Material Design cung cấp độ nâng cho các phần tử trên giao diện người dùng. Độ cao giúp người dùng hiểu tầm quan trọng tương đối của từng yếu tố và tập trung sự chú ý của họ vào công việc hiện tại.
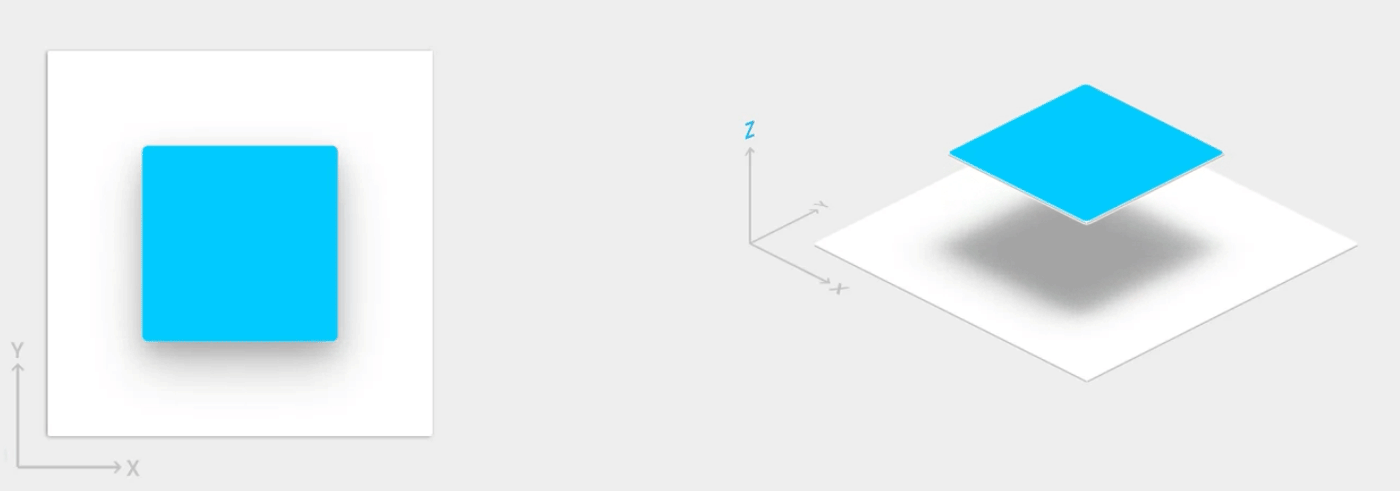
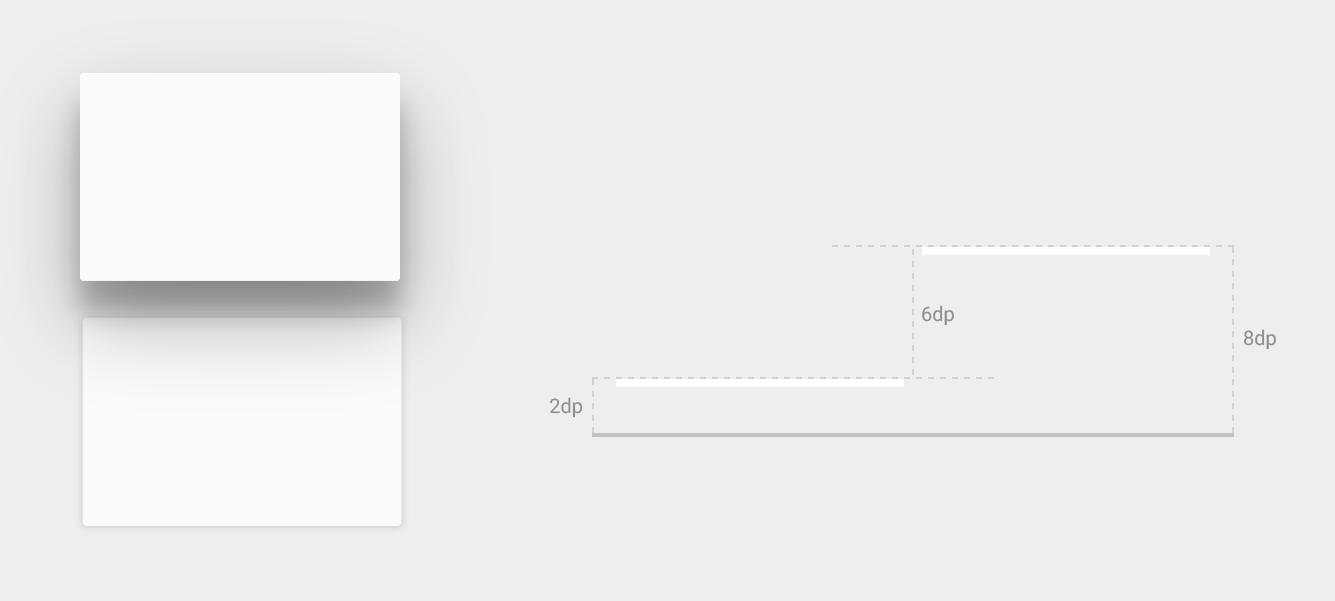
Độ cao của khung hiển thị, được biểu thị bằng thuộc tính Z, xác định độ cao hình ảnh trực quan của bóng. Những lượt xem có giá trị Z cao hơn sẽ được chuyển càng lớn bóng mềm hơn và che khuất các khung hiển thị có giá trị Z thấp hơn. Tuy nhiên, Giá trị Z của một thành phần hiển thị không ảnh hưởng đến kích thước của thành phần hiển thị đó.

Bóng được vẽ bởi phần tử mẹ của khung hiển thị từ trên cao. Chúng phải tuân theo thành phần nhỏ trong chế độ xem chuẩn và được phần tử mẹ cắt theo mặc định.
Độ cao cũng rất hữu ích trong việc tạo ảnh động tại nơi các tiện ích tạm thời tăng lên phía trên mặt phẳng xem khi thực hiện các thao tác.
Để biết thêm thông tin, hãy xem Độ cao trong Material Design.
Chỉ định độ cao cho chế độ xem của bạn
Giá trị Z cho một khung hiển thị có hai thành phần:
- Độ cao: thành phần tĩnh
- Bản dịch: thành phần động dùng cho ảnh động
Z = elevation + translationZ
Các giá trị Z được đo bằng dp (pixel không phụ thuộc vào mật độ).

Để đặt độ cao (ở chế độ nghỉ) mặc định của khung hiển thị, hãy sử dụng
Thuộc tính android:elevation trong bố cục XML. Để đặt độ cao
của một khung hiển thị trong mã của một hoạt động, hãy sử dụng
View.setElevation()
.
Để đặt dịch cho chế độ xem, hãy sử dụng
View.setTranslationZ()
.
Chiến lược phát hành đĩa đơn
ViewPropertyAnimator.z()
và
ViewPropertyAnimator.translationZ()
cho phép bạn tạo ảnh động cho độ cao của khung hiển thị. Để biết thêm thông tin, hãy xem
Tài liệu tham khảo API cho
ViewPropertyAnimator
và thuộc tính
ảnh động cho nhà phát triển.
Bạn cũng có thể sử dụng
StateListAnimator
để chỉ định các ảnh động này theo cách khai báo. Điều này đặc biệt hữu ích đối với
các trường hợp khi trạng thái thay đổi sẽ kích hoạt ảnh động, chẳng hạn như khi người dùng nhấn vào một nút.
Để biết thêm thông tin, hãy xem
Tạo ảnh động cho khung hiển thị
bằng cách sử dụng StateListAnimator.
Tuỳ chỉnh đường viền và bóng của khung hiển thị
Các ranh giới của đối tượng có thể vẽ trong nền của một khung hiển thị sẽ xác định hình dạng mặc định của đối tượng đó bóng. Đường viền thể hiện hình dạng bên ngoài của đối tượng đồ hoạ và xác định vùng gợn sóng cho phản hồi chạm.
Hãy xem xét thành phần hiển thị sau (được xác định bằng đối tượng có thể vẽ trong nền):
<TextView android:id="@+id/myview" ... android:elevation="2dp" android:background="@drawable/myrect" />
Nền có thể vẽ được định nghĩa là hình chữ nhật với góc được bo tròn:
<!-- res/drawable/myrect.xml --> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#42000000" /> <corners android:radius="5dp" /> </shape>
Chế độ xem sẽ đổ bóng với các góc bo tròn, do nền có thể vẽ được xác định đường viền của khung hiển thị. Việc cung cấp bố cục tuỳ chỉnh sẽ ghi đè giá trị mặc định hình dạng của bóng của khung hiển thị.
Để xác định đường viền tuỳ chỉnh cho một thành phần hiển thị trong mã, hãy làm như sau:
- Mở rộng
ViewOutlineProvider. - Ghi đè
getOutline(). - Chỉ định trình cung cấp dàn ý mới cho chế độ xem của bạn bằng
View.setOutlineProvider().
Bạn có thể tạo đường viền hình bầu dục và hình chữ nhật với các góc bo tròn bằng cách sử dụng
trong phần
Outline
. Trình cung cấp bố cục mặc định cho các chế độ xem sẽ lấy bố cục từ
nền của chế độ xem. Để ngăn khung hiển thị truyền bóng, hãy đặt
nhà cung cấp dịch vụ Outline cho null.
Lượt xem đoạn video
Các khung hiển thị cắt cho phép bạn thay đổi hình dạng của khung hiển thị. Bạn có thể tạo đoạn video từ lượt xem cho
tính nhất quán với các phần tử thiết kế khác hoặc để thay đổi hình dạng của một thành phần hiển thị theo cách
phản hồi đối với hoạt động đầu vào của người dùng. Bạn có thể cắt một khung hiển thị theo vùng đường viền của khung hình đó bằng cách sử dụng
View.setClipToOutline()
. Chỉ hỗ trợ các đường viền là hình chữ nhật, hình tròn và hình chữ nhật tròn
cắt đoạn video, như được xác định bởi
Outline.canClip()
.
Để cắt một khung hiển thị theo hình dạng của một đối tượng có thể vẽ, hãy đặt đối tượng có thể vẽ làm
nền của chế độ xem (như trong ví dụ trước) và gọi
phương thức View.setClipToOutline().
Cắt khung hiển thị là một thao tác tiêu tốn nhiều tài nguyên, vì vậy đừng tạo ảnh động cho hình dạng bạn sử dụng để cắt một khung hiển thị. Để đạt được hiệu ứng này, hãy sử dụng hé lộ ảnh động.