Temel düzen yapılarını kullanmanın, URL'leri doğru bir şekilde
düzenler. Ancak uygulamanıza eklediğiniz her widget ve düzen
başlatma, düzen ve çizim gerektirir. Örneğin, iç içe yerleştirilmiş
şunun örnekleri:
LinearLayout.
çok derin bir görünüm hiyerarşisine yol açabilir. Dahası, iç içe geçmiş birkaç
layout_weight kullanan LinearLayout örnekleri
parametresi, her alt metriğin iki kez ölçülmesi gerektiğinden özellikle pahalı olabilir.
Bu, özellikle düzenin tekrar tekrar şişirildiği durumlarda önemlidir. Örneğin,
kullanıldığında
RecyclerView
Bu belgede, DMAIC ve PDCA gibi Düzen İnceleyici ve lint'i tıklayın.
Düzeninizi inceleme
Android SDK araçları şunları içerir: Düzen Denetleyici aracını kullanarak düzeninizi analiz edebilirsiniz. Bu aracı kullanarak düzen performansındaki verimsizlikleri tespit edebilirsiniz.
Düzen Denetleyici, bağlı bir cihazda veya emülatöründe oluşturun ve düzen ağacını görüntüleyin. Her bloktaki trafik ışıkları temsil ettiğini ve bunların ne kadarının düşünmenizi sağlar.
Örneğin, Şekil 1'de öğe olarak kullanılan bir düzen
RecyclerView Bu düzende, sol tarafta küçük bir bit eşlem resmi gösteriliyor
üstte yığılmış iki metin öğesi bulunuyor. Özellikle proje boyunca
birden fazla kez şişirilen bunun gibi düzenler
katlanarak büyüyor.

RecyclerView
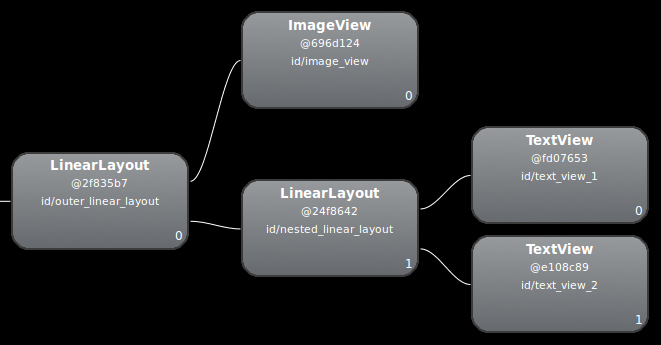
Düzen Denetleyicisi, kullanılabilir cihazların listesini ve çalışan bileşenlerine ayıralım. Windows sekmesinden bileşeninizi seçin ve Seçilen bileşenin düzen hiyerarşisini görüntülemek için Düzen İnceleyici. Örneğin, Şekil 2'de şekilde gösterilen liste öğesi düzeni 1.

LinearLayout örnekleri kullanılmıştır.
Düzeninizi gözden geçirin
Önceki düzenin performansı, iç içe yerleştirilmiş bir yerleşim nedeniyle
LinearLayout,
başka bir deyişle, sayfa düzeninin yalnızca
düşünmeye başlayabilirsiniz. CEVAP
ConstraintLayout.
tıklayın. Bu tasarımı
ConstraintLayout değerini aldığında, düzen iki düzeyli bir hiyerarşi haline gelir:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/root" android:layout_width="match_parent" android:layout_height="52dp" android:background="#e4e6e4" android:padding="4dp"> <ImageView android:id="@+id/image" android:layout_width="48dp" android:layout_height="48dp" android:background="#5c5c74" android:contentDescription="An example box" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/title" android:layout_width="0dp" android:layout_height="0dp" android:layout_marginStart="4dp" android:background="#745c74" app:layout_constraintBottom_toTopOf="@+id/subtitle" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toEndOf="@id/image" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/subtitle" android:layout_width="0dp" android:layout_height="0dp" android:background="#7e8d6e" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@id/title" app:layout_constraintTop_toBottomOf="@+id/title" /> </androidx.constraintlayout.widget.ConstraintLayout>
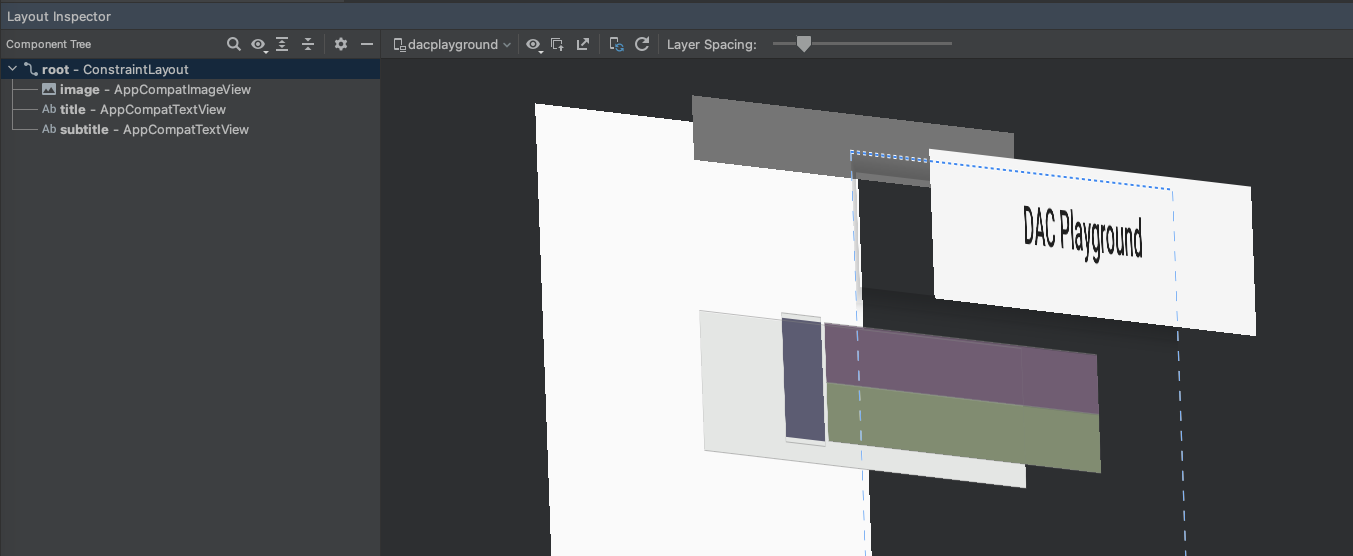
Yeni düzenin incelenmesi aşağıdaki gibi görünür:

Bunun faydaları katlanır çünkü bu düzen her bir öğe ekler.
Aradaki farkın çoğu, layout_weight kullanımından kaynaklanmaktadır.
Ölçümü yavaşlatabilecek LinearLayout tasarımı. Bu bir
kullanımlarının nasıl olduğuna dair bir örnek. Projenin gidişatına dair
kullanılması gerekir.
Bazı karmaşık düzenlerde, sistem aynı kullanıcı arayüzünü ölçmek için çaba harcayabilir öğesini birden fazla kez kullanın. Bu duruma çift vergilendirme denir. Örneğin, çifte vergilendirme ve bunun nasıl önleneceği hakkında daha fazla bilgi için Performans ve hiyerarşileri görüntüleyin.
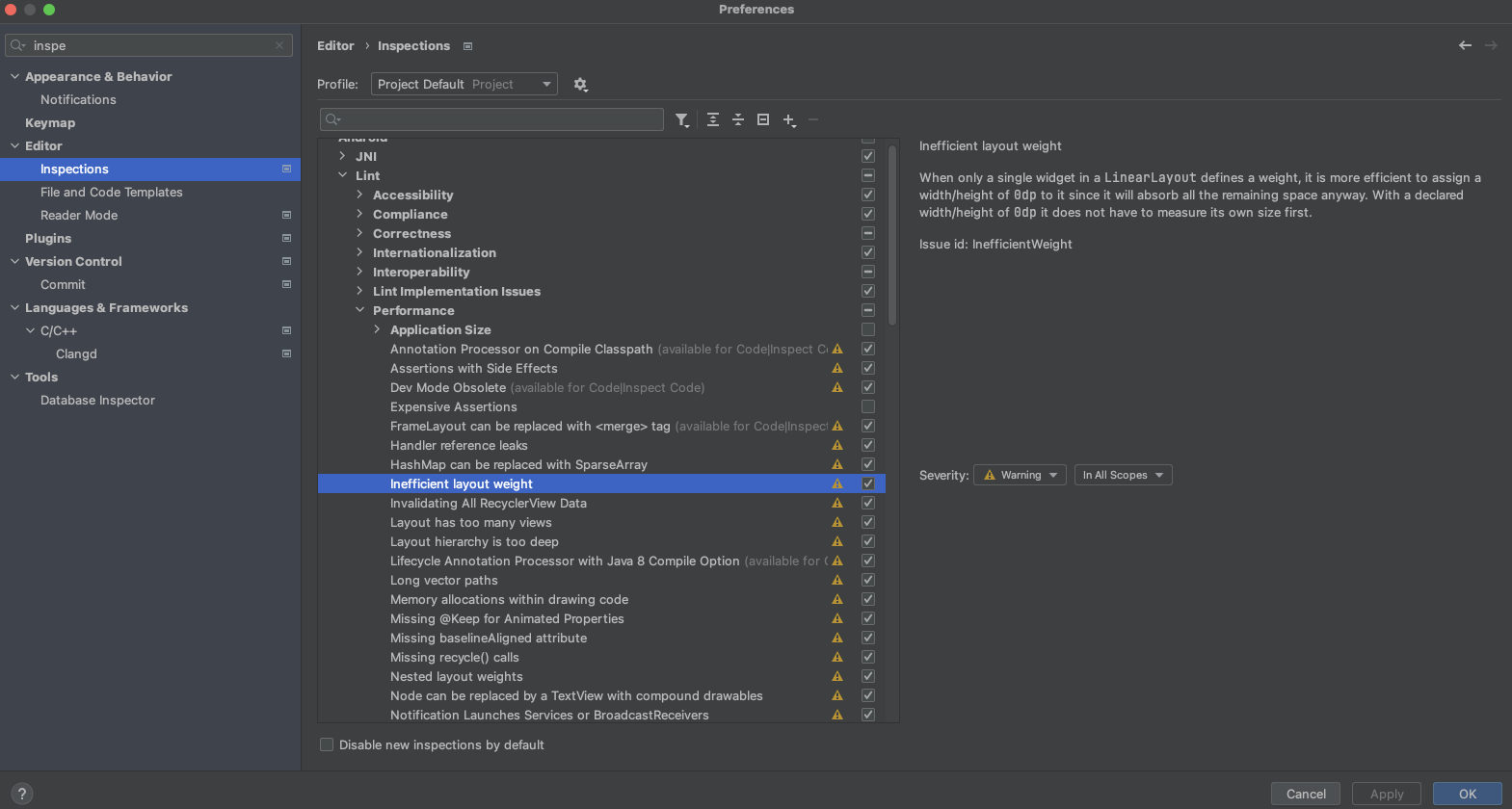
Lint kullanma
lint aracını çalıştırmak iyi bir uygulamadır kullanabilirsiniz. Tüy ,Layoutopt aracının yerini alır ve daha fazla işlevselliğe sahiptir. Bu alanlar: lint örnekleri kurallar:
-
Bileşik çekilebilir içerikler kullanmak. Şu özelliklere sahip bir
LinearLayoutile ilgili işlem yapabilirsiniz: şunu içerir:ImageViewveTextViewdaha verimli şekilde çalışır. -
Kök çerçeveyi birleştirin. Bir düzenin kökü
FrameLayout. arka plan veya dolgu sağlamayan bir uygulama kullanıyorsanız bunu Biraz daha verimli olan birleştirme etiketine sahip. - İşe yaramayan yaprakları kaldırın. Alt öğesi olmayan bir düzeni kaldırabilir veya Görünmez olduğu için daha düz ve arka plansız verimli düzen hiyerarşisi belirlemenize yardımcı olur.
-
İşe yaramayan üst öğeleri kaldırın. Hiçbir alt öğe olmayan bir düzeni kaldırabilirsiniz
kardeşlerim yok.
ScrollView. veya bir kök düzeni olmayan bir dosyadır. Ayrıca görüntülemesini doğrudan ebeveyne göstererek sağlayabilir. -
Derin düzenlerden kaçının. Çok fazla iç içe yerleştirme içeren düzenler,
bazı yolları da görmüştük. Daha düz düzenler kullanabilirsiniz. Örneğin:
ConstraintLayout, performansı artırın. Hata analizi kontrolleri için varsayılan maksimum derinlik 10'dur.
lint aracının başka bir avantajı da Android Studio'ya entegre edilmesidir. Tüy programınızı derlediğinizde otomatik olarak çalışır. Android Studio ile Ayrıca, belirli bir derleme varyantı veya tüm derleme için lint denetimleri yürütebilir. için de geçerlidir.
Ayrıca Dosya > Ayarlar > Proje Ayarlar seçeneği gösterilir. Denetleme Yapılandırması sayfası desteklenen denetimler:

Lint, bazı sorunları otomatik olarak düzeltebilir, bazıları için öneriler sağlayabilir ve incelemek için doğrudan rahatsız edici koda geçebilirsiniz.
Daha fazla bilgi için bkz. Layouts ve Düzen bilgi edinin.

