Mit der Komponente Switch können Nutzer zwischen zwei Status wechseln: „Aktiviert“ und „Deaktiviert“. In Ihrer App können Sie einen Schalter verwenden, mit dem der Nutzer Folgendes tun kann:
- Aktivieren oder deaktivieren Sie eine Einstellung.
- Funktion aktivieren oder deaktivieren
- Wählen Sie eine Option aus.
Die Komponente besteht aus zwei Teilen: dem Ziehpunkt und der Leiste. Der Thumb ist der ziehbare Teil des Schalters und der Track ist der Hintergrund. Der Nutzer kann den Schieber nach links oder rechts ziehen, um den Status des Schalters zu ändern. Sie können auch auf den Schalter tippen, um ihn zu aktivieren oder zu deaktivieren.

Einfache Implementierung
Eine vollständige API-Definition finden Sie in der Switch-Referenz. Im Folgenden finden Sie einige der wichtigsten Parameter, die Sie möglicherweise verwenden müssen:
checked: Der ursprüngliche Status des Schalters.onCheckedChange: Ein Callback, der aufgerufen wird, wenn sich der Status des Schalters ändert.enabled: Gibt an, ob der Schalter aktiviert oder deaktiviert ist.colors: Die für den Schalter verwendeten Farben.
Das folgende Beispiel zeigt eine minimale Implementierung der zusammensetzbaren Funktion Switch.
@Composable fun SwitchMinimalExample() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it } ) }
So sieht die Implementierung aus, wenn das Kästchen nicht angekreuzt ist:

So sieht es aus, wenn das Kästchen angeklickt ist:

Erweiterte Implementierung
Die wichtigsten Parameter, die Sie bei der Implementierung eines erweiterten Schalters verwenden können, sind die folgenden:
thumbContent: Hiermit können Sie das Aussehen des Thumbnails anpassen, wenn es ausgewählt ist.colors: Damit können Sie die Farbe des Tracks und des Thumb anpassen.
Benutzerdefiniertes Thumbnail
Sie können für den Parameter thumbContent eine beliebige zusammensetzbare Funktion übergeben, um ein benutzerdefiniertes Vorschaubild zu erstellen. Das folgende Beispiel zeigt einen Schalter, für dessen Ziehpunkt ein benutzerdefiniertes Symbol verwendet wird:
@Composable fun SwitchWithIconExample() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it }, thumbContent = if (checked) { { Icon( imageVector = Icons.Filled.Check, contentDescription = null, modifier = Modifier.size(SwitchDefaults.IconSize), ) } } else { null } ) }
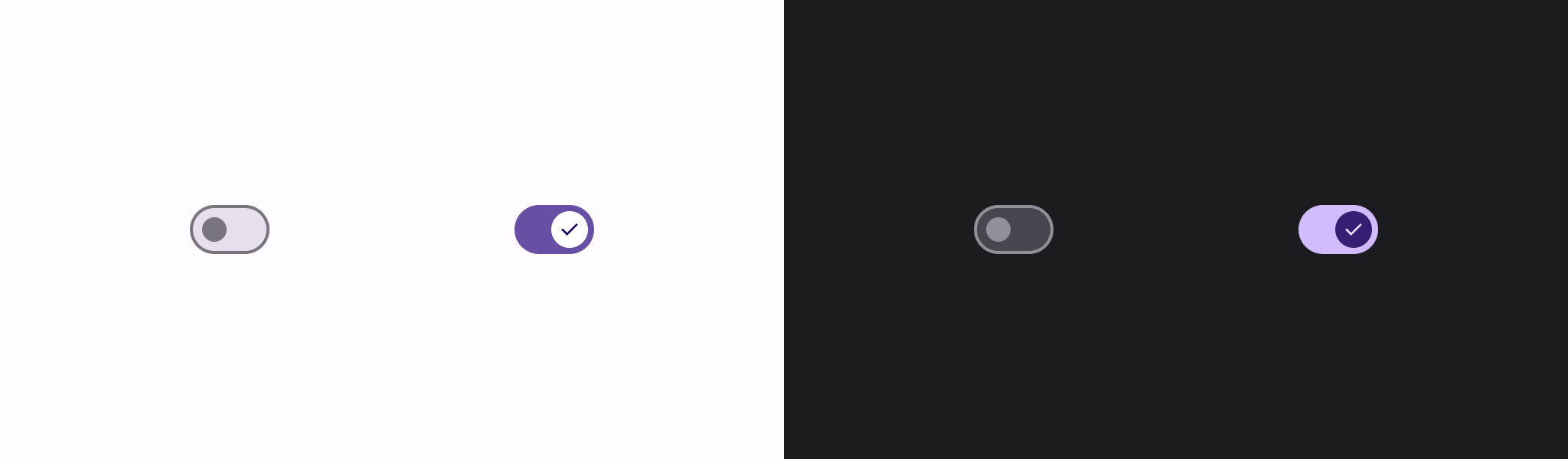
In dieser Implementierung sieht das nicht angekreuzte Feld genauso aus wie im Beispiel im vorherigen Abschnitt. Wenn sie jedoch aktiviert ist, wird sie so angezeigt:

Benutzerdefinierte Farben
Im folgenden Beispiel wird gezeigt, wie Sie mit dem Parameter „colors“ die Farbe des Schalters und des Hintergrunds ändern können, je nachdem, ob der Schalter aktiviert ist.
@Composable fun SwitchWithCustomColors() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it }, colors = SwitchDefaults.colors( checkedThumbColor = MaterialTheme.colorScheme.primary, checkedTrackColor = MaterialTheme.colorScheme.primaryContainer, uncheckedThumbColor = MaterialTheme.colorScheme.secondary, uncheckedTrackColor = MaterialTheme.colorScheme.secondaryContainer, ) ) }
Diese Implementierung sieht so aus:


