מכשירים מתקפלים מספקים הזדמנות לפיתוח אפליקציות חדשניות. מסכים גדולים וקטנים באותו מכשיר מספקים חוויות אינטראקטיביות משלימות אך שונות. תכונות קיפול כמו מצב שולחני ומצב ספר מאפשרות ליצור פריסות יצירתיות וממשקי משתמש לא קונבנציונליים.

עיצוב רספונסיבי/אדפטיבי
התמיכה במכשירים מתקפלים מתחילה בעיצוב רספונסיבי. פריסות רספונסיביות מאפשרות לאפליקציה להיראות ולפעול בצורה נהדרת במגוון גדלי מסכים. הטמעת עיצוב רספונסיבי באמצעות הרכיב הניתן לקישור BoxWithConstraints.
עם זאת, כדי לתמוך בצורה אופטימלית במסכים המתקפלים והפתוחים של מכשיר מתקפל, צריך להתאים את הפריסה. ההבדלים בגודל המסך וביחס הגובה-רוחב של מסכים מקופלים ושל מסכים פתוחים יכולים להיות גדולים מאוד, כך שגם פריסה רספונסיבית לא יכולה להתאים לשני המסכים. בעיצוב רספונסיבי נוצרות פריסות חלופיות שמותאמות למגוון גדלים והגדרות של מסכים. פריסות מותאמות אישית מספקות חוויית משתמש אופטימלית כשמכשיר מתקפל מקופל או פתוח, במצב לאורך או לרוחב, או במצב שולחני או פתוח כמו ספר.
לדוגמה, מכשיר מתקפל עם מסך גדול שנפתח לרוחב נראה כמו טאבלט. כשמשתמשים בפריסה של שתי חלוניות עם סרגל ניווט, אפשר לנצל היטב את המסך הרחב. כשהמכשיר מקופל, הוא דומה לטלפון רגיל. הפריסה שלו היא בעמודה אחת עם סרגל ניווט בתחתית המסך, והיא פשוטה ויעילה. מכיוון שהפריסות נפרדות, אפשר לבצע אופטימיזציה לכל אחת מהן בהתאם לתרחיש השימוש הספציפי שלה.
מכשירים מתקפלים מתקפלים במגוון דרכים, למשל פנימה, כאשר המסך מתקפל לתוך המכשיר, או החוצה, כאשר המסך עוטף את המכשיר. עיצוב רספונסיבי או עיצוב אדפטיבי מכין את האפליקציה לתמוך בכל סוגי גורמי הצורה המתקפלים.
למידע נוסף על עיצוב רספונסיבי/אדפטיבי למכשירים מתקפלים, אפשר לעיין במאמרים הבאים:
- תמיכה בגדלי תצוגה שונים
- Material Design – החלת פריסה
מצבים ותנוחות של מכשירי מתקפלים
הצירוף של מכשיר מתקפל מחלק את המסך לשני חלקים. הקיפול יכול להיות אזור גמיש במסך, או ציר שמפריד בין שני המסכים במכשירים עם מסך כפול.
לקפל יש מידות ומאפיין occlusionType, שמגדיר אם הקפל מסתיר חלק מהמסך. במכשירים עם שני מסכים, הערך של occlusionType הוא FULL, ואין תוכן שגלוי באזור המפרק (הצוואר) גם אם האפליקציה משתרעת על שני המסכים.
מכשירים מתקפלים יכולים להיות במצבים שונים של קיפול, למשל FLAT (פתוחים לגמרי) או HALF_OPENED (מצב שבין פתוח לגמרי לסגור לגמרי).

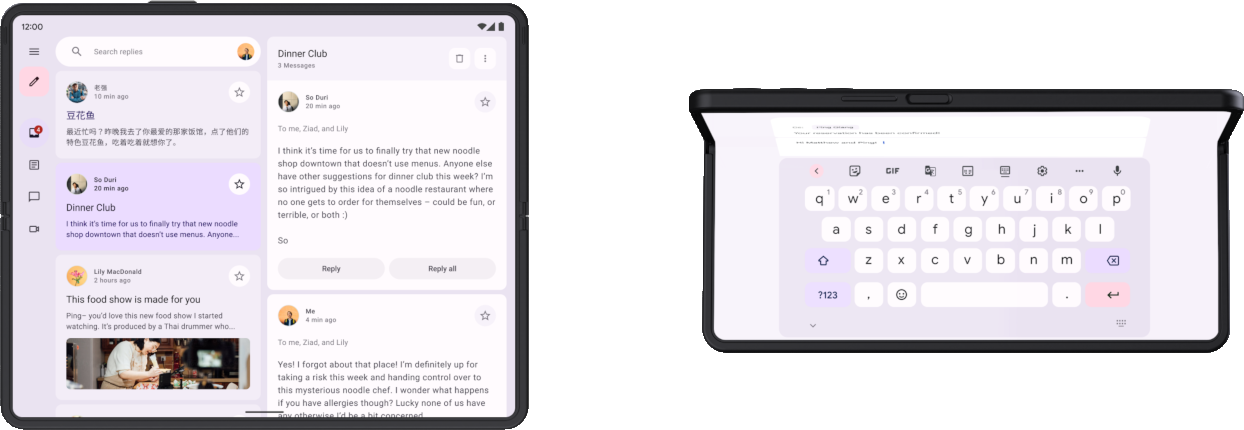
כשהמכשיר נמצא במצב HALF_OPENED, יש שתי תנוחות אפשריות, בהתאם לכיוון הקיפול: תנוחת שולחן (קיפול אופקי) ותנוחת ספר (קיפול אנכי).
המצבים 'על משטח' ו'במצב ספר' מציעים אפשרויות חדשות לפריסה, אבל מצב המכשיר HALF_OPENED גם מטיל מגבלות מסוימות. לדוגמה, יכול להיות שיהיה קשה למשתמשים לגשת לאמצעי הבקרה בממשק המשתמש שנמצאים ליד הציר, וטקסט שמופיע בשכבה מעל הציר יכול להיות קשה לקריאה (או בלתי קריא אם הערך של occlusionType הוא FULL).
כדאי לעצב את הפריסות כך שרכיבי ממשק המשתמש יהיו נגישים בכל מצבי המכשיר. ממקמים את תיבות הדו-שיח והתפריטים הקופצים כך שלא יהיו שכבת-על על הקיפול. חשוב לוודא שתוכלו לראות תוכן חשוב כשהמכשיר מקופל חלקית. פיצול התוכן לשני אזורים כשהמכשיר פתוח למחצה – למעלה ולמטה במצב שולחני, שמאלה וימינה במצב ספר.
מידע נוסף על קיפולים ועל מצבים מתקפלים זמין במאמר התאמת האפליקציה למצבים מתקפלים.
המשכיות האפליקציה
אפליקציה נעצרת ומתחילה מחדש כשהיא עוברת ממסך אחד למסך אחר במהלך קיפול או פתיחה של המכשיר. כדי לשמור על רציפות עבור המשתמש, האפליקציה צריכה לשחזר את המצב שלה כשהיא יוצרת מחדש את הפריסה של האפליקציה במסך מקופל או פתוח. לדוגמה, אפליקציות צריכות לבצע את הפעולות הבאות:
- שמירת הטקסט שהוקלד בשדות הקלט
- שחזור מצב המקלדת
- שחזור מיקום הגלילה של שדות שניתן לגלול בהם
- להמשיך את ההפעלה של המדיה מהמקום שבו היא הופסקה כשהאפליקציה הופסקה
גם הפריסות השונות של המסך במכשיר מתקפל צריכות להשלים זו את זו. לדוגמה, אם במסך המקופל מוצגת תמונה ותיאור של מוצר מחנות וירטואלית, במסך הפתוח צריכים להופיע אותם תמונה ותיאור, אבל גם תוכן משלים, כמו מפרטי המוצר או ביקורות.
מידע נוסף על ניהול המצב והרצף של האפליקציה זמין במאמרים שמירה של מצבי ממשק המשתמש וטיפול בשינויים בהגדרות.
ריבוי משימות
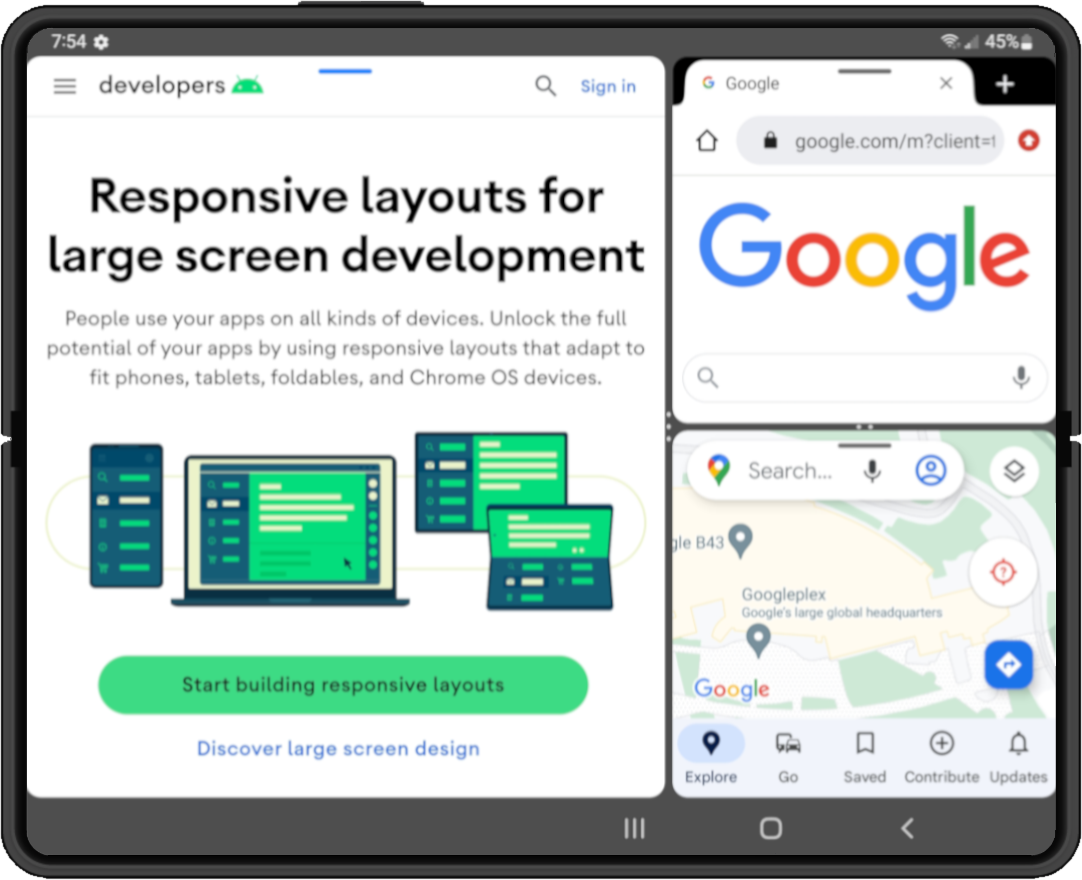
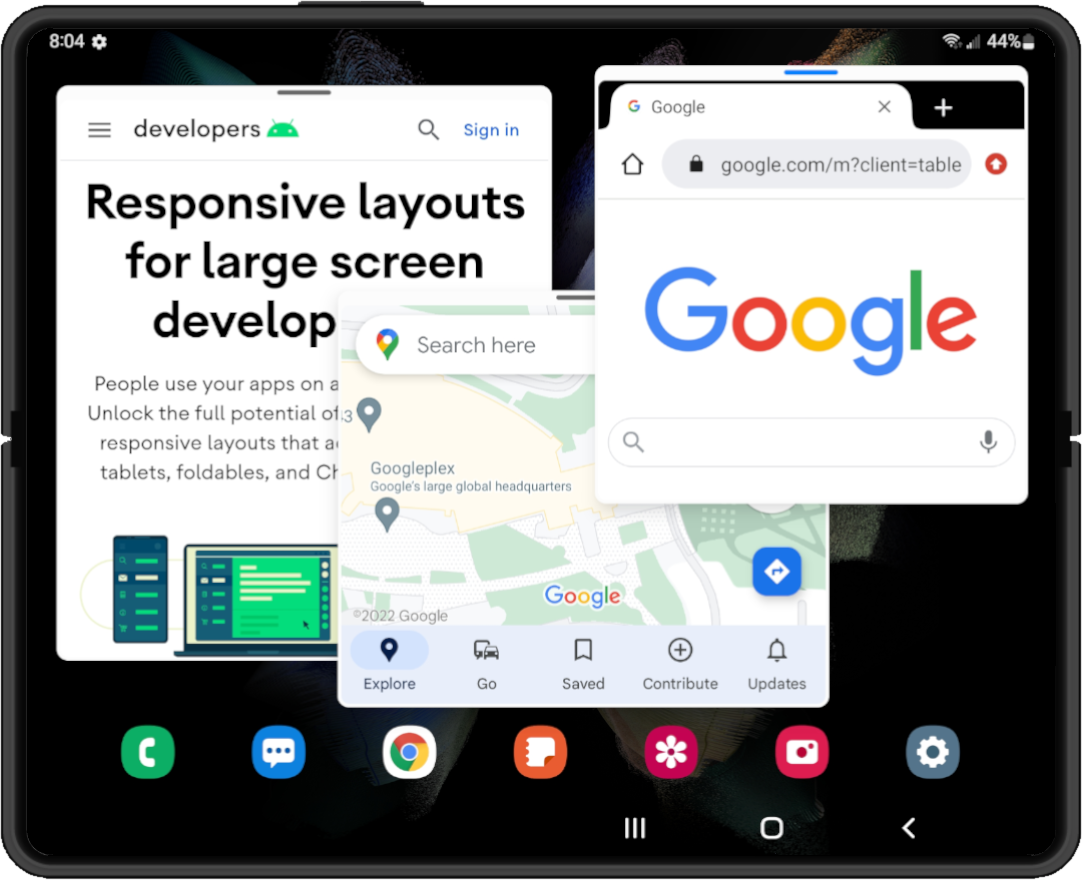
טלפונים מתקפלים עם מסך גדול כוללים מסך בגודל טאבלט, שמתאים במיוחד לביצוע משימות מרובות במצב 'חלונות מרובים'. במכשירים מתקפלים יש תמיכה במצב מסך מפוצל, ובחלקם יש תמיכה גם במצב חלונות במחשב, שבו האפליקציות נמצאות בחלונות שניתן להזיז ולשנות את הגודל שלהם, בדומה למערכת חלונות במחשב.

|

|
|
|
|
ברירת המחדל של Android 12 (רמת API 31) ואילך היא מצב חלונות מרובים. במסכים גדולים, כל האפליקציות פועלות במצב חלונות מרובים ללא קשר להגדרות האפליקציה. בגרסאות קודמות עד Android 7.0 (רמת API 24), צריך להגדיר את האפליקציה כך שאפשר יהיה לשנות את הגודל שלה כדי לתמוך במצב 'חלונות מרובים'.
מידע על ביצוע משימות מרובות במצב חלונות מרובים זמין במאמר תמיכה במצב חלונות מרובים.
גרירה ושחרור
במכשירים מתקפלים עם מסך גדול יש מספיק מקום במסך כדי לבצע פעולות של גרירה ושחרור. במכשירים מתקפלים, מצב ריבוי חלונות מאפשר גרירה ושחרור בין אפליקציות.
אינטראקציות של גרירה ושחרור יוצרות חוויית משתמש פרודוקטיביות ומעניינת. הוספת יכולות גרירה ושחרור לאפליקציה באמצעות מסגרת הגרירה והשחרור של Android. מידע נוסף זמין במאמר הפעלת גרירה ושחרור.
