Dialog কম্পোনেন্টটি মূল অ্যাপ কন্টেন্টের উপরে একটি স্তরে ডায়ালগ বার্তা প্রদর্শন করে অথবা ব্যবহারকারীর ইনপুট অনুরোধ করে। এটি ব্যবহারকারীর দৃষ্টি আকর্ষণ করার জন্য একটি বাধাগ্রস্ত UI অভিজ্ঞতা তৈরি করে।
একটি ডায়ালগের ব্যবহারের ক্ষেত্রে নিম্নলিখিতগুলি অন্তর্ভুক্ত রয়েছে:
- ব্যবহারকারীর ক্রিয়া নিশ্চিত করা, যেমন কোনও ফাইল মুছে ফেলার সময়।
- ব্যবহারকারীর ইনপুট অনুরোধ করা, যেমন একটি করণীয় তালিকা অ্যাপে।
- ব্যবহারকারী নির্বাচনের জন্য বিকল্পগুলির একটি তালিকা উপস্থাপন করা, যেমন প্রোফাইল সেটআপে একটি দেশ নির্বাচন করা।

সতর্কতা ডায়ালগ
AlertDialog কম্পোজেবল একটি মেটেরিয়াল ডিজাইন থিমযুক্ত ডায়ালগ তৈরির জন্য একটি সুবিধাজনক API প্রদান করে। AlertDialog ডায়ালগের নির্দিষ্ট উপাদানগুলি পরিচালনা করার জন্য নির্দিষ্ট প্যারামিটার রয়েছে। এর মধ্যে নিম্নলিখিতগুলি রয়েছে:
-
title: ডায়ালগের উপরের দিকে প্রদর্শিত টেক্সট। -
text: ডায়ালগের কেন্দ্রে প্রদর্শিত টেক্সট। -
icon: ডায়ালগের উপরে প্রদর্শিত গ্রাফিক। -
onDismissRequest: ব্যবহারকারী যখন ডায়ালগটি খারিজ করে, যেমন এর বাইরে ট্যাপ করে তখন ফাংশনটি কল করা হয়। -
dismissButton: একটি কম্পোজেবল যা dismiss বাটন হিসেবে কাজ করে। -
confirmButton: একটি কম্পোজেবল যা confirm বোতাম হিসেবে কাজ করে।
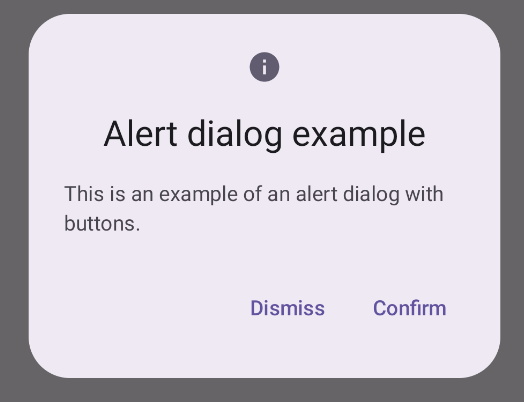
নিম্নলিখিত উদাহরণটি একটি সতর্কতা সংলাপে দুটি বোতাম প্রয়োগ করে, একটি যা ডায়ালগটি খারিজ করে এবং অন্যটি যা এর অনুরোধ নিশ্চিত করে।
@Composable fun AlertDialogExample( onDismissRequest: () -> Unit, onConfirmation: () -> Unit, dialogTitle: String, dialogText: String, icon: ImageVector, ) { AlertDialog( icon = { Icon(icon, contentDescription = "Example Icon") }, title = { Text(text = dialogTitle) }, text = { Text(text = dialogText) }, onDismissRequest = { onDismissRequest() }, confirmButton = { TextButton( onClick = { onConfirmation() } ) { Text("Confirm") } }, dismissButton = { TextButton( onClick = { onDismissRequest() } ) { Text("Dismiss") } } ) }
এই বাস্তবায়নের অর্থ হল একজন অভিভাবক কম্পোজেবল যিনি এইভাবে সন্তানের কাছে কম্পোজেবল আর্গুমেন্ট পাঠান:
@Composable fun DialogExamples() { // ... val openAlertDialog = remember { mutableStateOf(false) } // ... when { // ... openAlertDialog.value -> { AlertDialogExample( onDismissRequest = { openAlertDialog.value = false }, onConfirmation = { openAlertDialog.value = false println("Confirmation registered") // Add logic here to handle confirmation. }, dialogTitle = "Alert dialog example", dialogText = "This is an example of an alert dialog with buttons.", icon = Icons.Default.Info ) } } } }
এই বাস্তবায়নটি নিম্নরূপ দেখাচ্ছে:

সংলাপ রচনাযোগ্য
Dialog হলো একটি বেসিক কম্পোজেবল যা কন্টেন্টের জন্য কোনও স্টাইলিং বা পূর্বনির্ধারিত স্লট প্রদান করে না। এটি তুলনামূলকভাবে সহজ একটি কন্টেইনার যা আপনার Card এর মতো একটি কন্টেইনার দিয়ে পূরণ করা উচিত। ডায়ালগের কিছু মূল প্যারামিটার নিচে দেওয়া হল:
-
onDismissRequest: ব্যবহারকারী যখন ডায়ালগটি বন্ধ করে তখন ল্যাম্বডা কল করা হয়। -
properties:DialogPropertiesএর একটি উদাহরণ যা কাস্টমাইজেশনের জন্য কিছু অতিরিক্ত সুযোগ প্রদান করে।
মৌলিক উদাহরণ
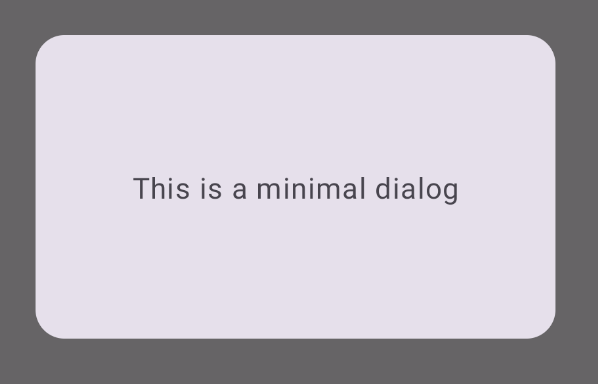
নিচের উদাহরণটি হল Dialog composable এর একটি মৌলিক বাস্তবায়ন। মনে রাখবেন যে এটি একটি Card সেকেন্ডারি কন্টেইনার হিসেবে ব্যবহার করে। Card ছাড়া, Text কম্পোনেন্টটি মূল অ্যাপ কন্টেন্টের উপরে একা প্রদর্শিত হবে।
@Composable fun MinimalDialog(onDismissRequest: () -> Unit) { Dialog(onDismissRequest = { onDismissRequest() }) { Card( modifier = Modifier .fillMaxWidth() .height(200.dp) .padding(16.dp), shape = RoundedCornerShape(16.dp), ) { Text( text = "This is a minimal dialog", modifier = Modifier .fillMaxSize() .wrapContentSize(Alignment.Center), textAlign = TextAlign.Center, ) } } }
এই বাস্তবায়নটি নিম্নরূপ দেখাচ্ছে। মনে রাখবেন যে যখন ডায়ালগটি খোলা থাকে, তখন এর নীচের মূল অ্যাপের বিষয়বস্তু অন্ধকার এবং ধূসর দেখায়:

উন্নত উদাহরণ
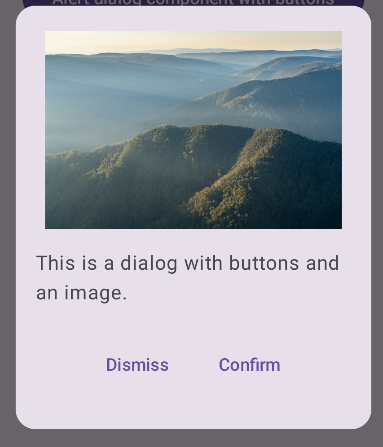
নিচে Dialog কম্পোজেবলের আরও উন্নত বাস্তবায়িত একটি উদাহরণ দেওয়া হল। এই ক্ষেত্রে, কম্পোনেন্টটি ম্যানুয়ালি উপরের AlertDialog উদাহরণের অনুরূপ একটি ইন্টারফেস প্রয়োগ করে।
@Composable fun DialogWithImage( onDismissRequest: () -> Unit, onConfirmation: () -> Unit, painter: Painter, imageDescription: String, ) { Dialog(onDismissRequest = { onDismissRequest() }) { // Draw a rectangle shape with rounded corners inside the dialog Card( modifier = Modifier .fillMaxWidth() .height(375.dp) .padding(16.dp), shape = RoundedCornerShape(16.dp), ) { Column( modifier = Modifier .fillMaxSize(), verticalArrangement = Arrangement.Center, horizontalAlignment = Alignment.CenterHorizontally, ) { Image( painter = painter, contentDescription = imageDescription, contentScale = ContentScale.Fit, modifier = Modifier .height(160.dp) ) Text( text = "This is a dialog with buttons and an image.", modifier = Modifier.padding(16.dp), ) Row( modifier = Modifier .fillMaxWidth(), horizontalArrangement = Arrangement.Center, ) { TextButton( onClick = { onDismissRequest() }, modifier = Modifier.padding(8.dp), ) { Text("Dismiss") } TextButton( onClick = { onConfirmation() }, modifier = Modifier.padding(8.dp), ) { Text("Confirm") } } } } } }
এই বাস্তবায়নটি নিম্নরূপ দেখাচ্ছে: