탐색 메뉴를 사용하면 사용자가 앱의 대상 간에 전환할 수 있습니다. 다음의 경우 탐색 메뉴를 사용해야 합니다.
- 중요도가 동일한 3~5개의 목적지
- 소형 창 크기
- 앱 화면 간 일관된 대상

이 페이지에서는 관련 화면과 기본 탐색을 사용하여 앱에 탐색 메뉴를 표시하는 방법을 보여줍니다.
API 노출 영역
NavigationBar 및 NavigationBarItem 컴포저블을 사용하여 대상 전환 로직을 구현합니다. 각 NavigationBarItem는 단일 목적지를 나타냅니다.
NavigationBarItem에는 다음 주요 매개변수가 포함됩니다.
selected: 현재 항목이 시각적으로 강조 표시되는지 여부를 확인합니다.onClick(): 사용자가 항목을 클릭할 때 실행할 작업을 정의합니다. 탐색 이벤트를 처리하거나, 선택된 항목 상태를 업데이트하거나, 상응하는 콘텐츠를 로드하는 로직은 여기에 속합니다.label: 항목 내에 텍스트를 표시합니다. 선택사항입니다.icon: 항목 내에 아이콘을 표시합니다. 선택사항입니다.
예: 하단 탐색 메뉴
다음 스니펫은 사용자가 앱의 여러 화면 간에 이동할 수 있도록 항목이 있는 하단 탐색 메뉴를 구현합니다.
@Composable fun NavigationBarExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold( modifier = modifier, bottomBar = { NavigationBar(windowInsets = NavigationBarDefaults.windowInsets) { Destination.entries.forEachIndexed { index, destination -> NavigationBarItem( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, icon = { Icon( destination.icon, contentDescription = destination.contentDescription ) }, label = { Text(destination.label) } ) } } } ) { contentPadding -> AppNavHost(navController, startDestination, modifier = Modifier.padding(contentPadding)) } }
핵심사항
NavigationBar에는 항목 모음이 표시되며 각 항목은Destination에 해당합니다.val navController = rememberNavController()은NavHost내에서 탐색을 관리하는NavHostController의 인스턴스를 만들고 저장합니다.var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }는 선택된 항목의 상태를 관리합니다.startDestination.ordinal는Destination.SONGSenum 항목의 숫자 색인 (위치)을 가져옵니다.
- 항목을 클릭하면
navController.navigate(route = destination.route)이 호출되어 해당 화면으로 이동합니다. NavigationBarItem의onClick람다는 클릭된 항목을 시각적으로 강조 표시하도록selectedDestination상태를 업데이트합니다.- 탐색 로직은
AppNavHost컴포저블을 호출하여navController와startDestination를 전달하여 선택한 화면의 실제 콘텐츠를 표시합니다.
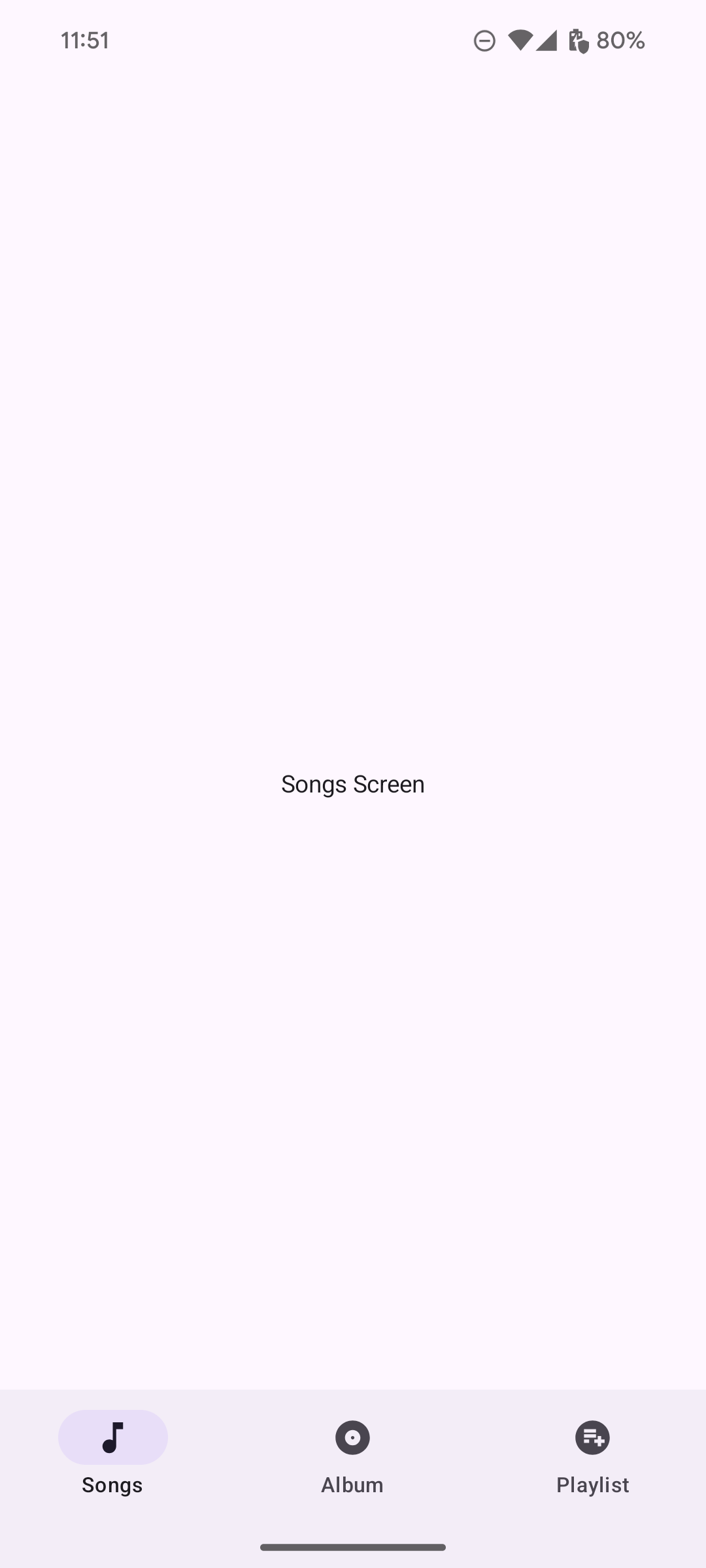
결과
다음 이미지는 이전 스니펫의 결과로 표시되는 탐색 메뉴를 보여줍니다.