เลย์เอาต์แคนอนิกเป็นเลย์เอาต์ที่ผ่านการพิสูจน์แล้วว่าใช้งานได้หลากหลายรูปแบบ ซึ่งมอบประสบการณ์การใช้งานที่ดีที่สุดแก่ผู้ใช้ในอุปกรณ์รูปแบบต่างๆ

รูปแบบ Canonical รองรับโทรศัพท์ที่มีหน้าจอขนาดเล็ก รวมถึงแท็บเล็ต อุปกรณ์แบบพับได้ และอุปกรณ์ ChromeOS เลย์เอาต์นี้มาจากคำแนะนำเกี่ยวกับ Material Design จึงมีความสุนทรียภาพและใช้งานได้จริง
เฟรมเวิร์ก Android มีคอมโพเนนต์เฉพาะทางที่ทำให้การใช้เลย์เอาต์เป็นเรื่องง่ายและเชื่อถือได้
เลย์เอาต์ตามหลักเกณฑ์จะสร้าง UI ที่น่าสนใจและเพิ่มประสิทธิภาพการทำงาน ซึ่งจะเป็นรากฐานของแอปที่ยอดเยี่ยม
รายละเอียดรายการ

เลย์เอาต์รายการแบบละเอียดช่วยให้ผู้ใช้สำรวจรายการที่มีรายละเอียดอธิบาย อธิบาย หรือข้อมูลเสริมอื่นๆ ซึ่งก็คือรายละเอียดของรายการ
เลย์เอาต์จะแบ่งหน้าต่างแอปออกเป็น 2 แผงข้างเคียงกัน โดย 1 แผงสำหรับรายการ และอีก 1 แผงสำหรับรายละเอียด ผู้ใช้เลือกสินค้าจากรายการเพื่อแสดงรายละเอียดสินค้า Deep Link ในรายละเอียดจะแสดงเนื้อหาเพิ่มเติมในแผงรายละเอียด
การแสดงผลแบบขยายความกว้าง (ดูใช้ Window Size Classes) จะรองรับทั้งรายการและรายละเอียดพร้อมกัน การเลือกรายการในรายการจะอัปเดตแผงรายละเอียดเพื่อแสดงเนื้อหาที่เกี่ยวข้องสำหรับรายการที่เลือก
จอแสดงผลขนาดกลางและกะทัดรัดจะแสดงรายการหรือรายละเอียด ทั้งนี้ขึ้นอยู่กับการโต้ตอบของผู้ใช้กับแอป เมื่อมองเห็นเฉพาะรายการ การเลือกรายการในรายการจะแสดงรายละเอียดแทนรายการ เมื่อแสดงเฉพาะรายละเอียด การกดปุ่มย้อนกลับจะแสดงรายการอีกครั้ง
การเปลี่ยนแปลงการกำหนดค่า เช่น การเปลี่ยนแปลงการวางแนวของอุปกรณ์หรือการเปลี่ยนแปลงขนาดหน้าต่างของแอป อาจเปลี่ยนคลาสขนาดหน้าต่างของจอแสดงผล เลย์เอาต์รายละเอียดรายการจะ ตอบสนองตามนั้นโดยคงสถานะของแอปไว้ดังนี้
- หากการแสดงผลแบบขยายความกว้างซึ่งแสดงทั้งแผงรายการและแผงรายละเอียดแคบลงเป็นขนาดกลางหรือกะทัดรัด แผงรายละเอียดจะยังคงปรากฏอยู่และแผงรายการจะซ่อนอยู่
- หากจอแสดงผลขนาดกลางหรือกะทัดรัดมีเพียงแผงรายละเอียดที่มองเห็นได้ และคลาสขนาดหน้าต่างขยายกว้างขึ้นเพื่อขยาย รายการและรายละเอียดจะแสดงด้วยกัน และรายการจะระบุว่ามีการเลือกรายการที่เกี่ยวข้องกับเนื้อหาในแผงรายละเอียด
- หากจอแสดงผลขนาดกลางหรือกะทัดรัดแสดงเฉพาะแผงรายการและขยายให้กว้างขึ้น รายการและแผงรายละเอียดตัวยึดตำแหน่งจะแสดงร่วมกัน
รายละเอียดรายการเหมาะสําหรับแอปรับส่งข้อความ เครื่องมือจัดการรายชื่อติดต่อ โปรแกรมเรียกดูไฟล์ หรือแอปใดก็ตามที่เนื้อหาสามารถจัดระเบียบเป็นรายการรายการที่แสดงข้อมูลเพิ่มเติม
การใช้งาน
รูปแบบการประกาศของ Compose รองรับตรรกะคลาสขนาดหน้าต่างที่จะกำหนดว่าจะแสดงแผงรายการและแผงรายละเอียดพร้อมกันหรือไม่ (เมื่อคลาสขนาดหน้าต่างแบบกว้างขยายอยู่) หรือแสดงเฉพาะแผงรายการหรือแผงรายละเอียด (เมื่อคลาสขนาดหน้าต่างแบบกว้างเป็นขนาดกลางหรือกะทัดรัด)
ยกสถานะทั้งหมดขึ้น รวมถึงคลาสขนาดหน้าต่างปัจจุบันและรายละเอียดของรายการในรายการที่เลือก (หากมี) เพื่อให้คอมโพสิเบิลทั้งหมดเข้าถึงข้อมูลและแสดงผลได้อย่างถูกต้อง เพื่อให้แน่ใจว่าข้อมูลจะไหลไปในทิศทางเดียว
เมื่อแสดงเฉพาะแผงรายละเอียดในหน้าต่างขนาดเล็ก ให้เพิ่ม BackHandler เพื่อนำแผงรายละเอียดออกและแสดงเฉพาะแผงรายการ BackHandler ไม่ได้เป็นส่วนหนึ่งของการไปยังส่วนต่างๆ ของแอปโดยรวมเนื่องจากเครื่องจัดการจะขึ้นอยู่กับคลาสขนาดหน้าต่างและสถานะรายละเอียดที่เลือก
ดูตัวอย่างการใช้งานได้ที่ตัวอย่าง List-detail with Compose
ฟีด

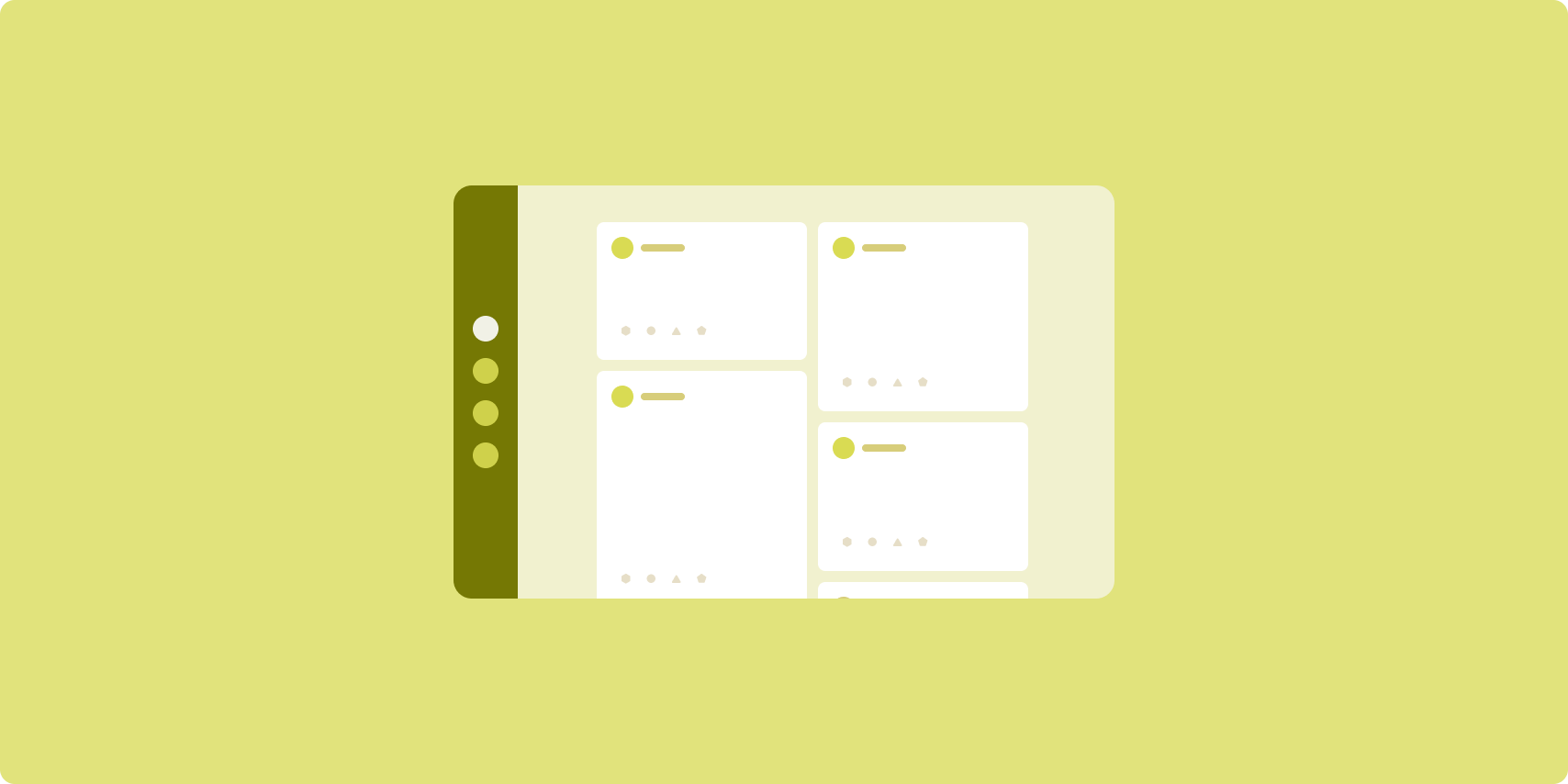
เลย์เอาต์ฟีดจะจัดองค์ประกอบเนื้อหาที่เท่ากันในตารางกริดที่กำหนดค่าได้เพื่อให้ดูเนื้อหาจำนวนมากได้อย่างรวดเร็วและง่ายดาย
ขนาดและตําแหน่งจะสร้างความสัมพันธ์ระหว่างองค์ประกอบเนื้อหา
กลุ่มเนื้อหาสร้างขึ้นโดยทำให้องค์ประกอบมีขนาดเท่ากันและวางไว้ด้วยกัน ดึงดูดความสนใจไปยังองค์ประกอบต่างๆ ด้วยการทําให้องค์ประกอบเหล่านั้นมีขนาดใหญ่กว่าองค์ประกอบที่อยู่ใกล้เคียง
การ์ดและรายการเป็นองค์ประกอบทั่วไปของเลย์เอาต์ฟีด
เลย์เอาต์ฟีดรองรับการแสดงผลได้เกือบทุกขนาดเนื่องจากตารางกริดสามารถปรับเปลี่ยนจากคอลัมน์เดียวแบบเลื่อนได้เป็นฟีดแบบเลื่อนหลายคอลัมน์ของเนื้อหา
ฟีดเหมาะอย่างยิ่งสําหรับแอปข่าวและโซเชียลมีเดีย
การใช้งาน
ฟีดประกอบด้วยองค์ประกอบเนื้อหาจํานวนมากในคอนเทนเนอร์แบบเลื่อนขึ้นลงซึ่งวางในตารางกริด รายการแบบ Lazy จะแสดงผลรายการจํานวนมากในคอลัมน์หรือแถวได้อย่างมีประสิทธิภาพ ตารางกริดแบบ Lazy Loading จะแสดงผลรายการในตารางกริด รองรับการกำหนดค่าขนาดและระยะเวลาของรายการ
กําหนดค่าคอลัมน์ของเลย์เอาต์ตารางกริดตามพื้นที่แสดงผลที่มีอยู่เพื่อกําหนดความกว้างขั้นต่ำที่อนุญาตสําหรับรายการตารางกริด เมื่อกําหนดรายการตารางกริด ให้ปรับความกว้างของคอลัมน์เพื่อเน้นรายการบางรายการมากกว่ารายการอื่นๆ
สำหรับส่วนหัวของส่วน ตัวแบ่ง หรือรายการอื่นๆ ที่ออกแบบมาเพื่อใช้พื้นที่เต็มความกว้างของฟีด ให้ใช้ maxLineSpan เพื่อใช้พื้นที่เต็มความกว้างของเลย์เอาต์
ในจอแสดงผลขนาดกะทัดรัดที่มีพื้นที่ไม่เพียงพอที่จะแสดงมากกว่า 1 คอลัมน์ LazyVerticalGrid จะทํางานเหมือนกับ LazyColumn
สำหรับตัวอย่างการใช้งาน โปรดดูตัวอย่างฟีดที่มีการเขียน
แผงสนับสนุน

เลย์เอาต์แผงแบบรองรับจะจัดระเบียบเนื้อหาแอปเป็นพื้นที่ในจอแสดงผลหลักและรอง
พื้นที่แสดงผลหลักกินพื้นที่ส่วนใหญ่ของหน้าต่างแอป (โดยปกติจะประมาณ 2 ใน 3) และมีเนื้อหาหลัก พื้นที่แสดงผลรองเป็นแผงที่กินพื้นที่ส่วนที่เหลือของหน้าต่างแอปและนำเสนอเนื้อหาที่รองรับเนื้อหาหลัก
เลย์เอาต์แผงที่ใช้ร่วมกันได้จะทำงานได้ดีในจอแสดงผลแบบขยายความกว้าง (ดูใช้คลาสขนาดหน้าต่าง) ในแนวนอน จอแสดงผลขนาดกลางหรือกะทัดรัดรองรับการแสดงทั้งพื้นที่แสดงผลหลักและรอง หากเนื้อหาปรับให้เข้ากับพื้นที่แสดงผลที่แคบลงได้ หรือหากเนื้อหาเพิ่มเติมซ่อนอยู่ในชีตด้านล่างหรือด้านข้างตั้งแต่แรก ซึ่งเข้าถึงได้ด้วยการควบคุม เช่น เมนูหรือปุ่ม
เลย์เอาต์แผงสนับสนุนแตกต่างจากเลย์เอาต์แบบละเอียดรายการในความสัมพันธ์ของเนื้อหาหลักและรอง เนื้อหาในแผงรองจะมีความหมายก็ต่อเมื่อเกี่ยวข้องกับเนื้อหาหลักเท่านั้น เช่น หน้าต่างเครื่องมือในแผงสนับสนุนจะไม่เกี่ยวข้องหากใช้เพียงอย่างเดียว อย่างไรก็ตาม เนื้อหาเสริมในแผงรายละเอียดของเลย์เอาต์รายละเอียดรายการจะมีความหมายแม้ว่าจะไม่มีเนื้อหาหลัก เช่น คำอธิบายผลิตภัณฑ์จากข้อมูลผลิตภัณฑ์
กรณีการใช้งานของแผงสนับสนุน ได้แก่
- แอปเพื่อการทำงาน: เอกสารหรือสเปรดชีตที่มีความคิดเห็นของผู้ตรวจสอบในแผงสนับสนุน
- แอปสื่อ: วิดีโอสตรีมมิงที่เสริมด้วยรายการวิดีโอที่เกี่ยวข้องในแผงสนับสนุน หรือการแสดงภาพอัลบั้มเพลงที่เสริมด้วยเพลย์ลิสต์
- ค้นหาและอ้างอิงแอป: แบบฟอร์มป้อนคำค้นหาที่มีผลลัพธ์ในแผงที่รองรับ
การใช้งาน
Compose รองรับตรรกะคลาสขนาดหน้าต่าง ซึ่งช่วยให้คุณเลือกได้ว่าจะแสดงทั้งเนื้อหาหลักและเนื้อหาสนับสนุนพร้อมกัน หรือจะวางเนื้อหาสนับสนุนในตำแหน่งอื่น
ยกสถานะทั้งหมด รวมถึงคลาสขนาดหน้าต่างปัจจุบันและข้อมูลที่เกี่ยวข้องกับข้อมูลในเนื้อหาหลักและเนื้อหาสนับสนุน
สำหรับจอแสดงผลแบบกะทัดรัด ให้วางเนื้อหาสนับสนุนไว้ใต้เนื้อหาหลักหรือภายในชีตด้านล่าง สำหรับความกว้างปานกลางและที่ขยายแล้ว ให้วางเนื้อหาสนับสนุนไว้ข้างเนื้อหาหลัก ให้มีขนาดที่เหมาะสมตามเนื้อหาและพื้นที่ว่างที่มี สำหรับความกว้างปานกลาง ให้แบ่งพื้นที่แสดงผลระหว่างเนื้อหาหลักและเนื้อหาสนับสนุนเท่าๆ กัน สำหรับความกว้างแบบขยาย ให้ใช้พื้นที่ 70% สำหรับเนื้อหาหลัก และ 30% สำหรับเนื้อหาสนับสนุน
ดูตัวอย่างการใช้งานได้ที่ตัวอย่างแผงสนับสนุนด้วย Compose
แหล่งข้อมูลเพิ่มเติม
- Material Design — เลย์เอาต์ตามรูปแบบบัญญัติ

