يعمل مكوّن شريط المعلومات السريع كإشعار موجز يظهر في أسفل الشاشة. تقدّم هذه الرسائل ملاحظات حول عملية أو إجراء بدون مقاطعة تجربة المستخدم. تختفي أشرطة المعلومات بعد بضع ثوانٍ. يمكن للمستخدم أيضًا إغلاقها من خلال اتّخاذ إجراء، مثل النقر على زر.
إليك ثلاث حالات استخدام يمكنك فيها استخدام شريط المعلومات:
- تأكيد الإجراء: بعد أن يحذف المستخدم رسالة إلكترونية أو رسالة، يظهر شريط معلومات لتأكيد الإجراء وتقديم خيار "تراجع".
- حالة الشبكة: عندما ينقطع اتصال التطبيق بالإنترنت، يظهر شريط معلومات للتنبيه بأنّه غير متصل بالإنترنت.
- إرسال البيانات: عند إرسال نموذج أو تعديل الإعدادات بنجاح، يظهر إشعار قصير يفيد بأنّه تم حفظ التغيير بنجاح.

مثال أساسي
لتنفيذ شريط المعلومات، عليك أولاً إنشاء SnackbarHost، والذي يتضمّن السمة SnackbarHostState. توفّر SnackbarHostState إمكانية الوصول إلى الدالة
showSnackbar() التي يمكنك استخدامها لعرض شريط المعلومات.
تتطلّب وظيفة التعليق هذه CoroutineScope، مثل استخدام
rememberCoroutineScope، ويمكن استدعاؤها استجابةً لأحداث واجهة المستخدم لعرض Snackbar ضمن Scaffold.
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { snackbarHostState.showSnackbar("Snackbar") } } ) } ) { contentPadding -> // Screen content }
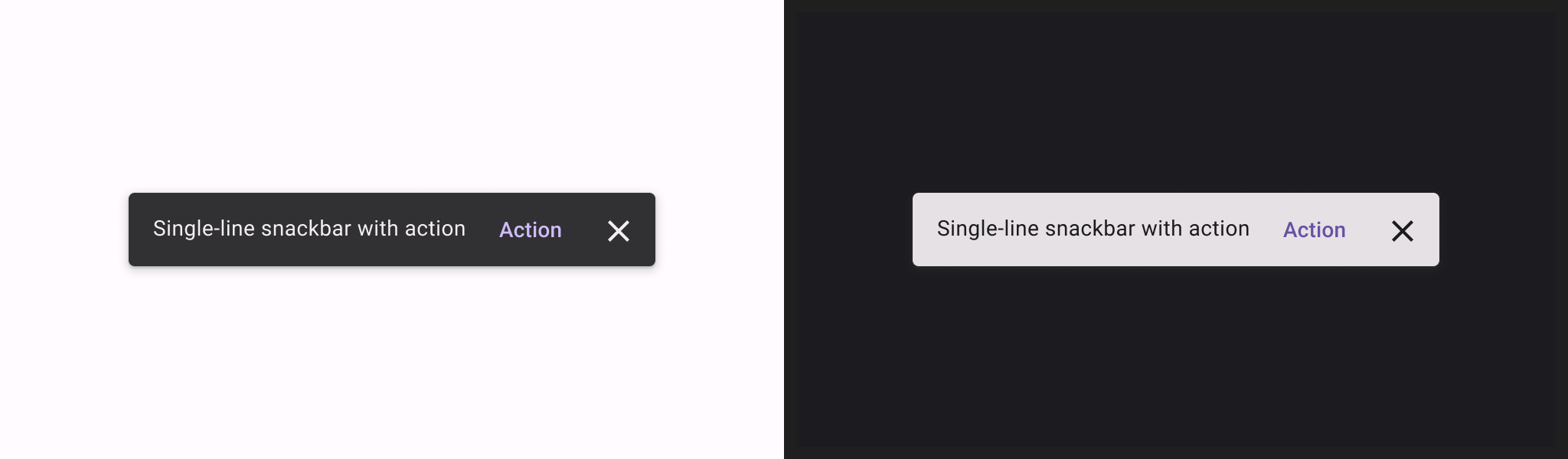
شريط معلومات مع إجراء
يمكنك تقديم إجراء اختياري وتعديل مدة Snackbar.
تقبل الدالة snackbarHostState.showSnackbar() مَعلمات إضافية actionLabel
وduration، وتعرض SnackbarResult.
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { val result = snackbarHostState .showSnackbar( message = "Snackbar", actionLabel = "Action", // Defaults to SnackbarDuration.Short duration = SnackbarDuration.Indefinite ) when (result) { SnackbarResult.ActionPerformed -> { /* Handle snackbar action performed */ } SnackbarResult.Dismissed -> { /* Handle snackbar dismissed */ } } } } ) } ) { contentPadding -> // Screen content }
يمكنك تقديم Snackbar مخصّص باستخدام المَعلمة snackbarHost. لمزيد من المعلومات، يُرجى الاطّلاع على
SnackbarHost مستندات مرجع واجهة برمجة التطبيقات.
النقاط الرئيسية
-
actionLabel = "Action": يضبط نص زر الإجراء. withDismissAction = true: تعرض هذه السمة علامة X في شريط المعلومات. انقر عليه لإغلاق شريط المعلومات.duration = SnackbarDuration.Indefinite: يتم إبقاء شريط المعلومات معروضًا إلى أن يغلقه المستخدم أو البرنامج.-
SnackbarResult.ActionPerformed: تشير إلى أنّ المستخدم نقر على زر الإجراء في شريط المعلومات. -
SnackbarResult.Dismissed: يشير إلى أنّ المستخدم أغلق شريط المعلومات بدون النقر على زر الإجراء.

