تتولّى منصة Android مسؤولية رسم واجهة مستخدم النظام، مثل شريط الحالة وشريط التنقّل. تظهر واجهة مستخدم النظام هذه بغض النظر عن التطبيق الذي يستخدمه المستخدم.
تقدّم WindowInsets معلومات حول واجهة مستخدم النظام للتأكّد من أنّ تطبيقك يرسم في المساحة الصحيحة وأنّ واجهة المستخدم لا يحجبها نظام التشغيل.

في نظام التشغيل Android 14 (المستوى 34 لواجهة برمجة التطبيقات) والإصدارات الأقدم، لا يتم تلقائيًا عرض واجهة المستخدم لتطبيقك أسفل أشرطة النظام وفتحات الشاشة.
على الإصدار Android 15 (المستوى 35 لواجهة برمجة التطبيقات) والإصدارات الأحدث، يرسم تطبيقك أسفل أشرطة النظام وفتحات الشاشة بعد أن يستهدف تطبيقك الإصدار 35 من حزمة تطوير البرامج (SDK). ويؤدي ذلك إلى توفير تجربة أكثر سلاسة للمستخدمين، كما يتيح لتطبيقك الاستفادة الكاملة من مساحة النافذة المتاحة له.
يُطلق على عرض المحتوى خلف واجهة مستخدم النظام اسم العرض من الحافة إلى الحافة. في هذه الصفحة، ستتعرّف على الأنواع المختلفة من الحواف الداخلية وكيفية عرض المحتوى من الحافة إلى الحافة وكيفية استخدام واجهات برمجة التطبيقات الخاصة بالحواف الداخلية لتحريك واجهة المستخدم والتأكّد من أنّ عناصر واجهة مستخدم النظام لا تحجب محتوى تطبيقك.
أساسيات Inset
عندما يمتد التطبيق من الحافة إلى الحافة، عليك التأكّد من أنّ واجهة مستخدم النظام لا تحجب المحتوى المهم والتفاعلات المهمة. على سبيل المثال، إذا تم وضع زر خلف شريط التنقّل، قد لا يتمكّن المستخدم من النقر عليه.
يتم تحديد حجم واجهة مستخدم النظام والمعلومات المتعلقة بمكان وضعها من خلال الحواف الداخلية.
يحتوي كل جزء من واجهة مستخدم النظام على نوع مطابق من الحواف الداخلية يصف حجمه ومكان وضعه. على سبيل المثال، توفّر هوامش الإدخال لشريط الحالة حجم شريط الحالة وموضعه، بينما توفّر هوامش الإدخال لشريط التنقّل حجم شريط التنقّل وموضعه. يتكوّن كل نوع من الإطارات الداخلية من أربعة أبعاد بالبكسل: الأعلى والأيسر والأيمن والأسفل. تحدّد هذه السمات مدى امتداد واجهة مستخدم النظام من الجوانب المقابلة لنافذة التطبيق. ولتجنُّب التداخل مع هذا النوع من واجهة مستخدم النظام، يجب أن تكون واجهة مستخدم التطبيق مضمّنة بهذا المقدار.
تتوفّر أنواع الحواف المدمَجة في Android من خلال WindowInsets:
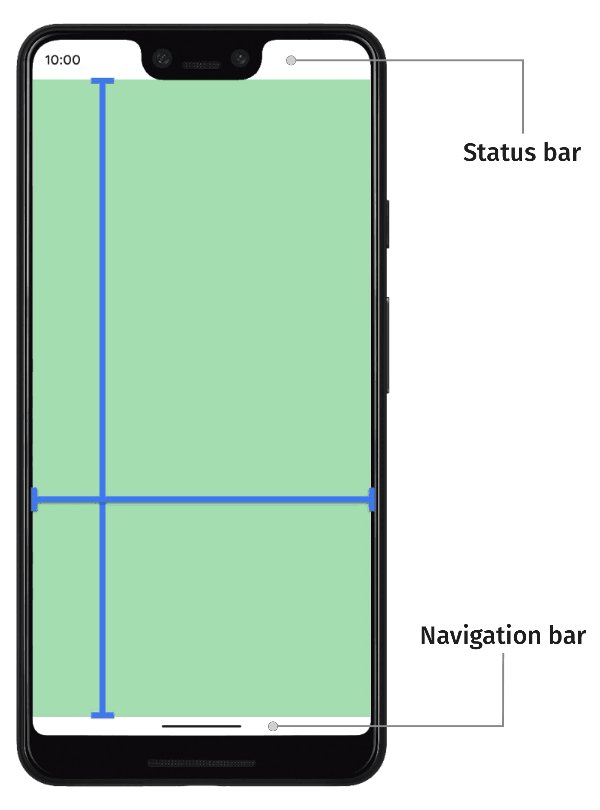
الحواف الداخلية التي تصف أشرطة الحالة هذه هي أهم أشرطة واجهة مستخدم النظام التي تحتوي على رموز الإشعارات والمؤشرات الأخرى. |
|
حواف شريط الحالة عندما يكون مرئيًا إذا كانت أشرطة الحالة مخفية حاليًا (بسبب الدخول إلى وضع ملء الشاشة الغامر)، ستكون هوامش شريط الحالة الرئيسي فارغة، ولكن لن تكون هذه الهوامش فارغة. |
|
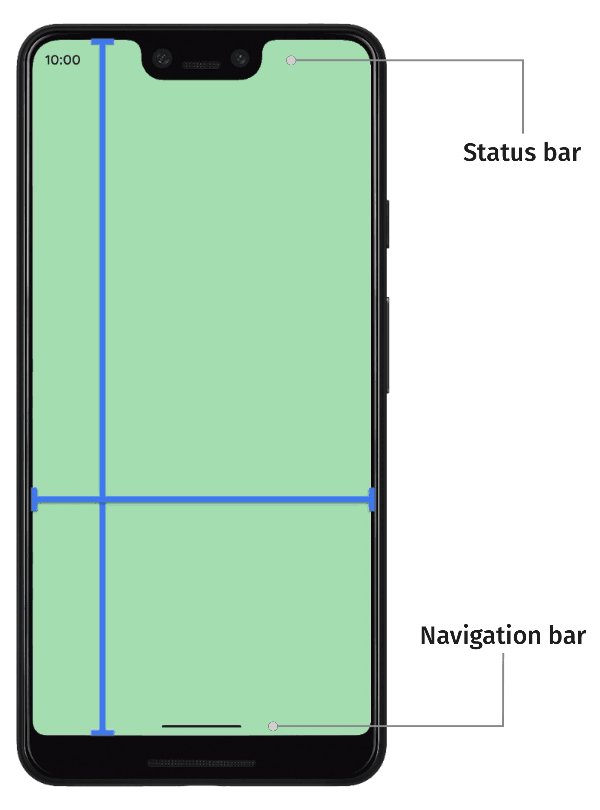
الحواف الداخلية التي تصف أشرطة التنقّل وهي أشرطة واجهة مستخدم النظام على الجانب الأيمن أو الأيسر أو السفلي من الجهاز، وتصف شريط التطبيقات أو رموز التنقّل. ويمكن أن تتغيّر هذه الإعدادات في وقت التشغيل استنادًا إلى طريقة التنقّل المفضّلة لدى المستخدم والتفاعل مع شريط المهام. |
|
حواف شريط التنقّل عندما يكون مرئيًا إذا كانت أشرطة التنقّل مخفية حاليًا (بسبب الدخول إلى وضع ملء الشاشة الغامر)، ستكون هوامش الإدخال الخاصة بشريط التنقّل الرئيسي فارغة، ولكن لن تكون هذه الهوامش فارغة. |
|
تمثّل هذه السمة موضع الإدخال الذي يصف زخرفة نافذة واجهة مستخدم النظام إذا كانت في نافذة ذات شكل حر، مثل شريط العنوان العلوي. |
|
تُستخدَم هذه السمة لتحديد المسافات البادئة لشريط الترجمة والشرح عندما يكون مرئيًا. إذا كانت أشرطة الترجمة والشرح مخفية حاليًا، ستكون هوامش شريط الترجمة والشرح الرئيسي فارغة، ولكن لن تكون هذه الهوامش فارغة. |
|
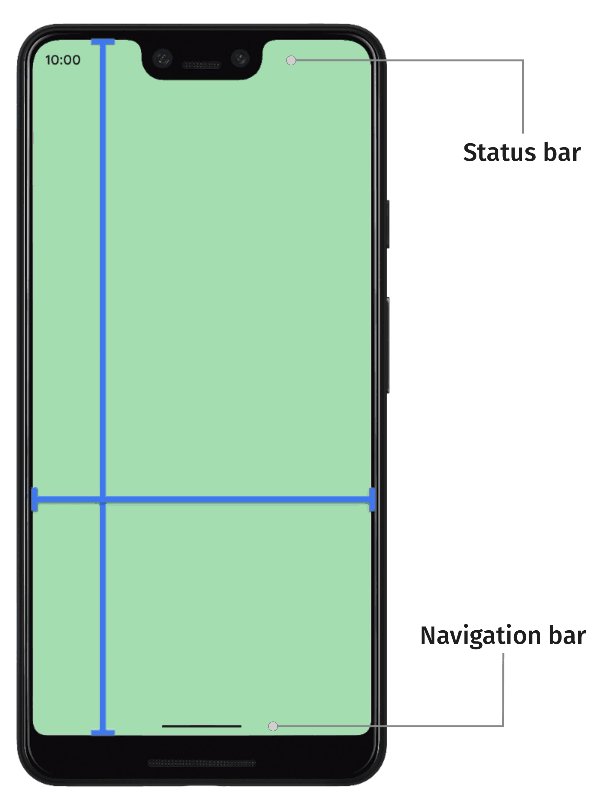
اتحاد هوامش إدخال شريط النظام، والتي تشمل أشرطة الحالة وأشرطة التنقّل وشريط العنوان |
|
حواف شريط النظام عندما تكون مرئية إذا كانت أشرطة النظام مخفية حاليًا (بسبب الدخول إلى وضع ملء الشاشة الغامر)، ستكون هوامش الإدخال الرئيسية لشريط النظام فارغة، ولكن لن تكون هوامش الإدخال هذه فارغة. |
|
تمثّل هذه السمة المسافات البادئة التي تصف مقدار المساحة في أسفل الشاشة التي تشغلها لوحة المفاتيح البرمجية. |
|
تشير هذه السمة إلى المساحات الداخلية التي تصف مقدار المساحة التي شغلتها لوحة المفاتيح البرمجية قبل حركة لوحة المفاتيح الحالية. |
|
تمثّل هذه السمة المساحات الداخلية التي تصف مقدار المساحة التي ستشغلها لوحة المفاتيح البرمجية بعد اكتمال الحركة الحالية للوحة المفاتيح. |
|
نوع من الحواف الداخلية يصف معلومات أكثر تفصيلاً حول واجهة مستخدم شريط التنقّل، ويحدّد مقدار المساحة التي سيتعامل فيها النظام مع "النقرات"، وليس التطبيق. بالنسبة إلى أشرطة التنقّل الشفافة التي تستخدم ميزة "التنقّل بالإيماءات"، يمكن النقر على بعض عناصر التطبيق من خلال واجهة مستخدم شريط التنقّل في النظام. |
|
تُستخدَم هذه السمة لتحديد المسافة بين حدود العنصر القابل للنقر وحدود العنصر المرئي. إذا كانت العناصر القابلة للنقر مخفية حاليًا (بسبب الدخول إلى وضع ملء الشاشة الغامر)، ستكون هوامش العنصر الرئيسي القابل للنقر فارغة، ولكن لن تكون هذه الهوامش فارغة. |
|
تمثّل هذه السمة مقدار المساحات الداخلية التي سيحظر فيها النظام الإيماءات المخصّصة للتنقّل. يمكن للتطبيقات تحديد طريقة التعامل مع عدد محدود من الإيماءات يدويًا من خلال |
|
مجموعة فرعية من إيماءات النظام التي سيتعامل معها النظام دائمًا، ولا يمكن إيقافها من خلال |
|
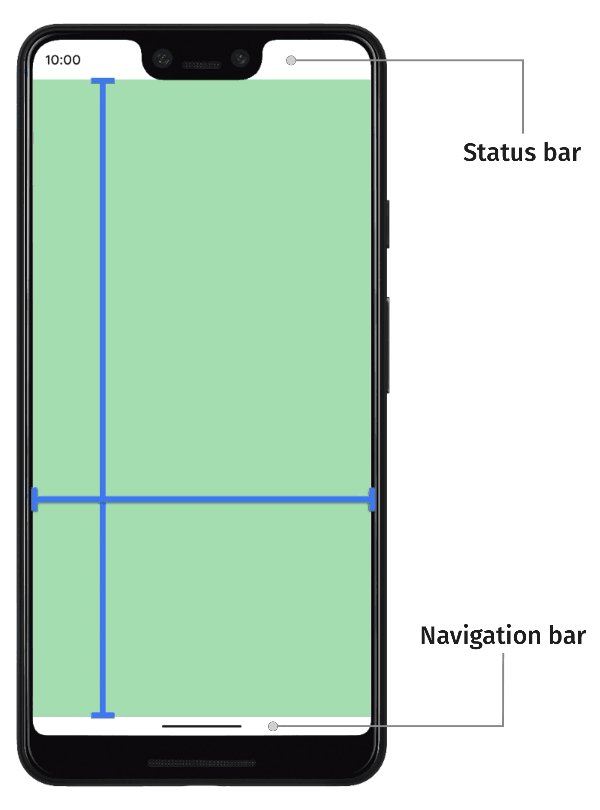
تمثّل هذه الحواف مقدار المسافة المطلوبة لتجنُّب التداخل مع صورة مقطوعة للشاشة (قطع علوي أو ثقب). |
|
الصور المضمّنة التي تمثّل المناطق المنحنية في عرض الشلال تتضمّن شاشة الشلال مناطق منحنية على طول حواف الشاشة حيث تبدأ الشاشة بالالتفاف على طول جوانب الجهاز. |
يتم تلخيص هذه الأنواع من خلال ثلاثة أنواع من الحواف "الآمنة" التي تضمن عدم حجب المحتوى:
تحمي أنواع الحواف الآمنة المحتوى بطرق مختلفة، استنادًا إلى حواف المنصة الأساسية:
- استخدِم
WindowInsets.safeDrawingلحماية المحتوى الذي لا يجب عرضه تحت أي واجهة مستخدم للنظام. هذا هو الاستخدام الأكثر شيوعًا للحواف الداخلية: لمنع رسم المحتوى الذي تحجبه واجهة مستخدم النظام (سواء جزئيًا أو كليًا). - استخدِم
WindowInsets.safeGesturesلحماية المحتوى باستخدام الإيماءات. ويؤدي ذلك إلى تجنُّب تعارض إيماءات النظام مع إيماءات التطبيق (مثل الإيماءات الخاصة بأوراق البيانات السفلية أو اللوحات الدوّارة أو الألعاب). - استخدِم
WindowInsets.safeContentكمزيج منWindowInsets.safeDrawingوWindowInsets.safeGesturesلضمان عدم تداخل المحتوى المرئي وعدم تداخل الإيماءات.
مُقترَحة لك
- ملاحظة: يتم عرض نص الرابط عندما تكون JavaScript غير مفعّلة
- مكوّنات Material وتنسيقاتها
- نقل البيانات من
CoordinatorLayoutإلى Compose - اعتبارات أخرى
