Switch कॉम्पोनेंट की मदद से, उपयोगकर्ता दो स्थितियों के बीच टॉगल कर सकते हैं: चुने गए और नहीं चुने गए. अपने ऐप्लिकेशन में, स्विच का इस्तेमाल करके उपयोगकर्ता को इनमें से कोई एक काम करने की अनुमति दी जा सकती है:
- किसी सेटिंग को टॉगल करके चालू या बंद करें.
- किसी सुविधा को चालू या बंद करें.
- कोई विकल्प चुनें.
इस कॉम्पोनेंट के दो हिस्से होते हैं: थंब और ट्रैक. स्विच का थंब, खींचकर छोड़ने वाला हिस्सा होता है. वहीं, ट्रैक बैकग्राउंड होता है. उपयोगकर्ता, स्विच की स्थिति बदलने के लिए थंब को बाईं या दाईं ओर खींच सकता है. वे इसे देखने और हटाने के लिए, स्विच पर भी टैप कर सकते हैं.

बुनियादी तौर पर लागू करना
एपीआई की पूरी परिभाषा के लिए, Switch रेफ़रंस देखें. यहां कुछ ऐसे मुख्य पैरामीटर दिए गए हैं जिनका इस्तेमाल आपको करना पड़ सकता है:
checked: स्विच की शुरुआती स्थिति.onCheckedChange: यह एक कॉलबैक है, जिसे स्विच की स्थिति बदलने पर कॉल किया जाता है.enabled: स्विच चालू है या बंद है.colors: स्विच के लिए इस्तेमाल किए गए रंग.
यहां दिए गए उदाहरण में, Switch कंपोज़ेबल को कम से कम शब्दों में लागू करने का तरीका बताया गया है.
@Composable fun SwitchMinimalExample() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it } ) }
यह सुविधा चालू न होने पर, इस तरह दिखती है:

सही का निशान लगने पर यह इस तरह दिखता है:

ऐडवांस तरीके से लागू करना
ज़्यादा बेहतर तरीके से स्विच करने की सुविधा लागू करते समय, इन प्राइमरी पैरामीटर का इस्तेमाल किया जा सकता है:
thumbContent: इस विकल्प का इस्तेमाल, चुने जाने पर थंबनेल की स्टाइल को पसंद के मुताबिक बनाने के लिए करें.colors: इसका इस्तेमाल ट्रैक और थंब के रंग को पसंद के मुताबिक बनाने के लिए करें.
कस्टम थंब
कस्टम थंबनेल बनाने के लिए, thumbContent पैरामीटर के लिए कोई भी कंपोज़ेबल पास किया जा सकता है. यहां ऐसे स्विच का उदाहरण दिया गया है जिसमें थंब के लिए कस्टम आइकॉन का इस्तेमाल किया गया है:
@Composable fun SwitchWithIconExample() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it }, thumbContent = if (checked) { { Icon( imageVector = Icons.Filled.Check, contentDescription = null, modifier = Modifier.size(SwitchDefaults.IconSize), ) } } else { null } ) }
इस उदाहरण में, चुने नहीं गए विकल्प की स्टाइल, पिछले सेक्शन में दिए गए उदाहरण जैसी ही है. हालांकि, जांच करने पर यह इस तरह दिखता है:

कस्टम रंग
यहां दिए गए उदाहरण में बताया गया है कि स्विच के थंब और ट्रैक का रंग बदलने के लिए, colors पैरामीटर का इस्तेमाल कैसे किया जा सकता है. इसमें यह भी ध्यान रखा जाता है कि स्विच चालू है या नहीं.
@Composable fun SwitchWithCustomColors() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it }, colors = SwitchDefaults.colors( checkedThumbColor = MaterialTheme.colorScheme.primary, checkedTrackColor = MaterialTheme.colorScheme.primaryContainer, uncheckedThumbColor = MaterialTheme.colorScheme.secondary, uncheckedTrackColor = MaterialTheme.colorScheme.secondaryContainer, ) ) }
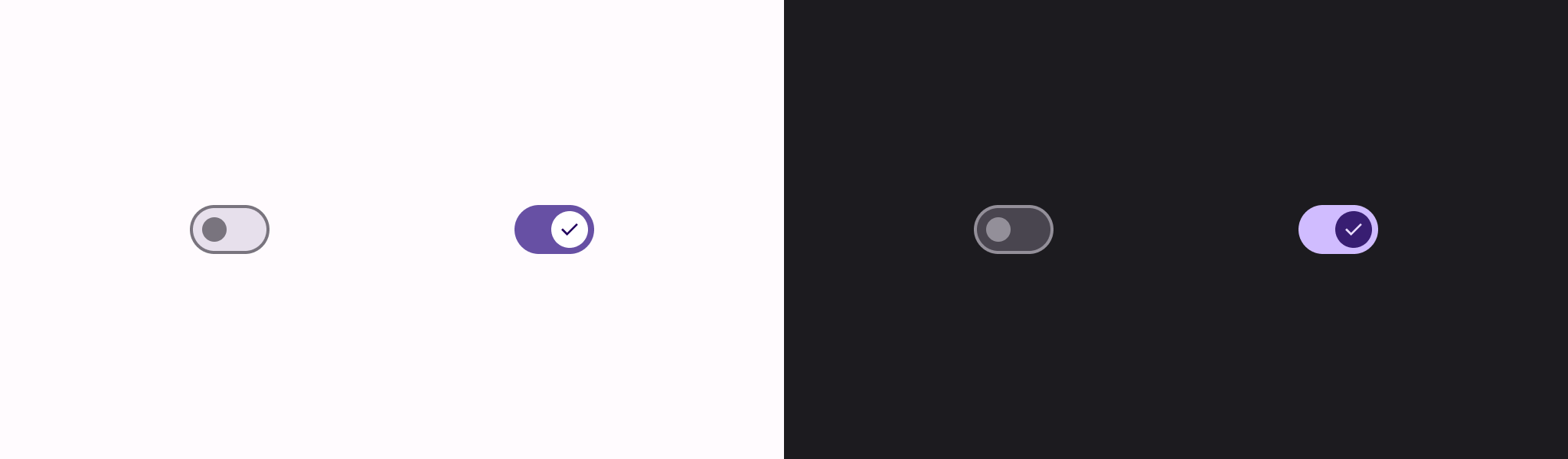
लागू होने पर यह ऐसा दिखता है:


