Kanonische Layouts sind bewährte, vielseitige Layouts, die bei einer Vielzahl von Formfaktoren eine optimale User Experience bieten.

Die kanonischen Layouts unterstützen Smartphones mit kleinem Bildschirm sowie Tablets, faltbare Smartphones und ChromeOS-Geräte. Die Layouts basieren auf den Material Design-Richtlinien und sind sowohl ästhetisch als auch funktional.
Das Android-Framework enthält spezielle Komponenten, die die Implementierung der Layouts einfach und zuverlässig machen.
Die kanonischen Layouts schaffen ansprechende, produktivitätssteigernde Benutzeroberflächen, die die Grundlage für gute Apps bilden.
Listendetail

Im Listendetaillayout können Nutzer Listen mit Artikeln mit beschreibenden, erläuternden oder anderen ergänzenden Informationen aufrufen – den Artikeldetails.
Das Layout unterteilt das App-Fenster in zwei nebeneinander liegende Bereiche: einen für die Liste und einen für die Details. Nutzer wählen Artikel aus der Liste aus, um die Artikeldetails aufzurufen. Deeplinks in den Details öffnen zusätzliche Inhalte im Detailbereich.
Auf Bildschirmen mit erweiterter Breite (siehe Fenstergrößenklassen verwenden) können sowohl die Liste als auch die Details gleichzeitig angezeigt werden. Wenn Sie ein Listenelement auswählen, werden im Detailbereich die zugehörigen Inhalte für das ausgewählte Element angezeigt.
Auf Displays mit mittlerer und kompakter Breite wird je nach Nutzerinteraktion mit der App entweder die Liste oder die Detailansicht angezeigt. Wenn nur die Liste sichtbar ist, wird durch Auswahl eines Listenelements die Detailansicht anstelle der Liste angezeigt. Wenn nur die Details sichtbar sind, wird durch Drücken der Zurück-Schaltfläche die Liste wieder angezeigt.
Konfigurationsänderungen, z. B. Änderungen der Geräteausrichtung oder der Größe des App-Fensters, können die Fenstergrößenklasse des Displays ändern. Ein Listen-Detail-Layout reagiert entsprechend und behält den App-Status bei:
- Wenn ein Display mit maximierter Breite, auf dem sowohl der Listen- als auch der Detailbereich angezeigt werden, auf „mittel“ oder „kompakt“ verkleinert wird, bleibt der Detailbereich sichtbar und der Listenbereich wird ausgeblendet.
- Wenn bei einer Anzeige mittlerer oder kompakter Breite nur der Detailbereich sichtbar ist und die Fenstergrößenklasse erweitert wird, werden die Liste und die Details zusammen angezeigt. Die Liste zeigt an, dass das Element ausgewählt ist, das dem Inhalt im Detailbereich entspricht.
- Wenn bei einer Anzeige mittlerer oder kompakter Breite nur der Listenbereich sichtbar ist und dieser maximiert wird, werden die Liste und ein Platzhalter-Detailbereich zusammen angezeigt.
Listendetails eignen sich ideal für Messaging-Apps, Kontaktmanager, Dateibrowser oder jede andere App, in der Inhalte als Liste von Elementen organisiert werden können, die zusätzliche Informationen enthalten.
Implementierung
Das deklarative Paradigma von Compose unterstützt eine Logik für Fenstergrößenklassen, die festlegt, ob die Listen- und Detailbereiche gleichzeitig angezeigt werden (wenn die Fenstergrößenklasse „Breite“ maximiert ist) oder nur der Listen- oder Detailbereich (wenn die Fenstergrößenklasse „Breite“ mittel oder kompakt ist).
Um einen unidirektionalen Datenfluss zu gewährleisten, hoisten Sie den gesamten Status, einschließlich der aktuellen Fenstergrößenklasse und der Details des ausgewählten Listenelements (falls vorhanden), damit alle Composeables auf die Daten zugreifen und korrekt gerendert werden können.
Wenn bei kleinen Fenstergrößen nur der Detailbereich angezeigt wird, fügen Sie ein BackHandler hinzu, um den Detailbereich zu entfernen und nur den Listenbereich anzuzeigen. BackHandler ist nicht Teil der gesamten App-Navigation, da der Handler von der Fenstergrößenklasse und dem ausgewählten Detailstatus abhängig ist.
Eine Beispielimplementierung finden Sie im Beispiel List-detail with Compose.
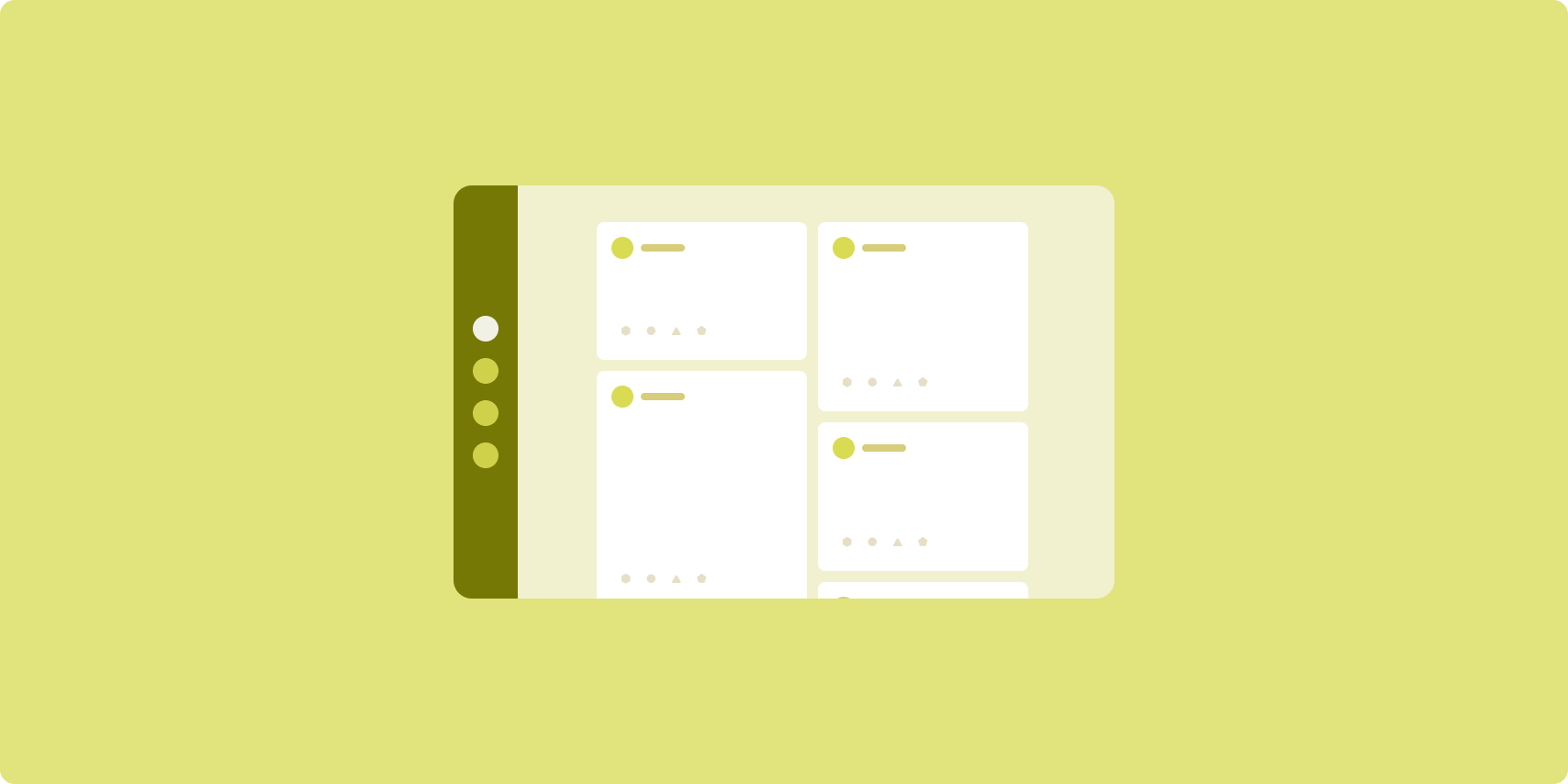
Feed

Bei einem Feedlayout werden gleichartige Inhaltselemente in einem konfigurierbaren Raster angeordnet, damit eine große Menge an Inhalten schnell und bequem angezeigt werden kann.
Größe und Position schaffen Beziehungen zwischen den Inhaltselementen.
Contentgruppen werden erstellt, indem Elemente dieselbe Größe haben und zusammen angeordnet werden. Die Aufmerksamkeit wird auf Elemente gelenkt, indem sie größer als die nahe gelegenen Elemente sind.
Karten und Listen sind gängige Komponenten von Feedlayouts.
Ein Feedlayout unterstützt Displays in fast jeder Größe, da das Raster von einer einzelnen scrollbaren Spalte zu einem mehrspaltigen scrollbaren Feed mit Inhalten angepasst werden kann.
Feeds eignen sich besonders für Nachrichten- und Social-Media-Apps.
Implementierung
Feed 包含大量内容元素,这些内容元素位于一个纵向滚动容器中,而该容器采用网格布局。延迟列表可高效地在列或行中呈现大量的项。延迟网格以网格形式呈现项,支持配置项的大小和 span。
根据可用的显示区域配置网格布局的列,以设置网格项允许的最小宽度。定义网格项时,只需调整列 span 即可让某些项比其他项更为醒目。
对于部分标题、分隔线或要占据 Feed 的整个宽度的其他项,请使用 maxLineSpan 占据布局的整个宽度。
如果较小宽度的显示屏没有足够的空间来显示一个以上的列,LazyVerticalGrid 就会像 LazyColumn 一样运行。
如需查看示例实现,请参阅使用 Compose 构建 Feed 示例。
Stützbereich

Mit dem unterstützenden Bereichslayout werden App-Inhalte in primäre und sekundäre Displaybereiche unterteilt.
Der primäre Anzeigebereich nimmt den Großteil des App-Fensters (in der Regel etwa zwei Drittel) ein und enthält den Hauptinhalt. Der sekundäre Anzeigebereich ist ein Bereich, der den Rest des App-Fensters einnimmt und Inhalte zeigt, die den Hauptinhalt unterstützen.
Unterstützte Bereichslayouts funktionieren gut auf Displays mit erweiterter Breite (siehe Fenstergrößenklassen verwenden) im Querformat. Bei Displays mit mittlerer oder kompakter Breite können sowohl der primäre als auch der sekundäre Bereich angezeigt werden, wenn die Inhalte an schmalere Anzeigebereiche angepasst werden können oder wenn die zusätzlichen Inhalte anfänglich in einem unteren oder seitlichen Tabellenblatt ausgeblendet werden können, das über ein Steuerelement wie ein Menü oder eine Schaltfläche aufgerufen werden kann.
Ein unterstützendes Bereichslayout unterscheidet sich in der Beziehung zwischen dem primären und sekundären Inhalt von einem Listendetaillayout. Inhalte im sekundären Bereich sind nur in Bezug auf die primären Inhalte relevant. Ein Toolfenster im sekundären Bereich ist beispielsweise für sich genommen irrelevant. Die ergänzenden Inhalte im Detailbereich eines Listendetaillayouts sind jedoch auch ohne die primären Inhalte sinnvoll, z. B. die Beschreibung eines Produkts aus einem Produkteintrag.
Anwendungsfälle für den Infobereich:
- Produktivitäts-Apps:Ein Dokument oder eine Tabelle mit Kommentaren von Prüfern in einem zusätzlichen Bereich
- Medien-Apps:Streaming-Video, das durch eine Liste ähnlicher Videos in einem unterstützenden Bereich ergänzt wird, oder die Darstellung eines Musikalbums, das durch eine Playlist ergänzt wird
- Such- und Referenzanwendungen:ein Abfrageeingabeformular mit Ergebnissen in einem unterstützenden Bereich
Implementierung
Compose unterstützt die Fenstergrößenklassenlogik, mit der Sie festlegen können, ob sowohl der Hauptinhalt als auch die unterstützenden Inhalte gleichzeitig angezeigt werden sollen oder ob die unterstützenden Inhalte an einem anderen Ort platziert werden sollen.
Gesamten Status hochziehen, einschließlich der aktuellen Fenstergrößenklasse und Informationen zu den Daten im Hauptinhalt und unterstützenden Inhalten.
Bei kompakter Breite platzieren Sie die unterstützenden Inhalte unter dem Hauptinhalt oder in einem Tabellenblatt am unteren Rand. Bei mittlerer und erweiterter Breite platzieren Sie die unterstützenden Inhalte neben dem Hauptinhalt und passen die Größe entsprechend den Inhalten und dem verfügbaren Platz an. Bei mittlerer Breite sollten Sie den Displaybereich gleichmäßig auf Haupt- und unterstützende Inhalte aufteilen. Bei der erweiterten Breite sollten 70% des Platzes für die Hauptinhalte und 30% für die unterstützenden Inhalte vorgesehen werden.
Eine Beispielimplementierung finden Sie im Beispiel Supporting pane with Compose (Unterstützungsbereich mit Compose).
Weitere Informationen
- Material Design – Kanonische Layouts

