Pemilih waktu memberi pengguna cara untuk memilih waktu. Anda dapat menggunakan composable TimePicker dan TimeInput untuk menerapkan pemilih waktu di aplikasi Anda.
Jenis
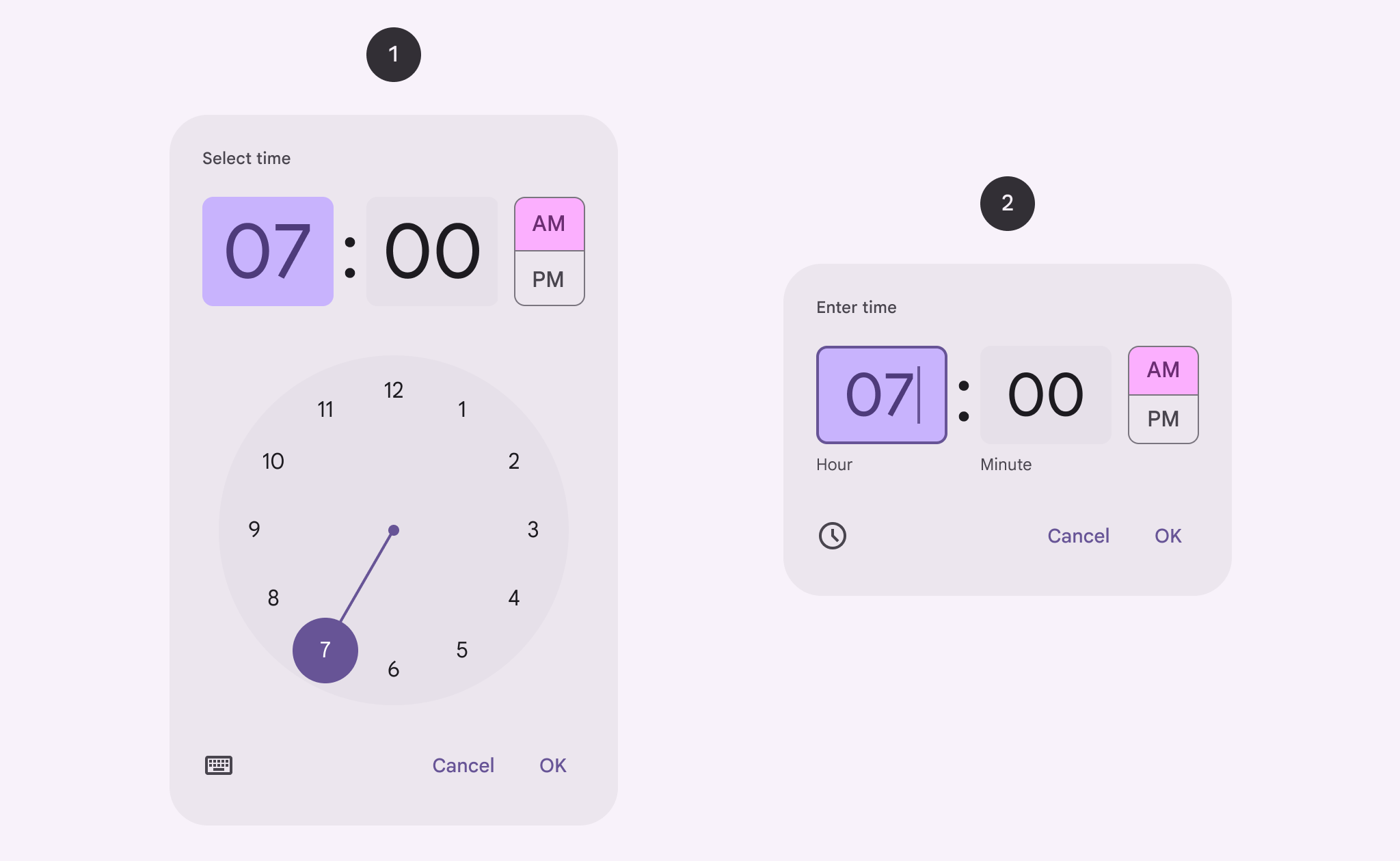
Ada dua jenis pemilih waktu:
- Tombol putar: Memungkinkan pengguna menyetel waktu dengan menggerakkan tuas di sekitar tombol putar.
- Input: Memungkinkan pengguna menyetel waktu menggunakan keyboard.
Gambar berikut memberikan contoh pemilih waktu dial di sebelah kiri, dan pemilih waktu input di sebelah kanan:

Platform API
Untuk mengimplementasikan pemilih waktu, gunakan composable TimePicker atau TimeInput:
TimePicker: Menerapkan pemilih waktu putar.TimeInput: Menerapkan pemilih waktu input.
Status
Untuk TimePicker dan TimeInput, Anda juga harus meneruskan
TimePickerState. Dengan opsi ini, Anda dapat menetapkan waktu yang dipilih secara default yang muncul di pemilih. Selain itu, waktu yang dipilih pengguna menggunakan
pemilih juga akan diambil.
Dialog
Pemilih waktu muncul dalam dialog. Contoh dalam panduan ini tidak menggunakan dialog. Untuk contoh yang menggunakan dialog, lihat panduan Dialog untuk pemilih waktu.
Pemilih waktu putar
Cuplikan ini menunjukkan cara mengimplementasikan pemilih waktu putar dasar.
@Composable fun DialExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
Pertimbangkan hal berikut dalam cuplikan ini:
Calendar.getInstance()menginisialisasiTimePickerStatedengan waktu saat ini.- Contoh ini menggunakan
java.util.Calendar. Aktifkan desugaring API Java 8+ di project Anda untuk menggunakanjava.time.LocalTimesecara alternatif di semua versi Android.
- Contoh ini menggunakan
- Composable
TimePickermenampilkan pemilih waktu, dengan menggunakantimePickerStatesebagai parameter. - Implementasi ini mencakup dua tombol: satu untuk mengonfirmasi pilihan dan satu lagi untuk menutup pemilih.
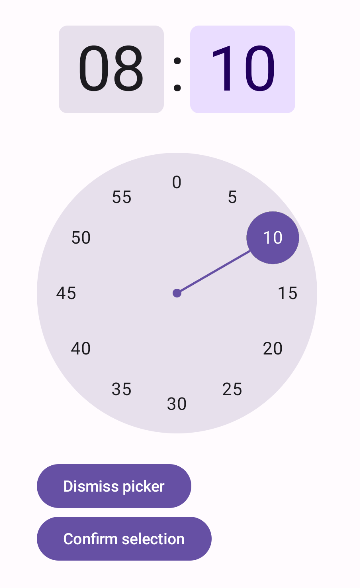
Penerapan ini akan terlihat seperti berikut:

Pemilih waktu input
Cuplikan ini menunjukkan cara mengimplementasikan pemilih waktu gaya input dasar.
@Composable fun InputExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimeInput( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
Poin penting yang perlu diperhatikan dalam penerapan ini:
- Strukturnya pada dasarnya sama dengan pemilih waktu putar, dengan perbedaan utama adalah penggunaan
TimeInput, bukanTimePicker. - Parameter
is24HouruntuktimePickerStateditetapkan secara eksplisit ketrue. Secara default, nilainya adalahfalse.
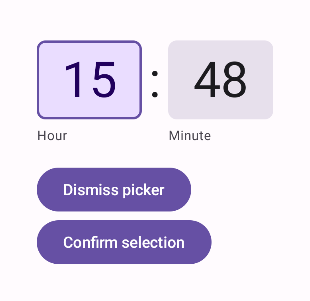
Penerapan ini akan terlihat seperti berikut:

Menggunakan status
Untuk menggunakan waktu yang telah dipilih pengguna di pemilih waktu, teruskan
TimePickerState yang sesuai ke fungsi onConfirm Anda. Composable induk
kemudian dapat mengakses waktu yang dipilih melalui TimePickerState.hour dan
TimePickerState.minute.
Cuplikan berikut menunjukkan cara melakukannya:
@Composable fun DialUseStateExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = { onConfirm(timePickerState) }) { Text("Confirm selection") } } }
Kemudian, Anda dapat memanggil composable seperti ini:
var selectedTime: TimePickerState? by remember { mutableStateOf(null) }
// ...
DialUseStateExample(
onDismiss = {
showDialExample = false
},
onConfirm = {
time ->
selectedTime = time
showDialExample = false
},
)
// ...
if (selectedTime != null) {
val cal = Calendar.getInstance()
cal.set(Calendar.HOUR_OF_DAY, selectedTime!!.hour)
cal.set(Calendar.MINUTE, selectedTime!!.minute)
cal.isLenient = false
Text("Selected time = ${formatter.format(cal.time)}")
} else {
Text("No time selected.")
}
Untuk mengetahui detail selengkapnya, lihat penerapan penuh di aplikasi cuplikan.

