การออกแบบ UI ของแอปไม่ได้ผูกติดกับรูปแบบของอุปกรณ์ที่เฉพาะเจาะจง แอปพลิเคชัน Android ต้องปรับตัวให้เข้ากับอุปกรณ์ประเภทต่างๆ ไม่ว่าจะเป็นโทรศัพท์มือถือ 4 นิ้วหรือทีวีขนาด 50 นิ้ว ไปจนถึงอุปกรณ์ ChromeOS ที่มีหน้าต่างที่ปรับขนาดได้
แสดงอินเทอร์เฟซผู้ใช้ของแอปไว้ภายในหน้าต่าง ซึ่งมีขนาดที่ เปลี่ยนแปลงตามที่ต้องการ คุณใช้ตัวระบุทรัพยากรเพื่อระบุเลย์เอาต์ที่แตกต่างกันสําหรับหน้าต่างขนาดต่างๆ ความแตกต่างเหล่านี้อาจเกิดจากข้อจำกัดเกี่ยวกับขนาดของ หน้าจอของอุปกรณ์ หรือผู้ใช้อาจขับเคลื่อนด้วยโหมดหลายหน้าต่าง เพื่อเปลี่ยนขนาดหน้าต่าง
การออกแบบเนื้อหาที่ปรับเปลี่ยนตามอุปกรณ์
คุณควรให้ประสบการณ์ที่สมบูรณ์ แก่ผู้ใช้ทุกคน คุณจึงควรมี แต่ละหน้าจอในแอปใช้ประโยชน์จากหน้าต่างที่มีอยู่ได้อย่างเต็มที่ กับคุณ
ตัวอย่างเช่น แอปที่ทำงานในหน้าต่างที่กินพื้นที่เต็มความกว้างของหน้าจอโทรศัพท์อาจซ่อนรายละเอียดของเนื้อหาบางส่วนเมื่อเข้าสู่โหมดหลายหน้าต่าง และอาจขยายอินเทอร์เฟซผู้ใช้เพื่อแสดงเนื้อหาเพิ่มเติมเมื่อทำงานในหน้าต่างที่กินพื้นที่เต็มความกว้างของหน้าจออุปกรณ์ ChromeOS
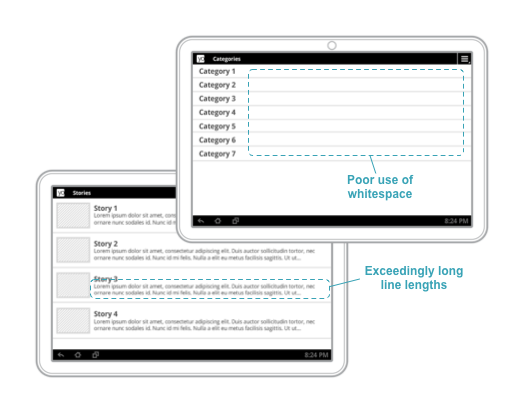
นอกจากการตอบสนองความคาดหวังของผู้ใช้แล้ว บ่อยครั้งที่คุณต้องใส่เนื้อหาให้มากขึ้นในอุปกรณ์ขนาดใหญ่เพื่อไม่ให้มีพื้นที่ว่างมากเกินไปหรือทำให้การโต้ตอบดูอึดอัดโดยไม่ตั้งใจ ในรูปภาพต่อไปนี้ คุณจะเห็นปัญหาบางอย่างที่อาจเกิดขึ้นเมื่อปรับการออกแบบอินเทอร์เฟซผู้ใช้สำหรับหน้าต่างที่ใหญ่ขึ้น

รูปที่ 1 เนื้อหาในหน้าต่างที่มีความกว้างไม่เพียงพอจะทำให้มีการเว้นวรรคที่ไม่เหมาะสมและความยาวของบรรทัดมากเกินไป
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการออกแบบประสบการณ์การนำทางที่ปรับเปลี่ยนตามอุปกรณ์ โปรดดูที่การนำทาง สำหรับ UI ที่ปรับเปลี่ยนตามอุปกรณ์
มอบประสบการณ์การใช้งานที่ปรับให้เหมาะกับผู้ใช้
สิ่งสําคัญคือมอบประสบการณ์การใช้งานที่ไม่เหมือนใครซึ่งไม่ใช่แค่การขยาย เนื้อหาเพื่อดูให้เต็มพื้นที่ คุณสามารถปรับแต่งอินเทอร์เฟซผู้ใช้ ประสบการณ์ของผู้ใช้ในอุดมคติตามขนาดหน้าต่างที่กำหนด แม้จะใช้ และวิดเจ็ต
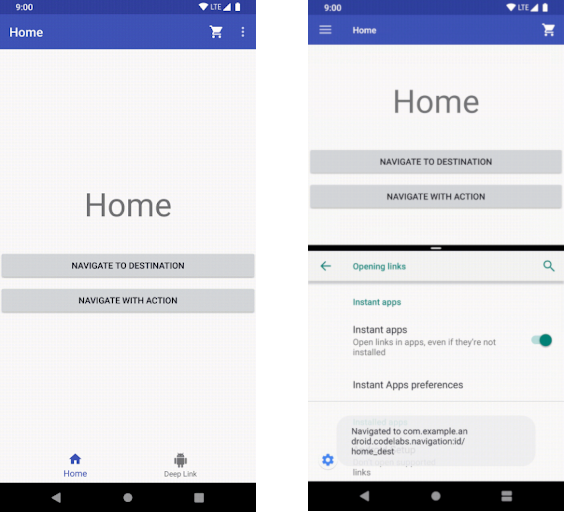
ในรูปที่ 2 มีค่า
BottomNavigationView
ใช้เป็นการนำทางระดับบนสุดเมื่อมีพื้นที่แนวตั้งเพียงพอ
เมื่อขนาดของหน้าต่างลดลง ดังที่แสดงที่ด้านขวาของหน้าต่าง
รูป มีการใช้การนำทางระดับบนสุดแทนโดยใช้
DrawerLayout

รูปที่ 2 แถบนำทางด้านล่างถูกแทนที่ด้วยลิ้นชักการนำทางเมื่ออยู่ในแนวตั้ง มีพื้นที่จำกัด
ตัวอย่างอื่นๆ มีดังนี้
Toolbarสามารถแสดงหรือซ่อนรายการในเมนูการดำเนินการโดยอิงตามพื้นที่ว่างที่มีอยู่RecyclerView.LayoutManagerอาจเปลี่ยนจํานวนช่วงเพื่อใช้ประโยชน์จากขนาดของหน้าต่างอย่างเต็มที่- คุณสามารถเพิ่มรายละเอียดที่แสดงสำหรับมุมมองที่กำหนดเองได้เนื่องจากมีพื้นที่มากขึ้น
ทั้งหมดนี้เป็นวิธีที่ยอดเยี่ยมในการช่วยให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ยอดเยี่ยมไม่ว่าจะใช้แอปของคุณจากที่ใดก็ตาม
ดูตัวอย่างรูปแบบการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์และแนวคิดสำหรับเลย์เอาต์ที่ปรับเปลี่ยนได้ใน material.io

