulamanızı kapsamlı bir şekilde test edin ve gerektiğinde görünümleri hariç tutun.
Uygulamanızda Theme.Material gibi bir koyu tema kullanılıyorsa Force Dark uygulanmaz. Benzer şekilde, uygulamanızın teması bir DayNight temasından devralınıyorsa otomatik tema geçişi nedeniyle ForceDark uygulanmaz.
Görünümde koyu temayı zorunlu kılmayı devre dışı bırakma
Koyu Temayı Zorla, android:forceDarkAllowed düzen özelliği veya setForceDarkAllowed() ile belirli görünümlerde kontrol edilebilir.
Web içeriği
Web tabanlı içeriklerde koyu temaları kullanma hakkında bilgi edinmek için WebView'da web içeriklerini koyulaştırma başlıklı makaleyi inceleyin. WebView'a uygulanan koyu tema örneği için GitHub'daki WebView demosuna göz atın .
En iyi uygulamalar
Aşağıdaki bölümlerde, koyu temaları uygulama ile ilgili en iyi uygulamalar verilmiştir.
Bildirimler ve widget'lar
Cihazda gösterdiğiniz ancak doğrudan kontrol etmediğiniz kullanıcı arayüzü yüzeyleri için kullandığınız görünümlerin, ana uygulamanın temasını yansıttığından emin olun. Bildirimler ve başlatıcı widget'ları bu tür öğelere örnek olarak verilebilir.
Bildirimler
Sistem tarafından sağlanan bildirim şablonlarını (ör. MessagingStyle) kullanın. Bu,
doğru görünüm stilini uygulamanın sistemin sorumluluğunda olduğu anlamına gelir.
Widget'lar ve özel bildirim görünümleri
Başlatıcı widget'ları için veya uygulamanız özel bildirim içerik görünümleri kullanıyorsa içeriği hem açık hem de koyu temada test edin.
Dikkat edilmesi gereken yaygın hatalar şunlardır:
- Arka plan renginin her zaman açık olduğu varsayılır.
- Metin renklerini sabit kodlama.
- Varsayılan metin rengini kullanırken sabit kodlanmış bir arka plan rengi ayarlama.
- Statik renkteki bir çizilebilir simge kullanma
Bu durumların hepsinde, sabit kodlanmış renkler yerine uygun tema özelliklerini kullanın.
Açılış ekranları
Uygulamanızda özel bir başlangıç ekranı varsa seçilen temayı yansıtacak şekilde değiştirmeniz gerekebilir.
Programatik olarak beyaza ayarlanmış arka plan renkleri gibi sabit kodlanmış renkleri kaldırın. Bunun yerine ?android:attr/colorBackground tema özelliğini kullanın.
Yapılandırma değişiklikleri
Uygulamanın teması sistem ayarı veya AppCompat aracılığıyla değiştiğinde uiMode yapılandırma değişikliği tetiklenir. Bu, etkinliklerin otomatik olarak yeniden oluşturulduğu anlamına gelir.
Bazı durumlarda, yapılandırma değişikliğinin bir uygulama tarafından yapılmasını isteyebilirsiniz. Örneğin, bir video oynatıldığı için yapılandırma değişikliğini ertelemek isteyebilirsiniz.
Bir uygulama, her bir Activity öğesinin uiMode yapılandırma değişikliğini işleyebileceğini belirterek koyu tema uygulamasını yönetebilir:
<activity
android:name=".MyActivity"
android:configChanges="uiMode" />
Bir Activity yapılandırma değişikliklerini işlediğini bildirdiğinde tema değişikliği olduğunda onConfigurationChanged() yöntemi çağrılır.
Uygulamalar, mevcut temanın ne olduğunu kontrol etmek için aşağıdaki gibi bir kod çalıştırabilir:
Kotlin
val currentNightMode = configuration.uiMode and Configuration.UI_MODE_NIGHT_MASK when (currentNightMode) { Configuration.UI_MODE_NIGHT_NO -> {} // Night mode is not active, we're using the light theme. Configuration.UI_MODE_NIGHT_YES -> {} // Night mode is active, we're using dark theme. }
Java
int currentNightMode = configuration.uiMode & Configuration.UI_MODE_NIGHT_MASK; switch (currentNightMode) { case Configuration.UI_MODE_NIGHT_NO: // Night mode is not active, we're using the light theme break; case Configuration.UI_MODE_NIGHT_YES: // Night mode is active, we're using dark theme break; }