इस लेसन में बताया गया है कि एपीआई के नए वर्शन, पुराने डिवाइसों के साथ कैसे काम करते हैं.
कोई दूसरा विकल्प चुनना
पुराने सिस्टम के साथ काम करने के तरीके के साथ, यूज़र इंटरफ़ेस (यूआई) की नई सुविधाओं का इस्तेमाल करने में सबसे मुश्किल काम है, पुराने प्लैटफ़ॉर्म वर्शन के लिए पुराने (फ़ॉलबैक) समाधान तय करना और उसे लागू करना. कई मामलों में, पुराने यूआई फ़्रेमवर्क की सुविधाओं का इस्तेमाल करके, इन नए यूआई कॉम्पोनेंट का मकसद पूरा किया जा सकता है. उदाहरण के लिए:
-
ऐक्शन बार को हॉरिज़ॉन्टल
LinearLayoutका इस्तेमाल करके लागू किया जा सकता है. इसमें इमेज बटन होते हैं. इन्हें कस्टम टाइटल बार या गतिविधि लेआउट में व्यू के तौर पर लागू किया जा सकता है. ओवरफ़्लो कार्रवाइयों को डिवाइस के मेन्यू बटन के नीचे दिखाया जा सकता है. -
कार्रवाई बार वाले टैब को, बटन वाले हॉरिज़ॉन्टल
LinearLayoutयाTabWidgetयूज़र इंटरफ़ेस (यूआई) एलिमेंट का इस्तेमाल करके लागू किया जा सकता है. -
NumberPickerऔरSwitchविजेट कोSpinnerऔरToggleButtonविजेट का इस्तेमाल करके लागू किया जा सकता है. -
ListPopupWindowऔरPopupMenuविजेट कोPopupWindowविजेट का इस्तेमाल करके लागू किया जा सकता है.
आम तौर पर, पुराने डिवाइसों पर नए यूआई कॉम्पोनेंट का बैकपोर्ट करने के लिए, एक ही तरह का समाधान उपलब्ध नहीं होता. उपयोगकर्ता अनुभव को ध्यान में रखें: ऐसा हो सकता है कि पुराने डिवाइसों पर, लोगों को नए डिज़ाइन पैटर्न और यूज़र इंटरफ़ेस (यूआई) के कॉम्पोनेंट के बारे में जानकारी न हो. इस बारे में सोचें कि जाने-पहचाने एलिमेंट का इस्तेमाल करके, इस फ़ंक्शन को कैसे बेहतर बनाया जा सकता है. कई मामलों में यह चिंता की बात नहीं होती—अगर ऐप्लिकेशन नेटवर्क (जैसे कि ऐक्शन बार) में नए यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट मुख्य तौर पर हैं या जहां इंटरैक्शन मॉडल बेहद आसान और सहज है (जैसे, ViewPager का इस्तेमाल करके स्वाइप करके व्यू देखना).
पुराने एपीआई का इस्तेमाल करके टैब लागू करना
ऐक्शन बार टैब को पुराने तरीके से लागू करने के लिए, TabWidget और TabHost का इस्तेमाल किया जा सकता है. हालांकि, एक और विकल्प के तौर पर, हॉरिज़ॉन्टल और आरामदेह Button विजेट का इस्तेमाल किया जा सकता है. इसे TabHelperEclair और CompatTabEclair क्लास में लागू करें. ऐसा इसलिए, क्योंकि यह लागू करने के लिए Android 2.0 (Eclair) के बाद के एपीआई का इस्तेमाल किया जाता है.

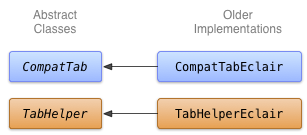
पहला डायग्राम. टैब को लागू करने का क्लास डायग्राम.
CompatTabEclair लागू करने की सुविधा में, इंस्टेंस वैरिएबल में टैब टेक्स्ट और आइकॉन जैसी टैब प्रॉपर्टी सेव होती हैं. इसकी वजह यह है कि इस स्टोरेज को मैनेज करने के लिए कोई ActionBar.Tab ऑब्जेक्ट उपलब्ध नहीं है:
Kotlin
class CompatTabEclair internal constructor(val activity: FragmentActivity, tag: String) : CompatTab(tag) { // Store these properties in the instance, // as there is no ActionBar.Tab object. private var text: CharSequence? = null ... override fun setText(resId: Int): CompatTab { // Our older implementation simply stores this // information in the object instance. text = activity.resources.getText(resId) return this } ... // Do the same for other properties (icon, callback, etc.) }
Java
public class CompatTabEclair extends CompatTab { // Store these properties in the instance, // as there is no ActionBar.Tab object. private CharSequence text; ... public CompatTab setText(int resId) { // Our older implementation simply stores this // information in the object instance. text = activity.getResources().getText(resId); return this; } ... // Do the same for other properties (icon, callback, etc.) }
TabHelperEclair लागू करने की प्रक्रिया में,
TabHost.TabSpec बनाने के लिए TabHost विजेट
ऑब्जेक्ट और टैब इंडिकेटर:
Kotlin
class TabHelperEclair internal constructor(activity: FragmentActivity) : TabHelper(activity) { private var tabHost: TabHost? = null ... override fun setUp() { // Our activity layout for pre-Honeycomb devices // must contain a TabHost. tabHost = tabHost ?: mActivity.findViewById<TabHost>(android.R.id.tabhost).apply { setup() } } override fun addTab(tab: CompatTab) { ... tabHost?.newTabSpec(tab.tag)?.run { setIndicator(tab.getText()) // And optional icon ... tabHost?.addTab(this) } } // The other important method, newTab() is part of // the base implementation. }
Java
public class TabHelperEclair extends TabHelper { private TabHost tabHost; ... protected void setUp() { if (tabHost == null) { // Our activity layout for pre-Honeycomb devices // must contain a TabHost. tabHost = (TabHost) mActivity.findViewById( android.R.id.tabhost); tabHost.setup(); } } public void addTab(CompatTab tab) { ... TabSpec spec = tabHost .newTabSpec(tag) .setIndicator(tab.getText()); // And optional icon ... tabHost.addTab(spec); } // The other important method, newTab() is part of // the base implementation. }
अब आपके पास CompatTab और TabHelper के दो इंप्लीमेंटेशन हैं: एक जो Android 3.0 या उसके बाद वाले वर्शन चला रहे डिवाइसों पर काम करता है और नए API का उपयोग करता है और दूसरा जो Android 2.0 या उसके बाद वाले वर्शन चलाने वाले डिवाइस पर काम करता है और पुराने API का उपयोग करता है. अगले लेसन में, आपके ऐप्लिकेशन में इन तरीकों के इस्तेमाल पर चर्चा की गई है.
