ऐप्लिकेशन बार ऐसे कंटेनर होते हैं जो उपयोगकर्ता को मुख्य सुविधाओं और नेविगेशन आइटम का ऐक्सेस देते हैं. ऐप्लिकेशन बार दो तरह के होते हैं: टॉप ऐप्लिकेशन बार और बॉटम ऐप्लिकेशन बार. ये इस तरह दिखते हैं और इनका मकसद यह है:
टाइप |
थीम |
मकसद |
|---|---|---|
टॉप ऐप्लिकेशन बार |
स्क्रीन पर सबसे ऊपर. |
इससे मुख्य टास्क और जानकारी को ऐक्सेस किया जा सकता है. आम तौर पर, इसमें टाइटल, मुख्य कार्रवाई आइटम, और कुछ नेविगेशन आइटम शामिल होते हैं. |
बॉटम ऐप्लिकेशन बार |
स्क्रीन पर सबसे नीचे. |
आम तौर पर, इसमें मुख्य नेविगेशन आइटम शामिल होते हैं. इसमें अन्य मुख्य कार्रवाइयों को ऐक्सेस करने की सुविधा भी मिल सकती है. जैसे, फ़्लोटिंग ऐक्शन बटन के ज़रिए. |

ऐप्लिकेशन बार और बॉटम ऐप्लिकेशन बार को लागू करने के लिए, TopAppBar और BottomAppBar कंपोज़ेबल का इस्तेमाल करें. इनकी मदद से, एक जैसे इंटरफ़ेस बनाए जा सकते हैं. इनमें नेविगेशन और ऐक्शन कंट्रोल शामिल होते हैं. साथ ही, ये मटीरियल डिज़ाइन के सिद्धांतों के मुताबिक होते हैं.
टॉप ऐप्लिकेशन बार
यहां दी गई टेबल में, चार तरह के टॉप ऐप्लिकेशन बार के बारे में बताया गया है:
टाइप |
उदाहरण |
|---|---|
छोटी: उन स्क्रीन के लिए जिनमें ज़्यादा नेविगेशन या कार्रवाइयों की ज़रूरत नहीं होती. |

|
बीच में अलाइन किया गया: उन स्क्रीन के लिए जिनमें एक ही प्राइमरी ऐक्शन होता है. |

|
मीडियम: उन स्क्रीन के लिए जिनमें नेविगेशन और कार्रवाइयों की ज़रूरत होती है. |

|
बड़ा: उन स्क्रीन के लिए जिनमें नेविगेशन और कार्रवाइयों की ज़रूरत होती है. |

|
एपीआई सरफेस
अलग-अलग टॉप ऐप्लिकेशन बार को लागू करने के लिए, कई कंपोज़ेबल का इस्तेमाल किया जाता है. ये कंपोज़ेबल काफ़ी मिलते-जुलते होते हैं. इनमें कई मुख्य पैरामीटर एक जैसे होते हैं:
title: यह ऐप्लिकेशन बार पर दिखने वाला टेक्स्ट है.navigationIcon: यह नेविगेशन के लिए प्राइमरी आइकॉन है. यह ऐप्लिकेशन बार के बाईं ओर दिखता है.actions: ऐसे आइकॉन जो उपयोगकर्ता को मुख्य कार्रवाइयों का ऐक्सेस देते हैं. ये ऐप्लिकेशन बार की दाईं ओर दिखते हैं.scrollBehavior: इससे यह तय होता है कि स्क्रोल करने पर, टॉप ऐप्लिकेशन बार, स्कैफ़ोल्ड के अंदर मौजूद कॉन्टेंट पर कैसे प्रतिक्रिया देगा.colors: इससे यह तय होता है कि ऐप्लिकेशन बार कैसा दिखेगा.
स्क्रोल करने का तरीका
आपके पास यह कंट्रोल करने का विकल्प होता है कि जब उपयोगकर्ता दिए गए स्कैफ़ोल्ड के अंदरूनी कॉन्टेंट को स्क्रोल करता है, तब ऐप्लिकेशन बार कैसे काम करता है. इसके लिए, TopAppBarScrollBehavior का एक इंस्टेंस बनाएं और इसे scrollBehavior पैरामीटर के लिए, अपने टॉप ऐप्लिकेशन बार में पास करें.
TopAppBarScrollBehavior तीन तरह के होते हैं. ये यहां दी गई हैं:
enterAlwaysScrollBehavior: जब उपयोगकर्ता, स्कैफ़ोल्ड के अंदर मौजूद कॉन्टेंट को ऊपर की ओर खींचता है, तब टॉप ऐप्लिकेशन बार छोटा हो जाता है. जब उपयोगकर्ता अंदर के कॉन्टेंट को नीचे की ओर खींचता है, तब ऐप्लिकेशन बार बड़ा हो जाता है.exitUntilCollapsedScrollBehavior: यहenterAlwaysScrollBehaviorकी तरह ही होता है. हालांकि, जब उपयोगकर्ता, स्कैफ़ोल्ड के अंदर मौजूद कॉन्टेंट के आखिर तक पहुंच जाता है, तब ऐप्लिकेशन बार और बड़ा हो जाता है.pinnedScrollBehavior: ऐप्लिकेशन बार अपनी जगह पर बना रहता है और स्क्रोल करने पर भी नहीं हिलता.
यहां दिए गए उदाहरणों में, इनमें से कई विकल्पों को लागू किया गया है.
उदाहरण
यहां दिए गए सेक्शन में, चार अलग-अलग तरह के टॉप ऐप्लिकेशन बार को लागू करने के तरीके बताए गए हैं. इनमें स्क्रोल करने के तरीके को कंट्रोल करने के अलग-अलग उदाहरण भी शामिल हैं.
छोटा
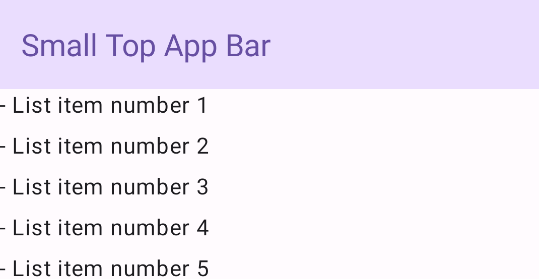
छोटा टॉप ऐप्लिकेशन बार बनाने के लिए, TopAppBar कंपोज़ेबल का इस्तेमाल करें. यहां दिए गए उदाहरण में, एक सामान्य टॉप ऐप्लिकेशन बार लागू किया गया है. इसमें सिर्फ़ एक टाइटल शामिल है.
इस उदाहरण में, TopAppBar के लिए कोई वैल्यू पास नहीं की गई है. इसलिए, यह अंदर मौजूद कॉन्टेंट को स्क्रोल करने पर कोई प्रतिक्रिया नहीं देता.scrollBehavior
@Composable fun SmallTopAppBarExample() { Scaffold( topBar = { TopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Small Top App Bar") } ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
लागू होने पर यह ऐसा दिखता है:

मध्य संरेखित
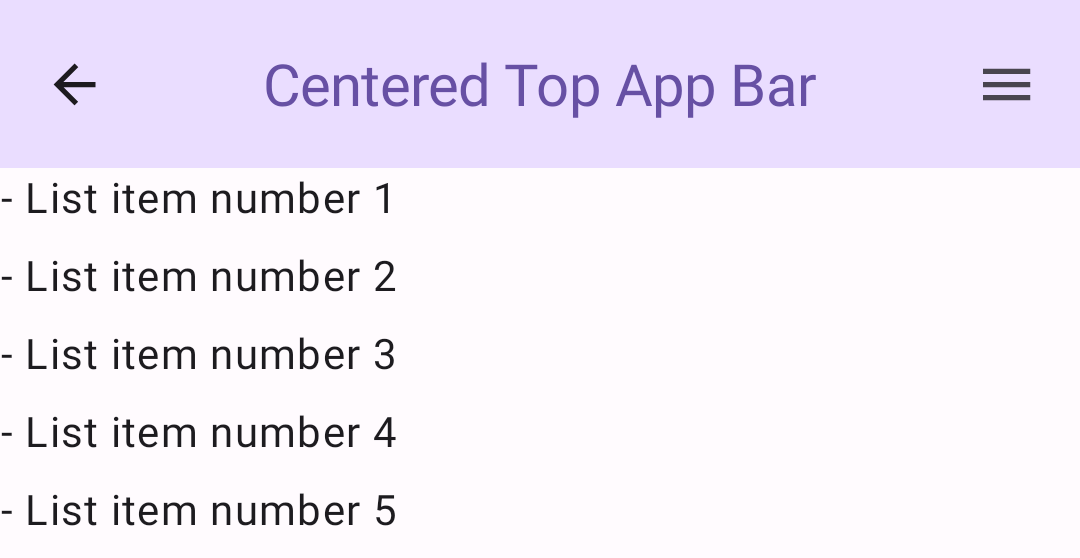
सेंटर में अलाइन किया गया टॉप ऐप्लिकेशन बार, छोटे ऐप्लिकेशन बार की तरह ही होता है. हालांकि, टाइटल को कॉम्पोनेंट के बीच में रखा जाता है. इसे लागू करने के लिए, CenterAlignedTopAppBar कंपोज़ेबल का इस्तेमाल करें.
इस उदाहरण में, enterAlwaysScrollBehavior() का इस्तेमाल करके वह वैल्यू मिलती है जिसे scrollBehavior के लिए पास किया जाता है. इसलिए, जब उपयोगकर्ता, स्कैफ़ोल्ड के अंदर मौजूद कॉन्टेंट को स्क्रोल करता है, तब बार छोटा हो जाता है.
@Composable fun CenterAlignedTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { CenterAlignedTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Centered Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior, ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
लागू होने पर यह ऐसा दिखता है:

सामान्य जगह पर
मीडियम टॉप ऐप्लिकेशन बार में, टाइटल को अन्य आइकॉन के नीचे रखा जाता है. इसे बनाने के लिए, MediumTopAppBar कंपोज़ेबल का इस्तेमाल करें.
पिछले स्निपेट की तरह, इस उदाहरण में enterAlwaysScrollBehavior() का इस्तेमाल किया गया है. इससे scrollBehavior के लिए पास की गई वैल्यू मिलती है.
@Composable fun MediumTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.enterAlwaysScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { MediumTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Medium Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
लागू होने पर यह ऐसा दिखता है. इसमें यह भी दिखाया गया है कि enterAlwaysScrollBehavior() से स्क्रोल करने का तरीका कैसा दिखता है:
बड़ा
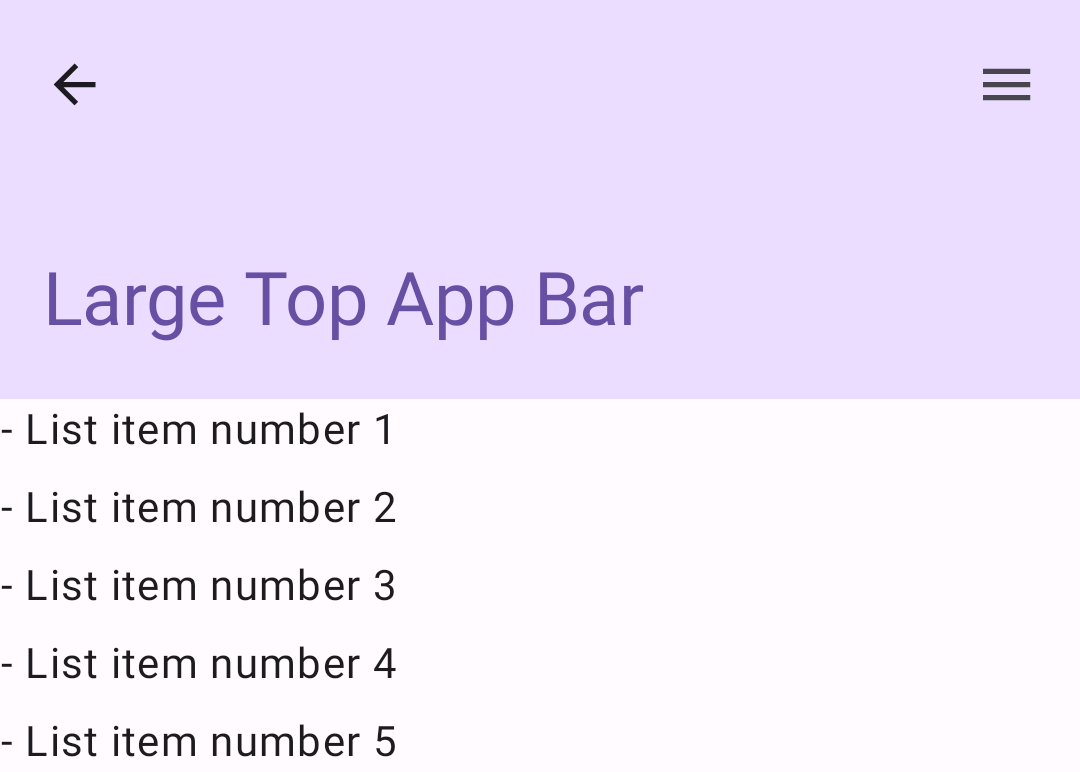
बड़ा टॉप ऐप्लिकेशन बार, मीडियम टॉप ऐप्लिकेशन बार की तरह ही होता है. हालांकि, इसमें टाइटल और आइकॉन के बीच पैडिंग ज़्यादा होती है. साथ ही, यह स्क्रीन पर ज़्यादा जगह लेता है. इसे बनाने के लिए, LargeTopAppBar कंपोज़ेबल का इस्तेमाल करें.
पिछले स्निपेट के उलट, इस उदाहरण में exitUntilCollapsedScrollBehavior() का इस्तेमाल किया गया है, ताकि scrollBehavior के लिए वैल्यू मिल सके. इसलिए, जब उपयोगकर्ता स्कैफ़ोल्ड के अंदर मौजूद कॉन्टेंट को स्क्रोल करता है, तब बार छोटा हो जाता है. हालांकि, जब उपयोगकर्ता अंदर मौजूद कॉन्टेंट के आखिर तक स्क्रोल करता है, तब बार बड़ा हो जाता है.
@Composable fun LargeTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.exitUntilCollapsedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { LargeTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Large Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
लागू होने पर यह ऐसा दिखता है:

बॉटम ऐप्लिकेशन बार
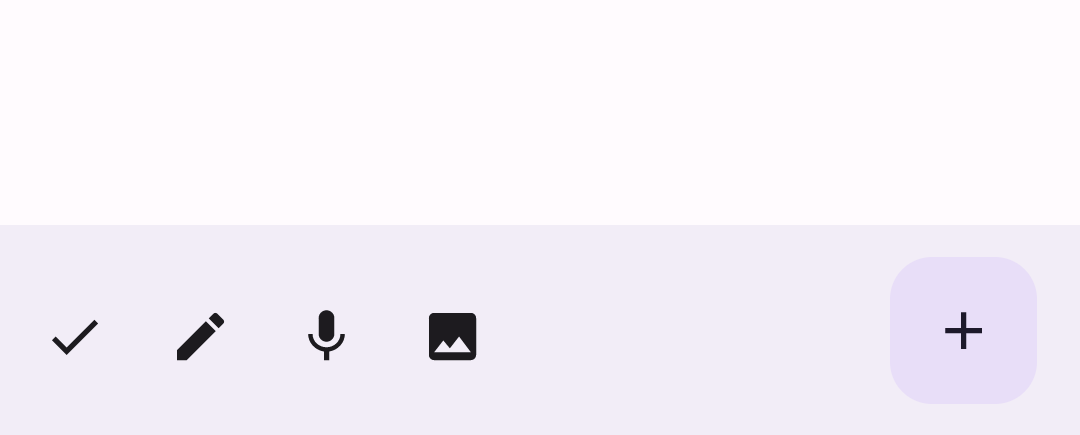
बॉटम ऐप्लिकेशन बार बनाने के लिए, BottomAppBar कंपोज़ेबल का इस्तेमाल करें. इस कंपोज़ेबल का इस्तेमाल करना, इस पेज के पिछले सेक्शन में बताए गए टॉप ऐप्लिकेशन बार कंपोज़ेबल के जैसा ही है. इन मुख्य पैरामीटर के लिए कंपोज़ेबल पास किए जाते हैं:
actions: बार की बाईं ओर दिखने वाले आइकॉन की सीरीज़. ये आम तौर पर, दी गई स्क्रीन के लिए मुख्य कार्रवाइयां या नेविगेशन आइटम होते हैं.floatingActionButton: यह बार की दाईं ओर दिखने वाला फ़्लोटिंग ऐक्शन बटन है.
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
लागू होने पर यह ऐसा दिखता है: