Scaffold
В Material Design каркас — это фундаментальная структура, обеспечивающая стандартизированную платформу для сложных пользовательских интерфейсов. Он объединяет различные элементы пользовательского интерфейса, такие как панели приложений и плавающие кнопки действий, обеспечивая приложениям целостный внешний вид и ощущение.
Пример
Компонуемый объект Scaffold предоставляет простой API, который можно использовать для быстрой сборки структуры приложения в соответствии с принципами Material Design. Scaffold принимает в качестве параметров несколько компонуемых объектов. Среди них следующие:
-
topBar: Панель приложений в верхней части экрана. -
bottomBar: Панель приложений в нижней части экрана. -
floatingActionButton: кнопка, которая располагается в правом нижнем углу экрана и позволяет отображать ключевые действия.
Вы также можете передавать содержимое Scaffold так же, как и в другие контейнеры. Значение PaddingValues передается в лямбда-функцию content , которую следует применить к корневому компонуемому элементу контента, чтобы ограничить его размер.
В следующем примере показана полная реализация Scaffold . Она содержит верхнюю и нижнюю панели приложений, а также плавающую кнопку действия.
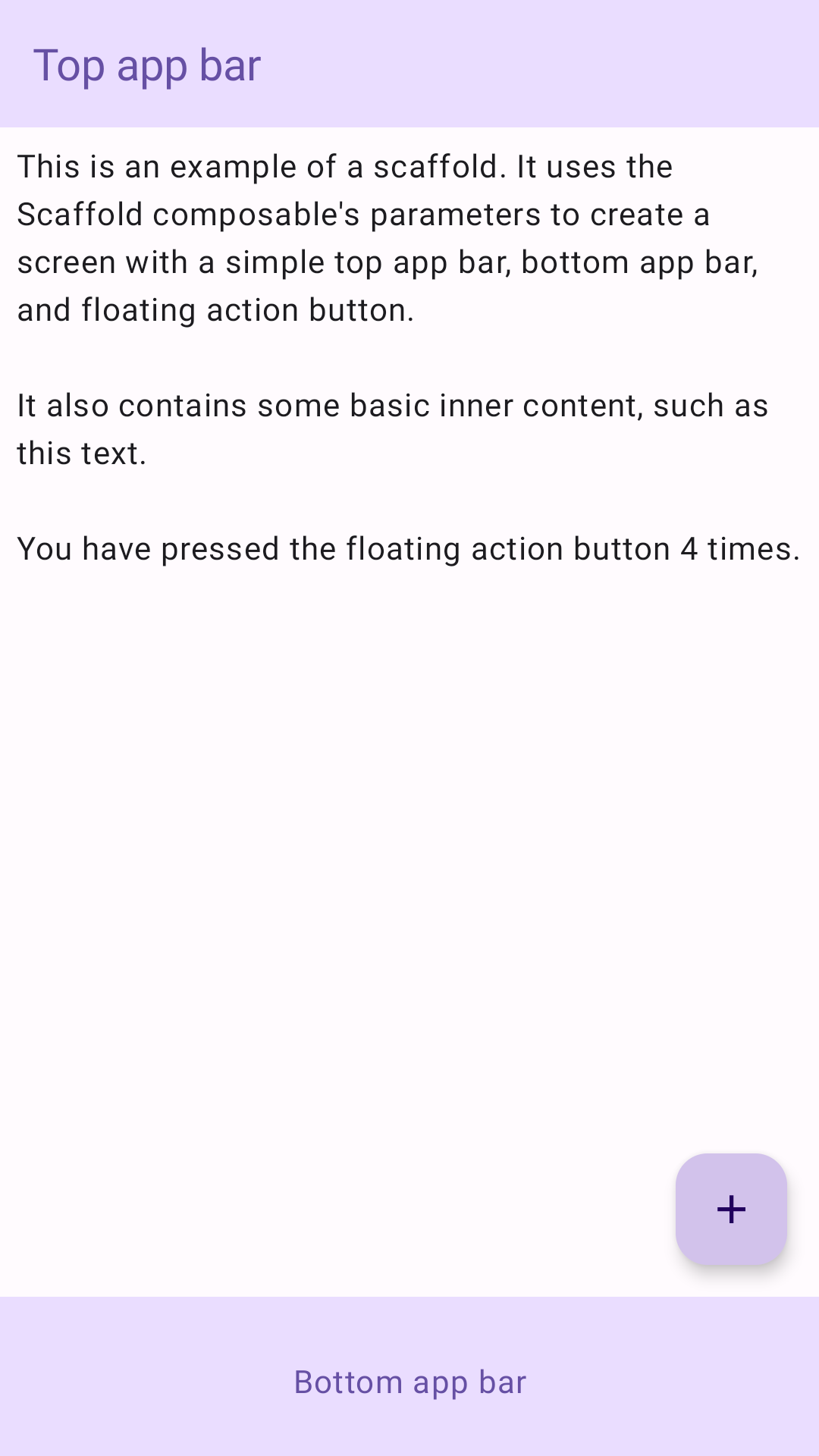
@Composable fun ScaffoldExample() { var presses by remember { mutableIntStateOf(0) } Scaffold( topBar = { TopAppBar( colors = topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Top app bar") } ) }, bottomBar = { BottomAppBar( containerColor = MaterialTheme.colorScheme.primaryContainer, contentColor = MaterialTheme.colorScheme.primary, ) { Text( modifier = Modifier .fillMaxWidth(), textAlign = TextAlign.Center, text = "Bottom app bar", ) } }, floatingActionButton = { FloatingActionButton(onClick = { presses++ }) { Icon(Icons.Default.Add, contentDescription = "Add") } } ) { innerPadding -> Column( modifier = Modifier .padding(innerPadding), verticalArrangement = Arrangement.spacedBy(16.dp), ) { Text( modifier = Modifier.padding(8.dp), text = """ This is an example of a scaffold. It uses the Scaffold composable's parameters to create a screen with a simple top app bar, bottom app bar, and floating action button. It also contains some basic inner content, such as this text. You have pressed the floating action button $presses times. """.trimIndent(), ) } } }
Эта реализация выглядит следующим образом: