জেটপ্যাক কম্পোজ মেটেরিয়াল ইউ এবং মেটেরিয়াল 3 এক্সপ্রেসিভ , মেটেরিয়াল ডিজাইনের পরবর্তী বিবর্তনের একটি বাস্তবায়ন অফার করে। M3 Expressive হল মেটেরিয়াল ডিজাইন 3-এর একটি সম্প্রসারণ, যার মধ্যে থিমিং, কম্পোনেন্ট, মোশন, টাইপোগ্রাফি এবং আরও অনেক কিছুর গবেষণা-সমর্থিত আপডেট রয়েছে — যা ব্যবহারকারীদের পছন্দের এবং আকর্ষণীয় পণ্য তৈরি করতে আপনাকে সাহায্য করার জন্য ডিজাইন করা হয়েছে। এটি ডায়নামিক রঙের মতো মেটেরিয়াল ইউ ব্যক্তিগতকরণ বৈশিষ্ট্যগুলিকেও সমর্থন করে৷ M3 Expressive Android 16 ভিজ্যুয়াল স্টাইল এবং সিস্টেম UI এর পরিপূরক।
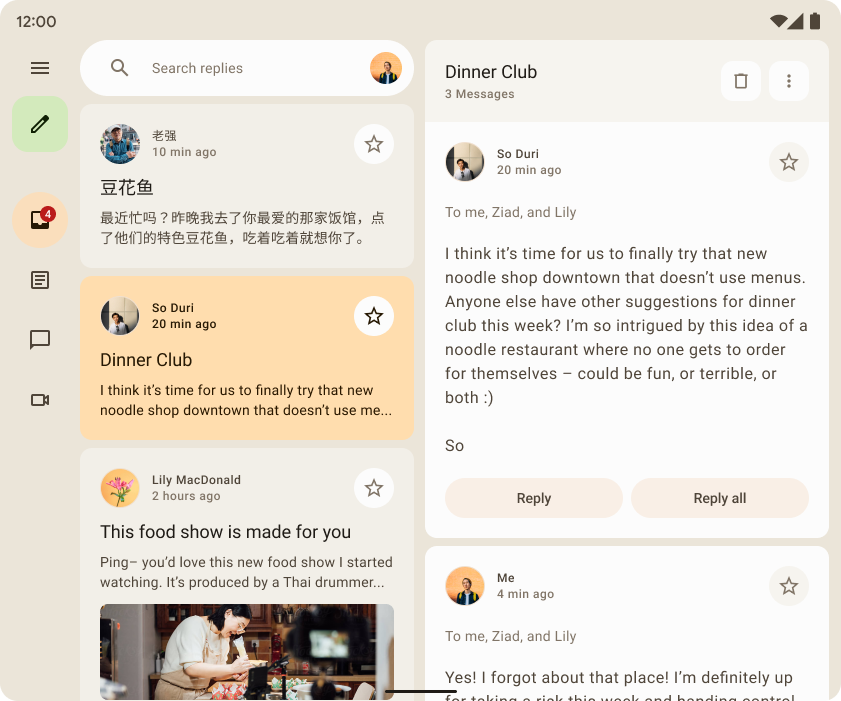
নীচে, আমরা উদাহরণ হিসাবে উত্তর নমুনা অ্যাপ ব্যবহার করে উপাদান ডিজাইন 3 বাস্তবায়ন প্রদর্শন করি। উত্তর নমুনা সম্পূর্ণরূপে উপাদান ডিজাইন 3 উপর ভিত্তি করে.

নির্ভরতা
আপনার রচনা অ্যাপে উপাদান 3 ব্যবহার শুরু করতে, আপনার build.gradle ফাইলগুলিতে রচনা উপাদান 3 নির্ভরতা যোগ করুন:
implementation "androidx.compose.material3:material3:$material3_version"
নির্ভরতা যোগ হয়ে গেলে, আপনি আপনার অ্যাপগুলিতে রঙ, টাইপোগ্রাফি এবং আকৃতি সহ উপাদান ডিজাইন সিস্টেমগুলি যোগ করা শুরু করতে পারেন।
পরীক্ষামূলক API
কিছু M3 API পরীক্ষামূলক বলে মনে করা হয়। এই ধরনের ক্ষেত্রে আপনাকে ExperimentalMaterial3Api টীকা ব্যবহার করে ফাংশন বা ফাইল স্তরে নির্বাচন করতে হবে:
// import androidx.compose.material3.ExperimentalMaterial3Api @Composable fun AppComposable() { // M3 composables }
উপাদান থিমিং
একটি M3 থিমে নিম্নলিখিত সাবসিস্টেম রয়েছে: রঙের স্কিম , টাইপোগ্রাফি এবং আকার । আপনি যখন এই মানগুলি কাস্টমাইজ করেন, তখন আপনার পরিবর্তনগুলি স্বয়ংক্রিয়ভাবে M3 উপাদানগুলিতে প্রতিফলিত হয় যা আপনি আপনার অ্যাপ তৈরি করতে ব্যবহার করেন।

জেটপ্যাক কম্পোজ এম3 MaterialTheme কম্পোজেবলের সাথে এই ধারণাগুলি প্রয়োগ করে:
MaterialTheme( colorScheme = /* ... typography = /* ... shapes = /* ... ) { // M3 app content }
আপনার অ্যাপ্লিকেশনের বিষয়বস্তুকে থিম করতে, আপনার অ্যাপের জন্য নির্দিষ্ট রঙের স্কিম, টাইপোগ্রাফি এবং আকারগুলি সংজ্ঞায়িত করুন।
রঙের স্কিম
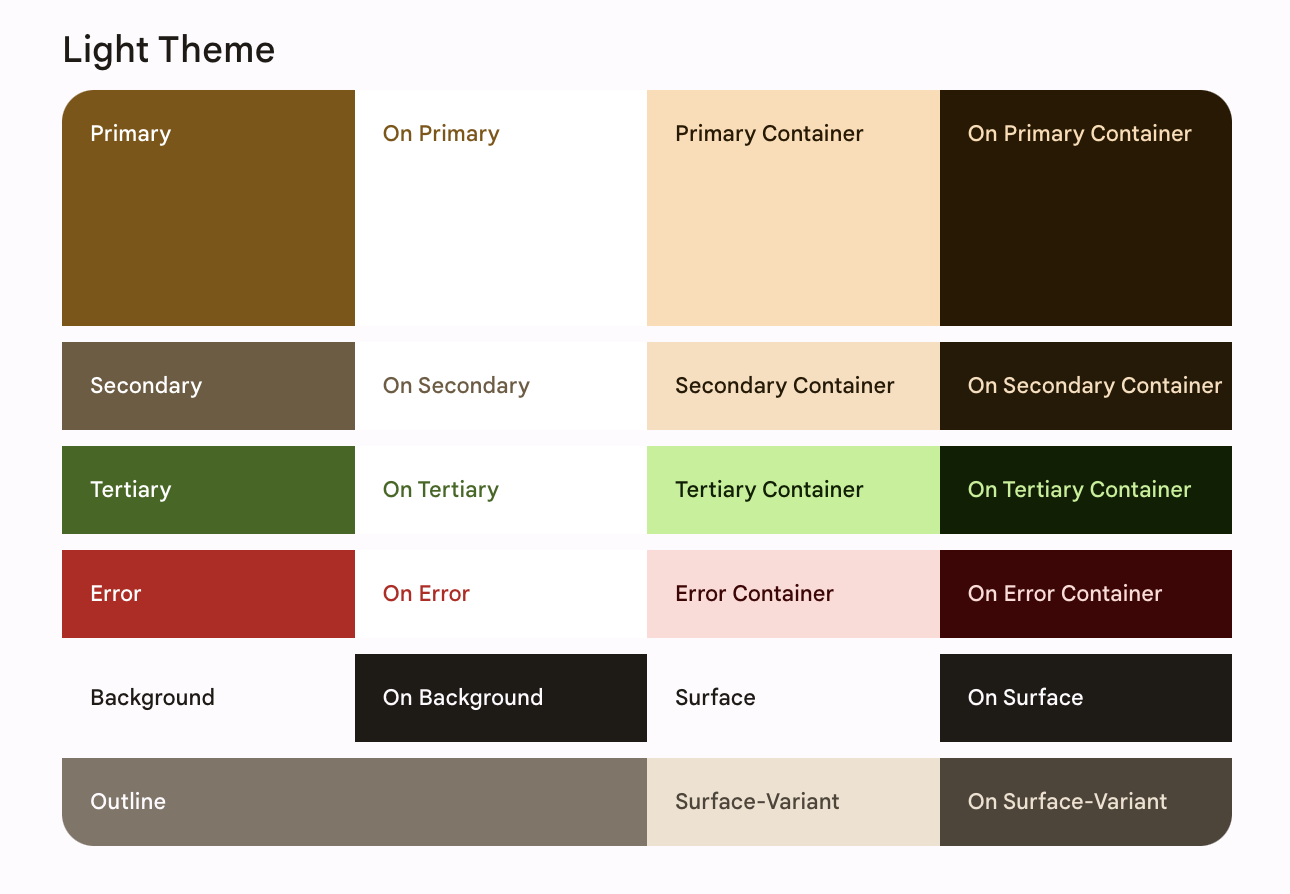
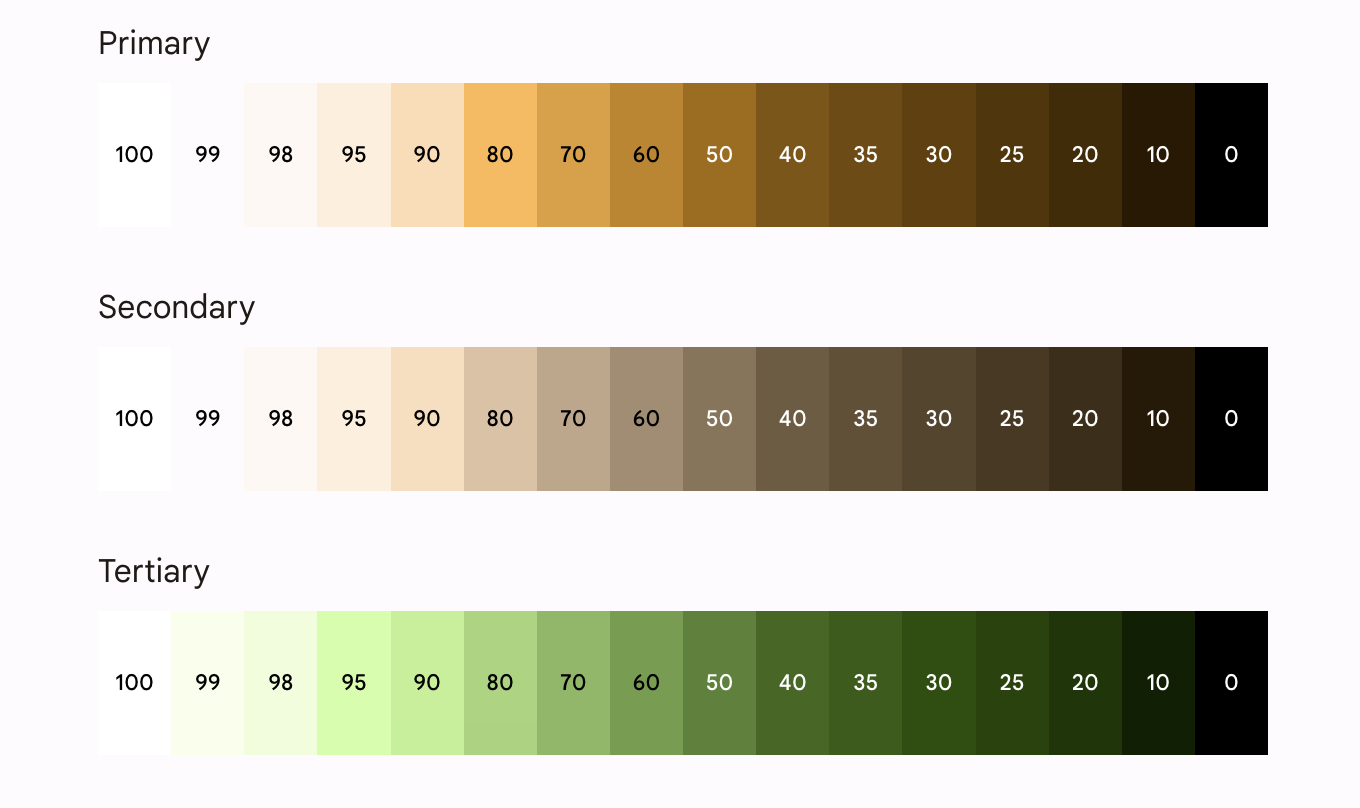
একটি রঙ পরিকল্পনার ভিত্তি হল পাঁচটি মূল রঙের সেট। এই রংগুলির প্রতিটি 13 টোনের একটি টোনাল প্যালেটের সাথে সম্পর্কিত, যা উপাদান 3 উপাদান দ্বারা ব্যবহৃত হয়। উদাহরণস্বরূপ, এটি হল উত্তরের জন্য হালকা থিমের রঙের স্কিম:

রঙের স্কিম এবং রঙের ভূমিকা সম্পর্কে আরও পড়ুন।
রঙের স্কিম তৈরি করুন
আপনি ম্যানুয়ালি একটি কাস্টম ColorScheme তৈরি করতে পারলেও, আপনার ব্র্যান্ড থেকে সোর্স কালার ব্যবহার করে একটি তৈরি করা অনেক সহজ। ম্যাটেরিয়াল থিম বিল্ডার টুল আপনাকে এটি করতে দেয় এবং ঐচ্ছিকভাবে কম্পোজ থিমিং কোড রপ্তানি করে। নিম্নলিখিত ফাইল তৈরি করা হয়:
-
Color.ktআপনার থিমের রঙ রয়েছে এবং হালকা এবং গাঢ় থিম উভয় রঙের জন্য সংজ্ঞায়িত সমস্ত ভূমিকা রয়েছে।
val md_theme_light_primary = Color(0xFF476810) val md_theme_light_onPrimary = Color(0xFFFFFFFF) val md_theme_light_primaryContainer = Color(0xFFC7F089) // .. // .. val md_theme_dark_primary = Color(0xFFACD370) val md_theme_dark_onPrimary = Color(0xFF213600) val md_theme_dark_primaryContainer = Color(0xFF324F00) // .. // ..
-
Theme.ktহালকা এবং গাঢ় রঙের স্কিম এবং অ্যাপ থিমের জন্য একটি সেটআপ রয়েছে।
private val LightColorScheme = lightColorScheme( primary = md_theme_light_primary, onPrimary = md_theme_light_onPrimary, primaryContainer = md_theme_light_primaryContainer, // .. ) private val DarkColorScheme = darkColorScheme( primary = md_theme_dark_primary, onPrimary = md_theme_dark_onPrimary, primaryContainer = md_theme_dark_primaryContainer, // .. ) @Composable fun ReplyTheme( darkTheme: Boolean = isSystemInDarkTheme(), content: @Composable () -> Unit ) { val colorScheme = if (!darkTheme) { LightColorScheme } else { DarkColorScheme } MaterialTheme( colorScheme = colorScheme, content = content ) }
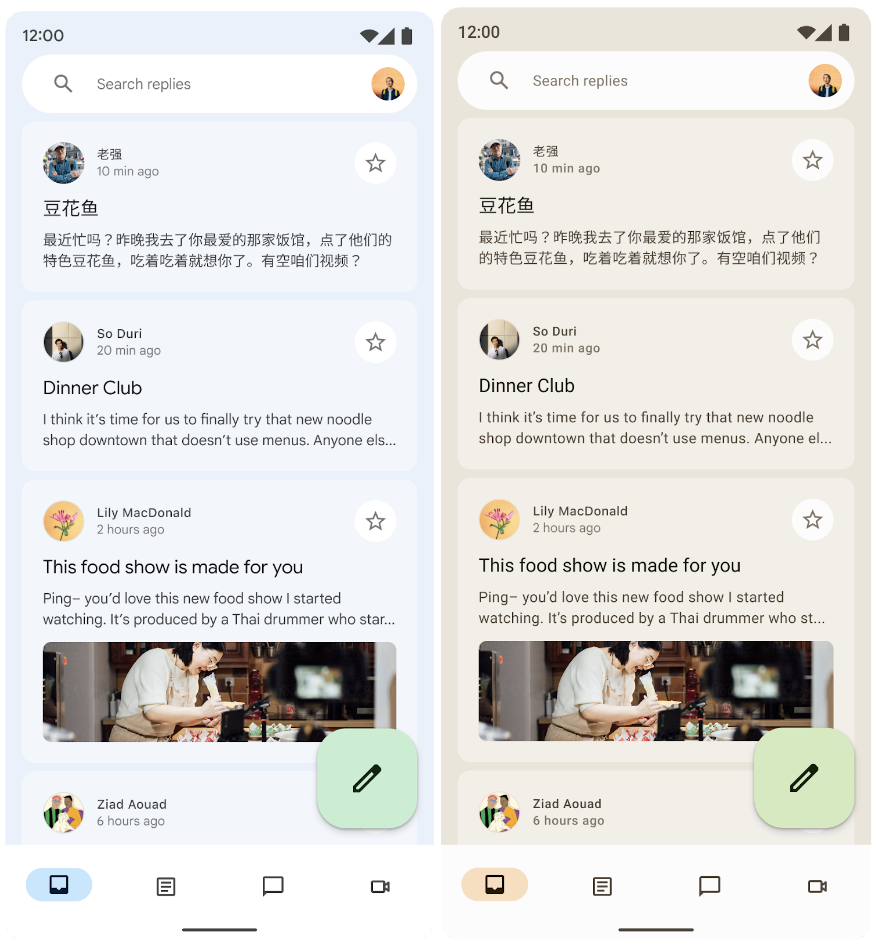
হালকা এবং অন্ধকার থিম সমর্থন করতে, isSystemInDarkTheme() ব্যবহার করুন। সিস্টেম সেটিং এর উপর ভিত্তি করে, কোন রঙের স্কিম ব্যবহার করতে হবে তা নির্ধারণ করুন: হালকা বা অন্ধকার।
গতিশীল রঙের স্কিম
ডাইনামিক কালার হল Material You-এর মূল অংশ, যেখানে একটি অ্যালগরিদম ব্যবহারকারীর ওয়ালপেপার থেকে কাস্টম রং বের করে তাদের অ্যাপ এবং সিস্টেম UI-তে প্রয়োগ করার জন্য। এই রঙের প্যালেটটি হালকা এবং গাঢ় রঙের স্কিম তৈরি করতে সূচনা বিন্দু হিসাবে ব্যবহৃত হয়।

ডাইনামিক কালার অ্যান্ড্রয়েড 12 এবং তার উপরে পাওয়া যায়। যদি ডাইনামিক কালার পাওয়া যায়, আপনি একটি ডাইনামিক ColorScheme সেট আপ করতে পারেন। যদি তা না হয়, তাহলে আপনাকে একটি কাস্টম আলো বা গাঢ় ColorScheme ব্যবহার করতে হবে।
ColorScheme একটি গতিশীল আলো বা গাঢ় রঙের স্কিম তৈরি করতে নির্মাতা ফাংশন প্রদান করে:
// Dynamic color is available on Android 12+ val dynamicColor = Build.VERSION.SDK_INT >= Build.VERSION_CODES.S val colors = when { dynamicColor && darkTheme -> dynamicDarkColorScheme(LocalContext.current) dynamicColor && !darkTheme -> dynamicLightColorScheme(LocalContext.current) darkTheme -> DarkColorScheme else -> LightColorScheme }
রঙের ব্যবহার
আপনি MaterialTheme.colorScheme এর মাধ্যমে আপনার অ্যাপে ম্যাটেরিয়াল থিমের রঙগুলি অ্যাক্সেস করতে পারেন:
Text( text = "Hello theming", color = MaterialTheme.colorScheme.primary )
প্রতিটি রঙের ভূমিকা উপাদানের অবস্থা, বিশিষ্টতা এবং জোরের উপর নির্ভর করে বিভিন্ন জায়গায় ব্যবহার করা যেতে পারে।
- প্রাইমারি হল বেস কালার, যা প্রধান উপাদানগুলির জন্য ব্যবহৃত হয় যেমন বিশিষ্ট বোতাম, সক্রিয় অবস্থা এবং উঁচু পৃষ্ঠের আভা।
- সেকেন্ডারি কী রঙটি UI-তে কম বিশিষ্ট উপাদানগুলির জন্য ব্যবহৃত হয়, যেমন ফিল্টার চিপস, এবং রঙ প্রকাশের সুযোগ প্রসারিত করে।
- টারশিয়ারি কী রঙটি বৈপরীত্য উচ্চারণগুলির ভূমিকা আহরণের জন্য ব্যবহৃত হয় যা প্রাথমিক এবং মাধ্যমিক রঙের ভারসাম্য বজায় রাখতে বা একটি উপাদানের প্রতি বর্ধিত মনোযোগ আনতে ব্যবহার করা যেতে পারে।
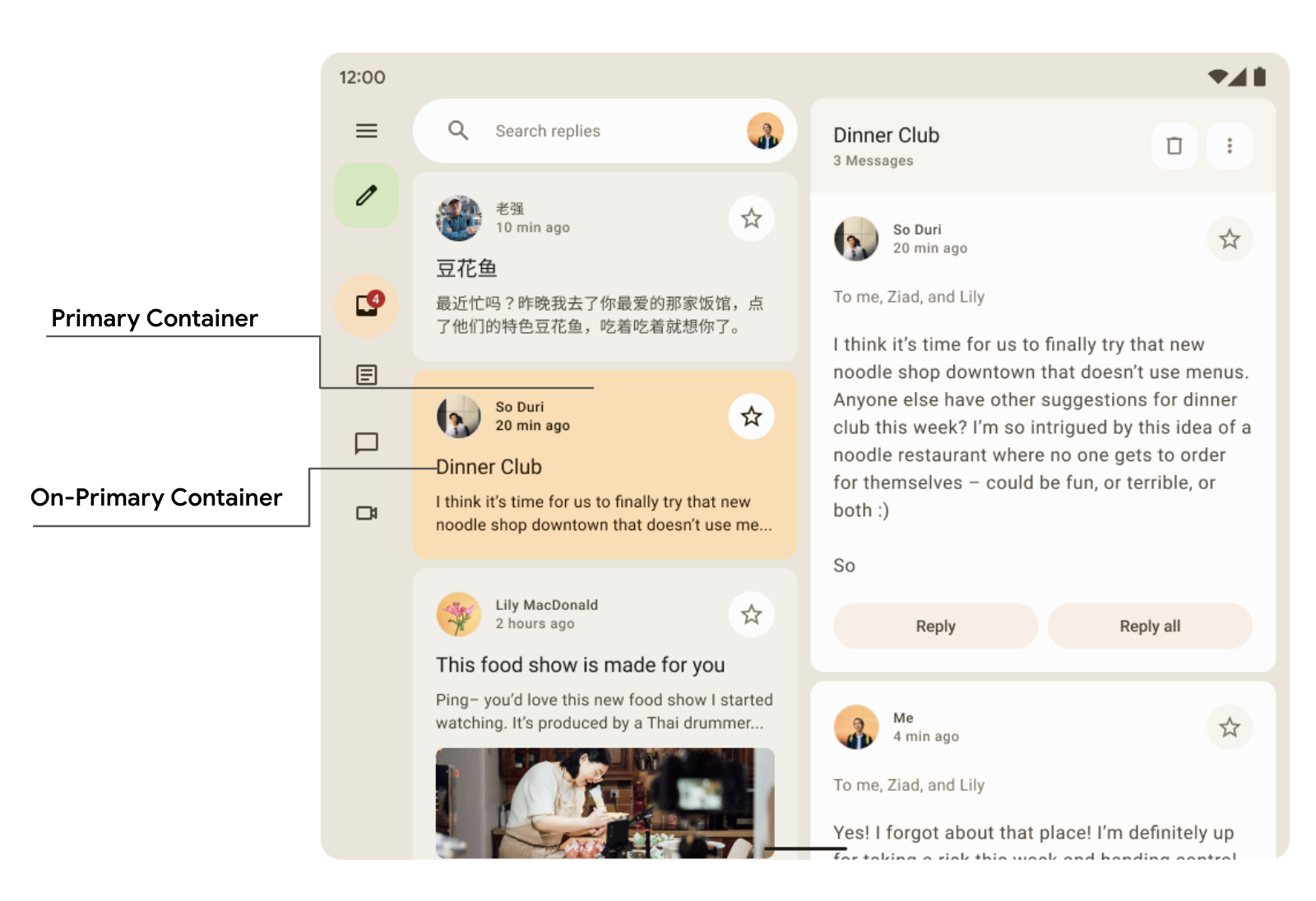
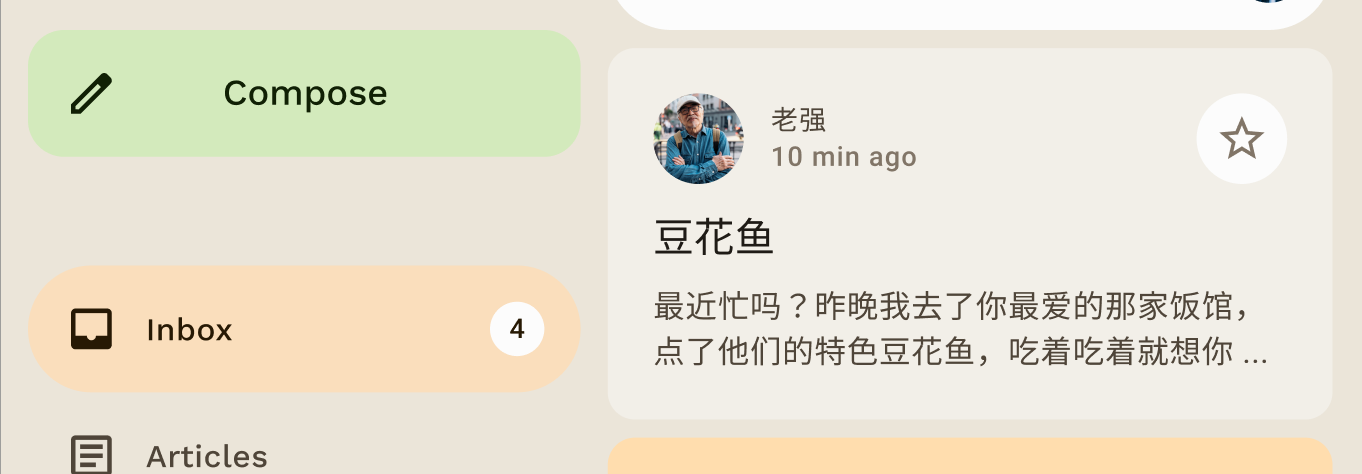
উত্তরের নমুনা অ্যাপের নকশা নির্বাচিত আইটেমের উপর জোর দিতে প্রাথমিক-কন্টেইনারের উপরে অন-প্রাথমিক-কন্টেইনার রঙ ব্যবহার করে।

Card( colors = CardDefaults.cardColors( containerColor = if (isSelected) MaterialTheme.colorScheme.primaryContainer else MaterialTheme.colorScheme.surfaceVariant ) ) { Text( text = "Dinner club", style = MaterialTheme.typography.bodyLarge, color = if (isSelected) MaterialTheme.colorScheme.onPrimaryContainer else MaterialTheme.colorScheme.onSurface, ) }
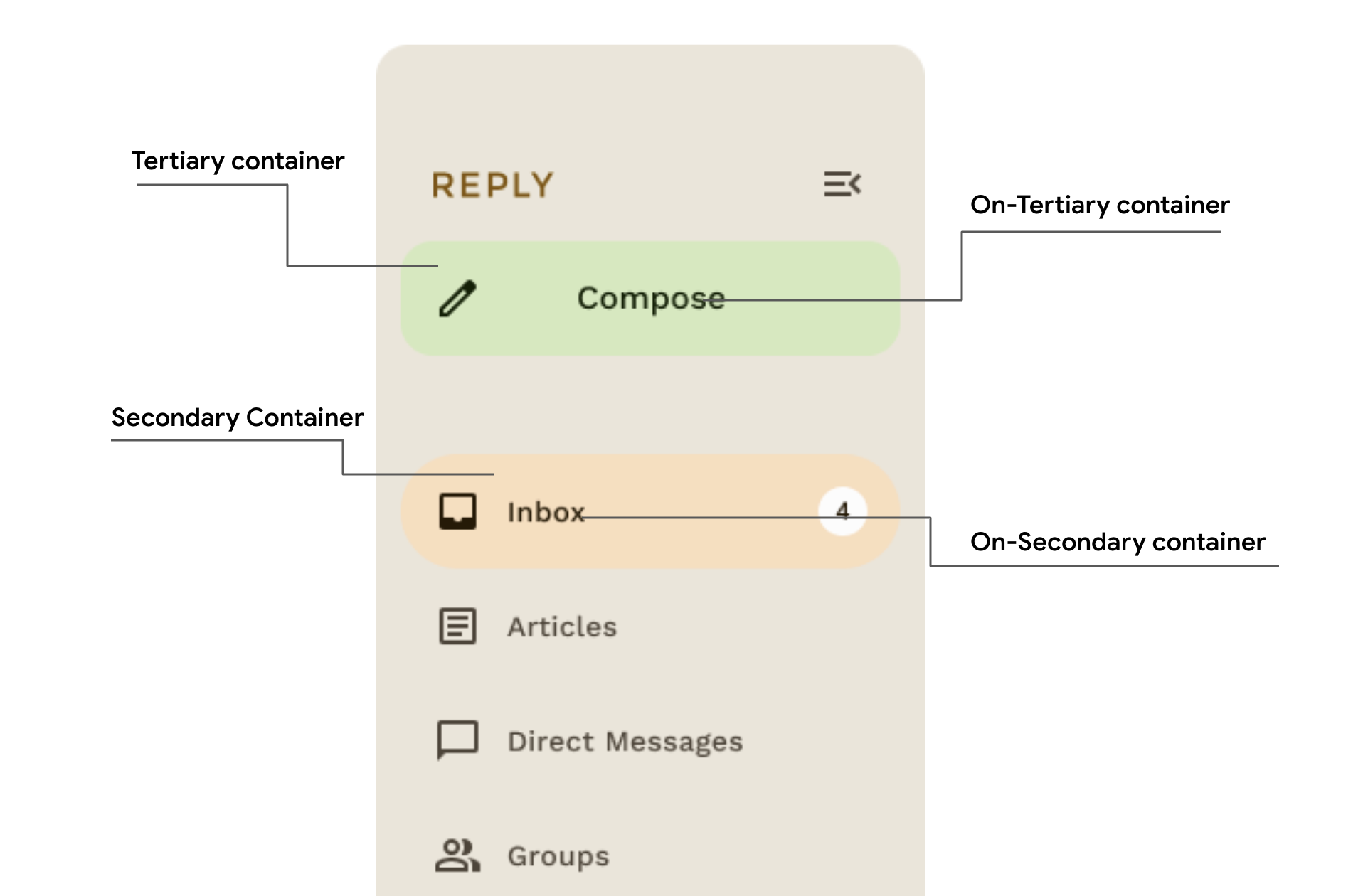
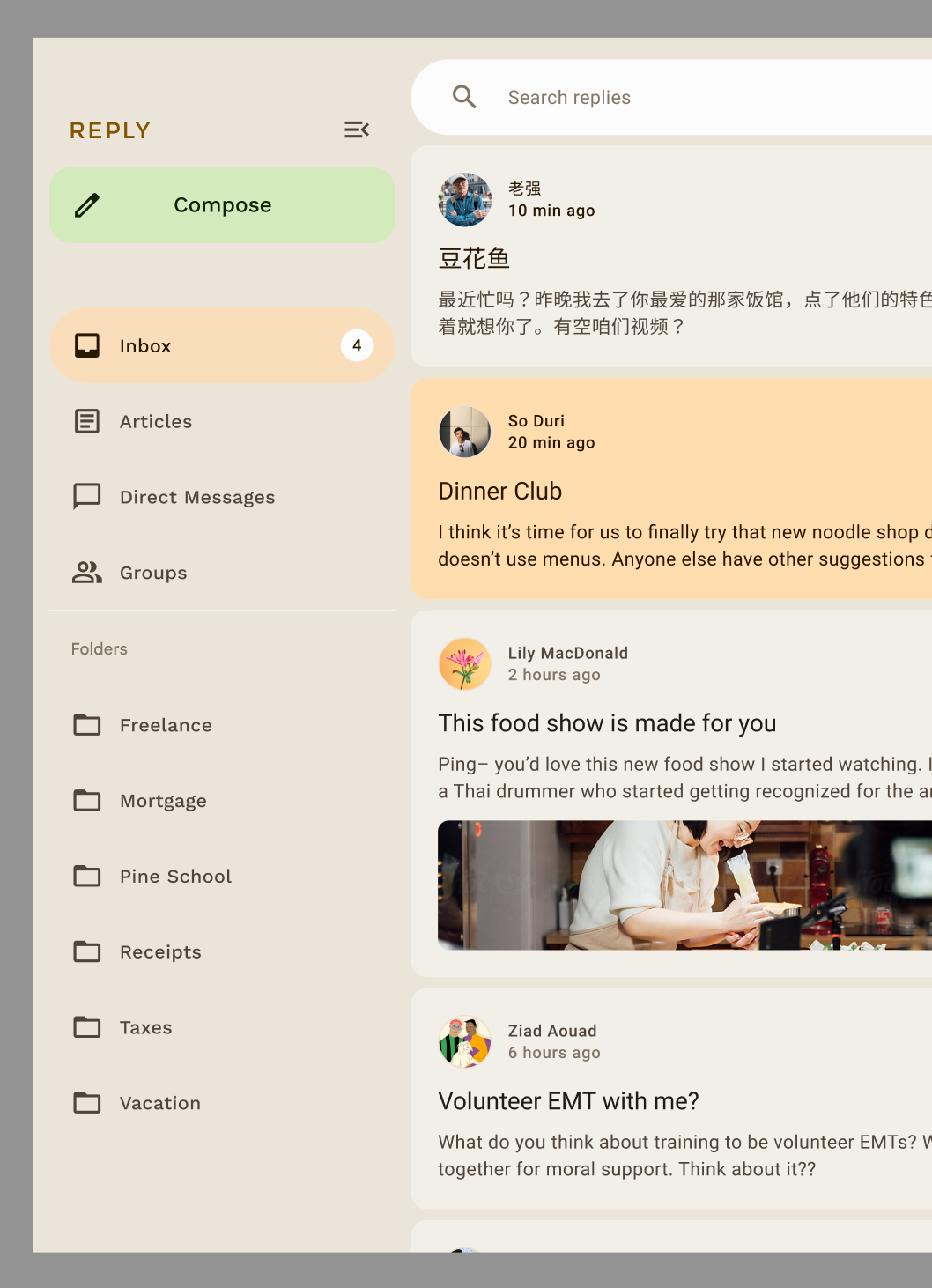
এখানে আপনি রিপ্লাই নেভিগেশন ড্রয়ারে দেখতে পাচ্ছেন কিভাবে মাধ্যমিক এবং তৃতীয় ধারক রঙগুলি জোর এবং উচ্চারণ তৈরি করতে বিপরীতে ব্যবহার করা হয়।

টাইপোগ্রাফি
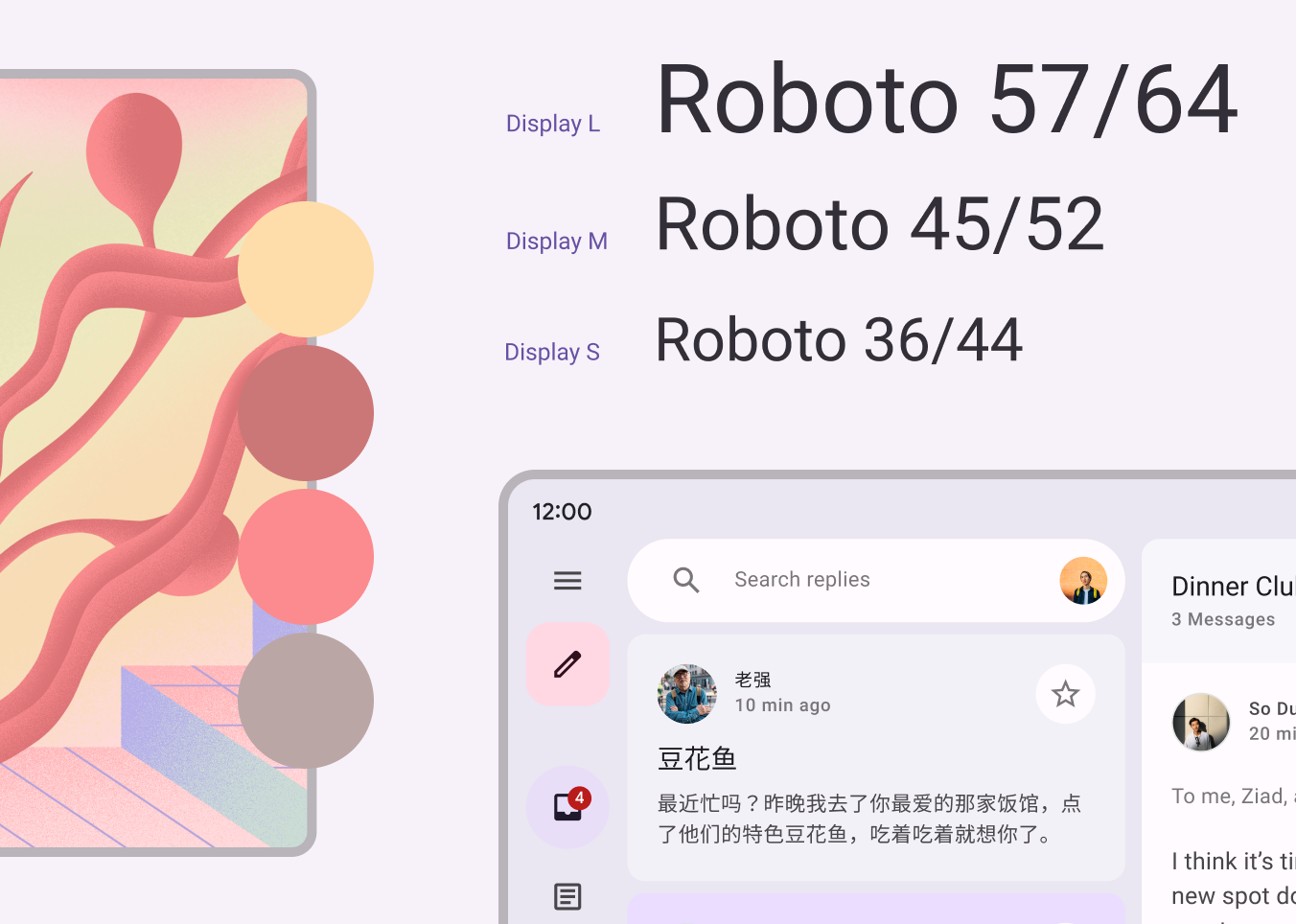
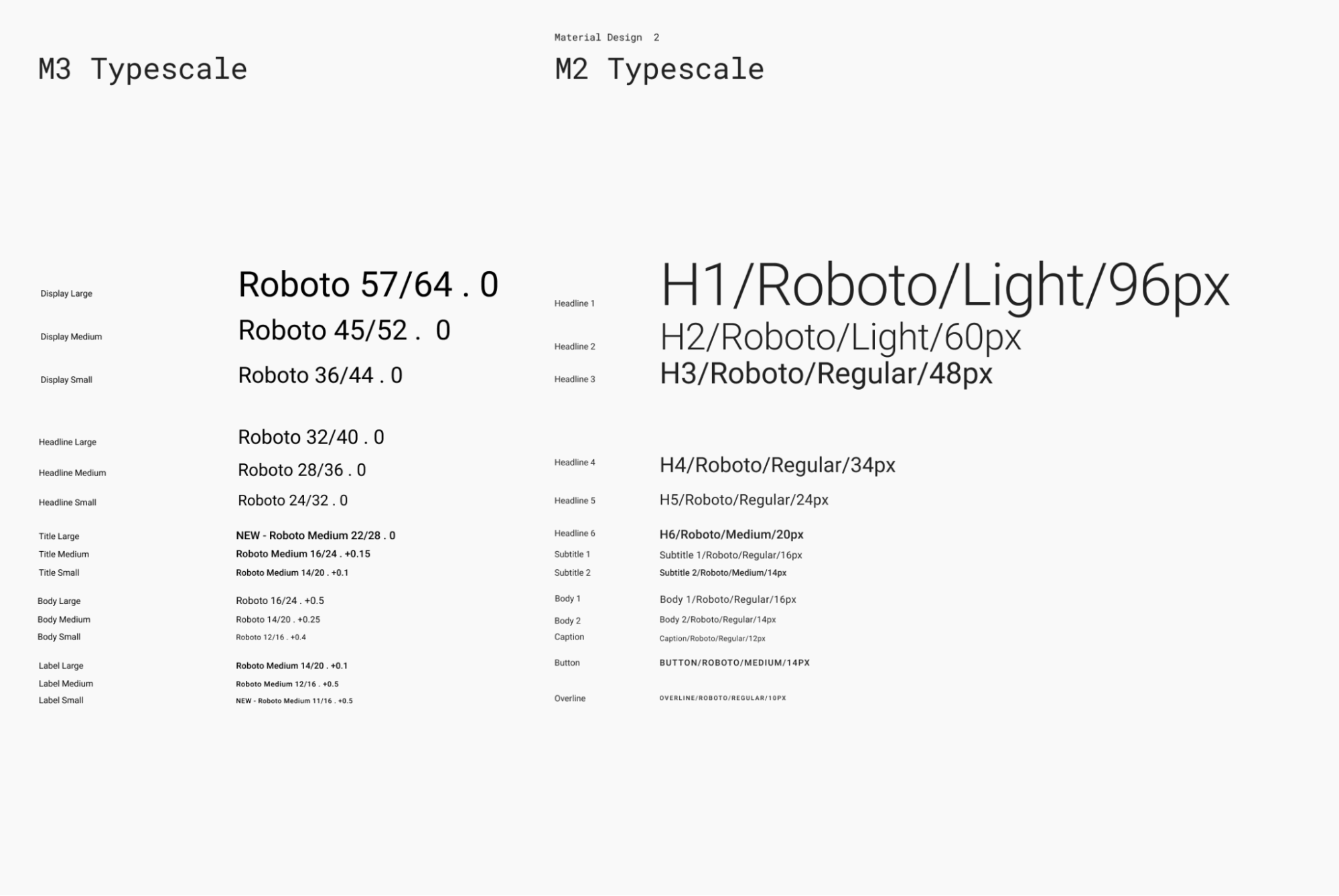
মেটেরিয়াল ডিজাইন 3 মেটেরিয়াল ডিজাইন 2 থেকে অভিযোজিত পাঠ্য শৈলী সহ একটি টাইপ স্কেল সংজ্ঞায়িত করে। নামকরণ এবং গোষ্ঠীকরণ সহজ করা হয়েছে: প্রদর্শন, শিরোনাম, শিরোনাম, বডি এবং লেবেল, প্রতিটির জন্য বড়, মাঝারি এবং ছোট আকারের সাথে।

| M3 | ডিফল্ট ফন্ট সাইজ/লাইন উচ্চতা |
displayLarge | Roboto 57/64 |
displayMedium | Roboto 45/52 |
displaySmall | Roboto 36/44 |
headlineLarge | Roboto 32/40 |
headlineMedium | Roboto 28/36 |
headlineSmall | Roboto 24/32 |
titleLarge | New- Roboto Medium 22/28 |
titleMedium | Roboto Medium 16/24 |
titleSmall | Roboto Medium 14/20 |
bodyLarge | Roboto 16/24 |
bodyMedium | Roboto 14/20 |
bodySmall | Roboto 12/16 |
labelLarge | Roboto Medium 14/20 |
labelMedium | Roboto Medium 12/16 |
labelSmall | New Roboto Medium, 11/16 |
টাইপোগ্রাফির সংজ্ঞা দাও
কম্পোজ M3 Typography ক্লাস প্রদান করে — বিদ্যমান TextStyle এবং ফন্ট-সম্পর্কিত ক্লাস সহ — উপাদান 3 টাইপ স্কেলের মডেল করার জন্য। Typography কনস্ট্রাক্টর প্রতিটি শৈলীর জন্য ডিফল্ট অফার করে যাতে আপনি কাস্টমাইজ করতে চান না এমন কোনো প্যারামিটার বাদ দিতে পারেন:
val replyTypography = Typography( titleLarge = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 22.sp, lineHeight = 28.sp, letterSpacing = 0.sp ), titleMedium = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp ), // .. ) // ..

আপনার পণ্যের সম্ভবত উপাদান ডিজাইন টাইপ স্কেল থেকে সমস্ত 15টি ডিফল্ট শৈলীর প্রয়োজন হবে না। এই উদাহরণে, একটি সংক্ষিপ্ত সেটের জন্য পাঁচটি মাপ বেছে নেওয়া হয়েছে এবং বাকিগুলি বাদ দেওয়া হয়েছে৷
আপনি TextStyle এর ডিফল্ট মান এবং fontFamily এবং letterSpacing মত ফন্ট-সম্পর্কিত বৈশিষ্ট্য পরিবর্তন করে আপনার টাইপোগ্রাফি কাস্টমাইজ করতে পারেন।
bodyLarge = TextStyle( fontWeight = FontWeight.Normal, fontFamily = FontFamily.SansSerif, fontStyle = FontStyle.Italic, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp, baselineShift = BaselineShift.Subscript ),
একবার আপনি আপনার Typography সংজ্ঞায়িত করলে, এটিকে M3 MaterialTheme এ পাস করুন:
MaterialTheme( typography = replyTypography, ) { // M3 app Content }
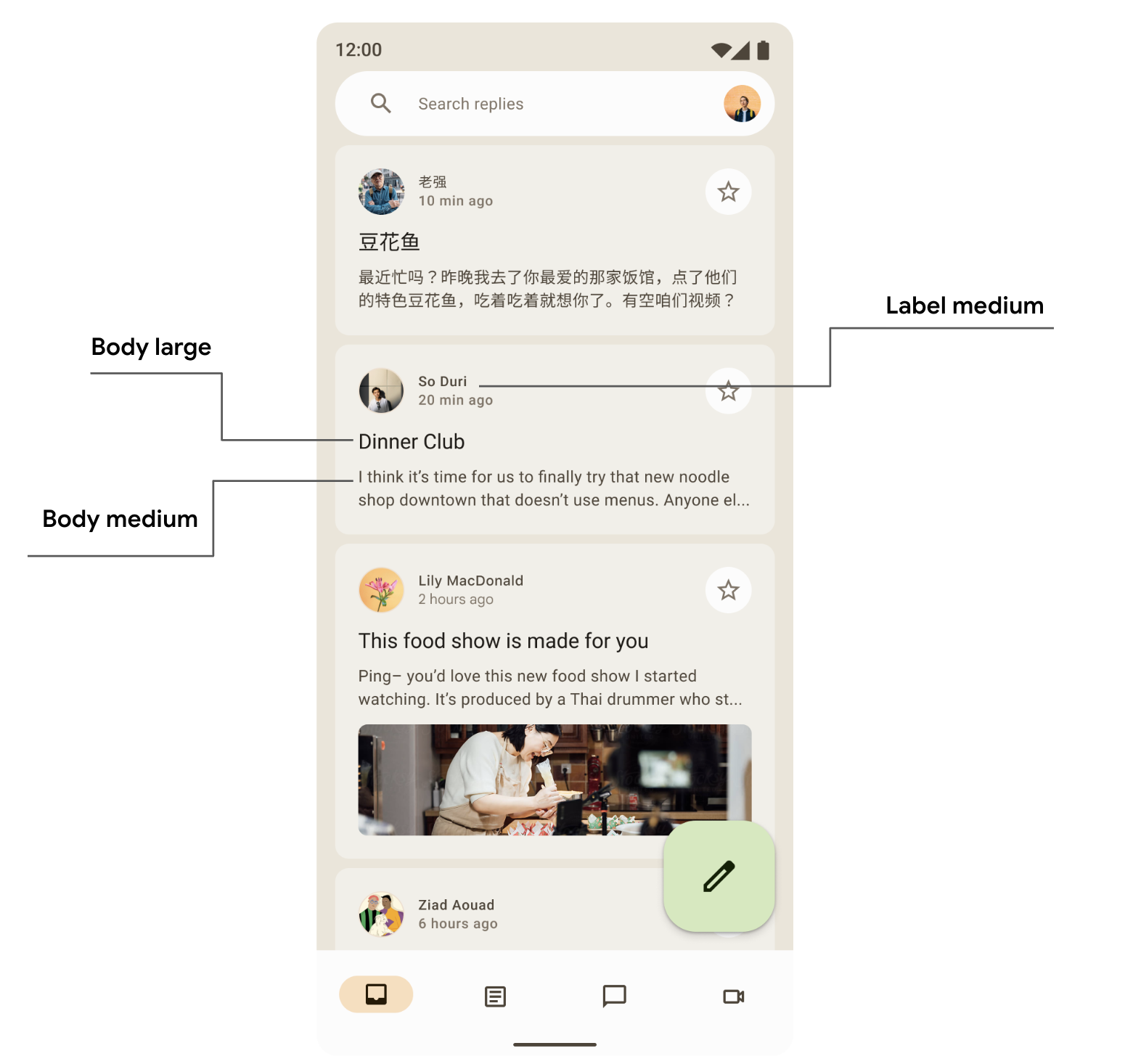
পাঠ্য শৈলী ব্যবহার করুন
আপনি MaterialTheme.typography ব্যবহার করে M3 MaterialTheme কম্পোজযোগ্য টাইপোগ্রাফি পুনরুদ্ধার করতে পারেন:
Text( text = "Hello M3 theming", style = MaterialTheme.typography.titleLarge ) Text( text = "you are learning typography", style = MaterialTheme.typography.bodyMedium )
আপনি টাইপোগ্রাফি প্রয়োগ করার জন্য উপাদান নির্দেশিকা সম্পর্কে আরও পড়তে পারেন।
আকৃতি
উপাদান পৃষ্ঠ বিভিন্ন আকারে প্রদর্শিত হতে পারে. আকার সরাসরি মনোযোগ, উপাদান সনাক্ত, যোগাযোগ রাষ্ট্র, এবং এক্সপ্রেস ব্র্যান্ড.
আকৃতির স্কেল কনটেইনার কোণার শৈলীকে সংজ্ঞায়িত করে, যা বর্গাকার থেকে সম্পূর্ণ বৃত্তাকার পর্যন্ত গোলাকার একটি পরিসীমা প্রদান করে।
আকার সংজ্ঞায়িত করুন
কম্পোজ নতুন M3 আকৃতি সমর্থন করার জন্য প্রসারিত পরামিতি সহ M3 Shapes ক্লাস প্রদান করে। M3 আকৃতির স্কেলটি অনেকটা টাইপ স্কেলের মতো, যা UI জুড়ে আকারের একটি অভিব্যক্তিপূর্ণ পরিসর সক্ষম করে।
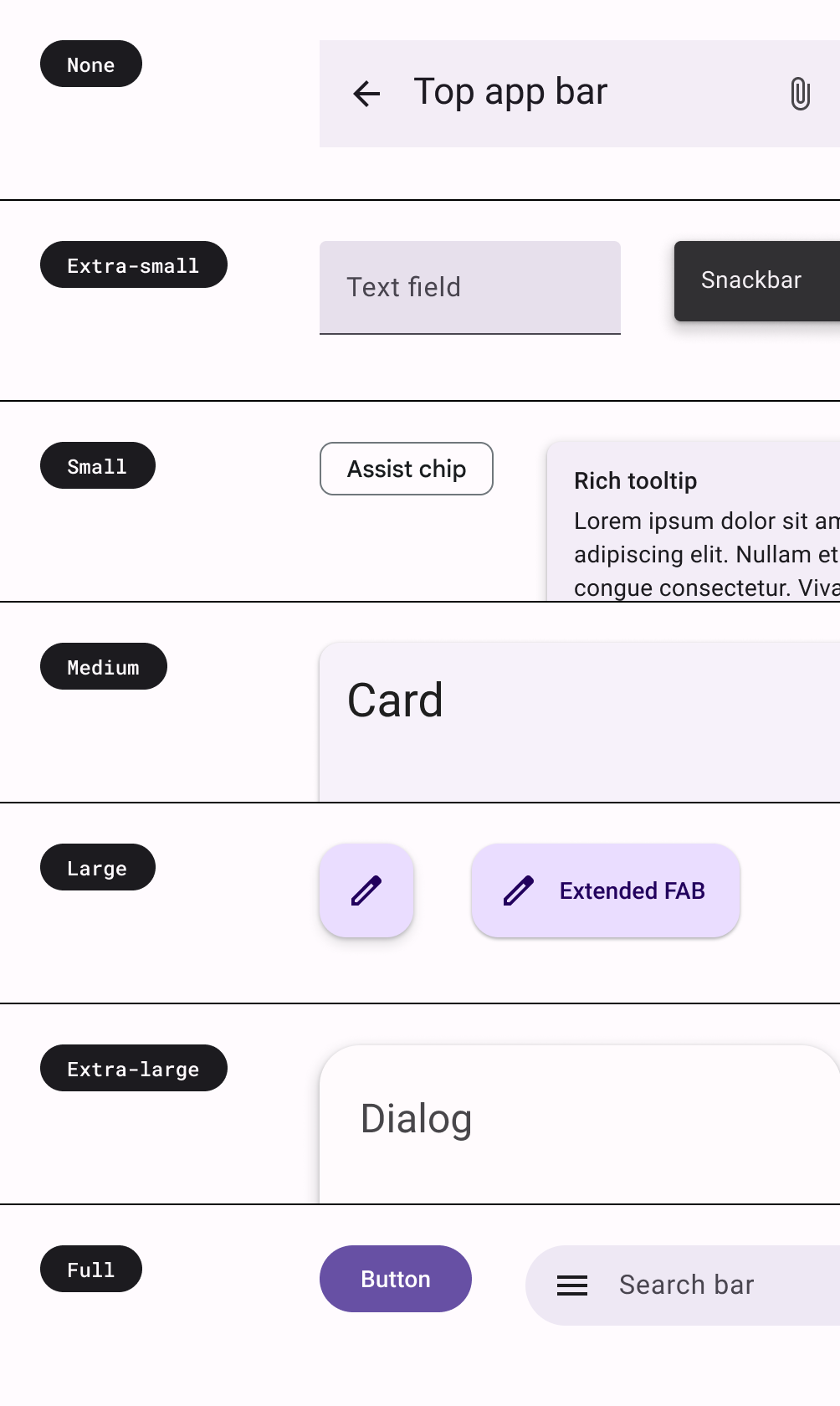
বিভিন্ন আকারের আকার রয়েছে:
- অতিরিক্ত ছোট
- ছোট
- মাঝারি
- বড়
- অতিরিক্ত বড়
ডিফল্টরূপে, প্রতিটি আকারের একটি ডিফল্ট মান থাকে, তবে আপনি সেগুলি ওভাররাইড করতে পারেন:
val replyShapes = Shapes( extraSmall = RoundedCornerShape(4.dp), small = RoundedCornerShape(8.dp), medium = RoundedCornerShape(12.dp), large = RoundedCornerShape(16.dp), extraLarge = RoundedCornerShape(24.dp) )
একবার আপনি আপনার Shapes সংজ্ঞায়িত করলে, আপনি এটিকে M3 MaterialTheme থিমে পাস করতে পারেন:
MaterialTheme( shapes = replyShapes, ) { // M3 app Content }
আকার ব্যবহার করুন
আপনি MaterialTheme এ সমস্ত উপাদানের জন্য আকৃতির স্কেল কাস্টমাইজ করতে পারেন অথবা আপনি প্রতি উপাদানের ভিত্তিতে এটি করতে পারেন।
ডিফল্ট মান সহ মাঝারি এবং বড় আকার প্রয়োগ করুন:
Card(shape = MaterialTheme.shapes.medium) { /* card content */ } FloatingActionButton( shape = MaterialTheme.shapes.large, onClick = { } ) { /* fab content */ }

আরও দুটি আকার রয়েছে - RectangleShape এবং CircleShape - যা রচনার অংশ। আয়তক্ষেত্র আকৃতি কোন সীমানা ব্যাসার্ধ ছাড়া এবং বৃত্তের আকৃতি সম্পূর্ণ বৃত্তাকার প্রান্ত দেখায়:
Card(shape = RectangleShape) { /* card content */ } Card(shape = CircleShape) { /* card content */ }
নীচের উদাহরণগুলি তাদের উপর প্রয়োগ করা ডিফল্ট আকার মান সহ কিছু উপাদান প্রদর্শন করে:

আপনি আকৃতি প্রয়োগ করার জন্য উপাদান নির্দেশিকা সম্পর্কে আরও পড়তে পারেন।
জোর
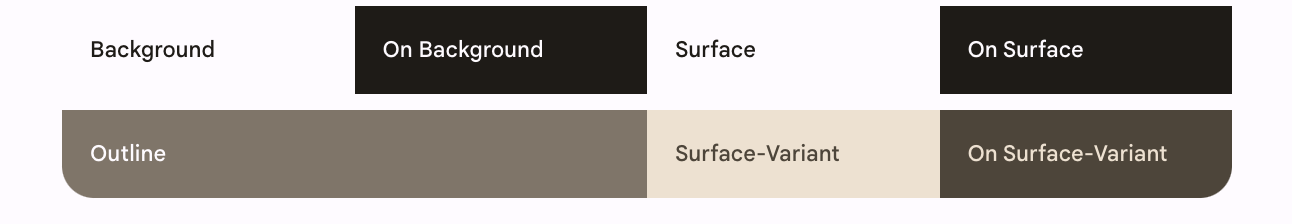
M3 তে জোর দেওয়া হয়েছে রঙের বৈচিত্র এবং এর অন-কালার সমন্বয় ব্যবহার করে। M3-তে, আপনার UI-তে জোর দেওয়ার দুটি উপায় রয়েছে:
- সম্প্রসারিত M3 রঙ সিস্টেম থেকে অন-সারফেস, অন-সারফেস-ভেরিয়েন্ট রঙের পাশাপাশি পৃষ্ঠ, পৃষ্ঠ-ভেরিয়েন্ট এবং ব্যাকগ্রাউন্ড ব্যবহার করা। উদাহরণস্বরূপ, পৃষ্ঠকে অন-সারফেস-ভেরিয়েন্টের সাথে ব্যবহার করা যেতে পারে এবং বিভিন্ন স্তরের জোর দেওয়ার জন্য অন-সারফেসের সাথে সারফেস-ভেরিয়েন্ট ব্যবহার করা যেতে পারে।

- পাঠ্যের জন্য বিভিন্ন ফন্টের ওজন ব্যবহার করা। উপরে, আপনি দেখেছেন যে বিভিন্ন জোর দেওয়ার জন্য আপনি আমাদের টাইপ স্কেলে কাস্টম ওজন সরবরাহ করতে পারেন।
bodyLarge = TextStyle( fontWeight = FontWeight.Bold ), bodyMedium = TextStyle( fontWeight = FontWeight.Normal )
উচ্চতা
উপাদান 3 প্রধানত টোনাল কালার ওভারলে ব্যবহার করে উচ্চতার প্রতিনিধিত্ব করে। একে অপরের থেকে পাত্রে এবং পৃষ্ঠতলগুলিকে আলাদা করার এটি একটি নতুন উপায় — টোনাল উচ্চতা বৃদ্ধি একটি আরও বিশিষ্ট টোন ব্যবহার করে — ছায়া ছাড়াও।

গাঢ় থিমের উচ্চতা ওভারলেগুলিও উপাদান 3-এ টোনাল রঙের ওভারলেতে পরিবর্তিত হয়েছে। ওভারলে রঙ প্রাথমিক রঙের স্লট থেকে আসে।

M3 সারফেস - বেশিরভাগ M3 উপাদানগুলির পিছনে ব্যাকিং কম্পোজেবল - টোনাল এবং ছায়া উচ্চতার উভয়ের জন্য সমর্থন অন্তর্ভুক্ত করে:
Surface( modifier = Modifier, tonalElevation = /*... shadowElevation = /*... ) { Column(content = content) }
উপাদান উপাদান
মেটেরিয়াল ডিজাইনে মেটেরিয়াল কম্পোনেন্টের (যেমন বোতাম, চিপস, কার্ড, নেভিগেশন বার) সমৃদ্ধ সেট রয়েছে যা ইতিমধ্যেই মেটেরিয়াল থিমিং অনুসরণ করে এবং আপনাকে সুন্দর মেটেরিয়াল ডিজাইন অ্যাপ তৈরি করতে সাহায্য করে। আপনি বাক্সের বাইরে ডিফল্ট বৈশিষ্ট্য সহ উপাদানগুলি ব্যবহার শুরু করতে পারেন।
Button(onClick = { /*..*/ }) { Text(text = "My Button") }
M3 জোর এবং মনোযোগ অনুযায়ী বিভিন্ন ভূমিকায় ব্যবহার করার জন্য একই উপাদানগুলির অনেকগুলি সংস্করণ সরবরাহ করে।

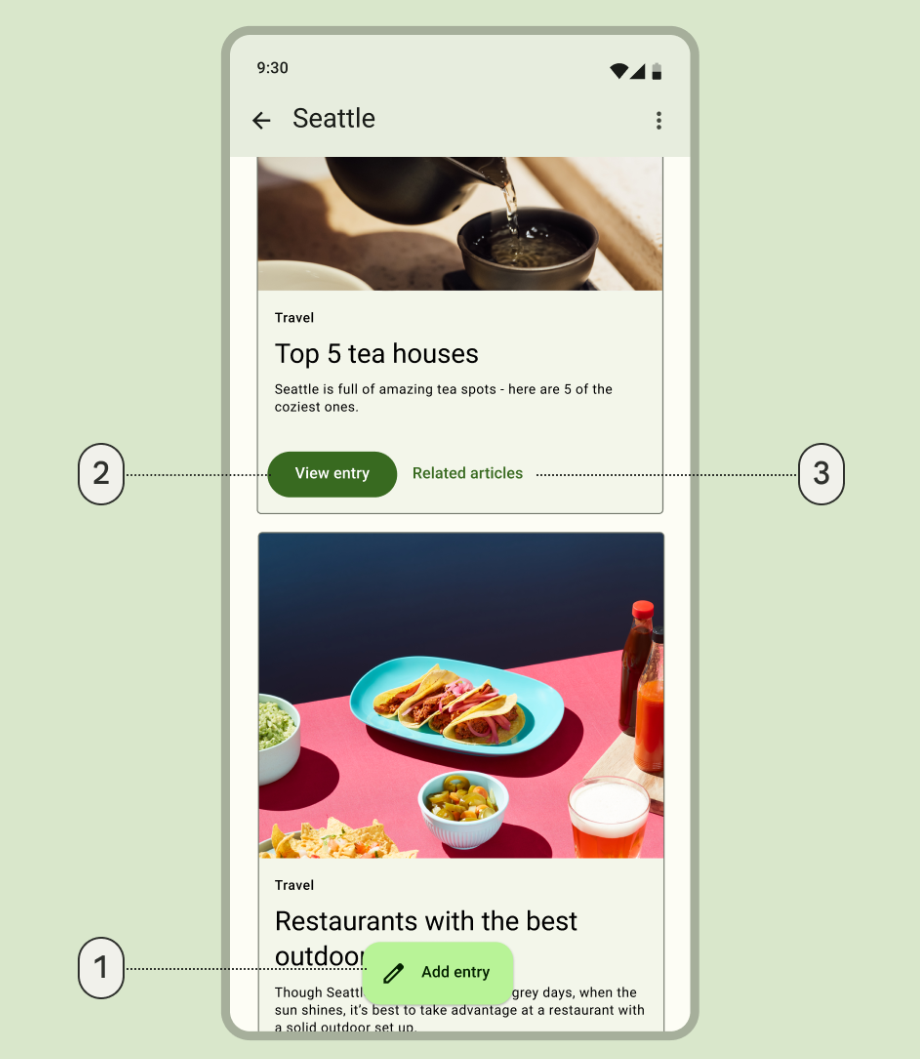
- সর্বোচ্চ জোর দেওয়া কর্মের জন্য একটি বর্ধিত ফ্লোটিং অ্যাকশন বোতাম:
ExtendedFloatingActionButton( onClick = { /*..*/ }, modifier = Modifier ) { Icon( imageVector = Icons.Default.Edit, contentDescription = stringResource(id = R.string.edit), ) Text( text = stringResource(id = R.string.add_entry), ) }
- একটি উচ্চ জোর কর্মের জন্য একটি ভরাট বোতাম:
Button(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.view_entry)) }
- একটি কম জোর কর্মের জন্য একটি পাঠ্য বোতাম:
TextButton(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.replated_articles)) }
আপনি উপাদান বোতাম এবং অন্যান্য উপাদান সম্পর্কে আরও পড়তে পারেন। উপাদান 3 বিভিন্ন ধরণের উপাদান স্যুট প্রদান করে যেমন বোতাম, অ্যাপ বার, নেভিগেশন উপাদান যা বিশেষভাবে বিভিন্ন ব্যবহারের ক্ষেত্রে এবং পর্দার আকারের জন্য ডিজাইন করা হয়েছে।
নেভিগেশন উপাদান
উপাদানটি বিভিন্ন নেভিগেশন উপাদানও সরবরাহ করে যা আপনাকে বিভিন্ন স্ক্রীনের আকার এবং অবস্থার উপর নির্ভর করে নেভিগেশন বাস্তবায়নে সহায়তা করে।
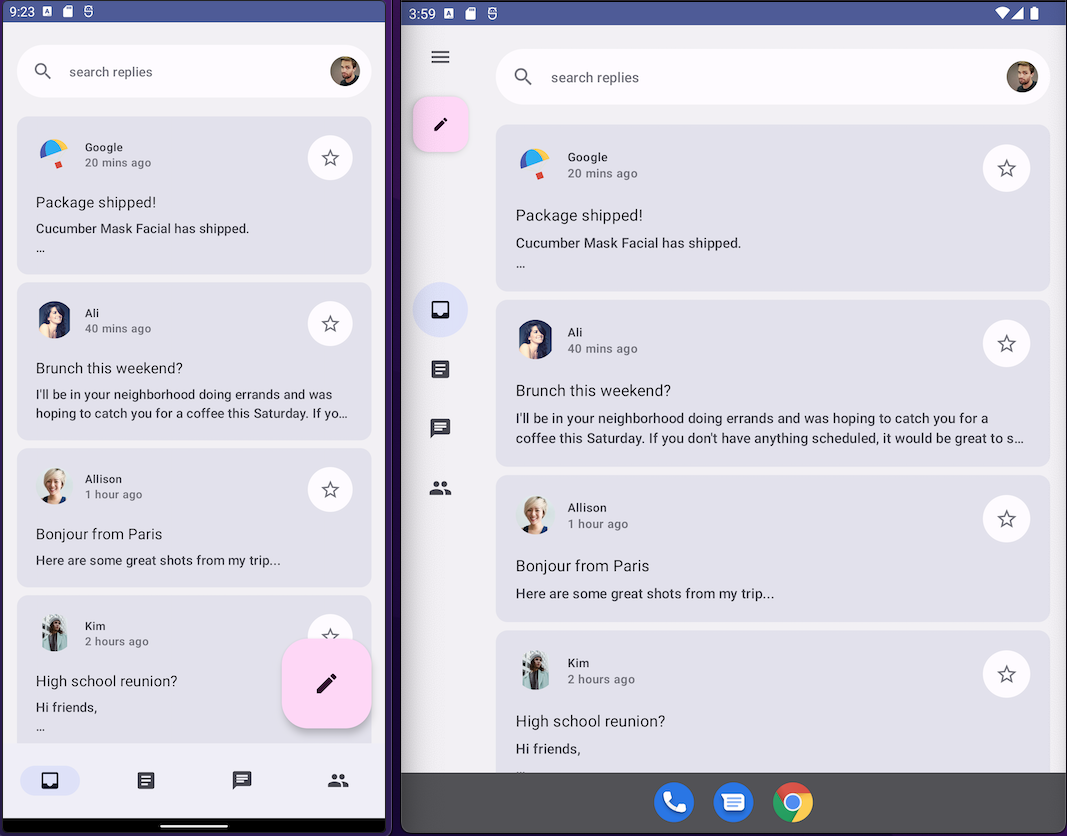
NavigationBar কম্প্যাক্ট ডিভাইসের জন্য ব্যবহার করা হয় যখন আপনি 5 বা তার কম গন্তব্যকে লক্ষ্য করতে চান:
NavigationBar(modifier = Modifier.fillMaxWidth()) { Destinations.entries.forEach { replyDestination -> NavigationBarItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }
NavigationRail ল্যান্ডস্কেপ মোডে ছোট-থেকে-মাঝারি আকারের ট্যাবলেট বা ফোনের জন্য ব্যবহৃত হয়। এটি ব্যবহারকারীদের ergonomics প্রদান করে এবং সেই ডিভাইসগুলির জন্য ব্যবহারকারীর অভিজ্ঞতা উন্নত করে।
NavigationRail( modifier = Modifier.fillMaxHeight(), ) { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }

BottomNavigationBar (বাম) এবং NavigationRail (ডান) এর উত্তর প্রদর্শন করুনসমস্ত ডিভাইসের আকারের জন্য নিমজ্জিত ব্যবহারকারীর অভিজ্ঞতা প্রদান করতে ডিফল্ট থিমিং উভয় ব্যবহার করে উত্তর দিন।
NavigationDrawer মাঝারি থেকে বড় আকারের ট্যাবলেটগুলির জন্য ব্যবহার করা হয় যেখানে আপনার বিস্তারিত দেখানোর জন্য পর্যাপ্ত জায়গা রয়েছে। আপনি NavigationRail এর সাথে PermanentNavigationDrawer বা ModalNavigationDrawer উভয়ই ব্যবহার করতে পারেন।
PermanentNavigationDrawer(modifier = Modifier.fillMaxHeight(), drawerContent = { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { }, label = { } ) } }) { }

নেভিগেশন বিকল্পগুলি ব্যবহারকারীর অভিজ্ঞতা, এরগনোমিক্স এবং পৌঁছানোর ক্ষমতা বাড়ায়। আপনি কম্পোজ অ্যাডাপটিভ কোডল্যাবে উপাদান নেভিগেশন উপাদান সম্পর্কে আরও শিখতে পারেন।
একটি উপাদানের থিমিং কাস্টমাইজ করুন
M3 ব্যক্তিগতকরণ এবং নমনীয়তাকে উৎসাহিত করে। সমস্ত উপাদানগুলিতে ডিফল্ট রঙগুলি প্রয়োগ করা হয়েছে তবে প্রয়োজনে তাদের রঙগুলি কাস্টমাইজ করতে নমনীয় APIগুলি প্রকাশ করুন৷
বেশিরভাগ উপাদান, যেমন কার্ড এবং বোতাম, একটি ডিফল্ট অবজেক্ট প্রকাশ করে রঙ এবং উচ্চতা ইন্টারফেস প্রদান করে যা আপনার উপাদান কাস্টমাইজ করতে পরিবর্তন করা যেতে পারে:
val customCardColors = CardDefaults.cardColors( contentColor = MaterialTheme.colorScheme.primary, containerColor = MaterialTheme.colorScheme.primaryContainer, disabledContentColor = MaterialTheme.colorScheme.surface, disabledContainerColor = MaterialTheme.colorScheme.onSurface, ) val customCardElevation = CardDefaults.cardElevation( defaultElevation = 8.dp, pressedElevation = 2.dp, focusedElevation = 4.dp ) Card( colors = customCardColors, elevation = customCardElevation ) { // m3 card content }
আপনি উপাদান 3 কাস্টমাইজ করার বিষয়ে আরও পড়তে পারেন।
সিস্টেম UI
আপনার উপাদানের কিছু দিক Android 12 এবং তার উপরে নতুন ভিজ্যুয়াল স্টাইল এবং সিস্টেম UI থেকে এসেছে। দুটি প্রধান ক্ষেত্র যেখানে পরিবর্তন আছে তা হল রিপল এবং ওভারস্ক্রোল। এই পরিবর্তনগুলি বাস্তবায়নের জন্য কোন অতিরিক্ত কাজের প্রয়োজন নেই।
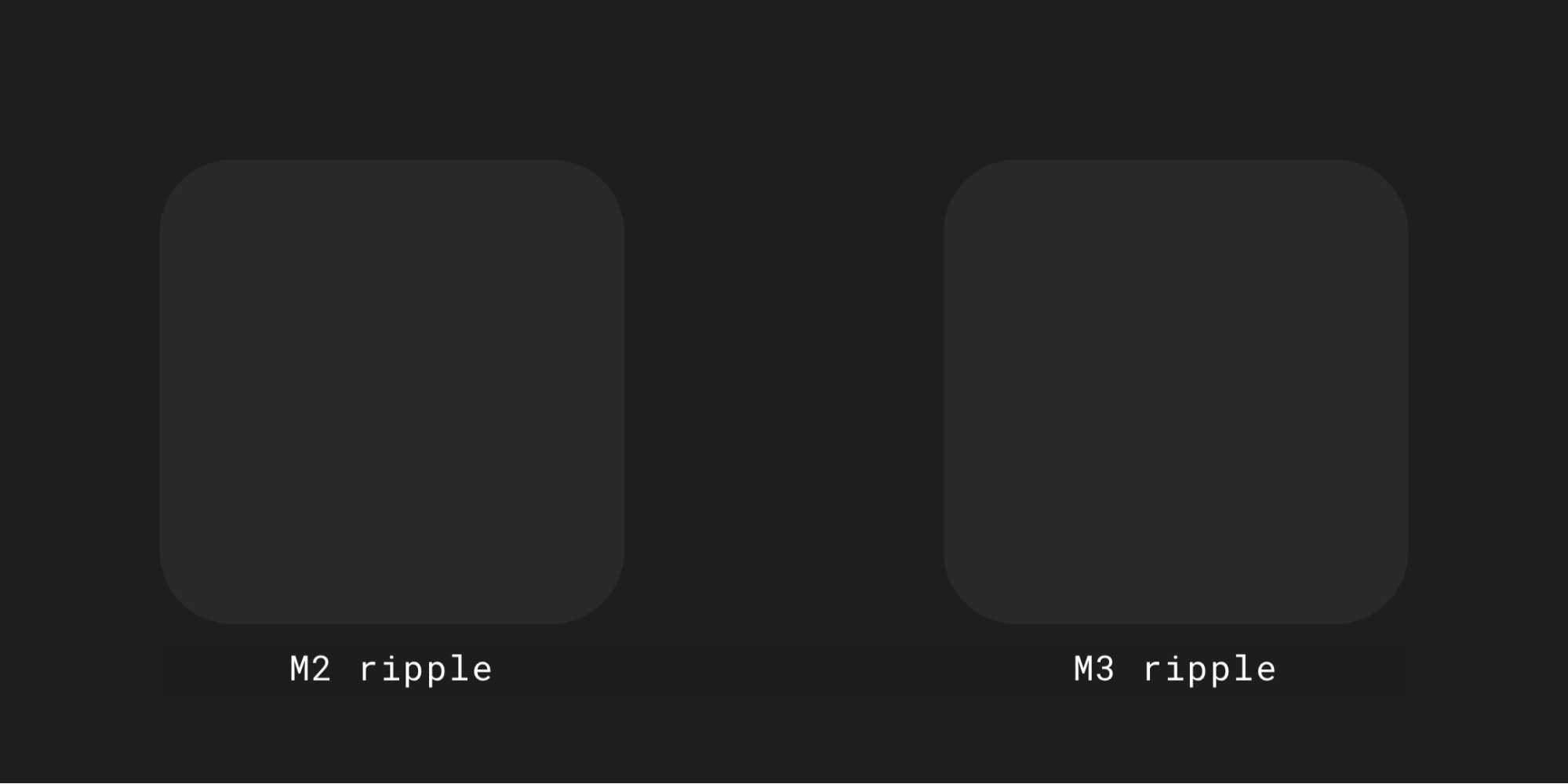
লহর
রিপল এখন চাপলে পৃষ্ঠগুলিকে আলোকিত করতে একটি সূক্ষ্ম ঝকঝকে ব্যবহার করে। কম্পোজ ম্যাটেরিয়াল রিপল অ্যান্ড্রয়েডে হুডের নিচে রিপলড্রয়েবল একটি প্ল্যাটফর্ম ব্যবহার করে, তাই স্পর্কল রিপল অ্যান্ড্রয়েড 12 এবং তার উপরে সমস্ত উপাদানের জন্য উপলব্ধ।

ওভারস্ক্রোল
ওভারস্ক্রোল এখন স্ক্রলিং পাত্রের প্রান্তে একটি প্রসারিত প্রভাব ব্যবহার করে। স্ক্রোলিং কন্টেইনার কম্পোজেবলে ডিফল্টভাবে স্ট্রেচ ওভারস্ক্রোল চালু থাকে — উদাহরণস্বরূপ, LazyColumn , LazyRow , এবং LazyVerticalGrid — কম্পোজ ফাউন্ডেশন 1.1.0 এবং তার উপরে, API স্তর নির্বিশেষে।

অ্যাক্সেসযোগ্যতা
উপাদানের উপাদানগুলিতে নির্মিত অ্যাক্সেসিবিলিটি স্ট্যান্ডার্ডগুলি অন্তর্ভুক্ত পণ্য ডিজাইনের ভিত্তি প্রদান করার জন্য ডিজাইন করা হয়েছে। আপনার পণ্যের অ্যাক্সেসযোগ্যতা বোঝা কম দৃষ্টি, অন্ধত্ব, শ্রবণ প্রতিবন্ধকতা, জ্ঞানীয় প্রতিবন্ধকতা, মোটর বৈকল্য, বা পরিস্থিতিগত অক্ষমতা (যেমন একটি ভাঙা হাত) সহ সমস্ত ব্যবহারকারীর জন্য ব্যবহারযোগ্যতা বাড়াতে পারে।
রঙ অ্যাক্সেসযোগ্যতা
গতিশীল রঙ রঙের বৈসাদৃশ্যের জন্য অ্যাক্সেসযোগ্যতার মান পূরণ করার জন্য ডিজাইন করা হয়েছে। টোনাল প্যালেটগুলির সিস্টেম ডিফল্টরূপে যেকোনো রঙের স্কিম অ্যাক্সেসযোগ্য করার জন্য গুরুত্বপূর্ণ।
উপাদানের রঙ সিস্টেম স্ট্যান্ডার্ড টোন মান এবং পরিমাপ প্রদান করে যা অ্যাক্সেসযোগ্য বৈসাদৃশ্য অনুপাত পূরণ করতে ব্যবহার করা যেতে পারে।

সমস্ত উপাদান উপাদান এবং গতিশীল থিমিং ইতিমধ্যেই অ্যাক্সেসযোগ্যতার প্রয়োজনীয়তা পূরণের জন্য নির্বাচিত টোনাল প্যালেটগুলির একটি সেট থেকে উপরের রঙের ভূমিকাগুলি ব্যবহার করে৷ যাইহোক, আপনি যদি উপাদানগুলি কাস্টমাইজ করে থাকেন, তাহলে যথাযথ রঙের ভূমিকা ব্যবহার করতে ভুলবেন না এবং অমিল এড়ান।
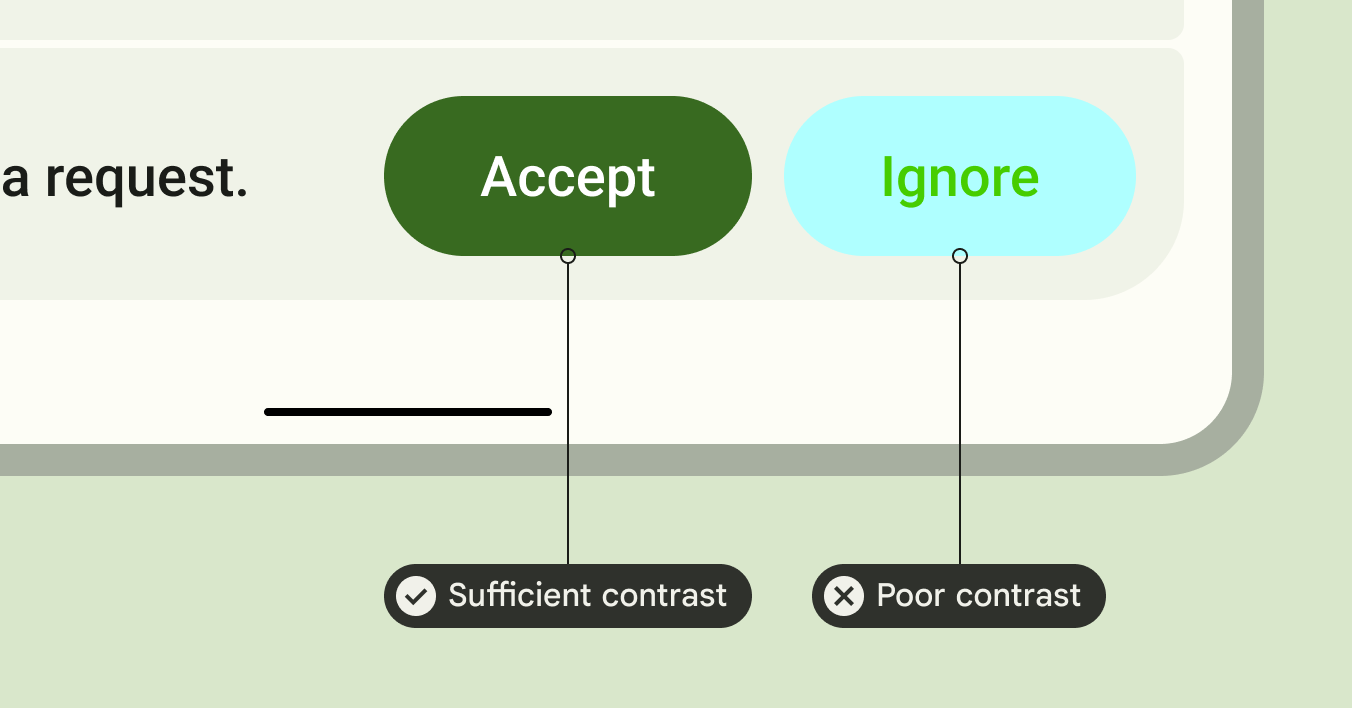
প্রাইমারীর উপরে অন-প্রাথমিক, এবং প্রাইমারি-কন্টেইনারের উপরে অন-প্রাথমিক-কন্টেইনার ব্যবহার করুন, এবং ব্যবহারকারীকে অ্যাক্সেসযোগ্য বৈসাদৃশ্য প্রদান করতে অন্যান্য উচ্চারণ এবং নিরপেক্ষ রঙের জন্য একই ব্যবহার করুন।
প্রাথমিকের উপরে একটি তৃতীয় ধারক ব্যবহার ব্যবহারকারীকে একটি দুর্বল বৈসাদৃশ্য বোতাম দেয়:
// ✅ Button with sufficient contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.primary, contentColor = MaterialTheme.colorScheme.onPrimary ) ) { } // ❌ Button with poor contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.tertiaryContainer, contentColor = MaterialTheme.colorScheme.primaryContainer ) ) { }

টাইপোগ্রাফি অ্যাক্সেসযোগ্যতা
M3 টাইপ স্কেল স্ট্যাটিক টাইপ র্যাম্প এবং মানগুলিকে আপডেট করে একটি সরলীকৃত কিন্তু গতিশীল ফ্রেমওয়ার্কের আকারের বিভাগ যা ডিভাইস জুড়ে স্কেল করে।
উদাহরণস্বরূপ, M3-এ, ডিসপ্লে স্মলকে ডিভাইসের প্রেক্ষাপটের উপর নির্ভর করে বিভিন্ন মান বরাদ্দ করা যেতে পারে, যেমন একটি ফোন বা ট্যাবলেট।
বড় পর্দা
আপনার অ্যাপ্লিকেশানগুলিকে অ্যাক্সেসযোগ্য করে তুলতে এবং বড় ডিভাইস ধারণকারী ব্যবহারকারীদের এর্গোনমিক্স উন্নত করতে উপাদানগুলি অভিযোজিত বিন্যাস এবং ফোল্ডেবলগুলির উপর নির্দেশিকা প্রদান করে৷
বড় ডিভাইসগুলির জন্য আপনাকে আরও ভাল ব্যবহারকারীর অভিজ্ঞতা প্রদানে সহায়তা করার জন্য উপাদান বিভিন্ন ধরণের নেভিগেশন সরবরাহ করে।
আপনি Android বড় স্ক্রীন অ্যাপের গুণমানের নির্দেশিকা সম্পর্কে আরও জানতে পারেন এবং অভিযোজিত এবং অ্যাক্সেসযোগ্য ডিজাইনের জন্য আমাদের উত্তরের নমুনা দেখতে পারেন।
আরও জানুন
রচনায় উপাদান থিমিং সম্পর্কে আরও জানতে, নিম্নলিখিত সংস্থানগুলি দেখুন:
নমুনা অ্যাপ্লিকেশন
ডক্স
API রেফারেন্স এবং সোর্স কোড
ভিডিও
{% শব্দার্থে %}আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়
- রচনায় উপাদান 2 থেকে উপাদান 3 এ স্থানান্তর করুন৷
- কম্পোজে মেটেরিয়াল ডিজাইন 2
- কম্পোজে কাস্টম ডিজাইন সিস্টেম

