LinearLayout
すべての子を垂直方向または一方向に揃えるビューグループです。
あります。レイアウトの方向は、
android:orientation
属性です。
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">LinearLayout
サポートします。
LinearLayout の子はすべて順番に積み重ねられます。
そのため、縦方向のリストでは、幅に関係なく、行ごとに子は 1 つのみとなります。
横方向のリストは 1 行だけの高さで、最も高い子
パディングされます。LinearLayout は、次の間の余白を考慮します。
子、重力 - 右、中央、左
必要があります。
レイアウトの太さ
LinearLayout は、ラベルに重みを割り当てることもできます。
個々の子供に
android:layout_weight
属性です。この属性は "importance" を割り当てます。ビューに設定する方法、
画面上のスペースをどの程度占有するかを示しますウェイトの値を大きくすると、
親ビューの残りのスペースを埋めます。子ビューでは重みを指定できます
ビューグループ内の残りのスペースは子に割り当てられます。
比例配分されます。デフォルトの重みは 0 です。
均等配分
それぞれの子が同じスペースを使用する線形レイアウトを作成するため
[
android:layout_height
縦向きレイアウトの場合は"0dp"、
android:layout_width
水平レイアウトの場合、各ビューのサイズが "0dp" になります。次に、
"1" に対する各ビューの android:layout_weight。
不均等配分
また、子要素で異なるスタイルを使用する線形レイアウトを作成することもできます。 画面上に表示されるスペースのスペースを 大きくすることができます以下の例を考えてみましょう。
- テキスト フィールドが 3 つあるとします。2 つは重み値が 1、もう 1 つは重み値が 1 の 3 つ目はデフォルトの重み値 0 です。3 つ目のテキスト フィールドでは、 weight 値が 0 の場合、そのコンテンツに必要な領域のみを占有します。もう 1 つは、 重み値が 1 の 2 つのテキスト フィールドが均等に拡張され、 3 つのフィールドの内容がすべて測定された後に残るスペース。
- テキスト フィールドが 3 つあり、2 つのフィールドの重みの値が 1 である場合、 3 つ目は重みが 2 で、 各フィールドの内容が測定される確率は、 重み値が 2 で、 値 1 が返されます。
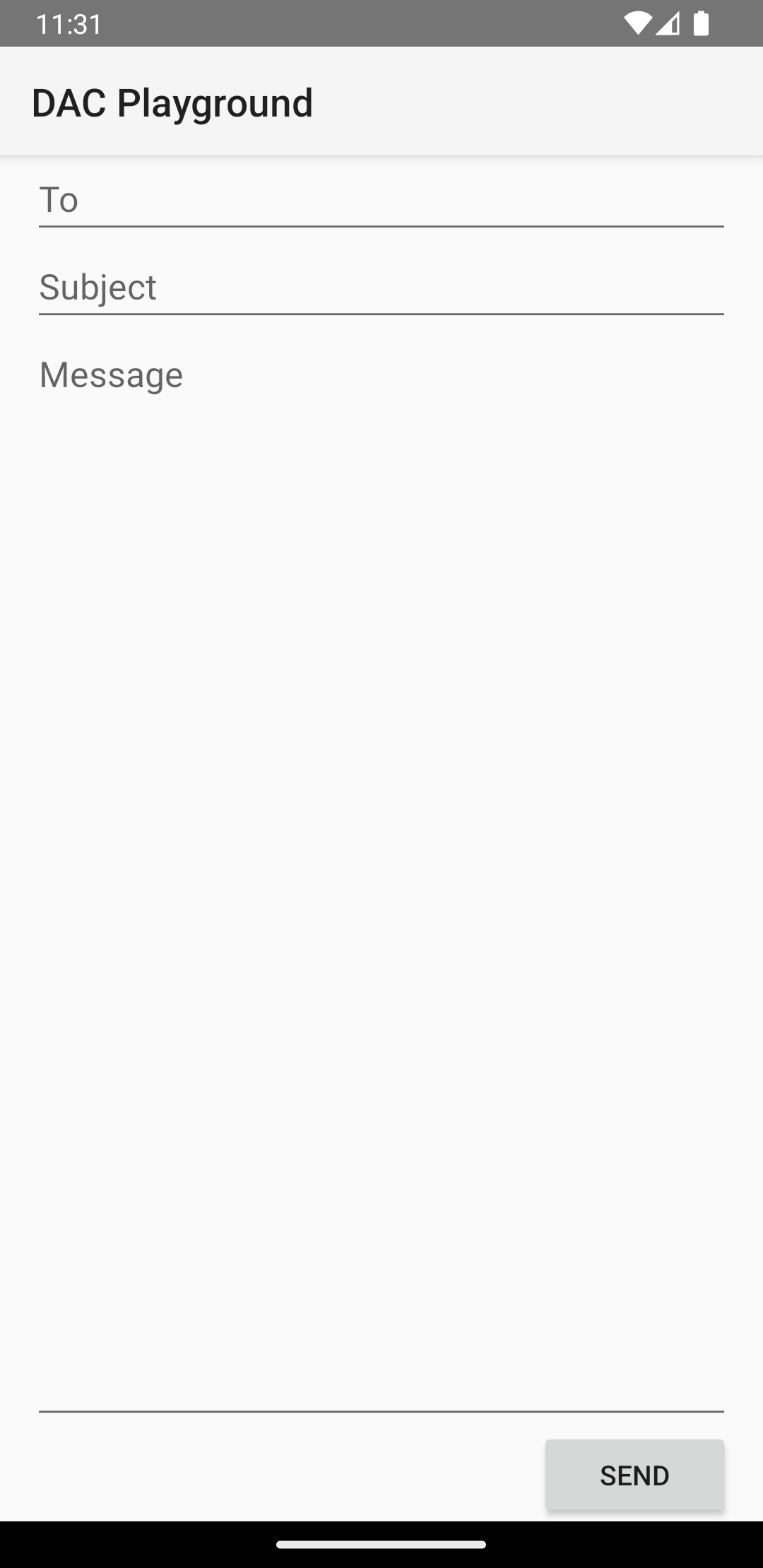
次の図とコード スニペットは、 "メッセージを送信"できます。[To] フィールド、[Subject] 行、および [Send] ボタンは、それぞれ高さを必要なだけ占有します。メッセージ領域 残りのアクティビティの高さを占めます。

LinearLayout。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/to" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/subject" /> <EditText android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="top" android:hint="@string/message" /> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:layout_gravity="end" android:text="@string/send" /> </LinearLayout>
ラベルのそれぞれの子ビューで使用できる属性の詳細については、
LinearLayout については、以下をご覧ください。
LinearLayout.LayoutParams。