Tata letak kanonis adalah tata letak serbaguna yang telah terbukti memberikan pengalaman pengguna yang optimal di berbagai faktor bentuk.

Tata letak kanonis mendukung ponsel layar kecil serta tablet, perangkat foldable, dan perangkat ChromeOS. Tata letak yang terinspirasi dari panduan Desain Material ini tidak hanya estetik, tetapi juga memiliki berbagai fungsi.
Framework Android menyertakan komponen khusus yang membuat implementasi tata letak menjadi mudah dan andal.
Tata letak kanonis menciptakan UI yang menarik dan meningkatkan produktivitas yang menjadi dasar aplikasi hebat.
Detail daftar

Tata letak detail daftar memungkinkan pengguna menjelajahi daftar item yang berisi informasi deskriptif, penjelasan, atau informasi tambahan lainnya—detail item.
Tata letak ini membagi jendela aplikasi menjadi dua panel berdampingan: satu untuk daftar, satu untuk detail. Pengguna memilih item dari daftar untuk menampilkan detail item. Deep link dalam detail akan menampilkan konten tambahan di panel detail.
Tampilan lebar yang diperluas (lihat Menggunakan class ukuran jendela) memuat daftar dan detail secara bersamaan. Pilihan item daftar akan memperbarui panel detail untuk menampilkan konten terkait untuk item yang dipilih.
Tampilan dengan lebar sedang dan rapat menampilkan daftar atau detail, bergantung pada interaksi pengguna dengan aplikasi. Jika hanya daftar yang terlihat, pemilihan item daftar akan menampilkan detail di tempat daftar tersebut. Jika hanya detail yang terlihat, menekan tombol kembali akan menampilkan ulang daftar.
Perubahan konfigurasi seperti perubahan orientasi perangkat atau perubahan ukuran jendela aplikasi dapat mengubah class ukuran jendela layar. Tata letak daftar-detail akan merespons dengan sesuai, sehingga mempertahankan status aplikasi:
- Jika tampilan lebar yang diperluas yang menampilkan panel daftar dan detail dipersempit menjadi sedang atau rapat, panel detail akan tetap terlihat dan panel daftar disembunyikan
- Jika tampilan lebar sedang atau rapat hanya menampilkan panel detail dan class ukuran jendela diperlebar ke tampilan diperluas, daftar dan detail akan ditampilkan secara bersamaan, dan daftar akan menunjukkan jika item yang sesuai dengan konten di panel detail dipilih
- Jika tampilan lebar sedang atau rapat hanya menampilkan panel daftar dan diperluas ke tampilan diperluas, daftar dan panel detail placeholder akan ditampilkan secara bersamaan
Tata letak daftar-detail cocok untuk aplikasi pesan, pengelola kontak, file browser, atau aplikasi apa pun yang kontennya diatur sebagai daftar item yang menampilkan informasi tambahan.
Implementasi
Paradigma deklaratif Compose mendukung logika class ukuran jendela yang menentukan apakah akan menampilkan panel daftar dan detail secara bersamaan (jika class ukuran jendela lebar diperluas) atau hanya panel daftar atau detail (jika class ukuran jendela lebar sedang atau rapat).
Untuk memastikan aliran data searah, angkat semua status, termasuk class ukuran jendela saat ini dan detail item daftar yang dipilih (jika ada), sehingga semua composable memiliki akses ke data dan dapat merender dengan benar.
Saat hanya menampilkan panel detail di ukuran jendela kecil, tambahkan BackHandler
untuk menghapus panel detail dan hanya menampilkan panel daftar. BackHandler bukan
bagian dari navigasi aplikasi secara keseluruhan karena pengendali bergantung pada
class ukuran jendela dan status detail yang dipilih.
Untuk contoh implementasi, lihat contoh Daftar-detail dengan Compose.
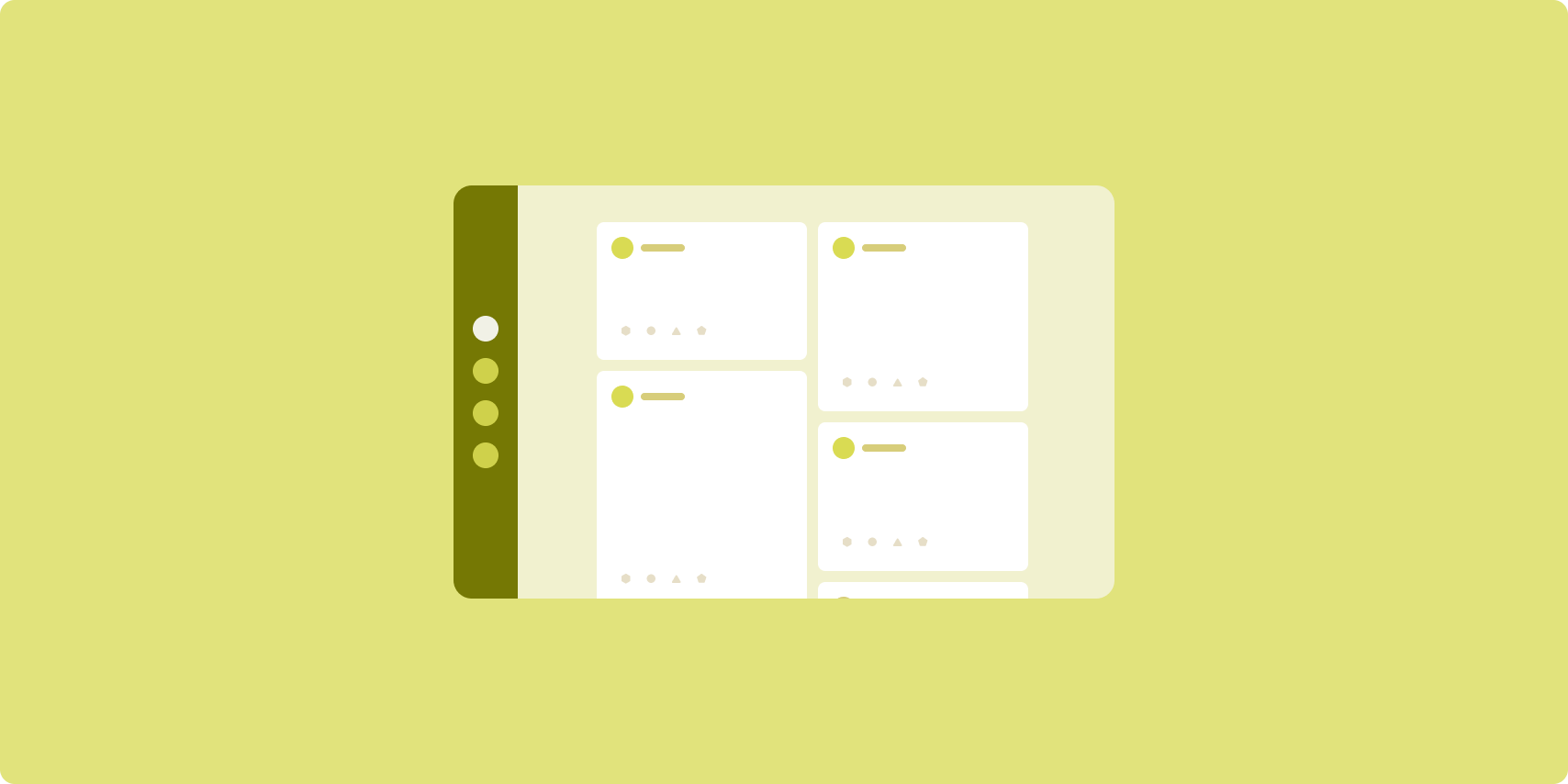
Feed

Tata letak feed mengatur elemen konten yang setara dalam petak yang dapat dikonfigurasi agar konten dalam jumlah besar dapat dilihat dengan cepat dan mudah.
Ukuran dan posisi membentuk hubungan di antara elemen konten.
Grup konten dibuat dengan membuat elemen memiliki ukuran yang sama dan memosisikannya bersama. Perhatian tertuju pada elemen dengan membuatnya lebih besar daripada elemen di dekatnya.
Kartu dan daftar adalah komponen umum tata letak feed.
Tata letak feed mendukung tampilan untuk hampir semua ukuran karena petak dapat beradaptasi dari satu kolom scroll ke feed konten scroll multi-kolom.
Tata letak feed sangat cocok untuk aplikasi berita dan media sosial.
Implementasi
Feed terdiri dari sejumlah besar elemen konten dalam penampung scroll vertikal yang ditata dalam petak. Daftar lambat merender banyak item dalam kolom atau baris secara efisien. Petak lambat merender item dalam petak sehingga cocok untuk konfigurasi ukuran dan span item.
Konfigurasi kolom tata letak petak berdasarkan area tampilan yang tersedia guna menetapkan lebar minimum yang diizinkan untuk item petak. Saat menentukan item petak, sesuaikan span kolom untuk memfokuskan beberapa item dari yang lainnya.
Untuk header bagian, pembagi, atau item lain yang didesain untuk menempati lebar penuh
feed, gunakan maxLineSpan untuk mengisi lebar penuh tata letak.
Pada layar dengan lebar rapat yang tidak memiliki cukup ruang untuk menampilkan lebih dari satu
kolom, LazyVerticalGrid akan berperilaku seperti LazyColumn.
Untuk contoh implementasi, lihat contoh Feed dengan Compose.
Panel pendukung

Tata letak panel pendukung mengatur konten aplikasi ke dalam area tampilan utama dan sekunder.
Area tampilan utama mengisi sebagian besar jendela aplikasi (biasanya sekitar dua pertiga) dan berisi konten utama. Area tampilan sekunder adalah panel yang mengisi sisa jendela aplikasi dan menampilkan konten yang mendukung konten utama.
Tata letak panel pendukung berfungsi dengan baik pada tampilan lebar yang diperluas (lihat Menggunakan class ukuran jendela) dalam orientasi lanskap. Tampilan dengan lebar sedang atau rapat mendukung tampilan area tampilan utama dan sekunder jika konten dapat disesuaikan dengan ruang tampilan yang lebih sempit, atau jika konten tambahan pada awalnya dapat disembunyikan di bagian bawah atau samping yang dapat diakses dengan kontrol seperti menu atau tombol.
Tata letak panel pendukung berbeda dengan tata letak daftar-detail jika dilihat dari hubungan konten utama dan sekunder. Konten panel sekunder hanya bermanfaat jika memiliki keterkaitan dengan konten utama; misalnya, jendela alat panel pendukung tidak akan berfungsi jika digunakan sendiri. Namun, konten tambahan di panel detail pada tata letak daftar-detail tetap bermanfaat meskipun tanpa konten utama, misalnya, deskripsi produk dari listingan produk.
Kasus penggunaan untuk panel pendukung meliputi:
- Aplikasi produktivitas: Dokumen atau spreadsheet disertai dengan komentar pengulas di panel pendukung
- Aplikasi media: Video streaming yang dilengkapi dengan daftar video terkait di panel pendukung, atau penggambaran album musik yang dilengkapi dengan playlist
- Aplikasi referensi dan penelusuran: Formulir input kueri dengan hasil di panel pendukung
Implementasi
Compose mendukung logika class ukuran jendela, yang memungkinkan Anda menentukan apakah akan menampilkan konten utama dan konten pendukung secara bersamaan atau menempatkan konten pendukung di lokasi alternatif.
Mengangkat semua status, termasuk class ukuran jendela saat ini dan informasi yang terkait dengan data dalam konten utama dan konten pendukung.
Untuk tampilan lebar rapat, tempatkan konten pendukung di bawah konten utama atau di dalam sheet bawah. Untuk lebar sedang dan yang diperluas, tempatkan konten pendukung di samping konten utama, berukuran tepat berdasarkan konten dan ruang yang tersedia. Untuk lebar sedang, bagi ruang tampilan secara merata antara konten utama dan pendukung. Untuk lebar yang diperluas, alokasikan 70% ruang untuk konten utama, 30% untuk konten pendukung.
Untuk contoh implementasi, lihat contoh Panel pendukung dengan Compose.
Referensi lainnya
- Desain Material — Tata letak kanonis

