Un carosello mostra un elenco scorrevole di elementi che si adattano dinamicamente in base alle dimensioni della finestra. Utilizza i caroselli per mostrare una raccolta di contenuti correlati. Gli elementi del carosello mettono in evidenza le immagini, ma possono anche contenere un breve testo che si adatta alle dimensioni dell'elemento.
Sono disponibili quattro layout del carosello per adattarsi a diversi casi d'uso:
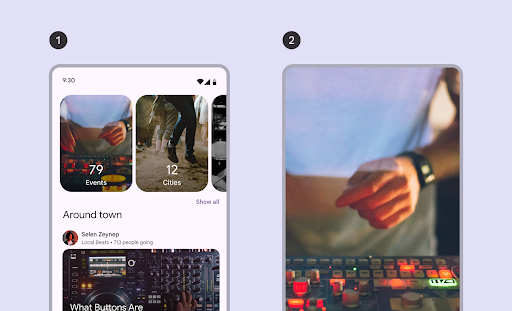
- Multi-browse: include articoli di dimensioni diverse. Consigliato per sfogliare molti elementi contemporaneamente, come le foto.
- Non contenuto: contiene elementi di una sola dimensione che scorrono oltre il bordo dello schermo. Può essere personalizzato per mostrare più testo o altre UI sopra o sotto ogni elemento.
- Hero: mette in evidenza un'immagine grande su cui concentrarsi e fornisce un'anteprima di ciò che segue con un piccolo elemento. Consigliato per mettere in evidenza i contenuti che vuoi enfatizzare, come le miniature di film o programmi.
- A schermo intero: mostra un elemento grande da bordo a bordo alla volta e scorre verticalmente. Consigliato per i contenuti più alti che larghi.

Questa pagina mostra come implementare i layout di carosello multi-browse e non contenuto. Per ulteriori informazioni sui tipi di layout, consulta le linee guida per i caroselli Material 3.
Piattaforma API
Per implementare caroselli multi-browse e non contenuti, utilizza i
componibili HorizontalMultiBrowseCarousel e HorizontalUncontainedCarousel. Questi componibili condividono i seguenti parametri chiave:
state: un'istanzaCarouselStateche gestisce l'indice dell'elemento corrente e la posizione di scorrimento. Crea questo stato utilizzandorememberCarouselState { itemCount }, doveitemCountè il numero totale di elementi nel carosello.itemSpacing: Definisce la quantità di spazio vuoto tra elementi adiacenti nel carosello.contentPadding: Applica il padding intorno all'area dei contenuti del carosello. Utilizza questo spazio per aggiungere spazio prima del primo elemento o dopo l'ultimo elemento oppure per fornire margini per gli elementi all'interno della regione scorrevole.content: una funzione componibile che riceve un indice intero. Utilizza questa espressione lambda per definire l'interfaccia utente per ogni elemento del carosello in base al relativo indice.
Questi composable differiscono per il modo in cui specificano le dimensioni degli elementi:
itemWidth(perHorizontalUncontainedCarousel): specifica la larghezza esatta di ogni elemento in un carosello non contenuto.preferredItemWidth(perHorizontalMultiBrowseCarousel): suggerisce la larghezza ideale per gli elementi in un carosello di più schede, consentendo al componente di visualizzare più elementi se lo spazio lo consente.
Esempio: carosello multi-navigazione
Questo snippet implementa un carosello multi-browse:
@Composable fun CarouselExample_MultiBrowse() { data class CarouselItem( val id: Int, @DrawableRes val imageResId: Int, val contentDescription: String ) val items = remember { listOf( CarouselItem(0, R.drawable.cupcake, "cupcake"), CarouselItem(1, R.drawable.donut, "donut"), CarouselItem(2, R.drawable.eclair, "eclair"), CarouselItem(3, R.drawable.froyo, "froyo"), CarouselItem(4, R.drawable.gingerbread, "gingerbread"), ) } HorizontalMultiBrowseCarousel( state = rememberCarouselState { items.count() }, modifier = Modifier .fillMaxWidth() .wrapContentHeight() .padding(top = 16.dp, bottom = 16.dp), preferredItemWidth = 186.dp, itemSpacing = 8.dp, contentPadding = PaddingValues(horizontal = 16.dp) ) { i -> val item = items[i] Image( modifier = Modifier .height(205.dp) .maskClip(MaterialTheme.shapes.extraLarge), painter = painterResource(id = item.imageResId), contentDescription = item.contentDescription, contentScale = ContentScale.Crop ) } }
Punti chiave sul codice
- Definisce una classe di dati
CarouselItem, che struttura i dati per ogni elemento del carosello. - Crea e memorizza un
Listdi oggettiCarouselItemcompilati con risorse e descrizioni delle immagini. - Utilizza il composable
HorizontalMultiBrowseCarousel, progettato per visualizzare più elementi in un carosello.- Lo stato del carosello viene inizializzato utilizzando
rememberCarouselState, a cui viene assegnato il conteggio totale degli elementi. - Gli elementi hanno un valore
preferredItemWidth(in questo caso,186.dp), che suggerisce una larghezza ottimale per ogni elemento. Il carosello utilizza questo valore per determinare quanti elementi possono essere visualizzati contemporaneamente sullo schermo. - Il parametro
itemSpacingaggiunge un piccolo spazio tra gli elementi. - La lambda finale di
HorizontalMultiBrowseCarouselscorreCarouselItems. In ogni iterazione, recupera l'elemento all'indiceie ne esegue il rendering di un composableImage. Modifier.maskClip(MaterialTheme.shapes.extraLarge)applica una maschera di forma predefinita a ogni immagine, conferendole angoli arrotondati.contentDescriptionfornisce una descrizione dell'accessibilità per l'immagine.
- Lo stato del carosello viene inizializzato utilizzando
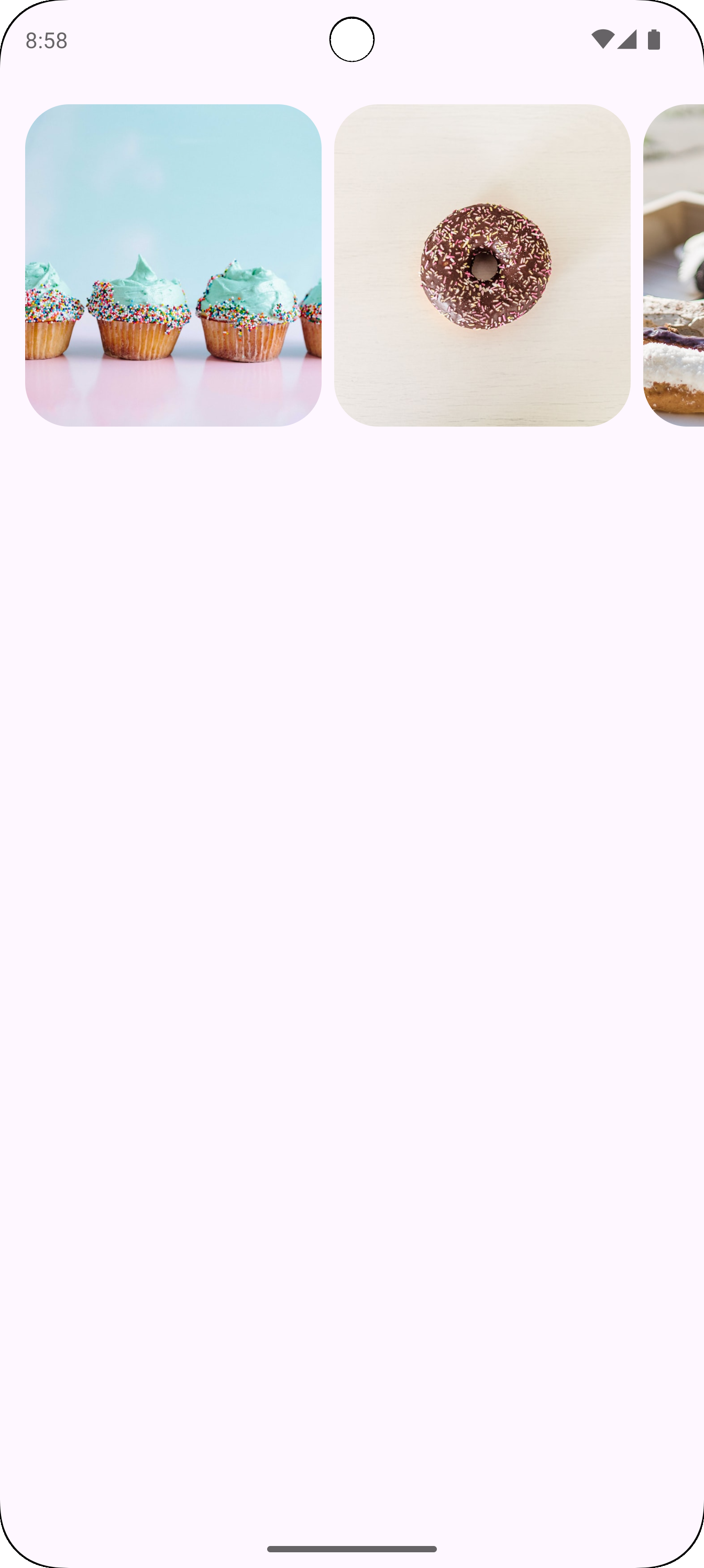
Risultato
L'immagine seguente mostra il risultato dello snippet precedente:

Esempio: carosello senza contenitore
Il seguente snippet implementa un carosello non contenuto:
@Composable fun CarouselExample() { data class CarouselItem( val id: Int, @DrawableRes val imageResId: Int, val contentDescription: String ) val carouselItems = remember { listOf( CarouselItem(0, R.drawable.cupcake, "cupcake"), CarouselItem(1, R.drawable.donut, "donut"), CarouselItem(2, R.drawable.eclair, "eclair"), CarouselItem(3, R.drawable.froyo, "froyo"), CarouselItem(4, R.drawable.gingerbread, "gingerbread"), ) } HorizontalUncontainedCarousel( state = rememberCarouselState { carouselItems.count() }, modifier = Modifier .fillMaxWidth() .wrapContentHeight() .padding(top = 16.dp, bottom = 16.dp), itemWidth = 186.dp, itemSpacing = 8.dp, contentPadding = PaddingValues(horizontal = 16.dp) ) { i -> val item = carouselItems[i] Image( modifier = Modifier .height(205.dp) .maskClip(MaterialTheme.shapes.extraLarge), painter = painterResource(id = item.imageResId), contentDescription = item.contentDescription, contentScale = ContentScale.Crop ) } }
Punti chiave sul codice
- Il composable
HorizontalUncontainedCarouselcrea il layout del carosello.- Il parametro
itemWidthimposta una larghezza fissa per ogni elemento del carosello.
- Il parametro
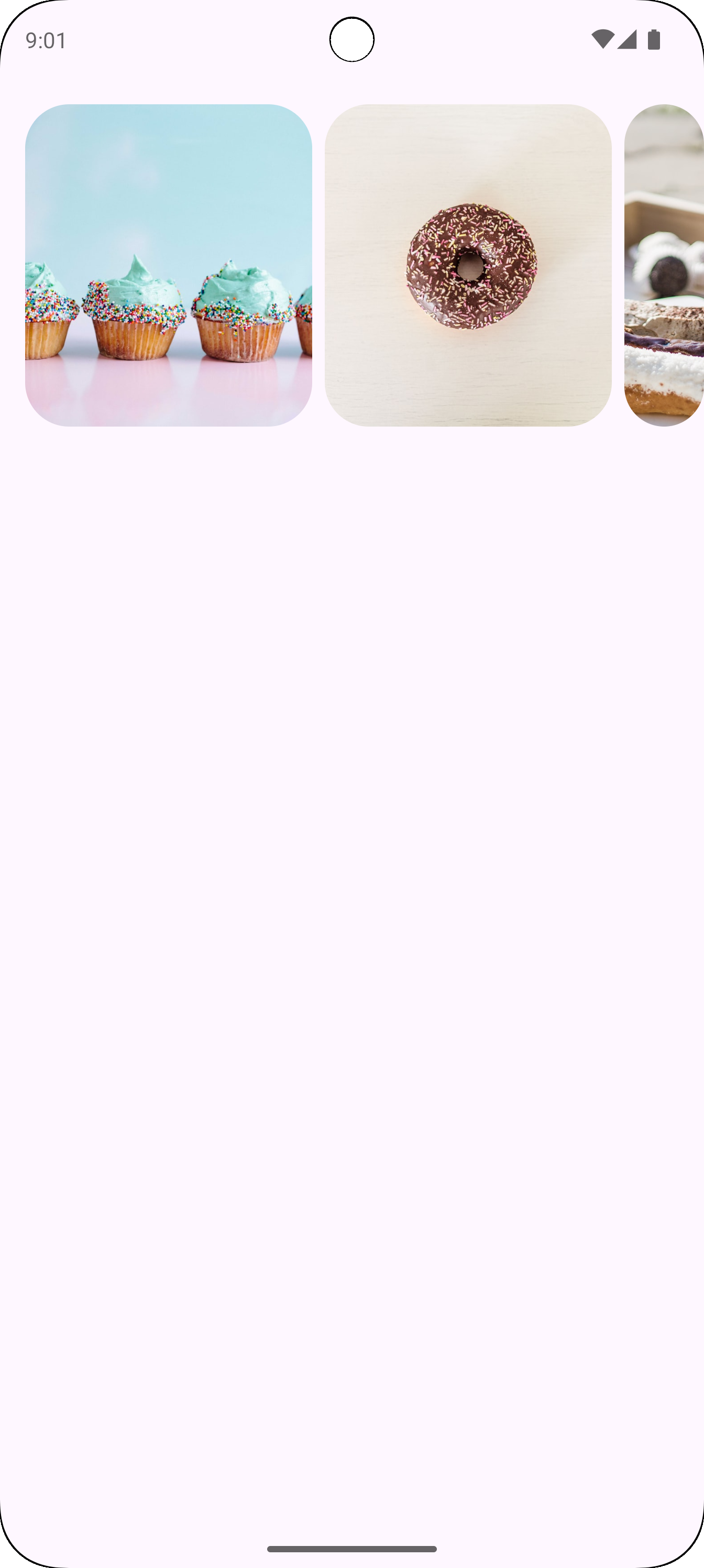
Risultato
L'immagine seguente mostra il risultato dello snippet precedente: