라디오 버튼을 사용하면 사용자가 옵션 세트에서 옵션을 선택할 수 있습니다. 목록에서 하나의 항목만 선택할 수 있는 경우 라디오 버튼을 사용합니다. 사용자가 항목을 두 개 이상 선택해야 하는 경우 대신 스위치를 사용하세요.

API 노출 영역
RadioButton 컴포저블을 사용하여 사용 가능한 옵션을 나열합니다. 각 RadioButton 옵션과 라벨을 Row 구성요소 내에 래핑하여 함께 그룹화합니다.
RadioButton에는 다음 주요 매개변수가 포함됩니다.
selected: 라디오 버튼이 선택되었는지 여부를 나타냅니다.onClick: 사용자가 라디오 버튼을 클릭할 때 앱이 실행하는 람다 함수입니다. 이 값이null이면 사용자가 라디오 버튼과 직접 상호작용할 수 없습니다.enabled: 라디오 버튼이 사용 설정 또는 사용 중지되었는지 여부를 제어합니다. 사용자는 사용 중지된 라디오 버튼과 상호작용할 수 없습니다.interactionSource: 버튼의 상호작용 상태(예: 눌림, 마우스 오버, 포커스)를 관찰할 수 있습니다.
기본 라디오 버튼 만들기
다음 코드 스니펫은 Column 내에 라디오 버튼 목록을 렌더링합니다.
@Composable fun RadioButtonSingleSelection(modifier: Modifier = Modifier) { val radioOptions = listOf("Calls", "Missed", "Friends") val (selectedOption, onOptionSelected) = remember { mutableStateOf(radioOptions[0]) } // Note that Modifier.selectableGroup() is essential to ensure correct accessibility behavior Column(modifier.selectableGroup()) { radioOptions.forEach { text -> Row( Modifier .fillMaxWidth() .height(56.dp) .selectable( selected = (text == selectedOption), onClick = { onOptionSelected(text) }, role = Role.RadioButton ) .padding(horizontal = 16.dp), verticalAlignment = Alignment.CenterVertically ) { RadioButton( selected = (text == selectedOption), onClick = null // null recommended for accessibility with screen readers ) Text( text = text, style = MaterialTheme.typography.bodyLarge, modifier = Modifier.padding(start = 16.dp) ) } } } }
코드에 관한 핵심 사항
radioOptions은 라디오 버튼의 라벨을 나타냅니다.remember컴포저블 함수는 상태 변수selectedOption와 해당 상태를 업데이트하는 함수onOptionSelected를 만듭니다. 이 상태는 선택된 라디오 버튼 옵션을 보유합니다.mutableStateOf(radioOptions[0])는 상태를 목록의 첫 번째 항목으로 초기화합니다. '통화'가 첫 번째 항목이므로 기본적으로 선택된 라디오 버튼입니다.
Modifier.selectableGroup()는 스크린 리더의 적절한 접근성 동작을 보장합니다. 이Column내의 요소가 선택 가능한 그룹의 일부임을 시스템에 알려 적절한 스크린 리더 지원을 사용 설정합니다.Modifier.selectable()는 전체Row가 선택 가능한 단일 항목으로 작동하도록 합니다.selected은 현재Row이selectedOption상태에 따라 선택되었는지 여부를 나타냅니다.onClick람다 함수는Row를 클릭할 때selectedOption상태를 클릭된 옵션으로 업데이트합니다.role = Role.RadioButton은Row이 라디오 버튼으로 작동한다고 접근성 서비스에 알립니다.
RadioButton(...)는RadioButton컴포저블을 만듭니다.RadioButton의onClick = null는 접근성을 개선합니다. 이렇게 하면 라디오 버튼이 클릭 이벤트를 직접 처리하지 않게 되며Row의selectable수정자가 선택 상태와 접근성 동작을 관리할 수 있습니다.
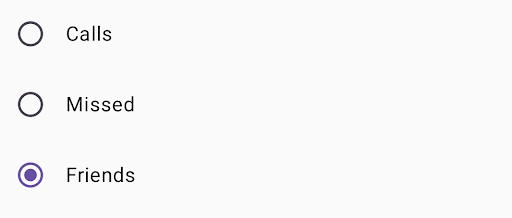
결과

추가 리소스
- Material Design: 버튼

