Użyj paska wyszukiwania, aby zaimplementować funkcję wyszukiwania. Pasek wyszukiwania to stałe pole wyszukiwania, w którym użytkownicy mogą wpisać słowo kluczowe lub wyrażenie, aby wyświetlić w aplikacji odpowiednie wyniki. Jest on zalecany, gdy wyszukiwanie jest głównym celem aplikacji.

Powierzchnia interfejsu API
Użyj komponentu SearchBar, aby zaimplementować paski wyszukiwania. Kluczowe parametry tego komponentu to:
inputField: określa pole wprowadzania na pasku wyszukiwania. Zwykle korzysta zSearchBarDefaults.InputField, co umożliwia dostosowanie:query: tekst zapytania, który ma być wyświetlany w polu wejściowym.onQueryChange: funkcja Lambda do obsługi zmian w ciągu zapytania.
expanded: wartość logiczna wskazująca, czy pasek wyszukiwania jest rozwinięty, aby wyświetlać sugestie lub odfiltrowane wyniki.onExpandedChange: funkcja Lambda do obsługi zmian stanu rozwinięcia menu.content: zawartość tego paska wyszukiwania, aby wyświetlać wyniki wyszukiwania poniżej elementuinputField.
Pasek wyszukiwania z sugestiami
Ten fragment kodu pokazuje podstawową implementację SearchBar z sugestiami:
@OptIn(ExperimentalMaterial3Api::class) @Composable fun SimpleSearchBar( textFieldState: TextFieldState, onSearch: (String) -> Unit, searchResults: List<String>, modifier: Modifier = Modifier ) { // Controls expansion state of the search bar var expanded by rememberSaveable { mutableStateOf(false) } Box( modifier .fillMaxSize() .semantics { isTraversalGroup = true } ) { SearchBar( modifier = Modifier .align(Alignment.TopCenter) .semantics { traversalIndex = 0f }, inputField = { SearchBarDefaults.InputField( query = textFieldState.text.toString(), onQueryChange = { textFieldState.edit { replace(0, length, it) } }, onSearch = { onSearch(textFieldState.text.toString()) expanded = false }, expanded = expanded, onExpandedChange = { expanded = it }, placeholder = { Text("Search") } ) }, expanded = expanded, onExpandedChange = { expanded = it }, ) { // Display search results in a scrollable column Column(Modifier.verticalScroll(rememberScrollState())) { searchResults.forEach { result -> ListItem( headlineContent = { Text(result) }, modifier = Modifier .clickable { textFieldState.edit { replace(0, length, result) } expanded = false } .fillMaxWidth() ) } } } } }
Najważniejsze informacje o kodzie
rememberSaveablezapewnia, że stan paska wyszukiwania (rozwinięty lub zwinięty) jest zachowywany po zmianach konfiguracji. Zapisuje zapamiętaną wartość w pakieciesavedInstanceStateaktywności hostującej, zanim aktywność zostanie zniszczona podczas zmiany konfiguracji.- Klawisz modyfikujący
semanticskontroluje kolejność przechodzenia w TalkBack.isTraversalGroupjest ustawiony naBox, aby grupować wszystkie podrzędne elementy kompozycyjne.traversalIndexokreśla kolejność, w jakiej TalkBack odczytuje informacje o ułatwieniach dostępu od każdego elementu w grupie. TalkBack odczytuje informacje o ułatwieniach dostępu na urządzeniu z wartością ujemną, np.-1, przed urządzeniem z wartością dodatnią, np.1. Ponieważ wartość jest liczbą zmiennoprzecinkową, możesz określić niestandardową kolejność wielu elementów równorzędnych, ustawiając wartości między-1.0a1.0dla każdego z nich.
- Element
SearchBarzawierainputFieldna dane wejściowe użytkownika iColumndo wyświetlania sugestii wyszukiwania.SearchBarDefaults.InputFieldtworzy pole wprowadzania i obsługuje zmiany w zapytaniu użytkownika.onQueryChangeobsługuje wprowadzanie tekstu i aktualizuje stan, gdy tekst w polu wejściowym ulegnie zmianie.- Stan
The expandedokreśla widoczność listy sugestii.
searchResults.forEach { result -> … }iteruje listę i tworzy elementListItemdla każdego wyniku.searchResults- Gdy użytkownik kliknie
ListItem,textFieldStatezostanie zaktualizowany, pasek wyszukiwania zostanie zwinięty, atextFieldzostanie wypełniony wybranym wynikiem wyszukiwania.
- Gdy użytkownik kliknie
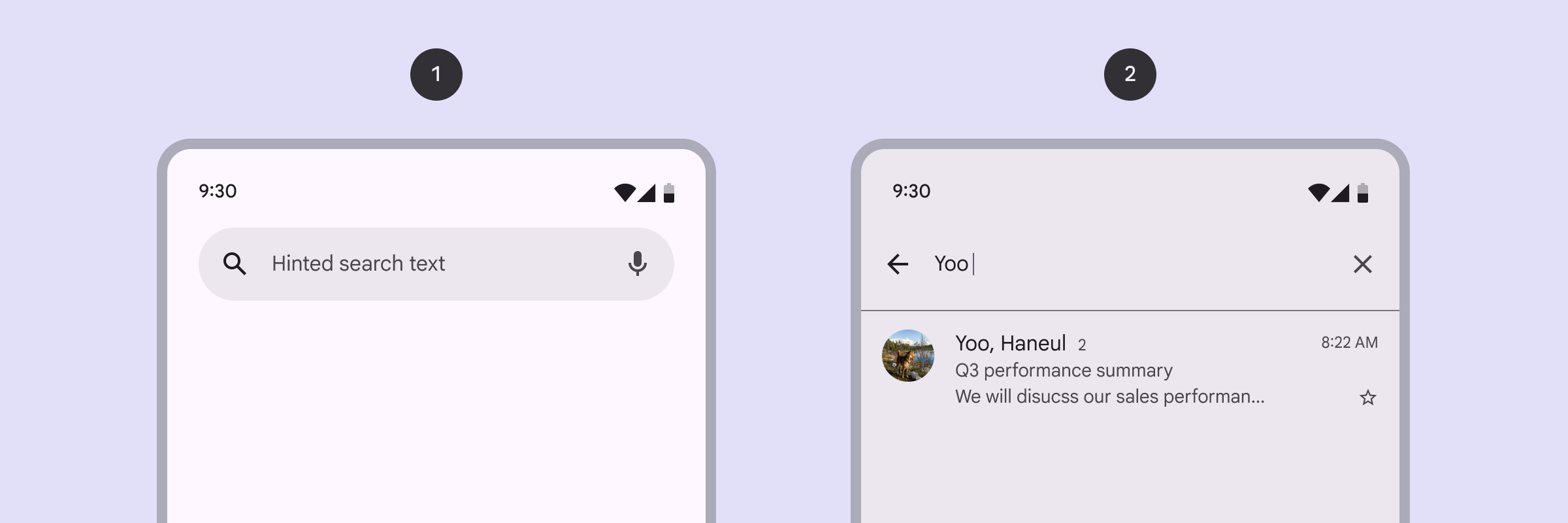
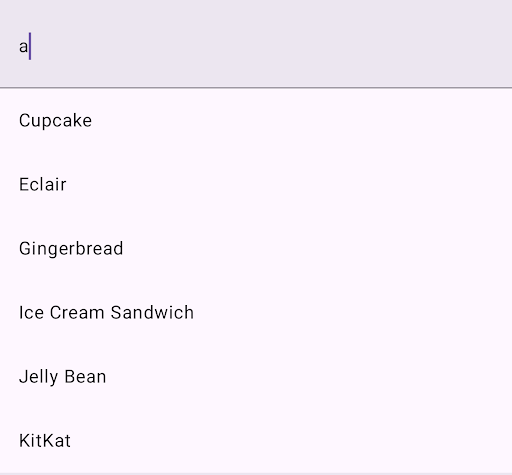
Wynik

Pasek wyszukiwania z filtrowaną listą
Ten przykład pokazuje SearchBar, który filtruje listę na podstawie zapytania użytkownika:
@OptIn(ExperimentalMaterial3Api::class) @Composable fun CustomizableSearchBar( query: String, onQueryChange: (String) -> Unit, onSearch: (String) -> Unit, searchResults: List<String>, onResultClick: (String) -> Unit, modifier: Modifier = Modifier, // Customization options placeholder: @Composable () -> Unit = { Text("Search") }, leadingIcon: @Composable (() -> Unit)? = { Icon(Icons.Default.Search, contentDescription = "Search") }, trailingIcon: @Composable (() -> Unit)? = null, supportingContent: (@Composable (String) -> Unit)? = null, leadingContent: (@Composable () -> Unit)? = null, ) { // Track expanded state of search bar var expanded by rememberSaveable { mutableStateOf(false) } Box( modifier .fillMaxSize() .semantics { isTraversalGroup = true } ) { SearchBar( modifier = Modifier .align(Alignment.TopCenter) .semantics { traversalIndex = 0f }, inputField = { // Customizable input field implementation SearchBarDefaults.InputField( query = query, onQueryChange = onQueryChange, onSearch = { onSearch(query) expanded = false }, expanded = expanded, onExpandedChange = { expanded = it }, placeholder = placeholder, leadingIcon = leadingIcon, trailingIcon = trailingIcon ) }, expanded = expanded, onExpandedChange = { expanded = it }, ) { // Show search results in a lazy column for better performance LazyColumn { items(count = searchResults.size) { index -> val resultText = searchResults[index] ListItem( headlineContent = { Text(resultText) }, supportingContent = supportingContent?.let { { it(resultText) } }, leadingContent = leadingContent, colors = ListItemDefaults.colors(containerColor = Color.Transparent), modifier = Modifier .clickable { onResultClick(resultText) expanded = false } .fillMaxWidth() .padding(horizontal = 16.dp, vertical = 4.dp) ) } } } } }
Najważniejsze informacje o kodzie
- Funkcja
onQueryChangelambda jest wywoływana za każdym razem, gdy użytkownik wpisuje lub usuwa tekst na pasku wyszukiwania. SearchBarDefaults.InputFieldzawieraleadingIcon, który dodaje ikonę wyszukiwania na początku pola do wprowadzania danych, oraztrailingIcon, który dodaje ikonę „więcej opcji” na końcu pola do wprowadzania danych. W tym miejscu możesz udostępnić użytkownikowi opcje sortowania i filtrowania.onSearch = { … }wywołuje funkcjęonSearchlambda i zwija pasek wyszukiwania po przesłaniu wyszukiwania.LazyColumnskutecznie obsługuje potencjalnie dużą liczbę wyników wyszukiwania. Iteruje po liściesearchResultsi wyświetla każdy wynik jakoListItem.- Każdy komponent
ListItemwyświetla tekst elementu, tekst z dodatkowymi informacjami i ikonę gwiazdki jakoleadingContentelementu. W tym przykładzie wyświetla się opcja dodania produktu do ulubionych. - Logikę filtrowania znajdziesz w
CustomizableSearchBarExamplew pełnym kodzie źródłowym na GitHubie.
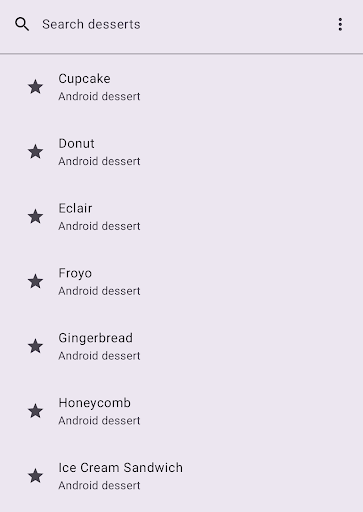
Wynik

Dodatkowe materiały
- Material Design: pasek wyszukiwania

