Thiết kế trực quan hiệu quả là yếu tố cần thiết để tạo nên một ứng dụng thành công, đồng thời bảng phối màu là thành phần chính của thiết kế. Thư viện Palette là một thư viện Jetpack, trích xuất các màu sắc nổi bật từ hình ảnh để tạo ra các ứng dụng hấp dẫn về mặt thị giác.
Bạn có thể dùng thư viện Palette để thiết kế giao diện bố cục và áp dụng màu tuỳ chỉnh cho các phần tử trực quan trong ứng dụng. Ví dụ: bạn có thể dùng bảng màu để tạo thẻ tiêu đề có màu sắc phối hợp cho một bài hát dựa trên ảnh bìa album hoặc điều chỉnh màu thanh công cụ của ứng dụng khi hình nền thay đổi. Đối tượng Palette cho phép bạn truy cập vào các màu trong hình ảnh Bitmap, đồng thời cung cấp 6 hồ sơ màu chính từ bitmap để thông báo cho các lựa chọn thiết kế của bạn.
Thiết lập thư viện
Để sử dụng thư viện Palette, hãy thêm nội dung sau vào build.gradle:
Kotlin
android { compileSdkVersion(36) ... } dependencies { ... implementation("androidx.palette:palette:1.0.0") }
Groovy
android { compileSdkVersion 36 ... } dependencies { ... implementation 'androidx.palette:palette:1.0.0' }
Tạo bảng màu
Đối tượng Palette cho phép bạn truy cập vào các màu chính trong một hình ảnh cũng như các màu tương ứng cho văn bản được phủ lên. Sử dụng bảng màu để thiết kế kiểu cho ứng dụng và thay đổi bảng phối màu của ứng dụng một cách linh hoạt dựa trên một hình ảnh nguồn nhất định.
Để tạo một bảng màu, trước tiên, hãy tạo một thực thể Palette.Builder từ Bitmap. Sau đó, bạn có thể dùng Palette.Builder để tuỳ chỉnh bảng màu trước khi tạo. Phần này mô tả quá trình tạo và tuỳ chỉnh bảng màu từ một hình ảnh bitmap.
Tạo một thực thể Palette
Tạo một thực thể Palette bằng phương thức from(Bitmap bitmap) để tạo Palette.Builder từ Bitmap.
Trình tạo có thể tạo bảng màu một cách đồng bộ hoặc không đồng bộ. Sử dụng tính năng tạo bảng màu đồng bộ nếu bạn muốn tạo bảng màu trên cùng một luồng với phương thức đang được gọi. Nếu bạn tạo bảng màu không đồng bộ, trên một luồng khác, hãy sử dụng phương thức onGenerated() để truy cập vào bảng màu ngay sau khi bảng màu được tạo.
Đoạn mã sau đây cung cấp các phương thức mẫu cho cả hai loại thế hệ bảng màu:
Kotlin
// Generate palette synchronously and return it. fun createPaletteSync(bitmap: Bitmap): Palette = Palette.from(bitmap).generate() // Generate palette asynchronously and use it on a different thread using onGenerated(). fun createPaletteAsync(bitmap: Bitmap) { Palette.from(bitmap).generate { palette -> // Use generated instance. } }
Java
// Generate palette synchronously and return it. public Palette createPaletteSync(Bitmap bitmap) { Palette p = Palette.from(bitmap).generate(); return p; } // Generate palette asynchronously and use it on a different thread using onGenerated(). public void createPaletteAsync(Bitmap bitmap) { Palette.from(bitmap).generate(new PaletteAsyncListener() { public void onGenerated(Palette p) { // Use generated instance. } }); }
Nếu bạn cần liên tục tạo bảng màu cho danh sách hình ảnh hoặc đối tượng đã sắp xếp, hãy cân nhắc lưu vào bộ nhớ đệm các thực thể Palette để ngăn hiệu suất giao diện người dùng chậm. Đừng tạo bảng màu trên luồng chính.
Tuỳ chỉnh bảng màu
Palette.Builder cho phép bạn tuỳ chỉnh bảng màu bằng cách chọn số lượng màu trong bảng màu kết quả, vùng nào trong hình ảnh mà trình tạo sử dụng để tạo bảng màu và những màu nào có trong bảng màu. Ví dụ: bạn có thể lọc bỏ màu đen hoặc đảm bảo trình tạo chỉ sử dụng nửa trên của hình ảnh để tạo bảng màu.
Tinh chỉnh kích thước và màu sắc của bảng màu bằng các phương thức sau trong lớp Palette.Builder:
addFilter()- Phương thức này thêm một bộ lọc cho biết những màu được phép trong bảng màu kết quả. Truyền vào
Palette.Filtercủa riêng bạn và sửa đổi phương thứcisAllowed()để xác định những màu nào được lọc khỏi bảng màu. maximumColorCount()- Phương thức này đặt số lượng màu tối đa trong bảng màu của bạn. Giá trị mặc định là 16 và giá trị tối ưu phụ thuộc vào hình ảnh nguồn. Đối với ảnh phong cảnh, các giá trị tối ưu nằm trong khoảng từ 8 đến 16, trong khi những bức ảnh có khuôn mặt thường có giá trị từ 24 đến 32.
Palette.Buildermất nhiều thời gian hơn để tạo bảng màu có nhiều màu sắc. setRegion()- Phương thức này cho biết vùng nào của bitmap mà trình tạo sử dụng khi tạo bảng màu. Bạn chỉ có thể sử dụng phương thức này khi tạo bảng màu từ một bitmap và phương thức này không ảnh hưởng đến hình ảnh gốc.
addTarget()- Phương thức này cho phép bạn thực hiện việc so khớp màu của riêng mình bằng cách thêm một hồ sơ màu
Targetvào trình tạo. NếuTargetmặc định là không đủ, nhà phát triển nâng cao có thể tạoTargetcủa riêng họ bằng cách sử dụngTarget.Builder.
Trích xuất hồ sơ màu
Dựa trên các tiêu chuẩn của Material Design, thư viện Palette sẽ trích xuất các hồ sơ màu thường dùng từ một hình ảnh. Mỗi hồ sơ được xác định bằng một Target và màu sắc được trích xuất từ hình ảnh bitmap sẽ được tính điểm dựa trên từng hồ sơ dựa trên độ bão hoà, độ chói và số lượng (số lượng pixel trong bitmap do màu sắc biểu thị). Đối với mỗi hồ sơ, màu sắc có điểm số cao nhất sẽ xác định hồ sơ màu đó cho hình ảnh đã cho.
Theo mặc định, một đối tượng Palette chứa 16 màu chính từ một hình ảnh nhất định. Khi tạo bảng màu, bạn có thể tuỳ chỉnh số lượng màu bằng cách sử dụng Palette.Builder. Việc trích xuất nhiều màu sắc hơn sẽ mang lại nhiều kết quả trùng khớp tiềm năng hơn cho mỗi hồ sơ màu, nhưng cũng khiến Palette.Builder mất nhiều thời gian hơn khi tạo bảng màu.
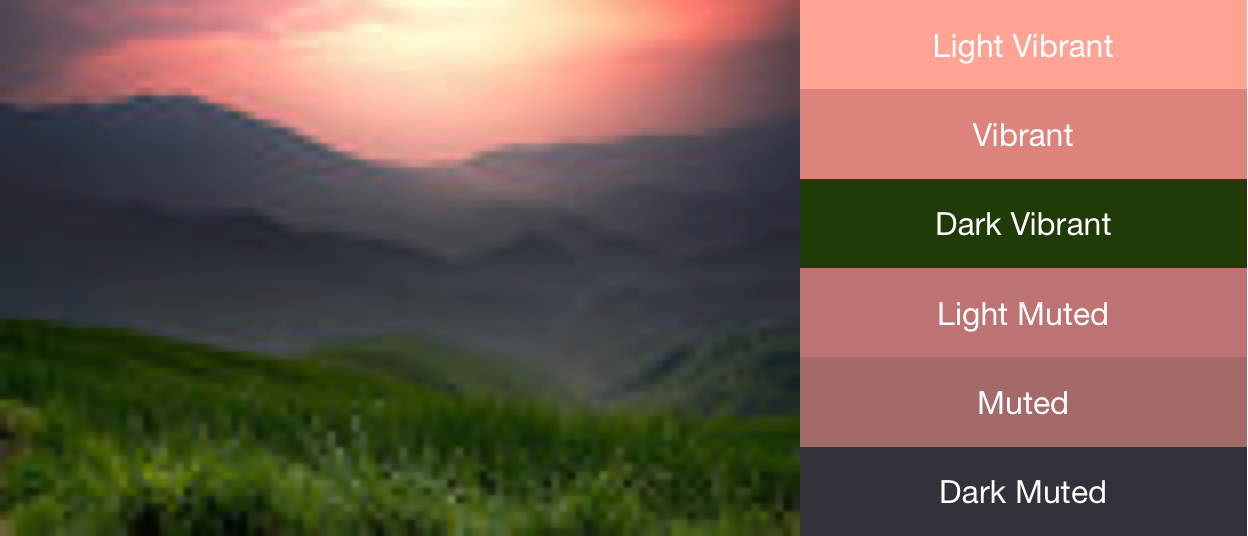
Thư viện Palette cố gắng trích xuất 6 hồ sơ màu sau:
- Rực rỡ nhẹ
- Rực rỡ
- Tối và rực rỡ
- Light Muted
- Tắt tiếng
- Tối và dịu
Mỗi phương thức get<Profile>Color() trong Palette sẽ trả về màu trong bảng màu được liên kết với hồ sơ cụ thể đó, trong đó <Profile> được thay thế bằng tên của một trong 6 hồ sơ màu. Ví dụ: phương thức để lấy hồ sơ màu Dark Vibrant là getDarkVibrantColor().
Vì không phải hình ảnh nào cũng chứa tất cả các hồ sơ màu, hãy cung cấp một màu mặc định để trả về.
Hình 1 cho thấy một bức ảnh và các hồ sơ màu tương ứng của bức ảnh đó từ các phương thức get<Profile>Color().

Sử dụng mẫu màu để tạo bảng phối màu
Lớp Palette cũng tạo các đối tượng Palette.Swatch cho từng hồ sơ màu. Các đối tượng Palette.Swatch chứa màu sắc được liên kết cho hồ sơ đó cũng như số lượng màu theo pixel.
Các mẫu có thêm phương thức để truy cập vào thông tin khác về hồ sơ màu, chẳng hạn như giá trị HSL và số lượng pixel. Bạn có thể dùng mẫu màu để tạo bảng phối màu và giao diện ứng dụng toàn diện hơn bằng cách sử dụng các phương thức getBodyTextColor() và getTitleTextColor(). Các phương thức này trả về màu sắc phù hợp để sử dụng trên màu của mẫu.
Mỗi phương thức get<Profile>Swatch() trong Palette sẽ trả về mẫu liên kết với hồ sơ cụ thể đó, trong đó <Profile> được thay thế bằng tên của một trong 6 hồ sơ màu. Mặc dù các phương thức get<Profile>Swatch() của bảng màu không yêu cầu các tham số giá trị mặc định, nhưng chúng sẽ trả về null nếu hồ sơ cụ thể đó không tồn tại trong hình ảnh. Do đó, hãy kiểm tra để đảm bảo rằng mẫu không có giá trị rỗng trước khi sử dụng. Ví dụ: mã sau đây lấy màu văn bản tiêu đề từ một bảng màu nếu mẫu màu Vibrant không có giá trị rỗng:
Kotlin
val vibrant = myPalette.vibrantSwatch // In Kotlin, check for null before accessing properties on the vibrant swatch. val titleColor = vibrant?.titleTextColor
Java
Palette.Swatch vibrant = myPalette.getVibrantSwatch(); if(vibrant != null){ int titleColor = vibrant.getTitleTextColor(); // ... }
Để truy cập vào tất cả các màu trong bảng màu, phương thức getSwatches() sẽ trả về danh sách tất cả các mẫu được tạo từ một hình ảnh, bao gồm cả 6 hồ sơ màu tiêu chuẩn.
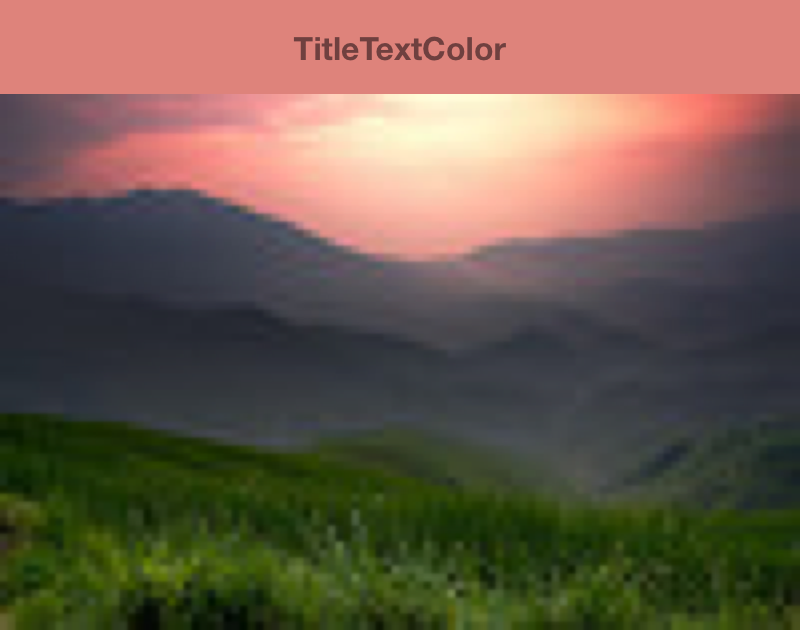
Đoạn mã sau đây sử dụng các phương thức trong các đoạn mã trước đó để tạo bảng màu một cách đồng bộ, lấy mẫu màu sống động và thay đổi màu của một thanh công cụ cho phù hợp với hình ảnh bitmap. Hình 2 minh hoạ hình ảnh và thanh công cụ thu được.
Kotlin
// Set the background and text colors of a toolbar given a bitmap image to // match. fun setToolbarColor(bitmap: Bitmap) { // Generate the palette and get the vibrant swatch. val vibrantSwatch = createPaletteSync(bitmap).vibrantSwatch // Set the toolbar background and text colors. // Fall back to default colors if the vibrant swatch isn't available. with(findViewById<Toolbar>(R.id.toolbar)) { setBackgroundColor(vibrantSwatch?.rgb ?: ContextCompat.getColor(context, R.color.default_title_background)) setTitleTextColor(vibrantSwatch?.titleTextColor ?: ContextCompat.getColor(context, R.color.default_title_color)) } }
Java
// Set the background and text colors of a toolbar given a bitmap image to // match. public void setToolbarColor(Bitmap bitmap) { // Generate the palette and get the vibrant swatch. // See the createPaletteSync() method from the preceding code snippet. Palette p = createPaletteSync(bitmap); Palette.Swatch vibrantSwatch = p.getVibrantSwatch(); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); // Load default colors. int backgroundColor = ContextCompat.getColor(getContext(), R.color.default_title_background); int textColor = ContextCompat.getColor(getContext(), R.color.default_title_color); // Check that the Vibrant swatch is available. if(vibrantSwatch != null){ backgroundColor = vibrantSwatch.getRgb(); textColor = vibrantSwatch.getTitleTextColor(); } // Set the toolbar background and text colors. toolbar.setBackgroundColor(backgroundColor); toolbar.setTitleTextColor(textColor); }