Jetpack Compose پیاده سازی Material You و Material 3 Expressive را ارائه می دهد که تکامل بعدی Material Design است. M3 Expressive توسعهای از Material Design 3 است که شامل بهروزرسانیهای مبتنی بر تحقیق در زمینهها، مؤلفهها، حرکت، تایپوگرافی و موارد دیگر میشود - همه برای کمک به شما در ساخت محصولات جذاب و مطلوبی طراحی شدهاند که کاربران دوست دارند. همچنین از ویژگی های شخصی سازی Material You مانند رنگ پویا پشتیبانی می کند. M3 Expressive سبک بصری اندروید 16 و رابط کاربری سیستم را تکمیل می کند.
در زیر، اجرای Material Design 3 را با استفاده از برنامه نمونه Reply به عنوان مثال نشان میدهیم. نمونه پاسخ به طور کامل بر اساس طراحی متریال 3 است.

وابستگی
برای شروع استفاده از Material 3 در برنامه Compose، وابستگی Compose Material 3 را به فایلهای build.gradle خود اضافه کنید:
implementation "androidx.compose.material3:material3:$material3_version"
هنگامی که وابستگی اضافه شد، میتوانید سیستمهای طراحی متریال شامل رنگ، تایپوگرافی و شکل را به برنامههای خود اضافه کنید.
APIهای آزمایشی
برخی از API های M3 آزمایشی در نظر گرفته می شوند. در چنین مواردی باید در سطح عملکرد یا فایل با استفاده از حاشیه نویسی ExperimentalMaterial3Api انتخاب کنید:
// import androidx.compose.material3.ExperimentalMaterial3Api @Composable fun AppComposable() { // M3 composables }
موضوع بندی مواد
تم M3 شامل زیرسیستم های زیر است: طرح رنگ ، تایپوگرافی و اشکال . وقتی این مقادیر را سفارشی می کنید، تغییرات شما به طور خودکار در مؤلفه های M3 که برای ساختن برنامه خود استفاده می کنید منعکس می شود.

Jetpack Compose این مفاهیم را با M3 MaterialTheme composable پیاده سازی می کند:
MaterialTheme( colorScheme = /* ... typography = /* ... shapes = /* ... ) { // M3 app content }
برای تم محتوای برنامه خود، طرح رنگ، تایپوگرافی و اشکال خاص برنامه خود را تعریف کنید.
طرح رنگ
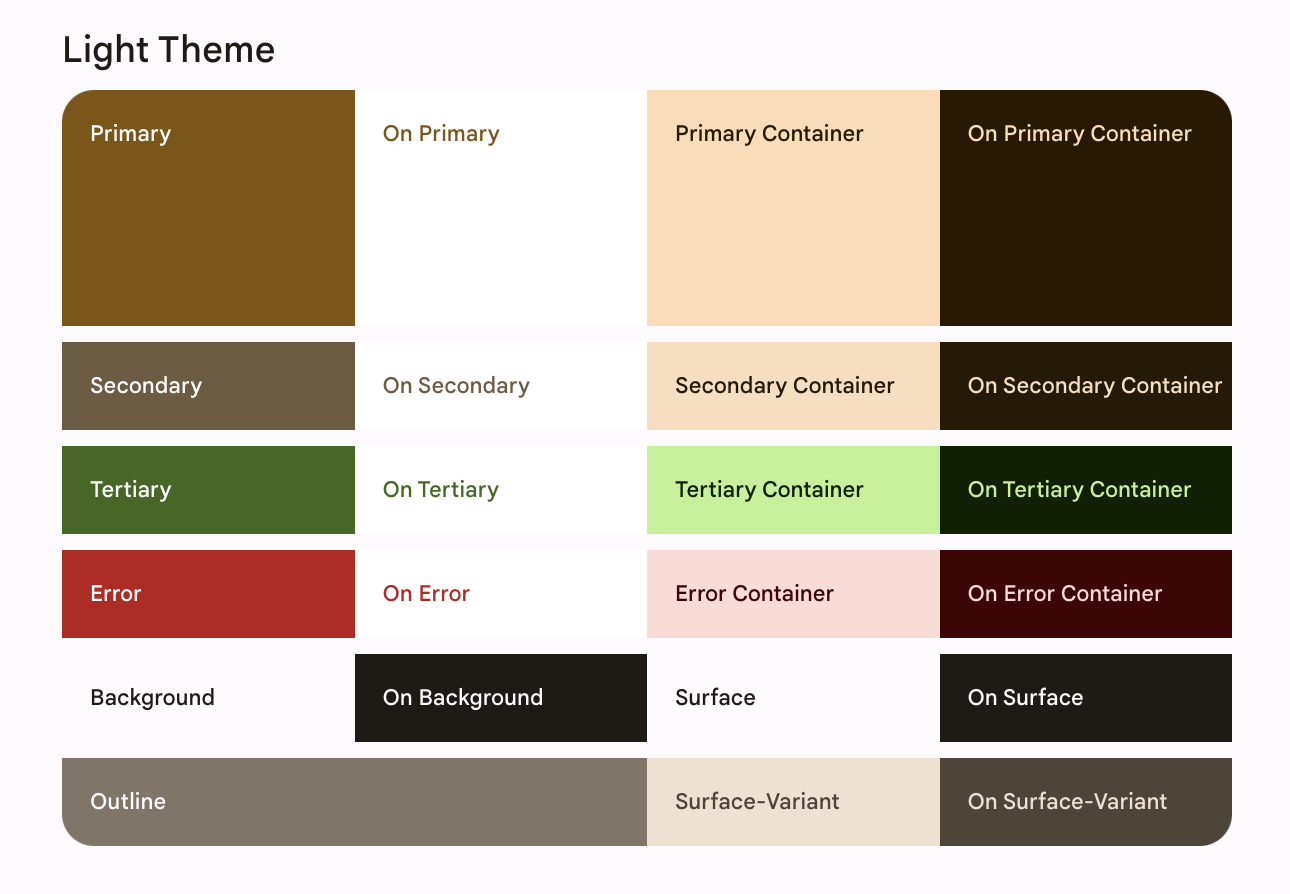
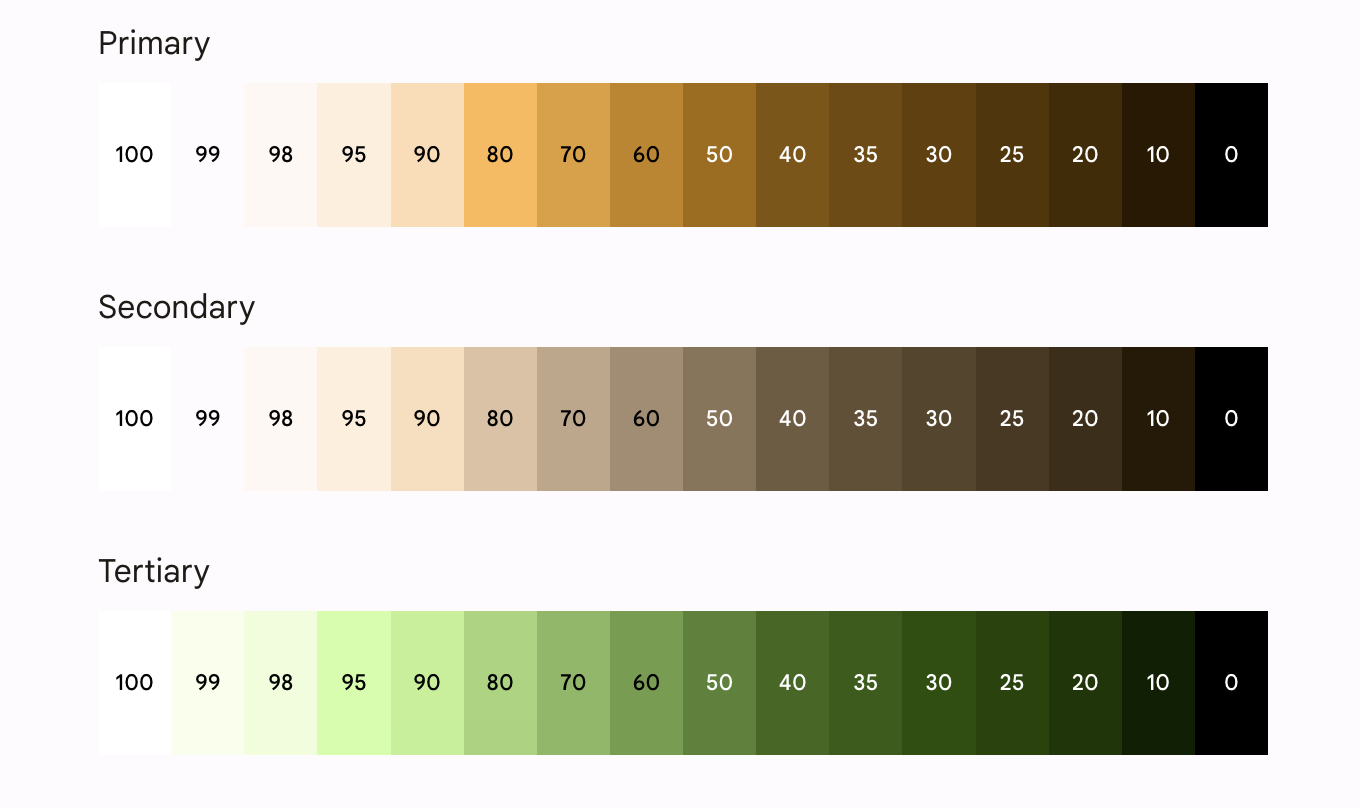
اساس یک طرح رنگی مجموعه ای از پنج رنگ کلیدی است. هر یک از این رنگ ها مربوط به پالت تونالیستی از 13 تن است که توسط اجزای Material 3 استفاده می شود. به عنوان مثال، این طرح رنگی برای تم روشن برای پاسخ است:

درباره طرح رنگ و نقش های رنگی بیشتر بخوانید.
ایجاد طرح های رنگی
در حالی که میتوانید یک ColorScheme سفارشی را بهصورت دستی ایجاد کنید، اغلب سادهتر است که با استفاده از رنگهای مبدأ برند خود، آن را ایجاد کنید. ابزار Material Theme Builder به شما این امکان را می دهد که این کار را انجام دهید و به صورت اختیاری کد موضوعی Compose را صادر کنید. فایل های زیر تولید می شوند:
-
Color.ktشامل رنگ های تم شما با تمام نقش های تعریف شده برای رنگ های تم روشن و تیره است.
val md_theme_light_primary = Color(0xFF476810) val md_theme_light_onPrimary = Color(0xFFFFFFFF) val md_theme_light_primaryContainer = Color(0xFFC7F089) // .. // .. val md_theme_dark_primary = Color(0xFFACD370) val md_theme_dark_onPrimary = Color(0xFF213600) val md_theme_dark_primaryContainer = Color(0xFF324F00) // .. // ..
-
Theme.ktشامل تنظیماتی برای طرحهای رنگی روشن و تیره و تم برنامه است.
private val LightColorScheme = lightColorScheme( primary = md_theme_light_primary, onPrimary = md_theme_light_onPrimary, primaryContainer = md_theme_light_primaryContainer, // .. ) private val DarkColorScheme = darkColorScheme( primary = md_theme_dark_primary, onPrimary = md_theme_dark_onPrimary, primaryContainer = md_theme_dark_primaryContainer, // .. ) @Composable fun ReplyTheme( darkTheme: Boolean = isSystemInDarkTheme(), content: @Composable () -> Unit ) { val colorScheme = if (!darkTheme) { LightColorScheme } else { DarkColorScheme } MaterialTheme( colorScheme = colorScheme, content = content ) }
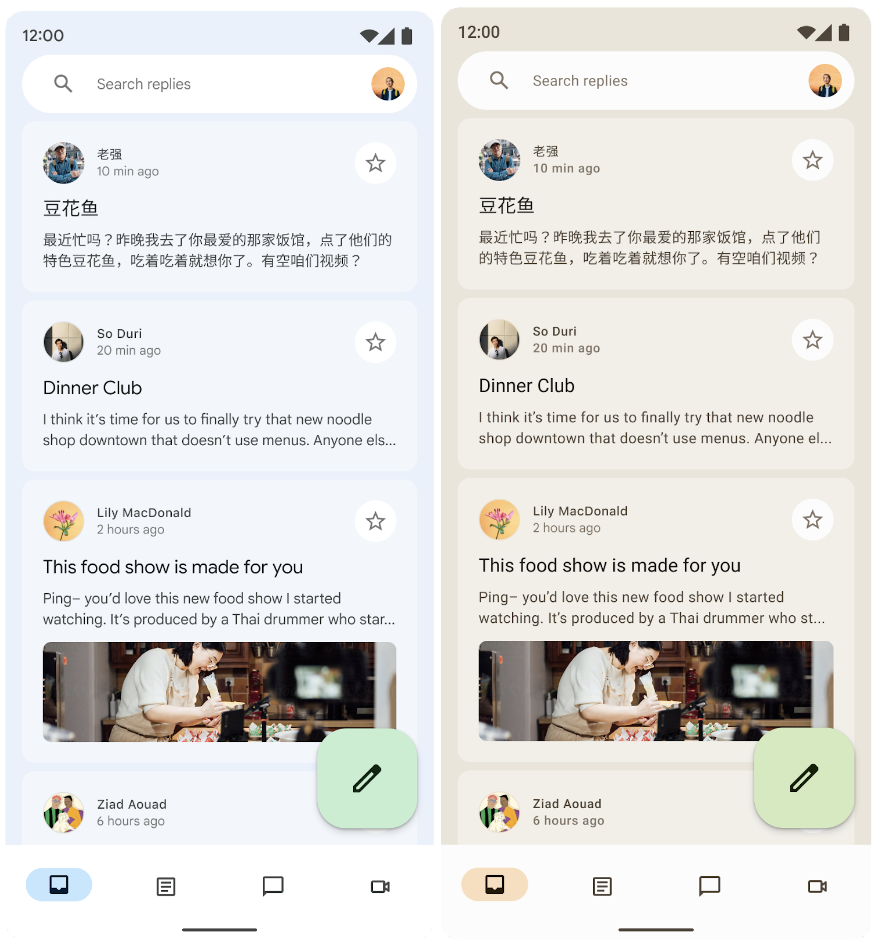
برای پشتیبانی از تم های روشن و تاریک، از isSystemInDarkTheme() استفاده کنید. بر اساس تنظیمات سیستم، طرح رنگی را برای استفاده مشخص کنید: روشن یا تیره.
طرح های رنگی پویا
رنگ پویا بخش کلیدی Material You است که در آن یک الگوریتم رنگهای سفارشی را از تصویر زمینه کاربر استخراج میکند تا روی برنامهها و رابط کاربری سیستم اعمال شود. این پالت رنگ به عنوان نقطه شروع برای تولید طرح های رنگی روشن و تیره استفاده می شود.

رنگ پویا در اندروید 12 و بالاتر موجود است. اگر رنگ پویا در دسترس است، می توانید یک ColorScheme پویا راه اندازی کنید. اگر نه، باید به استفاده از ColorScheme روشن یا تیره سفارشی برگردید.
ColorScheme توابع سازنده را برای ایجاد یک طرح رنگ روشن یا تیره پویا ارائه می دهد:
// Dynamic color is available on Android 12+ val dynamicColor = Build.VERSION.SDK_INT >= Build.VERSION_CODES.S val colors = when { dynamicColor && darkTheme -> dynamicDarkColorScheme(LocalContext.current) dynamicColor && !darkTheme -> dynamicLightColorScheme(LocalContext.current) darkTheme -> DarkColorScheme else -> LightColorScheme }
استفاده از رنگ
می توانید از طریق MaterialTheme.colorScheme به رنگ های تم Material در برنامه خود دسترسی داشته باشید:
Text( text = "Hello theming", color = MaterialTheme.colorScheme.primary )
هر نقش رنگی را می توان در مکان های مختلفی بسته به حالت، برجستگی و تاکید جزء مورد استفاده قرار داد.
- رنگ اصلی، رنگ پایه است که برای اجزای اصلی مانند دکمه های برجسته، حالت های فعال و رنگ سطوح مرتفع استفاده می شود.
- رنگ کلید ثانویه برای اجزای کمتر برجسته در رابط کاربری مانند تراشههای فیلتر استفاده میشود و فرصت بیان رنگ را افزایش میدهد.
- رنگ کلید سوم برای استخراج نقش لهجه های متضاد استفاده می شود که می تواند برای متعادل کردن رنگ های اصلی و ثانویه یا جلب توجه بیشتر به یک عنصر استفاده شود.
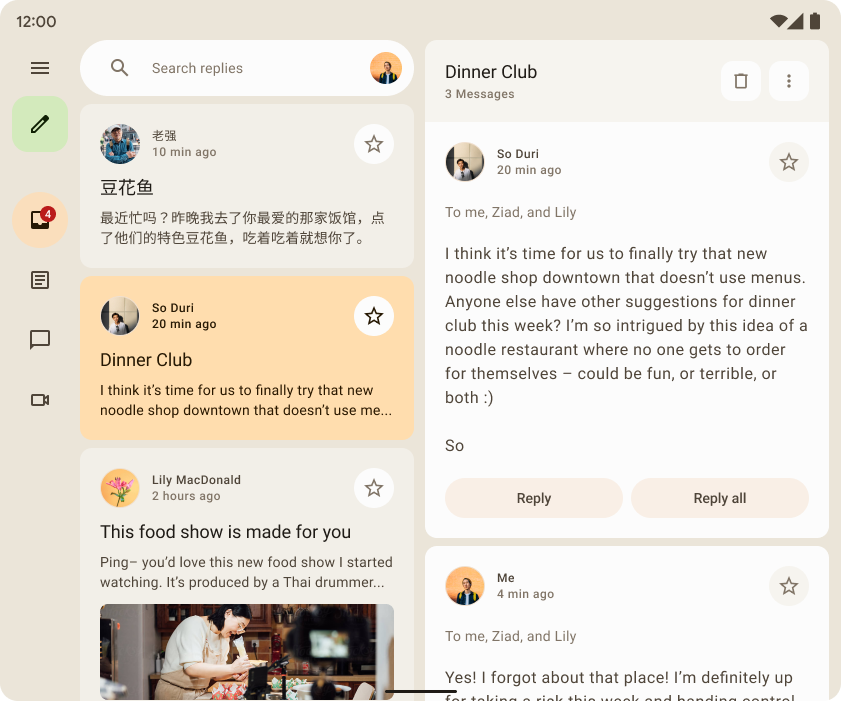
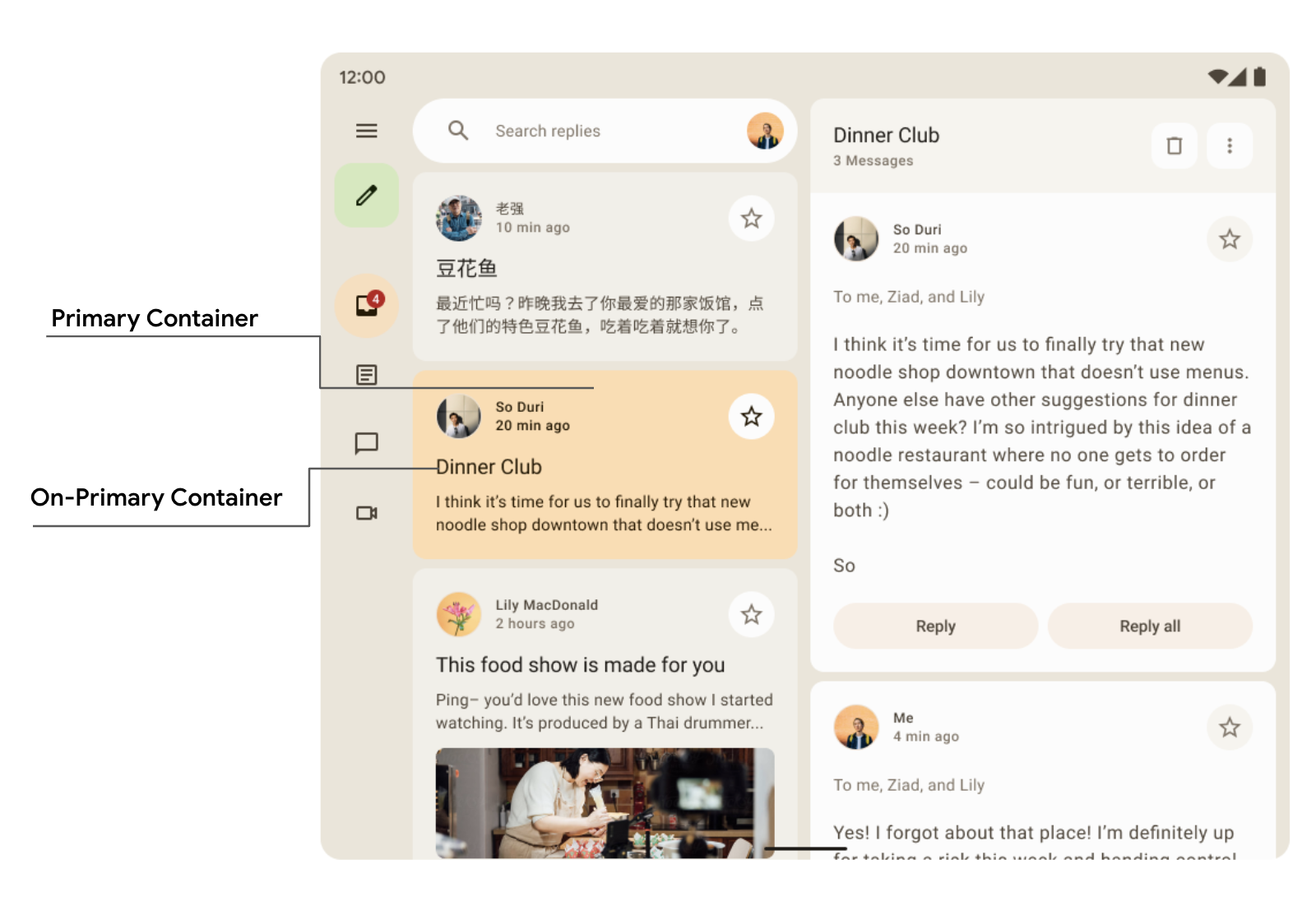
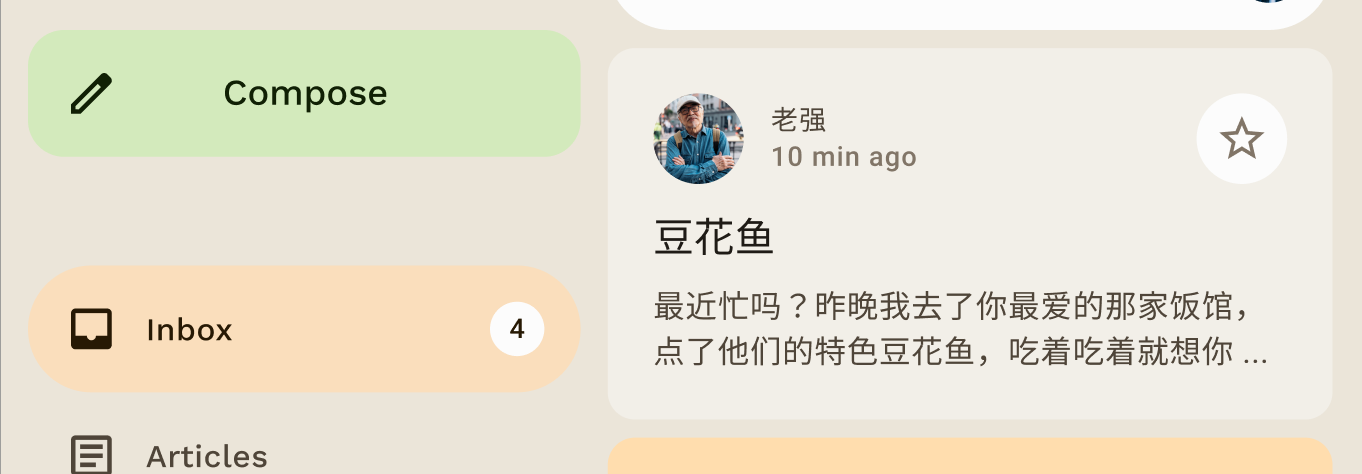
طرح نمونه برنامه Reply از رنگ روی کانتینر اصلی در بالای ظرف اصلی استفاده میکند تا بر مورد انتخابی تأکید کند.

Card( colors = CardDefaults.cardColors( containerColor = if (isSelected) MaterialTheme.colorScheme.primaryContainer else MaterialTheme.colorScheme.surfaceVariant ) ) { Text( text = "Dinner club", style = MaterialTheme.typography.bodyLarge, color = if (isSelected) MaterialTheme.colorScheme.onPrimaryContainer else MaterialTheme.colorScheme.onSurface, ) }
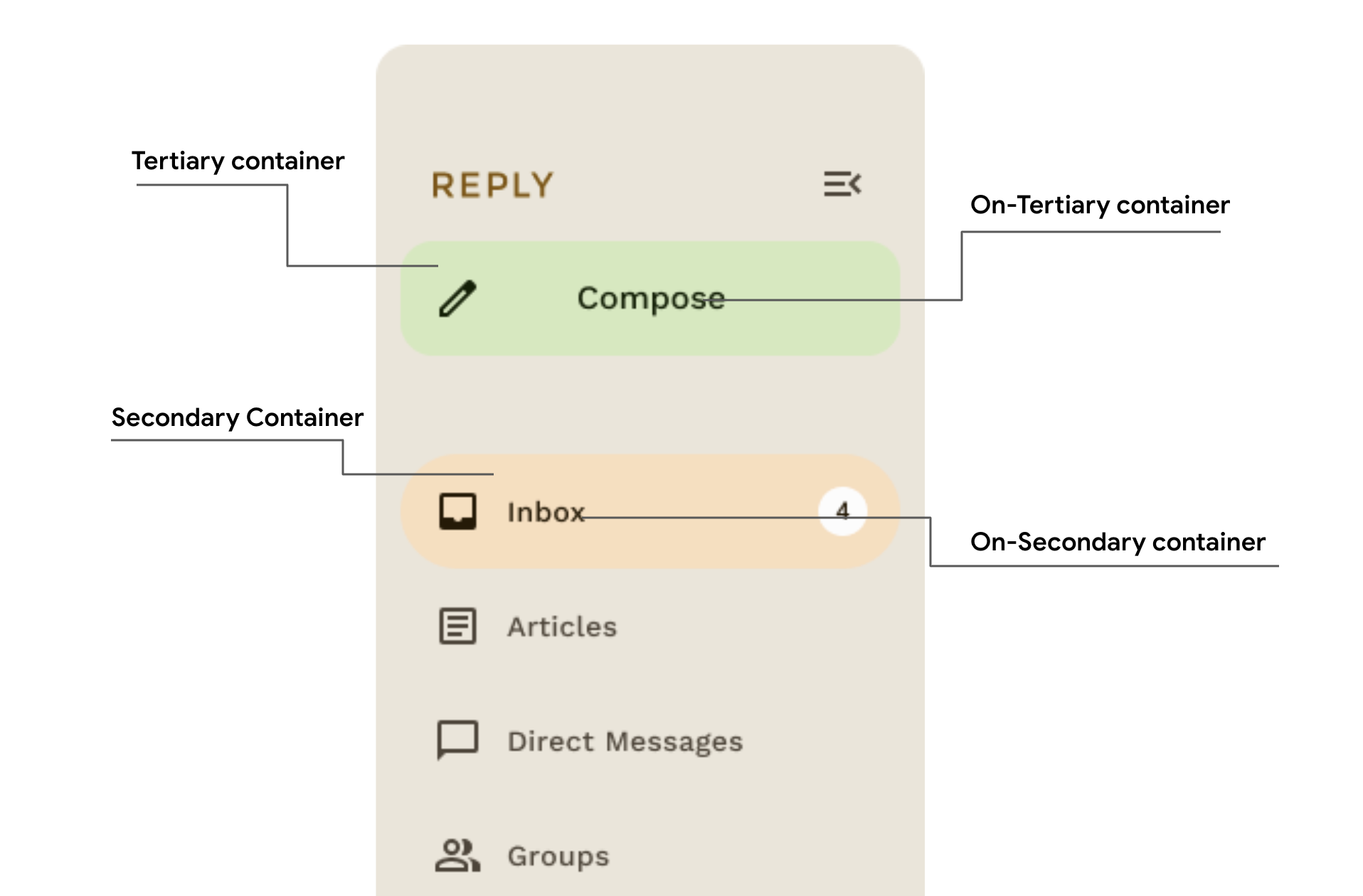
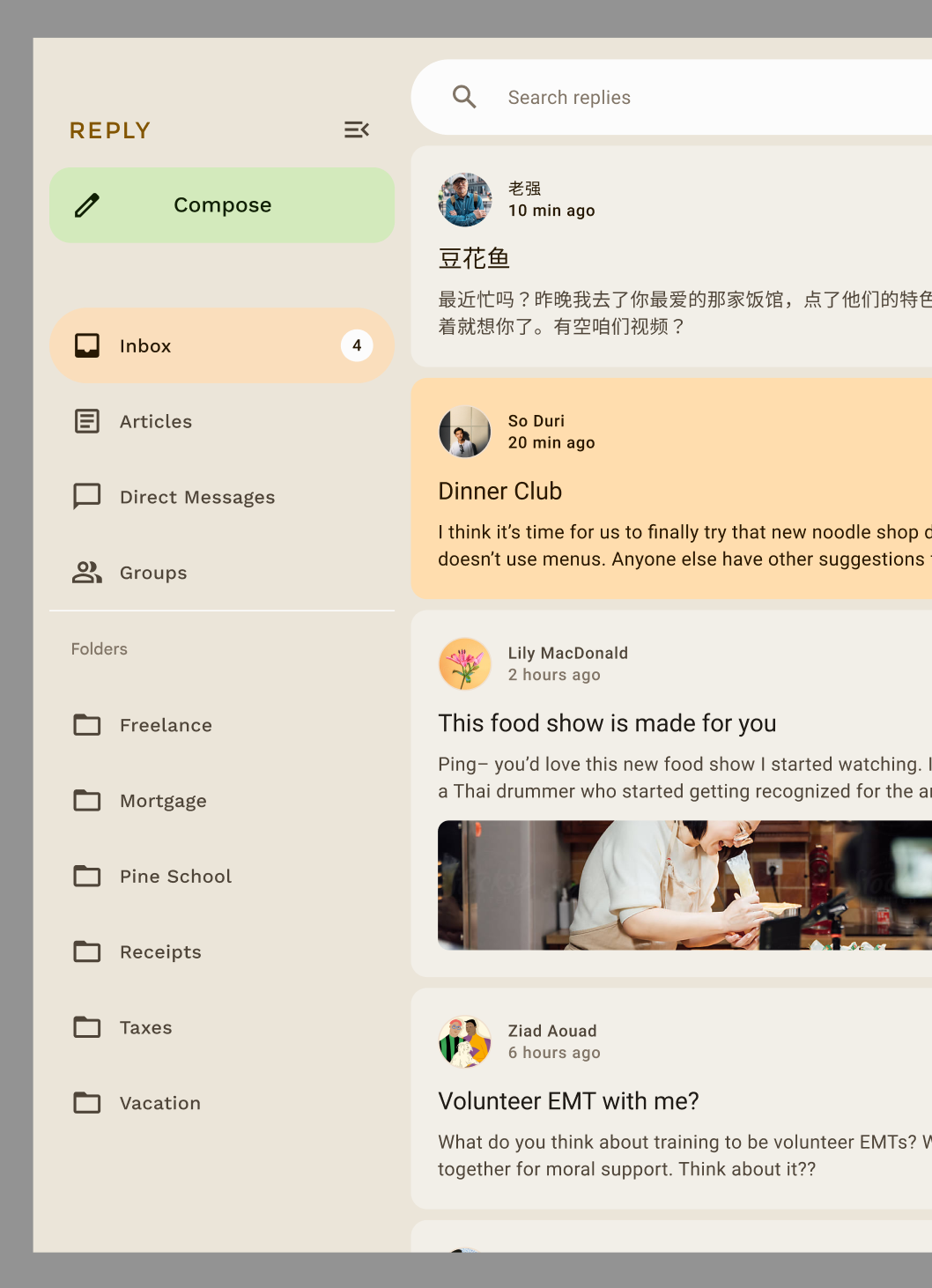
در اینجا میتوانید در کشوی Reply Navigation ببینید که چگونه رنگهای ظرف ثانویه و ثالث در تضاد برای ایجاد تأکید و تأکید استفاده میشوند.

تایپوگرافی
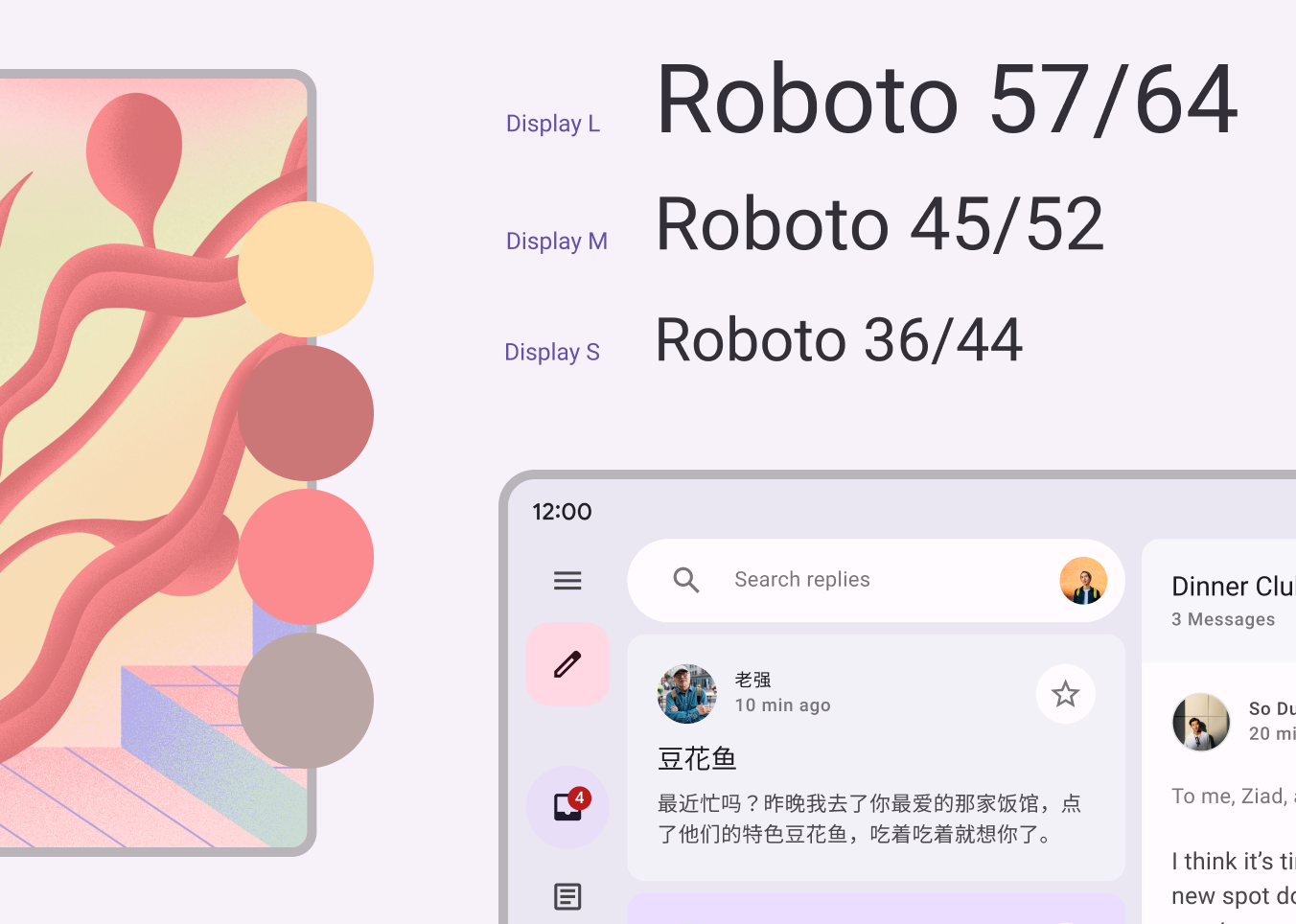
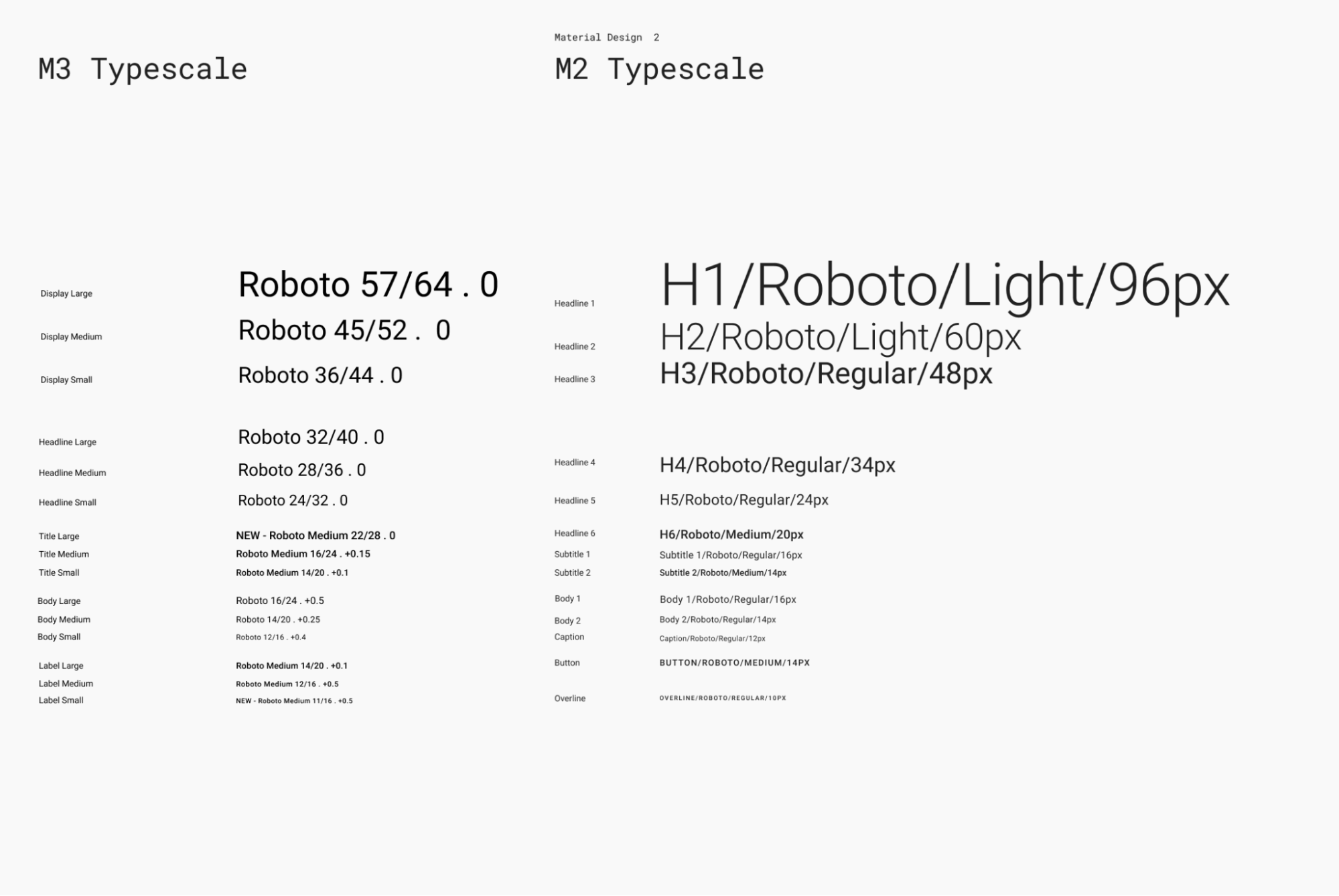
متریال دیزاین 3 یک مقیاس نوع را تعریف میکند، شامل سبکهای متنی که از طراحی متریال 2 اقتباس شدهاند. نامگذاری و گروهبندی به این صورت ساده شده است: نمایش، عنوان، عنوان، بدنه، و برچسب، با اندازههای بزرگ، متوسط و کوچک برای هر کدام.

| M3 | اندازه قلم/ارتفاع خط پیشفرض |
displayLarge | Roboto 57/64 |
displayMedium | Roboto 45/52 |
displaySmall | Roboto 36/44 |
headlineLarge | Roboto 32/40 |
headlineMedium | Roboto 28/36 |
headlineSmall | Roboto 24/32 |
titleLarge | New- Roboto Medium 22/28 |
titleMedium | Roboto Medium 16/24 |
titleSmall | Roboto Medium 14/20 |
bodyLarge | Roboto 16/24 |
bodyMedium | Roboto 14/20 |
bodySmall | Roboto 12/16 |
labelLarge | Roboto Medium 14/20 |
labelMedium | Roboto Medium 12/16 |
labelSmall | New Roboto Medium, 11/16 |
تایپوگرافی را تعریف کنید
Compose کلاس M3 Typography را به همراه کلاسهای TextStyle و مرتبط با فونت موجود برای مدلسازی مقیاس نوع Material 3 فراهم میکند. سازنده Typography پیش فرض هایی را برای هر سبک ارائه می دهد، بنابراین می توانید هر پارامتری را که نمی خواهید شخصی سازی کنید حذف کنید:
val replyTypography = Typography( titleLarge = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 22.sp, lineHeight = 28.sp, letterSpacing = 0.sp ), titleMedium = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp ), // .. ) // ..

محصول شما احتمالاً به تمام 15 سبک پیشفرض از مقیاس نوع طراحی مواد نیاز نخواهد داشت. در این مثال، پنج اندازه برای یک مجموعه کاهش یافته انتخاب شده در حالی که بقیه حذف شده اند.
میتوانید با تغییر مقادیر پیشفرض TextStyle و ویژگیهای مرتبط با فونت مانند fontFamily و letterSpacing ، تایپوگرافی خود را سفارشی کنید.
bodyLarge = TextStyle( fontWeight = FontWeight.Normal, fontFamily = FontFamily.SansSerif, fontStyle = FontStyle.Italic, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp, baselineShift = BaselineShift.Subscript ),
هنگامی که Typography خود را تعریف کردید، آن را به M3 MaterialTheme منتقل کنید:
MaterialTheme( typography = replyTypography, ) { // M3 app Content }
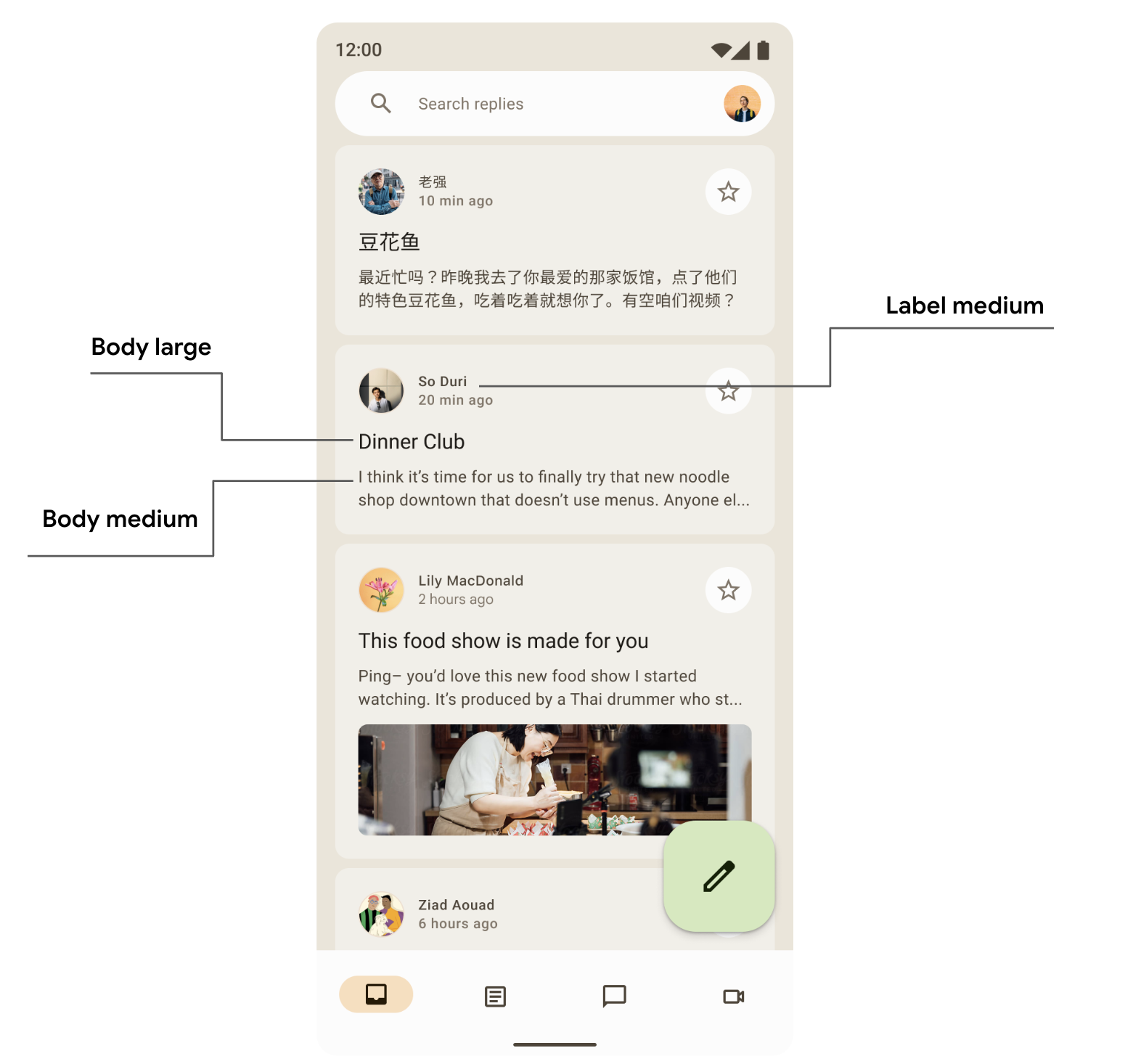
از سبک های متن استفاده کنید
با استفاده از MaterialTheme.typography می توانید تایپوگرافی ارائه شده به M3 MaterialTheme قابل ساخت را بازیابی کنید:
Text( text = "Hello M3 theming", style = MaterialTheme.typography.titleLarge ) Text( text = "you are learning typography", style = MaterialTheme.typography.bodyMedium )
میتوانید درباره دستورالعملهای مواد در استفاده از تایپوگرافی بیشتر بخوانید.
اشکال
سطوح مواد را می توان به اشکال مختلف نمایش داد. توجه را مستقیماً شکل میدهد، اجزاء را شناسایی میکند، حالت را به هم منتقل میکند و برند را بیان میکند.
مقیاس شکل، سبک گوشههای ظرف را مشخص میکند و طیفی از گرد بودن را از مربع تا کاملاً دایرهای ارائه میدهد.
اشکال را تعریف کنید
Compose کلاس M3 Shapes را با پارامترهای توسعه یافته برای پشتیبانی از اشکال جدید M3 فراهم می کند. مقیاس شکل M3 بیشتر شبیه مقیاس نوع است، که طیفی رسا از اشکال را در سراسر رابط کاربری امکانپذیر میکند.
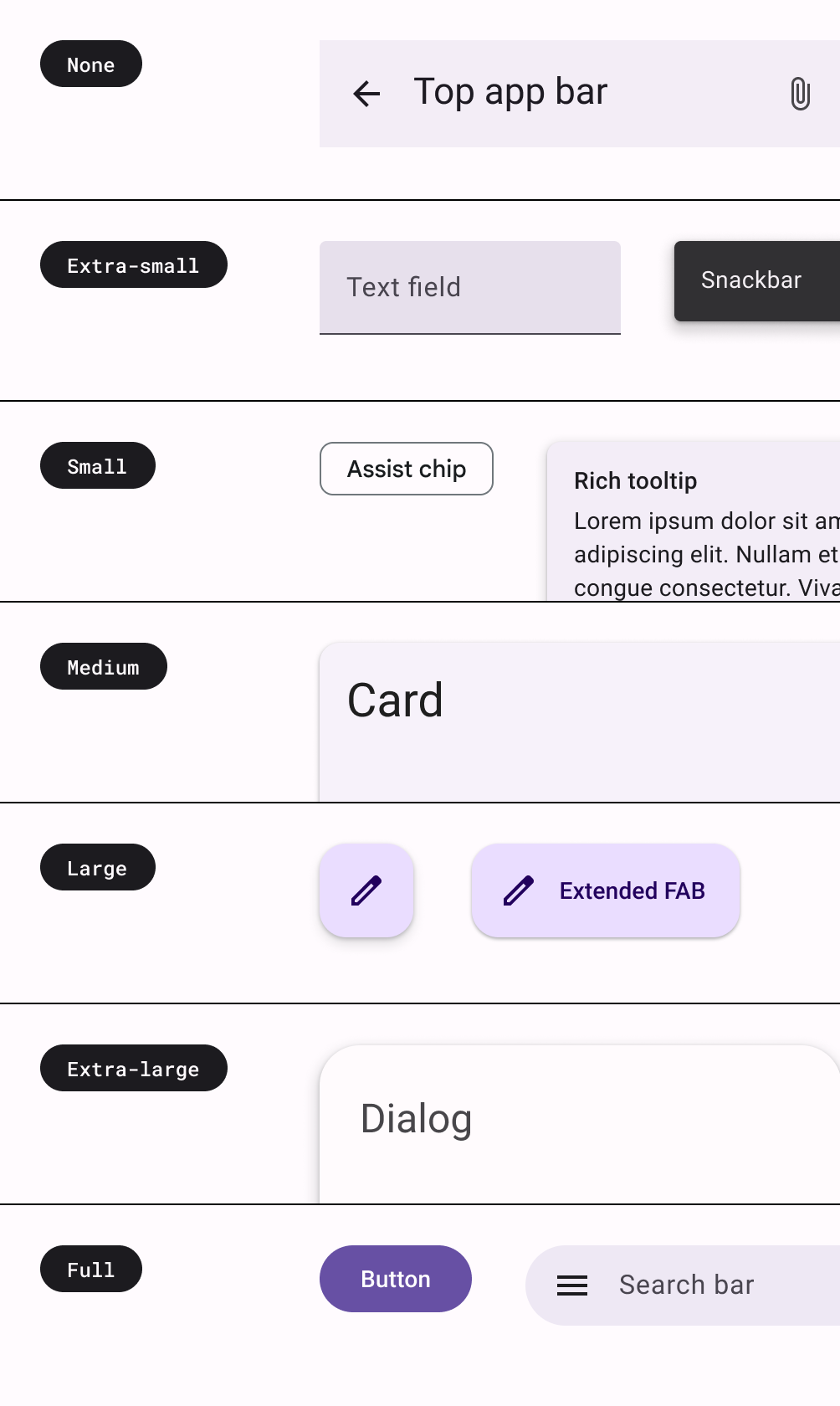
اندازه های مختلفی از اشکال وجود دارد:
- فوق العاده کوچک
- کوچک
- متوسط
- بزرگ
- فوق العاده بزرگ
بهطور پیشفرض، هر شکل یک مقدار پیشفرض دارد، اما میتوانید آنها را لغو کنید:
val replyShapes = Shapes( extraSmall = RoundedCornerShape(4.dp), small = RoundedCornerShape(8.dp), medium = RoundedCornerShape(12.dp), large = RoundedCornerShape(16.dp), extraLarge = RoundedCornerShape(24.dp) )
هنگامی که Shapes خود را تعریف کردید، می توانید آن را به M3 MaterialTheme منتقل کنید:
MaterialTheme( shapes = replyShapes, ) { // M3 app Content }
از اشکال استفاده کنید
میتوانید مقیاس شکل را برای همه مؤلفهها در MaterialTheme سفارشی کنید یا میتوانید آن را بر اساس هر مؤلفه انجام دهید.
اعمال شکل متوسط و بزرگ با مقادیر پیش فرض:
Card(shape = MaterialTheme.shapes.medium) { /* card content */ } FloatingActionButton( shape = MaterialTheme.shapes.large, onClick = { } ) { /* fab content */ }

دو شکل دیگر وجود دارد - RectangleShape و CircleShape - که بخشی از Compose هستند. شکل مستطیل بدون شعاع حاشیه است و شکل دایره لبه های دایره ای کامل را نشان می دهد:
Card(shape = RectangleShape) { /* card content */ } Card(shape = CircleShape) { /* card content */ }
مثالهای زیر برخی از مؤلفهها را با مقادیر شکل پیشفرض اعمال شده روی آنها نشان میدهد:

میتوانید درباره دستورالعملهای مواد در مورد اعمال شکل بیشتر بخوانید.
تاکید
تاکید در M3 با استفاده از تنوع رنگ و ترکیبات روی رنگ آن ارائه می شود. در M3، دو راه برای تأکید بر رابط کاربری وجود دارد:
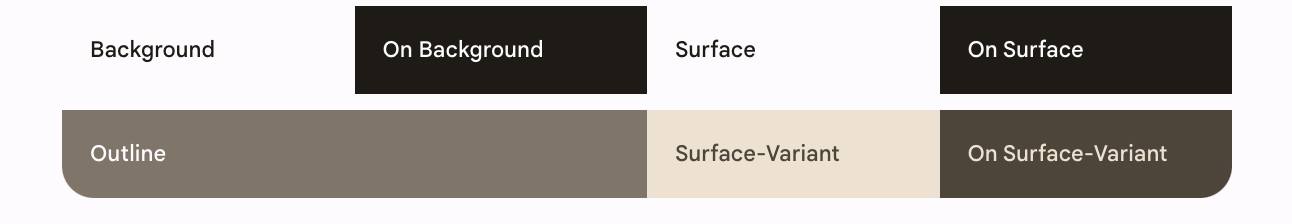
- استفاده از رنگهای سطحی، سطحی و پسزمینه در کنار رنگهای مختلف روی سطح، از سیستم رنگی M3 توسعه یافته. به عنوان مثال، سطح را می توان با متغیر روی سطح و متغیر سطحی را می توان با روی سطح استفاده کرد تا سطوح مختلف تاکید را ارائه دهد.

- استفاده از وزن فونت های مختلف برای متن در بالا، دیدید که می توانید وزن های سفارشی را به ترازوی نوع ما برای ارائه تأکیدات مختلف ارائه دهید.
bodyLarge = TextStyle( fontWeight = FontWeight.Bold ), bodyMedium = TextStyle( fontWeight = FontWeight.Normal )
ارتفاع
ماده 3 ارتفاع را عمدتاً با استفاده از پوشش های رنگی تونال نشان می دهد. این یک روش جدید برای متمایز کردن ظروف و سطوح از یکدیگر است - علاوه بر سایه ها، افزایش ارتفاع از لحن برجسته تری استفاده می کند.

پوششهای ارتفاعی در تمهای تیره نیز به پوششهای رنگی تونال در Material 3 تغییر کردهاند. رنگ پوشش از شکاف رنگ اصلی میآید.

M3 Surface - پشتیبان قابل ترکیب در پشت اکثر اجزای M3 - شامل پشتیبانی از ارتفاع و ارتفاع سایه است:
Surface( modifier = Modifier, tonalElevation = /*... shadowElevation = /*... ) { Column(content = content) }
اجزای مواد
Material Design با مجموعه ای غنی از اجزای Material (مانند دکمه ها، تراشه ها، کارت ها، نوار ناوبری) ارائه می شود که قبلاً از Material Theming پیروی می کنند و به شما کمک می کنند تا برنامه های طراحی متریال زیبا بسازید. میتوانید از اجزای با ویژگیهای پیشفرض استفاده کنید.
Button(onClick = { /*..*/ }) { Text(text = "My Button") }
M3 نسخه های بسیاری از اجزای یکسان را ارائه می دهد تا با توجه به تاکید و توجه در نقش های مختلف استفاده شوند.

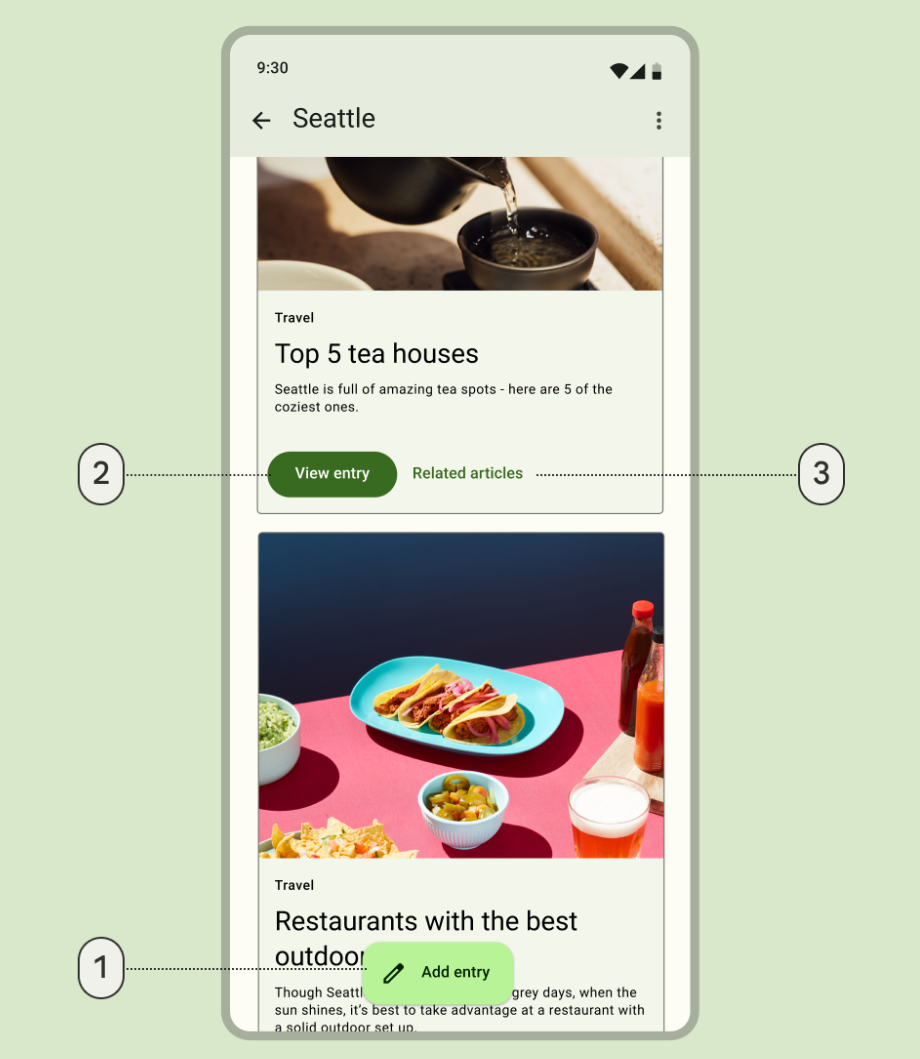
- یک دکمه اکشن شناور توسعه یافته برای انجام بیشترین تاکید:
ExtendedFloatingActionButton( onClick = { /*..*/ }, modifier = Modifier ) { Icon( imageVector = Icons.Default.Edit, contentDescription = stringResource(id = R.string.edit), ) Text( text = stringResource(id = R.string.add_entry), ) }
- یک دکمه پر شده برای یک اقدام با تاکید بالا:
Button(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.view_entry)) }
- یک دکمه متنی برای اقدام با تاکید کم:
TextButton(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.replated_articles)) }
میتوانید درباره دکمههای Material و سایر اجزاء بیشتر بخوانید. Material 3 طیف گستردهای از مجموعههای مؤلفه مانند دکمهها، نوارهای برنامه، مؤلفههای ناوبری را ارائه میکند که بهطور خاص برای موارد استفاده و اندازههای صفحه نمایش متفاوت طراحی شدهاند.
اجزای ناوبری
Material همچنین چندین مؤلفه ناوبری را ارائه می دهد که بسته به اندازه و حالت های مختلف صفحه نمایش به شما کمک می کند تا ناوبری را پیاده سازی کنید.
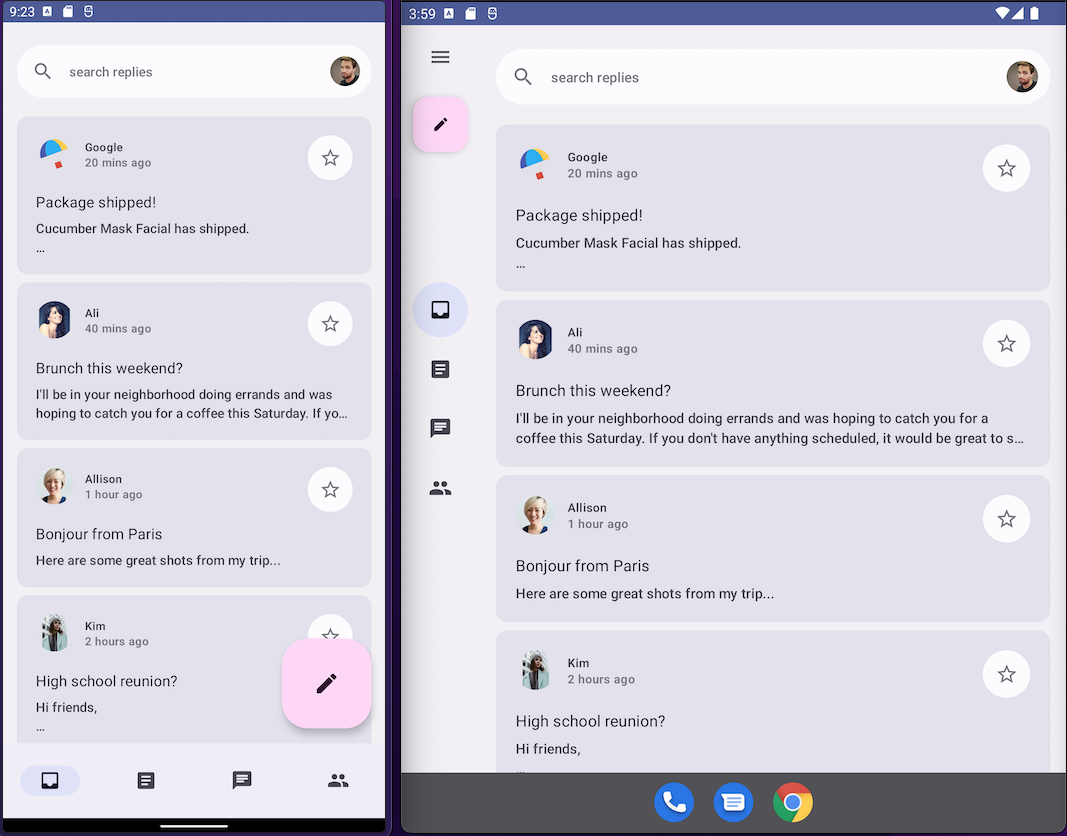
وقتی میخواهید 5 مقصد یا کمتر را هدف قرار دهید، NavigationBar برای دستگاههای فشرده استفاده میشود:
NavigationBar(modifier = Modifier.fillMaxWidth()) { Destinations.entries.forEach { replyDestination -> NavigationBarItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }
NavigationRail برای تبلت ها یا گوشی های کوچک تا متوسط در حالت افقی استفاده می شود. ارگونومی را برای کاربران فراهم می کند و تجربه کاربری آن دستگاه ها را بهبود می بخشد.
NavigationRail( modifier = Modifier.fillMaxHeight(), ) { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }

BottomNavigationBar (چپ) و NavigationRail (راست)برای ارائه تجربه کاربری همه جانبه برای همه اندازههای دستگاه، با استفاده از هر دو در قالب پیشفرض پاسخ دهید.
NavigationDrawer برای تبلت هایی با اندازه متوسط تا بزرگ استفاده می شود که در آن فضای کافی برای نمایش جزئیات دارید. می توانید از PermanentNavigationDrawer یا ModalNavigationDrawer به همراه NavigationRail استفاده کنید.
PermanentNavigationDrawer(modifier = Modifier.fillMaxHeight(), drawerContent = { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { }, label = { } ) } }) { }

گزینه های ناوبری تجربه کاربر، ارگونومی و دسترسی را بهبود می بخشد. میتوانید درباره مؤلفههای پیمایش مواد در مجموعه کد تطبیقی Compose اطلاعات بیشتری کسب کنید.
تم یک جزء را سفارشی کنید
M3 شخصی سازی و انعطاف پذیری را تشویق می کند. همه مؤلفهها دارای رنگهای پیشفرض هستند، اما APIهای انعطافپذیر را در معرض دید قرار میدهند تا در صورت نیاز، رنگهایشان را سفارشی کنند.
بیشتر مؤلفهها، مانند کارتها و دکمهها، یک شی پیشفرض را ارائه میکنند که رابطهای رنگ و ارتفاع را نشان میدهد که میتواند برای سفارشی کردن مؤلفه شما تغییر یابد:
val customCardColors = CardDefaults.cardColors( contentColor = MaterialTheme.colorScheme.primary, containerColor = MaterialTheme.colorScheme.primaryContainer, disabledContentColor = MaterialTheme.colorScheme.surface, disabledContainerColor = MaterialTheme.colorScheme.onSurface, ) val customCardElevation = CardDefaults.cardElevation( defaultElevation = 8.dp, pressedElevation = 2.dp, focusedElevation = 4.dp ) Card( colors = customCardColors, elevation = customCardElevation ) { // m3 card content }
میتوانید درباره سفارشیسازی Material 3 بیشتر بخوانید.
رابط کاربری سیستم
برخی از جنبه های Material You از سبک بصری جدید و رابط کاربری سیستم در اندروید 12 و بالاتر آمده است. دو حوزه کلیدی که در آن تغییرات وجود دارد، ریپل و اور اسکرول است. برای اجرای این تغییرات نیازی به کار اضافی نیست.
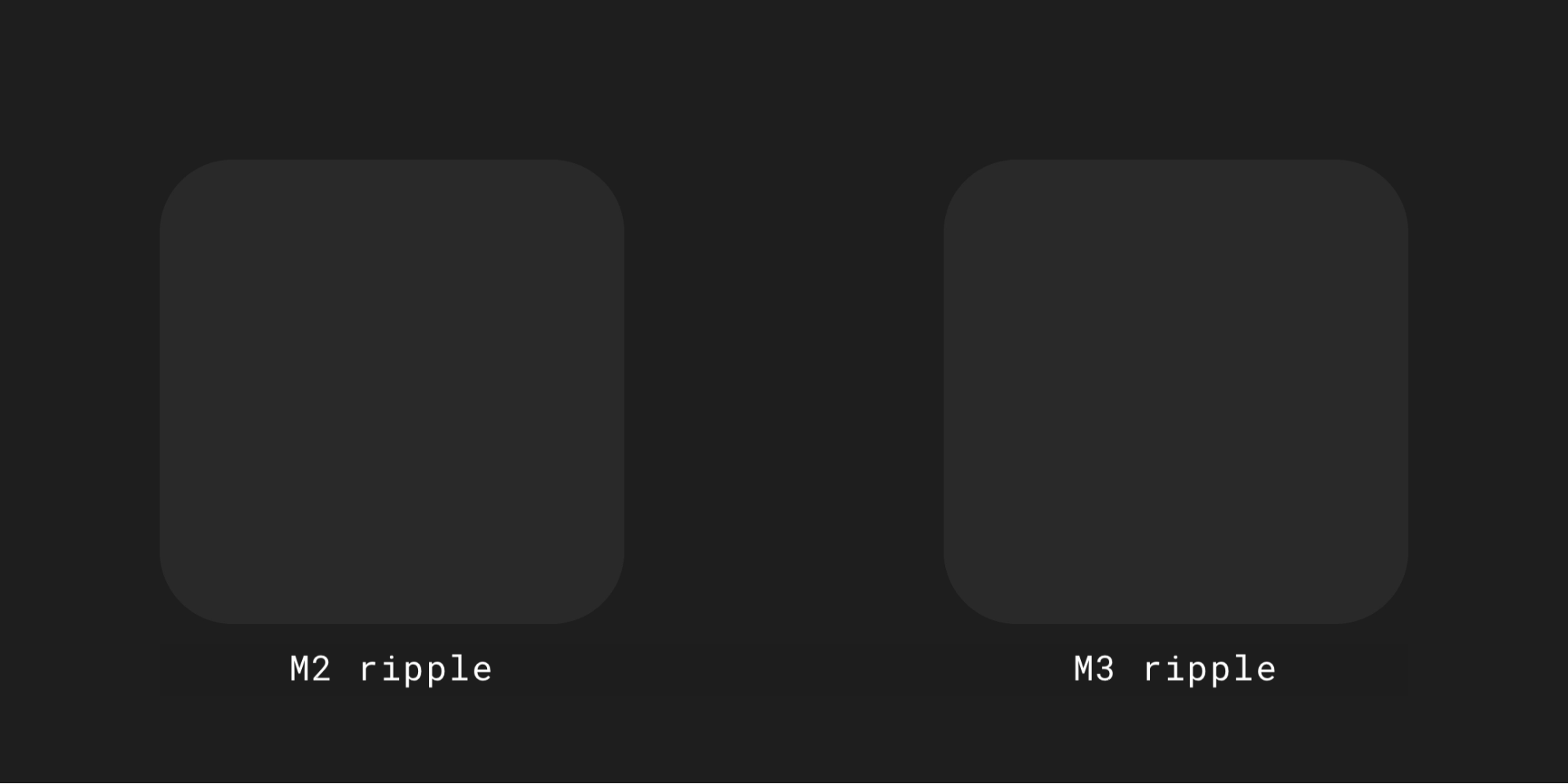
ریپل
Ripple اکنون از یک درخشش ظریف برای روشن کردن سطوح هنگام فشار استفاده می کند. Compose Material Ripple از یک پلتفرم RippleDrawable در زیر کاپوت اندروید استفاده میکند، بنابراین sparkle ripple در Android 12 و بالاتر برای همه اجزای Material موجود است.

Overscroll
اکنون Overscroll از یک افکت کششی در لبه ظروف اسکرول استفاده می کند. LazyRow Compose Foundation نسخه 1.1.0 و بالاتر، بدون در نظر گرفتن سطح API، روکش Stretch overscroll بهطور پیشفرض در محفظههای قابل تنظیم LazyVerticalGrid پیمایش روشن LazyColumn .

دسترسی
استانداردهای دسترسپذیری تعبیهشده در مؤلفههای Material به گونهای طراحی شدهاند که پایهای برای طراحی محصول فراگیر ارائه دهند. درک دسترسی محصول شما می تواند قابلیت استفاده را برای همه کاربران، از جمله افرادی که بینایی ضعیف، نابینا، اختلالات شنوایی، اختلالات شناختی، اختلالات حرکتی، یا ناتوانی های موقعیتی (مانند دست شکسته) دارند، افزایش دهد.
دسترسی به رنگ
رنگ پویا برای مطابقت با استانداردهای دسترسی برای کنتراست رنگ طراحی شده است. سیستم پالت های تونال برای دسترسی به هر طرح رنگی به طور پیش فرض حیاتی است.
سیستم رنگی متریال مقادیر و اندازهگیریهای استاندارد تن را ارائه میکند که میتواند برای برآوردن نسبتهای کنتراست قابل دسترس استفاده شود.

همه اجزای متریال و طرحهای زمینه پویا از نقشهای رنگی بالا از مجموعهای از پالتهای تونال استفاده میکنند که برای برآورده کردن الزامات دسترسی انتخاب شدهاند. با این حال، اگر قطعات را سفارشی می کنید، مطمئن شوید که از نقش های رنگی مناسب استفاده می کنید و از عدم تطابق خودداری کنید.
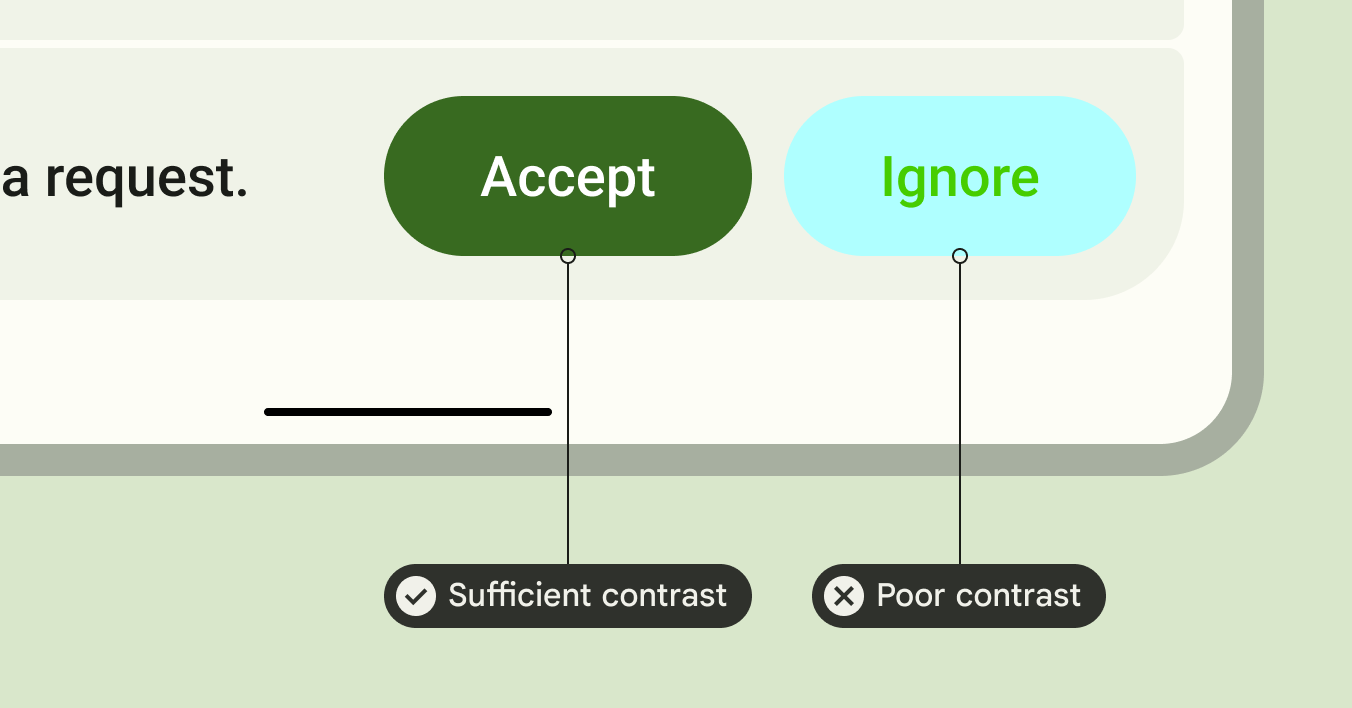
از روی اصلی در بالای ظرف اصلی، و از روی ظرف اصلی در بالای ظرف اصلی، و همینطور برای سایر رنگهای تاکیدی و خنثی استفاده کنید تا کنتراست قابل دسترسی را برای کاربر فراهم کنید.
استفاده از یک کانتینر درجه سوم در بالای صفحه اصلی دکمه کنتراست ضعیفی را به کاربر می دهد:
// ✅ Button with sufficient contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.primary, contentColor = MaterialTheme.colorScheme.onPrimary ) ) { } // ❌ Button with poor contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.tertiaryContainer, contentColor = MaterialTheme.colorScheme.primaryContainer ) ) { }

دسترسی به تایپوگرافی
مقیاس نوع M3 سطح شیب دار و مقادیر استاتیک را به روز می کند تا یک چارچوب ساده اما پویا از دسته بندی های اندازه ارائه دهد که در همه دستگاه ها مقیاس می شود.
به عنوان مثال، در M3، Display Small را می توان بسته به زمینه دستگاه، مانند تلفن یا تبلت، مقادیر متفاوتی نسبت داد.
صفحه نمایش های بزرگ
Material راهنمایی هایی را در مورد چیدمان های تطبیقی و تاشوها ارائه می دهد تا برنامه های شما را در دسترس قرار دهد و ارگونومی کاربرانی که دستگاه های بزرگ را در دست دارند، بهبود بخشد.
Material انواع مختلفی از ناوبری را برای کمک به شما در ارائه تجربه کاربری بهتر برای دستگاه های بزرگ ارائه می دهد.
میتوانید درباره دستورالعملهای کیفیت برنامه صفحه نمایش بزرگ Android اطلاعات بیشتری کسب کنید و نمونه پاسخ ما را برای طراحی تطبیقی و قابل دسترس ببینید.
بیشتر بدانید
برای کسب اطلاعات بیشتر در مورد Material Theming در Compose، منابع زیر را بررسی کنید:
نمونه برنامه ها
اسناد
مرجع API و کد منبع
ویدیوها
{% کلمه به کلمه %}برای شما توصیه می شود
- توجه: وقتی جاوا اسکریپت خاموش است، متن پیوند نمایش داده می شود
- از Material 2 به Material 3 در Compose مهاجرت کنید
- Material Design 2 در Compose
- سیستم های طراحی سفارشی در Compose

