अब आपके पास TabHelper और CompatTab को लागू करने के दो तरीके हैं—एक Android 3.0 और उसके बाद वाले वर्शन के लिए और दूसरा प्लैटफ़ॉर्म के पुराने वर्शन के लिए—इन तरीकों को लागू करने का समय हो गया है. इस लेसन में, इन तरीकों के बीच स्विच करने का लॉजिक बनाने, वर्शन के हिसाब से लेआउट बनाने, और आखिर में पुराने सिस्टम के साथ काम करने वाले यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट के इस्तेमाल के बारे में बताया गया है.
स्विच करने का लॉजिक जोड़ें
TabHelper ऐब्सट्रैक्ट क्लास, मौजूदा डिवाइस के प्लैटफ़ॉर्म वर्शन के आधार पर वर्शन के हिसाब से सही TabHelper और CompatTab इंस्टेंस बनाने के लिए फ़ैक्ट्री की तरह काम करती है:
Kotlin
sealed class TabHelper(protected val mActivity: FragmentActivity, protected val tag: String) { abstract fun setUp() abstract fun addTab(tab: CompatTab) // Usage is tabHelper.newTab("tag") fun newTab(tag: String): CompatTab = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { CompatTabHoneycomb(mActivity, tag) } else { CompatTabEclair(mActivity, tag) } companion object { // Usage is TabHelper.createInstance(activity) fun createInstance(activity: FragmentActivity): TabHelper = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { TabHelperHoneycomb(activity) } else { TabHelperEclair(activity) } } }
Java
public abstract class TabHelper { ... // Usage is TabHelper.createInstance(activity) public static TabHelper createInstance(FragmentActivity activity) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { return new TabHelperHoneycomb(activity); } else { return new TabHelperEclair(activity); } } // Usage is tabHelper.newTab("tag") public CompatTab newTab(String tag) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { return new CompatTabHoneycomb(mActivity, tag); } else { return new CompatTabEclair(mActivity, tag); } } ... }
वर्शन अवेयर गतिविधि लेआउट बनाएं
अगला कदम, अपनी गतिविधि के लिए ऐसे लेआउट देना है जिनसे इन दोनों टैब को लागू किया जा सके. पुराने तरीके (TabHelperEclair) को लागू करने के लिए, आपको यह पक्का करना होगा कि आपकी गतिविधि के लेआउट में TabWidget और TabHost के साथ-साथ, टैब के कॉन्टेंट का कंटेनर भी शामिल है:
res/layout/main.xml:
<!-- This layout is for API level 5-10 only. --> <TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp"> <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" /> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> </LinearLayout> </TabHost>
TabHelperHoneycomb लागू करने के लिए, आपको टैब का कॉन्टेंट शामिल करने के लिए सिर्फ़ FrameLayout की ज़रूरत होगी, क्योंकि टैब इंडिकेटर ActionBar से मिलते हैं:
res/layout-v11/main.xml:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent" />
रनटाइम के दौरान, Android यह तय करेगा कि प्लैटफ़ॉर्म के वर्शन के हिसाब से, main.xml लेआउट के किस वर्शन को बढ़ाना है. यही लॉजिक पिछले सेक्शन में भी दिखाया गया है, ताकि यह तय किया जा सके कि किस TabHelper का इस्तेमाल करना है.
अपनी गतिविधि में TabHelper का इस्तेमाल करें
अपनी गतिविधि के onCreate() तरीके में, TabHelper ऑब्जेक्ट हासिल किया जा सकता है और इस कोड की मदद से टैब जोड़े जा सकते हैं:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { ... setContentView(R.layout.main) TabHelper.createInstance(this).apply { setUp() newTab("photos") .setText(R.string.tab_photos) .also { photosTab -> addTab(photosTab) } newTab("videos") .setText(R.string.tab_videos) .also { videosTab -> addTab(videosTab) } } }
Java
@Override public void onCreate(Bundle savedInstanceState) { setContentView(R.layout.main); TabHelper tabHelper = TabHelper.createInstance(this); tabHelper.setUp(); CompatTab photosTab = tabHelper .newTab("photos") .setText(R.string.tab_photos); tabHelper.addTab(photosTab); CompatTab videosTab = tabHelper .newTab("videos") .setText(R.string.tab_videos); tabHelper.addTab(videosTab); }
ऐप्लिकेशन चलाते समय, यह कोड गतिविधि के सही लेआउट को बढ़ा देता है और TabHelperHoneycomb या TabHelperEclair ऑब्जेक्ट को इंस्टैंशिएट करता है. असल में इस्तेमाल की जाने वाली कंक्रीट क्लास, गतिविधि के बारे में साफ़-साफ़ जानकारी नहीं देती. ऐसा इसलिए, क्योंकि वे एक ही TabHelper इंटरफ़ेस से जुड़ी होती हैं.
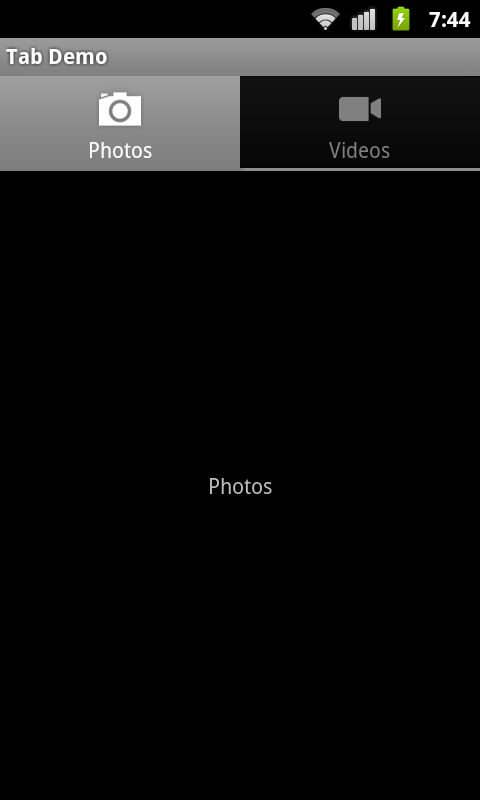
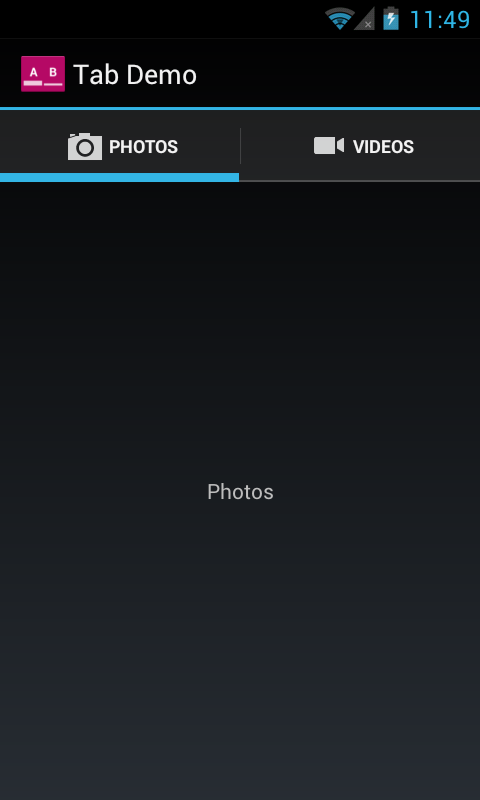
नीचे Android 2.3 और Android 4.0 डिवाइस पर चल रहे इस कार्यान्वयन के दो स्क्रीनशॉट दिए गए हैं.


पहला डायग्राम. Android 2.3 डिवाइस (TabHelperEclair का इस्तेमाल करके) और Android 4.0 डिवाइस (TabHelperHoneycomb का इस्तेमाल करके) पर चल रहे, पुराने सिस्टम के साथ काम करने वाले टैब के उदाहरण.

