TextField ব্যবহারকারীদের পাঠ্য প্রবেশ এবং পরিবর্তন করতে দেয়। আপনি দুটি ধরণের পাঠ্য ক্ষেত্র ব্যবহার করতে পারেন: রাষ্ট্র-ভিত্তিক পাঠ্য ক্ষেত্র এবং মান-ভিত্তিক পাঠ্য ক্ষেত্র । আপনি যে ধরনের সামগ্রী প্রদর্শন করতে চান তা নির্বাচন করুন:
আমরা স্টেট-ভিত্তিক টেক্সট ফিল্ড ব্যবহার করার পরামর্শ দিই, কারণ তারা একটি TextField অবস্থা পরিচালনা করার জন্য আরও সম্পূর্ণ এবং নির্ভরযোগ্য পদ্ধতি প্রদান করে। নিম্নলিখিত সারণী এই ধরনের পাঠ্য ক্ষেত্রের মধ্যে পার্থক্যকে রূপরেখা দেয়, এবং রাষ্ট্র-ভিত্তিক পাঠ্য ক্ষেত্রের প্রস্তাবিত মূল সুবিধাগুলি অন্তর্ভুক্ত করে:
বৈশিষ্ট্য | মান-ভিত্তিক পাঠ্য ক্ষেত্র | রাজ্য-ভিত্তিক পাঠ্য ক্ষেত্র | রাষ্ট্র ভিত্তিক সুবিধা |
|---|---|---|---|
রাষ্ট্রীয় ব্যবস্থাপনা | | পাঠ্য ইনপুট অবস্থা (মান, নির্বাচন, রচনা) পরিচালনা করতে স্পষ্টভাবে একটি |
|
চাক্ষুষ রূপান্তর | প্রদর্শিত পাঠ্যটি কীভাবে প্রদর্শিত হবে তা সংশোধন করার জন্য | রাজ্যে প্রতিশ্রুতিবদ্ধ হওয়ার আগে ব্যবহারকারীর ইনপুট সংশোধন করার জন্য |
|
লাইন সীমা | | |
|
সুরক্ষিত পাঠ্য ক্ষেত্র | N/A | |
|
এই পৃষ্ঠাটি বর্ণনা করে কিভাবে আপনি TextField , স্টাইল TextField ইনপুট প্রয়োগ করতে পারেন এবং অন্যান্য TextField বিকল্পগুলি কনফিগার করতে পারেন, যেমন কীবোর্ড বিকল্পগুলি এবং ব্যবহারকারীর ইনপুটকে দৃশ্যমানভাবে রূপান্তর করা৷
TextField বাস্তবায়ন নির্বাচন করুন
TextField বাস্তবায়নের দুটি স্তর রয়েছে:
-
TextFieldহল মেটেরিয়াল ডিজাইন বাস্তবায়ন। আমরা আপনাকে এই বাস্তবায়নটি বেছে নেওয়ার পরামর্শ দিচ্ছি কারণ এটি মেটেরিয়াল ডিজাইন নির্দেশিকা অনুসরণ করে:- ডিফল্ট স্টাইলিং পূরণ করা হয়
-
OutlinedTextFieldহল আউটলাইন করা স্টাইলিং সংস্করণ
-
BasicTextFieldব্যবহারকারীদের হার্ডওয়্যার বা সফ্টওয়্যার কীবোর্ডের মাধ্যমে পাঠ্য সম্পাদনা করতে সক্ষম করে, কিন্তু ইঙ্গিত বা স্থানধারকের মতো কোনো সজ্জা প্রদান করে না।
TextField( state = rememberTextFieldState(initialText = "Hello"), label = { Text("Label") } )

OutlinedTextField( state = rememberTextFieldState(), label = { Text("Label") } )

স্টাইল TextField
TextField এবং BasicTextField কাস্টমাইজেশনের জন্য অনেক সাধারণ পরামিতি ভাগ করে। TextField সম্পূর্ণ তালিকা TextField সোর্স কোডে পাওয়া যায়। এটি কিছু দরকারী প্যারামিটারের একটি অ-সম্পূর্ণ তালিকা:
-
textStyle -
lineLimits
TextField( state = rememberTextFieldState("Hello\nWorld\nInvisible"), lineLimits = TextFieldLineLimits.MultiLine(maxHeightInLines = 2), placeholder = { Text("") }, textStyle = TextStyle(color = Color.Blue, fontWeight = FontWeight.Bold), label = { Text("Enter text") }, modifier = Modifier.padding(20.dp) )

যখন আপনার ডিজাইনে মেটেরিয়াল TextField বা OutlinedTextField প্রয়োজন হয় তখন আমরা BasicTextField উপরে TextField সুপারিশ করি। যাইহোক, BasicTextField এমন ডিজাইন তৈরি করার সময় ব্যবহার করা উচিত যাতে উপাদানের বৈশিষ্ট্য থেকে সজ্জার প্রয়োজন হয় না।
লাইন সীমা কনফিগার করুন
TextField composables একটি একক অক্ষ বরাবর স্ক্রলিং সমর্থন করে। স্ক্রলিং আচরণ lineLimits প্যারামিটার দ্বারা নির্ধারিত হয়। TextField অনুভূমিকভাবে একটি একক লাইন স্ক্রোল করার জন্য কনফিগার করা হয়েছে, যখন বহু-লাইন TextField উল্লম্বভাবে স্ক্রোল করা হয়েছে।
আপনার TextField জন্য উপযুক্ত লাইন কনফিগারেশন চয়ন করতে TextFieldLineLimits ব্যবহার করুন:
TextField( state = rememberTextFieldState(), lineLimits = TextFieldLineLimits.SingleLine )

SingleLine কনফিগারেশনের নিম্নলিখিত বৈশিষ্ট্য রয়েছে:
- পাঠ্যটি কখনই মোড়ানো হয় না এবং নতুন লাইনের জন্য অনুমতি দেয় না।
-
TextFieldসবসময় একটি নির্দিষ্ট উচ্চতা আছে. - টেক্সট ওভারফ্লো হলে, এটি অনুভূমিকভাবে স্ক্রোল করে।
TextField( state = rememberTextFieldState("Hello\nWorld\nHello\nWorld"), lineLimits = TextFieldLineLimits.MultiLine(1, 4) )

MultiLine কনফিগারেশনের নিম্নলিখিত বৈশিষ্ট্য রয়েছে:
- দুটি প্যারামিটার গ্রহণ করে:
minHeightInLinesএবংmaxHeightInLines। - পাঠ্য ক্ষেত্রটি কমপক্ষে
minHeightInLinesলম্বা। - টেক্সট ওভারফ্লো হলে, এটি মোড়ানো হবে।
- যদি পাঠ্যের জন্য আরও লাইনের প্রয়োজন হয়, ক্ষেত্রটি
maxHeightInLinesলম্বা না হওয়া পর্যন্ত বৃদ্ধি পায় এবং উল্লম্বভাবে স্ক্রোল করে।
ব্রাশ API সহ স্টাইল ইনপুট
আপনি আপনার TextField এ আরও উন্নত স্টাইলিং এর জন্য Brush API ব্যবহার করতে পারেন। নিম্নলিখিত বিভাগে বর্ণনা করা হয়েছে কিভাবে আপনি TextField ইনপুটে একটি রঙিন গ্রেডিয়েন্ট যোগ করতে ব্রাশ ব্যবহার করতে পারেন।
টেক্সট স্টাইল করতে ব্রাশ API ব্যবহার সম্পর্কে আরও তথ্যের জন্য, ব্রাশ API-এর সাথে উন্নত স্টাইলিং সক্ষম করুন দেখুন।
TextStyle ব্যবহার করে রঙিন গ্রেডিয়েন্ট প্রয়োগ করুন
একটি TextField মধ্যে টাইপ করার সাথে সাথে একটি রঙিন গ্রেডিয়েন্ট বাস্তবায়ন করতে, আপনার TextField জন্য আপনার পছন্দের ব্রাশটিকে একটি TextStyle হিসাবে সেট করুন। এই উদাহরণে, TextField টেক্সট টাইপ করার সাথে সাথে রেইনবো গ্রেডিয়েন্ট প্রভাব দেখতে আমরা একটি linearGradient সহ একটি অন্তর্নির্মিত ব্রাশ ব্যবহার করি।
val brush = remember { Brush.linearGradient( colors = listOf(Color.Red, Color.Yellow, Color.Green, Color.Blue, Color.Magenta) ) } TextField( state = rememberTextFieldState(), textStyle = TextStyle(brush = brush) )

TextField বিষয়বস্তুর জন্য একটি রংধনু গ্রেডিয়েন্ট প্রভাব। পাঠ্য ক্ষেত্রের অবস্থা পরিচালনা করুন
TextField এর বিষয়বস্তু এবং বর্তমান নির্বাচনের জন্য TextFieldState নামে একটি ডেডিকেটেড স্টেট হোল্ডার ক্লাস ব্যবহার করে। TextFieldState আপনার আর্কিটেকচারে যেখানেই ফিট করে সেখানে উত্তোলনের জন্য ডিজাইন করা হয়েছে। TextFieldState দ্বারা প্রদত্ত 2টি প্রধান বৈশিষ্ট্য রয়েছে:
-
initialText:TextFieldবিষয়বস্তু। -
initialSelection: কার্সার বা নির্বাচন বর্তমানে কোথায় রয়েছে তা নির্দেশ করে।
অন্যান্য পদ্ধতির থেকে TextFieldState কে যা আলাদা করে, যেমন onValueChange কলব্যাক, তা হল TextFieldState সম্পূর্ণ ইনপুট প্রবাহকে সম্পূর্ণরূপে এনক্যাপসুলেট করে। এর মধ্যে রয়েছে সঠিক ব্যাকিং ডেটা স্ট্রাকচার, ইনলাইনিং ফিল্টার এবং ফরম্যাটার ব্যবহার করা এবং বিভিন্ন উত্স থেকে আসা সমস্ত সম্পাদনা সিঙ্ক্রোনাইজ করা।
আপনি TextFieldState() ব্যবহার করতে পারেন TextField এ রাজ্য উত্তোলন করতে। এর জন্য, আমরা rememberTextFieldState() ফাংশন ব্যবহার করার পরামর্শ দিই। rememberTextFieldState() আপনার কম্পোজেবলে TextFieldState ইন্সট্যান্স তৈরি করে, স্টেট অবজেক্টটি মনে রাখা নিশ্চিত করে এবং বিল্ট-ইন সেভ এবং রিস্টোর কার্যকারিতা প্রদান করে:
val usernameState = rememberTextFieldState() TextField( state = usernameState, lineLimits = TextFieldLineLimits.SingleLine, placeholder = { Text("Enter Username") } )
rememberTextFieldState একটি ফাঁকা প্যারামিটার থাকতে পারে বা প্রারম্ভিককরণে পাঠ্যের মান উপস্থাপন করতে একটি প্রাথমিক মান পাস করা যেতে পারে। পরবর্তী পুনর্গঠনে একটি ভিন্ন মান পাস করা হলে, রাষ্ট্রের মান আপডেট করা হয় না। সূচনা হওয়ার পরে অবস্থা আপডেট করতে, TextFieldState এ সম্পাদনা পদ্ধতি কল করুন।
TextField( state = rememberTextFieldState(initialText = "Username"), lineLimits = TextFieldLineLimits.SingleLine, )

TextField । TextFieldBuffer দিয়ে টেক্সট পরিবর্তন করুন
একটি TextFieldBuffer একটি সম্পাদনাযোগ্য পাঠ্য ধারক হিসাবে কাজ করে, একটি StringBuilder এর মতো ফাংশন। এটি বর্তমান নির্বাচন সম্পর্কে পাঠ্য বিষয়বস্তু এবং তথ্য উভয়ই ধারণ করে।
আপনি প্রায়শই TextFieldState.edit , InputTransformation.transformInput , বা OutputTransformation.transformOutput এর মতো ফাংশনে রিসিভার স্কোপ হিসাবে TextFieldBuffer মুখোমুখি হন। এই ফাংশনগুলিতে, আপনি প্রয়োজন অনুসারে TextFieldBuffer পড়তে বা আপডেট করতে পারেন। পরে, এই পরিবর্তনগুলি হয় TextFieldState এ প্রতিশ্রুতিবদ্ধ হয়, অথবা OutputTransformation এর ক্ষেত্রে রেন্ডারিং পাইপলাইনে পাঠানো হয়।
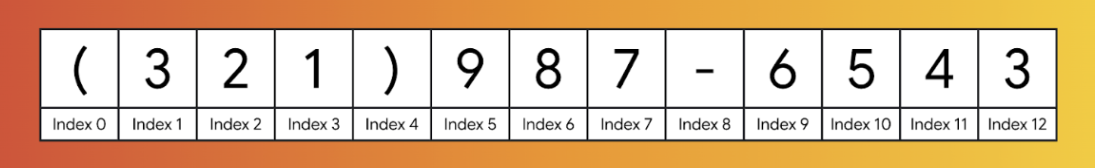
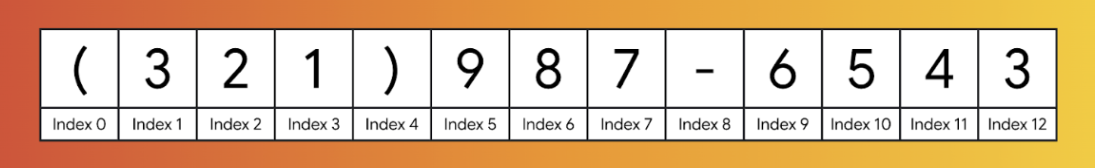
আপনি বাফারের বিষয়বস্তু পরিবর্তন করতে append , insert , replace বা delete মতো মানসম্পন্ন সম্পাদনা ফাংশন ব্যবহার করতে পারেন। নির্বাচনের অবস্থা পরিবর্তন করতে, হয় সরাসরি এর selection: TextRange ভেরিয়েবল, অথবা ইউটিলিটি ফাংশন যেমন placeCursorAtEnd বা selectAll ব্যবহার করুন। নির্বাচন নিজেই একটি TextRange দ্বারা প্রতিনিধিত্ব করা হয়, যেখানে শুরুর সূচীটি অন্তর্ভুক্ত এবং শেষ সূচকটি একচেটিয়া। অভিন্ন সূচনা এবং শেষ মান সহ একটি TextRange , যেমন (3, 3) , বর্তমানে কোন অক্ষর নির্বাচন না করে একটি কার্সার অবস্থান নির্দেশ করে৷
val phoneNumberState = rememberTextFieldState() LaunchedEffect(phoneNumberState) { phoneNumberState.edit { // TextFieldBuffer scope append("123456789") } } TextField( state = phoneNumberState, inputTransformation = InputTransformation { // TextFieldBuffer scope if (asCharSequence().isDigitsOnly()) { revertAllChanges() } }, outputTransformation = OutputTransformation { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } )
TextFieldState এ পাঠ্য সম্পাদনা করুন
বেশ কয়েকটি পদ্ধতি রয়েছে যা আপনাকে আপনার রাজ্য পরিবর্তনশীলের মাধ্যমে সরাসরি রাজ্য সম্পাদনা করতে দেয়:
edit: আপনাকে রাজ্যের বিষয়বস্তু সম্পাদনা করতে দেয় এবং আপনাকেTextFieldBufferফাংশন দেয় যাতে আপনিinsert,replace,appendএবং আরও অনেক কিছু ব্যবহার করতে পারেন।val usernameState = rememberTextFieldState("I love Android") // textFieldState.text : I love Android // textFieldState.selection: TextRange(14, 14) usernameState.edit { insert(14, "!") } // textFieldState.text : I love Android! // textFieldState.selection: TextRange(15, 15) usernameState.edit { replace(7, 14, "Compose") } // textFieldState.text : I love Compose! // textFieldState.selection: TextRange(15, 15) usernameState.edit { append("!!!") } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(18, 18) usernameState.edit { selectAll() } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(0, 18)
setTextAndPlaceCursorAtEnd: বর্তমান টেক্সট সাফ করে, প্রদত্ত টেক্সট দিয়ে প্রতিস্থাপন করে এবং শেষে কার্সার সেট করে।usernameState.setTextAndPlaceCursorAtEnd("I really love Android") // textFieldState.text : I really love Android // textFieldState.selection : TextRange(21, 21)
clearText: সমস্ত পাঠ্য সাফ করে।usernameState.clearText() // textFieldState.text : // textFieldState.selection : TextRange(0, 0)
অন্যান্য TextFieldState ফাংশনের জন্য, TextFieldState রেফারেন্স দেখুন।
ব্যবহারকারীর ইনপুট পরিবর্তন করুন
নিম্নলিখিত বিভাগগুলি কীভাবে ব্যবহারকারীর ইনপুট সংশোধন করতে হয় তা বর্ণনা করে। ইনপুট ট্রান্সফর্মেশন আপনাকে TextField ইনপুট ফিল্টার করতে দেয় যখন ব্যবহারকারী টাইপ করছে, যখন আউটপুট ট্রান্সফরমেশন ব্যবহারকারীর ইনপুট অন-স্ক্রীনে প্রদর্শিত হওয়ার আগে ফর্ম্যাট করে।
ইনপুট রূপান্তর সহ ব্যবহারকারীর ইনপুট ফিল্টার করুন
একটি ইনপুট রূপান্তর আপনাকে ব্যবহারকারীর কাছ থেকে ইনপুট ফিল্টার করতে দেয়। উদাহরণস্বরূপ, যদি আপনার TextField একটি আমেরিকান ফোন নম্বর নেয়, আপনি শুধুমাত্র 10 সংখ্যা গ্রহণ করতে চান। InputTransformation এর ফলাফল TextFieldState এ সংরক্ষিত হয়।
সাধারণ InputTransformation ব্যবহারের ক্ষেত্রে বিল্ট-ইন ফিল্টার রয়েছে। দৈর্ঘ্য সীমিত করতে, InputTransformation.maxLength() কল করুন :
TextField( state = rememberTextFieldState(), lineLimits = TextFieldLineLimits.SingleLine, inputTransformation = InputTransformation.maxLength(10) )
কাস্টম ইনপুট রূপান্তর
InputTransformation একটি একক ফাংশন ইন্টারফেস। আপনার কাস্টম InputTransformation বাস্তবায়ন করার সময়, আপনাকে TextFieldBuffer.transformInput ওভাররাইড করতে হবে:
class CustomInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { } }
একটি ফোন নম্বরের জন্য, একটি কাস্টম ইনপুট রূপান্তর যোগ করুন যা শুধুমাত্র TextField অঙ্কগুলি টাইপ করার অনুমতি দেয়:
class DigitOnlyInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { if (!TextUtils.isDigitsOnly(asCharSequence())) { revertAllChanges() } } }
চেইন ইনপুট রূপান্তর
আপনার টেক্সট ইনপুটে একাধিক ফিল্টার যোগ করতে, then এক্সটেনশন ফাংশন ব্যবহার করে InputTransformation চেইন করুন। ফিল্টারগুলি ক্রমানুসারে কার্যকর করা হয়। সর্বোত্তম অনুশীলন হিসাবে, ডেটাতে অপ্রয়োজনীয় রূপান্তর এড়াতে প্রথমে সর্বাধিক নির্বাচনী ফিল্টার প্রয়োগ করুন যা শেষ পর্যন্ত ফিল্টার আউট হবে।
TextField( state = rememberTextFieldState(), inputTransformation = InputTransformation.maxLength(6) .then(CustomInputTransformation()), )
ইনপুট রূপান্তর যোগ করার পরে, TextField ইনপুট সর্বাধিক 10 সংখ্যা গ্রহণ করে।
ইনপুট দেখানোর আগে ফর্ম্যাট করুন
OutputTransformation আপনাকে ব্যবহারকারীর ইনপুটটি স্ক্রিনে রেন্ডার করার আগে ফর্ম্যাট করতে দেয়। InputTransformation বিপরীতে, OutputTransformation মাধ্যমে করা ফরম্যাটিং TextFieldState এ সংরক্ষিত হয় না। পূর্ববর্তী ফোন নম্বর উদাহরণের উপর ভিত্তি করে, আপনাকে উপযুক্ত স্থানে বন্ধনী এবং ড্যাশ যোগ করতে হবে:

এটি হল মান-ভিত্তিক TextField VisualTransformation ট্রান্সফরমেশনগুলি পরিচালনা করার আপডেট করা উপায়, একটি মূল পার্থক্য হল যে আপনাকে তাদের অফসেট ম্যাপিংগুলি গণনা করতে হবে না৷
OutputTransformation একটি একক বিমূর্ত পদ্ধতি ইন্টারফেস। একটি কাস্টম OutputTransformation বাস্তবায়ন করার জন্য, আপনাকে transformOutput পদ্ধতি ওভাররাইড করতে হবে:
class CustomOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { } }
একটি ফোন নম্বর ফরম্যাট করতে, আপনার OutputTransformation সূচক 0 এ একটি খোলা বন্ধনী, সূচক 4 এ একটি বন্ধ বন্ধনী এবং 8 সূচকে একটি ড্যাশ যোগ করুন:
class PhoneNumberOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } }
এর পরে, TextField আপনার OutputTransformation যোগ করুন:
TextField( state = rememberTextFieldState(), outputTransformation = PhoneNumberOutputTransformation() )
কিভাবে রূপান্তর একসাথে কাজ করে
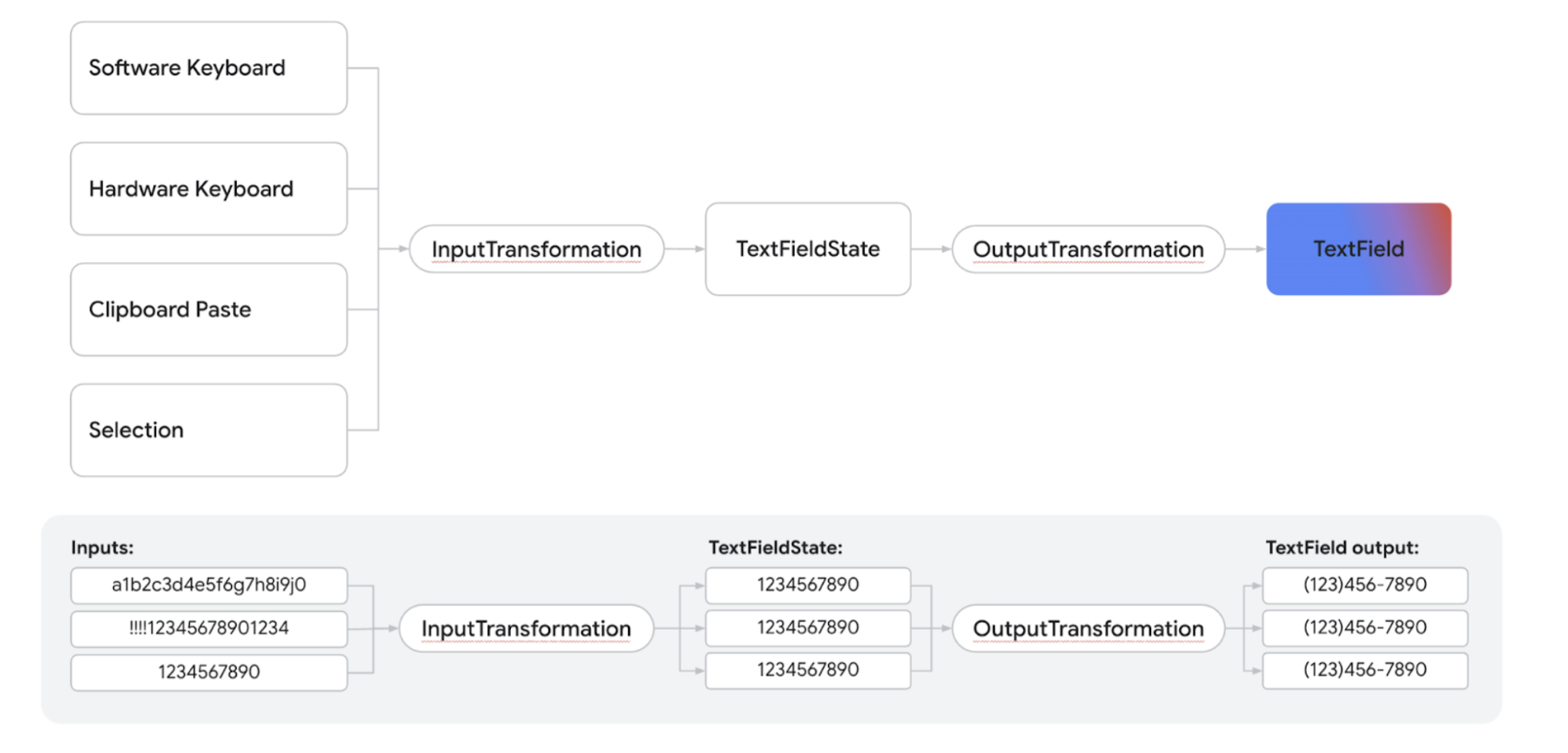
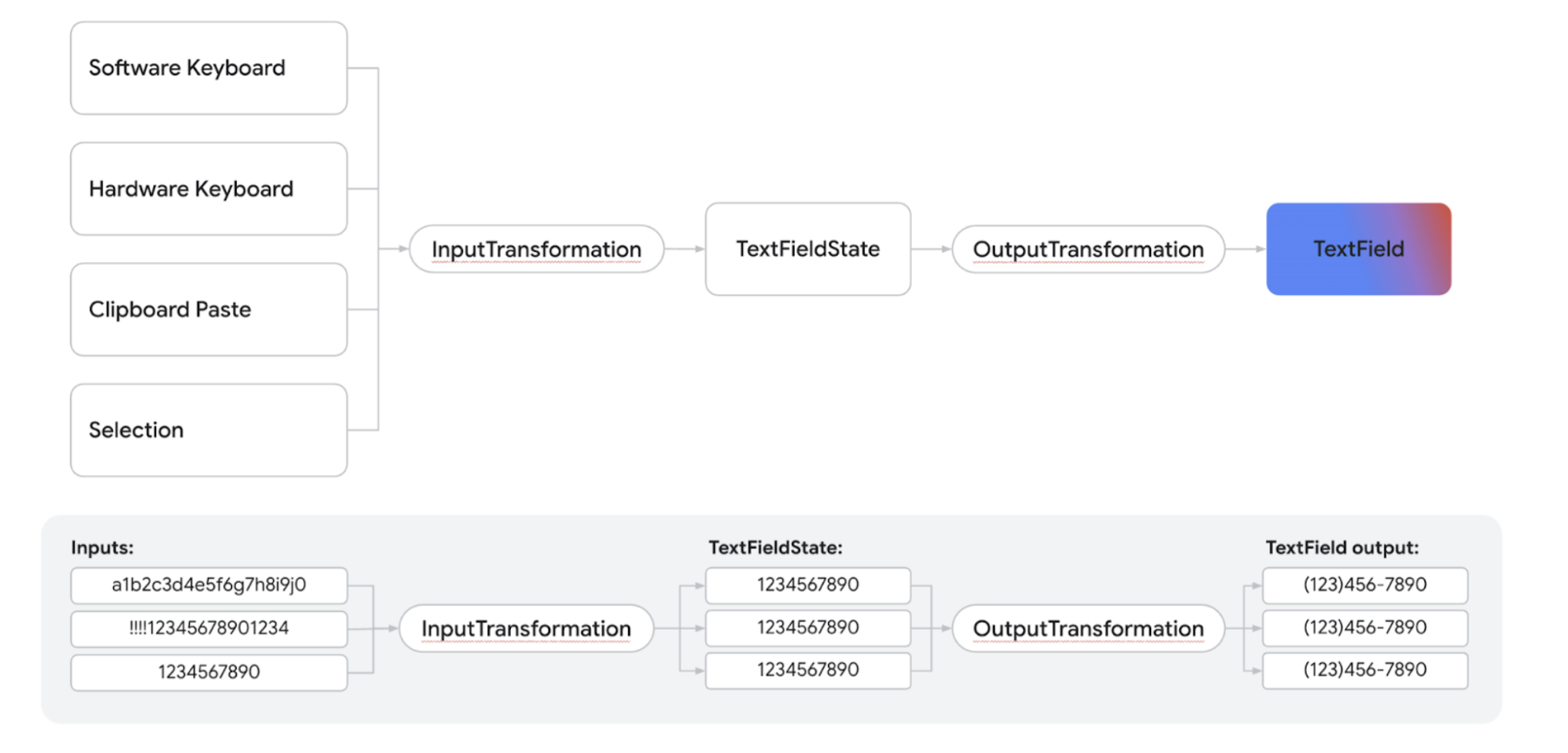
নিম্নলিখিত চিত্রটি পাঠ্য ইনপুট থেকে আউটপুটে রূপান্তরের প্রবাহ দেখায়:

- ইনপুট ইনপুট উৎস থেকে গৃহীত হয়.
- ইনপুটটি একটি
InputTransformationএর মাধ্যমে ফিল্টার করা হয়, যা TextFieldState এ সংরক্ষিত হয়। - বিন্যাসের জন্য ইনপুটটি একটি
OutputTransformationমাধ্যমে পাস করা হয়। - ইনপুটটি
TextFieldউপস্থাপিত হয়।
কীবোর্ড বিকল্প সেট করুন
TextField আপনাকে কীবোর্ড কনফিগারেশনের বিকল্পগুলি সেট করতে দেয়, যেমন কীবোর্ড লেআউট, অথবা এটি কীবোর্ড দ্বারা সমর্থিত হলে স্বয়ংক্রিয় সংশোধন সক্ষম করে৷ সফ্টওয়্যার কীবোর্ড এখানে প্রদত্ত বিকল্পগুলি মেনে না চললে কিছু বিকল্পের নিশ্চয়তা নাও হতে পারে। এখানে সমর্থিত কীবোর্ড বিকল্পগুলির তালিকা রয়েছে:
-
capitalization -
autoCorrect -
keyboardType -
imeAction
KeyboardOptions ক্লাসে এখন একটি নতুন বুলিয়ান প্যারামিটার, showKeyboardOnFocus অন্তর্ভুক্ত রয়েছে, যা আপনি TextFieldState সাথে একত্রিত করা TextField উপাদানগুলির জন্য বিশেষভাবে ব্যবহার করেন। এই বিকল্পটি সফ্টওয়্যার কীবোর্ডের আচরণকে নিয়ন্ত্রণ করে যখন TextField সরাসরি ব্যবহারকারীর মিথস্ক্রিয়া (উদাহরণস্বরূপ, প্রোগ্রামগতভাবে) ব্যতীত অন্য উপায়ে ফোকাস অর্জন করে।
KeyboardOptions.showKeyboardOnFocus সত্যে সেট করা হলে, TextField পরোক্ষভাবে ফোকাস লাভ করলে সফ্টওয়্যার কীবোর্ড স্বয়ংক্রিয়ভাবে প্রদর্শিত হবে না। এই ধরনের ক্ষেত্রে, কীবোর্ডটি প্রকাশ করতে ব্যবহারকারীকে স্পষ্টভাবে TextField ট্যাপ করতে হবে।
কীবোর্ড মিথস্ক্রিয়া যুক্তি সংজ্ঞায়িত করুন
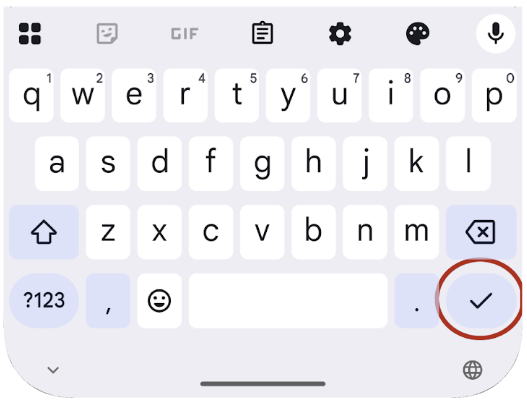
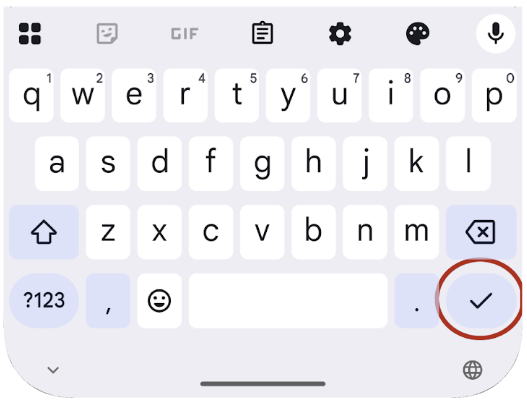
অ্যান্ড্রয়েডের সফ্টওয়্যার কীবোর্ডের অ্যাকশন বোতামটি আপনার অ্যাপ্লিকেশনের মধ্যে ইন্টারেক্টিভ প্রতিক্রিয়াগুলির জন্য অনুমতি দেয়। অ্যাকশন বোতাম কনফিগার করার বিষয়ে আরও তথ্যের জন্য, সেট কীবোর্ড বিকল্প বিভাগটি দেখুন।

একজন ব্যবহারকারী এই অ্যাকশন বোতামটি ট্যাপ করলে কী ঘটে তা নির্ধারণ করতে, onKeyboardAction প্যারামিটার ব্যবহার করুন। এই প্যারামিটারটি KeyboardActionHandler নামে একটি ঐচ্ছিক কার্যকরী ইন্টারফেস গ্রহণ করে। KeyboardActionHandler ইন্টারফেসে একটি একক পদ্ধতি রয়েছে, onKeyboardAction(performDefaultAction: () -> Unit) । এই onKeyboardAction পদ্ধতির জন্য একটি বাস্তবায়ন প্রদান করে, আপনি কাস্টম লজিক প্রবর্তন করতে পারেন যেটি কার্যকর হয় যখন একজন ব্যবহারকারী কীবোর্ডের অ্যাকশন বোতাম টিপে।
বেশ কিছু স্ট্যান্ডার্ড কীবোর্ড অ্যাকশনের ধরন বিল্ট-ইন ডিফল্ট আচরণের সাথে আসে। উদাহরণস্বরূপ, ImeAction.Next বা ImeAction.Previous নির্বাচন করা অ্যাকশনের ধরণ হিসাবে, ডিফল্টরূপে, যথাক্রমে পরবর্তী বা পূর্ববর্তী ইনপুট ক্ষেত্রে ফোকাস স্থানান্তরিত করবে। একইভাবে, ImeAction.Done এ সেট করা একটি অ্যাকশন বোতাম সাধারণত সফ্টওয়্যার কীবোর্ডকে খারিজ করে দেয়। এই ডিফল্ট কার্যকারিতাগুলি স্বয়ংক্রিয়ভাবে কার্যকর হয় এবং আপনাকে একটি KeyboardActionHandler সরবরাহ করার প্রয়োজন হয় না।
আপনি এই ডিফল্ট ক্রিয়াগুলি ছাড়াও কাস্টম আচরণ প্রয়োগ করতে পারেন। আপনি যখন আপনার KeyboardActionHandler প্রদান করেন, তখন এর onKeyboardAction পদ্ধতি একটি performDefaultAction ফাংশন পায়। বর্তমান IME অ্যাকশনের সাথে সম্পর্কিত স্ট্যান্ডার্ড ডিফল্ট আচরণকে ট্রিগার করতে আপনি আপনার কাস্টম লজিকের মধ্যে যে কোনো সময়ে এই performDefaultAction() ফাংশনটিকে কল করতে পারেন।
TextField( state = textFieldViewModel.usernameState, keyboardOptions = KeyboardOptions(imeAction = ImeAction.Next), onKeyboardAction = { performDefaultAction -> textFieldViewModel.validateUsername() performDefaultAction() } )
এই স্নিপেটটি একটি ব্যবহারকারীর নাম ক্ষেত্র বিশিষ্ট একটি নিবন্ধন স্ক্রিনে একটি সাধারণ ব্যবহারের ক্ষেত্রে চিত্রিত করে৷ এই ক্ষেত্রের জন্য, ImeAction.Next এর কীবোর্ড অ্যাকশন বোতামের জন্য নির্বাচন করা হয়েছে। এই পছন্দটি পরবর্তী পাসওয়ার্ড ক্ষেত্রে দ্রুত, নির্বিঘ্ন নেভিগেশন সক্ষম করে।
এই স্ট্যান্ডার্ড নেভিগেশন ছাড়াও, ব্যবহারকারীর পাসওয়ার্ড প্রবেশ করার জন্য ব্যবহারকারীর নামের জন্য একটি পটভূমি যাচাইকরণ প্রক্রিয়া শুরু করার প্রয়োজন রয়েছে। ImeAction.Next এর অন্তর্নিহিত ডিফল্ট ফোকাস-সুইচিং আচরণটি এই কাস্টম বৈধতা যুক্তির সাথে ধরে রাখা হয়েছে তা নিশ্চিত করতে, performDefaultAction() ফাংশনটি চালু করা হয়েছে। performDefaultAction() কল করা অন্তর্নিহিত ফোকাস ম্যানেজমেন্ট সিস্টেমকে প্রত্যাশিত ন্যাভিগেশনাল প্রবাহ সংরক্ষণ করে পরবর্তী উপযুক্ত UI এলিমেন্টে ফোকাস নিয়ে যেতে ট্রিগার করে।
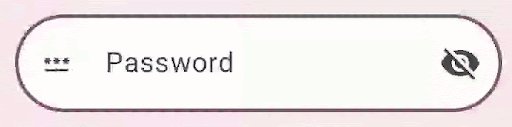
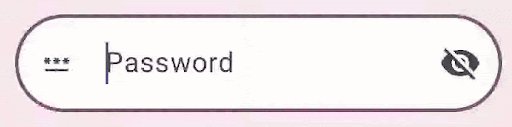
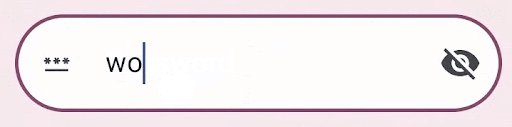
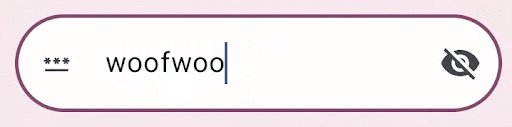
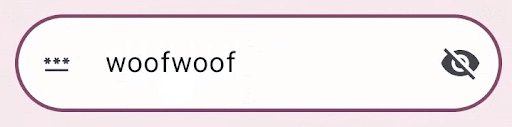
একটি নিরাপদ পাসওয়ার্ড ক্ষেত্র তৈরি করুন
SecureTextField হল একটি পাসওয়ার্ড ক্ষেত্র লেখার জন্য রাজ্য-ভিত্তিক পাঠ্য ক্ষেত্রের উপরে নির্মিত একটি রচনাযোগ্য। আমরা পাসওয়ার্ড পাঠ্য ক্ষেত্র তৈরি করার জন্য SecureTextField ব্যবহার করার পরামর্শ দিই, কারণ এটি ডিফল্টরূপে অক্ষর ইনপুট লুকিয়ে রাখে এবং কাটা এবং অনুলিপি ক্রিয়াগুলি অক্ষম করে৷
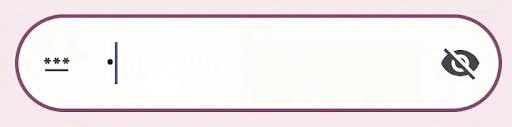
SecureTextField এর একটি textObfuscationMode আছে, যা ব্যবহারকারী কিভাবে অক্ষর ইনপুট দেখে তা নিয়ন্ত্রণ করে। textObfuscationMode নিম্নলিখিত বিকল্প রয়েছে:
Hidden: সমস্ত ইনপুট লুকায়। ডেস্কটপ প্ল্যাটফর্মে ডিফল্ট আচরণ।
Visible: সমস্ত ইনপুট দেখায়।
RevealLastTyped: শেষ অক্ষর ব্যতীত সমস্ত ইনপুট লুকায়। মোবাইল ডিভাইসে ডিফল্ট আচরণ।
অতিরিক্ত সম্পদ
- একটি পাঠ্য ক্ষেত্রে একটি ফোন নম্বর স্বয়ংক্রিয় ফর্ম্যাট করুন৷
- ব্যবহারকারীর টগলের উপর ভিত্তি করে পাসওয়ার্ড দেখান বা লুকান
- ব্যবহারকারীর প্রকার হিসাবে ইনপুট যাচাই করুন
আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়
- আপনার রচনা UI আর্কিটেক্ট করা হচ্ছে
- রাজ্য এবং জেটপ্যাক রচনা
- রচনায় UI অবস্থা সংরক্ষণ করুন
TextField ব্যবহারকারীদের পাঠ্য প্রবেশ এবং পরিবর্তন করতে দেয়। আপনি দুটি ধরণের পাঠ্য ক্ষেত্র ব্যবহার করতে পারেন: রাষ্ট্র-ভিত্তিক পাঠ্য ক্ষেত্র এবং মান-ভিত্তিক পাঠ্য ক্ষেত্র । আপনি যে ধরনের সামগ্রী প্রদর্শন করতে চান তা নির্বাচন করুন:
আমরা স্টেট-ভিত্তিক টেক্সট ফিল্ড ব্যবহার করার পরামর্শ দিই, কারণ তারা একটি TextField অবস্থা পরিচালনা করার জন্য আরও সম্পূর্ণ এবং নির্ভরযোগ্য পদ্ধতি প্রদান করে। নিম্নলিখিত সারণী এই ধরনের পাঠ্য ক্ষেত্রের মধ্যে পার্থক্যকে রূপরেখা দেয়, এবং রাষ্ট্র-ভিত্তিক পাঠ্য ক্ষেত্রের প্রস্তাবিত মূল সুবিধাগুলি অন্তর্ভুক্ত করে:
বৈশিষ্ট্য | মান-ভিত্তিক পাঠ্য ক্ষেত্র | রাজ্য-ভিত্তিক পাঠ্য ক্ষেত্র | রাষ্ট্র ভিত্তিক সুবিধা |
|---|---|---|---|
রাষ্ট্রীয় ব্যবস্থাপনা | | পাঠ্য ইনপুট অবস্থা (মান, নির্বাচন, রচনা) পরিচালনা করতে স্পষ্টভাবে একটি |
|
চাক্ষুষ রূপান্তর | প্রদর্শিত পাঠ্যটি কীভাবে প্রদর্শিত হবে তা সংশোধন করার জন্য | রাজ্যে প্রতিশ্রুতিবদ্ধ হওয়ার আগে ব্যবহারকারীর ইনপুট সংশোধন করার জন্য |
|
লাইন সীমা | | |
|
সুরক্ষিত পাঠ্য ক্ষেত্র | N/A | |
|
এই পৃষ্ঠাটি বর্ণনা করে কিভাবে আপনি TextField , স্টাইল TextField ইনপুট প্রয়োগ করতে পারেন এবং অন্যান্য TextField বিকল্পগুলি কনফিগার করতে পারেন, যেমন কীবোর্ড বিকল্পগুলি এবং ব্যবহারকারীর ইনপুটকে দৃশ্যমানভাবে রূপান্তর করা৷
TextField বাস্তবায়ন নির্বাচন করুন
TextField বাস্তবায়নের দুটি স্তর রয়েছে:
-
TextFieldহল মেটেরিয়াল ডিজাইন বাস্তবায়ন। আমরা আপনাকে এই বাস্তবায়নটি বেছে নেওয়ার পরামর্শ দিচ্ছি কারণ এটি মেটেরিয়াল ডিজাইন নির্দেশিকা অনুসরণ করে:- ডিফল্ট স্টাইলিং পূরণ করা হয়
-
OutlinedTextFieldহল আউটলাইন করা স্টাইলিং সংস্করণ
-
BasicTextFieldব্যবহারকারীদের হার্ডওয়্যার বা সফ্টওয়্যার কীবোর্ডের মাধ্যমে পাঠ্য সম্পাদনা করতে সক্ষম করে, কিন্তু ইঙ্গিত বা স্থানধারকের মতো কোনো সজ্জা প্রদান করে না।
TextField( state = rememberTextFieldState(initialText = "Hello"), label = { Text("Label") } )

OutlinedTextField( state = rememberTextFieldState(), label = { Text("Label") } )

স্টাইল TextField
TextField এবং BasicTextField কাস্টমাইজেশনের জন্য অনেক সাধারণ পরামিতি ভাগ করে। TextField সম্পূর্ণ তালিকা TextField সোর্স কোডে পাওয়া যায়। এটি কিছু দরকারী প্যারামিটারের একটি অ-সম্পূর্ণ তালিকা:
-
textStyle -
lineLimits
TextField( state = rememberTextFieldState("Hello\nWorld\nInvisible"), lineLimits = TextFieldLineLimits.MultiLine(maxHeightInLines = 2), placeholder = { Text("") }, textStyle = TextStyle(color = Color.Blue, fontWeight = FontWeight.Bold), label = { Text("Enter text") }, modifier = Modifier.padding(20.dp) )

যখন আপনার ডিজাইনে মেটেরিয়াল TextField বা OutlinedTextField প্রয়োজন হয় তখন আমরা BasicTextField উপরে TextField সুপারিশ করি। যাইহোক, BasicTextField এমন ডিজাইন তৈরি করার সময় ব্যবহার করা উচিত যাতে উপাদানের বৈশিষ্ট্য থেকে সজ্জার প্রয়োজন হয় না।
লাইন সীমা কনফিগার করুন
TextField composables একটি একক অক্ষ বরাবর স্ক্রলিং সমর্থন করে। স্ক্রলিং আচরণ lineLimits প্যারামিটার দ্বারা নির্ধারিত হয়। TextField অনুভূমিকভাবে একটি একক লাইন স্ক্রোল করার জন্য কনফিগার করা হয়েছে, যখন বহু-লাইন TextField উল্লম্বভাবে স্ক্রোল করা হয়েছে।
আপনার TextField জন্য উপযুক্ত লাইন কনফিগারেশন চয়ন করতে TextFieldLineLimits ব্যবহার করুন:
TextField( state = rememberTextFieldState(), lineLimits = TextFieldLineLimits.SingleLine )

SingleLine কনফিগারেশনের নিম্নলিখিত বৈশিষ্ট্য রয়েছে:
- পাঠ্যটি কখনই মোড়ানো হয় না এবং নতুন লাইনের জন্য অনুমতি দেয় না।
-
TextFieldসবসময় একটি নির্দিষ্ট উচ্চতা আছে. - টেক্সট ওভারফ্লো হলে, এটি অনুভূমিকভাবে স্ক্রোল করে।
TextField( state = rememberTextFieldState("Hello\nWorld\nHello\nWorld"), lineLimits = TextFieldLineLimits.MultiLine(1, 4) )

MultiLine কনফিগারেশনের নিম্নলিখিত বৈশিষ্ট্য রয়েছে:
- দুটি প্যারামিটার গ্রহণ করে:
minHeightInLinesএবংmaxHeightInLines। - পাঠ্য ক্ষেত্রটি কমপক্ষে
minHeightInLinesলম্বা। - টেক্সট ওভারফ্লো হলে, এটি মোড়ানো হবে।
- যদি পাঠ্যের জন্য আরও লাইনের প্রয়োজন হয়, ক্ষেত্রটি
maxHeightInLinesলম্বা না হওয়া পর্যন্ত বৃদ্ধি পায় এবং উল্লম্বভাবে স্ক্রোল করে।
ব্রাশ API সহ স্টাইল ইনপুট
আপনি আপনার TextField এ আরও উন্নত স্টাইলিং এর জন্য Brush API ব্যবহার করতে পারেন। নিম্নলিখিত বিভাগে বর্ণনা করা হয়েছে কিভাবে আপনি TextField ইনপুটে একটি রঙিন গ্রেডিয়েন্ট যোগ করতে ব্রাশ ব্যবহার করতে পারেন।
টেক্সট স্টাইল করতে ব্রাশ API ব্যবহার সম্পর্কে আরও তথ্যের জন্য, ব্রাশ API-এর সাথে উন্নত স্টাইলিং সক্ষম করুন দেখুন।
TextStyle ব্যবহার করে রঙিন গ্রেডিয়েন্ট প্রয়োগ করুন
একটি TextField মধ্যে টাইপ করার সাথে সাথে একটি রঙিন গ্রেডিয়েন্ট বাস্তবায়ন করতে, আপনার TextField জন্য আপনার পছন্দের ব্রাশটিকে একটি TextStyle হিসাবে সেট করুন। এই উদাহরণে, TextField টেক্সট টাইপ করার সাথে সাথে রেইনবো গ্রেডিয়েন্ট প্রভাব দেখতে আমরা একটি linearGradient সহ একটি অন্তর্নির্মিত ব্রাশ ব্যবহার করি।
val brush = remember { Brush.linearGradient( colors = listOf(Color.Red, Color.Yellow, Color.Green, Color.Blue, Color.Magenta) ) } TextField( state = rememberTextFieldState(), textStyle = TextStyle(brush = brush) )

TextField বিষয়বস্তুর জন্য একটি রংধনু গ্রেডিয়েন্ট প্রভাব। পাঠ্য ক্ষেত্রের অবস্থা পরিচালনা করুন
TextField এর বিষয়বস্তু এবং বর্তমান নির্বাচনের জন্য TextFieldState নামে একটি ডেডিকেটেড স্টেট হোল্ডার ক্লাস ব্যবহার করে। TextFieldState আপনার আর্কিটেকচারে যেখানেই ফিট করে সেখানে উত্তোলনের জন্য ডিজাইন করা হয়েছে। TextFieldState দ্বারা প্রদত্ত 2টি প্রধান বৈশিষ্ট্য রয়েছে:
-
initialText:TextFieldবিষয়বস্তু। -
initialSelection: কার্সার বা নির্বাচন বর্তমানে কোথায় রয়েছে তা নির্দেশ করে।
অন্যান্য পদ্ধতির থেকে TextFieldState কে যা আলাদা করে, যেমন onValueChange কলব্যাক, তা হল TextFieldState সম্পূর্ণ ইনপুট প্রবাহকে সম্পূর্ণরূপে এনক্যাপসুলেট করে। এর মধ্যে রয়েছে সঠিক ব্যাকিং ডেটা স্ট্রাকচার, ইনলাইনিং ফিল্টার এবং ফরম্যাটার ব্যবহার করা এবং বিভিন্ন উত্স থেকে আসা সমস্ত সম্পাদনা সিঙ্ক্রোনাইজ করা।
আপনি TextFieldState() ব্যবহার করতে পারেন TextField এ রাজ্য উত্তোলন করতে। এর জন্য, আমরা rememberTextFieldState() ফাংশন ব্যবহার করার পরামর্শ দিই। rememberTextFieldState() আপনার কম্পোজেবলে TextFieldState ইন্সট্যান্স তৈরি করে, স্টেট অবজেক্টটি মনে রাখা নিশ্চিত করে এবং বিল্ট-ইন সেভ এবং রিস্টোর কার্যকারিতা প্রদান করে:
val usernameState = rememberTextFieldState() TextField( state = usernameState, lineLimits = TextFieldLineLimits.SingleLine, placeholder = { Text("Enter Username") } )
rememberTextFieldState একটি ফাঁকা প্যারামিটার থাকতে পারে বা প্রারম্ভিককরণে পাঠ্যের মান উপস্থাপন করতে একটি প্রাথমিক মান পাস করা যেতে পারে। পরবর্তী পুনর্গঠনে একটি ভিন্ন মান পাস করা হলে, রাষ্ট্রের মান আপডেট করা হয় না। সূচনা হওয়ার পরে অবস্থা আপডেট করতে, TextFieldState এ সম্পাদনা পদ্ধতি কল করুন।
TextField( state = rememberTextFieldState(initialText = "Username"), lineLimits = TextFieldLineLimits.SingleLine, )

TextField । TextFieldBuffer দিয়ে টেক্সট পরিবর্তন করুন
একটি TextFieldBuffer একটি সম্পাদনাযোগ্য পাঠ্য ধারক হিসাবে কাজ করে, একটি StringBuilder এর মতো ফাংশন। এটি বর্তমান নির্বাচন সম্পর্কে পাঠ্য বিষয়বস্তু এবং তথ্য উভয়ই ধারণ করে।
আপনি প্রায়শই TextFieldState.edit , InputTransformation.transformInput , বা OutputTransformation.transformOutput এর মতো ফাংশনে রিসিভার স্কোপ হিসাবে TextFieldBuffer মুখোমুখি হন। এই ফাংশনগুলিতে, আপনি প্রয়োজন অনুসারে TextFieldBuffer পড়তে বা আপডেট করতে পারেন। পরে, এই পরিবর্তনগুলি হয় TextFieldState এ প্রতিশ্রুতিবদ্ধ হয়, অথবা OutputTransformation এর ক্ষেত্রে রেন্ডারিং পাইপলাইনে পাঠানো হয়।
আপনি বাফারের বিষয়বস্তু পরিবর্তন করতে append , insert , replace বা delete মতো মানসম্পন্ন সম্পাদনা ফাংশন ব্যবহার করতে পারেন। নির্বাচনের অবস্থা পরিবর্তন করতে, হয় সরাসরি এর selection: TextRange ভেরিয়েবল, অথবা ইউটিলিটি ফাংশন যেমন placeCursorAtEnd বা selectAll ব্যবহার করুন। নির্বাচন নিজেই একটি TextRange দ্বারা প্রতিনিধিত্ব করা হয়, যেখানে শুরুর সূচীটি অন্তর্ভুক্ত এবং শেষ সূচকটি একচেটিয়া। অভিন্ন সূচনা এবং শেষ মান সহ একটি TextRange , যেমন (3, 3) , বর্তমানে কোন অক্ষর নির্বাচন না করে একটি কার্সার অবস্থান নির্দেশ করে৷
val phoneNumberState = rememberTextFieldState() LaunchedEffect(phoneNumberState) { phoneNumberState.edit { // TextFieldBuffer scope append("123456789") } } TextField( state = phoneNumberState, inputTransformation = InputTransformation { // TextFieldBuffer scope if (asCharSequence().isDigitsOnly()) { revertAllChanges() } }, outputTransformation = OutputTransformation { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } )
TextFieldState এ পাঠ্য সম্পাদনা করুন
বেশ কয়েকটি পদ্ধতি রয়েছে যা আপনাকে আপনার রাজ্য পরিবর্তনশীলের মাধ্যমে সরাসরি রাজ্য সম্পাদনা করতে দেয়:
edit: আপনাকে রাজ্যের বিষয়বস্তু সম্পাদনা করতে দেয় এবং আপনাকেTextFieldBufferফাংশন দেয় যাতে আপনিinsert,replace,appendএবং আরও অনেক কিছু ব্যবহার করতে পারেন।val usernameState = rememberTextFieldState("I love Android") // textFieldState.text : I love Android // textFieldState.selection: TextRange(14, 14) usernameState.edit { insert(14, "!") } // textFieldState.text : I love Android! // textFieldState.selection: TextRange(15, 15) usernameState.edit { replace(7, 14, "Compose") } // textFieldState.text : I love Compose! // textFieldState.selection: TextRange(15, 15) usernameState.edit { append("!!!") } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(18, 18) usernameState.edit { selectAll() } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(0, 18)
setTextAndPlaceCursorAtEnd: বর্তমান টেক্সট সাফ করে, প্রদত্ত টেক্সট দিয়ে প্রতিস্থাপন করে এবং শেষে কার্সার সেট করে।usernameState.setTextAndPlaceCursorAtEnd("I really love Android") // textFieldState.text : I really love Android // textFieldState.selection : TextRange(21, 21)
clearText: সমস্ত পাঠ্য সাফ করে।usernameState.clearText() // textFieldState.text : // textFieldState.selection : TextRange(0, 0)
অন্যান্য TextFieldState ফাংশনের জন্য, TextFieldState রেফারেন্স দেখুন।
ব্যবহারকারীর ইনপুট পরিবর্তন করুন
নিম্নলিখিত বিভাগগুলি কীভাবে ব্যবহারকারীর ইনপুট সংশোধন করতে হয় তা বর্ণনা করে। ইনপুট ট্রান্সফর্মেশন আপনাকে TextField ইনপুট ফিল্টার করতে দেয় যখন ব্যবহারকারী টাইপ করছে, যখন আউটপুট ট্রান্সফরমেশন ব্যবহারকারীর ইনপুট অন-স্ক্রীনে প্রদর্শিত হওয়ার আগে ফর্ম্যাট করে।
ইনপুট রূপান্তর সহ ব্যবহারকারীর ইনপুট ফিল্টার করুন
একটি ইনপুট রূপান্তর আপনাকে ব্যবহারকারীর কাছ থেকে ইনপুট ফিল্টার করতে দেয়। উদাহরণস্বরূপ, যদি আপনার TextField একটি আমেরিকান ফোন নম্বর নেয়, আপনি শুধুমাত্র 10 সংখ্যা গ্রহণ করতে চান। InputTransformation এর ফলাফল TextFieldState এ সংরক্ষিত হয়।
সাধারণ InputTransformation ব্যবহারের ক্ষেত্রে বিল্ট-ইন ফিল্টার রয়েছে। দৈর্ঘ্য সীমিত করতে, InputTransformation.maxLength() কল করুন :
TextField( state = rememberTextFieldState(), lineLimits = TextFieldLineLimits.SingleLine, inputTransformation = InputTransformation.maxLength(10) )
কাস্টম ইনপুট রূপান্তর
InputTransformation একটি একক ফাংশন ইন্টারফেস। আপনার কাস্টম InputTransformation বাস্তবায়ন করার সময়, আপনাকে TextFieldBuffer.transformInput ওভাররাইড করতে হবে:
class CustomInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { } }
একটি ফোন নম্বরের জন্য, একটি কাস্টম ইনপুট রূপান্তর যুক্ত করুন যা কেবলমাত্র TextField অঙ্কগুলি টাইপ করতে দেয়:
class DigitOnlyInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { if (!TextUtils.isDigitsOnly(asCharSequence())) { revertAllChanges() } } }
চেইন ইনপুট রূপান্তর
আপনার পাঠ্য ইনপুটটিতে একাধিক ফিল্টার যুক্ত করতে, then এক্সটেনশন ফাংশনটি ব্যবহার করে চেইন InputTransformation এস। ফিল্টারগুলি ক্রমানুসারে কার্যকর করা হয়। সেরা অনুশীলন হিসাবে, শেষ পর্যন্ত ফিল্টার করা হবে এমন ডেটাতে অপ্রয়োজনীয় রূপান্তরগুলি এড়াতে প্রথমে সর্বাধিক নির্বাচনী ফিল্টার প্রয়োগ করুন।
TextField( state = rememberTextFieldState(), inputTransformation = InputTransformation.maxLength(6) .then(CustomInputTransformation()), )
ইনপুট ট্রান্সফর্মেশন যুক্ত করার পরে, TextField ইনপুট 10 টি সর্বোচ্চ গ্রহণ করে।
এটি প্রদর্শনের আগে ইনপুট ফর্ম্যাট করুন
OutputTransformation এস আপনাকে স্ক্রিনে রেন্ডার করার আগে ব্যবহারকারী ইনপুট ফর্ম্যাট করতে দেয়। InputTransformation বিপরীতে, OutputTransformation মাধ্যমে করা ফর্ম্যাটিংটি TextFieldState সংরক্ষণ করা হয় না। পূর্ববর্তী ফোন নম্বর উদাহরণে বিল্ডিং, আপনাকে উপযুক্ত জায়গায় প্রথম বন্ধনী এবং ড্যাশ যুক্ত করতে হবে:

এটি মান-ভিত্তিক TextField VisualTransformation এস পরিচালনা করার আপডেট হওয়া উপায়, এটি একটি মূল পার্থক্য যা আপনাকে তাদের অফসেট ম্যাপিংগুলি গণনা করতে হবে না।
OutputTransformation একটি একক বিমূর্ত পদ্ধতি ইন্টারফেস। একটি কাস্টম OutputTransformation বাস্তবায়নের জন্য, আপনাকে transformOutput পদ্ধতিটি ওভাররাইড করতে হবে:
class CustomOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { } }
একটি ফোন নম্বর ফর্ম্যাট করতে, সূচক 0 এ একটি উদ্বোধনী বন্ধনী, সূচক 4 এ একটি সমাপ্ত বন্ধনী এবং আপনার OutputTransformation সূচক 8 এ একটি ড্যাশ যুক্ত করুন:
class PhoneNumberOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } }
এরপরে, TextField আপনার OutputTransformation যুক্ত করুন:
TextField( state = rememberTextFieldState(), outputTransformation = PhoneNumberOutputTransformation() )
রূপান্তরগুলি কীভাবে একসাথে কাজ করে
নিম্নলিখিত চিত্রটি পাঠ্য ইনপুট থেকে রূপান্তর থেকে আউটপুট পর্যন্ত প্রবাহ দেখায়:

- ইনপুট উত্স থেকে ইনপুট প্রাপ্ত হয়।
- ইনপুটটি একটি
InputTransformationমাধ্যমে ফিল্টার করা হয়, যা টেক্সটফিল্ডস্টেটে সংরক্ষণ করা হয়। - ইনপুটটি ফর্ম্যাটিংয়ের জন্য একটি
OutputTransformationদিয়ে পাস করা হয়। - ইনপুটটি
TextFieldউপস্থাপন করা হয়।
কীবোর্ড বিকল্পগুলি সেট করুন
TextField আপনাকে কীবোর্ড কনফিগারেশন বিকল্পগুলি সেট করতে দেয় যেমন কীবোর্ড লেআউট, বা কীবোর্ড দ্বারা সমর্থিত হলে অটোকারেক্টটি সক্ষম করতে পারে। সফ্টওয়্যার কীবোর্ডটি এখানে প্রদত্ত বিকল্পগুলির সাথে মেনে না নিলে কিছু বিকল্পের নিশ্চয়তা দেওয়া যাবে না। সমর্থিত কীবোর্ড বিকল্পগুলির তালিকা এখানে:
-
capitalization -
autoCorrect -
keyboardType -
imeAction
KeyboardOptions ক্লাসে এখন একটি নতুন বুলিয়ান প্যারামিটার, showKeyboardOnFocus অন্তর্ভুক্ত রয়েছে, যা আপনি TextFieldState সাথে সংহত করা TextField উপাদানগুলির জন্য বিশেষভাবে ব্যবহার করেন। এই বিকল্পটি সফ্টওয়্যার কীবোর্ডের আচরণকে পরিচালনা করে যখন TextField সরাসরি ব্যবহারকারীর মিথস্ক্রিয়া ব্যতীত অন্য উপায়গুলির মাধ্যমে ফোকাস অর্জন করে (উদাহরণস্বরূপ, প্রোগ্রাম্যাটিকভাবে)।
যখন KeyboardOptions.showKeyboardOnFocus সত্যে সেট করা থাকে, TextField পরোক্ষভাবে ফোকাস করলে সফ্টওয়্যার কীবোর্ড স্বয়ংক্রিয়ভাবে উপস্থিত হয় না। এই জাতীয় ক্ষেত্রে, ব্যবহারকারীকে কীবোর্ডটি প্রকাশ করতে স্পষ্টভাবে TextField নিজেই আলতো চাপতে হবে।
কীবোর্ড ইন্টারঅ্যাকশন যুক্তি সংজ্ঞায়িত করুন
অ্যান্ড্রয়েডের সফ্টওয়্যার কীবোর্ডের অ্যাকশন বোতামটি আপনার অ্যাপ্লিকেশনটির মধ্যে ইন্টারেক্টিভ প্রতিক্রিয়াগুলির অনুমতি দেয়। অ্যাকশন বোতামটি কনফিগার করার বিষয়ে আরও তথ্যের জন্য, সেট কীবোর্ড বিকল্প বিভাগটি দেখুন।

যখন কোনও ব্যবহারকারী এই অ্যাকশন বোতামটি ট্যাপ করে তখন কী ঘটে তা নির্ধারণ করতে, onKeyboardAction প্যারামিটারটি ব্যবহার করুন। এই প্যারামিটারটি KeyboardActionHandler নামে একটি al চ্ছিক কার্যকরী ইন্টারফেস গ্রহণ করে। KeyboardActionHandler ইন্টারফেসে একটি একক পদ্ধতি রয়েছে, onKeyboardAction(performDefaultAction: () -> Unit) । এই onKeyboardAction পদ্ধতির জন্য একটি বাস্তবায়ন সরবরাহ করে, আপনি কাস্টম লজিক প্রবর্তন করতে পারেন যা যখন কোনও ব্যবহারকারী কীবোর্ডের অ্যাকশন বোতাম টিপে তখন সম্পাদন করে।
বেশ কয়েকটি স্ট্যান্ডার্ড কীবোর্ড অ্যাকশন প্রকারগুলি অন্তর্নির্মিত ডিফল্ট আচরণগুলির সাথে আসে। উদাহরণস্বরূপ, অ্যাকশন টাইপ হিসাবে ImeAction.Next বা ImeAction.Previous নির্বাচন করা ডিফল্টরূপে, যথাক্রমে পরবর্তী বা পূর্ববর্তী ইনপুট ক্ষেত্রে ফোকাস স্থানান্তর করবে। একইভাবে, একটি অ্যাকশন বোতামটি ImeAction.Done সেট করে only সাধারণত সফ্টওয়্যার কীবোর্ডটি খারিজ করে দেয়। এই ডিফল্ট কার্যকারিতাগুলি স্বয়ংক্রিয়ভাবে কার্যকর করা হয় এবং আপনাকে KeyboardActionHandler সরবরাহ করার প্রয়োজন হয় না।
আপনি এই ডিফল্ট ক্রিয়া ছাড়াও কাস্টম আচরণও প্রয়োগ করতে পারেন। আপনি যখন আপনার KeyboardActionHandler সরবরাহ করেন, তখন এর onKeyboardAction পদ্ধতিটি একটি performDefaultAction ফাংশন গ্রহণ করে। আপনি বর্তমান আইএমই ক্রিয়াটির সাথে সম্পর্কিত স্ট্যান্ডার্ড ডিফল্ট আচরণকে ট্রিগার করতে আপনার কাস্টম লজিকের যে কোনও সময়ে এই performDefaultAction() ফাংশনটি কল করতে পারেন।
TextField( state = textFieldViewModel.usernameState, keyboardOptions = KeyboardOptions(imeAction = ImeAction.Next), onKeyboardAction = { performDefaultAction -> textFieldViewModel.validateUsername() performDefaultAction() } )
এই স্নিপেটটি একটি ব্যবহারকারীর নাম ক্ষেত্রের বৈশিষ্ট্যযুক্ত একটি রেজিস্ট্রেশন স্ক্রিনে একটি সাধারণ ব্যবহারের ক্ষেত্রে চিত্রিত করে। এই ক্ষেত্রের জন্য, ImeAction.Next এর কীবোর্ড অ্যাকশন বোতামের জন্য নির্বাচন করা হয়েছে। এই পছন্দটি পরবর্তী পাসওয়ার্ড ক্ষেত্রে দ্রুত, বিরামবিহীন নেভিগেশন সক্ষম করে।
এই স্ট্যান্ডার্ড নেভিগেশন ছাড়াও, ব্যবহারকারীরা তাদের পাসওয়ার্ড প্রবেশের জন্য এগিয়ে যাওয়ার সাথে সাথে ব্যবহারকারীর নামের জন্য একটি পটভূমি বৈধতা প্রক্রিয়া শুরু করার প্রয়োজন রয়েছে। এই কাস্টম বৈধতা যুক্তির পাশাপাশি ImeAction.Next সহ অন্তর্নিহিত ডিফল্ট ফোকাস-স্যুইচিং আচরণটি ধরে রাখা হয়েছে তা নিশ্চিত করার জন্য, performDefaultAction() ফাংশনটি অনুরোধ করা হয়েছে। কলিং performDefaultAction() সুস্পষ্টভাবে অন্তর্নিহিত ফোকাস ম্যানেজমেন্ট সিস্টেমকে ফোকাসটি পরবর্তী উপযুক্ত ইউআই উপাদানটিতে ফোকাসটি সরিয়ে নিয়ে প্রত্যাশিত নেভিগেশনাল প্রবাহ সংরক্ষণ করে ট্রিগার করে।
একটি সুরক্ষিত পাসওয়ার্ড ক্ষেত্র তৈরি করুন
SecureTextField একটি পাসওয়ার্ড ক্ষেত্র লেখার জন্য রাজ্য-ভিত্তিক পাঠ্য ক্ষেত্রের শীর্ষে নির্মিত একটি কমপোজেবল। আমরা পাসওয়ার্ড পাঠ্য ক্ষেত্রগুলি তৈরি করার জন্য SecureTextField ব্যবহার করার পরামর্শ দিই, কারণ এটি ডিফল্টরূপে চরিত্রের ইনপুটটি লুকিয়ে রাখে এবং কাটা এবং অনুলিপি ক্রিয়াগুলি অক্ষম করে।
SecureTextField একটি textObfuscationMode রয়েছে, যা ব্যবহারকারী কীভাবে চরিত্রের ইনপুট দেখেন তা নিয়ন্ত্রণ করে। textObfuscationMode নিম্নলিখিত বিকল্পগুলি রয়েছে:
Hidden: সমস্ত ইনপুট লুকায়। ডেস্কটপ প্ল্যাটফর্মগুলিতে ডিফল্ট আচরণ।
Visible: সমস্ত ইনপুট দেখায়।
RevealLastTyped: শেষ চরিত্র ব্যতীত সমস্ত ইনপুট লুকিয়ে রাখে। মোবাইল ডিভাইসে ডিফল্ট আচরণ।
অতিরিক্ত সম্পদ
- একটি পাঠ্য ক্ষেত্রে একটি ফোন নম্বর অটো-ফর্ম্যাট করুন
- ব্যবহারকারী টগলের উপর ভিত্তি করে পাসওয়ার্ড দেখান বা লুকান
- ব্যবহারকারীর প্রকার হিসাবে ইনপুট বৈধ করুন
আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক পাঠ্য প্রদর্শিত হয়
- আপনার রচনা UI আর্কিটেক্টিং
- রাজ্য এবং জেটপ্যাক রচনা
- কমপোজে ইউআই রাজ্য সংরক্ষণ করুন

