คอมโพสเซเบิล Slider ช่วยให้ผู้ใช้เลือกค่าจากช่วงค่าต่างๆ ได้
คุณอาจใช้แถบเลื่อนเพื่อให้ผู้ใช้ทำสิ่งต่อไปนี้ได้
- ปรับการตั้งค่าที่ใช้ช่วงของค่า เช่น ระดับเสียงและความสว่าง
- กรองข้อมูลในกราฟ เช่น เมื่อตั้งค่าช่วงราคา
- ข้อมูลที่ผู้ใช้ป้อน เช่น การให้คะแนนในรีวิว
แถบเลื่อนประกอบด้วยแทร็ก ตัวเลื่อน ป้ายกำกับค่า และเครื่องหมายขีด
- แทร็ก: แทร็กคือแถบแนวนอนที่แสดงช่วงของค่าที่แถบเลื่อนใช้ได้
- หัวแม่มือ: หัวแม่มือคือองค์ประกอบควบคุมที่ลากได้บนแถบเลื่อน ซึ่งช่วยให้ผู้ใช้เลือกค่าที่เฉพาะเจาะจงภายในช่วงที่กำหนดโดยแทร็ก
- เครื่องหมายขีด: เครื่องหมายขีดเป็นเครื่องหมายหรือตัวบ่งชี้ภาพที่ไม่บังคับซึ่ง ปรากฏตามแทร็กของแถบเลื่อน

การติดตั้งใช้งานขั้นพื้นฐาน
ดูคำจำกัดความ API ทั้งหมดได้ที่ข้อมูลอ้างอิง Slider พารามิเตอร์หลักบางส่วนสำหรับ Slider composable มีดังนี้
value: ค่าปัจจุบันของแถบเลื่อนonValueChange: Lambda ที่จะเรียกใช้ทุกครั้งที่มีการเปลี่ยนค่าenabled: ค่าบูลีนที่ระบุว่าผู้ใช้โต้ตอบกับแถบเลื่อนได้หรือไม่
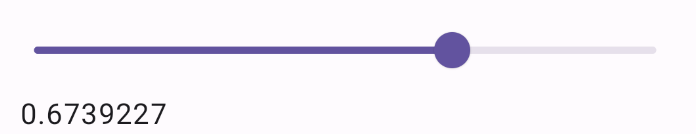
ตัวอย่างต่อไปนี้เป็นแถบเลื่อนแบบตรงไปตรงมา ซึ่งช่วยให้ผู้ใช้
เลือกค่าจาก 0.0 ถึง 1.0 ได้ เนื่องจากผู้ใช้เลือกค่าใดก็ได้ในช่วงนั้น แถบเลื่อนจึงต่อเนื่อง
@Preview @Composable fun SliderMinimalExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it } ) Text(text = sliderPosition.toString()) } }
การติดตั้งใช้งานนี้จะปรากฏดังนี้

การติดตั้งใช้งานขั้นสูง
เมื่อใช้แถบเลื่อนที่ซับซ้อนมากขึ้น คุณยังใช้พารามิเตอร์ต่อไปนี้ได้ด้วย
colors: อินสแตนซ์ของSliderColorsที่ให้คุณควบคุม สีของแถบเลื่อนvalueRange: ช่วงของค่าที่แถบเลื่อนใช้ได้steps: จำนวนรอยบากบนแถบเลื่อนที่นิ้วโป้งจะเลื่อนไป
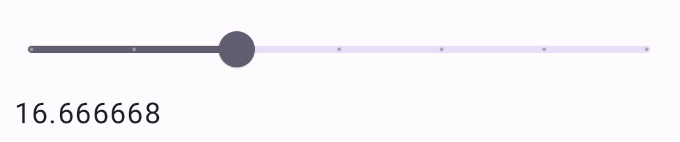
ตัวอย่างโค้ดต่อไปนี้จะใช้แถบเลื่อนที่มี 3 ขั้นตอน โดยมีช่วงตั้งแต่
0.0 ถึง 50.0 เนื่องจากแถบเลื่อนจะเลื่อนไปยังแต่ละขั้นตอน แถบเลื่อนนี้จึงเป็นแบบไม่ต่อเนื่อง
@Preview @Composable fun SliderAdvancedExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it }, colors = SliderDefaults.colors( thumbColor = MaterialTheme.colorScheme.secondary, activeTrackColor = MaterialTheme.colorScheme.secondary, inactiveTrackColor = MaterialTheme.colorScheme.secondaryContainer, ), steps = 3, valueRange = 0f..50f ) Text(text = sliderPosition.toString()) } }
การติดตั้งใช้งานจะปรากฏดังนี้

แถบเลื่อนช่วง
นอกจากนี้ คุณยังใช้ Composable RangeSlider ที่เจาะจงได้ด้วย ซึ่งช่วยให้ผู้ใช้
เลือกค่าได้ 2 ค่า ซึ่งจะเป็นประโยชน์ในกรณีต่างๆ เช่น เมื่อผู้ใช้ต้องการเลือกราคาต่ำสุดและสูงสุด
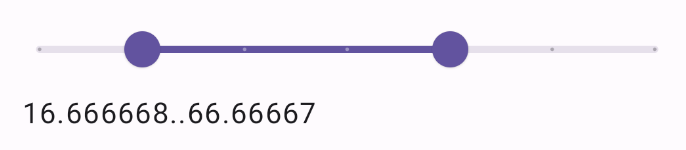
ตัวอย่างต่อไปนี้เป็นตัวอย่างแถบเลื่อนช่วงแบบต่อเนื่องที่ค่อนข้างตรงไปตรงมา
@Preview @Composable fun RangeSliderExample() { var sliderPosition by remember { mutableStateOf(0f..100f) } Column { RangeSlider( value = sliderPosition, steps = 5, onValueChange = { range -> sliderPosition = range }, valueRange = 0f..100f, onValueChangeFinished = { // launch some business logic update with the state you hold // viewModel.updateSelectedSliderValue(sliderPosition) }, ) Text(text = sliderPosition.toString()) } }