Помощник по сочетаниям клавиш позволяет пользователям находить сочетания клавиш для платформы и открывать приложения. Опубликуйте ярлыки вашего приложения в Помощнике по сочетаниям клавиш, чтобы повысить производительность пользователей и упростить их использование.
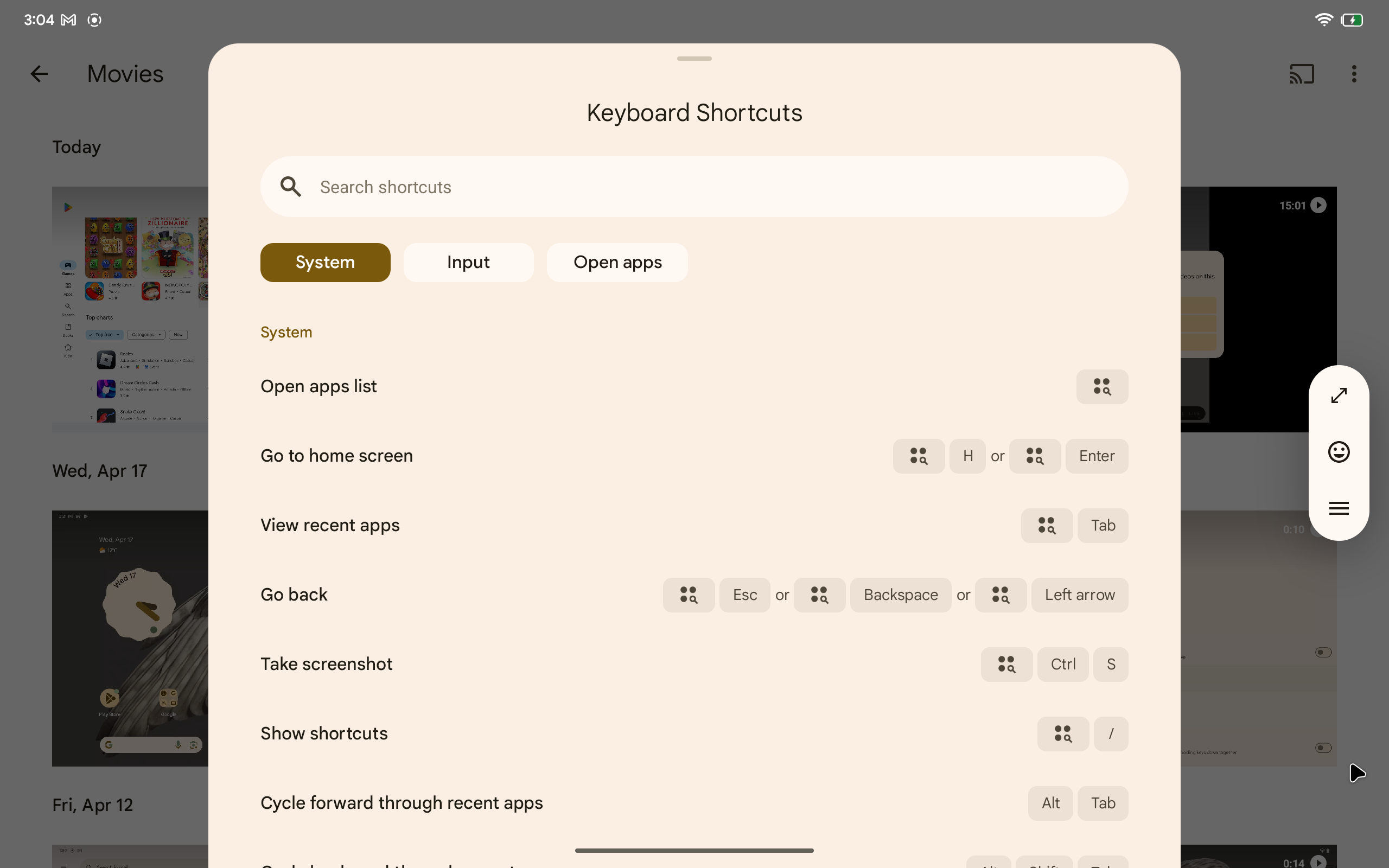
Пользователи нажимают Meta+/, чтобы открыть экран сочетаний клавиш, который доступен на Android 7.0 (уровень API 24) и выше.

Предоставление ярлыков для Помощника по сочетаниям клавиш
Вы можете предоставить доступные списки сочетаний клавиш для Помощника по сочетаниям клавиш, переопределив обратный вызов окна onProvideKeyboardShortcuts() . Следующий фрагмент демонстрирует реализацию onProvideKeyboardShortcuts() для добавления группы из четырех сочетаний клавиш:
class MainActivity : ComponentActivity() {
// Activity codes such as overridden onStart method.
override fun onProvideKeyboardShortcuts(
data: MutableList<KeyboardShortcutGroup>?,
menu: Menu?,
deviceId: Int
) {
val shortcutGroup = KeyboardShortcutGroup(
"Cursor movement",
listOf(
KeyboardShortcutInfo("Up", KeyEvent.KEYCODE_P, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Down", KeyEvent.KEYCODE_N, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Forward", KeyEvent.KEYCODE_F, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Backward", KeyEvent.KEYCODE_B, KeyEvent.META_CTRL_ON),
)
)
data?.add(shortcutGroup)
}
}
KeyboardShortcutInfo описывает сочетание клавиш. Список сочетаний клавиш упакован в объект KeyboardShortcutGroup . Приложения уведомляют Помощник по сочетаниям клавиш о доступных сочетаниях клавиш, добавляя объекты KeyboardShortcutGroup в изменяемый список, передаваемый в качестве первого параметра метода.
Организуйте сочетания клавиш с помощью групп
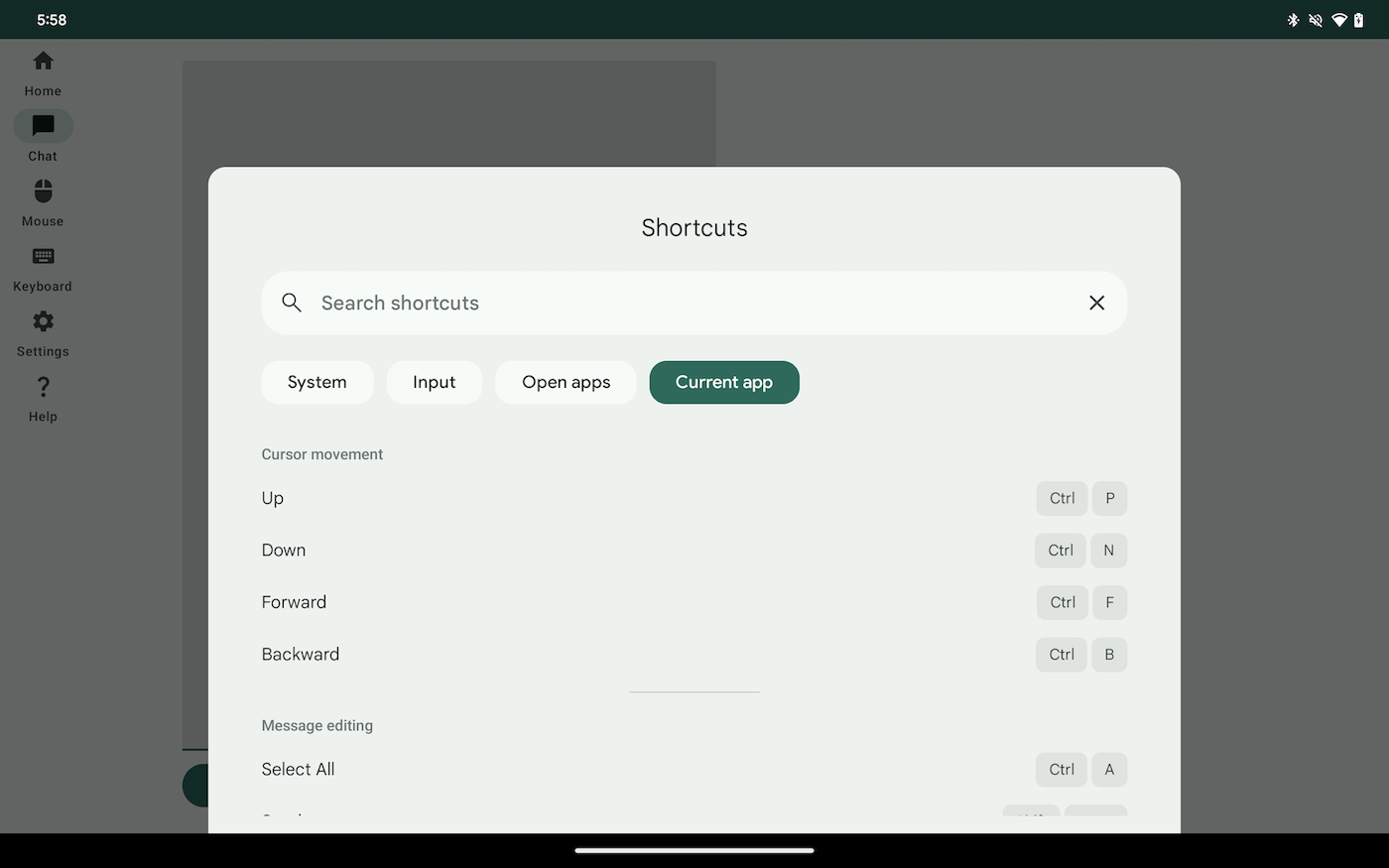
Помощник по сочетаниям клавиш отображает сочетания клавиш в отдельных группах, чтобы пользователи могли находить сочетания клавиш по варианту использования или для экранов вашего приложения. На рис. 2 показаны сочетания клавиш, разделенные на две группы: перемещение курсора и редактирование сообщений.

Ваше приложение регистрирует две или более группы сочетаний клавиш, создавая объект KeyboardShortcutGroup для каждой группы. В следующем фрагменте два объекта KeyboardShortCutGroup добавляются в изменяемый список, передаваемый методу onProvideKeyboardShortcuts() . Объекты отображаются в виде категорий в Помощнике по сочетаниям клавиш, как показано на рисунке 2 .
override fun onProvideKeyboardShortcuts(
data: MutableList<KeyboardShortcutGroup>?,
menu: Menu?,
deviceId: Int
) {
val cursorMovement = KeyboardShortcutGroup(
"Cursor movement",
listOf(
KeyboardShortcutInfo("Up", KeyEvent.KEYCODE_P, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Down", KeyEvent.KEYCODE_N, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Forward", KeyEvent.KEYCODE_F, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Backward", KeyEvent.KEYCODE_B, KeyEvent.META_CTRL_ON),
)
)
val messageEdit = KeyboardShortcutGroup(
"Message editing",
listOf(
KeyboardShortcutInfo("Select All", KeyEvent.KEYCODE_A, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Send a message", KeyEvent.KEYCODE_ENTER, KeyEvent.META_SHIFT_ON)
)
)
data?.add(cursorMovement)
data?.add(messageEdit)
}
Открыть Помощник по сочетаниям клавиш из кода
Приложения отображают экран сочетаний клавиш, вызывая метод requestShowKeyboardShortcuts() . В следующем фрагменте Помощник по сочетаниям клавиш открывается, когда пользователи касаются или щелкают кнопку или нажимают клавишу Enter .
val activity = LocalActivity.current
Button(onClick = { activity.requestShowKeyboardShortcuts() }) {
Text(text = "Show keyboard shortcuts")
}

