Standart düzenler, çeşitli form faktörlerinde optimum kullanıcı deneyimi sağlayan kanıtlanmış, çok yönlü düzenlerdir.

Resmi düzenler, küçük ekranlı telefonların yanı sıra tabletler, katlanabilir cihazlar ve ChromeOS cihazları destekler. Materyal Tasarım rehberliğinden yararlanılarak oluşturulan düzenler hem estetik hem de işlevseldir.
Android çerçevesi, düzenlerin uygulanmasını kolay ve güvenilir hale getiren özel bileşenler içerir.
Standart düzenler, harika uygulamaların temelini oluşturan ilgi çekici ve verimliliği artıran kullanıcı arayüzleri oluşturur.
liste-ayrıntı

Liste ayrıntısı düzeni, kullanıcıların açıklayıcı veya ek bilgiler içeren öğe listelerini (öğe ayrıntısı) keşfetmesine olanak tanır.
Düzen, uygulama penceresini yan yana iki panele ayırır: biri liste, diğeri ayrıntılar içindir. Kullanıcılar, öğe ayrıntılarını görüntülemek için listeden öğe seçer. Ayrıntılardaki derin bağlantılar, ayrıntılar bölmesinde ek içerik gösterir.
Genişletilmiş genişlikteki ekranlar (Pencere boyutu sınıflarını kullanma bölümüne bakın) hem listeyi hem de ayrıntıları aynı anda gösterir. Bir liste öğesinin seçilmesi, ayrıntı bölmesini seçili öğeyle ilgili içeriği gösterecek şekilde günceller.
Orta ve kompakt genişlikli ekranlarda, kullanıcının uygulamayla etkileşimine bağlı olarak liste veya ayrıntı gösterilir. Yalnızca liste göründüğünde, bir liste öğesi seçildiğinde listenin yerine ayrıntı gösterilir. Sadece ayrıntı görünürken geri düğmesine basıldığında liste yeniden görüntülenir.
Cihaz yönü değişiklikleri veya uygulama penceresi boyutu değişiklikleri gibi yapılandırma değişiklikleri, ekranın pencere boyutu sınıfını değiştirebilir. Liste ayrıntısı düzeni, uygulama durumunu koruyarak buna göre yanıt verir:
- Hem liste hem de ayrıntılar panelini gösteren genişletilmiş genişlikteki bir ekran orta veya kompakt olarak daraltılırsa ayrıntılar paneli görünür durumda kalır ve liste paneli gizlenir
- Orta veya kompakt bir ekranda yalnızca ayrıntı penceresi görünürse ve pencere boyutu sınıfı genişletilecek şekilde genişlerse liste ve ayrıntı birlikte gösterilir ve listede ayrıntı bölmesindeki içeriğe karşılık gelen öğenin seçildiği belirtilir
- Orta veya kompakt genişlikteki bir ekranda yalnızca liste bölmesi görünür durumdaysa ve ekran genişletilirse liste ile yer tutucu ayrıntı bölmesi birlikte gösterilir
Liste ayrıntısı; mesajlaşma uygulamaları, kişi yöneticileri, dosya tarayıcıları veya içeriğin, ek bilgileri ortaya çıkaran bir öğe listesi olarak düzenlenebildiği tüm uygulamalar için idealdir.
Uygulama
Compose'un bildirimsel paradigması, liste ve ayrıntı bölmelerinin aynı anda mı (genişlik pencere boyutu sınıfı genişletildiğinde) yoksa yalnızca liste veya ayrıntı bölmesinin mi (genişlik pencere boyutu sınıfı orta ya da kompakt olduğunda) gösterileceğini belirleyen pencere boyutu sınıf mantığını destekler.
Tek yönlü veri akışı sağlamak için mevcut pencere boyutu sınıfı ve seçili liste öğesinin ayrıntıları (varsa) dahil olmak üzere tüm durumu kaldırın. Böylece tüm bileşenler verilere erişebilir ve doğru şekilde oluşturulabilir.
Küçük pencere boyutlarında yalnızca ayrıntı bölmesini gösterirken ayrıntı bölmesini kaldırıp yalnızca liste bölmesini görüntülemek için bir BackHandler ekleyin. İşleyici, pencere boyutu sınıfına ve seçilen ayrıntı durumuna bağlı olduğundan BackHandler, uygulamada genel gezinmenin bir parçası değildir.
Örnek uygulama için Liste-ayrıntı oluşturma örneğine bakın.
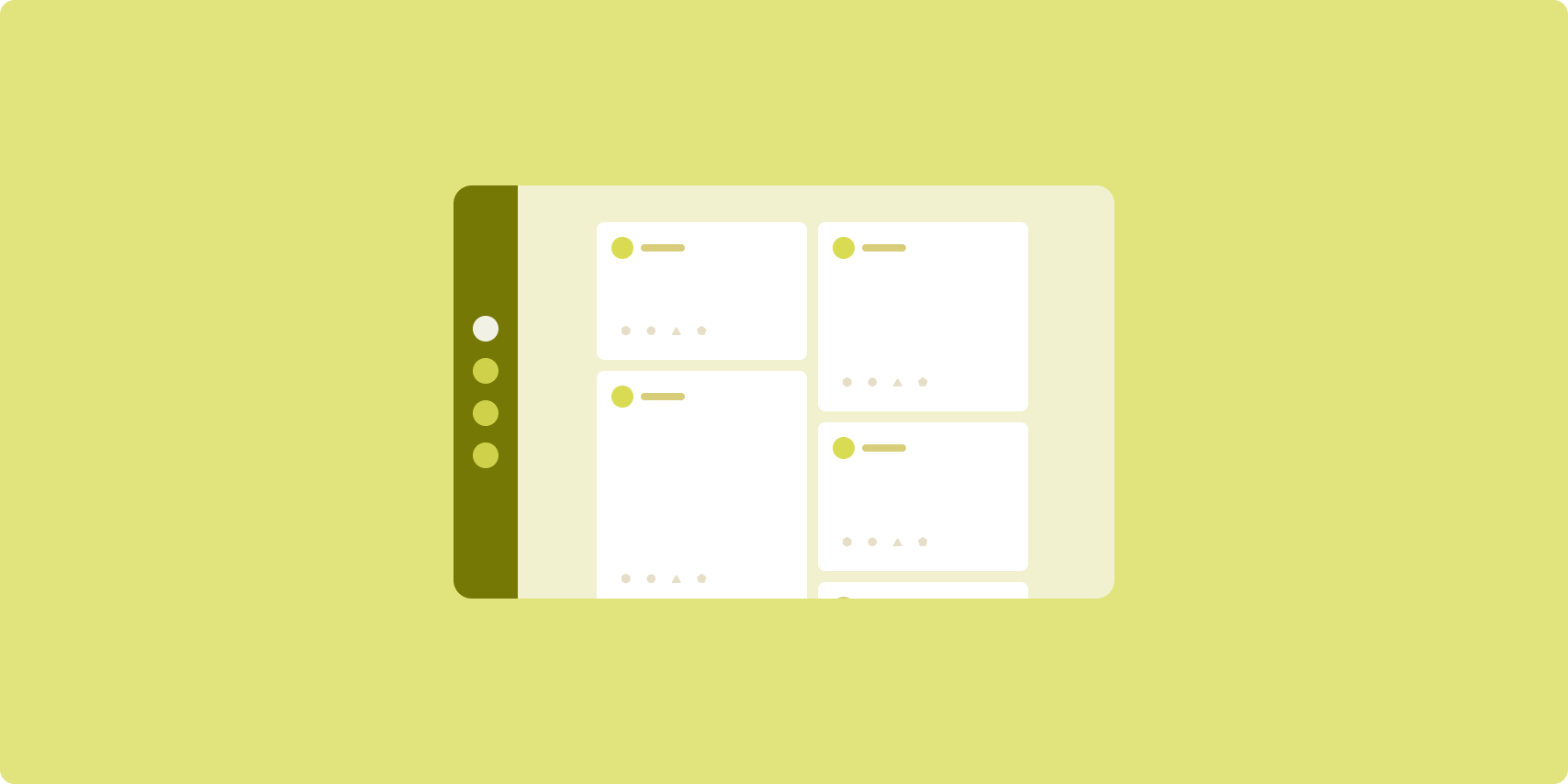
Feed

Feed düzeni, çok sayıda içeriğin hızlı ve kolay bir şekilde görüntülenmesi için eşdeğer içerik öğelerini yapılandırılabilir bir ızgara içinde düzenler.
Boyut ve konum, içerik öğeleri arasında ilişkiler oluşturur.
İçerik grupları, öğeleri aynı boyutta yaparak ve birlikte konumlandırarak oluşturulur. Öğeler, yakındaki öğelerden daha büyük yapılarak dikkati üzerine çeker.
Kartlar ve listeler, feed düzenlerinin yaygın bileşenleridir.
Tablo, tek bir kaydırılabilir sütundan çok sütunlu bir içerik kaydırmalı feed'e uyum sağlayabildiğinden feed düzeni neredeyse her boyuttaki ekranı destekler.
Feed'ler özellikle haber ve sosyal medya uygulamaları için uygundur.
Uygulama
Feed, bir ızgara içine yerleştirilmiş dikey kaydırma kapsayıcısında çok sayıda içerik öğesinden oluşur. Geç listeler, çok sayıda öğeyi sütunlar veya satırlar halinde verimli bir şekilde oluşturur. Yavaş ızgaralar, öğe boyutlarının ve aralıkların yapılandırılmasını destekleyerek öğeleri ızgaralarda oluşturur.
Izgara öğeleri için izin verilen minimum genişliği ayarlamak üzere ızgara düzeninin sütunlarını mevcut görüntüleme alanına göre yapılandırın. Izgara öğelerini tanımlarken bazı öğeleri diğerlerinden daha fazla vurgulamak için sütun genişliklerini ayarlayın.
Bölüm başlıkları, ayırıcılar veya feed'in tam genişliğini kaplayacak şekilde tasarlanmış diğer öğelerde, düzenin tam genişliğini kaplayacak şekilde maxLineSpan kullanın.
Birden fazla sütun göstermek için yeterli alanı olmayan kompakt genişlikteki ekranlarda LazyVerticalGrid, LazyColumn gibi davranır.
Örnek uygulama için Oluşturma içeren feed örneğine bakın.
Destekleyici bölme

Destekleyici bölme düzeni, uygulama içeriğini birincil ve ikincil ekran alanlarına ayırır.
Birincil görüntüleme alanı, uygulama penceresinin büyük kısmını (genellikle üçte ikisi) kaplar ve ana içeriği barındırır. İkincil görüntüleme alanı, uygulama penceresinin geri kalanını kaplayan ve ana içeriği destekleyen içerikleri sunan bir paneldir.
Destekleyici panel düzenleri, yatay yönde genişletilmiş genişlikteki ekranlarda (Pencere boyutu sınıflarını kullanma bölümüne bakın) iyi çalışır. Orta veya kompakt genişlikteki ekranlar, içerik daha dar ekran alanlarına uyarlanabilirse ya da ek içerik başlangıçta menü veya düğme gibi bir kontrol aracılığıyla erişilebilen alt veya yan bir sayfada gizlenebiliyorsa hem birincil hem de ikincil ekran alanlarının gösterilmesini destekler.
Destekleyici bölme düzeni, birincil ve ikincil içerik arasındaki ilişki açısından liste ayrıntısı düzeninden farklıdır. İkincil bölme içeriği yalnızca birincil içerikle ilişkili olarak anlamlıdır. Örneğin, destekleyici bölme araç penceresi tek başına alakasızdır. Bununla birlikte, liste ayrıntısı düzeninin ayrıntı penceresindeki ek içerik, birincil içerik (örneğin, bir ürün listelemesindeki bir ürünün açıklaması) olmadığında bile anlamlıdır.
Destek bölmesi için kullanım örnekleri şunlardır:
- Üretkenlik uygulamaları: Destekleyici bölmede yorumları bulunan bir doküman veya e-tablo
- Medya uygulamaları: Destekleyici bir bölmede ilgili videoların listesiyle desteklenen bir yayın videosu veya oynatma listesiyle desteklenen bir müzik albümünün tasviri
- Arama ve referans uygulamaları: Destekleyici bölmede sonuçların yer aldığı bir sorgu giriş formu
Uygulama
Oluşturma, hem ana içeriği hem de destekleyici içeriği aynı anda gösterip göstermeyeceğiniz veya destekleyici içeriği alternatif bir yere yerleştirip yerleştirmeyeceğinizi belirlemenize olanak tanıyan pencere boyutu sınıf mantığını destekler.
Mevcut pencere boyutu sınıfı ve ana içerik ile destekleyici içerikteki verilerle ilgili bilgiler de dahil olmak üzere tüm durumu kaldırın.
Kompakt genişlikteki ekranlarda, destekleyici içeriği ana içeriğin altına veya alt sayfaya yerleştirin. Orta ve genişletilmiş genişliklerde, destekleyici içeriği ana içeriğin yanına, içeriğe ve mevcut alana göre uygun şekilde boyutlandırılmış olarak yerleştirin. Orta genişlik için görüntüleme alanını ana içerik ve destekleyici içerik arasında eşit olarak bölün. Geniş genişlik için alanın% 70'ini ana içeriğe, %30'unu destekleyici içeriğe ayırın.
Örnek uygulama için Oluştur ile destekleyici panel örneğine bakın.
Ek kaynaklar
- Materyal Tasarım — Standart düzenler

