Dialog উপাদানটি ডায়ালগ বার্তাগুলি প্রদর্শন করে বা মূল অ্যাপ সামগ্রীর উপরে একটি স্তরে ব্যবহারকারীর ইনপুট অনুরোধ করে। এটি ব্যবহারকারীর দৃষ্টি আকর্ষণ করার জন্য একটি বাধামূলক UI অভিজ্ঞতা তৈরি করে।
একটি ডায়ালগের জন্য ব্যবহারের ক্ষেত্রে নিম্নলিখিতগুলি হল:
- ব্যবহারকারীর ক্রিয়া নিশ্চিত করা, যেমন একটি ফাইল মুছে ফেলার সময়।
- ব্যবহারকারীর ইনপুট অনুরোধ করা, যেমন একটি করণীয় তালিকা অ্যাপে।
- ব্যবহারকারী নির্বাচনের জন্য বিকল্পগুলির একটি তালিকা উপস্থাপন করা, যেমন একটি প্রোফাইল সেটআপে একটি দেশ বেছে নেওয়া।

সতর্ক সংলাপ
AlertDialog composable একটি মেটেরিয়াল ডিজাইন থিমযুক্ত ডায়ালগ তৈরি করার জন্য একটি সুবিধাজনক API প্রদান করে। AlertDialog এর ডায়ালগের নির্দিষ্ট উপাদানগুলি পরিচালনা করার জন্য নির্দিষ্ট পরামিতি রয়েছে। তাদের মধ্যে নিম্নলিখিত:
-
title: ডায়ালগের শীর্ষ বরাবর প্রদর্শিত পাঠ্য। -
text: ডায়ালগের মধ্যে কেন্দ্রীভূত পাঠ্য। -
icon: ডায়ালগের শীর্ষে প্রদর্শিত গ্রাফিক। -
onDismissRequest: ব্যবহারকারী যখন ডায়ালগটি খারিজ করে, যেমন এর বাইরে ট্যাপ করে তখন ফাংশনটিকে বলা হয়। -
dismissButton: একটি সংমিশ্রণযোগ্য যা খারিজ বোতাম হিসাবে কাজ করে। -
confirmButton: একটি সংমিশ্রণযোগ্য যা নিশ্চিত বোতাম হিসাবে কাজ করে।
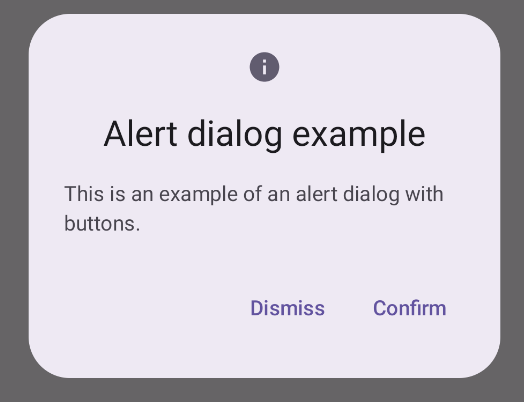
নিম্নলিখিত উদাহরণটি একটি সতর্কতা ডায়ালগে দুটি বোতাম প্রয়োগ করে, একটি যা ডায়ালগটিকে খারিজ করে এবং অন্যটি এটির অনুরোধ নিশ্চিত করে৷
@Composable fun AlertDialogExample( onDismissRequest: () -> Unit, onConfirmation: () -> Unit, dialogTitle: String, dialogText: String, icon: ImageVector, ) { AlertDialog( icon = { Icon(icon, contentDescription = "Example Icon") }, title = { Text(text = dialogTitle) }, text = { Text(text = dialogText) }, onDismissRequest = { onDismissRequest() }, confirmButton = { TextButton( onClick = { onConfirmation() } ) { Text("Confirm") } }, dismissButton = { TextButton( onClick = { onDismissRequest() } ) { Text("Dismiss") } } ) }
এই বাস্তবায়নটি একটি অভিভাবক কম্পোজেবলকে বোঝায় যা এইভাবে শিশুর কাছে কম্পোজেবল আর্গুমেন্ট পাস করে:
@Composable fun DialogExamples() { // ... val openAlertDialog = remember { mutableStateOf(false) } // ... when { // ... openAlertDialog.value -> { AlertDialogExample( onDismissRequest = { openAlertDialog.value = false }, onConfirmation = { openAlertDialog.value = false println("Confirmation registered") // Add logic here to handle confirmation. }, dialogTitle = "Alert dialog example", dialogText = "This is an example of an alert dialog with buttons.", icon = Icons.Default.Info ) } } } }
এই বাস্তবায়ন নিম্নলিখিত হিসাবে প্রদর্শিত হবে:

সংলাপ রচনাযোগ্য
Dialog হল একটি মৌলিক রচনা যা সামগ্রীর জন্য কোনো স্টাইলিং বা পূর্বনির্ধারিত স্লট প্রদান করে না। এটি একটি তুলনামূলকভাবে সহজবোধ্য ধারক যা আপনার Card মতো একটি ধারক দিয়ে তৈরি করা উচিত। একটি ডায়ালগের কিছু মূল পরামিতি নিচে দেওয়া হল:
-
onDismissRequest: যখন ব্যবহারকারী ডায়ালগ বন্ধ করে তখন ল্যাম্বডা বলা হয়। -
properties:DialogPropertiesএকটি উদাহরণ যা কাস্টমাইজেশনের জন্য কিছু অতিরিক্ত সুযোগ প্রদান করে।
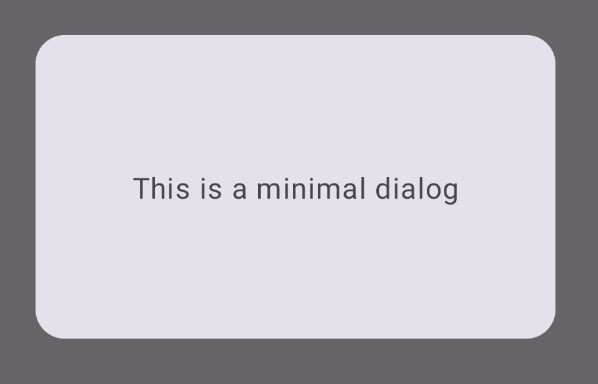
মৌলিক উদাহরণ
নিম্নলিখিত উদাহরণটি Dialog কম্পোজেবলের একটি মৌলিক বাস্তবায়ন। নোট করুন যে এটি একটি Card সেকেন্ডারি ধারক হিসাবে ব্যবহার করে। Card ছাড়া, মূল অ্যাপের বিষয়বস্তুর উপরে Text উপাদানটি একা প্রদর্শিত হবে।
@Composable fun MinimalDialog(onDismissRequest: () -> Unit) { Dialog(onDismissRequest = { onDismissRequest() }) { Card( modifier = Modifier .fillMaxWidth() .height(200.dp) .padding(16.dp), shape = RoundedCornerShape(16.dp), ) { Text( text = "This is a minimal dialog", modifier = Modifier .fillMaxSize() .wrapContentSize(Alignment.Center), textAlign = TextAlign.Center, ) } } }
এই বাস্তবায়ন নিম্নলিখিত হিসাবে প্রদর্শিত হবে. মনে রাখবেন যে ডায়ালগ খোলা থাকলে, এর নীচের প্রধান অ্যাপের বিষয়বস্তু অন্ধকার এবং ধূসর দেখায়:

উন্নত উদাহরণ
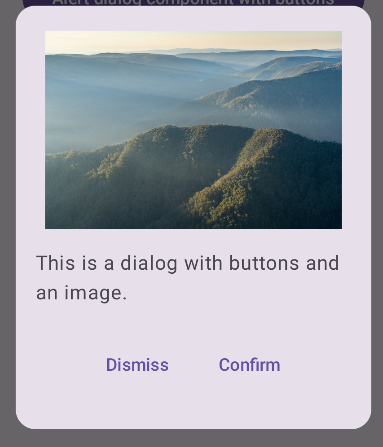
নিম্নলিখিতটি Dialog কম্পোজেবলের আরও উন্নত প্রয়োগ করা হয়েছে। এই ক্ষেত্রে, উপাদানটি ম্যানুয়ালি উপরের AlertDialog উদাহরণের অনুরূপ ইন্টারফেস প্রয়োগ করে।
@Composable fun DialogWithImage( onDismissRequest: () -> Unit, onConfirmation: () -> Unit, painter: Painter, imageDescription: String, ) { Dialog(onDismissRequest = { onDismissRequest() }) { // Draw a rectangle shape with rounded corners inside the dialog Card( modifier = Modifier .fillMaxWidth() .height(375.dp) .padding(16.dp), shape = RoundedCornerShape(16.dp), ) { Column( modifier = Modifier .fillMaxSize(), verticalArrangement = Arrangement.Center, horizontalAlignment = Alignment.CenterHorizontally, ) { Image( painter = painter, contentDescription = imageDescription, contentScale = ContentScale.Fit, modifier = Modifier .height(160.dp) ) Text( text = "This is a dialog with buttons and an image.", modifier = Modifier.padding(16.dp), ) Row( modifier = Modifier .fillMaxWidth(), horizontalArrangement = Arrangement.Center, ) { TextButton( onClick = { onDismissRequest() }, modifier = Modifier.padding(8.dp), ) { Text("Dismiss") } TextButton( onClick = { onConfirmation() }, modifier = Modifier.padding(8.dp), ) { Text("Confirm") } } } } } }
এই বাস্তবায়ন নিম্নলিখিত হিসাবে প্রদর্শিত হবে: