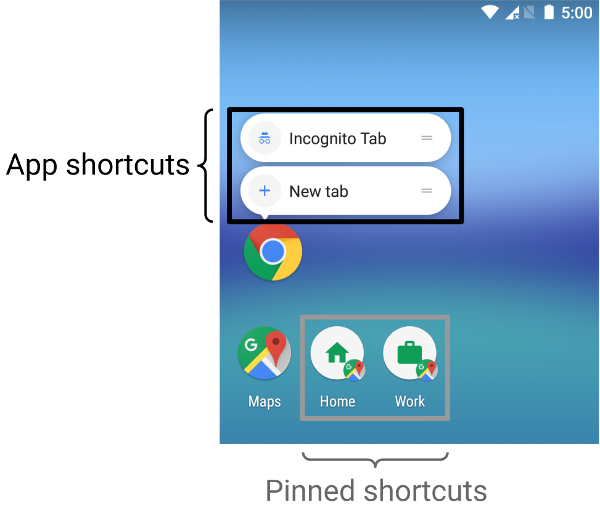
ショートカットを使用すると、特定の種類のコンテンツをユーザーに簡単に提供できます。 アプリの各部分にすばやくアクセスできます。

ショートカットを使用したコンテンツの配信方法は、ユースケースと、 ショートカットのコンテキストはアプリドリブンかユーザードリブンか、静的なのは ショートカットのコンテキストは変更されず、動的ショートカットのコンテキストが常に いずれの場合も、アプリはコンテキストを推進します。ユーザーが アプリがユーザーにコンテンツを配信する方法(固定ショートカットの使用、 コンテキストはユーザーが定義します。次のシナリオでは、Compute Engine インスタンスで 各ショートカット タイプのケースがあります。
- 静的 ショートカット は、一貫した方法でコンテンツにリンクするアプリに最適です ライフサイクル全体を通じて維持される構造に ほとんどのランチャーは ディスプレイ 4 のみ 静的ショートカットはルーティンの実行に便利 たとえば、ユーザーが自分のカレンダーを表示したいときや、 メールを特定の方法で送信できるようになります。
- 動的広告 ショートカットは、Google Pixel などの コンテキストに依存します。ショートカットはコンテキストに応じて調整され、 アプリ内でユーザーが行うアクションたとえば、1 人でプレイできるゲームを ユーザーが起動時に現在のレベルから設定を開始する場合は、 ショートカットを頻繁に使用します。動的ショートカットを使用すると、ショートカットを更新できる ユーザーがレベルをクリアするたびに通知する。
- 固定済み ショートカットは、特定のユーザー主導のアクションに使用します。たとえば 特定のウェブサイトをランチャーに固定できます。これは、 次のようなカスタム アクションをユーザーが実行できるため、有益です。 デフォルトのウェブサイトへの移動よりも 1 ステップでウェブサイトにすばやく移動できる 呼び出すことができます。
静的ショートカットを作成する
静的ショートカットは、アプリ内の汎用アクションへのリンクを提供します。また、 アクションは、アプリの現在のバージョンの全期間にわたって一貫している必要があります。 静的ショートカットの使用には、送信済みメールの表示、 アラーム、その日のユーザーの運動アクティビティの表示などがあります。
静的ショートカットを作成する手順は次のとおりです。
-
アプリの
AndroidManifest.xmlファイルで、 インテント フィルタがandroid.intent.action.MAINアクションと、android.intent.category.LAUNCHERあります。 -
追加
<meta-data>要素がこのアクティビティに追加されています。このアクティビティは、アプリの 次の場合にショートカットが定義されています。<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.myapplication"> <application ... > <activity android:name="Main"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> <meta-data android:name="android.app.shortcuts" android:resource="@xml/shortcuts" /> </activity> </application> </manifest>
-
res/xml/shortcuts.xmlという名前の新しいリソース ファイルを作成します。 -
新しいリソース ファイルで、
<shortcuts>ルート要素を追加します。<shortcut>要素のリストを含む。各<shortcut>要素には、静的情報に関する情報が含まれます。 アイコン、説明ラベル、起動するインテントを含むショートカットが含まれます クリックします。<shortcuts xmlns:android="http://schemas.android.com/apk/res/android"> <shortcut android:shortcutId="compose" android:enabled="true" android:icon="@drawable/compose_icon" android:shortcutShortLabel="@string/compose_shortcut_short_label1" android:shortcutLongLabel="@string/compose_shortcut_long_label1" android:shortcutDisabledMessage="@string/compose_disabled_message1"> <intent android:action="android.intent.action.VIEW" android:targetPackage="com.example.myapplication" android:targetClass="com.example.myapplication.ComposeActivity" /> <!-- If your shortcut is associated with multiple intents, include them here. The last intent in the list determines what the user sees when they launch this shortcut. --> <categories android:name="android.shortcut.conversation" /> <capability-binding android:key="actions.intent.CREATE_MESSAGE" /> </shortcut> <!-- Specify more shortcuts here. --> </shortcuts>
属性値をカスタマイズする
次のリストは、
静的ショートカットを作成しますandroid:shortcutId の値を指定します。
android:shortcutShortLabel。その他の値はすべて省略可能です。
-
android:shortcutId -
次の場合にショートカットを表す文字列リテラル。
<ph type="x-smartling-placeholder">ShortcutManager操作を実行します。 -
android:shortcutShortLabel -
ショートカットの目的を説明する簡潔なフレーズ。可能であれば 半角 10 文字(全角 5 文字)以内にしてください。
詳細については、次をご覧ください:
<ph type="x-smartling-placeholder">setShortLabel()。 -
android:shortcutLongLabel -
ショートカットの目的を説明する詳細なフレーズ。在庫が十分にあれば スペースの場合、ランチャーは
android:shortcutShortLabel。可能な限り、この長さは 半角 25 文字(全角 12 文字)以内にしてください。詳細については、次をご覧ください:
<ph type="x-smartling-placeholder">setLongLabel()。 -
android:shortcutDisabledMessage -
ユーザーがメッセージを送信しようとしたときに、サポートされているランチャーに表示されるメッセージです。 無効にしたショートカットを起動するこのメッセージでは、 ショートカットは無効になっています。次の場合、この属性の値は無視されます。
<ph type="x-smartling-placeholder">android:enabledはtrueです。 -
android:enabled -
サポートされているウェブアプリからユーザーがショートカットを操作できるかどうかを 起動します。
android:enabledのデフォルト値はtrue。falseに設定した場合は、android:shortcutDisabledMessageでは、 ショートカットを無効にします。このようなメッセージを提供する必要はないと思われる場合は、 XML ファイルからショートカットを完全に削除します。 -
android:icon -
bitmap または 適応型 ランチャーがショートカットをユーザーに表示するときに使用するアイコンです。この value には、画像へのパスを指定することも、 説明します。可能な限りアダプティブ アイコンを使用して、パフォーマンスを向上させ、 実現します。
<ph type="x-smartling-placeholder">
内部要素を設定する
アプリの静的ショートカットをリストする XML ファイルは、以下をサポートしています。
各 <shortcut> 要素内の要素です。マイページ
それぞれに intent 内部要素を含める必要があります。
静的ショートカットを作成できます
-
intent -
ユーザーがショートカットを選択したときにシステムが起動するアクション。 このインテントでは、
<ph type="x-smartling-placeholder">android:actionの値を指定する必要があります。 属性です。1 つのショートカットに複数のインテントを指定できます。詳しくは、 管理 複数のインテントとアクティビティ 設定 インテント、
TaskStackBuilderクラスのリファレンスをご覧ください。 -
categories -
アプリのショートカットが実行するアクションの種類をグループ化します 新しいチャット メッセージの作成など、さまざまな操作を行うことができます。
サポートされているショートカットのカテゴリの一覧については、以下をご覧ください。
ShortcutInfoクラス リファレンスをご覧ください。 -
capability-binding -
capability を宣言する リンクが表示されます。
上記の例では、ショートカットは宣言された機能にリンクされています。
CREATE_MESSAGEこれはApp Actions 組み込みインテントです。この機能バインディングにより、ユーザーは Google アシスタントがショートカットを呼び出します。
動的ショートカットを作成する
動的ショートカットを使用すると、Google Chat 内で 説明します。これらのアクションは、アプリの使用時と使用時との間で変化する可能性があります。 されます。動的ショートカットの便利な使い方としては、特定の相手に電話をかける、 特定の場所に移動し、ユーザーが最後に保存したゲームからゲームを読み込む あります動的ショートカットを使用して会話を開くこともできます。
「
ShortcutManagerCompat
Jetpack ライブラリは、
ShortcutManager
API: アプリ内の動的ショートカットを管理できます。
ShortcutManagerCompat ライブラリにより、ボイラープレート コードが減り、
ショートカットが Android バージョン間で一貫して動作するようにしてください。この
動的ショートカットをプッシュして動的ショートカットを利用できるようにする場合にも、ライブラリが必要です。
Google の各種サービス(アシスタントなど)に
Google Shortcuts Integration Library をご覧ください。
ShortcutManagerCompat API を使用すると、アプリで次のことができます。
動的ショートカットを使用した操作:
-
push と更新:
pushDynamicShortcut()動的ショートカットの公開と更新を行えます動的画像アセットがすでにある場合、 同じ ID を持つ固定ショートカットが存在すれば、変更可能なショートカットはそれぞれ更新されます。 -
削除: 動的ショートカットのセットを削除します。
removeDynamicShortcuts()。 次を使用してすべての動的ショートカットを削除するremoveAllDynamicShortcuts()。
ショートカットでの操作の詳細については、以下をご覧ください。
ショートカットを管理する
および
ShortcutManagerCompat
ご覧ください。
ここでは、動的ショートカットを作成してアプリに関連付ける例を紹介します。 app:
Kotlin
val shortcut = ShortcutInfoCompat.Builder(context, "id1") .setShortLabel("Website") .setLongLabel("Open the website") .setIcon(IconCompat.createWithResource(context, R.drawable.icon_website)) .setIntent(Intent(Intent.ACTION_VIEW, Uri.parse("https://www.mysite.example.com/"))) .build() ShortcutManagerCompat.pushDynamicShortcut(context, shortcut)
Java
ShortcutInfoCompat shortcut = new ShortcutInfoCompat.Builder(context, "id1") .setShortLabel("Website") .setLongLabel("Open the website") .setIcon(IconCompat.createWithResource(context, R.drawable.icon_website)) .setIntent(new Intent(Intent.ACTION_VIEW, Uri.parse("https://www.mysite.example.com/"))) .build(); ShortcutManagerCompat.pushDynamicShortcut(context, shortcut);
Google Shortcuts Integration Library を追加する
Google Shortcuts Integration Library は、オプションの Jetpack ライブラリです。これは、 を使用すると、Android サーフェスに表示できる動的ショートカットをプッシュできます。 アシスタントなどの Google サーフェス。このライブラリの使用 ユーザーはショートカットを見つけやすくなり、特定のコンテンツにすばやくアクセスしたり再生したりできます。 できます。
たとえば、メッセージ アプリが連絡先の動的ショートカットをプッシュする 「Alex」という名前メッセージをやり取りできます。動的ショートカットが ユーザーがアシスタントに「OK Google, Alex にメッセージを送信して ExampleApp」というアプリのプロンプトが表示されます。 Alex にメッセージを送信できます。
このライブラリでプッシュされた動的ショートカットは、 ショートカットの制限 デバイスごとに適用されます。これにより、アプリが起動するたびに、アプリがショートカットをプッシュできるようになります。 ユーザーがアプリ内で関連するアクションを完了する。よく使うショートカットをプッシュすると ユーザーの使用パターンを把握し、状況に応じた提案を 関連するショートカットを作成できます
たとえば、アシスタントは、デバイスからプッシュされたショートカットから ユーザーが毎朝積極的に実行するフィットネス トラッキング アプリ 「ランニングを開始」を提案するユーザーがスマートフォンを持ち上げる際に 表示されます。
Google Shortcuts Integration Library では、
説明します。このライブラリをアプリに追加すると、Google サーフェスが
アプリが ShortcutManagerCompat を使用してプッシュするショートカット。
アプリでこのライブラリを使用する手順は次のとおりです。
-
gradle.propertiesファイルを更新してサポートする AndroidX ライブラリ:android.useAndroidX=true # Automatically convert third-party libraries to use AndroidX android.enableJetifier=true
-
app/build.gradleで、Google Cloud SDK の ショートカット統合ライブラリとShortcutManagerCompat:dependencies { implementation "androidx.core:core:1.6.0" implementation 'androidx.core:core-google-shortcuts:1.0.0' ... }
Android プロジェクトにライブラリ依存関係を追加すると、アプリで
pushDynamicShortcut() メソッド
ShortcutManagerCompat を使用して、有効な動的ショートカットをプッシュします
ランチャーや参加 Google サーフェスに表示されます。
固定ショートカットを作成する
Android 8.0(API レベル 26)以降では、固定ショートカットを作成できます。 静的ショートカットや動的ショートカットとは異なり、固定ショートカットはサポートされている 個別のアイコンとして使用することもできます図 1 は、これら 2 つの違いを示しています。 サポートしています。
<ph type="x-smartling-placeholder">アプリを使用して、サポートされているランチャーにショートカットを固定するには、次の手順を完了します。 手順は次のとおりです。
-
使用
isRequestPinShortcutSupported()デバイスのデフォルト ランチャーで、 あります。 -
以下の 2 つの方法のいずれかで
ShortcutInfoオブジェクトを作成します。 ショートカットの有無は以下のように判断されます。-
ショートカットが存在する場合は、次の条件を満たす
ShortcutInfoオブジェクトを作成します。 には既存のショートカットの ID のみが含まれます。すべてのアセットを検出して固定 ショートカットに関連するその他の情報が自動的に表示されます。 -
新しいショートカットを固定する場合は、
ShortcutInfoを作成します このオブジェクトには、新しいオブジェクトの ID、インテント、短いラベルが できます。
-
ショートカットが存在する場合は、次の条件を満たす
-
呼び出して、デバイスのランチャーにショートカットを固定します
<ph type="x-smartling-placeholder">requestPinShortcut()。 このプロセスで、引数としてPendingIntentこのオブジェクトは、ショートカットが固定されたときにのみアプリに通知します。 確認します。ショートカットを固定すると、アプリは
updateShortcuts()メソッドを呼び出します。詳しくは、 更新 ショートカットを使用できます。
次のコード スニペットは、固定ショートカットを作成する方法を示しています。
<ph type="x-smartling-placeholder">Kotlin
val shortcutManager = getSystemService(ShortcutManager::class.java) if (shortcutManager!!.isRequestPinShortcutSupported) { // Enable the existing shortcut with the ID "my-shortcut". val pinShortcutInfo = ShortcutInfo.Builder(context, "my-shortcut").build() // Create the PendingIntent object only if your app needs to be notified // that the user let the shortcut be pinned. If the pinning operation fails, // your app isn't notified. Assume here that the app implements a method // called createShortcutResultIntent() that returns a broadcast intent. val pinnedShortcutCallbackIntent = shortcutManager.createShortcutResultIntent(pinShortcutInfo) // Configure the intent so that your app's broadcast receiver gets the // callback successfully. For details, see PendingIntent.getBroadcast(). val successCallback = PendingIntent.getBroadcast(context, /* request code */ 0, pinnedShortcutCallbackIntent, /* flags */ 0) shortcutManager.requestPinShortcut(pinShortcutInfo, successCallback.intentSender) }
Java
ShortcutManager shortcutManager = context.getSystemService(ShortcutManager.class); if (shortcutManager.isRequestPinShortcutSupported()) { // Enable the existing shortcut with the ID "my-shortcut". ShortcutInfo pinShortcutInfo = new ShortcutInfo.Builder(context, "my-shortcut").build(); // Create the PendingIntent object only if your app needs to be notified // that the user let the shortcut be pinned. If the pinning operation fails, // your app isn't notified. Assume here that the app implements a method // called createShortcutResultIntent() that returns a broadcast intent. Intent pinnedShortcutCallbackIntent = shortcutManager.createShortcutResultIntent(pinShortcutInfo); // Configure the intent so that your app's broadcast receiver gets the // callback successfully. For details, see PendingIntent.getBroadcast(). PendingIntent successCallback = PendingIntent.getBroadcast(context, /* request code */ 0, pinnedShortcutCallbackIntent, /* flags */ 0); shortcutManager.requestPinShortcut(pinShortcutInfo, successCallback.getIntentSender()); }
カスタム ショートカット アクティビティを作成する
![「Do」というプロンプトが表示されたカスタム ダイアログ アクティビティを示す画像
Gmail のランチャー アイコンをホーム画面に追加しますか?」カスタム
[スキップ] を選択します。[アイコンを追加]をクリックします](https://developer.android.google.cn/static/images/guide/topics/ui/shortcuts/pinned-shortcuts-dialog.png?authuser=0000&hl=ja)
また、ユーザーがショートカットを作成できるように、 確認ボタンも用意しています図 2 は、 Gmail アプリでのこの種のアクティビティの例をご覧ください。
アプリのマニフェスト ファイルに、
ACTION_CREATE_SHORTCUT
アクティビティの
<intent-filter>
要素です。この宣言により、ユーザーがログインを試みたときの動作は次のようになります。
ショートカットを作成するには:
- システムがアプリの特別なアクティビティを開始します。
- ユーザーがショートカットのオプションを設定します。
- ユーザーが確認ボタンを選択します。
-
アプリは
createShortcutResultIntent()メソッドを呼び出します。このメソッドはIntent, このメソッドは、setResult()。 -
アプリからの呼び出し
finish()アクティビティに基づいて カスタムショートカットを作成できます
同様に、ホームに固定ショートカットを追加するようユーザーに促すことができます 画面に表示されるようになりました。この方法は ショートカットを自動作成機能の一部として作成できるため、 通常のワークフローと同じです。
ショートカットをテスト
アプリのショートカットをテストするには、ランチャーのあるデバイスにアプリをインストールします サポートしています。次に、以下の操作を行います。
- タップとアプリのランチャー アイコンを長押しして、定義したショートカットを表示する 提供します
- ショートカットをドラッグしてデバイスのランチャーに固定します。

