פריסות קנוניות הן פריסות מוכחות וגמישות שמספקות חוויית משתמש אופטימלית במגוון גורמי צורה.

הפריסות הקנוניות תומכות בטלפונים עם מסך קטן, בטאבלטים, במכשירים מתקפלים ובמכשירי ChromeOS. הפריסות מגיעות מהנחיות של עיצוב Material Design, שהן אסתטיות וגם פונקציונליות.
מסגרת Android כוללת רכיבים ייעודיים שמאפשרים הטמעה פשוטה ואמינה של הפריסות.
הפריסות הקנוניות יוצרות ממשקי משתמש מרתקים ופרודוקטיביים, שמהווים את הבסיס לאפליקציות מעולות.
רשימה ופירוט

הפריסה של רשימת פרטים מאפשרת למשתמשים לעיין ברשימות של פריטים שכוללים מידע תיאורי, הסברים או מידע משלים אחר, כלומר פרטי הפריט.
הפריסה מחלקת את חלון האפליקציה לשני חלונות זה לצד זה: אחד לרשימת הפריטים והשני לפרטי הפריטים. המשתמשים בוחרים פריטים מהרשימה כדי להציג את פרטי הפריט. קישורי עומק בפרטי האירוע חושפים תוכן נוסף בחלונית הפרטים.
תצוגות ברוחב מורחב (מידע נוסף זמין במאמר בנושא שימוש בסיווגים של חלונות) להצגת הרשימה ולפרטים בו-זמנית. בחירה של פריט ברשימה מעדכנת את חלונית הפרטים כדי להציג את התוכן הקשור של הפריט שנבחר.
במסכים בגודל בינוני ובגודל קומפקטי מוצגת הרשימה או הפרטים, בהתאם לאינטראקציה של המשתמש עם האפליקציה. כשמוצגת רק הרשימה, בחירה בפריט ברשימה מציגה את הפרטים במקום הרשימה. כשרק הפרטים גלויים, לחיצה על לחצן החזרה לאחור תציג מחדש את הרשימה.
שינויים בתצורה, כמו שינויים בכיוון המכשיר או שינויים בגודל החלון של האפליקציה, יכולים לשנות את סיווג גודל החלון של המסך. פריסת רשימה ופרטים פועלת בהתאם, תוך שמירה על מצב האפליקציה:
- אם התצוגה ברוחב מורחב שבה מוצגות גם חלונית הרשימה וגם חלונית הפרטים מתכווצת לרוחב בינוני או קומפקטי, חלונית הפרטים נשארת גלויה וחלונית הרשימה מוסתרת
- אם בתצוגה ברוחב בינוני או קומפקטי רואים רק את חלונית הפרטים וסיווג החלון מתרחב, הרשימה והפרטים מוצגים יחד, והרשימה מציינת שהפריט התואם לתוכן שבחלונית הפרטים נבחר
- אם במסך ברוחב בינוני או קומפקטי מוצגת רק חלונית הרשימה, והיא מורחבת, הרשימה וחלונית פרטים עם placeholder מוצגות יחד
התצוגה 'רשימת פרטים' מתאימה לאפליקציות שליחת הודעות, לאפליקציות לניהול אנשי קשר, לדפדפני קבצים או לכל אפליקציה שבה אפשר לארגן את התוכן כרשימה של פריטים שמציגים מידע נוסף.
הטמעה
הפרדיגמה הצהרתית של Compose היא תומכת בלוגיקה של גודל חלון, שקובעת אם להציג את הרשימה ואת חלוניות הפרטים בו-זמנית (כשמרחיבים את סיווג הגודל של חלון הרוחב), או רק את הרשימה או את חלונית הפרטים (כשסיווג הגודל של חלון הרוחב הוא בינוני או קומפקטי).
כדי להבטיח זרימת נתונים חד-כיוונית, מרימים את כל המצבים, כולל סיווג גודל החלון הנוכחי ופרטי פריט הרשימה שנבחר (אם יש כזה), כדי שלכל הרכיבים הניתנים לשילוב תהיה גישה לנתונים והם יוכלו לבצע רינדור בצורה נכונה.
כשמציגים רק את חלונית הפרטים בחלונות קטנים, מוסיפים BackHandler כדי להסיר את חלונית הפרטים ולהציג רק את חלונית הרשימה. ה-BackHandler לא נכלל בתפריט הניווט הכללי של האפליקציה, כי הטיפול תלוי בכיתה של גודל החלון ובמצב הפרטים שנבחר.
להטמעה לדוגמה, אפשר לראות את הדוגמה List-detail with Compose.
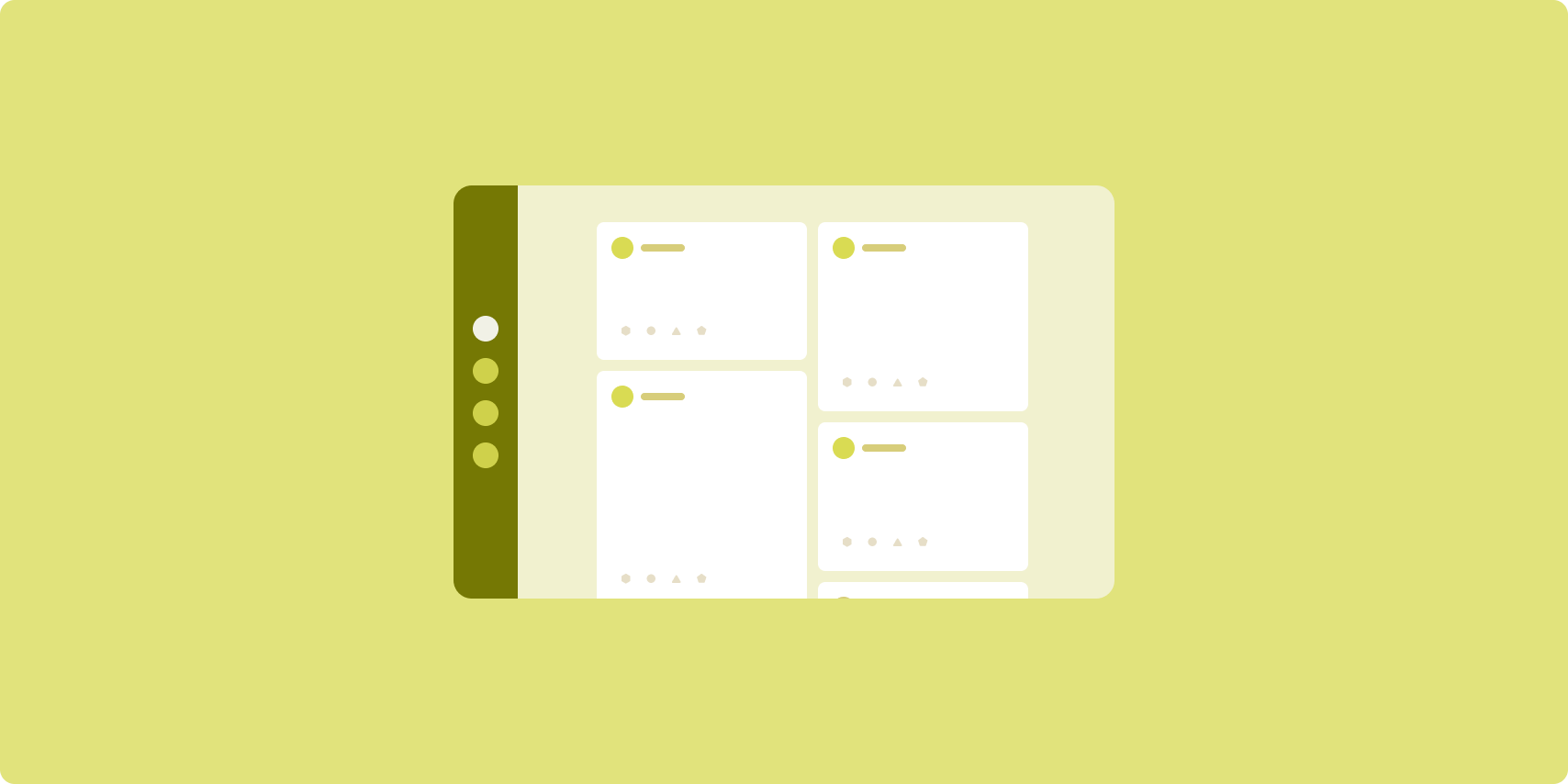
פיד

בפריסת פיד, רכיבי תוכן מקבילים מסודרים ברשת שניתן להגדיר, כדי לאפשר צפייה מהירה ונוחה בכמות גדולה של תוכן.
הגודל והמיקום יוצרים קשרים בין רכיבי התוכן.
כדי ליצור קבוצות תוכן, צריך להגדיר רכיבים באותו גודל ולהציב אותם יחד. כדי למשוך תשומת לב לרכיבים, אפשר להגדיל אותם בהשוואה לרכיבים בסביבה.
כרטיסים ורשימות הם רכיבים נפוצים של פריסות של פידים.
פריסת הפיד תומכת במסכים כמעט בכל גודל, כי התצוגה יכולה להתאים מעמודה אחת לגלילה לעמודה מרובת לגלילה של תוכן.
פידים מתאימים במיוחד לאפליקציות של חדשות ומדיה חברתית.
הטמעה
פיד מורכב ממספר גדול של רכיבי תוכן בתוך מאגר גלילה אנכי שמאורגן בתצוגת רשת. רשימות מדורגת מעבדות ביעילות מספר גדול של פריטים בעמודות או בשורות. כשמשתמשים ברשתות עגולות, המערכת מעבדת פריטים ברשת, שתומכת בהגדרות של מידות הפריטים וטווחי התצוגה שלהן.
מגדירים את העמודות של פריסת התצוגה לפי אזור התצוגה הזמין כדי להגדיר את הרוחב המינימלי המורשה לפריטי התצוגה. כשמגדירים את הפריטים בחלונית, אפשר לשנות את רוחב העמודות כדי להדגיש פריטים מסוימים על פני פריטים אחרים.
לכותרות של קטעים, למחיצות או לפריטים אחרים שתופסים את כל הרוחב של הפיד, תוכלו להשתמש ב-maxLineSpan כדי תופסים את כל הרוחב של הפריסה.
במסכים בעלי רוחב קומפקטי שאין בהם מספיק מקום להצגת יותר מעמודה אחת, הלחצן LazyVerticalGrid מתנהג בדיוק כמו הלחצן LazyColumn.
דוגמה להטמעה מפורטת במאמר פיד עם Compose.
חלונית תמיכה

פריסה של חלונית תומכת מאפשרת לארגן את תוכן האפליקציה באזורי תצוגה ראשיים ומשניים.
אזור התצוגה הראשי תופס את רוב חלון האפליקציה (בדרך כלל כשני שלישים) ומכיל את התוכן הראשי. אזור התצוגה המשני הוא חלונית שתופסת את החלק שנותר בחלון האפליקציה ומציגה תוכן שתומך בתוכן הראשי.
פריסות של חלוניות תומכות פועלות היטב במסכים רחבים (ראו שימוש בכיתות בגודל חלון) בכיוון לרוחב. אם התוכן ניתן להתאמה לשטח תצוגה צר יותר, או אם התוכן הנוסף יהיה מוסתר בהתחלה בגיליון תחתון או בגיליון צדדי שאפשר לגשת אליו באמצעות שליטה, כמו תפריט או לחצן, יוצג תמיכה בהצגת אזור התצוגה הראשי או המשני.
ההבדל בין פריסה של חלונית תומכת לבין פריסה של רשימה עם פרטים הוא ביחס בין התוכן הראשי לתוכן המשני. התוכן בחלונית המשנית רלוונטי רק ביחס לתוכן הראשי. לדוגמה, חלון כלי תומך בחלונית לא רלוונטי בפני עצמו. עם זאת, התוכן המשלים בחלונית הפרטים של פריסה מסוג רשימה עם פרטים הוא בעל משמעות גם בלי התוכן הראשי, למשל התיאור של מוצר מכרטיס מוצר.
תרחישים לדוגמה לשימוש בחלונית תמיכה:
- אפליקציות פרודוקטיביות: מסמך או גיליון אלקטרוני עם תגובות של בודקים בחלונית תמיכה
- אפליקציות מדיה: סרטון בסטרימינג עם רשימת סרטונים קשורים בחלונית תומכת, או הצגה של אלבום מוזיקה עם פלייליסט
- אפליקציות חיפוש ומידע: טופס להזנת שאילתות עם תוצאות בחלונית תומכת
הטמעה
Compose תומך בלוגיקה של סיווג גודל חלון, שמאפשרת לכם לקבוע אם להציג את התוכן הראשי ואת התוכן התומך בו-זמנית או למקם את התוכן התומך במיקום חלופי.
העלאת כל המצב, כולל סיווג גודל החלון הנוכחי ומידע שקשור לנתונים בתוכן הראשי ובתוכן התומך.
במסכים בעלי רוחב קומפקטי, כדאי למקם את התוכן התומך מתחת לתוכן הראשי או בתוך גיליון תחתון. בפורמטים ברוחב בינוני ורחב, כדאי למקם את התוכן התומך לצד התוכן הראשי, בגודל המתאים בהתאם לתוכן ולמרחב הזמין. בתמונות ברוחב בינוני, כדאי לפצל את שטח התצוגה באופן שווה בין התוכן הראשי לבין התוכן התומך. ברוחב מורחב, כדאי להקצות 70% מהמרחב לתוכן הראשי ו-30% לתוכן התומך.
דוגמה להטמעה מופיעה בדוגמה Supporting pane with Compose.
מקורות מידע נוספים
- Material Design – פריסות קנוניות

