Kanonische Layouts sind bewährte, vielseitige Layouts, die auf einer Vielzahl von Formfaktoren eine optimale Nutzerfreundlichkeit bieten.

Die kanonischen Layouts unterstützen Smartphones mit kleinen Bildschirmen sowie Tablets, faltbare Geräte und ChromeOS-Geräte. Die Layouts basieren auf den Material Design-Richtlinien und sind sowohl ästhetisch als auch funktional.
Das Android-Framework enthält spezielle Komponenten, die die Implementierung der Layouts einfach und zuverlässig machen.
Die kanonischen Layouts ermöglichen ansprechende, produktivitätssteigernde Benutzeroberflächen, die die Grundlage für großartige Apps bilden.
Listen-Detailansicht

Mit dem Layout „Liste – Details“ können Nutzer Listen mit Elementen aufrufen, die beschreibende, erklärende oder andere zusätzliche Informationen enthalten – die Elementdetails.
Bei diesem Layout wird das App-Fenster in zwei nebeneinanderliegende Bereiche unterteilt: einen für die Liste und einen für die Details. Nutzer wählen Elemente aus der Liste aus, um die zugehörigen Details aufzurufen. Über Deeplinks in den Details werden zusätzliche Inhalte im Detailbereich angezeigt.
Auf Displays mit erweiterter Breite (siehe Fenstergrößenklassen verwenden) können sowohl die Liste als auch die Details gleichzeitig angezeigt werden. Wenn Sie ein Listenelement auswählen, wird der Detailbereich aktualisiert und es werden die zugehörigen Inhalte für das ausgewählte Element angezeigt.
Auf Displays mit mittlerer und kompakter Breite wird je nach Nutzerinteraktion mit der App entweder die Liste oder die Detailansicht angezeigt. Wenn nur die Liste sichtbar ist, wird durch Auswahl eines Listenelements die Detailansicht anstelle der Liste angezeigt. Wenn nur die Detailansicht sichtbar ist, wird durch Drücken der Zurück-Schaltfläche die Liste wieder angezeigt.
Konfigurationsänderungen wie Änderungen der Geräteausrichtung oder der App-Fenstergröße können die Fenstergrößenklasse des Displays ändern. Ein Layout mit Liste und Detailansicht reagiert entsprechend und behält den App-Status bei:
- Wenn ein Display mit erweiterter Breite, auf dem sowohl die Liste als auch der Detailbereich angezeigt werden, auf eine mittlere oder kompakte Breite verkleinert wird, bleibt der Detailbereich sichtbar und der Listenbereich wird ausgeblendet.
- Wenn auf einem Display mit mittlerer oder kompakter Breite nur der Detailbereich sichtbar ist und sich die Fenstergrößenklasse auf „Erweitert“ ändert, werden Liste und Details zusammen angezeigt. In der Liste wird angegeben, dass das Element, das dem Inhalt im Detailbereich entspricht, ausgewählt ist.
- Wenn auf einem Display mit mittlerer oder kompakter Breite nur der Listenbereich sichtbar ist und es auf die erweiterte Breite vergrößert wird, werden die Liste und ein Platzhalter-Detailbereich zusammen angezeigt.
Die Listen-/Detailansicht eignet sich ideal für Messaging-Apps, Kontaktmanager, interaktive Media-Browser oder Apps, in denen Inhalte als Liste von Elementen organisiert werden können, die zusätzliche Informationen enthalten.
Implementierung
Das deklarative Paradigma von Compose unterstützt eine Logik für Fenstergrößenklassen, die festlegt, ob die Listen- und Detailbereiche gleichzeitig angezeigt werden (wenn die Fenstergrößenklasse „Breite“ maximiert ist) oder nur der Listen- oder Detailbereich (wenn die Fenstergrößenklasse „Breite“ mittel oder kompakt ist).
Um einen unidirektionalen Datenfluss zu gewährleisten, hoisten Sie den gesamten Status, einschließlich der aktuellen Fenstergrößenklasse und der Details des ausgewählten Listenelements (falls vorhanden), damit alle Composeables auf die Daten zugreifen und korrekt gerendert werden können.
Wenn bei kleinen Fenstergrößen nur der Detailbereich angezeigt wird, fügen Sie ein BackHandler hinzu, um den Detailbereich zu entfernen und nur den Listenbereich anzuzeigen. BackHandler ist nicht Teil der gesamten App-Navigation, da der Handler von der Fenstergrößenklasse und dem ausgewählten Detailstatus abhängig ist.
Eine Beispielimplementierung finden Sie im Beispiel List-detail with Compose.
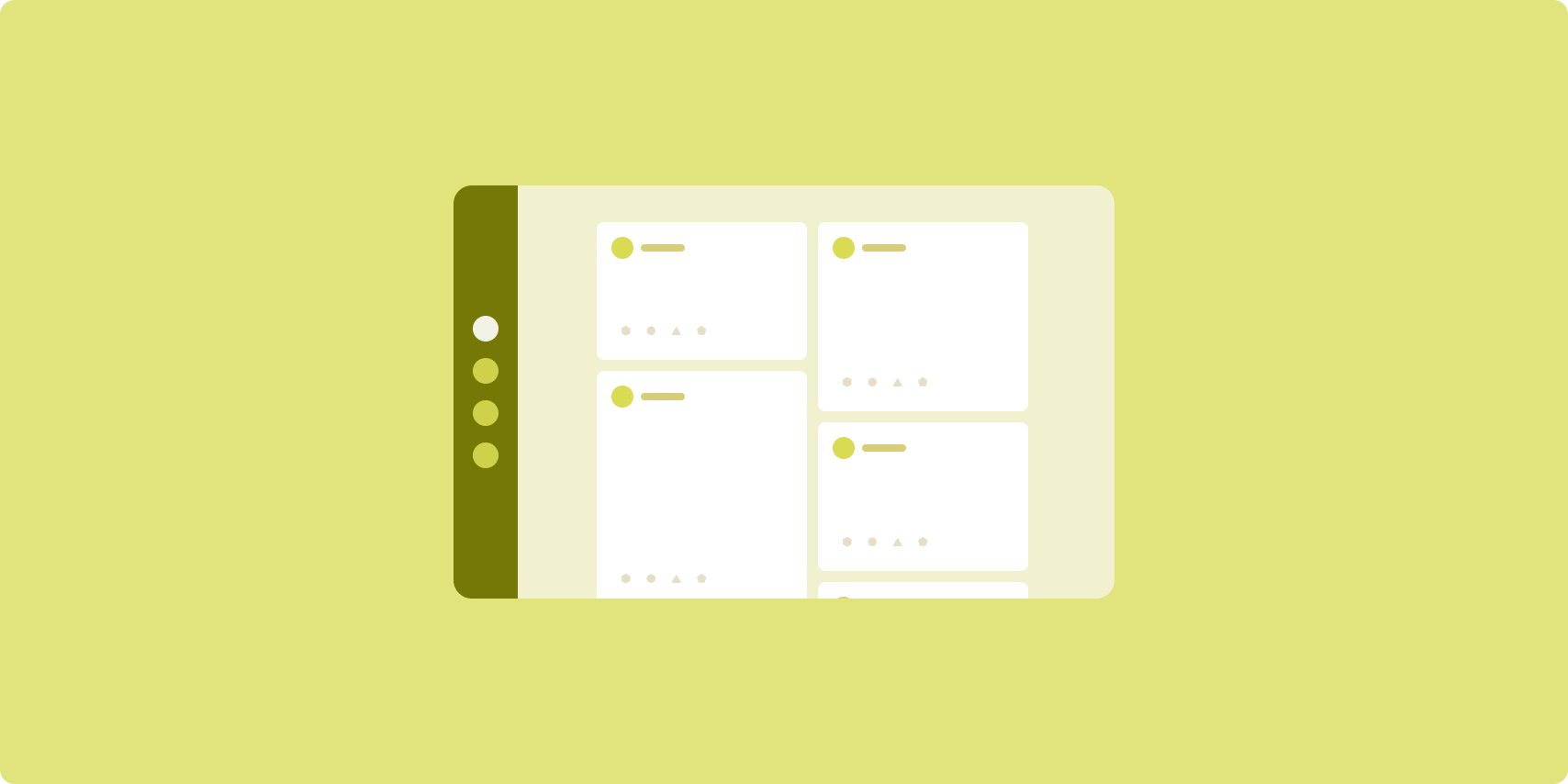
Feed

Bei einem Feed-Layout werden gleichwertige Inhaltselemente in einem konfigurierbaren Raster angeordnet, damit sich eine große Menge an Inhalten schnell und bequem ansehen lässt.
Größe und Position stellen Beziehungen zwischen den Inhaltselementen her.
Contentgruppen werden erstellt, indem Elemente die gleiche Größe erhalten und zusammen positioniert werden. Elemente werden hervorgehoben, indem sie größer als die benachbarten Elemente dargestellt werden.
Karten und Listen sind gängige Komponenten von Feedlayouts.
Ein Feedlayout unterstützt Displays fast jeder Größe, da sich das Raster von einer einzelnen scrollenden Spalte zu einem mehrspaltigen scrollenden Feed mit Inhalten anpassen kann.
Feeds eignen sich besonders gut für Nachrichten- und Social-Media-Apps.
Implementierung
Feed 包含大量内容元素,这些内容元素位于一个纵向滚动容器中,而该容器采用网格布局。延迟列表可高效地在列或行中呈现大量的项。延迟网格以网格形式呈现项,支持配置项的大小和 span。
根据可用的显示区域配置网格布局的列,以设置网格项允许的最小宽度。定义网格项时,只需调整列 span 即可让某些项比其他项更为醒目。
对于部分标题、分隔线或要占据 Feed 的整个宽度的其他项,请使用 maxLineSpan 占据布局的整个宽度。
如果较小宽度的显示屏没有足够的空间来显示一个以上的列,LazyVerticalGrid 就会像 LazyColumn 一样运行。
如需查看示例实现,请参阅使用 Compose 构建 Feed 示例。
Unterstützender Bereich

Das Layout mit Unterstützung für Bereiche unterteilt App-Inhalte in primäre und sekundäre Anzeigebereiche.
Der primäre Anzeigebereich nimmt den Großteil des App-Fensters ein (in der Regel etwa zwei Drittel) und enthält die Hauptinhalte. Der sekundäre Anzeigebereich ist ein Bereich, der den Rest des App-Fensters einnimmt und Inhalte präsentiert, die den Hauptinhalt unterstützen.
Unterstützende Bereichslayouts eignen sich gut für Displays mit erweiterter Breite (siehe Fenstergrößenklassen verwenden) im Querformat. Auf Displays mit mittlerer oder kompakter Breite können sowohl der primäre als auch der sekundäre Anzeigebereich angezeigt werden, wenn der Inhalt an schmalere Anzeigebereiche angepasst werden kann oder wenn der zusätzliche Inhalt anfangs in einem Bottom Sheet oder Side Sheet verborgen werden kann, auf das über ein Steuerelement wie ein Menü oder eine Schaltfläche zugegriffen werden kann.
Das Layout eines unterstützenden Bereichs unterscheidet sich vom Listen-/Detail-Layout in der Beziehung zwischen primärem und sekundärem Inhalt. Inhalte im sekundären Bereich sind nur in Bezug auf die primären Inhalte sinnvoll. Ein unterstützendes Toolfenster im sekundären Bereich ist beispielsweise für sich genommen irrelevant. Die zusätzlichen Inhalte im Detailbereich eines Listen-/Detail-Layouts sind jedoch auch ohne die primären Inhalte sinnvoll, z. B. die Beschreibung eines Produkts aus einer Produktliste.
Anwendungsfälle für das Unterstützungspanel:
- Produktivitäts-Apps:Ein Dokument oder eine Tabelle mit Kommentaren des Prüfers in einem unterstützenden Bereich
- Media-Apps:Ein Streamingvideo mit einer Liste ähnlicher Videos in einem unterstützenden Bereich oder die Darstellung eines Musikalbums mit einer Playlist
- Tools und Einstellungen:Ein Tool zur Medienbearbeitung mit Paletten, Effekten und anderen Einstellungen in einem Supportbereich
Implementierung
Compose unterstützt die Fenstergrößenklassenlogik, mit der Sie festlegen können, ob sowohl der Hauptinhalt als auch die unterstützenden Inhalte gleichzeitig angezeigt werden sollen oder ob die unterstützenden Inhalte an einem anderen Ort platziert werden sollen.
Gesamten Status hochziehen, einschließlich der aktuellen Fenstergrößenklasse und Informationen zu den Daten im Hauptinhalt und unterstützenden Inhalten.
Bei kompakter Breite platzieren Sie die unterstützenden Inhalte unter dem Hauptinhalt oder in einem Tabellenblatt am unteren Rand. Bei mittlerer und erweiterter Breite platzieren Sie die unterstützenden Inhalte neben dem Hauptinhalt und passen die Größe entsprechend den Inhalten und dem verfügbaren Platz an. Bei mittlerer Breite sollten Sie den Displaybereich gleichmäßig auf Haupt- und unterstützende Inhalte aufteilen. Bei der erweiterten Breite sollten 70% des Platzes für die Hauptinhalte und 30% für die unterstützenden Inhalte vorgesehen werden.
Eine Beispielimplementierung finden Sie im Beispiel Supporting pane with Compose (Unterstützungsbereich mit Compose).
Zusätzliche Ressourcen
- Material Design – Kanonische Layouts

