ユーザーは多くの場合、アプリを操作する際、画面上の要素を できます。しかし、やり取りの方法はこれだけではありません。その他の形式 次のようなインタラクションが含まれます。
- ChromeOS ユーザーは、物理キーボードの矢印キーを使用して、 操作できます。
- ゲームをプレイするユーザーは、接続されたゲーム コントローラを使って操作できます。 アクセスできます。
- モバイルアプリのユーザーは、画面キーボードを使用して要素間を移動することがあります。
このような場合は、特定の時点でどのコンポーネントがアクティブであるかを追跡することが重要です。 これはフォーカスと呼ばれるものです。画面上の要素は 論理的な順序で焦点を絞っていますJetpack Compose にはフォーカスを処理するデフォルトの方法がある ほとんどの場合は正解ですただし、場合によっては、サーバーを 変更できます。
次のページでは、アプリでフォーカスを使用する方法について説明します。
- フォーカス移動順序を変更する: デフォルトのフォーカス順序を変更する方法、フォーカス グループを追加する方法、コンポーザブルのフォーカスを無効にする方法について説明します。
- フォーカス動作を変更する: フォーカスをリクエスト、キャプチャ、解放する方法と、画面入力時にフォーカスをリダイレクトする方法について説明します。
- リアクションしてフォーカス: フォーカスの変化に反応する方法、要素に視覚的な手掛かりを追加する方法、要素のフォーカス状態の把握方法について説明します。
デフォルトのフォーカス移動順序
フォーカス検索のデフォルトの動作に入る前に、
階層内のレベルの概念を理解します。一般的に、
兄弟の場合、2 つの Composables が同じレベルにあると記述する。
確認する必要がありますたとえば、Column 内の要素は、
できます。レベルが上がると、子どもからレベルがComposableに上がります
同じ例で言うと、あるアイテムからColumn
含まれているからです。1 つ下のレベルに進む場合は、Column から 1 つ上のレベルに移動します
親に属します。このコンセプトはすべての Composable に適用できます。
他の Composables を含めることができます。
UI ナビゲーションは複数の方法で実現できますが、ほとんどのユーザーがすでに使い始めています。 把握:
- タブ: 1 次元のナビゲーション、「進む」または「戻る」。タブ
階層内の次または前の要素にフォーカスが移動します。方法
デフォルトでは、Compose は
Composablesの宣言に従います。一方向 キーボードのtabキーまたはロータリー キーを使用して移動できます ベゼルのように、このようなフォーカス検索では、画面上の各要素がアクセスされます。 表示されます。 - 矢印キー: 2 次元ナビゲーション、左、右、上、下への移動 2 次元ナビゲーションは、テレビの D-pad または矢印で行うことができます その移動順序は、指定された位置にある要素のみを できます。D-pad の中央のボタンと戻るボタンで、現在の位置まで移動したり、 できます。
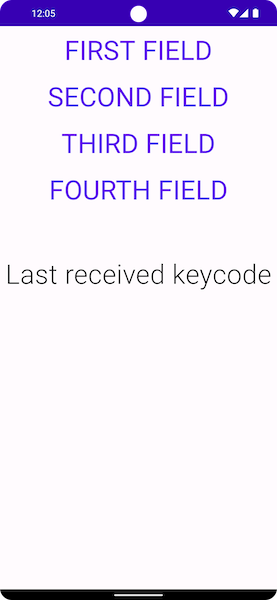
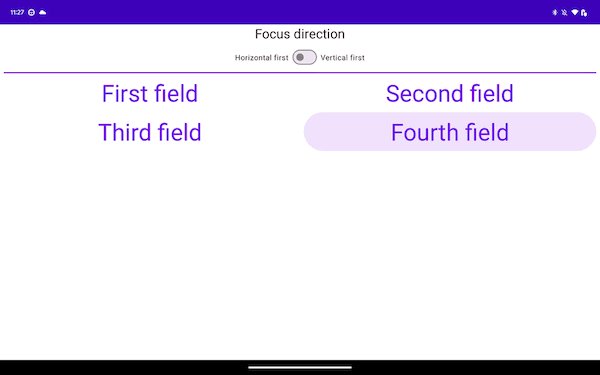
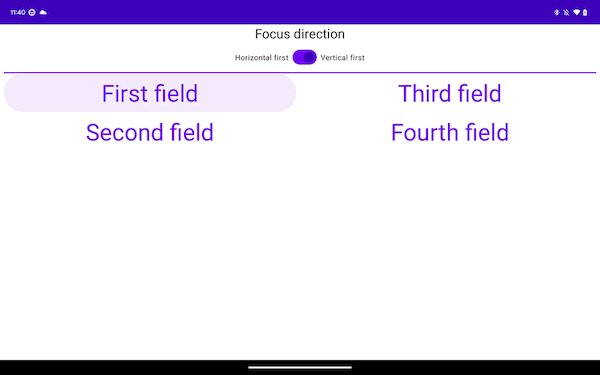
たとえば、下のスクリーンショットでは、下に 4 つのボタンがあります。
出現順にすべて順繰りに表示します。
Jetpack Compose では、この動作があらかじめ用意されています。ツールキットでは、
各コンポーザブルを上から下に順番に循環させる
tab キーを押すか、上矢印または下矢印を押してフォーカスを移動します。

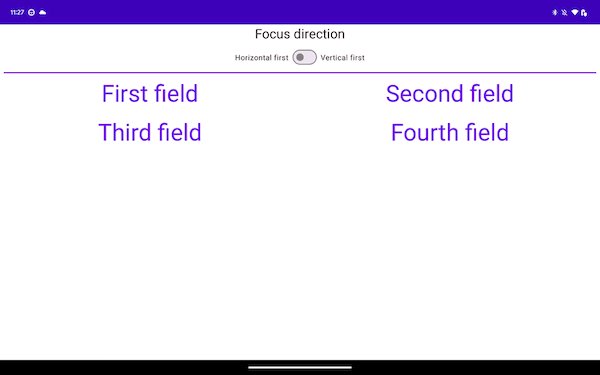
別のレイアウトに切り替えると、状況が少し変わります。お使いの
下記のレイアウトのように複数の列がある場合、Jetpack Compose では
コードを追加する必要はありません。tab
すると、宣言順にアイテムが自動的にハイライト表示されます。
1 から 4 までですキーボードの矢印キーを使用すると、選択できるのは
2D 空間で目的の方向に従うように指示できます。
Column { Row { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Row { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
Composables は 2 つの Rows で宣言され、フォーカス要素は次のとおりです。
1 から 4 の順に宣言されます。tab キーを押すと、
これにより、次のフォーカス順序が生成されます。

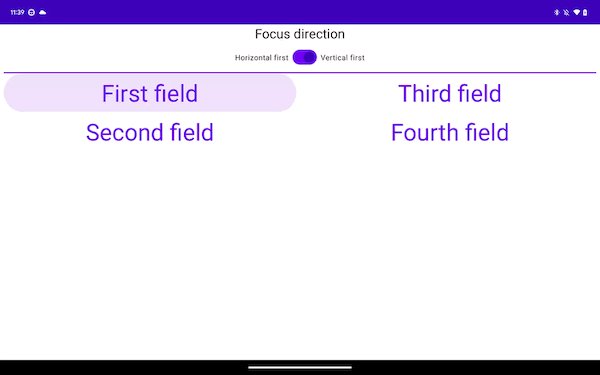
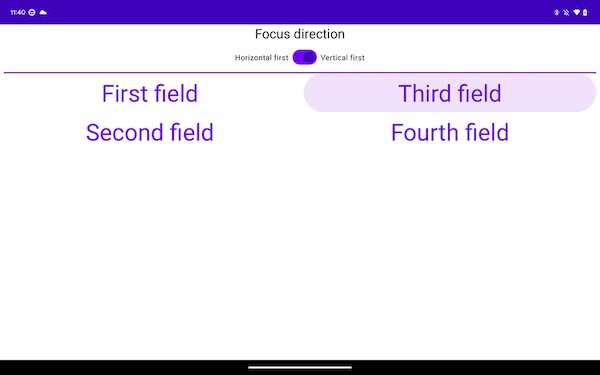
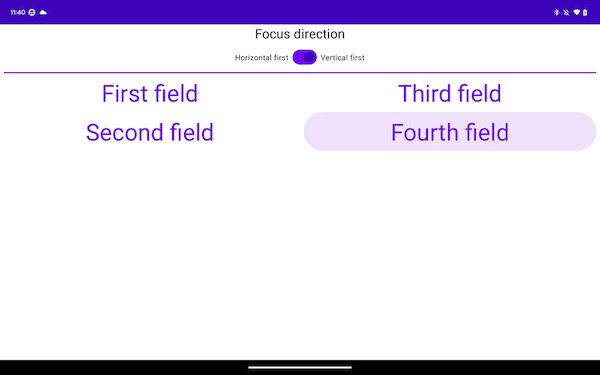
以下のスニペットでは、アイテムを Rows ではなく Columns で宣言しています。
Row { Column { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Column { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
このレイアウトでは、アイテムを上から下に、開始から垂直方向にトラバースします クリックします。

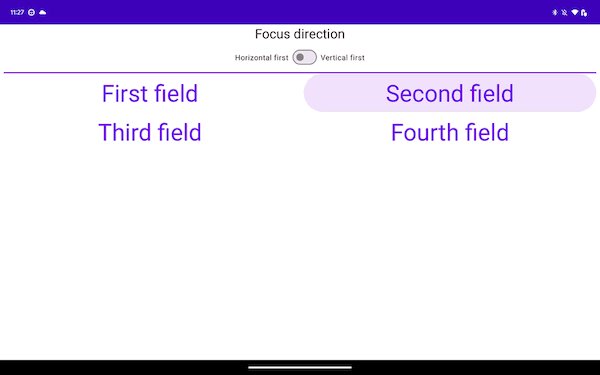
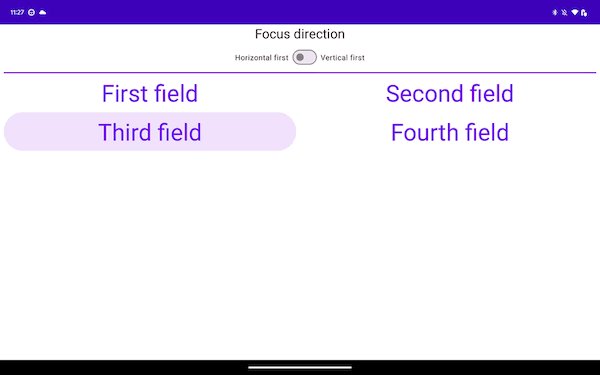
前の 2 つのサンプルでは、一方向ナビゲーションが異なりますが、
2 次元ナビゲーションでも同じように使用できます。これは通常
画面上のアイテムの地理的位置が同じであるため
説明します。最初の Column から右に移動すると、フォーカスが次の場所に移動します:
最初の Row から下に移動すると、フォーカスが
その下にあります。
あなたへのおすすめ
- 注: JavaScript がオフになっている場合はリンクテキストが表示されます
- フォーカス動作を変更する
- Compose の ConstraintLayout
- Compose の Flow レイアウト
