ক্যানোনিকাল লেআউটগুলি প্রমাণিত, বহুমুখী লেআউট যা বিভিন্ন ফর্ম ফ্যাক্টরের উপর একটি সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতা প্রদান করে।

ক্যানোনিকাল লেআউটগুলি ছোট স্ক্রিনের ফোনগুলির পাশাপাশি ট্যাবলেট, ফোল্ডেবল এবং ChromeOS ডিভাইসগুলিকে সমর্থন করে৷ মেটেরিয়াল ডিজাইন নির্দেশিকা থেকে প্রাপ্ত, লেআউটগুলি নান্দনিক পাশাপাশি কার্যকরী।
অ্যান্ড্রয়েড ফ্রেমওয়ার্কের মধ্যে বিশেষ উপাদান রয়েছে যা লেআউটগুলিকে সহজবোধ্য এবং নির্ভরযোগ্য করে তোলে।
ক্যানোনিকাল লেআউটগুলি আকর্ষণীয়, উত্পাদনশীলতা-বর্ধক UI তৈরি করে যা দুর্দান্ত অ্যাপগুলির ভিত্তি তৈরি করে৷
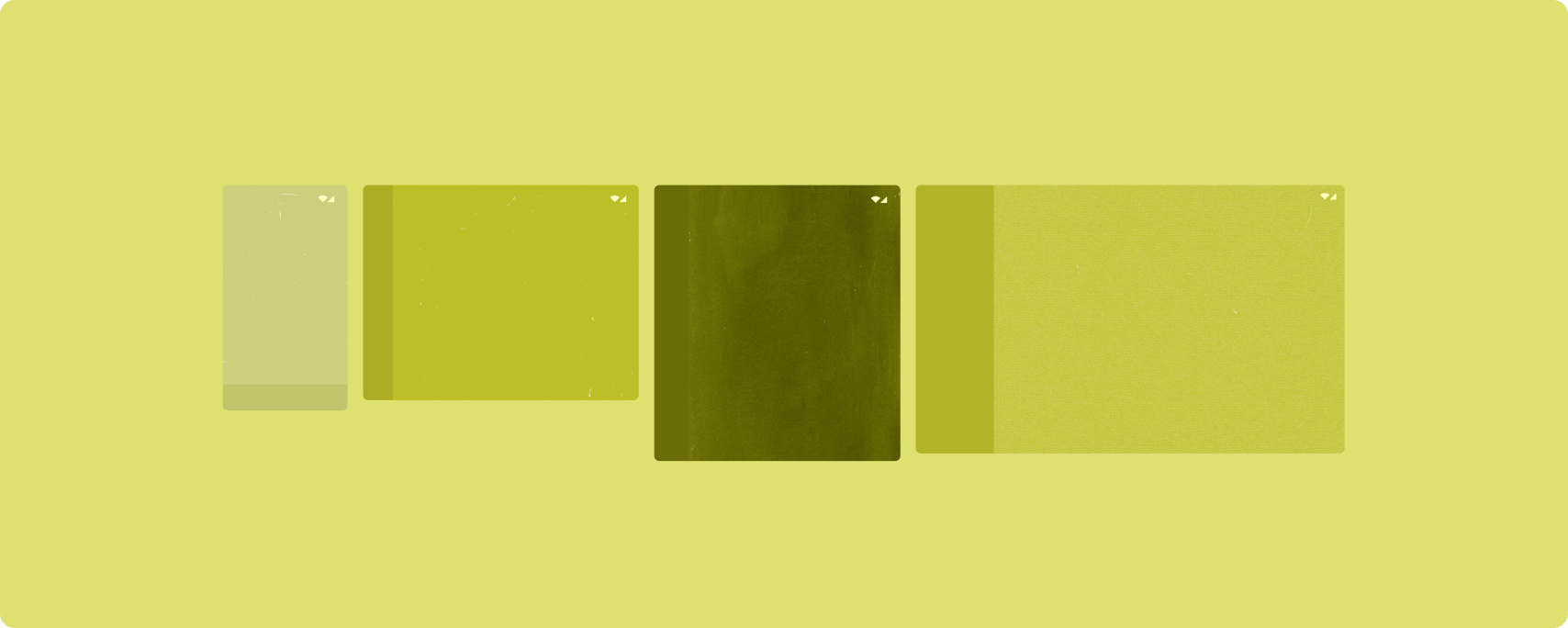
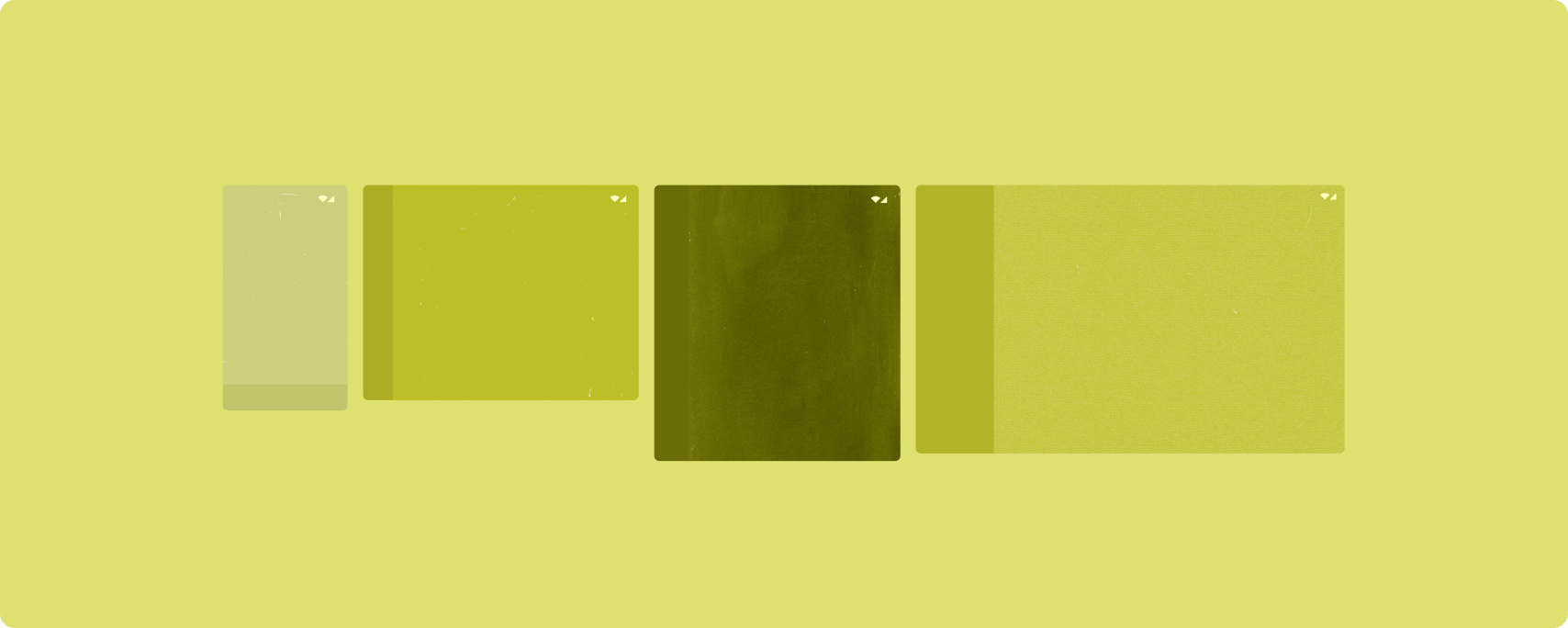
তালিকা-বিস্তারিত

তালিকা-বিশদ বিন্যাস ব্যবহারকারীদের বর্ণনামূলক, ব্যাখ্যামূলক, বা অন্যান্য পরিপূরক তথ্য-আইটেমের বিশদ বিবরণ রয়েছে এমন আইটেমগুলির তালিকা অন্বেষণ করতে সক্ষম করে।
লেআউট অ্যাপ উইন্ডোটিকে দুটি পাশাপাশি-পাশে প্যানে বিভক্ত করে: একটি তালিকার জন্য, একটি বিশদ বিবরণের জন্য৷ ব্যবহারকারীরা আইটেমের বিশদ বিবরণ প্রদর্শন করতে তালিকা থেকে আইটেম নির্বাচন করে। বিশদে গভীর লিঙ্কগুলি বিস্তারিত ফলকে অতিরিক্ত সামগ্রী প্রকাশ করে।
প্রসারিত-প্রস্থ প্রদর্শন ( উইন্ডো সাইজ ক্লাস ব্যবহার করুন দেখুন) একই সময়ে তালিকা এবং বিশদ উভয়ই মিটমাট করে। একটি তালিকা আইটেমের নির্বাচন নির্বাচিত আইটেমের জন্য সম্পর্কিত বিষয়বস্তু দেখানোর জন্য বিস্তারিত ফলক আপডেট করে।
মাঝারি- এবং কমপ্যাক্ট-প্রস্থ ডিসপ্লেগুলি অ্যাপের সাথে ব্যবহারকারীর মিথস্ক্রিয়ার উপর নির্ভর করে তালিকা বা বিস্তারিত দেখায়। যখন শুধুমাত্র তালিকাটি দৃশ্যমান হয়, একটি তালিকা আইটেমের নির্বাচন তালিকার জায়গায় বিস্তারিত প্রদর্শন করে। যখন শুধুমাত্র বিশদটি দৃশ্যমান হয়, তখন পিছনের বোতামটি টিপে তালিকাটি পুনরায় প্রদর্শিত হয়৷
কনফিগারেশন পরিবর্তন যেমন ডিভাইসের অভিযোজন পরিবর্তন বা অ্যাপ উইন্ডোর আকার পরিবর্তন প্রদর্শনের উইন্ডো আকারের শ্রেণী পরিবর্তন করতে পারে। একটি তালিকা-বিশদ বিন্যাস সেই অনুযায়ী প্রতিক্রিয়া জানায়, অ্যাপের অবস্থা সংরক্ষণ করে:
- যদি একটি প্রসারিত-প্রস্থ ডিসপ্লে তালিকা এবং বিস্তারিত ফলক উভয়ই প্রদর্শন করে মাঝারি বা কমপ্যাক্টে সরু হয়, তবে বিস্তারিত ফলকটি দৃশ্যমান থাকে এবং তালিকা ফলকটি লুকানো থাকে
- যদি একটি মাঝারি- বা কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে কেবলমাত্র বিস্তারিত ফলকটি দৃশ্যমান থাকে এবং উইন্ডো আকারের শ্রেণীটি প্রসারিত হতে প্রশস্ত হয়, তালিকা এবং বিশদ একসাথে দেখানো হয় এবং তালিকাটি নির্দেশ করে যে বিশদ ফলকের সামগ্রীর সাথে সম্পর্কিত আইটেমটি নির্বাচন করা হয়েছে।
- যদি একটি মাঝারি- বা কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে শুধুমাত্র তালিকা ফলকটি দৃশ্যমান থাকে এবং প্রসারিত হতে প্রসারিত হয়, তালিকা এবং একটি স্থানধারক বিস্তারিত ফলক একসাথে দেখানো হয়
তালিকা-বিশদ বিবরণ মেসেজিং অ্যাপ, যোগাযোগ ব্যবস্থাপক, ফাইল ব্রাউজার বা যেকোন অ্যাপের জন্য আদর্শ যেখানে বিষয়বস্তুকে আইটেমগুলির একটি তালিকা হিসাবে সংগঠিত করা যেতে পারে যা অতিরিক্ত তথ্য প্রকাশ করে।
বাস্তবায়ন
কম্পোজের ঘোষণামূলক দৃষ্টান্ত উইন্ডো আকারের ক্লাস লজিককে সমর্থন করে যা একই সময়ে তালিকা এবং বিস্তারিত প্যানগুলি দেখাবে কিনা তা নির্ধারণ করে (যখন প্রস্থ উইন্ডো আকারের শ্রেণী প্রসারিত হয়) বা শুধুমাত্র তালিকা বা বিস্তারিত ফলক (যখন প্রস্থ উইন্ডো আকারের শ্রেণীটি মাঝারি হয়) বা কমপ্যাক্ট)।
একমুখী ডেটা প্রবাহ নিশ্চিত করতে, বর্তমান উইন্ডো আকারের শ্রেণী এবং নির্বাচিত তালিকা আইটেমের বিশদ (যদি থাকে) সহ সমস্ত স্থিতি উত্তোলন করুন , যাতে সমস্ত কম্পোজেবলের ডেটাতে অ্যাক্সেস থাকে এবং সঠিকভাবে রেন্ডার করতে পারে।
ছোট উইন্ডো আকারে শুধুমাত্র বিস্তারিত ফলক দেখানোর সময়, বিস্তারিত ফলকটি সরাতে একটি BackHandler যোগ করুন এবং শুধুমাত্র তালিকা ফলকটি প্রদর্শন করুন। BackHandler সামগ্রিক অ্যাপ নেভিগেশনের অংশ নয় কারণ হ্যান্ডলারটি উইন্ডো আকারের শ্রেণী এবং নির্বাচিত বিশদ অবস্থার উপর নির্ভরশীল।
একটি উদাহরণ বাস্তবায়নের জন্য, রচনা নমুনা সহ তালিকা-বিশদ দেখুন।
,কম্পোজের ঘোষণামূলক দৃষ্টান্ত উইন্ডো আকারের ক্লাস লজিককে সমর্থন করে যা একই সময়ে তালিকা এবং বিস্তারিত প্যানগুলি দেখাবে কিনা তা নির্ধারণ করে (যখন প্রস্থ উইন্ডো আকারের শ্রেণী প্রসারিত হয়) বা শুধুমাত্র তালিকা বা বিস্তারিত ফলক (যখন প্রস্থ উইন্ডো আকারের শ্রেণীটি মাঝারি হয়) বা কমপ্যাক্ট)।
একমুখী ডেটা প্রবাহ নিশ্চিত করতে, বর্তমান উইন্ডো আকারের শ্রেণী এবং নির্বাচিত তালিকা আইটেমের বিশদ (যদি থাকে) সহ সমস্ত স্থিতি উত্তোলন করুন , যাতে সমস্ত কম্পোজেবলের ডেটাতে অ্যাক্সেস থাকে এবং সঠিকভাবে রেন্ডার করতে পারে।
ছোট উইন্ডো আকারে শুধুমাত্র বিস্তারিত ফলক দেখানোর সময়, বিস্তারিত ফলকটি সরাতে একটি BackHandler যোগ করুন এবং শুধুমাত্র তালিকা ফলকটি প্রদর্শন করুন। BackHandler সামগ্রিক অ্যাপ নেভিগেশনের অংশ নয় কারণ হ্যান্ডলারটি উইন্ডো আকারের শ্রেণী এবং নির্বাচিত বিশদ অবস্থার উপর নির্ভরশীল।
একটি উদাহরণ বাস্তবায়নের জন্য, রচনা নমুনা সহ তালিকা-বিশদ দেখুন।
খাওয়ান

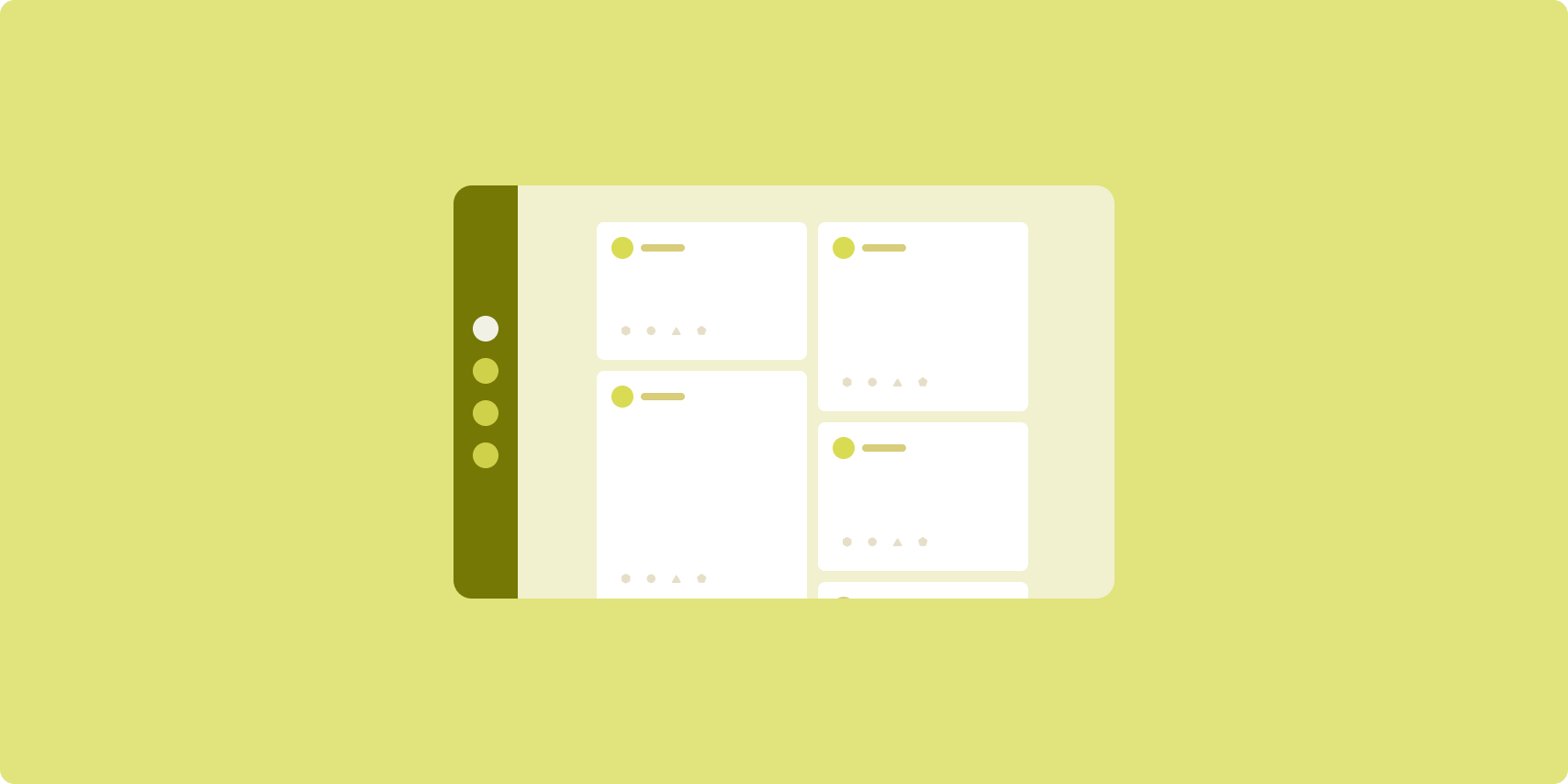
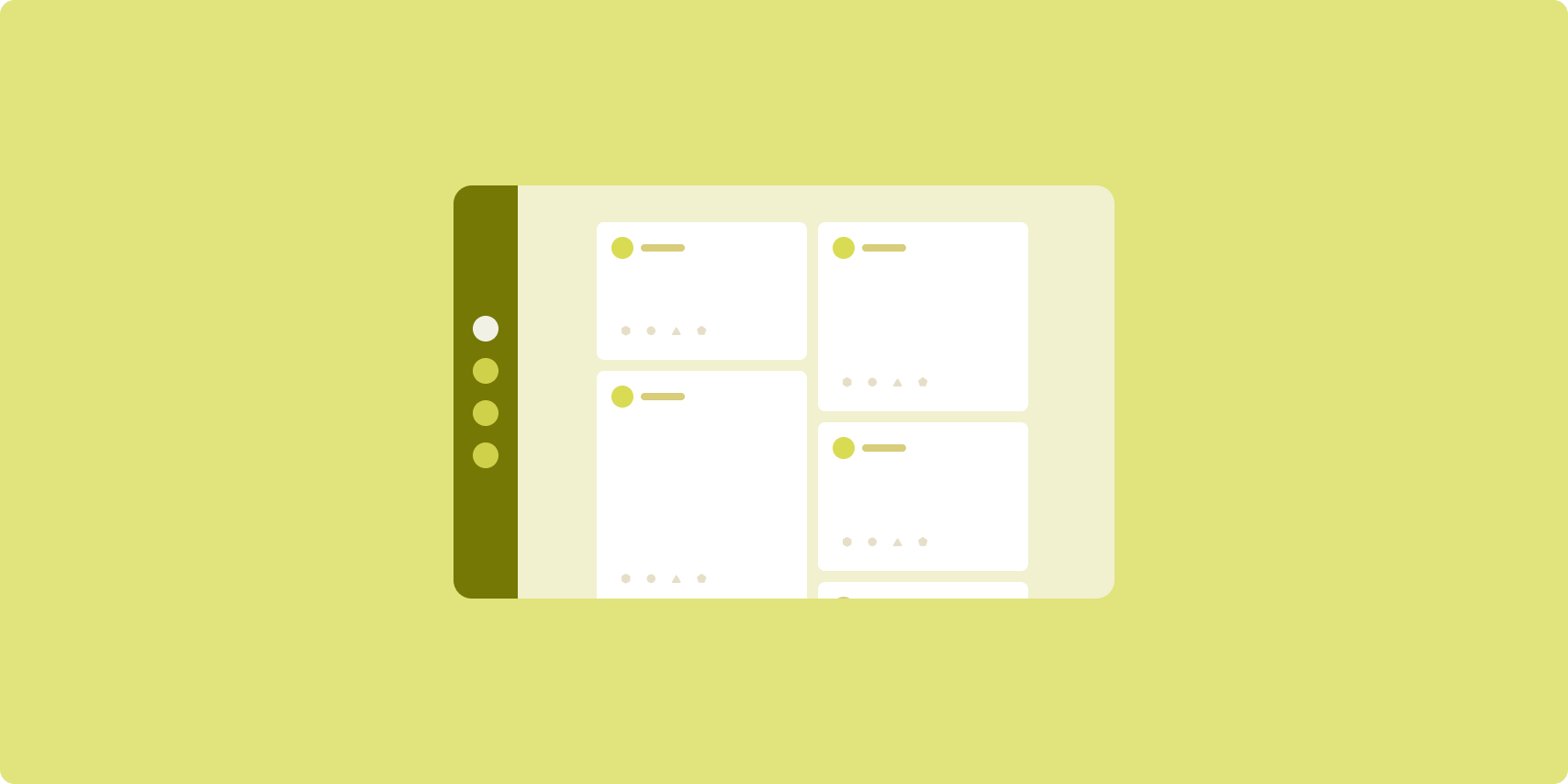
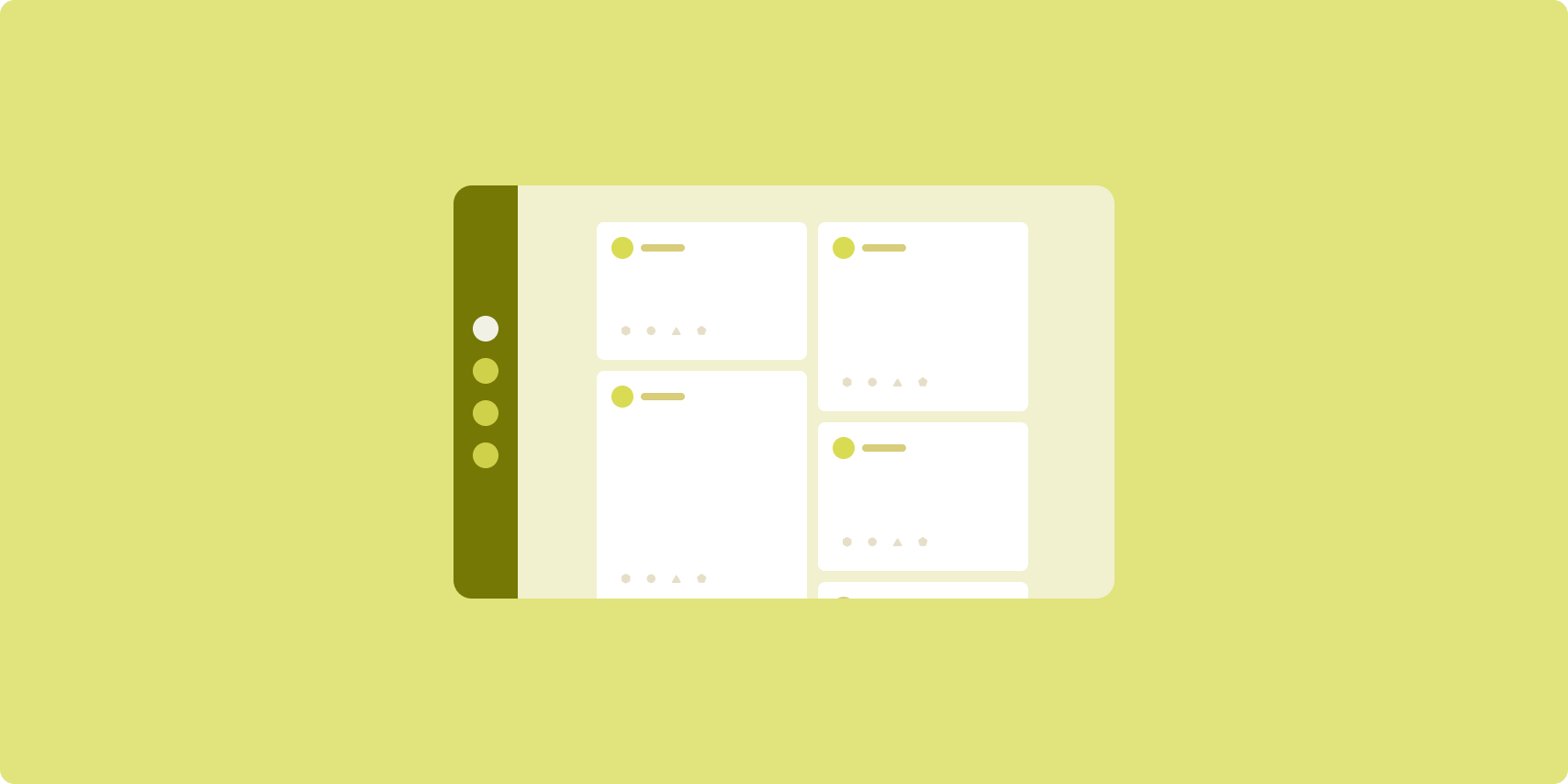
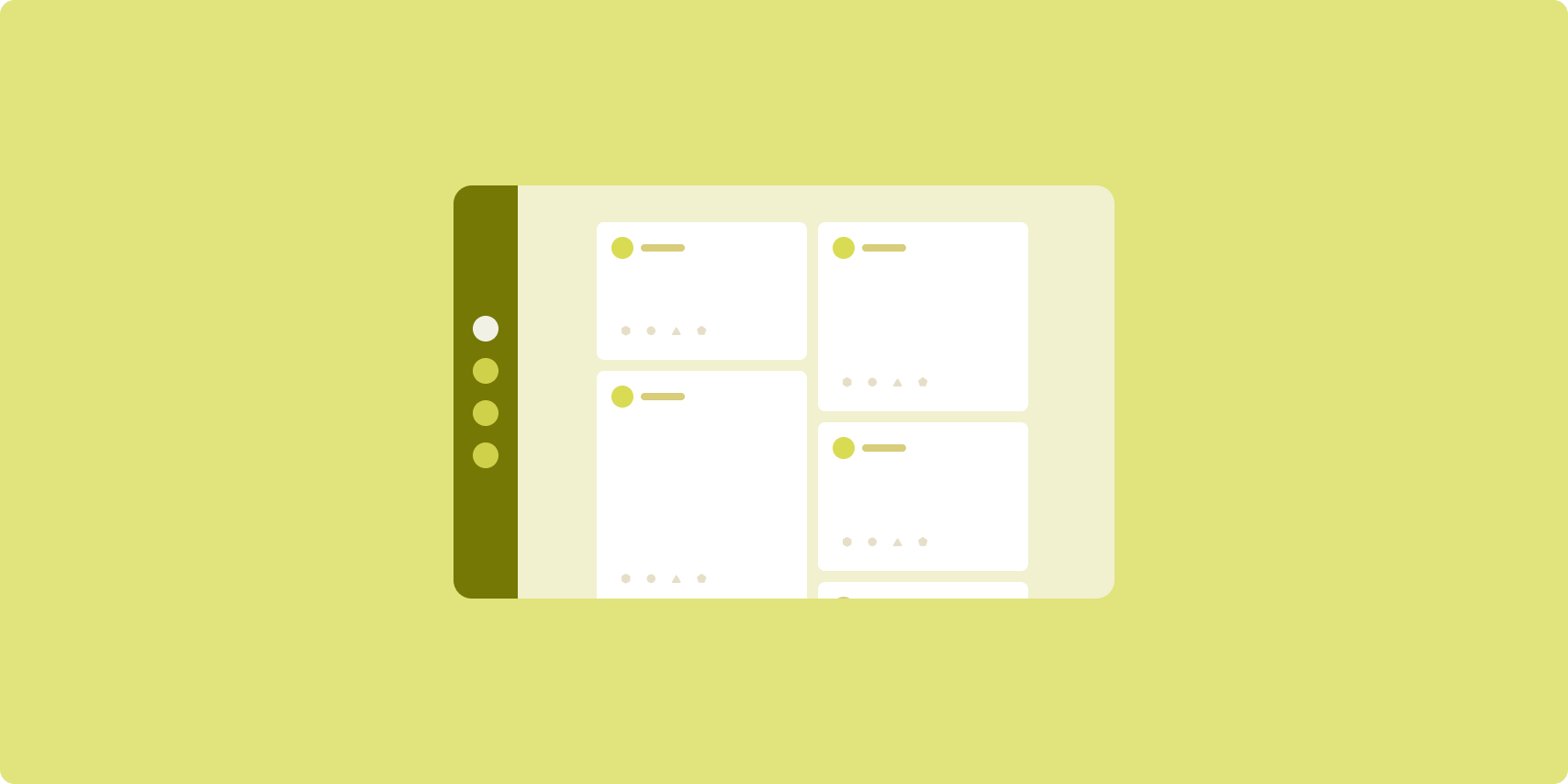
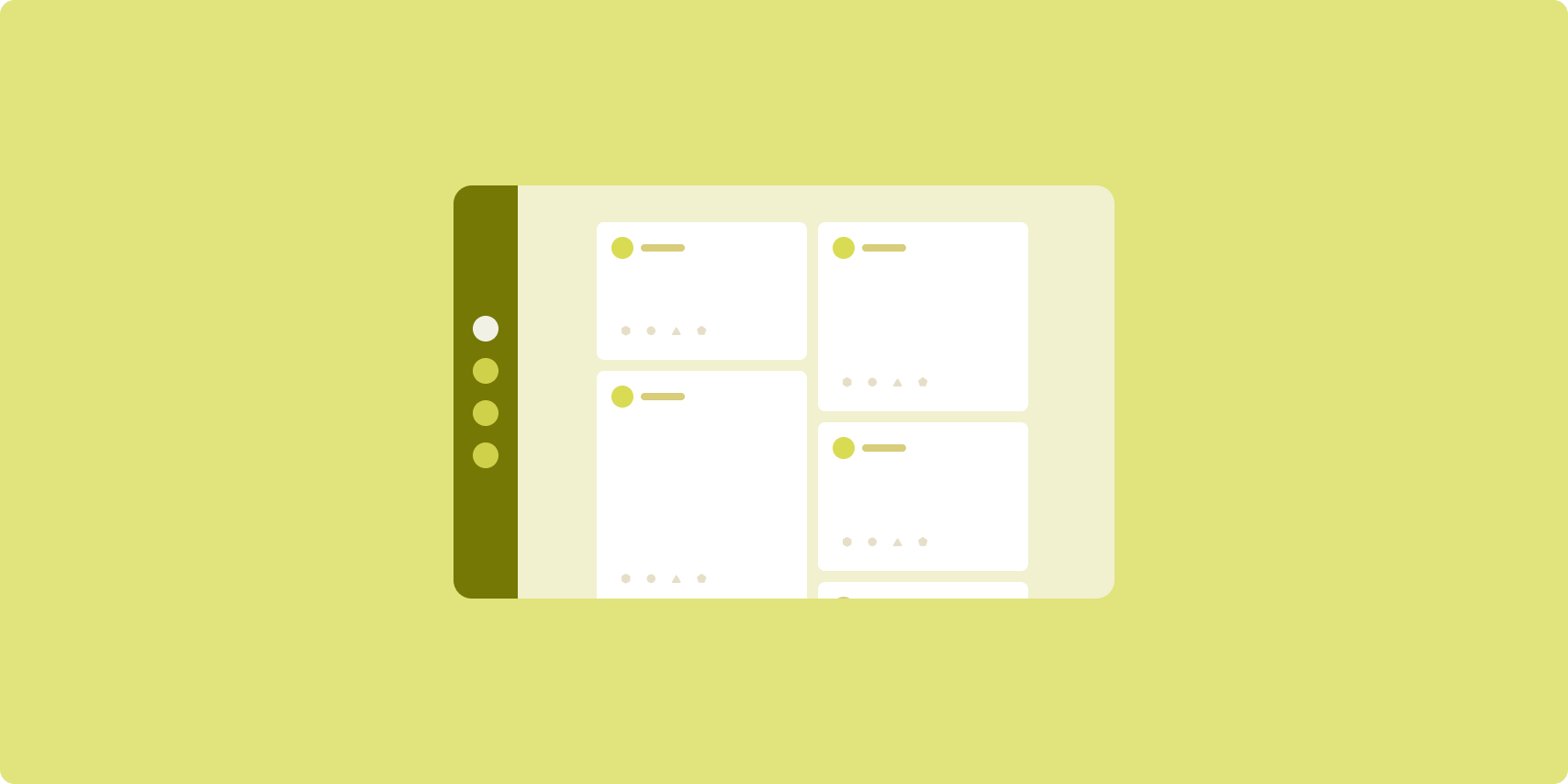
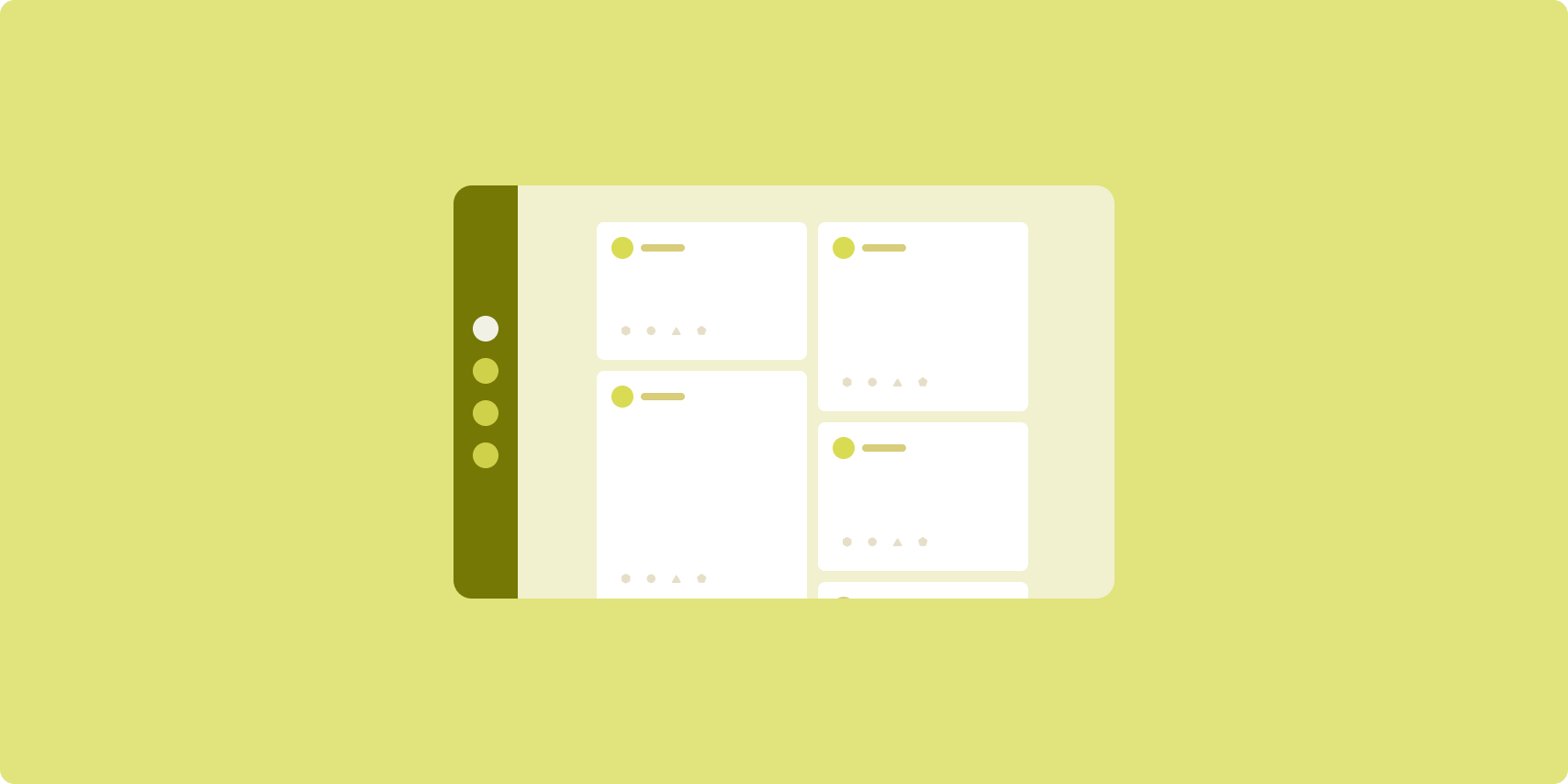
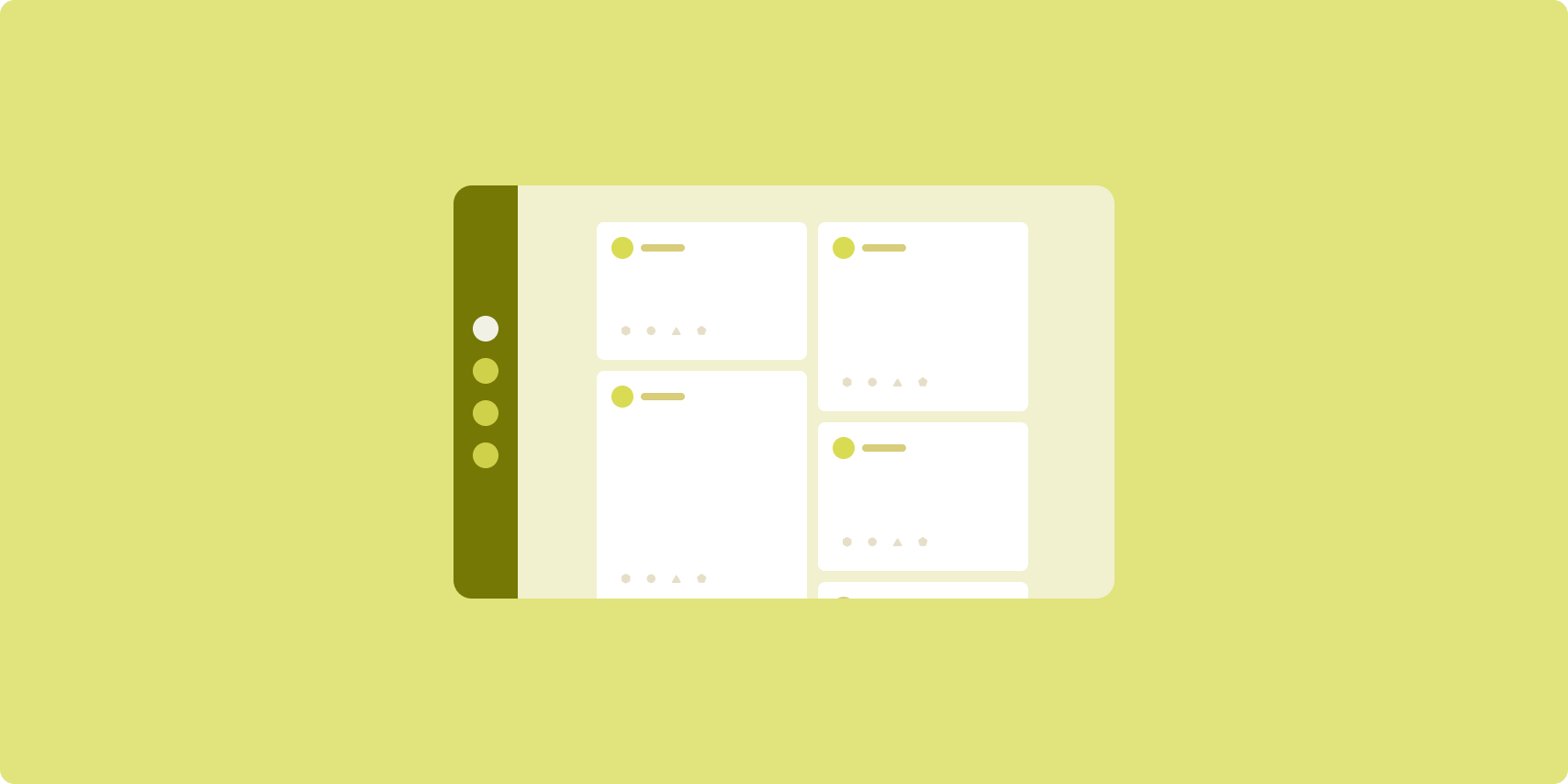
একটি ফিড বিন্যাস একটি কনফিগারযোগ্য গ্রিডে সমতুল্য বিষয়বস্তু উপাদানগুলির ব্যবস্থা করে যাতে প্রচুর পরিমাণে সামগ্রী দ্রুত, সুবিধাজনকভাবে দেখার জন্য।
আকার এবং অবস্থান বিষয়বস্তুর উপাদানগুলির মধ্যে সম্পর্ক স্থাপন করে।
উপাদান গোষ্ঠীগুলিকে একই আকারের তৈরি করে এবং তাদের একসাথে অবস্থান করে তৈরি করা হয়। উপাদানগুলিকে কাছাকাছি উপাদানগুলির চেয়ে বড় করে তাদের প্রতি মনোযোগ আকর্ষণ করা হয়।
কার্ড এবং তালিকাগুলি ফিড লেআউটের সাধারণ উপাদান।
একটি ফিড লেআউট প্রায় যেকোনো আকারের প্রদর্শন সমর্থন করে কারণ গ্রিড একটি একক, স্ক্রলিং কলাম থেকে বিষয়বস্তুর বহু-কলাম স্ক্রোলিং ফিডে মানিয়ে নিতে পারে।
ফিডগুলি বিশেষ করে খবর এবং সোশ্যাল মিডিয়া অ্যাপের জন্য উপযুক্ত৷
বাস্তবায়ন
একটি ফিডে একটি গ্রিডে রাখা উল্লম্ব স্ক্রোলিং কন্টেনারে প্রচুর পরিমাণে বিষয়বস্তু উপাদান থাকে। অলস তালিকাগুলি দক্ষতার সাথে কলাম বা সারিগুলিতে প্রচুর পরিমাণে আইটেম রেন্ডার করে। অলস গ্রিডগুলি গ্রিডে আইটেমগুলিকে রেন্ডার করে, আইটেমের আকার এবং স্প্যানগুলির কনফিগারেশন সমর্থন করে৷
গ্রিড আইটেমগুলির জন্য ন্যূনতম অনুমোদিত প্রস্থ সেট করতে উপলব্ধ প্রদর্শন এলাকার উপর ভিত্তি করে গ্রিড বিন্যাসের কলামগুলি কনফিগার করুন৷ গ্রিড আইটেম সংজ্ঞায়িত করার সময়, কিছু আইটেম অন্যদের উপর জোর দিতে কলাম স্প্যান সামঞ্জস্য করুন।
সেকশন হেডার, ডিভাইডার বা ফিডের সম্পূর্ণ প্রস্থ দখল করার জন্য ডিজাইন করা অন্যান্য আইটেমগুলির জন্য, লেআউটের সম্পূর্ণ প্রস্থ নিতে maxLineSpan ব্যবহার করুন।
কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে যেখানে একাধিক কলাম দেখানোর জন্য পর্যাপ্ত স্থান নেই, LazyVerticalGrid ঠিক একটি LazyColumn মতো আচরণ করে।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ ফিড দেখুন।
,একটি ফিডে একটি গ্রিডে রাখা উল্লম্ব স্ক্রোলিং কন্টেনারে প্রচুর পরিমাণে বিষয়বস্তু উপাদান থাকে। অলস তালিকাগুলি দক্ষতার সাথে কলাম বা সারিগুলিতে প্রচুর পরিমাণে আইটেম রেন্ডার করে। অলস গ্রিডগুলি গ্রিডে আইটেমগুলিকে রেন্ডার করে, আইটেমের আকার এবং স্প্যানগুলির কনফিগারেশন সমর্থন করে৷
গ্রিড আইটেমগুলির জন্য ন্যূনতম অনুমোদিত প্রস্থ সেট করতে উপলব্ধ প্রদর্শন এলাকার উপর ভিত্তি করে গ্রিড বিন্যাসের কলামগুলি কনফিগার করুন৷ গ্রিড আইটেম সংজ্ঞায়িত করার সময়, কিছু আইটেম অন্যদের উপর জোর দিতে কলাম স্প্যান সামঞ্জস্য করুন।
সেকশন হেডার, ডিভাইডার বা ফিডের সম্পূর্ণ প্রস্থ দখল করার জন্য ডিজাইন করা অন্যান্য আইটেমগুলির জন্য, লেআউটের সম্পূর্ণ প্রস্থ নিতে maxLineSpan ব্যবহার করুন।
কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে যেখানে একাধিক কলাম দেখানোর জন্য পর্যাপ্ত স্থান নেই, LazyVerticalGrid ঠিক একটি LazyColumn মতো আচরণ করে।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ ফিড দেখুন।
সাপোর্টিং প্যান

সহায়ক ফলক বিন্যাস প্রাথমিক এবং মাধ্যমিক প্রদর্শন এলাকায় অ্যাপ সামগ্রী সংগঠিত করে।
প্রাইমারি ডিসপ্লে এরিয়া অ্যাপ উইন্ডোর বেশির ভাগ (সাধারণত প্রায় দুই তৃতীয়াংশ) দখল করে এবং এতে প্রধান বিষয়বস্তু থাকে। সেকেন্ডারি ডিসপ্লে এরিয়া হল একটি ফলক যা অ্যাপ উইন্ডোর বাকি অংশ নেয় এবং মূল বিষয়বস্তুকে সমর্থন করে এমন সামগ্রী উপস্থাপন করে।
সাপোর্টিং প্যান লেআউট ল্যান্ডস্কেপ ওরিয়েন্টেশনে প্রসারিত-প্রস্থ ডিসপ্লেতে ( উইন্ডো সাইজ ক্লাস ব্যবহার করুন দেখুন) ভাল কাজ করে। মাঝারি- বা কমপ্যাক্ট-প্রস্থ ডিসপ্লে সমর্থনগুলি প্রাথমিক এবং গৌণ উভয় প্রদর্শন ক্ষেত্রগুলিকে দেখায় যদি বিষয়বস্তুটি সংকীর্ণ প্রদর্শন স্থানগুলির সাথে খাপ খাইয়ে নেওয়া যায়, বা অতিরিক্ত সামগ্রী প্রাথমিকভাবে একটি নিয়ন্ত্রণের মাধ্যমে অ্যাক্সেসযোগ্য নীচে বা পাশের শীটে লুকানো যায় যেমন একটি মেনু বা বোতাম।
একটি সমর্থনকারী ফলক বিন্যাস প্রাথমিক এবং মাধ্যমিক বিষয়বস্তুর সম্পর্কের মধ্যে একটি তালিকা-বিশদ বিন্যাস থেকে পৃথক। মাধ্যমিক ফলক বিষয়বস্তু শুধুমাত্র প্রাথমিক বিষয়বস্তুর সাথে সম্পর্কিত অর্থপূর্ণ; উদাহরণস্বরূপ, একটি সমর্থনকারী ফলক টুল উইন্ডো নিজেই অপ্রাসঙ্গিক। একটি তালিকা-বিশদ লেআউটের বিশদ ফলকের সম্পূরক বিষয়বস্তু, যদিও, প্রাথমিক বিষয়বস্তু ছাড়াই অর্থবহ, উদাহরণস্বরূপ, একটি পণ্য তালিকা থেকে একটি পণ্যের বর্ণনা।
সমর্থনকারী ফলকের জন্য ক্ষেত্রে ব্যবহার করুন অন্তর্ভুক্ত:
- প্রোডাক্টিভিটি অ্যাপস: একটি ডকুমেন্ট বা স্প্রেডশীট একটি সাপোর্টিং প্যানে পর্যালোচকের মন্তব্যের সাথে থাকে
- মিডিয়া অ্যাপস: একটি সাপোর্টিং প্যানে সম্পর্কিত ভিডিওগুলির একটি তালিকা দ্বারা পরিপূরক একটি স্ট্রিমিং ভিডিও, বা একটি প্লেলিস্টের সাথে সম্পূরক সঙ্গীতের একটি অ্যালবামের চিত্রণ
- অনুসন্ধান এবং রেফারেন্স অ্যাপ্লিকেশন: একটি সমর্থক ফলকে ফলাফল সহ একটি ক্যোয়ারী ইনপুট ফর্ম৷
বাস্তবায়ন
কম্পোজ উইন্ডো সাইজ ক্লাস লজিক সমর্থন করে, যা আপনাকে একই সময়ে প্রধান বিষয়বস্তু এবং সমর্থনকারী বিষয়বস্তু উভয়ই দেখাতে হবে বা একটি বিকল্প স্থানে সমর্থনকারী সামগ্রী স্থাপন করতে হবে কিনা তা নির্ধারণ করতে সক্ষম করে।
বর্তমান উইন্ডো সাইজ ক্লাস এবং মূল বিষয়বস্তু এবং সমর্থনকারী সামগ্রীতে ডেটা সম্পর্কিত তথ্য সহ সমস্ত অবস্থা উত্তোলন করুন।
কমপ্যাক্ট-প্রস্থ প্রদর্শনের জন্য, প্রধান বিষয়বস্তুর নীচে বা নীচের শীটের ভিতরে সহায়ক সামগ্রী রাখুন৷ মাঝারি এবং প্রসারিত প্রস্থের জন্য, উপলভ্য বিষয়বস্তু এবং স্থানের উপর ভিত্তি করে সঠিকভাবে মাপের মূল বিষয়বস্তুর পাশে সহায়ক সামগ্রী রাখুন। মাঝারি প্রস্থের জন্য, প্রধান এবং সমর্থনকারী সামগ্রীর মধ্যে সমানভাবে ডিসপ্লে স্পেস বিভক্ত করুন। প্রসারিত প্রস্থের জন্য, মূল বিষয়বস্তুতে 70% স্থান দিন, সমর্থনকারী সামগ্রীতে 30%।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ সমর্থনকারী ফলকটি দেখুন।
,কম্পোজ উইন্ডো সাইজ ক্লাস লজিক সমর্থন করে, যা আপনাকে একই সময়ে প্রধান বিষয়বস্তু এবং সমর্থনকারী বিষয়বস্তু উভয়ই দেখাতে হবে বা একটি বিকল্প স্থানে সমর্থনকারী সামগ্রী স্থাপন করতে হবে কিনা তা নির্ধারণ করতে সক্ষম করে।
বর্তমান উইন্ডো সাইজ ক্লাস এবং মূল বিষয়বস্তু এবং সমর্থনকারী সামগ্রীতে ডেটা সম্পর্কিত তথ্য সহ সমস্ত অবস্থা উত্তোলন করুন।
কমপ্যাক্ট-প্রস্থ প্রদর্শনের জন্য, প্রধান বিষয়বস্তুর নীচে বা নীচের শীটের ভিতরে সহায়ক সামগ্রী রাখুন৷ মাঝারি এবং প্রসারিত প্রস্থের জন্য, উপলভ্য বিষয়বস্তু এবং স্থানের উপর ভিত্তি করে সঠিকভাবে মাপের মূল বিষয়বস্তুর পাশে সহায়ক সামগ্রী রাখুন। মাঝারি প্রস্থের জন্য, প্রধান এবং সমর্থনকারী সামগ্রীর মধ্যে সমানভাবে ডিসপ্লে স্পেস বিভক্ত করুন। প্রসারিত প্রস্থের জন্য, মূল বিষয়বস্তুতে 70% স্থান দিন, সমর্থনকারী সামগ্রীতে 30%।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ সমর্থনকারী ফলকটি দেখুন।
অতিরিক্ত সম্পদ
- মেটেরিয়াল ডিজাইন — ক্যানোনিকাল লেআউট
ক্যানোনিকাল লেআউটগুলি প্রমাণিত, বহুমুখী লেআউট যা বিভিন্ন ফর্ম ফ্যাক্টরের উপর একটি সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতা প্রদান করে।

ক্যানোনিকাল লেআউটগুলি ছোট স্ক্রিনের ফোনগুলির পাশাপাশি ট্যাবলেট, ফোল্ডেবল এবং ChromeOS ডিভাইসগুলিকে সমর্থন করে৷ মেটেরিয়াল ডিজাইন নির্দেশিকা থেকে প্রাপ্ত, লেআউটগুলি নান্দনিক পাশাপাশি কার্যকরী।
অ্যান্ড্রয়েড ফ্রেমওয়ার্কের মধ্যে বিশেষ উপাদান রয়েছে যা লেআউটগুলিকে সহজবোধ্য এবং নির্ভরযোগ্য করে তোলে।
ক্যানোনিকাল লেআউটগুলি আকর্ষণীয়, উত্পাদনশীলতা-বর্ধক UI তৈরি করে যা দুর্দান্ত অ্যাপগুলির ভিত্তি তৈরি করে৷
তালিকা-বিস্তারিত

তালিকা-বিশদ বিন্যাস ব্যবহারকারীদের বর্ণনামূলক, ব্যাখ্যামূলক, বা অন্যান্য পরিপূরক তথ্য-আইটেমের বিশদ বিবরণ রয়েছে এমন আইটেমগুলির তালিকা অন্বেষণ করতে সক্ষম করে।
লেআউট অ্যাপ উইন্ডোটিকে দুটি পাশাপাশি-পাশে প্যানে বিভক্ত করে: একটি তালিকার জন্য, একটি বিশদ বিবরণের জন্য৷ ব্যবহারকারীরা আইটেমের বিশদ বিবরণ প্রদর্শন করতে তালিকা থেকে আইটেম নির্বাচন করে। বিশদে গভীর লিঙ্কগুলি বিস্তারিত ফলকে অতিরিক্ত সামগ্রী প্রকাশ করে।
প্রসারিত-প্রস্থ প্রদর্শন ( উইন্ডো সাইজ ক্লাস ব্যবহার করুন দেখুন) একই সময়ে তালিকা এবং বিশদ উভয়ই মিটমাট করে। একটি তালিকা আইটেমের নির্বাচন নির্বাচিত আইটেমের জন্য সম্পর্কিত বিষয়বস্তু দেখানোর জন্য বিস্তারিত ফলক আপডেট করে।
মাঝারি- এবং কমপ্যাক্ট-প্রস্থ ডিসপ্লেগুলি অ্যাপের সাথে ব্যবহারকারীর মিথস্ক্রিয়ার উপর নির্ভর করে তালিকা বা বিস্তারিত দেখায়। যখন শুধুমাত্র তালিকাটি দৃশ্যমান হয়, একটি তালিকা আইটেমের নির্বাচন তালিকার জায়গায় বিস্তারিত প্রদর্শন করে। যখন শুধুমাত্র বিশদটি দৃশ্যমান হয়, তখন পিছনের বোতামটি টিপে তালিকাটি পুনরায় প্রদর্শিত হয়৷
কনফিগারেশন পরিবর্তন যেমন ডিভাইসের অভিযোজন পরিবর্তন বা অ্যাপ উইন্ডোর আকার পরিবর্তন প্রদর্শনের উইন্ডো আকারের শ্রেণী পরিবর্তন করতে পারে। একটি তালিকা-বিশদ বিন্যাস সেই অনুযায়ী প্রতিক্রিয়া জানায়, অ্যাপের অবস্থা সংরক্ষণ করে:
- যদি একটি প্রসারিত-প্রস্থ ডিসপ্লে তালিকা এবং বিস্তারিত ফলক উভয়ই প্রদর্শন করে মাঝারি বা কমপ্যাক্টে সরু হয়, তবে বিস্তারিত ফলকটি দৃশ্যমান থাকে এবং তালিকা ফলকটি লুকানো থাকে
- যদি একটি মাঝারি- বা কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে কেবলমাত্র বিস্তারিত ফলকটি দৃশ্যমান থাকে এবং উইন্ডো আকারের শ্রেণীটি প্রসারিত হতে প্রশস্ত হয়, তালিকা এবং বিশদ একসাথে দেখানো হয় এবং তালিকাটি নির্দেশ করে যে বিশদ ফলকের সামগ্রীর সাথে সম্পর্কিত আইটেমটি নির্বাচন করা হয়েছে।
- যদি একটি মাঝারি- বা কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে শুধুমাত্র তালিকা ফলকটি দৃশ্যমান থাকে এবং প্রসারিত হতে প্রসারিত হয়, তালিকা এবং একটি স্থানধারক বিস্তারিত ফলক একসাথে দেখানো হয়
তালিকা-বিশদ বিবরণ মেসেজিং অ্যাপ, যোগাযোগ ব্যবস্থাপক, ফাইল ব্রাউজার বা যেকোন অ্যাপের জন্য আদর্শ যেখানে বিষয়বস্তুকে আইটেমগুলির একটি তালিকা হিসাবে সংগঠিত করা যেতে পারে যা অতিরিক্ত তথ্য প্রকাশ করে।
বাস্তবায়ন
কম্পোজের ঘোষণামূলক দৃষ্টান্ত উইন্ডো আকারের ক্লাস লজিককে সমর্থন করে যা একই সময়ে তালিকা এবং বিস্তারিত প্যানগুলি দেখাবে কিনা তা নির্ধারণ করে (যখন প্রস্থ উইন্ডো আকারের শ্রেণী প্রসারিত হয়) বা শুধুমাত্র তালিকা বা বিস্তারিত ফলক (যখন প্রস্থ উইন্ডো আকারের শ্রেণীটি মাঝারি হয়) বা কমপ্যাক্ট)।
একমুখী ডেটা প্রবাহ নিশ্চিত করতে, বর্তমান উইন্ডো আকারের শ্রেণী এবং নির্বাচিত তালিকা আইটেমের বিশদ (যদি থাকে) সহ সমস্ত স্থিতি উত্তোলন করুন , যাতে সমস্ত কম্পোজেবলের ডেটাতে অ্যাক্সেস থাকে এবং সঠিকভাবে রেন্ডার করতে পারে।
ছোট উইন্ডো আকারে শুধুমাত্র বিস্তারিত ফলক দেখানোর সময়, বিস্তারিত ফলকটি সরাতে একটি BackHandler যোগ করুন এবং শুধুমাত্র তালিকা ফলকটি প্রদর্শন করুন। BackHandler সামগ্রিক অ্যাপ নেভিগেশনের অংশ নয় কারণ হ্যান্ডলারটি উইন্ডো আকারের শ্রেণী এবং নির্বাচিত বিশদ অবস্থার উপর নির্ভরশীল।
একটি উদাহরণ বাস্তবায়নের জন্য, রচনা নমুনা সহ তালিকা-বিশদ দেখুন।
,কম্পোজের ঘোষণামূলক দৃষ্টান্ত উইন্ডো আকারের ক্লাস লজিককে সমর্থন করে যা একই সময়ে তালিকা এবং বিস্তারিত প্যানগুলি দেখাবে কিনা তা নির্ধারণ করে (যখন প্রস্থ উইন্ডো আকারের শ্রেণী প্রসারিত হয়) বা শুধুমাত্র তালিকা বা বিস্তারিত ফলক (যখন প্রস্থ উইন্ডো আকারের শ্রেণীটি মাঝারি হয়) বা কমপ্যাক্ট)।
একমুখী ডেটা প্রবাহ নিশ্চিত করতে, বর্তমান উইন্ডো আকারের শ্রেণী এবং নির্বাচিত তালিকা আইটেমের বিশদ (যদি থাকে) সহ সমস্ত স্থিতি উত্তোলন করুন , যাতে সমস্ত কম্পোজেবলের ডেটাতে অ্যাক্সেস থাকে এবং সঠিকভাবে রেন্ডার করতে পারে।
ছোট উইন্ডো আকারে শুধুমাত্র বিস্তারিত ফলক দেখানোর সময়, বিস্তারিত ফলকটি সরাতে একটি BackHandler যোগ করুন এবং শুধুমাত্র তালিকা ফলকটি প্রদর্শন করুন। BackHandler সামগ্রিক অ্যাপ নেভিগেশনের অংশ নয় কারণ হ্যান্ডলারটি উইন্ডো আকারের শ্রেণী এবং নির্বাচিত বিশদ অবস্থার উপর নির্ভরশীল।
একটি উদাহরণ বাস্তবায়নের জন্য, রচনা নমুনা সহ তালিকা-বিশদ দেখুন।
খাওয়ান

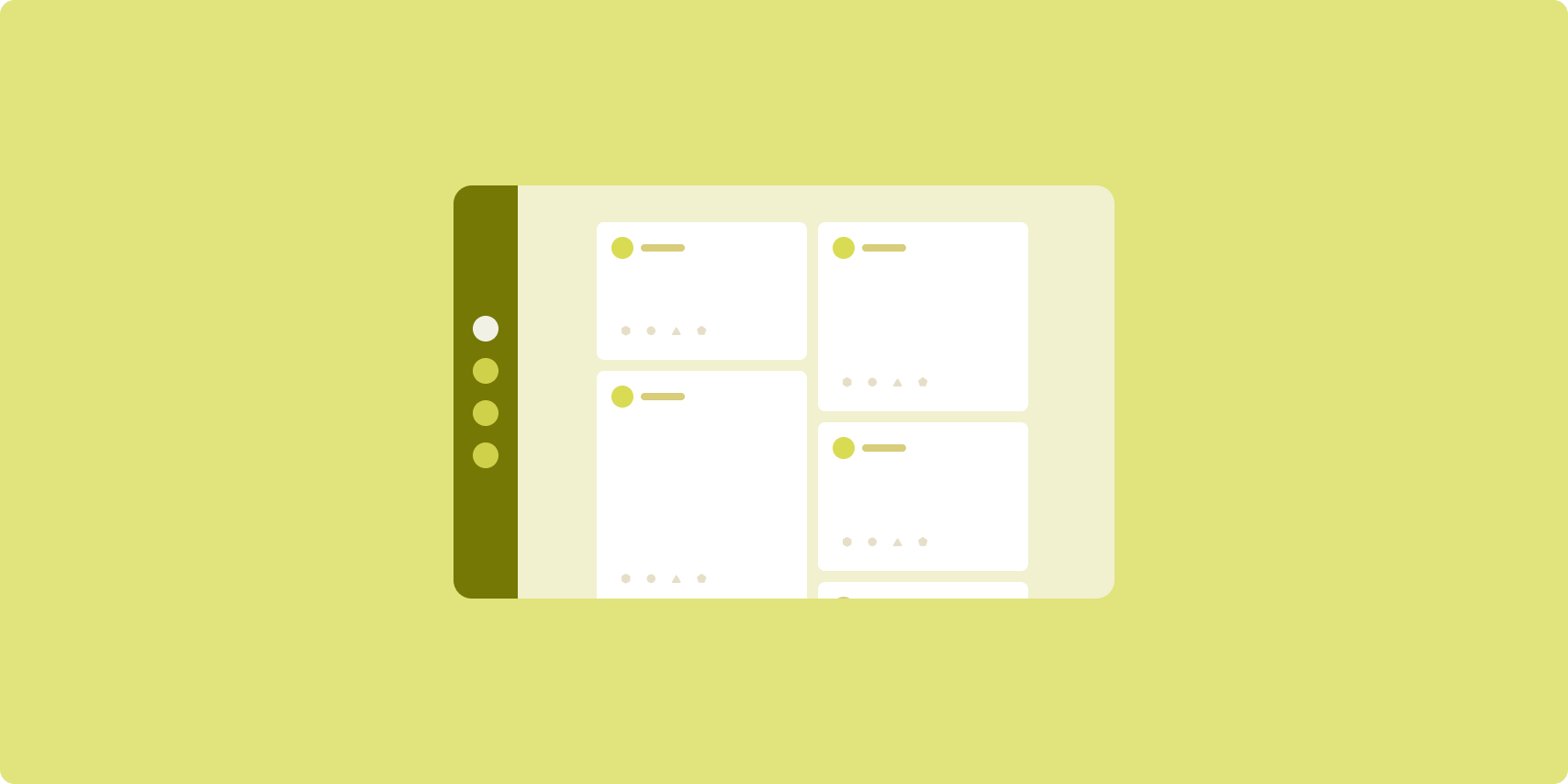
একটি ফিড বিন্যাস একটি কনফিগারযোগ্য গ্রিডে সমতুল্য বিষয়বস্তু উপাদানগুলির ব্যবস্থা করে যাতে প্রচুর পরিমাণে সামগ্রী দ্রুত, সুবিধাজনকভাবে দেখার জন্য।
আকার এবং অবস্থান বিষয়বস্তুর উপাদানগুলির মধ্যে সম্পর্ক স্থাপন করে।
উপাদান গোষ্ঠীগুলিকে একই আকারের তৈরি করে এবং তাদের একসাথে অবস্থান করে তৈরি করা হয়। উপাদানগুলিকে কাছাকাছি উপাদানগুলির চেয়ে বড় করে তাদের প্রতি মনোযোগ আকর্ষণ করা হয়।
কার্ড এবং তালিকাগুলি ফিড লেআউটের সাধারণ উপাদান।
একটি ফিড লেআউট প্রায় যেকোনো আকারের প্রদর্শন সমর্থন করে কারণ গ্রিড একটি একক, স্ক্রলিং কলাম থেকে বিষয়বস্তুর বহু-কলাম স্ক্রোলিং ফিডে মানিয়ে নিতে পারে।
ফিডগুলি বিশেষ করে খবর এবং সোশ্যাল মিডিয়া অ্যাপের জন্য উপযুক্ত৷
বাস্তবায়ন
একটি ফিডে একটি গ্রিডে রাখা উল্লম্ব স্ক্রোলিং কন্টেনারে প্রচুর পরিমাণে বিষয়বস্তু উপাদান থাকে। অলস তালিকাগুলি দক্ষতার সাথে কলাম বা সারিগুলিতে প্রচুর পরিমাণে আইটেম রেন্ডার করে। অলস গ্রিডগুলি গ্রিডে আইটেমগুলিকে রেন্ডার করে, আইটেমের আকার এবং স্প্যানগুলির কনফিগারেশন সমর্থন করে৷
গ্রিড আইটেমগুলির জন্য ন্যূনতম অনুমোদিত প্রস্থ সেট করতে উপলব্ধ প্রদর্শন এলাকার উপর ভিত্তি করে গ্রিড বিন্যাসের কলামগুলি কনফিগার করুন৷ গ্রিড আইটেম সংজ্ঞায়িত করার সময়, কিছু আইটেম অন্যদের উপর জোর দিতে কলাম স্প্যান সামঞ্জস্য করুন।
সেকশন হেডার, ডিভাইডার বা ফিডের সম্পূর্ণ প্রস্থ দখল করার জন্য ডিজাইন করা অন্যান্য আইটেমগুলির জন্য, লেআউটের সম্পূর্ণ প্রস্থ নিতে maxLineSpan ব্যবহার করুন।
কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে যেখানে একাধিক কলাম দেখানোর জন্য পর্যাপ্ত স্থান নেই, LazyVerticalGrid ঠিক একটি LazyColumn মতো আচরণ করে।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ ফিড দেখুন।
,একটি ফিডে একটি গ্রিডে রাখা উল্লম্ব স্ক্রোলিং কন্টেনারে প্রচুর পরিমাণে বিষয়বস্তু উপাদান থাকে। অলস তালিকাগুলি দক্ষতার সাথে কলাম বা সারিগুলিতে প্রচুর পরিমাণে আইটেম রেন্ডার করে। অলস গ্রিডগুলি গ্রিডে আইটেমগুলিকে রেন্ডার করে, আইটেমের আকার এবং স্প্যানগুলির কনফিগারেশন সমর্থন করে৷
গ্রিড আইটেমগুলির জন্য ন্যূনতম অনুমোদিত প্রস্থ সেট করতে উপলব্ধ প্রদর্শন এলাকার উপর ভিত্তি করে গ্রিড বিন্যাসের কলামগুলি কনফিগার করুন৷ গ্রিড আইটেম সংজ্ঞায়িত করার সময়, কিছু আইটেম অন্যদের উপর জোর দিতে কলাম স্প্যান সামঞ্জস্য করুন।
সেকশন হেডার, ডিভাইডার বা ফিডের সম্পূর্ণ প্রস্থ দখল করার জন্য ডিজাইন করা অন্যান্য আইটেমগুলির জন্য, লেআউটের সম্পূর্ণ প্রস্থ নিতে maxLineSpan ব্যবহার করুন।
কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে যেখানে একাধিক কলাম দেখানোর জন্য পর্যাপ্ত স্থান নেই, LazyVerticalGrid ঠিক একটি LazyColumn মতো আচরণ করে।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ ফিড দেখুন।
সাপোর্টিং প্যান

সাপোর্টিং প্যান লেআউট অ্যাপের বিষয়বস্তুকে প্রাথমিক এবং সেকেন্ডারি ডিসপ্লে এলাকায় সংগঠিত করে।
প্রাইমারি ডিসপ্লে এরিয়া অ্যাপ উইন্ডোর বেশির ভাগ (সাধারণত প্রায় দুই তৃতীয়াংশ) দখল করে এবং এতে প্রধান বিষয়বস্তু থাকে। সেকেন্ডারি ডিসপ্লে এরিয়া হল একটি ফলক যা অ্যাপ উইন্ডোর বাকি অংশ নেয় এবং মূল বিষয়বস্তুকে সমর্থন করে এমন সামগ্রী উপস্থাপন করে।
সাপোর্টিং প্যান লেআউট ল্যান্ডস্কেপ ওরিয়েন্টেশনে প্রসারিত-প্রস্থ ডিসপ্লেতে ( উইন্ডো সাইজ ক্লাস ব্যবহার করুন দেখুন) ভাল কাজ করে। মাঝারি- বা কমপ্যাক্ট-প্রস্থ ডিসপ্লে সমর্থনগুলি প্রাথমিক এবং গৌণ উভয় প্রদর্শন ক্ষেত্রগুলিকে দেখায় যদি বিষয়বস্তুটি সংকীর্ণ প্রদর্শন স্থানগুলির সাথে খাপ খাইয়ে নেওয়া যায়, বা অতিরিক্ত সামগ্রী প্রাথমিকভাবে একটি নিয়ন্ত্রণের মাধ্যমে অ্যাক্সেসযোগ্য নীচে বা পাশের শীটে লুকানো যায় যেমন একটি মেনু বা বোতাম।
একটি সমর্থনকারী ফলক বিন্যাস প্রাথমিক এবং মাধ্যমিক বিষয়বস্তুর সম্পর্কের মধ্যে একটি তালিকা-বিশদ বিন্যাস থেকে পৃথক। মাধ্যমিক ফলক বিষয়বস্তু শুধুমাত্র প্রাথমিক বিষয়বস্তুর সাথে সম্পর্কিত অর্থপূর্ণ; উদাহরণস্বরূপ, একটি সমর্থনকারী ফলক টুল উইন্ডো নিজেই অপ্রাসঙ্গিক। একটি তালিকা-বিশদ লেআউটের বিশদ ফলকের সম্পূরক বিষয়বস্তু, যদিও, প্রাথমিক বিষয়বস্তু ছাড়াই অর্থবহ, উদাহরণস্বরূপ, একটি পণ্য তালিকা থেকে একটি পণ্যের বর্ণনা।
সমর্থনকারী ফলকের জন্য ক্ষেত্রে ব্যবহার করুন অন্তর্ভুক্ত:
- প্রোডাক্টিভিটি অ্যাপস: একটি ডকুমেন্ট বা স্প্রেডশীট একটি সাপোর্টিং প্যানে পর্যালোচকের মন্তব্যের সাথে থাকে
- মিডিয়া অ্যাপস: একটি সাপোর্টিং প্যানে সম্পর্কিত ভিডিওগুলির একটি তালিকা দ্বারা পরিপূরক একটি স্ট্রিমিং ভিডিও, বা একটি প্লেলিস্টের সাথে সম্পূরক সঙ্গীতের একটি অ্যালবামের চিত্রণ
- অনুসন্ধান এবং রেফারেন্স অ্যাপ্লিকেশন: একটি সমর্থক ফলকে ফলাফল সহ একটি ক্যোয়ারী ইনপুট ফর্ম৷
বাস্তবায়ন
কম্পোজ উইন্ডো সাইজ ক্লাস লজিক সমর্থন করে, যা আপনাকে একই সময়ে প্রধান বিষয়বস্তু এবং সমর্থনকারী বিষয়বস্তু উভয়ই দেখাতে হবে বা একটি বিকল্প স্থানে সমর্থনকারী সামগ্রী স্থাপন করতে হবে কিনা তা নির্ধারণ করতে সক্ষম করে।
বর্তমান উইন্ডো সাইজ ক্লাস এবং মূল বিষয়বস্তু এবং সমর্থনকারী সামগ্রীতে ডেটা সম্পর্কিত তথ্য সহ সমস্ত অবস্থা উত্তোলন করুন।
কমপ্যাক্ট-প্রস্থ প্রদর্শনের জন্য, প্রধান বিষয়বস্তুর নীচে বা নীচের শীটের ভিতরে সহায়ক সামগ্রী রাখুন৷ মাঝারি এবং প্রসারিত প্রস্থের জন্য, উপলভ্য বিষয়বস্তু এবং স্থানের উপর ভিত্তি করে সঠিকভাবে মাপের মূল বিষয়বস্তুর পাশে সহায়ক সামগ্রী রাখুন। মাঝারি প্রস্থের জন্য, প্রধান এবং সমর্থনকারী সামগ্রীর মধ্যে সমানভাবে ডিসপ্লে স্পেস বিভক্ত করুন। প্রসারিত প্রস্থের জন্য, মূল বিষয়বস্তুতে 70% স্থান দিন, সমর্থনকারী সামগ্রীতে 30%।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ সমর্থনকারী ফলকটি দেখুন।
,কম্পোজ উইন্ডো সাইজ ক্লাস লজিক সমর্থন করে, যা আপনাকে একই সময়ে প্রধান বিষয়বস্তু এবং সমর্থনকারী বিষয়বস্তু উভয়ই দেখাতে হবে বা একটি বিকল্প স্থানে সমর্থনকারী সামগ্রী স্থাপন করতে হবে কিনা তা নির্ধারণ করতে সক্ষম করে।
বর্তমান উইন্ডো সাইজ ক্লাস এবং মূল বিষয়বস্তু এবং সমর্থনকারী সামগ্রীতে ডেটা সম্পর্কিত তথ্য সহ সমস্ত অবস্থা উত্তোলন করুন।
কমপ্যাক্ট-প্রস্থ প্রদর্শনের জন্য, প্রধান বিষয়বস্তুর নীচে বা নীচের শীটের ভিতরে সহায়ক সামগ্রী রাখুন৷ মাঝারি এবং প্রসারিত প্রস্থের জন্য, উপলভ্য বিষয়বস্তু এবং স্থানের উপর ভিত্তি করে সঠিকভাবে মাপের মূল বিষয়বস্তুর পাশে সহায়ক সামগ্রী রাখুন। মাঝারি প্রস্থের জন্য, প্রধান এবং সমর্থনকারী সামগ্রীর মধ্যে সমানভাবে ডিসপ্লে স্পেস বিভক্ত করুন। প্রসারিত প্রস্থের জন্য, মূল বিষয়বস্তুতে 70% স্থান দিন, সমর্থনকারী সামগ্রীতে 30%।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ সমর্থনকারী ফলকটি দেখুন।
অতিরিক্ত সম্পদ
- মেটেরিয়াল ডিজাইন — ক্যানোনিকাল লেআউট
ক্যানোনিকাল লেআউটগুলি প্রমাণিত, বহুমুখী লেআউট যা বিভিন্ন ফর্ম ফ্যাক্টরের উপর একটি সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতা প্রদান করে।

ক্যানোনিকাল লেআউটগুলি ছোট স্ক্রিনের ফোনগুলির পাশাপাশি ট্যাবলেট, ফোল্ডেবল এবং ChromeOS ডিভাইসগুলিকে সমর্থন করে৷ মেটেরিয়াল ডিজাইন নির্দেশিকা থেকে প্রাপ্ত, লেআউটগুলি নান্দনিক পাশাপাশি কার্যকরী।
অ্যান্ড্রয়েড ফ্রেমওয়ার্কের মধ্যে বিশেষ উপাদান রয়েছে যা লেআউটগুলিকে সহজবোধ্য এবং নির্ভরযোগ্য করে তোলে।
ক্যানোনিকাল লেআউটগুলি আকর্ষণীয়, উত্পাদনশীলতা-বর্ধক UI তৈরি করে যা দুর্দান্ত অ্যাপগুলির ভিত্তি তৈরি করে৷
তালিকা-বিস্তারিত

তালিকা-বিশদ বিন্যাস ব্যবহারকারীদের বর্ণনামূলক, ব্যাখ্যামূলক, বা অন্যান্য পরিপূরক তথ্য-আইটেমের বিশদ বিবরণ রয়েছে এমন আইটেমগুলির তালিকা অন্বেষণ করতে সক্ষম করে।
লেআউট অ্যাপ উইন্ডোটিকে দুটি পাশাপাশি-পাশে প্যানে বিভক্ত করে: একটি তালিকার জন্য, একটি বিশদ বিবরণের জন্য৷ ব্যবহারকারীরা আইটেমের বিশদ বিবরণ প্রদর্শন করতে তালিকা থেকে আইটেম নির্বাচন করে। বিশদে গভীর লিঙ্কগুলি বিস্তারিত ফলকে অতিরিক্ত সামগ্রী প্রকাশ করে।
প্রসারিত-প্রস্থ প্রদর্শন ( উইন্ডো সাইজ ক্লাস ব্যবহার করুন দেখুন) একই সময়ে তালিকা এবং বিশদ উভয়ই মিটমাট করে। একটি তালিকা আইটেমের নির্বাচন নির্বাচিত আইটেমের জন্য সম্পর্কিত বিষয়বস্তু দেখানোর জন্য বিস্তারিত ফলক আপডেট করে।
মাঝারি- এবং কমপ্যাক্ট-প্রস্থ ডিসপ্লেগুলি অ্যাপের সাথে ব্যবহারকারীর মিথস্ক্রিয়ার উপর নির্ভর করে তালিকা বা বিস্তারিত দেখায়। যখন শুধুমাত্র তালিকাটি দৃশ্যমান হয়, একটি তালিকা আইটেমের নির্বাচন তালিকার জায়গায় বিস্তারিত প্রদর্শন করে। যখন শুধুমাত্র বিশদটি দৃশ্যমান হয়, তখন পিছনের বোতামটি টিপে তালিকাটি পুনরায় প্রদর্শিত হয়৷
কনফিগারেশন পরিবর্তন যেমন ডিভাইসের অভিযোজন পরিবর্তন বা অ্যাপ উইন্ডোর আকার পরিবর্তন প্রদর্শনের উইন্ডো আকারের শ্রেণী পরিবর্তন করতে পারে। একটি তালিকা-বিশদ বিন্যাস সেই অনুযায়ী প্রতিক্রিয়া জানায়, অ্যাপের অবস্থা সংরক্ষণ করে:
- যদি একটি প্রসারিত-প্রস্থ ডিসপ্লে তালিকা এবং বিস্তারিত ফলক উভয়ই প্রদর্শন করে মাঝারি বা কমপ্যাক্টে সরু হয়, তবে বিস্তারিত ফলকটি দৃশ্যমান থাকে এবং তালিকা ফলকটি লুকানো থাকে
- যদি একটি মাঝারি- বা কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে কেবলমাত্র বিস্তারিত ফলকটি দৃশ্যমান থাকে এবং উইন্ডো আকারের শ্রেণীটি প্রসারিত হতে প্রশস্ত হয়, তালিকা এবং বিশদ একসাথে দেখানো হয় এবং তালিকাটি নির্দেশ করে যে বিশদ ফলকের সামগ্রীর সাথে সম্পর্কিত আইটেমটি নির্বাচন করা হয়েছে।
- যদি একটি মাঝারি- বা কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে শুধুমাত্র তালিকা ফলকটি দৃশ্যমান থাকে এবং প্রসারিত হতে প্রসারিত হয়, তালিকা এবং একটি স্থানধারক বিস্তারিত ফলক একসাথে দেখানো হয়
তালিকা-বিশদ বিবরণ মেসেজিং অ্যাপ, যোগাযোগ ব্যবস্থাপক, ফাইল ব্রাউজার বা যেকোন অ্যাপের জন্য আদর্শ যেখানে বিষয়বস্তুকে আইটেমগুলির একটি তালিকা হিসাবে সংগঠিত করা যেতে পারে যা অতিরিক্ত তথ্য প্রকাশ করে।
বাস্তবায়ন
কম্পোজের ঘোষণামূলক দৃষ্টান্ত উইন্ডো আকারের ক্লাস লজিককে সমর্থন করে যা একই সময়ে তালিকা এবং বিস্তারিত প্যানগুলি দেখাবে কিনা তা নির্ধারণ করে (যখন প্রস্থ উইন্ডো আকারের শ্রেণী প্রসারিত হয়) বা শুধুমাত্র তালিকা বা বিস্তারিত ফলক (যখন প্রস্থ উইন্ডো আকারের শ্রেণীটি মাঝারি হয়) বা কমপ্যাক্ট)।
একমুখী ডেটা প্রবাহ নিশ্চিত করতে, বর্তমান উইন্ডো আকারের শ্রেণী এবং নির্বাচিত তালিকা আইটেমের বিশদ (যদি থাকে) সহ সমস্ত স্থিতি উত্তোলন করুন , যাতে সমস্ত কম্পোজেবলের ডেটাতে অ্যাক্সেস থাকে এবং সঠিকভাবে রেন্ডার করতে পারে।
ছোট উইন্ডো আকারে শুধুমাত্র বিস্তারিত ফলক দেখানোর সময়, বিস্তারিত ফলকটি সরাতে একটি BackHandler যোগ করুন এবং শুধুমাত্র তালিকা ফলকটি প্রদর্শন করুন। BackHandler সামগ্রিক অ্যাপ নেভিগেশনের অংশ নয় কারণ হ্যান্ডলারটি উইন্ডো আকারের শ্রেণী এবং নির্বাচিত বিশদ অবস্থার উপর নির্ভরশীল।
একটি উদাহরণ বাস্তবায়নের জন্য, রচনা নমুনা সহ তালিকা-বিশদ দেখুন।
,কম্পোজের ঘোষণামূলক দৃষ্টান্ত উইন্ডো আকারের ক্লাস লজিককে সমর্থন করে যা একই সময়ে তালিকা এবং বিস্তারিত প্যানগুলি দেখাবে কিনা তা নির্ধারণ করে (যখন প্রস্থ উইন্ডো আকারের শ্রেণী প্রসারিত হয়) বা শুধুমাত্র তালিকা বা বিস্তারিত ফলক (যখন প্রস্থ উইন্ডো আকারের শ্রেণীটি মাঝারি হয়) বা কমপ্যাক্ট)।
একমুখী ডেটা প্রবাহ নিশ্চিত করতে, বর্তমান উইন্ডো আকারের শ্রেণী এবং নির্বাচিত তালিকা আইটেমের বিশদ (যদি থাকে) সহ সমস্ত স্থিতি উত্তোলন করুন , যাতে সমস্ত কম্পোজেবলের ডেটাতে অ্যাক্সেস থাকে এবং সঠিকভাবে রেন্ডার করতে পারে।
ছোট উইন্ডো আকারে শুধুমাত্র বিস্তারিত ফলক দেখানোর সময়, বিস্তারিত ফলকটি সরাতে একটি BackHandler যোগ করুন এবং শুধুমাত্র তালিকা ফলকটি প্রদর্শন করুন। BackHandler সামগ্রিক অ্যাপ নেভিগেশনের অংশ নয় কারণ হ্যান্ডলারটি উইন্ডো আকারের শ্রেণী এবং নির্বাচিত বিশদ অবস্থার উপর নির্ভরশীল।
একটি উদাহরণ বাস্তবায়নের জন্য, রচনা নমুনা সহ তালিকা-বিশদ দেখুন।
খাওয়ান

একটি ফিড বিন্যাস একটি কনফিগারযোগ্য গ্রিডে সমতুল্য বিষয়বস্তু উপাদানগুলির ব্যবস্থা করে যাতে প্রচুর পরিমাণে সামগ্রী দ্রুত, সুবিধাজনকভাবে দেখার জন্য।
আকার এবং অবস্থান বিষয়বস্তুর উপাদানগুলির মধ্যে সম্পর্ক স্থাপন করে।
উপাদান গোষ্ঠীগুলিকে একই আকারের তৈরি করে এবং তাদের একত্রে অবস্থান করে তৈরি করা হয়। উপাদানগুলিকে কাছাকাছি উপাদানগুলির চেয়ে বড় করে তাদের প্রতি মনোযোগ আকর্ষণ করা হয়।
কার্ড এবং তালিকাগুলি ফিড লেআউটের সাধারণ উপাদান।
একটি ফিড লেআউট প্রায় যেকোনো আকারের প্রদর্শন সমর্থন করে কারণ গ্রিড একটি একক, স্ক্রলিং কলাম থেকে বিষয়বস্তুর বহু-কলাম স্ক্রোলিং ফিডে মানিয়ে নিতে পারে।
ফিডগুলি বিশেষ করে খবর এবং সোশ্যাল মিডিয়া অ্যাপের জন্য উপযুক্ত৷
বাস্তবায়ন
একটি ফিডে একটি গ্রিডে রাখা উল্লম্ব স্ক্রোলিং কন্টেনারে প্রচুর পরিমাণে বিষয়বস্তু উপাদান থাকে। অলস তালিকাগুলি দক্ষতার সাথে কলাম বা সারিগুলিতে প্রচুর পরিমাণে আইটেম রেন্ডার করে। অলস গ্রিডগুলি গ্রিডে আইটেমগুলিকে রেন্ডার করে, আইটেমের আকার এবং স্প্যানগুলির কনফিগারেশন সমর্থন করে৷
গ্রিড আইটেমগুলির জন্য ন্যূনতম অনুমোদিত প্রস্থ সেট করতে উপলব্ধ প্রদর্শন এলাকার উপর ভিত্তি করে গ্রিড বিন্যাসের কলামগুলি কনফিগার করুন৷ গ্রিড আইটেম সংজ্ঞায়িত করার সময়, কিছু আইটেম অন্যদের উপর জোর দিতে কলাম স্প্যান সামঞ্জস্য করুন।
সেকশন হেডার, ডিভাইডার বা ফিডের সম্পূর্ণ প্রস্থ দখল করার জন্য ডিজাইন করা অন্যান্য আইটেমগুলির জন্য, লেআউটের সম্পূর্ণ প্রস্থ নিতে maxLineSpan ব্যবহার করুন।
কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে যেখানে একাধিক কলাম দেখানোর জন্য পর্যাপ্ত স্থান নেই, LazyVerticalGrid ঠিক একটি LazyColumn মতো আচরণ করে।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ ফিড দেখুন।
,একটি ফিডে একটি গ্রিডে রাখা উল্লম্ব স্ক্রোলিং কন্টেনারে প্রচুর পরিমাণে বিষয়বস্তু উপাদান থাকে। অলস তালিকাগুলি দক্ষতার সাথে কলাম বা সারিগুলিতে প্রচুর পরিমাণে আইটেম রেন্ডার করে। অলস গ্রিডগুলি গ্রিডে আইটেমগুলিকে রেন্ডার করে, আইটেমের আকার এবং স্প্যানগুলির কনফিগারেশন সমর্থন করে৷
গ্রিড আইটেমগুলির জন্য ন্যূনতম অনুমোদিত প্রস্থ সেট করতে উপলব্ধ প্রদর্শন এলাকার উপর ভিত্তি করে গ্রিড বিন্যাসের কলামগুলি কনফিগার করুন৷ গ্রিড আইটেম সংজ্ঞায়িত করার সময়, কিছু আইটেম অন্যদের উপর জোর দিতে কলাম স্প্যান সামঞ্জস্য করুন।
সেকশন হেডার, ডিভাইডার বা ফিডের সম্পূর্ণ প্রস্থ দখল করার জন্য ডিজাইন করা অন্যান্য আইটেমগুলির জন্য, লেআউটের সম্পূর্ণ প্রস্থ নিতে maxLineSpan ব্যবহার করুন।
কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে যেখানে একাধিক কলাম দেখানোর জন্য পর্যাপ্ত স্থান নেই, LazyVerticalGrid ঠিক একটি LazyColumn মতো আচরণ করে।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ ফিড দেখুন।
সাপোর্টিং প্যান

সাপোর্টিং প্যান লেআউট অ্যাপের বিষয়বস্তুকে প্রাথমিক এবং সেকেন্ডারি ডিসপ্লে এলাকায় সংগঠিত করে।
প্রাইমারি ডিসপ্লে এরিয়া অ্যাপ উইন্ডোর বেশির ভাগ (সাধারণত প্রায় দুই তৃতীয়াংশ) দখল করে এবং এতে প্রধান বিষয়বস্তু থাকে। সেকেন্ডারি ডিসপ্লে এরিয়া হল একটি ফলক যা অ্যাপ উইন্ডোর বাকি অংশ নেয় এবং মূল বিষয়বস্তুকে সমর্থন করে এমন সামগ্রী উপস্থাপন করে।
সাপোর্টিং প্যান লেআউট ল্যান্ডস্কেপ ওরিয়েন্টেশনে প্রসারিত-প্রস্থ ডিসপ্লেতে ( উইন্ডো সাইজ ক্লাস ব্যবহার করুন দেখুন) ভাল কাজ করে। মাঝারি- বা কমপ্যাক্ট-প্রস্থ ডিসপ্লে সমর্থনগুলি প্রাথমিক এবং গৌণ উভয় প্রদর্শন ক্ষেত্রগুলিকে দেখায় যদি বিষয়বস্তুটি সংকীর্ণ প্রদর্শন স্থানগুলির সাথে খাপ খাইয়ে নেওয়া যায়, বা অতিরিক্ত সামগ্রী প্রাথমিকভাবে একটি নিয়ন্ত্রণের মাধ্যমে অ্যাক্সেসযোগ্য নীচে বা পাশের শীটে লুকানো যায় যেমন একটি মেনু বা বোতাম।
একটি সমর্থনকারী ফলক বিন্যাস প্রাথমিক এবং মাধ্যমিক বিষয়বস্তুর সম্পর্কের মধ্যে একটি তালিকা-বিশদ বিন্যাস থেকে পৃথক। মাধ্যমিক ফলক বিষয়বস্তু শুধুমাত্র প্রাথমিক বিষয়বস্তুর সাথে সম্পর্কিত অর্থপূর্ণ; উদাহরণস্বরূপ, একটি সমর্থনকারী ফলক টুল উইন্ডো নিজেই অপ্রাসঙ্গিক। একটি তালিকা-বিশদ লেআউটের বিশদ ফলকের সম্পূরক বিষয়বস্তু, যদিও, প্রাথমিক বিষয়বস্তু ছাড়াই অর্থবহ, উদাহরণস্বরূপ, একটি পণ্য তালিকা থেকে একটি পণ্যের বর্ণনা।
সমর্থনকারী ফলকের জন্য ক্ষেত্রে ব্যবহার করুন অন্তর্ভুক্ত:
- প্রোডাক্টিভিটি অ্যাপস: একটি ডকুমেন্ট বা স্প্রেডশীট একটি সাপোর্টিং প্যানে পর্যালোচকের মন্তব্যের সাথে থাকে
- মিডিয়া অ্যাপস: একটি সাপোর্টিং প্যানে সম্পর্কিত ভিডিওগুলির একটি তালিকা দ্বারা পরিপূরক একটি স্ট্রিমিং ভিডিও, বা একটি প্লেলিস্টের সাথে সম্পূরক সঙ্গীতের একটি অ্যালবামের চিত্রণ
- অনুসন্ধান এবং রেফারেন্স অ্যাপ্লিকেশন: একটি সমর্থক ফলকে ফলাফল সহ একটি ক্যোয়ারী ইনপুট ফর্ম৷
বাস্তবায়ন
কম্পোজ উইন্ডো সাইজ ক্লাস লজিক সমর্থন করে, যা আপনাকে একই সময়ে প্রধান বিষয়বস্তু এবং সমর্থনকারী বিষয়বস্তু উভয়ই দেখাতে হবে বা একটি বিকল্প স্থানে সমর্থনকারী সামগ্রী স্থাপন করতে হবে কিনা তা নির্ধারণ করতে সক্ষম করে।
বর্তমান উইন্ডো সাইজ ক্লাস এবং মূল বিষয়বস্তু এবং সমর্থনকারী সামগ্রীতে ডেটা সম্পর্কিত তথ্য সহ সমস্ত অবস্থা উত্তোলন করুন।
কমপ্যাক্ট-প্রস্থ প্রদর্শনের জন্য, প্রধান বিষয়বস্তুর নীচে বা নীচের শীটের ভিতরে সহায়ক সামগ্রী রাখুন৷ মাঝারি এবং প্রসারিত প্রস্থের জন্য, উপলভ্য বিষয়বস্তু এবং স্থানের উপর ভিত্তি করে সঠিকভাবে মাপের মূল বিষয়বস্তুর পাশে সহায়ক সামগ্রী রাখুন। মাঝারি প্রস্থের জন্য, প্রধান এবং সমর্থনকারী সামগ্রীর মধ্যে সমানভাবে ডিসপ্লে স্পেস বিভক্ত করুন। প্রসারিত প্রস্থের জন্য, মূল বিষয়বস্তুতে 70% স্থান দিন, সমর্থনকারী সামগ্রীতে 30%।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ সমর্থনকারী ফলকটি দেখুন।
,কম্পোজ উইন্ডো সাইজ ক্লাস লজিক সমর্থন করে, যা আপনাকে একই সময়ে প্রধান বিষয়বস্তু এবং সমর্থনকারী বিষয়বস্তু উভয়ই দেখাতে হবে বা একটি বিকল্প স্থানে সমর্থনকারী সামগ্রী স্থাপন করতে হবে কিনা তা নির্ধারণ করতে সক্ষম করে।
বর্তমান উইন্ডো সাইজ ক্লাস এবং মূল বিষয়বস্তু এবং সমর্থনকারী সামগ্রীতে ডেটা সম্পর্কিত তথ্য সহ সমস্ত অবস্থা উত্তোলন করুন।
কমপ্যাক্ট-প্রস্থ প্রদর্শনের জন্য, প্রধান বিষয়বস্তুর নীচে বা নীচের শীটের ভিতরে সহায়ক সামগ্রী রাখুন৷ মাঝারি এবং প্রসারিত প্রস্থের জন্য, উপলভ্য বিষয়বস্তু এবং স্থানের উপর ভিত্তি করে সঠিকভাবে মাপের মূল বিষয়বস্তুর পাশে সহায়ক সামগ্রী রাখুন। মাঝারি প্রস্থের জন্য, প্রধান এবং সমর্থনকারী সামগ্রীর মধ্যে সমানভাবে ডিসপ্লে স্পেস বিভক্ত করুন। প্রসারিত প্রস্থের জন্য, মূল বিষয়বস্তুতে 70% স্থান দিন, সমর্থনকারী সামগ্রীতে 30%।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ সমর্থনকারী ফলকটি দেখুন।
অতিরিক্ত সম্পদ
- মেটেরিয়াল ডিজাইন — ক্যানোনিকাল লেআউট
ক্যানোনিকাল লেআউটগুলি প্রমাণিত, বহুমুখী লেআউট যা বিভিন্ন ফর্ম ফ্যাক্টরের উপর একটি সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতা প্রদান করে।

ক্যানোনিকাল লেআউটগুলি ছোট স্ক্রিনের ফোনগুলির পাশাপাশি ট্যাবলেট, ফোল্ডেবল এবং ChromeOS ডিভাইসগুলিকে সমর্থন করে৷ মেটেরিয়াল ডিজাইন নির্দেশিকা থেকে প্রাপ্ত, লেআউটগুলি নান্দনিক পাশাপাশি কার্যকরী।
অ্যান্ড্রয়েড ফ্রেমওয়ার্কের মধ্যে বিশেষ উপাদান রয়েছে যা লেআউটগুলিকে সহজবোধ্য এবং নির্ভরযোগ্য করে তোলে।
ক্যানোনিকাল লেআউটগুলি আকর্ষণীয়, উত্পাদনশীলতা-বর্ধক UI তৈরি করে যা দুর্দান্ত অ্যাপগুলির ভিত্তি তৈরি করে৷
তালিকা-বিস্তারিত

তালিকা-বিশদ বিন্যাস ব্যবহারকারীদের বর্ণনামূলক, ব্যাখ্যামূলক, বা অন্যান্য পরিপূরক তথ্য-আইটেমের বিশদ বিবরণ রয়েছে এমন আইটেমগুলির তালিকা অন্বেষণ করতে সক্ষম করে।
লেআউট অ্যাপ উইন্ডোটিকে দুটি পাশাপাশি-পাশে প্যানে বিভক্ত করে: একটি তালিকার জন্য, একটি বিশদ বিবরণের জন্য৷ ব্যবহারকারীরা আইটেমের বিশদ বিবরণ প্রদর্শন করতে তালিকা থেকে আইটেম নির্বাচন করে। বিশদে গভীর লিঙ্কগুলি বিস্তারিত ফলকে অতিরিক্ত সামগ্রী প্রকাশ করে।
প্রসারিত-প্রস্থ প্রদর্শন ( উইন্ডো সাইজ ক্লাস ব্যবহার করুন দেখুন) একই সময়ে তালিকা এবং বিশদ উভয়ই মিটমাট করে। একটি তালিকা আইটেমের নির্বাচন নির্বাচিত আইটেমের জন্য সম্পর্কিত বিষয়বস্তু দেখানোর জন্য বিস্তারিত ফলক আপডেট করে।
মাঝারি- এবং কমপ্যাক্ট-প্রস্থ ডিসপ্লেগুলি অ্যাপের সাথে ব্যবহারকারীর মিথস্ক্রিয়ার উপর নির্ভর করে তালিকা বা বিস্তারিত দেখায়। যখন শুধুমাত্র তালিকাটি দৃশ্যমান হয়, একটি তালিকা আইটেমের নির্বাচন তালিকার জায়গায় বিস্তারিত প্রদর্শন করে। যখন শুধুমাত্র বিশদটি দৃশ্যমান হয়, তখন পিছনের বোতামটি টিপে তালিকাটি পুনরায় প্রদর্শিত হয়৷
কনফিগারেশন পরিবর্তন যেমন ডিভাইসের অভিযোজন পরিবর্তন বা অ্যাপ উইন্ডোর আকার পরিবর্তন প্রদর্শনের উইন্ডো আকারের শ্রেণী পরিবর্তন করতে পারে। একটি তালিকা-বিশদ বিন্যাস সেই অনুযায়ী প্রতিক্রিয়া জানায়, অ্যাপের অবস্থা সংরক্ষণ করে:
- যদি একটি প্রসারিত-প্রস্থ ডিসপ্লে তালিকা এবং বিস্তারিত ফলক উভয়ই প্রদর্শন করে মাঝারি বা কমপ্যাক্টে সরু হয়, তবে বিস্তারিত ফলকটি দৃশ্যমান থাকে এবং তালিকা ফলকটি লুকানো থাকে
- যদি একটি মাঝারি- বা কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে কেবলমাত্র বিস্তারিত ফলকটি দৃশ্যমান থাকে এবং উইন্ডো আকারের শ্রেণীটি প্রসারিত হতে প্রশস্ত হয়, তালিকা এবং বিশদ একসাথে দেখানো হয় এবং তালিকাটি নির্দেশ করে যে বিশদ ফলকের সামগ্রীর সাথে সম্পর্কিত আইটেমটি নির্বাচন করা হয়েছে।
- যদি একটি মাঝারি- বা কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে শুধুমাত্র তালিকা ফলকটি দৃশ্যমান থাকে এবং প্রসারিত হতে প্রসারিত হয়, তালিকা এবং একটি স্থানধারক বিস্তারিত ফলক একসাথে দেখানো হয়
তালিকা-বিশদ বিবরণ মেসেজিং অ্যাপ, যোগাযোগ ব্যবস্থাপক, ফাইল ব্রাউজার বা যেকোন অ্যাপের জন্য আদর্শ যেখানে বিষয়বস্তুকে আইটেমগুলির একটি তালিকা হিসাবে সংগঠিত করা যেতে পারে যা অতিরিক্ত তথ্য প্রকাশ করে।
বাস্তবায়ন
কম্পোজের ঘোষণামূলক দৃষ্টান্ত উইন্ডো আকারের ক্লাস লজিককে সমর্থন করে যা একই সময়ে তালিকা এবং বিস্তারিত প্যানগুলি দেখাবে কিনা তা নির্ধারণ করে (যখন প্রস্থ উইন্ডো আকারের শ্রেণী প্রসারিত হয়) বা শুধুমাত্র তালিকা বা বিস্তারিত ফলক (যখন প্রস্থ উইন্ডো আকারের শ্রেণীটি মাঝারি হয়) বা কমপ্যাক্ট)।
একমুখী ডেটা প্রবাহ নিশ্চিত করতে, বর্তমান উইন্ডো আকারের শ্রেণী এবং নির্বাচিত তালিকা আইটেমের বিশদ (যদি থাকে) সহ সমস্ত স্থিতি উত্তোলন করুন , যাতে সমস্ত কম্পোজেবলের ডেটাতে অ্যাক্সেস থাকে এবং সঠিকভাবে রেন্ডার করতে পারে।
ছোট উইন্ডো আকারে শুধুমাত্র বিস্তারিত ফলক দেখানোর সময়, বিস্তারিত ফলকটি সরাতে একটি BackHandler যোগ করুন এবং শুধুমাত্র তালিকা ফলকটি প্রদর্শন করুন। BackHandler সামগ্রিক অ্যাপ নেভিগেশনের অংশ নয় কারণ হ্যান্ডলারটি উইন্ডো আকারের শ্রেণী এবং নির্বাচিত বিশদ অবস্থার উপর নির্ভরশীল।
একটি উদাহরণ বাস্তবায়নের জন্য, রচনা নমুনা সহ তালিকা-বিশদ দেখুন।
,কম্পোজের ঘোষণামূলক দৃষ্টান্ত উইন্ডো আকারের ক্লাস লজিককে সমর্থন করে যা একই সময়ে তালিকা এবং বিস্তারিত প্যানগুলি দেখাবে কিনা তা নির্ধারণ করে (যখন প্রস্থ উইন্ডো আকারের শ্রেণী প্রসারিত হয়) বা শুধুমাত্র তালিকা বা বিস্তারিত ফলক (যখন প্রস্থ উইন্ডো আকারের শ্রেণীটি মাঝারি হয়) বা কমপ্যাক্ট)।
একমুখী ডেটা প্রবাহ নিশ্চিত করতে, বর্তমান উইন্ডো আকারের শ্রেণী এবং নির্বাচিত তালিকা আইটেমের বিশদ (যদি থাকে) সহ সমস্ত স্থিতি উত্তোলন করুন , যাতে সমস্ত কম্পোজেবলের ডেটাতে অ্যাক্সেস থাকে এবং সঠিকভাবে রেন্ডার করতে পারে।
ছোট উইন্ডো আকারে শুধুমাত্র বিস্তারিত ফলক দেখানোর সময়, বিস্তারিত ফলকটি সরাতে একটি BackHandler যোগ করুন এবং শুধুমাত্র তালিকা ফলকটি প্রদর্শন করুন। BackHandler সামগ্রিক অ্যাপ নেভিগেশনের অংশ নয় কারণ হ্যান্ডলারটি উইন্ডো আকারের শ্রেণী এবং নির্বাচিত বিশদ অবস্থার উপর নির্ভরশীল।
একটি উদাহরণ বাস্তবায়নের জন্য, রচনা নমুনা সহ তালিকা-বিশদ দেখুন।
খাওয়ান

একটি ফিড বিন্যাস একটি কনফিগারযোগ্য গ্রিডে সমতুল্য বিষয়বস্তু উপাদানগুলির ব্যবস্থা করে যাতে প্রচুর পরিমাণে সামগ্রী দ্রুত, সুবিধাজনকভাবে দেখার জন্য।
আকার এবং অবস্থান বিষয়বস্তুর উপাদানগুলির মধ্যে সম্পর্ক স্থাপন করে।
উপাদান গোষ্ঠীগুলিকে একই আকারের তৈরি করে এবং তাদের একত্রে অবস্থান করে তৈরি করা হয়। উপাদানগুলিকে কাছাকাছি উপাদানগুলির চেয়ে বড় করে তাদের প্রতি মনোযোগ আকর্ষণ করা হয়।
কার্ড এবং তালিকাগুলি ফিড লেআউটের সাধারণ উপাদান।
একটি ফিড লেআউট প্রায় যেকোনো আকারের প্রদর্শন সমর্থন করে কারণ গ্রিড একটি একক, স্ক্রলিং কলাম থেকে বিষয়বস্তুর বহু-কলাম স্ক্রোলিং ফিডে মানিয়ে নিতে পারে।
ফিডগুলি বিশেষ করে খবর এবং সোশ্যাল মিডিয়া অ্যাপের জন্য উপযুক্ত৷
বাস্তবায়ন
একটি ফিডে একটি গ্রিডে রাখা উল্লম্ব স্ক্রোলিং কন্টেনারে প্রচুর পরিমাণে বিষয়বস্তু উপাদান থাকে। অলস তালিকাগুলি দক্ষতার সাথে কলাম বা সারিগুলিতে প্রচুর পরিমাণে আইটেম রেন্ডার করে। অলস গ্রিডগুলি গ্রিডে আইটেমগুলিকে রেন্ডার করে, আইটেমের আকার এবং স্প্যানগুলির কনফিগারেশন সমর্থন করে৷
গ্রিড আইটেমগুলির জন্য ন্যূনতম অনুমোদিত প্রস্থ সেট করতে উপলব্ধ প্রদর্শন এলাকার উপর ভিত্তি করে গ্রিড বিন্যাসের কলামগুলি কনফিগার করুন৷ গ্রিড আইটেম সংজ্ঞায়িত করার সময়, কিছু আইটেম অন্যদের উপর জোর দিতে কলাম স্প্যান সামঞ্জস্য করুন।
সেকশন হেডার, ডিভাইডার বা ফিডের সম্পূর্ণ প্রস্থ দখল করার জন্য ডিজাইন করা অন্যান্য আইটেমগুলির জন্য, লেআউটের সম্পূর্ণ প্রস্থ নিতে maxLineSpan ব্যবহার করুন।
কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে যেখানে একাধিক কলাম দেখানোর জন্য পর্যাপ্ত স্থান নেই, LazyVerticalGrid ঠিক একটি LazyColumn মতো আচরণ করে।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ ফিড দেখুন।
,একটি ফিডে একটি গ্রিডে রাখা উল্লম্ব স্ক্রোলিং কন্টেনারে প্রচুর পরিমাণে বিষয়বস্তু উপাদান থাকে। অলস তালিকাগুলি দক্ষতার সাথে কলাম বা সারিগুলিতে প্রচুর পরিমাণে আইটেম রেন্ডার করে। অলস গ্রিডগুলি গ্রিডে আইটেমগুলিকে রেন্ডার করে, আইটেমের আকার এবং স্প্যানগুলির কনফিগারেশন সমর্থন করে৷
গ্রিড আইটেমগুলির জন্য ন্যূনতম অনুমোদিত প্রস্থ সেট করতে উপলব্ধ প্রদর্শন এলাকার উপর ভিত্তি করে গ্রিড বিন্যাসের কলামগুলি কনফিগার করুন৷ গ্রিড আইটেম সংজ্ঞায়িত করার সময়, কিছু আইটেম অন্যদের উপর জোর দিতে কলাম স্প্যান সামঞ্জস্য করুন।
সেকশন হেডার, ডিভাইডার বা ফিডের সম্পূর্ণ প্রস্থ দখল করার জন্য ডিজাইন করা অন্যান্য আইটেমগুলির জন্য, লেআউটের সম্পূর্ণ প্রস্থ নিতে maxLineSpan ব্যবহার করুন।
কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে যেখানে একাধিক কলাম দেখানোর জন্য পর্যাপ্ত স্থান নেই, LazyVerticalGrid ঠিক একটি LazyColumn মতো আচরণ করে।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ ফিড দেখুন।
সাপোর্টিং প্যান

সহায়ক ফলক বিন্যাস প্রাথমিক এবং মাধ্যমিক প্রদর্শন এলাকায় অ্যাপ সামগ্রী সংগঠিত করে।
প্রাইমারি ডিসপ্লে এরিয়া অ্যাপ উইন্ডোর বেশির ভাগ (সাধারণত প্রায় দুই তৃতীয়াংশ) দখল করে এবং এতে প্রধান বিষয়বস্তু থাকে। সেকেন্ডারি ডিসপ্লে এরিয়া হল একটি ফলক যা অ্যাপ উইন্ডোর বাকি অংশ নেয় এবং মূল বিষয়বস্তুকে সমর্থন করে এমন সামগ্রী উপস্থাপন করে।
সাপোর্টিং প্যান লেআউট ল্যান্ডস্কেপ ওরিয়েন্টেশনে প্রসারিত-প্রস্থ ডিসপ্লেতে ( উইন্ডো সাইজ ক্লাস ব্যবহার করুন দেখুন) ভাল কাজ করে। মাঝারি- বা কমপ্যাক্ট-প্রস্থ ডিসপ্লে সমর্থনগুলি প্রাথমিক এবং গৌণ উভয় প্রদর্শন ক্ষেত্রগুলিকে দেখায় যদি বিষয়বস্তুটি সংকীর্ণ প্রদর্শন স্থানগুলির সাথে খাপ খাইয়ে নেওয়া যায়, বা অতিরিক্ত সামগ্রী প্রাথমিকভাবে একটি নিয়ন্ত্রণের মাধ্যমে অ্যাক্সেসযোগ্য নীচে বা পাশের শীটে লুকানো যায় যেমন একটি মেনু বা বোতাম।
একটি সমর্থনকারী ফলক বিন্যাস প্রাথমিক এবং মাধ্যমিক বিষয়বস্তুর সম্পর্কের মধ্যে একটি তালিকা-বিশদ বিন্যাস থেকে পৃথক। মাধ্যমিক ফলক বিষয়বস্তু শুধুমাত্র প্রাথমিক বিষয়বস্তুর সাথে সম্পর্কিত অর্থপূর্ণ; উদাহরণস্বরূপ, একটি সমর্থনকারী ফলক টুল উইন্ডো নিজেই অপ্রাসঙ্গিক। একটি তালিকা-বিশদ লেআউটের বিশদ ফলকের সম্পূরক বিষয়বস্তু, যদিও, প্রাথমিক বিষয়বস্তু ছাড়াই অর্থবহ, উদাহরণস্বরূপ, একটি পণ্য তালিকা থেকে একটি পণ্যের বর্ণনা।
সমর্থনকারী ফলকের জন্য ক্ষেত্রে ব্যবহার করুন অন্তর্ভুক্ত:
- প্রোডাক্টিভিটি অ্যাপস: একটি ডকুমেন্ট বা স্প্রেডশীট একটি সাপোর্টিং প্যানে পর্যালোচকের মন্তব্যের সাথে থাকে
- মিডিয়া অ্যাপস: একটি সাপোর্টিং প্যানে সম্পর্কিত ভিডিওগুলির একটি তালিকা দ্বারা পরিপূরক একটি স্ট্রিমিং ভিডিও, বা একটি প্লেলিস্টের সাথে সম্পূরক সঙ্গীতের একটি অ্যালবামের চিত্রণ
- অনুসন্ধান এবং রেফারেন্স অ্যাপ্লিকেশন: একটি সমর্থক ফলকে ফলাফল সহ একটি ক্যোয়ারী ইনপুট ফর্ম৷
বাস্তবায়ন
কম্পোজ উইন্ডো সাইজ ক্লাস লজিক সমর্থন করে, যা আপনাকে একই সময়ে প্রধান বিষয়বস্তু এবং সমর্থনকারী বিষয়বস্তু উভয়ই দেখাতে হবে বা একটি বিকল্প স্থানে সমর্থনকারী সামগ্রী স্থাপন করতে হবে কিনা তা নির্ধারণ করতে সক্ষম করে।
বর্তমান উইন্ডো সাইজ ক্লাস এবং মূল বিষয়বস্তু এবং সমর্থনকারী সামগ্রীতে ডেটা সম্পর্কিত তথ্য সহ সমস্ত অবস্থা উত্তোলন করুন।
কমপ্যাক্ট-প্রস্থ প্রদর্শনের জন্য, প্রধান বিষয়বস্তুর নীচে বা নীচের শীটের ভিতরে সহায়ক সামগ্রী রাখুন৷ মাঝারি এবং প্রসারিত প্রস্থের জন্য, উপলভ্য বিষয়বস্তু এবং স্থানের উপর ভিত্তি করে সঠিকভাবে মাপের মূল বিষয়বস্তুর পাশে সহায়ক সামগ্রী রাখুন। মাঝারি প্রস্থের জন্য, প্রধান এবং সমর্থনকারী সামগ্রীর মধ্যে সমানভাবে ডিসপ্লে স্পেস বিভক্ত করুন। প্রসারিত প্রস্থের জন্য, মূল বিষয়বস্তুতে 70% স্থান দিন, সমর্থনকারী সামগ্রীতে 30%।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ সমর্থনকারী ফলকটি দেখুন।
,কম্পোজ উইন্ডো সাইজ ক্লাস লজিক সমর্থন করে, যা আপনাকে একই সময়ে প্রধান বিষয়বস্তু এবং সমর্থনকারী বিষয়বস্তু উভয়ই দেখাতে হবে বা একটি বিকল্প স্থানে সমর্থনকারী সামগ্রী স্থাপন করতে হবে কিনা তা নির্ধারণ করতে সক্ষম করে।
বর্তমান উইন্ডো সাইজ ক্লাস এবং মূল বিষয়বস্তু এবং সমর্থনকারী সামগ্রীতে ডেটা সম্পর্কিত তথ্য সহ সমস্ত অবস্থা উত্তোলন করুন।
কমপ্যাক্ট-প্রস্থ প্রদর্শনের জন্য, প্রধান বিষয়বস্তুর নীচে বা নীচের শীটের ভিতরে সহায়ক সামগ্রী রাখুন৷ মাঝারি এবং প্রসারিত প্রস্থের জন্য, উপলভ্য বিষয়বস্তু এবং স্থানের উপর ভিত্তি করে সঠিকভাবে মাপের মূল বিষয়বস্তুর পাশে সহায়ক সামগ্রী রাখুন। মাঝারি প্রস্থের জন্য, প্রধান এবং সমর্থনকারী সামগ্রীর মধ্যে সমানভাবে ডিসপ্লে স্পেস বিভক্ত করুন। প্রসারিত প্রস্থের জন্য, মূল বিষয়বস্তুতে 70% স্থান দিন, সমর্থনকারী সামগ্রীতে 30%।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ সমর্থনকারী ফলকটি দেখুন।
অতিরিক্ত সম্পদ
- মেটেরিয়াল ডিজাইন — ক্যানোনিকাল লেআউট
ক্যানোনিকাল লেআউটগুলি প্রমাণিত, বহুমুখী লেআউট যা বিভিন্ন ফর্ম ফ্যাক্টরের উপর একটি সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতা প্রদান করে।

ক্যানোনিকাল লেআউটগুলি ছোট স্ক্রিনের ফোনগুলির পাশাপাশি ট্যাবলেট, ফোল্ডেবল এবং ChromeOS ডিভাইসগুলিকে সমর্থন করে৷ মেটেরিয়াল ডিজাইন নির্দেশিকা থেকে প্রাপ্ত, লেআউটগুলি নান্দনিক পাশাপাশি কার্যকরী।
অ্যান্ড্রয়েড ফ্রেমওয়ার্কের মধ্যে বিশেষ উপাদান রয়েছে যা লেআউটগুলিকে সহজবোধ্য এবং নির্ভরযোগ্য করে তোলে।
ক্যানোনিকাল লেআউটগুলি আকর্ষণীয়, উত্পাদনশীলতা-বর্ধক UI তৈরি করে যা দুর্দান্ত অ্যাপগুলির ভিত্তি তৈরি করে৷
তালিকা-বিস্তারিত

তালিকা-বিশদ বিন্যাস ব্যবহারকারীদের বর্ণনামূলক, ব্যাখ্যামূলক, বা অন্যান্য পরিপূরক তথ্য-আইটেমের বিশদ বিবরণ রয়েছে এমন আইটেমগুলির তালিকা অন্বেষণ করতে সক্ষম করে।
লেআউট অ্যাপ উইন্ডোটিকে দুটি পাশাপাশি-পাশে প্যানে বিভক্ত করে: একটি তালিকার জন্য, একটি বিশদ বিবরণের জন্য৷ ব্যবহারকারীরা আইটেমের বিশদ বিবরণ প্রদর্শন করতে তালিকা থেকে আইটেম নির্বাচন করে। বিশদে গভীর লিঙ্কগুলি বিস্তারিত ফলকে অতিরিক্ত সামগ্রী প্রকাশ করে।
প্রসারিত-প্রস্থ প্রদর্শন ( উইন্ডো সাইজ ক্লাস ব্যবহার করুন দেখুন) একই সময়ে তালিকা এবং বিশদ উভয়ই মিটমাট করে। একটি তালিকা আইটেমের নির্বাচন নির্বাচিত আইটেমের জন্য সম্পর্কিত বিষয়বস্তু দেখানোর জন্য বিস্তারিত ফলক আপডেট করে।
মাঝারি- এবং কমপ্যাক্ট-প্রস্থ ডিসপ্লেগুলি অ্যাপের সাথে ব্যবহারকারীর মিথস্ক্রিয়ার উপর নির্ভর করে তালিকা বা বিস্তারিত দেখায়। যখন শুধুমাত্র তালিকাটি দৃশ্যমান হয়, একটি তালিকা আইটেমের নির্বাচন তালিকার জায়গায় বিস্তারিত প্রদর্শন করে। যখন শুধুমাত্র বিশদটি দৃশ্যমান হয়, তখন পিছনের বোতামটি টিপে তালিকাটি পুনরায় প্রদর্শিত হয়৷
কনফিগারেশন পরিবর্তন যেমন ডিভাইসের অভিযোজন পরিবর্তন বা অ্যাপ উইন্ডোর আকার পরিবর্তন প্রদর্শনের উইন্ডো আকারের শ্রেণী পরিবর্তন করতে পারে। একটি তালিকা-বিশদ বিন্যাস সেই অনুযায়ী প্রতিক্রিয়া জানায়, অ্যাপের অবস্থা সংরক্ষণ করে:
- যদি একটি প্রসারিত-প্রস্থ ডিসপ্লে তালিকা এবং বিস্তারিত ফলক উভয়ই প্রদর্শন করে মাঝারি বা কমপ্যাক্টে সরু হয়, তবে বিস্তারিত ফলকটি দৃশ্যমান থাকে এবং তালিকা ফলকটি লুকানো থাকে
- যদি একটি মাঝারি- বা কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে কেবলমাত্র বিস্তারিত ফলকটি দৃশ্যমান থাকে এবং উইন্ডো আকারের শ্রেণীটি প্রসারিত হতে প্রশস্ত হয়, তালিকা এবং বিশদ একসাথে দেখানো হয় এবং তালিকাটি নির্দেশ করে যে বিশদ ফলকের সামগ্রীর সাথে সম্পর্কিত আইটেমটি নির্বাচন করা হয়েছে।
- যদি একটি মাঝারি- বা কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে শুধুমাত্র তালিকা ফলকটি দৃশ্যমান থাকে এবং প্রসারিত হতে প্রসারিত হয়, তালিকা এবং একটি স্থানধারক বিস্তারিত ফলক একসাথে দেখানো হয়
তালিকা-বিশদ বিবরণ মেসেজিং অ্যাপ, যোগাযোগ ব্যবস্থাপক, ফাইল ব্রাউজার বা যেকোন অ্যাপের জন্য আদর্শ যেখানে বিষয়বস্তুকে আইটেমগুলির একটি তালিকা হিসাবে সংগঠিত করা যেতে পারে যা অতিরিক্ত তথ্য প্রকাশ করে।
বাস্তবায়ন
কম্পোজের ঘোষণামূলক দৃষ্টান্ত উইন্ডো আকারের ক্লাস লজিককে সমর্থন করে যা একই সময়ে তালিকা এবং বিস্তারিত প্যানগুলি দেখাবে কিনা তা নির্ধারণ করে (যখন প্রস্থ উইন্ডো আকারের শ্রেণী প্রসারিত হয়) বা শুধুমাত্র তালিকা বা বিস্তারিত ফলক (যখন প্রস্থ উইন্ডো আকারের শ্রেণীটি মাঝারি হয়) বা কমপ্যাক্ট)।
একমুখী ডেটা প্রবাহ নিশ্চিত করতে, বর্তমান উইন্ডো আকারের শ্রেণী এবং নির্বাচিত তালিকা আইটেমের বিশদ (যদি থাকে) সহ সমস্ত স্থিতি উত্তোলন করুন , যাতে সমস্ত কম্পোজেবলের ডেটাতে অ্যাক্সেস থাকে এবং সঠিকভাবে রেন্ডার করতে পারে।
ছোট উইন্ডো আকারে শুধুমাত্র বিস্তারিত ফলক দেখানোর সময়, বিস্তারিত ফলকটি সরাতে একটি BackHandler যোগ করুন এবং শুধুমাত্র তালিকা ফলকটি প্রদর্শন করুন। BackHandler সামগ্রিক অ্যাপ নেভিগেশনের অংশ নয় কারণ হ্যান্ডলারটি উইন্ডো আকারের শ্রেণী এবং নির্বাচিত বিশদ অবস্থার উপর নির্ভরশীল।
একটি উদাহরণ বাস্তবায়নের জন্য, রচনা নমুনা সহ তালিকা-বিশদ দেখুন।
,কম্পোজের ঘোষণামূলক দৃষ্টান্ত উইন্ডো আকারের ক্লাস লজিককে সমর্থন করে যা একই সময়ে তালিকা এবং বিস্তারিত প্যানগুলি দেখাবে কিনা তা নির্ধারণ করে (যখন প্রস্থ উইন্ডো আকারের শ্রেণী প্রসারিত হয়) বা শুধুমাত্র তালিকা বা বিস্তারিত ফলক (যখন প্রস্থ উইন্ডো আকারের শ্রেণীটি মাঝারি হয়) বা কমপ্যাক্ট)।
একমুখী ডেটা প্রবাহ নিশ্চিত করতে, বর্তমান উইন্ডো আকারের শ্রেণী এবং নির্বাচিত তালিকা আইটেমের বিশদ (যদি থাকে) সহ সমস্ত স্থিতি উত্তোলন করুন , যাতে সমস্ত কম্পোজেবলের ডেটাতে অ্যাক্সেস থাকে এবং সঠিকভাবে রেন্ডার করতে পারে।
ছোট উইন্ডো আকারে শুধুমাত্র বিস্তারিত ফলক দেখানোর সময়, বিস্তারিত ফলকটি সরাতে একটি BackHandler যোগ করুন এবং শুধুমাত্র তালিকা ফলকটি প্রদর্শন করুন। BackHandler সামগ্রিক অ্যাপ নেভিগেশনের অংশ নয় কারণ হ্যান্ডলারটি উইন্ডো আকারের শ্রেণী এবং নির্বাচিত বিশদ অবস্থার উপর নির্ভরশীল।
একটি উদাহরণ বাস্তবায়নের জন্য, রচনা নমুনা সহ তালিকা-বিশদ দেখুন।
খাওয়ান

একটি ফিড বিন্যাস একটি কনফিগারযোগ্য গ্রিডে সমতুল্য বিষয়বস্তু উপাদানগুলির ব্যবস্থা করে যাতে প্রচুর পরিমাণে সামগ্রী দ্রুত, সুবিধাজনকভাবে দেখার জন্য।
আকার এবং অবস্থান বিষয়বস্তুর উপাদানগুলির মধ্যে সম্পর্ক স্থাপন করে।
উপাদান গোষ্ঠীগুলিকে একই আকারের তৈরি করে এবং তাদের একসাথে অবস্থান করে তৈরি করা হয়। উপাদানগুলিকে কাছাকাছি উপাদানগুলির চেয়ে বড় করে তাদের প্রতি মনোযোগ আকর্ষণ করা হয়।
কার্ড এবং তালিকাগুলি ফিড লেআউটের সাধারণ উপাদান।
একটি ফিড লেআউট প্রায় যেকোনো আকারের প্রদর্শন সমর্থন করে কারণ গ্রিড একটি একক, স্ক্রলিং কলাম থেকে বিষয়বস্তুর বহু-কলাম স্ক্রোলিং ফিডে মানিয়ে নিতে পারে।
ফিডগুলি বিশেষ করে খবর এবং সোশ্যাল মিডিয়া অ্যাপের জন্য উপযুক্ত৷
বাস্তবায়ন
একটি ফিডে একটি গ্রিডে রাখা উল্লম্ব স্ক্রোলিং কন্টেনারে প্রচুর পরিমাণে বিষয়বস্তু উপাদান থাকে। অলস তালিকাগুলি দক্ষতার সাথে কলাম বা সারিগুলিতে প্রচুর পরিমাণে আইটেম রেন্ডার করে। অলস গ্রিডগুলি গ্রিডে আইটেমগুলিকে রেন্ডার করে, আইটেমের আকার এবং স্প্যানগুলির কনফিগারেশন সমর্থন করে৷
গ্রিড আইটেমগুলির জন্য ন্যূনতম অনুমোদিত প্রস্থ সেট করতে উপলব্ধ প্রদর্শন এলাকার উপর ভিত্তি করে গ্রিড বিন্যাসের কলামগুলি কনফিগার করুন৷ গ্রিড আইটেম সংজ্ঞায়িত করার সময়, কিছু আইটেম অন্যদের উপর জোর দিতে কলাম স্প্যান সামঞ্জস্য করুন।
সেকশন হেডার, ডিভাইডার বা ফিডের সম্পূর্ণ প্রস্থ দখল করার জন্য ডিজাইন করা অন্যান্য আইটেমগুলির জন্য, লেআউটের সম্পূর্ণ প্রস্থ নিতে maxLineSpan ব্যবহার করুন।
কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে যেখানে একাধিক কলাম দেখানোর জন্য পর্যাপ্ত স্থান নেই, LazyVerticalGrid ঠিক একটি LazyColumn মতো আচরণ করে।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ ফিড দেখুন।
,একটি ফিডে একটি গ্রিডে রাখা উল্লম্ব স্ক্রোলিং কন্টেনারে প্রচুর পরিমাণে বিষয়বস্তু উপাদান থাকে। অলস তালিকাগুলি দক্ষতার সাথে কলাম বা সারিগুলিতে প্রচুর পরিমাণে আইটেম রেন্ডার করে। অলস গ্রিডগুলি গ্রিডে আইটেমগুলিকে রেন্ডার করে, আইটেমের আকার এবং স্প্যানগুলির কনফিগারেশন সমর্থন করে৷
গ্রিড আইটেমগুলির জন্য ন্যূনতম অনুমোদিত প্রস্থ সেট করতে উপলব্ধ প্রদর্শন এলাকার উপর ভিত্তি করে গ্রিড বিন্যাসের কলামগুলি কনফিগার করুন৷ গ্রিড আইটেম সংজ্ঞায়িত করার সময়, কিছু আইটেম অন্যদের উপর জোর দিতে কলাম স্প্যান সামঞ্জস্য করুন।
সেকশন হেডার, ডিভাইডার বা ফিডের সম্পূর্ণ প্রস্থ দখল করার জন্য ডিজাইন করা অন্যান্য আইটেমগুলির জন্য, লেআউটের সম্পূর্ণ প্রস্থ নিতে maxLineSpan ব্যবহার করুন।
কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে যেখানে একাধিক কলাম দেখানোর জন্য পর্যাপ্ত স্থান নেই, LazyVerticalGrid ঠিক একটি LazyColumn মতো আচরণ করে।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ ফিড দেখুন।
সাপোর্টিং প্যান

সহায়ক ফলক বিন্যাস প্রাথমিক এবং মাধ্যমিক প্রদর্শন এলাকায় অ্যাপ সামগ্রী সংগঠিত করে।
প্রাইমারি ডিসপ্লে এরিয়া অ্যাপ উইন্ডোর বেশির ভাগ (সাধারণত প্রায় দুই তৃতীয়াংশ) দখল করে এবং এতে প্রধান বিষয়বস্তু থাকে। সেকেন্ডারি ডিসপ্লে এরিয়া হল একটি ফলক যা অ্যাপ উইন্ডোর বাকি অংশ নেয় এবং মূল বিষয়বস্তুকে সমর্থন করে এমন সামগ্রী উপস্থাপন করে।
সাপোর্টিং প্যান লেআউট ল্যান্ডস্কেপ ওরিয়েন্টেশনে প্রসারিত-প্রস্থ ডিসপ্লেতে ( উইন্ডো সাইজ ক্লাস ব্যবহার করুন দেখুন) ভাল কাজ করে। মাঝারি- বা কমপ্যাক্ট-প্রস্থ ডিসপ্লে সমর্থনগুলি প্রাথমিক এবং গৌণ উভয় প্রদর্শন ক্ষেত্রগুলিকে দেখায় যদি বিষয়বস্তুটি সংকীর্ণ প্রদর্শন স্থানগুলির সাথে খাপ খাইয়ে নেওয়া যায়, বা অতিরিক্ত সামগ্রী প্রাথমিকভাবে একটি নিয়ন্ত্রণের মাধ্যমে অ্যাক্সেসযোগ্য নীচে বা পাশের শীটে লুকানো যায় যেমন একটি মেনু বা বোতাম।
একটি সমর্থনকারী ফলক বিন্যাস প্রাথমিক এবং মাধ্যমিক বিষয়বস্তুর সম্পর্কের মধ্যে একটি তালিকা-বিশদ বিন্যাস থেকে পৃথক। মাধ্যমিক ফলক বিষয়বস্তু শুধুমাত্র প্রাথমিক বিষয়বস্তুর সাথে সম্পর্কিত অর্থপূর্ণ; উদাহরণস্বরূপ, একটি সমর্থনকারী ফলক টুল উইন্ডো নিজেই অপ্রাসঙ্গিক। একটি তালিকা-বিশদ লেআউটের বিশদ ফলকের সম্পূরক বিষয়বস্তু, যদিও, প্রাথমিক বিষয়বস্তু ছাড়াই অর্থবহ, উদাহরণস্বরূপ, একটি পণ্য তালিকা থেকে একটি পণ্যের বর্ণনা।
সমর্থনকারী ফলকের জন্য ক্ষেত্রে ব্যবহার করুন অন্তর্ভুক্ত:
- প্রোডাক্টিভিটি অ্যাপস: একটি ডকুমেন্ট বা স্প্রেডশীট একটি সাপোর্টিং প্যানে পর্যালোচকের মন্তব্যের সাথে থাকে
- মিডিয়া অ্যাপস: একটি সাপোর্টিং প্যানে সম্পর্কিত ভিডিওগুলির একটি তালিকা দ্বারা পরিপূরক একটি স্ট্রিমিং ভিডিও, বা একটি প্লেলিস্টের সাথে সম্পূরক সঙ্গীতের একটি অ্যালবামের চিত্রণ
- অনুসন্ধান এবং রেফারেন্স অ্যাপ্লিকেশন: একটি সমর্থক ফলকে ফলাফল সহ একটি ক্যোয়ারী ইনপুট ফর্ম৷
বাস্তবায়ন
কম্পোজ উইন্ডো সাইজ ক্লাস লজিক সমর্থন করে, যা আপনাকে একই সময়ে প্রধান বিষয়বস্তু এবং সমর্থনকারী বিষয়বস্তু উভয়ই দেখাতে হবে বা একটি বিকল্প স্থানে সমর্থনকারী সামগ্রী স্থাপন করতে হবে কিনা তা নির্ধারণ করতে সক্ষম করে।
বর্তমান উইন্ডো সাইজ ক্লাস এবং মূল বিষয়বস্তু এবং সমর্থনকারী সামগ্রীতে ডেটা সম্পর্কিত তথ্য সহ সমস্ত অবস্থা উত্তোলন করুন।
কমপ্যাক্ট-প্রস্থ প্রদর্শনের জন্য, প্রধান বিষয়বস্তুর নীচে বা নীচের শীটের ভিতরে সহায়ক সামগ্রী রাখুন৷ মাঝারি এবং প্রসারিত প্রস্থের জন্য, উপলভ্য বিষয়বস্তু এবং স্থানের উপর ভিত্তি করে সঠিকভাবে মাপের মূল বিষয়বস্তুর পাশে সহায়ক সামগ্রী রাখুন। মাঝারি প্রস্থের জন্য, প্রধান এবং সমর্থনকারী সামগ্রীর মধ্যে সমানভাবে ডিসপ্লে স্পেস বিভক্ত করুন। প্রসারিত প্রস্থের জন্য, মূল বিষয়বস্তুতে 70% স্থান দিন, সমর্থনকারী সামগ্রীতে 30%।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ সমর্থনকারী ফলকটি দেখুন।
,কম্পোজ উইন্ডো সাইজ ক্লাস লজিক সমর্থন করে, যা আপনাকে একই সময়ে প্রধান বিষয়বস্তু এবং সমর্থনকারী বিষয়বস্তু উভয়ই দেখাতে হবে বা একটি বিকল্প স্থানে সমর্থনকারী সামগ্রী স্থাপন করতে হবে কিনা তা নির্ধারণ করতে সক্ষম করে।
বর্তমান উইন্ডো সাইজ ক্লাস এবং মূল বিষয়বস্তু এবং সমর্থনকারী সামগ্রীতে ডেটা সম্পর্কিত তথ্য সহ সমস্ত অবস্থা উত্তোলন করুন।
কমপ্যাক্ট-প্রস্থ প্রদর্শনের জন্য, প্রধান বিষয়বস্তুর নীচে বা নীচের শীটের ভিতরে সহায়ক সামগ্রী রাখুন৷ মাঝারি এবং প্রসারিত প্রস্থের জন্য, উপলভ্য বিষয়বস্তু এবং স্থানের উপর ভিত্তি করে সঠিকভাবে মাপের মূল বিষয়বস্তুর পাশে সহায়ক সামগ্রী রাখুন। মাঝারি প্রস্থের জন্য, প্রধান এবং সমর্থনকারী সামগ্রীর মধ্যে সমানভাবে ডিসপ্লে স্পেস বিভক্ত করুন। প্রসারিত প্রস্থের জন্য, মূল বিষয়বস্তুতে 70% স্থান দিন, সমর্থনকারী সামগ্রীতে 30%।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ সমর্থনকারী ফলকটি দেখুন।
অতিরিক্ত সম্পদ
- মেটেরিয়াল ডিজাইন — ক্যানোনিকাল লেআউট
ক্যানোনিকাল লেআউটগুলি প্রমাণিত, বহুমুখী লেআউট যা বিভিন্ন ফর্ম ফ্যাক্টরের উপর একটি সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতা প্রদান করে।

ক্যানোনিকাল লেআউটগুলি ছোট স্ক্রিনের ফোনগুলির পাশাপাশি ট্যাবলেট, ফোল্ডেবল এবং ChromeOS ডিভাইসগুলিকে সমর্থন করে৷ মেটেরিয়াল ডিজাইন নির্দেশিকা থেকে প্রাপ্ত, লেআউটগুলি নান্দনিক পাশাপাশি কার্যকরী।
অ্যান্ড্রয়েড ফ্রেমওয়ার্কের মধ্যে বিশেষ উপাদান রয়েছে যা লেআউটগুলিকে সহজবোধ্য এবং নির্ভরযোগ্য করে তোলে।
ক্যানোনিকাল লেআউটগুলি আকর্ষণীয়, উত্পাদনশীলতা-বর্ধক UI তৈরি করে যা দুর্দান্ত অ্যাপগুলির ভিত্তি তৈরি করে৷
তালিকা-বিস্তারিত

তালিকা-বিশদ বিন্যাস ব্যবহারকারীদের বর্ণনামূলক, ব্যাখ্যামূলক, বা অন্যান্য পরিপূরক তথ্য-আইটেমের বিশদ বিবরণ রয়েছে এমন আইটেমগুলির তালিকা অন্বেষণ করতে সক্ষম করে।
লেআউট অ্যাপ উইন্ডোটিকে দুটি পাশাপাশি-পাশে প্যানে বিভক্ত করে: একটি তালিকার জন্য, একটি বিশদ বিবরণের জন্য৷ ব্যবহারকারীরা আইটেমের বিশদ বিবরণ প্রদর্শন করতে তালিকা থেকে আইটেম নির্বাচন করে। বিশদে গভীর লিঙ্কগুলি বিস্তারিত ফলকে অতিরিক্ত সামগ্রী প্রকাশ করে।
প্রসারিত-প্রস্থ প্রদর্শন ( উইন্ডো সাইজ ক্লাস ব্যবহার করুন দেখুন) একই সময়ে তালিকা এবং বিশদ উভয়ই মিটমাট করে। একটি তালিকা আইটেমের নির্বাচন নির্বাচিত আইটেমের জন্য সম্পর্কিত বিষয়বস্তু দেখানোর জন্য বিস্তারিত ফলক আপডেট করে।
মাঝারি- এবং কমপ্যাক্ট-প্রস্থ ডিসপ্লেগুলি অ্যাপের সাথে ব্যবহারকারীর মিথস্ক্রিয়ার উপর নির্ভর করে তালিকা বা বিস্তারিত দেখায়। যখন শুধুমাত্র তালিকাটি দৃশ্যমান হয়, একটি তালিকা আইটেমের নির্বাচন তালিকার জায়গায় বিস্তারিত প্রদর্শন করে। যখন শুধুমাত্র বিশদটি দৃশ্যমান হয়, তখন পিছনের বোতামটি টিপে তালিকাটি পুনরায় প্রদর্শিত হয়৷
কনফিগারেশন পরিবর্তন যেমন ডিভাইসের অভিযোজন পরিবর্তন বা অ্যাপ উইন্ডোর আকার পরিবর্তন প্রদর্শনের উইন্ডো আকারের শ্রেণী পরিবর্তন করতে পারে। একটি তালিকা-বিশদ বিন্যাস সেই অনুযায়ী প্রতিক্রিয়া জানায়, অ্যাপের অবস্থা সংরক্ষণ করে:
- যদি একটি প্রসারিত-প্রস্থ ডিসপ্লে তালিকা এবং বিস্তারিত ফলক উভয়ই প্রদর্শন করে মাঝারি বা কমপ্যাক্টে সরু হয়, তবে বিস্তারিত ফলকটি দৃশ্যমান থাকে এবং তালিকা ফলকটি লুকানো থাকে
- যদি একটি মাঝারি- বা কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে কেবলমাত্র বিস্তারিত ফলকটি দৃশ্যমান থাকে এবং উইন্ডো আকারের শ্রেণীটি প্রসারিত হতে প্রশস্ত হয়, তালিকা এবং বিশদ একসাথে দেখানো হয় এবং তালিকাটি নির্দেশ করে যে বিশদ ফলকের সামগ্রীর সাথে সম্পর্কিত আইটেমটি নির্বাচন করা হয়েছে।
- যদি একটি মাঝারি- বা কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে শুধুমাত্র তালিকা ফলকটি দৃশ্যমান থাকে এবং প্রসারিত হতে প্রসারিত হয়, তালিকা এবং একটি স্থানধারক বিস্তারিত ফলক একসাথে দেখানো হয়
তালিকা-বিশদ বিবরণ মেসেজিং অ্যাপ, যোগাযোগ ব্যবস্থাপক, ফাইল ব্রাউজার বা যেকোন অ্যাপের জন্য আদর্শ যেখানে বিষয়বস্তুকে আইটেমগুলির একটি তালিকা হিসাবে সংগঠিত করা যেতে পারে যা অতিরিক্ত তথ্য প্রকাশ করে।
বাস্তবায়ন
কম্পোজের ঘোষণামূলক দৃষ্টান্ত উইন্ডো আকারের ক্লাস লজিককে সমর্থন করে যা একই সময়ে তালিকা এবং বিস্তারিত প্যানগুলি দেখাবে কিনা তা নির্ধারণ করে (যখন প্রস্থ উইন্ডো আকারের শ্রেণী প্রসারিত হয়) বা শুধুমাত্র তালিকা বা বিস্তারিত ফলক (যখন প্রস্থ উইন্ডো আকারের শ্রেণীটি মাঝারি হয়) বা কমপ্যাক্ট)।
একমুখী ডেটা প্রবাহ নিশ্চিত করতে, বর্তমান উইন্ডো আকারের শ্রেণী এবং নির্বাচিত তালিকা আইটেমের বিশদ (যদি থাকে) সহ সমস্ত স্থিতি উত্তোলন করুন , যাতে সমস্ত কম্পোজেবলের ডেটাতে অ্যাক্সেস থাকে এবং সঠিকভাবে রেন্ডার করতে পারে।
ছোট উইন্ডো আকারে শুধুমাত্র বিস্তারিত ফলক দেখানোর সময়, বিস্তারিত ফলকটি সরাতে একটি BackHandler যোগ করুন এবং শুধুমাত্র তালিকা ফলকটি প্রদর্শন করুন। BackHandler সামগ্রিক অ্যাপ নেভিগেশনের অংশ নয় কারণ হ্যান্ডলারটি উইন্ডো আকারের শ্রেণী এবং নির্বাচিত বিশদ অবস্থার উপর নির্ভরশীল।
একটি উদাহরণ বাস্তবায়নের জন্য, রচনা নমুনা সহ তালিকা-বিশদ দেখুন।
,কম্পোজের ঘোষণামূলক দৃষ্টান্ত উইন্ডো আকারের ক্লাস লজিককে সমর্থন করে যা একই সময়ে তালিকা এবং বিস্তারিত প্যানগুলি দেখাবে কিনা তা নির্ধারণ করে (যখন প্রস্থ উইন্ডো আকারের শ্রেণী প্রসারিত হয়) বা শুধুমাত্র তালিকা বা বিস্তারিত ফলক (যখন প্রস্থ উইন্ডো আকারের শ্রেণীটি মাঝারি হয়) বা কমপ্যাক্ট)।
একমুখী ডেটা প্রবাহ নিশ্চিত করতে, বর্তমান উইন্ডো আকারের শ্রেণী এবং নির্বাচিত তালিকা আইটেমের বিশদ (যদি থাকে) সহ সমস্ত স্থিতি উত্তোলন করুন , যাতে সমস্ত কম্পোজেবলের ডেটাতে অ্যাক্সেস থাকে এবং সঠিকভাবে রেন্ডার করতে পারে।
ছোট উইন্ডো আকারে শুধুমাত্র বিস্তারিত ফলক দেখানোর সময়, বিস্তারিত ফলকটি সরাতে একটি BackHandler যোগ করুন এবং শুধুমাত্র তালিকা ফলকটি প্রদর্শন করুন। BackHandler সামগ্রিক অ্যাপ নেভিগেশনের অংশ নয় কারণ হ্যান্ডলারটি উইন্ডো আকারের শ্রেণী এবং নির্বাচিত বিশদ অবস্থার উপর নির্ভরশীল।
একটি উদাহরণ বাস্তবায়নের জন্য, রচনা নমুনা সহ তালিকা-বিশদ দেখুন।
খাওয়ান

একটি ফিড বিন্যাস একটি কনফিগারযোগ্য গ্রিডে সমতুল্য বিষয়বস্তু উপাদানগুলির ব্যবস্থা করে যাতে প্রচুর পরিমাণে সামগ্রী দ্রুত, সুবিধাজনকভাবে দেখার জন্য।
আকার এবং অবস্থান বিষয়বস্তুর উপাদানগুলির মধ্যে সম্পর্ক স্থাপন করে।
উপাদান গোষ্ঠীগুলিকে একই আকারের তৈরি করে এবং তাদের একসাথে অবস্থান করে তৈরি করা হয়। উপাদানগুলিকে কাছাকাছি উপাদানগুলির চেয়ে বড় করে তাদের প্রতি মনোযোগ আকর্ষণ করা হয়।
কার্ড এবং তালিকাগুলি ফিড লেআউটের সাধারণ উপাদান।
একটি ফিড লেআউট প্রায় যেকোনো আকারের প্রদর্শন সমর্থন করে কারণ গ্রিড একটি একক, স্ক্রলিং কলাম থেকে বিষয়বস্তুর বহু-কলাম স্ক্রোলিং ফিডে মানিয়ে নিতে পারে।
ফিডগুলি বিশেষ করে খবর এবং সোশ্যাল মিডিয়া অ্যাপের জন্য উপযুক্ত৷
বাস্তবায়ন
একটি ফিডে একটি গ্রিডে রাখা উল্লম্ব স্ক্রোলিং কন্টেনারে প্রচুর পরিমাণে বিষয়বস্তু উপাদান থাকে। অলস তালিকাগুলি দক্ষতার সাথে কলাম বা সারিগুলিতে প্রচুর পরিমাণে আইটেম রেন্ডার করে। অলস গ্রিডগুলি গ্রিডে আইটেমগুলিকে রেন্ডার করে, আইটেমের আকার এবং স্প্যানগুলির কনফিগারেশন সমর্থন করে৷
গ্রিড আইটেমগুলির জন্য ন্যূনতম অনুমোদিত প্রস্থ সেট করতে উপলব্ধ প্রদর্শন এলাকার উপর ভিত্তি করে গ্রিড বিন্যাসের কলামগুলি কনফিগার করুন৷ গ্রিড আইটেম সংজ্ঞায়িত করার সময়, কিছু আইটেম অন্যদের উপর জোর দিতে কলাম স্প্যান সামঞ্জস্য করুন।
সেকশন হেডার, ডিভাইডার বা ফিডের সম্পূর্ণ প্রস্থ দখল করার জন্য ডিজাইন করা অন্যান্য আইটেমগুলির জন্য, লেআউটের সম্পূর্ণ প্রস্থ নিতে maxLineSpan ব্যবহার করুন।
কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে যেখানে একাধিক কলাম দেখানোর জন্য পর্যাপ্ত স্থান নেই, LazyVerticalGrid ঠিক একটি LazyColumn মতো আচরণ করে।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ ফিড দেখুন।
,একটি ফিডে একটি গ্রিডে রাখা উল্লম্ব স্ক্রোলিং কন্টেনারে প্রচুর পরিমাণে বিষয়বস্তু উপাদান থাকে। অলস তালিকাগুলি দক্ষতার সাথে কলাম বা সারিগুলিতে প্রচুর পরিমাণে আইটেম রেন্ডার করে। অলস গ্রিডগুলি গ্রিডে আইটেমগুলিকে রেন্ডার করে, আইটেমের আকার এবং স্প্যানগুলির কনফিগারেশন সমর্থন করে৷
গ্রিড আইটেমগুলির জন্য ন্যূনতম অনুমোদিত প্রস্থ সেট করতে উপলব্ধ প্রদর্শন এলাকার উপর ভিত্তি করে গ্রিড বিন্যাসের কলামগুলি কনফিগার করুন৷ গ্রিড আইটেম সংজ্ঞায়িত করার সময়, কিছু আইটেম অন্যদের উপর জোর দিতে কলাম স্প্যান সামঞ্জস্য করুন।
সেকশন হেডার, ডিভাইডার বা ফিডের সম্পূর্ণ প্রস্থ দখল করার জন্য ডিজাইন করা অন্যান্য আইটেমগুলির জন্য, লেআউটের সম্পূর্ণ প্রস্থ নিতে maxLineSpan ব্যবহার করুন।
কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে যেখানে একাধিক কলাম দেখানোর জন্য পর্যাপ্ত স্থান নেই, LazyVerticalGrid ঠিক একটি LazyColumn মতো আচরণ করে।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ ফিড দেখুন।
সাপোর্টিং প্যান

সাপোর্টিং প্যান লেআউট অ্যাপের বিষয়বস্তুকে প্রাথমিক এবং সেকেন্ডারি ডিসপ্লে এলাকায় সংগঠিত করে।
প্রাইমারি ডিসপ্লে এরিয়া অ্যাপ উইন্ডোর বেশির ভাগ (সাধারণত প্রায় দুই তৃতীয়াংশ) দখল করে এবং এতে প্রধান বিষয়বস্তু থাকে। সেকেন্ডারি ডিসপ্লে এরিয়া হল একটি ফলক যা অ্যাপ উইন্ডোর বাকি অংশ নেয় এবং মূল বিষয়বস্তুকে সমর্থন করে এমন সামগ্রী উপস্থাপন করে।
সাপোর্টিং প্যান লেআউট ল্যান্ডস্কেপ ওরিয়েন্টেশনে প্রসারিত-প্রস্থ ডিসপ্লেতে ( উইন্ডো সাইজ ক্লাস ব্যবহার করুন দেখুন) ভাল কাজ করে। মাঝারি- বা কমপ্যাক্ট-প্রস্থ ডিসপ্লে সমর্থনগুলি প্রাথমিক এবং গৌণ উভয় প্রদর্শন ক্ষেত্রগুলিকে দেখায় যদি বিষয়বস্তুটি সংকীর্ণ প্রদর্শন স্থানগুলির সাথে খাপ খাইয়ে নেওয়া যায়, বা অতিরিক্ত সামগ্রী প্রাথমিকভাবে একটি নিয়ন্ত্রণের মাধ্যমে অ্যাক্সেসযোগ্য নীচে বা পাশের শীটে লুকানো যায় যেমন একটি মেনু বা বোতাম।
একটি সমর্থনকারী ফলক বিন্যাস প্রাথমিক এবং মাধ্যমিক বিষয়বস্তুর সম্পর্কের মধ্যে একটি তালিকা-বিশদ বিন্যাস থেকে পৃথক। মাধ্যমিক ফলক বিষয়বস্তু শুধুমাত্র প্রাথমিক বিষয়বস্তুর সাথে সম্পর্কিত অর্থপূর্ণ; উদাহরণস্বরূপ, একটি সমর্থনকারী ফলক টুল উইন্ডো নিজেই অপ্রাসঙ্গিক। একটি তালিকা-বিশদ লেআউটের বিশদ ফলকের সম্পূরক বিষয়বস্তু, যদিও, প্রাথমিক বিষয়বস্তু ছাড়াই অর্থবহ, উদাহরণস্বরূপ, একটি পণ্য তালিকা থেকে একটি পণ্যের বর্ণনা।
সমর্থনকারী ফলকের জন্য ক্ষেত্রে ব্যবহার করুন অন্তর্ভুক্ত:
- প্রোডাক্টিভিটি অ্যাপস: একটি ডকুমেন্ট বা স্প্রেডশীট একটি সাপোর্টিং প্যানে পর্যালোচকের মন্তব্যের সাথে থাকে
- মিডিয়া অ্যাপস: একটি সাপোর্টিং প্যানে সম্পর্কিত ভিডিওগুলির একটি তালিকা দ্বারা পরিপূরক একটি স্ট্রিমিং ভিডিও, বা একটি প্লেলিস্টের সাথে সম্পূরক সঙ্গীতের একটি অ্যালবামের চিত্রণ
- অনুসন্ধান এবং রেফারেন্স অ্যাপ্লিকেশন: একটি সমর্থক ফলকে ফলাফল সহ একটি ক্যোয়ারী ইনপুট ফর্ম৷
বাস্তবায়ন
কম্পোজ উইন্ডো সাইজ ক্লাস লজিক সমর্থন করে, যা আপনাকে একই সময়ে প্রধান বিষয়বস্তু এবং সমর্থনকারী বিষয়বস্তু উভয়ই দেখাতে হবে বা একটি বিকল্প স্থানে সমর্থনকারী সামগ্রী স্থাপন করতে হবে কিনা তা নির্ধারণ করতে সক্ষম করে।
বর্তমান উইন্ডো সাইজ ক্লাস এবং মূল বিষয়বস্তু এবং সমর্থনকারী সামগ্রীতে ডেটা সম্পর্কিত তথ্য সহ সমস্ত অবস্থা উত্তোলন করুন।
কমপ্যাক্ট-প্রস্থ প্রদর্শনের জন্য, প্রধান বিষয়বস্তুর নীচে বা নীচের শীটের ভিতরে সহায়ক সামগ্রী রাখুন৷ মাঝারি এবং প্রসারিত প্রস্থের জন্য, উপলভ্য বিষয়বস্তু এবং স্থানের উপর ভিত্তি করে সঠিকভাবে মাপের মূল বিষয়বস্তুর পাশে সহায়ক সামগ্রী রাখুন। মাঝারি প্রস্থের জন্য, প্রধান এবং সমর্থনকারী সামগ্রীর মধ্যে সমানভাবে ডিসপ্লে স্পেস বিভক্ত করুন। প্রসারিত প্রস্থের জন্য, মূল বিষয়বস্তুতে 70% স্থান দিন, সমর্থনকারী সামগ্রীতে 30%।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ সমর্থনকারী ফলকটি দেখুন।
,কম্পোজ উইন্ডো সাইজ ক্লাস লজিক সমর্থন করে, যা আপনাকে একই সময়ে প্রধান বিষয়বস্তু এবং সমর্থনকারী বিষয়বস্তু উভয়ই দেখাতে হবে বা একটি বিকল্প স্থানে সমর্থনকারী সামগ্রী স্থাপন করতে হবে কিনা তা নির্ধারণ করতে সক্ষম করে।
বর্তমান উইন্ডো সাইজ ক্লাস এবং মূল বিষয়বস্তু এবং সমর্থনকারী সামগ্রীতে ডেটা সম্পর্কিত তথ্য সহ সমস্ত অবস্থা উত্তোলন করুন।
কমপ্যাক্ট-প্রস্থ প্রদর্শনের জন্য, প্রধান বিষয়বস্তুর নীচে বা নীচের শীটের ভিতরে সহায়ক সামগ্রী রাখুন৷ মাঝারি এবং প্রসারিত প্রস্থের জন্য, উপলভ্য বিষয়বস্তু এবং স্থানের উপর ভিত্তি করে সঠিকভাবে মাপের মূল বিষয়বস্তুর পাশে সহায়ক সামগ্রী রাখুন। মাঝারি প্রস্থের জন্য, প্রধান এবং সমর্থনকারী সামগ্রীর মধ্যে সমানভাবে ডিসপ্লে স্পেস বিভক্ত করুন। প্রসারিত প্রস্থের জন্য, মূল বিষয়বস্তুতে 70% স্থান দিন, সমর্থনকারী সামগ্রীতে 30%।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ সমর্থনকারী ফলকটি দেখুন।
অতিরিক্ত সম্পদ
- মেটেরিয়াল ডিজাইন — ক্যানোনিকাল লেআউট
ক্যানোনিকাল লেআউটগুলি প্রমাণিত, বহুমুখী লেআউট যা বিভিন্ন ফর্ম ফ্যাক্টরের উপর একটি সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতা প্রদান করে।

ক্যানোনিকাল লেআউটগুলি ছোট স্ক্রিনের ফোনগুলির পাশাপাশি ট্যাবলেট, ফোল্ডেবল এবং ChromeOS ডিভাইসগুলিকে সমর্থন করে৷ মেটেরিয়াল ডিজাইন নির্দেশিকা থেকে প্রাপ্ত, লেআউটগুলি নান্দনিক পাশাপাশি কার্যকরী।
অ্যান্ড্রয়েড ফ্রেমওয়ার্কের মধ্যে বিশেষ উপাদান রয়েছে যা লেআউটগুলিকে সহজবোধ্য এবং নির্ভরযোগ্য করে তোলে।
ক্যানোনিকাল লেআউটগুলি আকর্ষণীয়, উত্পাদনশীলতা-বর্ধক UI তৈরি করে যা দুর্দান্ত অ্যাপগুলির ভিত্তি তৈরি করে৷
তালিকা-বিস্তারিত

তালিকা-বিশদ বিন্যাস ব্যবহারকারীদের বর্ণনামূলক, ব্যাখ্যামূলক, বা অন্যান্য পরিপূরক তথ্য-আইটেমের বিশদ বিবরণ রয়েছে এমন আইটেমগুলির তালিকা অন্বেষণ করতে সক্ষম করে।
লেআউট অ্যাপ উইন্ডোটিকে দুটি পাশাপাশি-পাশে প্যানে বিভক্ত করে: একটি তালিকার জন্য, একটি বিশদ বিবরণের জন্য৷ ব্যবহারকারীরা আইটেমের বিশদ বিবরণ প্রদর্শন করতে তালিকা থেকে আইটেম নির্বাচন করে। বিশদে গভীর লিঙ্কগুলি বিস্তারিত ফলকে অতিরিক্ত সামগ্রী প্রকাশ করে।
প্রসারিত-প্রস্থ প্রদর্শন ( উইন্ডো সাইজ ক্লাস ব্যবহার করুন দেখুন) একই সময়ে তালিকা এবং বিশদ উভয়ই মিটমাট করে। একটি তালিকা আইটেমের নির্বাচন নির্বাচিত আইটেমের জন্য সম্পর্কিত বিষয়বস্তু দেখানোর জন্য বিস্তারিত ফলক আপডেট করে।
মাঝারি- এবং কমপ্যাক্ট-প্রস্থ ডিসপ্লেগুলি অ্যাপের সাথে ব্যবহারকারীর মিথস্ক্রিয়ার উপর নির্ভর করে তালিকা বা বিস্তারিত দেখায়। যখন শুধুমাত্র তালিকাটি দৃশ্যমান হয়, একটি তালিকা আইটেমের নির্বাচন তালিকার জায়গায় বিস্তারিত প্রদর্শন করে। যখন শুধুমাত্র বিশদটি দৃশ্যমান হয়, তখন পিছনের বোতামটি টিপে তালিকাটি পুনরায় প্রদর্শিত হয়৷
কনফিগারেশন পরিবর্তন যেমন ডিভাইসের অভিযোজন পরিবর্তন বা অ্যাপ উইন্ডোর আকার পরিবর্তন প্রদর্শনের উইন্ডো আকারের শ্রেণী পরিবর্তন করতে পারে। একটি তালিকা-বিশদ বিন্যাস সেই অনুযায়ী প্রতিক্রিয়া জানায়, অ্যাপের অবস্থা সংরক্ষণ করে:
- যদি একটি প্রসারিত-প্রস্থ ডিসপ্লে তালিকা এবং বিস্তারিত ফলক উভয়ই প্রদর্শন করে মাঝারি বা কমপ্যাক্টে সরু হয়, তবে বিস্তারিত ফলকটি দৃশ্যমান থাকে এবং তালিকা ফলকটি লুকানো থাকে
- যদি একটি মাঝারি- বা কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে কেবলমাত্র বিস্তারিত ফলকটি দৃশ্যমান থাকে এবং উইন্ডো আকারের শ্রেণীটি প্রসারিত হতে প্রশস্ত হয়, তালিকা এবং বিশদ একসাথে দেখানো হয় এবং তালিকাটি নির্দেশ করে যে বিশদ ফলকের সামগ্রীর সাথে সম্পর্কিত আইটেমটি নির্বাচন করা হয়েছে।
- যদি একটি মাঝারি- বা কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে শুধুমাত্র তালিকা ফলকটি দৃশ্যমান থাকে এবং প্রসারিত হতে প্রসারিত হয়, তালিকা এবং একটি স্থানধারক বিস্তারিত ফলক একসাথে দেখানো হয়
তালিকা-বিশদ বিবরণ মেসেজিং অ্যাপ, যোগাযোগ ব্যবস্থাপক, ফাইল ব্রাউজার বা যেকোন অ্যাপের জন্য আদর্শ যেখানে বিষয়বস্তুকে আইটেমগুলির একটি তালিকা হিসাবে সংগঠিত করা যেতে পারে যা অতিরিক্ত তথ্য প্রকাশ করে।
বাস্তবায়ন
কম্পোজের ঘোষণামূলক দৃষ্টান্ত উইন্ডো আকারের ক্লাস লজিককে সমর্থন করে যা একই সময়ে তালিকা এবং বিস্তারিত প্যানগুলি দেখাবে কিনা তা নির্ধারণ করে (যখন প্রস্থ উইন্ডো আকারের শ্রেণী প্রসারিত হয়) বা শুধুমাত্র তালিকা বা বিস্তারিত ফলক (যখন প্রস্থ উইন্ডো আকারের শ্রেণীটি মাঝারি হয়) বা কমপ্যাক্ট)।
একমুখী ডেটা প্রবাহ নিশ্চিত করতে, বর্তমান উইন্ডো আকারের শ্রেণী এবং নির্বাচিত তালিকা আইটেমের বিশদ (যদি থাকে) সহ সমস্ত স্থিতি উত্তোলন করুন , যাতে সমস্ত কম্পোজেবলের ডেটাতে অ্যাক্সেস থাকে এবং সঠিকভাবে রেন্ডার করতে পারে।
ছোট উইন্ডো আকারে শুধুমাত্র বিস্তারিত ফলক দেখানোর সময়, বিস্তারিত ফলকটি সরাতে একটি BackHandler যোগ করুন এবং শুধুমাত্র তালিকা ফলকটি প্রদর্শন করুন। BackHandler সামগ্রিক অ্যাপ নেভিগেশনের অংশ নয় কারণ হ্যান্ডলারটি উইন্ডো আকারের শ্রেণী এবং নির্বাচিত বিশদ অবস্থার উপর নির্ভরশীল।
একটি উদাহরণ বাস্তবায়নের জন্য, রচনা নমুনা সহ তালিকা-বিশদ দেখুন।
,কম্পোজের ঘোষণামূলক দৃষ্টান্ত উইন্ডো আকারের ক্লাস লজিককে সমর্থন করে যা একই সময়ে তালিকা এবং বিস্তারিত প্যানগুলি দেখাবে কিনা তা নির্ধারণ করে (যখন প্রস্থ উইন্ডো আকারের শ্রেণী প্রসারিত হয়) বা শুধুমাত্র তালিকা বা বিস্তারিত ফলক (যখন প্রস্থ উইন্ডো আকারের শ্রেণীটি মাঝারি হয়) বা কমপ্যাক্ট)।
একমুখী ডেটা প্রবাহ নিশ্চিত করতে, বর্তমান উইন্ডো আকারের শ্রেণী এবং নির্বাচিত তালিকা আইটেমের বিশদ (যদি থাকে) সহ সমস্ত স্থিতি উত্তোলন করুন , যাতে সমস্ত কম্পোজেবলের ডেটাতে অ্যাক্সেস থাকে এবং সঠিকভাবে রেন্ডার করতে পারে।
ছোট উইন্ডো আকারে শুধুমাত্র বিস্তারিত ফলক দেখানোর সময়, বিস্তারিত ফলকটি সরাতে একটি BackHandler যোগ করুন এবং শুধুমাত্র তালিকা ফলকটি প্রদর্শন করুন। BackHandler সামগ্রিক অ্যাপ নেভিগেশনের অংশ নয় কারণ হ্যান্ডলারটি উইন্ডো আকারের শ্রেণী এবং নির্বাচিত বিশদ অবস্থার উপর নির্ভরশীল।
একটি উদাহরণ বাস্তবায়নের জন্য, রচনা নমুনা সহ তালিকা-বিশদ দেখুন।
খাওয়ান

একটি ফিড বিন্যাস একটি কনফিগারযোগ্য গ্রিডে সমতুল্য বিষয়বস্তু উপাদানগুলির ব্যবস্থা করে যাতে প্রচুর পরিমাণে সামগ্রী দ্রুত, সুবিধাজনকভাবে দেখার জন্য।
আকার এবং অবস্থান বিষয়বস্তুর উপাদানগুলির মধ্যে সম্পর্ক স্থাপন করে।
উপাদান গোষ্ঠীগুলিকে একই আকারের তৈরি করে এবং তাদের একত্রে অবস্থান করে তৈরি করা হয়। উপাদানগুলিকে কাছাকাছি উপাদানগুলির চেয়ে বড় করে তাদের প্রতি মনোযোগ আকর্ষণ করা হয়।
কার্ড এবং তালিকাগুলি ফিড লেআউটের সাধারণ উপাদান।
একটি ফিড লেআউট প্রায় যেকোনো আকারের প্রদর্শন সমর্থন করে কারণ গ্রিড একটি একক, স্ক্রলিং কলাম থেকে বিষয়বস্তুর বহু-কলাম স্ক্রোলিং ফিডে মানিয়ে নিতে পারে।
ফিডগুলি বিশেষ করে খবর এবং সোশ্যাল মিডিয়া অ্যাপের জন্য উপযুক্ত৷
বাস্তবায়ন
একটি ফিডে একটি গ্রিডে রাখা উল্লম্ব স্ক্রোলিং কন্টেনারে প্রচুর পরিমাণে বিষয়বস্তু উপাদান থাকে। অলস তালিকাগুলি দক্ষতার সাথে কলাম বা সারিগুলিতে প্রচুর পরিমাণে আইটেম রেন্ডার করে। অলস গ্রিডগুলি গ্রিডে আইটেমগুলিকে রেন্ডার করে, আইটেমের আকার এবং স্প্যানগুলির কনফিগারেশন সমর্থন করে৷
গ্রিড আইটেমগুলির জন্য ন্যূনতম অনুমোদিত প্রস্থ সেট করতে উপলব্ধ প্রদর্শন এলাকার উপর ভিত্তি করে গ্রিড বিন্যাসের কলামগুলি কনফিগার করুন৷ গ্রিড আইটেম সংজ্ঞায়িত করার সময়, কিছু আইটেম অন্যদের উপর জোর দিতে কলাম স্প্যান সামঞ্জস্য করুন।
সেকশন হেডার, ডিভাইডার বা ফিডের সম্পূর্ণ প্রস্থ দখল করার জন্য ডিজাইন করা অন্যান্য আইটেমগুলির জন্য, লেআউটের সম্পূর্ণ প্রস্থ নিতে maxLineSpan ব্যবহার করুন।
কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে যেখানে একাধিক কলাম দেখানোর জন্য পর্যাপ্ত স্থান নেই, LazyVerticalGrid ঠিক একটি LazyColumn মতো আচরণ করে।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ ফিড দেখুন।
,একটি ফিডে একটি গ্রিডে রাখা উল্লম্ব স্ক্রোলিং কন্টেনারে প্রচুর পরিমাণে বিষয়বস্তু উপাদান থাকে। অলস তালিকাগুলি দক্ষতার সাথে কলাম বা সারিগুলিতে প্রচুর পরিমাণে আইটেম রেন্ডার করে। অলস গ্রিডগুলি গ্রিডে আইটেমগুলিকে রেন্ডার করে, আইটেমের আকার এবং স্প্যানগুলির কনফিগারেশন সমর্থন করে৷
গ্রিড আইটেমগুলির জন্য ন্যূনতম অনুমোদিত প্রস্থ সেট করতে উপলব্ধ প্রদর্শন এলাকার উপর ভিত্তি করে গ্রিড বিন্যাসের কলামগুলি কনফিগার করুন৷ গ্রিড আইটেম সংজ্ঞায়িত করার সময়, কিছু আইটেম অন্যদের উপর জোর দিতে কলাম স্প্যান সামঞ্জস্য করুন।
সেকশন হেডার, ডিভাইডার বা ফিডের সম্পূর্ণ প্রস্থ দখল করার জন্য ডিজাইন করা অন্যান্য আইটেমগুলির জন্য, লেআউটের সম্পূর্ণ প্রস্থ নিতে maxLineSpan ব্যবহার করুন।
কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে যেখানে একাধিক কলাম দেখানোর জন্য পর্যাপ্ত স্থান নেই, LazyVerticalGrid ঠিক একটি LazyColumn মতো আচরণ করে।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ ফিড দেখুন।
সাপোর্টিং প্যান

সাপোর্টিং প্যান লেআউট অ্যাপের বিষয়বস্তুকে প্রাথমিক এবং সেকেন্ডারি ডিসপ্লে এলাকায় সংগঠিত করে।
প্রাইমারি ডিসপ্লে এরিয়া অ্যাপ উইন্ডোর বেশির ভাগ (সাধারণত প্রায় দুই তৃতীয়াংশ) দখল করে এবং এতে প্রধান বিষয়বস্তু থাকে। সেকেন্ডারি ডিসপ্লে এরিয়া হল একটি ফলক যা অ্যাপ উইন্ডোর বাকি অংশ নেয় এবং মূল বিষয়বস্তুকে সমর্থন করে এমন সামগ্রী উপস্থাপন করে।
সাপোর্টিং প্যান লেআউট ল্যান্ডস্কেপ ওরিয়েন্টেশনে প্রসারিত-প্রস্থ ডিসপ্লেতে ( উইন্ডো সাইজ ক্লাস ব্যবহার করুন দেখুন) ভাল কাজ করে। মাঝারি- বা কমপ্যাক্ট-প্রস্থ ডিসপ্লে সমর্থনগুলি প্রাথমিক এবং গৌণ উভয় প্রদর্শন ক্ষেত্রগুলিকে দেখায় যদি বিষয়বস্তুটি সংকীর্ণ প্রদর্শন স্থানগুলির সাথে খাপ খাইয়ে নেওয়া যায়, বা অতিরিক্ত সামগ্রী প্রাথমিকভাবে একটি নিয়ন্ত্রণের মাধ্যমে অ্যাক্সেসযোগ্য নীচে বা পাশের শীটে লুকানো যায় যেমন একটি মেনু বা বোতাম।
একটি সমর্থনকারী ফলক বিন্যাস প্রাথমিক এবং মাধ্যমিক বিষয়বস্তুর সম্পর্কের মধ্যে একটি তালিকা-বিশদ বিন্যাস থেকে পৃথক। মাধ্যমিক ফলক বিষয়বস্তু শুধুমাত্র প্রাথমিক বিষয়বস্তুর সাথে সম্পর্কিত অর্থপূর্ণ; উদাহরণস্বরূপ, একটি সমর্থনকারী ফলক টুল উইন্ডো নিজেই অপ্রাসঙ্গিক। একটি তালিকা-বিশদ লেআউটের বিশদ ফলকের সম্পূরক বিষয়বস্তু, যদিও, প্রাথমিক বিষয়বস্তু ছাড়াই অর্থবহ, উদাহরণস্বরূপ, একটি পণ্য তালিকা থেকে একটি পণ্যের বর্ণনা।
সমর্থনকারী ফলকের জন্য ক্ষেত্রে ব্যবহার করুন অন্তর্ভুক্ত:
- প্রোডাক্টিভিটি অ্যাপস: একটি ডকুমেন্ট বা স্প্রেডশীট একটি সাপোর্টিং প্যানে পর্যালোচকের মন্তব্যের সাথে থাকে
- মিডিয়া অ্যাপস: একটি সাপোর্টিং প্যানে সম্পর্কিত ভিডিওগুলির একটি তালিকা দ্বারা পরিপূরক একটি স্ট্রিমিং ভিডিও, বা একটি প্লেলিস্টের সাথে সম্পূরক সঙ্গীতের একটি অ্যালবামের চিত্রণ
- অনুসন্ধান এবং রেফারেন্স অ্যাপ্লিকেশন: একটি সমর্থক ফলকে ফলাফল সহ একটি ক্যোয়ারী ইনপুট ফর্ম৷
বাস্তবায়ন
কম্পোজ উইন্ডো সাইজ ক্লাস লজিক সমর্থন করে, যা আপনাকে একই সময়ে প্রধান বিষয়বস্তু এবং সমর্থনকারী বিষয়বস্তু উভয়ই দেখাতে হবে বা একটি বিকল্প স্থানে সমর্থনকারী সামগ্রী স্থাপন করতে হবে কিনা তা নির্ধারণ করতে সক্ষম করে।
বর্তমান উইন্ডো সাইজ ক্লাস এবং মূল বিষয়বস্তু এবং সমর্থনকারী সামগ্রীতে ডেটা সম্পর্কিত তথ্য সহ সমস্ত অবস্থা উত্তোলন করুন।
কমপ্যাক্ট-প্রস্থ প্রদর্শনের জন্য, প্রধান বিষয়বস্তুর নীচে বা নীচের শীটের ভিতরে সহায়ক সামগ্রী রাখুন৷ মাঝারি এবং প্রসারিত প্রস্থের জন্য, উপলভ্য বিষয়বস্তু এবং স্থানের উপর ভিত্তি করে সঠিকভাবে মাপের মূল বিষয়বস্তুর পাশে সহায়ক সামগ্রী রাখুন। মাঝারি প্রস্থের জন্য, প্রধান এবং সমর্থনকারী সামগ্রীর মধ্যে সমানভাবে ডিসপ্লে স্পেস বিভক্ত করুন। প্রসারিত প্রস্থের জন্য, মূল বিষয়বস্তুতে 70% স্থান দিন, সমর্থনকারী সামগ্রীতে 30%।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ সমর্থনকারী ফলকটি দেখুন।
,কম্পোজ উইন্ডো সাইজ ক্লাস লজিক সমর্থন করে, যা আপনাকে একই সময়ে প্রধান বিষয়বস্তু এবং সমর্থনকারী বিষয়বস্তু উভয়ই দেখাতে হবে বা একটি বিকল্প স্থানে সমর্থনকারী সামগ্রী স্থাপন করতে হবে কিনা তা নির্ধারণ করতে সক্ষম করে।
বর্তমান উইন্ডো সাইজ ক্লাস এবং মূল বিষয়বস্তু এবং সমর্থনকারী সামগ্রীতে ডেটা সম্পর্কিত তথ্য সহ সমস্ত অবস্থা উত্তোলন করুন।
কমপ্যাক্ট-প্রস্থ প্রদর্শনের জন্য, প্রধান বিষয়বস্তুর নীচে বা নীচের শীটের ভিতরে সহায়ক সামগ্রী রাখুন৷ মাঝারি এবং প্রসারিত প্রস্থের জন্য, উপলভ্য বিষয়বস্তু এবং স্থানের উপর ভিত্তি করে সঠিকভাবে মাপের মূল বিষয়বস্তুর পাশে সহায়ক সামগ্রী রাখুন। মাঝারি প্রস্থের জন্য, প্রধান এবং সমর্থনকারী সামগ্রীর মধ্যে সমানভাবে ডিসপ্লে স্পেস বিভক্ত করুন। প্রসারিত প্রস্থের জন্য, মূল বিষয়বস্তুতে 70% স্থান দিন, সমর্থনকারী সামগ্রীতে 30%।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ সমর্থনকারী ফলকটি দেখুন।
অতিরিক্ত সম্পদ
- মেটেরিয়াল ডিজাইন — ক্যানোনিকাল লেআউট
ক্যানোনিকাল লেআউটগুলি প্রমাণিত, বহুমুখী লেআউট যা বিভিন্ন ফর্ম ফ্যাক্টরের উপর একটি সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতা প্রদান করে।

ক্যানোনিকাল লেআউটগুলি ছোট স্ক্রিনের ফোনগুলির পাশাপাশি ট্যাবলেট, ফোল্ডেবল এবং ChromeOS ডিভাইসগুলিকে সমর্থন করে৷ মেটেরিয়াল ডিজাইন নির্দেশিকা থেকে প্রাপ্ত, লেআউটগুলি নান্দনিক পাশাপাশি কার্যকরী।
অ্যান্ড্রয়েড ফ্রেমওয়ার্কের মধ্যে বিশেষ উপাদান রয়েছে যা লেআউটগুলিকে সহজবোধ্য এবং নির্ভরযোগ্য করে তোলে।
ক্যানোনিকাল লেআউটগুলি আকর্ষণীয়, উত্পাদনশীলতা-বর্ধক UI তৈরি করে যা দুর্দান্ত অ্যাপগুলির ভিত্তি তৈরি করে৷
তালিকা-বিস্তারিত

তালিকা-বিশদ বিন্যাস ব্যবহারকারীদের বর্ণনামূলক, ব্যাখ্যামূলক, বা অন্যান্য পরিপূরক তথ্য-আইটেমের বিশদ বিবরণ রয়েছে এমন আইটেমগুলির তালিকা অন্বেষণ করতে সক্ষম করে।
লেআউট অ্যাপ উইন্ডোটিকে দুটি পাশাপাশি-পাশে প্যানে বিভক্ত করে: একটি তালিকার জন্য, একটি বিশদ বিবরণের জন্য৷ ব্যবহারকারীরা আইটেমের বিশদ বিবরণ প্রদর্শন করতে তালিকা থেকে আইটেম নির্বাচন করে। বিশদে গভীর লিঙ্কগুলি বিস্তারিত ফলকে অতিরিক্ত সামগ্রী প্রকাশ করে।
প্রসারিত-প্রস্থ প্রদর্শন ( উইন্ডো সাইজ ক্লাস ব্যবহার করুন দেখুন) একই সময়ে তালিকা এবং বিশদ উভয়ই মিটমাট করে। একটি তালিকা আইটেমের নির্বাচন নির্বাচিত আইটেমের জন্য সম্পর্কিত বিষয়বস্তু দেখানোর জন্য বিস্তারিত ফলক আপডেট করে।
মাঝারি- এবং কমপ্যাক্ট-প্রস্থ ডিসপ্লেগুলি অ্যাপের সাথে ব্যবহারকারীর মিথস্ক্রিয়ার উপর নির্ভর করে তালিকা বা বিস্তারিত দেখায়। যখন শুধুমাত্র তালিকাটি দৃশ্যমান হয়, একটি তালিকা আইটেমের নির্বাচন তালিকার জায়গায় বিস্তারিত প্রদর্শন করে। যখন শুধুমাত্র বিশদটি দৃশ্যমান হয়, তখন পিছনের বোতামটি টিপে তালিকাটি পুনরায় প্রদর্শিত হয়৷
কনফিগারেশন পরিবর্তন যেমন ডিভাইসের অভিযোজন পরিবর্তন বা অ্যাপ উইন্ডোর আকার পরিবর্তন প্রদর্শনের উইন্ডো আকারের শ্রেণী পরিবর্তন করতে পারে। একটি তালিকা-বিশদ বিন্যাস সেই অনুযায়ী প্রতিক্রিয়া জানায়, অ্যাপের অবস্থা সংরক্ষণ করে:
- যদি একটি প্রসারিত-প্রস্থ ডিসপ্লে তালিকা এবং বিস্তারিত ফলক উভয়ই প্রদর্শন করে মাঝারি বা কমপ্যাক্টে সরু হয়, তবে বিস্তারিত ফলকটি দৃশ্যমান থাকে এবং তালিকা ফলকটি লুকানো থাকে
- যদি একটি মাঝারি- বা কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে কেবলমাত্র বিস্তারিত ফলকটি দৃশ্যমান থাকে এবং উইন্ডো আকারের শ্রেণীটি প্রসারিত হতে প্রশস্ত হয়, তালিকা এবং বিশদ একসাথে দেখানো হয় এবং তালিকাটি নির্দেশ করে যে বিশদ ফলকের সামগ্রীর সাথে সম্পর্কিত আইটেমটি নির্বাচন করা হয়েছে।
- যদি একটি মাঝারি- বা কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে শুধুমাত্র তালিকা ফলকটি দৃশ্যমান থাকে এবং প্রসারিত হতে প্রসারিত হয়, তালিকা এবং একটি স্থানধারক বিস্তারিত ফলক একসাথে দেখানো হয়
তালিকা-বিশদ বিবরণ মেসেজিং অ্যাপ, যোগাযোগ ব্যবস্থাপক, ফাইল ব্রাউজার বা যেকোন অ্যাপের জন্য আদর্শ যেখানে বিষয়বস্তুকে আইটেমগুলির একটি তালিকা হিসাবে সংগঠিত করা যেতে পারে যা অতিরিক্ত তথ্য প্রকাশ করে।
বাস্তবায়ন
কম্পোজের ঘোষণামূলক দৃষ্টান্ত উইন্ডো আকারের ক্লাস লজিককে সমর্থন করে যা একই সময়ে তালিকা এবং বিস্তারিত প্যানগুলি দেখাবে কিনা তা নির্ধারণ করে (যখন প্রস্থ উইন্ডো আকারের শ্রেণী প্রসারিত হয়) বা শুধুমাত্র তালিকা বা বিস্তারিত ফলক (যখন প্রস্থ উইন্ডো আকারের শ্রেণীটি মাঝারি হয়) বা কমপ্যাক্ট)।
একমুখী ডেটা প্রবাহ নিশ্চিত করতে, বর্তমান উইন্ডো আকারের শ্রেণী এবং নির্বাচিত তালিকা আইটেমের বিশদ (যদি থাকে) সহ সমস্ত স্থিতি উত্তোলন করুন , যাতে সমস্ত কম্পোজেবলের ডেটাতে অ্যাক্সেস থাকে এবং সঠিকভাবে রেন্ডার করতে পারে।
ছোট উইন্ডো আকারে শুধুমাত্র বিস্তারিত ফলক দেখানোর সময়, বিস্তারিত ফলকটি সরাতে একটি BackHandler যোগ করুন এবং শুধুমাত্র তালিকা ফলকটি প্রদর্শন করুন। BackHandler সামগ্রিক অ্যাপ নেভিগেশনের অংশ নয় কারণ হ্যান্ডলারটি উইন্ডো আকারের শ্রেণী এবং নির্বাচিত বিশদ অবস্থার উপর নির্ভরশীল।
একটি উদাহরণ বাস্তবায়নের জন্য, রচনা নমুনা সহ তালিকা-বিশদ দেখুন।
,কম্পোজের ঘোষণামূলক দৃষ্টান্ত উইন্ডো আকারের ক্লাস লজিককে সমর্থন করে যা একই সময়ে তালিকা এবং বিস্তারিত প্যানগুলি দেখাবে কিনা তা নির্ধারণ করে (যখন প্রস্থ উইন্ডো আকারের শ্রেণী প্রসারিত হয়) বা শুধুমাত্র তালিকা বা বিস্তারিত ফলক (যখন প্রস্থ উইন্ডো আকারের শ্রেণীটি মাঝারি হয়) বা কমপ্যাক্ট)।
একমুখী ডেটা প্রবাহ নিশ্চিত করতে, বর্তমান উইন্ডো আকারের শ্রেণী এবং নির্বাচিত তালিকা আইটেমের বিশদ (যদি থাকে) সহ সমস্ত স্থিতি উত্তোলন করুন , যাতে সমস্ত কম্পোজেবলের ডেটাতে অ্যাক্সেস থাকে এবং সঠিকভাবে রেন্ডার করতে পারে।
ছোট উইন্ডো আকারে শুধুমাত্র বিস্তারিত ফলক দেখানোর সময়, বিস্তারিত ফলকটি সরাতে একটি BackHandler যোগ করুন এবং শুধুমাত্র তালিকা ফলকটি প্রদর্শন করুন। BackHandler সামগ্রিক অ্যাপ নেভিগেশনের অংশ নয় কারণ হ্যান্ডলারটি উইন্ডো আকারের শ্রেণী এবং নির্বাচিত বিশদ অবস্থার উপর নির্ভরশীল।
একটি উদাহরণ বাস্তবায়নের জন্য, রচনা নমুনা সহ তালিকা-বিশদ দেখুন।
খাওয়ান

একটি ফিড বিন্যাস একটি কনফিগারযোগ্য গ্রিডে সমতুল্য বিষয়বস্তু উপাদানগুলির ব্যবস্থা করে যাতে প্রচুর পরিমাণে সামগ্রী দ্রুত, সুবিধাজনকভাবে দেখার জন্য।
আকার এবং অবস্থান বিষয়বস্তুর উপাদানগুলির মধ্যে সম্পর্ক স্থাপন করে।
উপাদান গোষ্ঠীগুলিকে একই আকারের তৈরি করে এবং তাদের একত্রে অবস্থান করে তৈরি করা হয়। উপাদানগুলিকে কাছাকাছি উপাদানগুলির চেয়ে বড় করে তাদের প্রতি মনোযোগ আকর্ষণ করা হয়।
কার্ড এবং তালিকাগুলি ফিড লেআউটের সাধারণ উপাদান।
একটি ফিড লেআউট প্রায় যেকোনো আকারের প্রদর্শন সমর্থন করে কারণ গ্রিড একটি একক, স্ক্রলিং কলাম থেকে বিষয়বস্তুর বহু-কলাম স্ক্রোলিং ফিডে মানিয়ে নিতে পারে।
ফিডগুলি বিশেষ করে খবর এবং সোশ্যাল মিডিয়া অ্যাপের জন্য উপযুক্ত৷
বাস্তবায়ন
একটি ফিডে একটি গ্রিডে রাখা উল্লম্ব স্ক্রোলিং কন্টেনারে প্রচুর পরিমাণে বিষয়বস্তু উপাদান থাকে। অলস তালিকাগুলি দক্ষতার সাথে কলাম বা সারিগুলিতে প্রচুর পরিমাণে আইটেম রেন্ডার করে। অলস গ্রিডগুলি গ্রিডে আইটেমগুলিকে রেন্ডার করে, আইটেমের আকার এবং স্প্যানগুলির কনফিগারেশন সমর্থন করে৷
গ্রিড আইটেমগুলির জন্য ন্যূনতম অনুমোদিত প্রস্থ সেট করতে উপলব্ধ প্রদর্শন এলাকার উপর ভিত্তি করে গ্রিড বিন্যাসের কলামগুলি কনফিগার করুন৷ গ্রিড আইটেম সংজ্ঞায়িত করার সময়, কিছু আইটেম অন্যদের উপর জোর দিতে কলাম স্প্যান সামঞ্জস্য করুন।
সেকশন হেডার, ডিভাইডার বা ফিডের সম্পূর্ণ প্রস্থ দখল করার জন্য ডিজাইন করা অন্যান্য আইটেমগুলির জন্য, লেআউটের সম্পূর্ণ প্রস্থ নিতে maxLineSpan ব্যবহার করুন।
কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে যেখানে একাধিক কলাম দেখানোর জন্য পর্যাপ্ত স্থান নেই, LazyVerticalGrid ঠিক একটি LazyColumn মতো আচরণ করে।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ ফিড দেখুন।
,একটি ফিডে একটি গ্রিডে রাখা উল্লম্ব স্ক্রোলিং কন্টেনারে প্রচুর পরিমাণে বিষয়বস্তু উপাদান থাকে। অলস তালিকাগুলি দক্ষতার সাথে কলাম বা সারিগুলিতে প্রচুর পরিমাণে আইটেম রেন্ডার করে। অলস গ্রিডগুলি গ্রিডে আইটেমগুলিকে রেন্ডার করে, আইটেমের আকার এবং স্প্যানগুলির কনফিগারেশন সমর্থন করে৷
গ্রিড আইটেমগুলির জন্য ন্যূনতম অনুমোদিত প্রস্থ সেট করতে উপলব্ধ প্রদর্শন এলাকার উপর ভিত্তি করে গ্রিড বিন্যাসের কলামগুলি কনফিগার করুন৷ গ্রিড আইটেম সংজ্ঞায়িত করার সময়, কিছু আইটেম অন্যদের উপর জোর দিতে কলাম স্প্যান সামঞ্জস্য করুন।
সেকশন হেডার, ডিভাইডার বা ফিডের সম্পূর্ণ প্রস্থ দখল করার জন্য ডিজাইন করা অন্যান্য আইটেমগুলির জন্য, লেআউটের সম্পূর্ণ প্রস্থ নিতে maxLineSpan ব্যবহার করুন।
কমপ্যাক্ট-প্রস্থ ডিসপ্লেতে যেখানে একাধিক কলাম দেখানোর জন্য পর্যাপ্ত স্থান নেই, LazyVerticalGrid ঠিক একটি LazyColumn মতো আচরণ করে।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ ফিড দেখুন।
সাপোর্টিং প্যান

সহায়ক ফলক বিন্যাস প্রাথমিক এবং মাধ্যমিক প্রদর্শন এলাকায় অ্যাপ সামগ্রী সংগঠিত করে।
প্রাইমারি ডিসপ্লে এরিয়া অ্যাপ উইন্ডোর বেশির ভাগ (সাধারণত প্রায় দুই তৃতীয়াংশ) দখল করে এবং এতে প্রধান বিষয়বস্তু থাকে। সেকেন্ডারি ডিসপ্লে এরিয়া হল একটি ফলক যা অ্যাপ উইন্ডোর বাকি অংশ নেয় এবং মূল বিষয়বস্তুকে সমর্থন করে এমন সামগ্রী উপস্থাপন করে।
সাপোর্টিং প্যান লেআউট ল্যান্ডস্কেপ ওরিয়েন্টেশনে প্রসারিত-প্রস্থ ডিসপ্লেতে ( উইন্ডো সাইজ ক্লাস ব্যবহার করুন দেখুন) ভাল কাজ করে। মাঝারি- বা কমপ্যাক্ট-প্রস্থ ডিসপ্লে সমর্থনগুলি প্রাথমিক এবং গৌণ উভয় প্রদর্শন ক্ষেত্রগুলিকে দেখায় যদি বিষয়বস্তুটি সংকীর্ণ প্রদর্শন স্থানগুলির সাথে খাপ খাইয়ে নেওয়া যায়, বা অতিরিক্ত সামগ্রী প্রাথমিকভাবে একটি নিয়ন্ত্রণের মাধ্যমে অ্যাক্সেসযোগ্য নীচে বা পাশের শীটে লুকানো যায় যেমন একটি মেনু বা বোতাম।
একটি সমর্থনকারী ফলক বিন্যাস প্রাথমিক এবং মাধ্যমিক বিষয়বস্তুর সম্পর্কের মধ্যে একটি তালিকা-বিশদ বিন্যাস থেকে পৃথক। মাধ্যমিক ফলক বিষয়বস্তু শুধুমাত্র প্রাথমিক বিষয়বস্তুর সাথে সম্পর্কিত অর্থপূর্ণ; উদাহরণস্বরূপ, একটি সমর্থনকারী ফলক টুল উইন্ডো নিজেই অপ্রাসঙ্গিক। একটি তালিকা-বিশদ লেআউটের বিশদ ফলকের সম্পূরক বিষয়বস্তু, যদিও, প্রাথমিক বিষয়বস্তু ছাড়াই অর্থবহ, উদাহরণস্বরূপ, একটি পণ্য তালিকা থেকে একটি পণ্যের বর্ণনা।
সমর্থনকারী ফলকের জন্য ক্ষেত্রে ব্যবহার করুন অন্তর্ভুক্ত:
- প্রোডাক্টিভিটি অ্যাপস: একটি ডকুমেন্ট বা স্প্রেডশীট একটি সাপোর্টিং প্যানে পর্যালোচকের মন্তব্যের সাথে থাকে
- মিডিয়া অ্যাপস: একটি সাপোর্টিং প্যানে সম্পর্কিত ভিডিওগুলির একটি তালিকা দ্বারা পরিপূরক একটি স্ট্রিমিং ভিডিও, বা একটি প্লেলিস্টের সাথে সম্পূরক সঙ্গীতের একটি অ্যালবামের চিত্রণ
- অনুসন্ধান এবং রেফারেন্স অ্যাপ্লিকেশন: একটি সমর্থক ফলকে ফলাফল সহ একটি ক্যোয়ারী ইনপুট ফর্ম৷
বাস্তবায়ন
কম্পোজ উইন্ডো সাইজ ক্লাস লজিক সমর্থন করে, যা আপনাকে একই সময়ে প্রধান বিষয়বস্তু এবং সমর্থনকারী বিষয়বস্তু উভয়ই দেখাতে হবে বা একটি বিকল্প স্থানে সমর্থনকারী সামগ্রী স্থাপন করতে হবে কিনা তা নির্ধারণ করতে সক্ষম করে।
বর্তমান উইন্ডো সাইজ ক্লাস এবং মূল বিষয়বস্তু এবং সমর্থনকারী সামগ্রীতে ডেটা সম্পর্কিত তথ্য সহ সমস্ত অবস্থা উত্তোলন করুন।
কমপ্যাক্ট-প্রস্থ প্রদর্শনের জন্য, প্রধান বিষয়বস্তুর নীচে বা নীচের শীটের ভিতরে সহায়ক সামগ্রী রাখুন৷ মাঝারি এবং প্রসারিত প্রস্থের জন্য, উপলভ্য বিষয়বস্তু এবং স্থানের উপর ভিত্তি করে সঠিকভাবে মাপের মূল বিষয়বস্তুর পাশে সহায়ক সামগ্রী রাখুন। মাঝারি প্রস্থের জন্য, প্রধান এবং সমর্থনকারী সামগ্রীর মধ্যে সমানভাবে ডিসপ্লে স্পেস বিভক্ত করুন। প্রসারিত প্রস্থের জন্য, মূল বিষয়বস্তুতে 70% স্থান দিন, সমর্থনকারী সামগ্রীতে 30%।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ সমর্থনকারী ফলকটি দেখুন।
,কম্পোজ উইন্ডো সাইজ ক্লাস লজিক সমর্থন করে, যা আপনাকে একই সময়ে প্রধান বিষয়বস্তু এবং সমর্থনকারী বিষয়বস্তু উভয়ই দেখাতে হবে বা একটি বিকল্প স্থানে সমর্থনকারী সামগ্রী স্থাপন করতে হবে কিনা তা নির্ধারণ করতে সক্ষম করে।
বর্তমান উইন্ডো সাইজ ক্লাস এবং মূল বিষয়বস্তু এবং সমর্থনকারী সামগ্রীতে ডেটা সম্পর্কিত তথ্য সহ সমস্ত অবস্থা উত্তোলন করুন।
কমপ্যাক্ট-প্রস্থ প্রদর্শনের জন্য, প্রধান বিষয়বস্তুর নীচে বা নীচের শীটের ভিতরে সহায়ক সামগ্রী রাখুন৷ মাঝারি এবং প্রসারিত প্রস্থের জন্য, উপলভ্য বিষয়বস্তু এবং স্থানের উপর ভিত্তি করে সঠিকভাবে মাপের মূল বিষয়বস্তুর পাশে সহায়ক সামগ্রী রাখুন। মাঝারি প্রস্থের জন্য, প্রধান এবং সমর্থনকারী সামগ্রীর মধ্যে সমানভাবে ডিসপ্লে স্পেস বিভক্ত করুন। প্রসারিত প্রস্থের জন্য, মূল বিষয়বস্তুতে 70% স্থান দিন, সমর্থনকারী সামগ্রীতে 30%।
একটি উদাহরণ বাস্তবায়নের জন্য, কম্পোজ নমুনা সহ সমর্থনকারী ফলকটি দেখুন।
অতিরিক্ত সম্পদ
- মেটেরিয়াল ডিজাইন — ক্যানোনিকাল লেআউট

