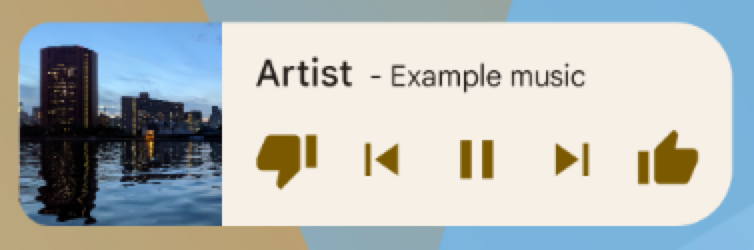
アプリ ウィジェットとは、他のアプリ(ホーム画面など)に埋め込んで定期的に更新を取得することができる小さなアプリビューです。このようなビューをユーザー インターフェースではウィジェットと呼び、ウィジェットはアプリ ウィジェット プロバイダ(またはウィジェット プロバイダ)を使用して公開できます。他のウィジェットを保持するアプリ コンポーネントをアプリ ウィジェット ホスト(またはウィジェット ホスト)と呼びます。図 1 に音楽ウィジェットの例を示します。

このドキュメントでは、ウィジェット プロバイダを使用してウィジェットを公開する方法について説明します。アプリ ウィジェットをホストする独自の AppWidgetHost を作成する方法については、ウィジェット ホストを作成するをご覧ください。
ウィジェットの設計方法については、アプリ ウィジェットの概要をご覧ください。
ウィジェット コンポーネント
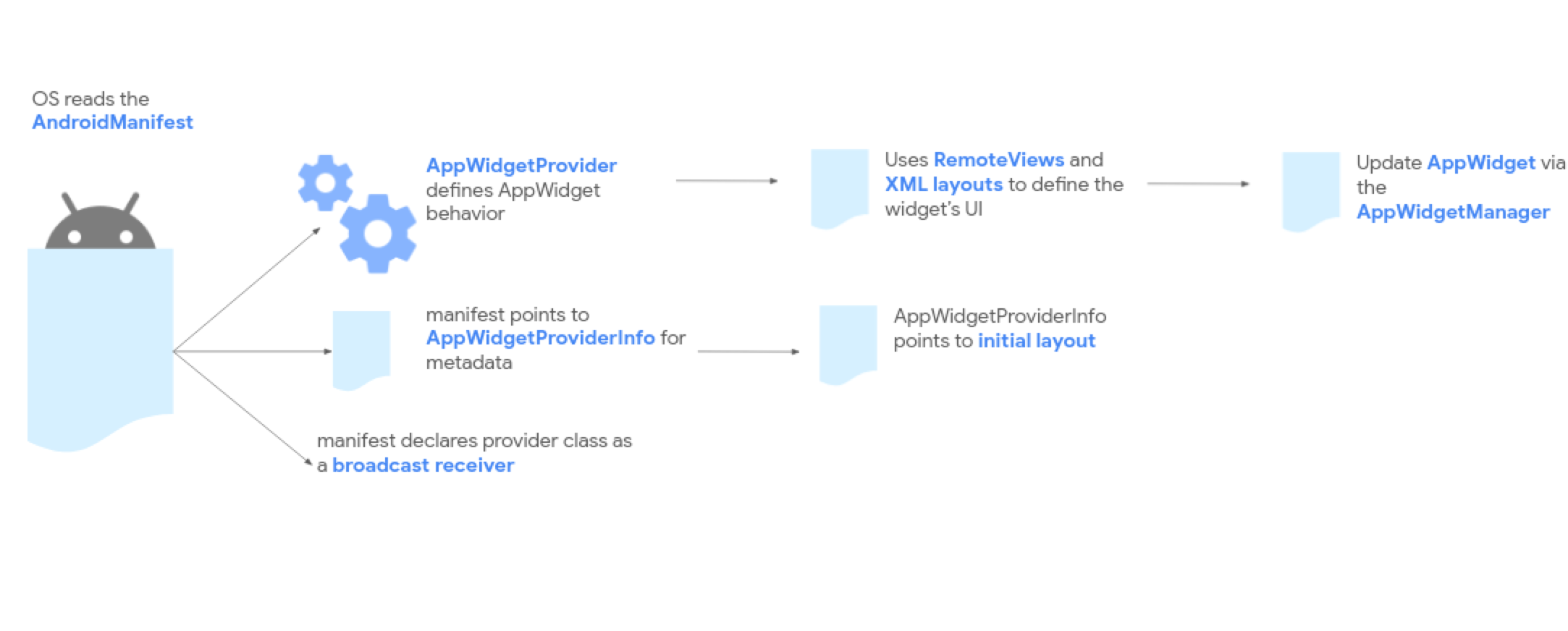
ウィジェットを作成するには、次の基本コンポーネントが必要です。
AppWidgetProviderInfoオブジェクト- ウィジェットのメタデータ(ウィジェットのレイアウト、更新頻度、
AppWidgetProviderクラスなど)を記述します。AppWidgetProviderInfoは、このドキュメントで説明されているように、XML で定義されています。 AppWidgetProviderクラス- ウィジェットとのインターフェースをプログラムで実現する基本的なメソッドを定義します。ウィジェットが更新、有効化、無効化、削除されたときにこのクラスを介してブロードキャストが届きます。このドキュメントで説明されているように、マニフェストで
AppWidgetProviderを宣言してから、実装します。 - ビューのレイアウト
- ウィジェットの初期レイアウトを定義します。レイアウトは、このドキュメントで説明されているように、XML で定義されます。
図 2 は、これらのコンポーネントがアプリ ウィジェットの処理フロー全体にどのように組み込まれるかを示しています。

ウィジェットでユーザー設定が必要な場合は、アプリ ウィジェット設定アクティビティを実装します。このアクティビティを使用すると、ユーザーはウィジェットの設定(時計ウィジェットのタイムゾーンなど)を変更できます。
- Android 12(API レベル 31)以降では、デフォルトの構成を提供し、ユーザーが後でウィジェットを再構成できるようにすることができます。詳しくは、ウィジェットのデフォルト設定を使用するとユーザーが配置したウィジェットを再構成できるようにするをご覧ください。
- Android 11(API レベル 30)以前では、ユーザーがウィジェットをホーム画面に追加するたびに、このアクティビティが起動します。
また、柔軟なウィジェット レイアウト、その他の機能強化、高度なウィジェット、コレクション ウィジェット、ウィジェット ホストの構築などの改善もおすすめします。
AppWidgetProviderInfo XML を宣言する
AppWidgetProviderInfo オブジェクトは、ウィジェットの重要な品質を定義します。単一の <appwidget-provider> 要素を使用して XML リソース ファイルで AppWidgetProviderInfo オブジェクトを定義し、プロジェクトの res/xml/ フォルダに保存します。
これを次の例に示します。
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="40dp"
android:minHeight="40dp"
android:targetCellWidth="1"
android:targetCellHeight="1"
android:maxResizeWidth="250dp"
android:maxResizeHeight="120dp"
android:updatePeriodMillis="86400000"
android:description="@string/example_appwidget_description"
android:previewLayout="@layout/example_appwidget_preview"
android:initialLayout="@layout/example_loading_appwidget"
android:configure="com.example.android.ExampleAppWidgetConfigurationActivity"
android:resizeMode="horizontal|vertical"
android:widgetCategory="home_screen"
android:widgetFeatures="reconfigurable|configuration_optional">
</appwidget-provider>
ウィジェットのサイズ設定属性
デフォルトのホーム画面では、ウィジェットは高さと幅が定義されたセルのグリッドに基づいてウィンドウ内に配置されます。ほとんどのホーム画面では、ウィジェットはグリッドセルの整数倍のサイズ(横 2 セル、縦 3 セルなど)しか取れません。
ウィジェットのサイズ設定属性を使用すると、ウィジェットのデフォルト サイズを指定し、ウィジェットのサイズの下限と上限を指定できます。このコンテキストでは、ウィジェットのデフォルト サイズとは、ウィジェットが最初にホーム画面に追加されたときのサイズのことです。
次の表に、ウィジェットのサイズ設定に関連する <appwidget-provider> 属性を示します。
| 属性と説明 | |
|---|---|
targetCellWidth と targetCellHeight(Android 12)、minWidth と minHeight |
targetCellWidth と targetCellHeight をサポートしていない場合に、アプリが minWidth と minHeight を使用してフォールバックできるように、targetCellWidth と targetCellHeight、minWidth と minHeight の両方の属性セットを指定することをおすすめします。サポートされている場合、targetCellWidth 属性と targetCellHeight 属性は minWidth 属性と minHeight 属性よりも優先されます。 |
minResizeWidth と minResizeHeight |
ウィジェットの絶対最小サイズを指定します。これらの値は、ウィジェットが判読不能または使用不能にならない範囲の最小サイズを指定します。こうした属性を使用すると、ユーザーがウィジェットのサイズをデフォルトのウィジェット サイズよりも小さいサイズにも変更できるようになります。minResizeWidth 属性は、minWidth より大きい場合、または横のサイズ変更が有効になっていない場合は無視されます。resizeMode をご覧ください。同様に、minResizeHeight 属性の値が minHeight を超えている場合、または縦のサイズ変更が有効になっていない場合、この属性は無視されます。 |
maxResizeWidth と maxResizeHeight |
ウィジェットの推奨最大サイズを指定します。値がグリッド セルのサイズの倍数でない場合は、最も近いセルサイズに切り上げられます。maxResizeWidth 属性が minWidth より小さい場合、または横のサイズ変更が有効になっていない場合、この属性は無視されます。resizeMode をご覧ください。同様に、maxResizeHeight 属性は、minHeight より大きい場合、または縦のサイズ変更が有効になっていない場合は無視されます。Android 12 で導入されました。 |
resizeMode |
ウィジェットのサイズ変更に関するルールを指定します。この属性を使用すると、ホーム画面ウィジェットの縦、横、またはその両方のサイズを変更できるようになります。ユーザーがウィジェットを長押しするとサイズ変更ハンドルが表示され、縦または横のハンドルをドラッグしてレイアウト グリッド上でサイズを変更できるようになります。resizeMode 属性の値には、horizontal、vertical、none などがあります。縦と横の両方のサイズを変更できるウィジェットを宣言するには、horizontal|vertical を使用します。 |
例
上記の表の属性がウィジェットのサイズ設定に与える影響を説明するために、次の仕様を想定します。
- グリッド セルは幅 30 dp、高さ 50 dp です。
- 次の属性仕様が提供されています。
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="80dp"
android:minHeight="80dp"
android:targetCellWidth="2"
android:targetCellHeight="2"
android:minResizeWidth="40dp"
android:minResizeHeight="40dp"
android:maxResizeWidth="120dp"
android:maxResizeHeight="120dp"
android:resizeMode="horizontal|vertical" />
Android 12 以降:
targetCellWidth 属性と targetCellHeight 属性をウィジェットのデフォルト サイズとして使用します。
ウィジェットのサイズはデフォルトで 2x2 です。ウィジェットのサイズは 2x1 から 4x3 まで変更できます。
Android 11 以前:
minWidth 属性と minHeight 属性を使用して、ウィジェットのデフォルト サイズを計算します。
デフォルトの幅 = Math.ceil(80 / 30) = 3
デフォルトの高さ = Math.ceil(80 / 50) = 2
ウィジェットのサイズはデフォルトで 3x2 です。ウィジェットのサイズは 2x1 から全画面まで変更できます。
その他のウィジェット属性
次の表に、ウィジェットのサイズ設定以外の品質に関連する <appwidget-provider> 属性を示します。
| 属性と説明 | |
|---|---|
updatePeriodMillis |
ウィジェット フレームワークが onUpdate() コールバック メソッドを呼び出して AppWidgetProvider に更新をリクエストする頻度を定義します。実際の更新がこの値で正確に行われることを保証するものではありません。電池を節約するため、できるだけ低い頻度(たとえば 1 時間に 1 回以下)に設定することをおすすめします。適切な更新期間を選択する際の考慮事項の完全なリストについては、ウィジェット コンテンツの更新の最適化をご覧ください。 |
initialLayout |
ウィジェット レイアウトを定義するレイアウト リソースを指定します。 |
configure |
ユーザーがウィジェットを追加したときに起動して、ウィジェットのプロパティを設定できるようにするアクティビティを定義します。ユーザーがウィジェットを設定できるようにするをご覧ください。Android 12 以降では、アプリは初期設定をスキップできます。詳しくは、ウィジェットのデフォルト設定を使用するをご覧ください。 |
description |
ウィジェットに表示するウィジェット選択ツールの説明を指定します。Android 12 で導入されました。 |
previewLayout(Android 12)
および previewImage(Android 11 以前) |
previewLayout をサポートしていない場合にアプリが previewImage の使用にフォールバックできるように、previewImage 属性と previewLayout 属性の両方を指定することをおすすめします。詳しくは、スケーラブルなウィジェット プレビューに関する下位互換性をご覧ください。 |
autoAdvanceViewId |
ウィジェットのホストによって自動進行されるウィジェット サブビューのビュー ID を指定します。 |
widgetCategory |
ウィジェットをホーム画面(home_screen)、ロック画面(keyguard)、またはその両方に表示できるかどうかを宣言します。Android 5.0 以上では home_screen のみ有効です。 |
widgetFeatures |
ウィジェットがサポートする機能を宣言します。たとえば、ユーザーがウィジェットを追加するときにデフォルト設定が使用されるようにしたい場合は、configuration_optional フラグと reconfigurable フラグの両方を指定します。これにより、ユーザーがウィジェットを追加した後の設定アクティビティの起動が省略されます。ユーザーは後でウィジェットを再設定できます。 |
AppWidgetProvider クラスを使用してウィジェットのブロードキャストを処理する
AppWidgetProvider クラスは、ウィジェットのブロードキャストを処理し、ウィジェットのライフサイクル イベントに応じてウィジェットを更新します。以降のセクションでは、マニフェストで AppWidgetProvider を宣言して実装する方法について説明します。
マニフェストでウィジェットを宣言する
まず、次の例に示すように、アプリの AndroidManifest.xml ファイルで AppWidgetProvider クラスを宣言します。
<receiver android:name="ExampleAppWidgetProvider"
android:exported="false">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/example_appwidget_info" />
</receiver>
<receiver> 要素は android:name 属性を必要とします。ウィジェットで使用される AppWidgetProvider を指定する属性です。通常は、別のプロセスが AppWidgetProvider にブロードキャストする必要がある場合を除き、コンポーネントをエクスポートしてはなりません。
<intent-filter> 要素には、<action> 要素を android:name 属性とともに含める必要があります。この属性は、AppWidgetProvider が ACTION_APPWIDGET_UPDATE ブロードキャストを受け入れることを指定します。明示的に宣言する必要があるブロードキャストはこれだけです。AppWidgetManager は、必要に応じて他のすべてのウィジェット ブロードキャストを自動的に AppWidgetProvider に送信します。
<meta-data> 要素は、AppWidgetProviderInfo リソースを指定し、次の属性を必要とします。
android:name: メタデータ名を指定します。android.appwidget.providerを使用して、データをAppWidgetProviderInfo記述子として特定します。android:resource:AppWidgetProviderInfoリソースの場所を指定します。
AppWidgetProvider クラスを実装する
AppWidgetProvider クラスは、ウィジェットのブロードキャストを処理するコンビニエンス クラスとして BroadcastReceiver を拡張します。ウィジェットの更新、削除、有効化、無効化など、ウィジェットに関係するイベント ブロードキャストのみを受け取ります。こうしたブロードキャスト イベントが発生したときに、以下の AppWidgetProvider メソッドが呼び出されます。
onUpdate()- これは、
AppWidgetProviderInfoのupdatePeriodMillis属性で定義された間隔でウィジェットを更新するために呼び出されます。詳細については、このページの追加のウィジェット属性を説明する表をご覧ください。 - このメソッドは、ユーザーがウィジェットを追加したときにも呼び出されるため、
Viewオブジェクトのイベント ハンドラを定義する、ウィジェットに表示するデータを読み込むジョブを開始するなど、基本的なセットアップを実行します。ただし、configuration_optionalフラグなしで設定アクティビティを宣言した場合は、ユーザーがウィジェットを追加したときにこのメソッドは呼び出されませんが、以後の更新時に呼び出されます。設定の完了時に最初の更新を実行するのは設定アクティビティの責任です。詳しくは、ユーザーがアプリ ウィジェットを構成できるようにするをご覧ください。 - 最も重要なコールバックは
onUpdate()です。詳細については、このページのonUpdate()クラスでイベントを処理するをご覧ください。 onAppWidgetOptionsChanged()ウィジェットが最初に配置されたとき、および以後ウィジェットのサイズが変更されたときに呼び出されます。このコールバックを使用して、ウィジェットのサイズ範囲に基づいてコンテンツを表示または非表示にできます。
getAppWidgetOptions()を呼び出して、サイズ範囲と(Android 12 以降)ウィジェット インスタンスが取りうるサイズのリストを取得します。この呼び出しは、以下の情報を含むBundleを返します。OPTION_APPWIDGET_MIN_WIDTH: ウィジェット インスタンスの幅の下限を dp で表したもの。OPTION_APPWIDGET_MIN_HEIGHT: ウィジェット インスタンスの高さの下限を dp で表したもの。OPTION_APPWIDGET_MAX_WIDTH: ウィジェット インスタンスの幅の上限を dp で表したもの。OPTION_APPWIDGET_MAX_HEIGHT: ウィジェット インスタンスの高さの上限を dp で表したもの。OPTION_APPWIDGET_SIZES: ウィジェット インスタンスが取り得るサイズ(List<SizeF>)のリストを dp 単位で含みます。Android 12 で導入されました。
onDeleted(Context, int[])このメソッドは、ウィジェットがウィジェット ホストから削除されるたびに呼び出されます。
onEnabled(Context)このメソッドは、ウィジェットのインスタンスが初めて作成されたときに呼び出されます。たとえば、ユーザーがウィジェットのインスタンスを 2 つ追加した場合は、初回のみ呼び出されます。新しいデータベースを開く必要がある場合や、その他ウィジェットのすべてのインスタンスについて計 1 回だけ必要なセットアップを行う必要がある場合は、このタイミングが適しています。
onDisabled(Context)このメソッドは、ウィジェットの最後のインスタンスがウィジェット ホストから削除されたときに呼び出されます。
onEnabled(Context)で行った作業がある場合はこのタイミングで消去します(一時データベースを削除するなど)。onReceive(Context, Intent)このメソッドは、ブロードキャストごとに、また上記の各コールバック メソッドの前に呼び出されます。デフォルトの
AppWidgetProvider実装では、すべてのウィジェット ブロードキャストをフィルタリングし、必要に応じて上記のメソッドを呼び出すため、通常はこのメソッドを実装する必要はありません。
AndroidManifest の <receiver> 要素を使用して、AppWidgetProvider クラスの実装をブロードキャスト レシーバとして宣言する必要があります。詳しくは、このページのマニフェストでウィジェットを宣言するをご覧ください。
onUpdate() クラスでイベントを処理する
最も重要な AppWidgetProvider コールバックは onUpdate() です。各ウィジェットがホストに追加されたときに呼び出されるためです(configuration_optional フラグなしで設定アクティビティを使用する場合を除く)。ウィジェットがユーザー操作イベントを受け入れる場合、このコールバックにイベント ハンドラを登録します。ウィジェットが一時ファイルやデータベースを作成したり、クリーンアップが必要な他の作業を行ったりすることがない場合は、onUpdate() のみを定義すれば足りる場合があります。
たとえば、タップするとアクティビティを起動するボタンのあるウィジェットを作成する場合、AppWidgetProvider の以下のような実装を使用することが考えられます。
Kotlin
class ExampleAppWidgetProvider : AppWidgetProvider() { override fun onUpdate( context: Context, appWidgetManager: AppWidgetManager, appWidgetIds: IntArray ) { // Perform this loop procedure for each widget that belongs to this // provider. appWidgetIds.forEach { appWidgetId -> // Create an Intent to launch ExampleActivity. val pendingIntent: PendingIntent = PendingIntent.getActivity( /* context = */ context, /* requestCode = */ 0, /* intent = */ Intent(context, ExampleActivity::class.java), /* flags = */ PendingIntent.FLAG_UPDATE_CURRENT or PendingIntent.FLAG_IMMUTABLE ) // Get the layout for the widget and attach an onClick listener to // the button. val views: RemoteViews = RemoteViews( context.packageName, R.layout.appwidget_provider_layout ).apply { setOnClickPendingIntent(R.id.button, pendingIntent) } // Tell the AppWidgetManager to perform an update on the current // widget. appWidgetManager.updateAppWidget(appWidgetId, views) } } }
Java
public class ExampleAppWidgetProvider extends AppWidgetProvider { public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { // Perform this loop procedure for each widget that belongs to this // provider. for (int i=0; i < appWidgetIds.length; i++) { int appWidgetId = appWidgetIds[i]; // Create an Intent to launch ExampleActivity Intent intent = new Intent(context, ExampleActivity.class); PendingIntent pendingIntent = PendingIntent.getActivity( /* context = */ context, /* requestCode = */ 0, /* intent = */ intent, /* flags = */ PendingIntent.FLAG_UPDATE_CURRENT | PendingIntent.FLAG_IMMUTABLE ); // Get the layout for the widget and attach an onClick listener to // the button. RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.example_appwidget_layout); views.setOnClickPendingIntent(R.id.button, pendingIntent); // Tell the AppWidgetManager to perform an update on the current app // widget. appWidgetManager.updateAppWidget(appWidgetId, views); } } }
この AppWidgetProvider は onUpdate() メソッドのみを定義し、それを使用して Activity を起動する PendingIntent を作成し、setOnClickPendingIntent(int,
PendingIntent) を使用してウィジェットのボタンにアタッチします。このプロバイダが作成した各ウィジェットを特定する ID の配列である appWidgetIds の各エントリで繰り返されるループがあります。ユーザーがウィジェットの複数のインスタンスを作成した場合、それらはすべて同時に更新されます。ただし、ウィジェットのすべてのインスタンスについて 1 つの updatePeriodMillis スケジュールのみが管理されます。たとえば、更新スケジュールが 2 時間ごとに定義されていて、最初のウィジェットの 1 時間後に 2 つ目のウィジェットが追加された場合、両方とも最初のウィジェットで定義された期間で更新され、2 つ目の更新期間は無視されます。どちらも 1 時間ごとではなく、2 時間ごとに更新されます。
詳しくは、ExampleAppWidgetProvider.java サンプルクラスをご覧ください。
ウィジェットのブロードキャスト インテントを受け取る
AppWidgetProvider はコンビニエンス クラスです。ウィジェットのブロードキャストを直接受け取るようにするには、独自の BroadcastReceiver を実装するか、onReceive(Context,Intent) コールバックをオーバーライドする方法があります。注意が必要なインテントは以下のとおりです。
ACTION_APPWIDGET_UPDATEACTION_APPWIDGET_DELETEDACTION_APPWIDGET_ENABLEDACTION_APPWIDGET_DISABLEDACTION_APPWIDGET_OPTIONS_CHANGED
ウィジェット レイアウトを作成する
ウィジェットの初期レイアウトを XML で定義し、プロジェクトの res/layout/ ディレクトリに保存する必要があります。詳しくは、デザイン ガイドラインをご覧ください。
レイアウトに慣れているデベロッパーであれば、ウィジェットのレイアウトの作成は簡単に行えます。ただし、ウィジェットのレイアウトは RemoteViews をベースとしており、すべての種類のレイアウトやビューがサポートされているわけではないことに注意が必要です。RemoteViews でサポートされているビューのカスタムビューまたはサブクラスは使用できません。
RemoteViews は ViewStub もサポートします。これはサイズがゼロの見えない View で、これを使用してランタイムにレイアウト リソースを遅延インフレートすることができます。
ステートフル動作のサポート
Android 12 では、以下の既存のコンポーネントを使用したステートフル動作のサポートが追加されています。
このウィジェットはまだステートレスであるため、アプリが状態を保存し、状態変化イベントを登録できるようにする必要があります。

次のコードサンプルは、これらのコンポーネントを実装する方法を示しています。
Kotlin
// Check the view. remoteView.setCompoundButtonChecked(R.id.my_checkbox, true) // Check a radio group. remoteView.setRadioGroupChecked(R.id.my_radio_group, R.id.radio_button_2) // Listen for check changes. The intent has an extra with the key // EXTRA_CHECKED that specifies the current checked state of the view. remoteView.setOnCheckedChangeResponse( R.id.my_checkbox, RemoteViews.RemoteResponse.fromPendingIntent(onCheckedChangePendingIntent) )
Java
// Check the view. remoteView.setCompoundButtonChecked(R.id.my_checkbox, true); // Check a radio group. remoteView.setRadioGroupChecked(R.id.my_radio_group, R.id.radio_button_2); // Listen for check changes. The intent has an extra with the key // EXTRA_CHECKED that specifies the current checked state of the view. remoteView.setOnCheckedChangeResponse( R.id.my_checkbox, RemoteViews.RemoteResponse.fromPendingIntent(onCheckedChangePendingIntent));
2 つのレイアウトを用意します。1 つは Android 12 以降を搭載しているデバイスをターゲットにしたレイアウト(res/layout-v31)で、もう 1 つは以前の Android 11 以前をターゲットにしたレイアウト(デフォルトの res/layout フォルダ内)です。
角の丸みを実装する
Android 12 では、次のシステム パラメータが導入され、ウィジェットの角の丸みを設定できるようになりました。
system_app_widget_background_radius: ウィジェットの背景の角の丸み。28 dp を超えることはありません。内側の半径。外側の半径とパディングから計算できます。次のスニペットをご覧ください。
/** * Applies corner radius for views that are visually positioned [widgetPadding]dp inside of the * widget background. */ @Composable fun GlanceModifier.appWidgetInnerCornerRadius(widgetPadding: Dp): GlanceModifier { if (Build.VERSION.SDK_INT < 31) { return this } val resources = LocalContext.current.resources // get dimension in float (without rounding). val px = resources.getDimension(android.R.dimen.system_app_widget_background_radius) val widgetBackgroundRadiusDpValue = px / resources.displayMetrics.density if (widgetBackgroundRadiusDpValue < widgetPadding.value) { return this } return this.cornerRadius(Dp(widgetBackgroundRadiusDpValue - widgetPadding.value)) }
ウィジェットの内部コンテンツに適した半径を計算するには、次の式を使用します。systemRadiusValue - widgetPadding
コンテンツを非長方形の形状にクリップするウィジェットは、android:clipToOutline が true に設定されている背景ビューのビュー ID として @android:id/background を使用する必要があります。
角丸に関する重要な考慮事項
- サードパーティのランチャーとデバイス メーカーは、
system_app_widget_background_radiusパラメータを 28 dp より小さくオーバーライドできます。 ウィジェットが
@android:id/backgroundを使用していない場合、またはandroid:clipToOutlineがtrueに設定されたアウトラインに基づいてコンテンツをクリップする背景を定義していない場合、ランチャーは背景を自動的に識別し、システム半径に設定された角が丸い長方形を使用してウィジェットをクリップします。長方形以外の形状は、切り抜かれないように、丸みを帯びた長方形のサイズ変更コンテナ内に収める必要があります。
Android 16 以降では、
system_app_widget_background_radiusの AOSP システム値は24dpです。ランチャーとデバイス メーカーは、ウィジェットをsystem_app_widget_background_radiusにクリップできます。ウィジェットの内部コンテンツには、
system_app_widget_background_radiusの半径の値が28dpまでサポートされる十分なパディングが必要です。これにより、角の丸みによってコンテンツが切り取られるのを防ぐことができます。
ウィジェットを以前のバージョンの Android に対応させるには、カスタム属性を定義し、カスタムテーマを使用して Android 12 向けにオーバーライドすることをおすすめします。次に XML ファイルの例を示します。
/values/attrs.xml
<resources>
<attr name="backgroundRadius" format="dimension" />
</resources>
/values/styles.xml
<resources>
<style name="MyWidgetTheme">
<item name="backgroundRadius">@dimen/my_background_radius_dimen</item>
</style>
</resources>
/values-31/styles.xml
<resources>
<style name="MyWidgetTheme" parent="@android:style/Theme.DeviceDefault.DayNight">
<item name="backgroundRadius">@android:dimen/system_app_widget_background_radius</item>
</style>
</resources>
/drawable/my_widget_background.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="?attr/backgroundRadius" />
...
</shape>
/layout/my_widget_layout.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
...
android:background="@drawable/my_widget_background" />