يمكنك تخصيص الصور باستخدام خصائص في عنصر Image قابل للإنشاء (contentScale، colorFilter). يمكنك أيضًا تطبيق معدِّلات حالية لتطبيق تأثيرات مختلفة على Image. يمكن استخدام المعدِّلات مع أي عنصر قابل للإنشاء، وليس فقط مع العنصر القابل للإنشاء Image، بينما contentScale وcolorFilter هما مَعلمتان صريحتان في العنصر القابل للإنشاء Image.
مقياس المحتوى
حدِّد خيار contentScale لاقتصاص صورة أو تغيير طريقة تغيير حجمها داخل حدودها. بشكلٍ تلقائي، إذا لم تحدّد خيار contentScale، سيتم استخدام ContentScale.Fit.
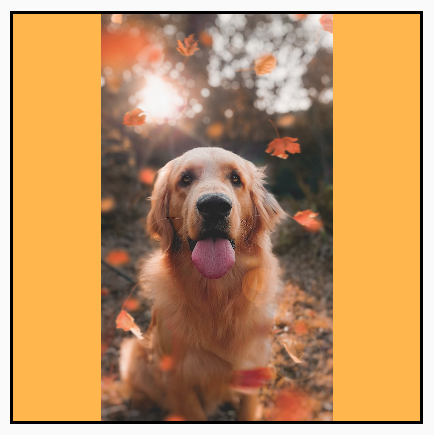
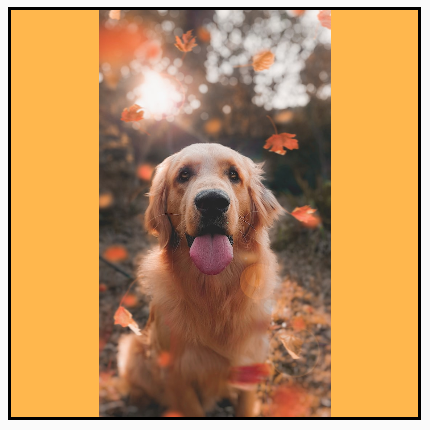
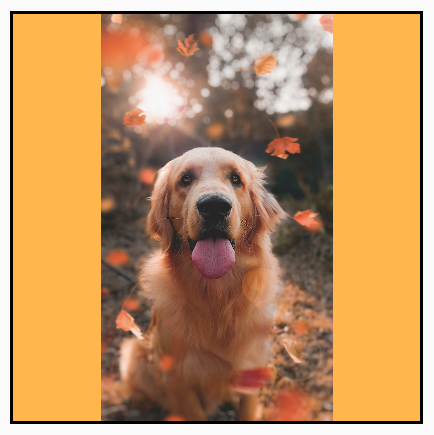
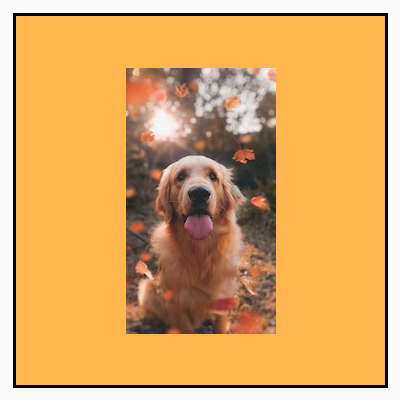
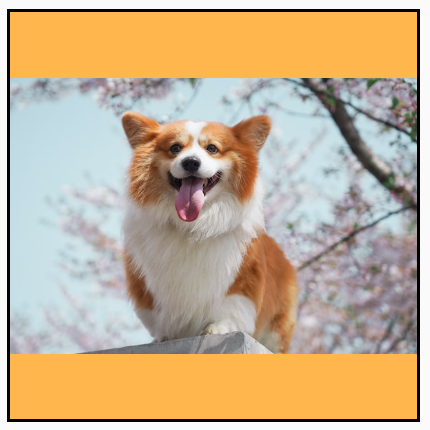
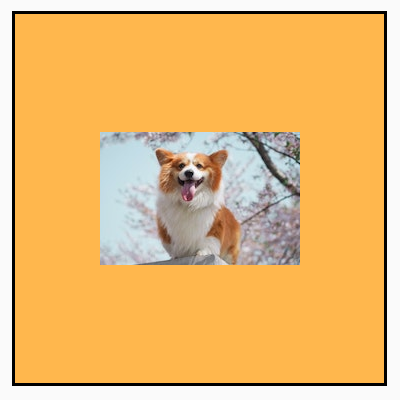
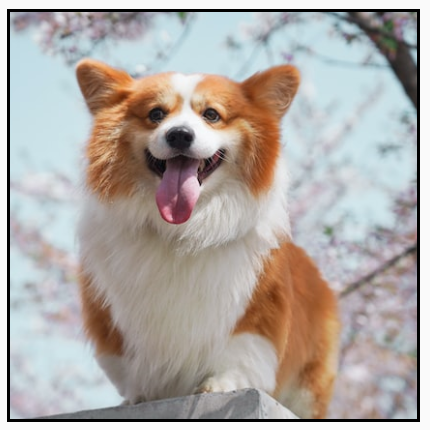
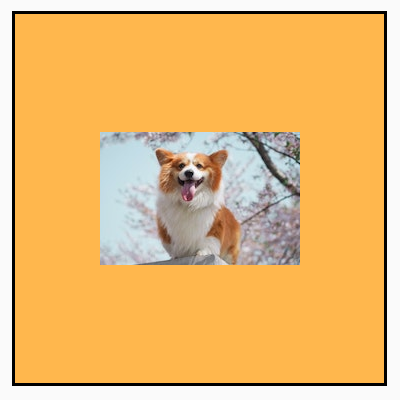
في المثال التالي، يقتصر حجم العنصر القابل للإنشاء Image على 150 وحدة بكسل مستقلة الكثافة مع حد، ويتم ضبط الخلفية على اللون الأصفر في العنصر القابل للإنشاء Image لعرض خيارات ContentScale المختلفة في الجدول أدناه.
val imageModifier = Modifier .size(150.dp) .border(BorderStroke(1.dp, Color.Black)) .background(Color.Yellow) Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Fit, modifier = imageModifier )
يؤدي ضبط خيارات ContentScale مختلفة إلى الحصول على نتائج مختلفة. يساعدك الجدول التالي في اختيار وضع ContentScale الصحيح:
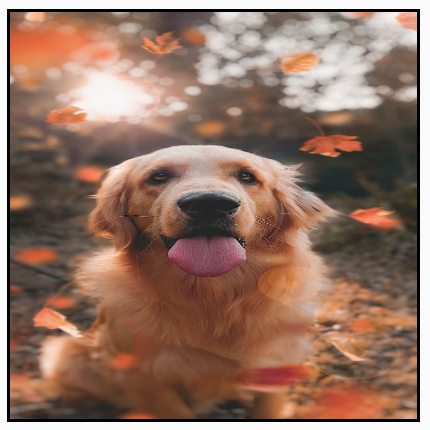
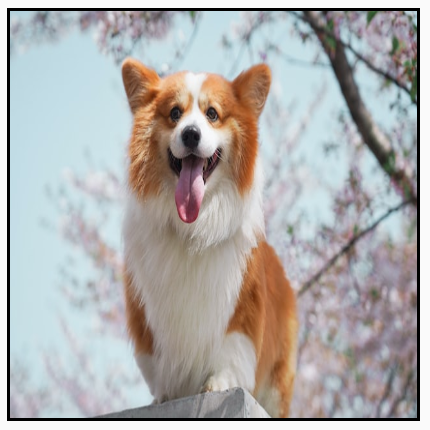
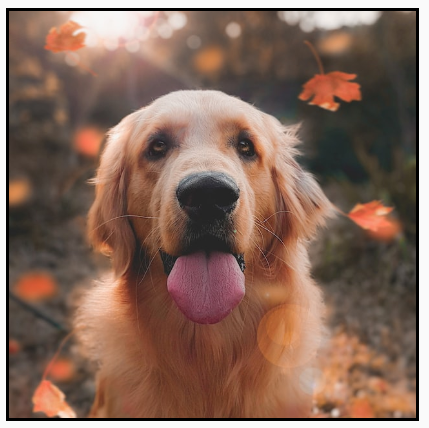
| الصورة المصدر |

|

|
ContentScale |
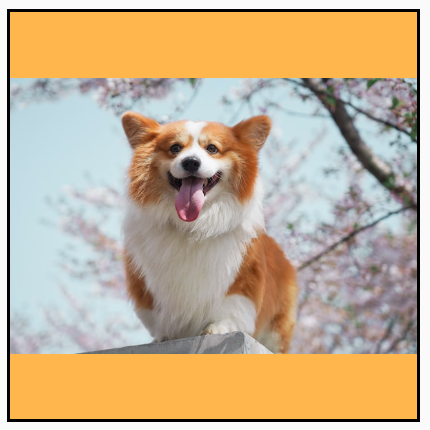
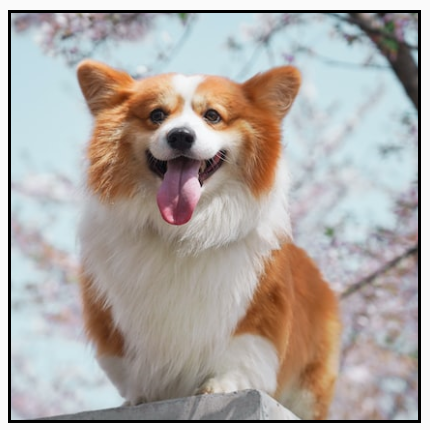
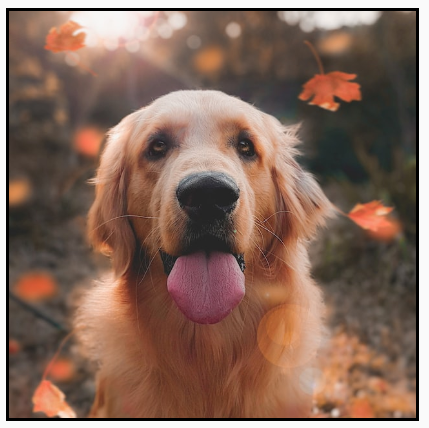
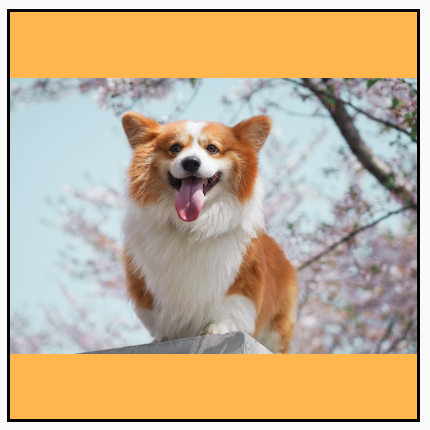
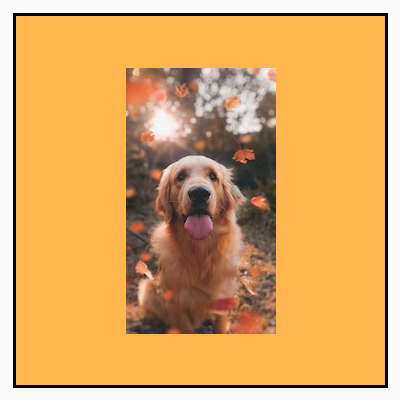
النتيجة - صورة عمودية: | النتيجة - صورة أفقية: |
ContentScale.Fit: تغيير حجم الصورة بشكل موحّد مع الحفاظ على نسبة العرض إلى الارتفاع (الإعداد التلقائي) إذا كان المحتوى أصغر من الحجم، يتم تكبير الصورة لتناسب الحدود. |

|

|
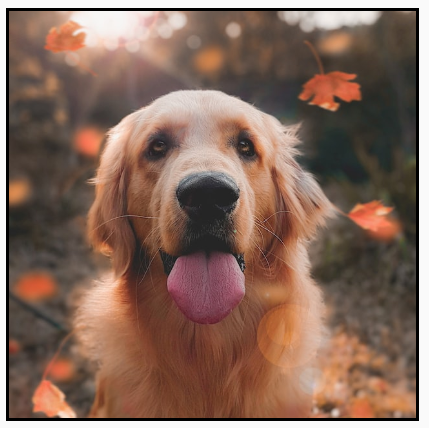
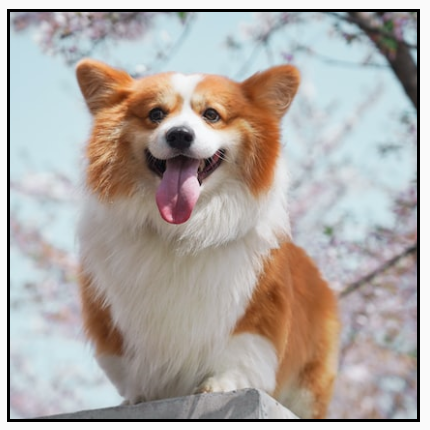
ContentScale.Crop: اقتصاص الصورة في وسط المساحة المتاحة |

|

|
ContentScale.FillHeight: تغيير حجم المصدر مع الحفاظ على نسبة العرض إلى الارتفاع لكي تتطابق الحدود مع ارتفاع الوجهة |

|

|
ContentScale.FillWidth: تغيير حجم المصدر مع الحفاظ على نسبة العرض إلى الارتفاع لكي تتطابق الحدود مع عرض الوجهة |

|

|
ContentScale.FillBounds: لتغيير حجم المحتوى عموديًا وأفقيًا بشكل غير منتظم لملء حدود الوجهة (ملاحظة: يؤدي ذلك إلى تشويه الصور إذا وضعتها في حاويات لا تتطابق مع النسبة الدقيقة للصورة). |

|

|
ContentScale.Inside: تغيير حجم المصدر للحفاظ على نسبة العرض إلى الارتفاع داخل حدود الوجهة إذا كان المصدر أصغر من الوجهة أو يساويها في كلا البُعدَين، سيتصرف بشكل مشابه لـ None. سيتم دائمًا تضمين المحتوى ضمن الحدود. إذا كان المحتوى أصغر من الحدود، لن يتم تطبيق أي تغيير في الحجم. |
حجم صورة المصدر أكبر من الحدود:
 حجم صورة المصدر أصغر من الحدود:
حجم صورة المصدر أصغر من الحدود:

|
حجم صورة المصدر أكبر من الحدود:
 حجم صورة المصدر أصغر من الحدود:
حجم صورة المصدر أصغر من الحدود:

|
ContentScale.None: عدم تطبيق أي تغيير في الحجم على المصدر إذا كان المحتوى أصغر من حدود الوجهة، لن يتم تكبيره ليناسب المساحة. |
حجم صورة المصدر أكبر من الحدود:
 حجم صورة المصدر أصغر من الحدود:
حجم صورة المصدر أصغر من الحدود:

|
حجم صورة المصدر أكبر من الحدود:
 حجم صورة المصدر أصغر من الحدود:
حجم صورة المصدر أصغر من الحدود:

|
قص Image قابلة للإنشاء إلى شكل
لجعل الصورة تناسب شكلاً، استخدِم المعدِّل clip المضمّن.
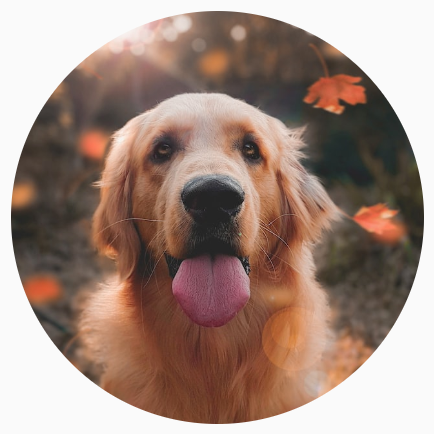
لاقتصاص صورة في شكل دائرة، استخدِم Modifier.clip(CircleShape):
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(200.dp) .clip(CircleShape) )

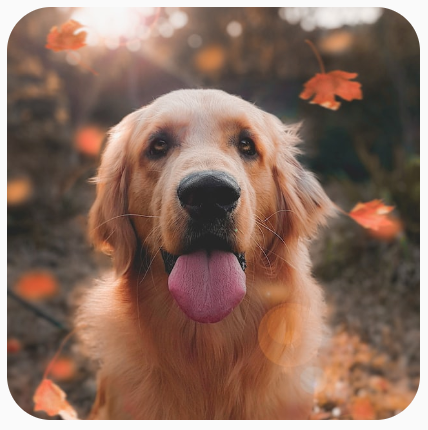
CircleShape"بالنسبة إلى شكل الزاوية الدائرية، استخدِم Modifier.clip(RoundedCornerShape(16.dp))، مع
حجم الزوايا التي تريد أن تكون دائرية:
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(200.dp) .clip(RoundedCornerShape(16.dp)) )

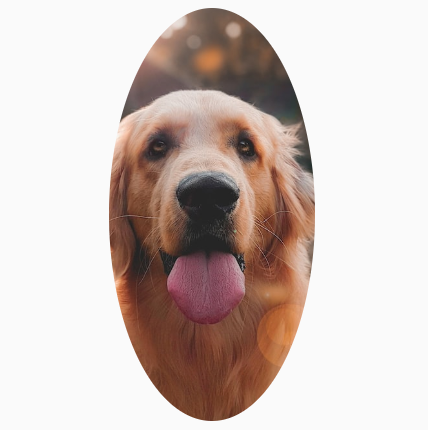
RoundedCornerShape"يمكنك أيضًا إنشاء شكل قص خاص بك من خلال توسيع Shape وتوفير Path للشكل الذي تريد القص حوله:
class SquashedOval : Shape { override fun createOutline( size: Size, layoutDirection: LayoutDirection, density: Density ): Outline { val path = Path().apply { // We create an Oval that starts at ¼ of the width, and ends at ¾ of the width of the container. addOval( Rect( left = size.width / 4f, top = 0f, right = size.width * 3 / 4f, bottom = size.height ) ) } return Outline.Generic(path = path) } } Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(200.dp) .clip(SquashedOval()) )

إضافة حدود إلى عنصر Image قابل للإنشاء
من العمليات الشائعة دمج Modifier.border() مع Modifier.clip()
لإنشاء إطار حول صورة:
val borderWidth = 4.dp Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .border( BorderStroke(borderWidth, Color.Yellow), CircleShape ) .padding(borderWidth) .clip(CircleShape) )

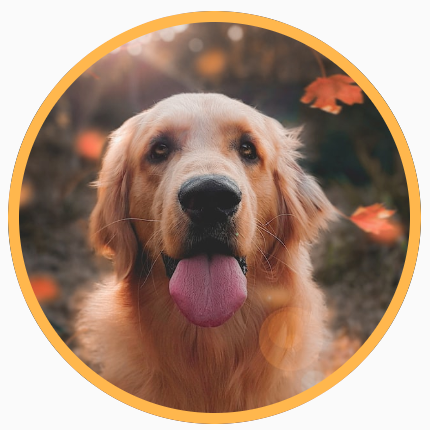
لإنشاء حد متدرّج، يمكنك استخدام واجهة برمجة التطبيقات Brush لرسم حد متدرّج بألوان قوس قزح حول الصورة:
val rainbowColorsBrush = remember { Brush.sweepGradient( listOf( Color(0xFF9575CD), Color(0xFFBA68C8), Color(0xFFE57373), Color(0xFFFFB74D), Color(0xFFFFF176), Color(0xFFAED581), Color(0xFF4DD0E1), Color(0xFF9575CD) ) ) } val borderWidth = 4.dp Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .border( BorderStroke(borderWidth, rainbowColorsBrush), CircleShape ) .padding(borderWidth) .clip(CircleShape) )

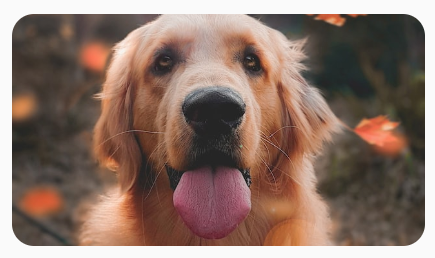
ضبط نسبة عرض إلى ارتفاع مخصّصة
لتحويل صورة إلى نسبة عرض إلى ارتفاع مخصّصة، استخدِم
Modifier.aspectRatio(16f/9f) لتوفير نسبة مخصّصة لصورة (أو أي عنصر
قابل للإنشاء).
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), modifier = Modifier.aspectRatio(16f / 9f) )

Modifier.aspectRatio(16f/9f) على Image.فلتر الألوان: تحويل ألوان البكسل في الصورة
يحتوي العنصر Image القابل للإنشاء على مَعلمة colorFilter يمكنها تغيير ناتج وحدات البكسل الفردية في صورتك.
تلوين الصور
يؤدي استخدام ColorFilter.tint(color, blendMode) إلى تطبيق وضع المزج مع اللون المحدّد على العنصر القابل للإنشاء Image. يستخدم ColorFilter.tint(color, blendMode) BlendMode.SrcIn لتلوين المحتوى، ما يعني أنّ اللون المقدَّم يظهر في المكان الذي يتم فيه عرض الصورة على الشاشة. ويكون ذلك مفيدًا للرموز والصور المتجهة التي يجب أن يكون لها مظهر مختلف.
Image( painter = painterResource(id = R.drawable.baseline_directions_bus_24), contentDescription = stringResource(id = R.string.bus_content_description), colorFilter = ColorFilter.tint(Color.Yellow) )

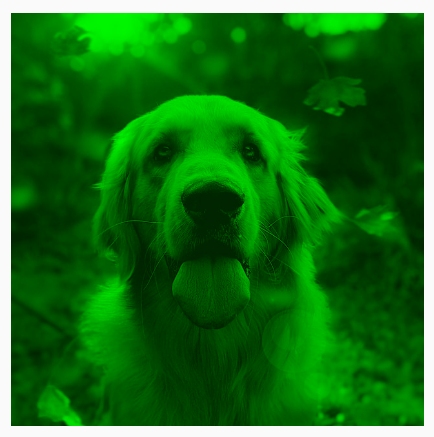
ColorFilter.tint باستخدام BlendMode.SrcIn.تؤدي BlendMode الأخرى إلى تأثيرات مختلفة. على سبيل المثال، يؤدي ضبط
BlendMode.Darken مع Color.Green على صورة إلى ظهور النتيجة التالية:
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.tint(Color.Green, blendMode = BlendMode.Darken) )

Color.Green tint مع BlendMode.Darken.اطّلِع على BlendMode مستندات المرجع للحصول على مزيد من المعلومات حول أوضاع المزج المختلفة المتاحة.
تطبيق فلتر Image باستخدام مصفوفة الألوان
حوِّل صورتك باستخدام الخيار "مصفوفة الألوان" ColorFilter. على سبيل المثال،
لتطبيق فلتر أبيض وأسود على صورك، يمكنك استخدام
ColorMatrix وضبط التشبع على 0f.
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.colorMatrix(ColorMatrix().apply { setToSaturation(0f) }) )

ضبط التباين أو السطوع في عنصر Image قابل للإنشاء
لتغيير التباين والسطوع في صورة، يمكنك استخدام
ColorMatrix لتغيير القيم:
val contrast = 2f // 0f..10f (1 should be default) val brightness = -180f // -255f..255f (0 should be default) val colorMatrix = floatArrayOf( contrast, 0f, 0f, 0f, brightness, 0f, contrast, 0f, 0f, brightness, 0f, 0f, contrast, 0f, brightness, 0f, 0f, 0f, 1f, 0f ) Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.colorMatrix(ColorMatrix(colorMatrix)) )

ColorMatrix.قلب ألوان عنصر Image قابل للإنشاء
لعكس ألوان الصورة، اضبط ColorMatrix لعكس الألوان:
val colorMatrix = floatArrayOf( -1f, 0f, 0f, 0f, 255f, 0f, -1f, 0f, 0f, 255f, 0f, 0f, -1f, 0f, 255f, 0f, 0f, 0f, 1f, 0f ) Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.colorMatrix(ColorMatrix(colorMatrix)) )

تمويه عنصر Image قابل للإنشاء
لتشويش صورة، استخدِم Modifier.blur() مع توفير radiusX وradiusY،
اللذين يحدّدان نصف قطر التشويش في الاتجاه الأفقي والعمودي
على التوالي.
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .blur( radiusX = 10.dp, radiusY = 10.dp, edgeTreatment = BlurredEdgeTreatment(RoundedCornerShape(8.dp)) ) )

BlurEffect على صورة.عند التمويه باستخدام Images، يُنصح باستخدام BlurredEdgeTreatment(Shape) بدلاً من BlurredEdgeTreatment.Unbounded، لأنّ الأخير يُستخدم لتمويه العروض العشوائية التي من المتوقّع أن يتم عرضها خارج حدود المحتوى الأصلي. بالنسبة إلى الصور، من المحتمل ألا يتم عرضها خارج حدود المحتوى، بينما قد يتطلّب تمويه مستطيل دائري هذا التمييز.
على سبيل المثال، إذا ضبطنا BlurredEdgeTreatment على Unbounded في الصورة السابقة، ستظهر حواف الصورة مشوّشة بدلاً من أن تكون حادة:
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .blur( radiusX = 10.dp, radiusY = 10.dp, edgeTreatment = BlurredEdgeTreatment.Unbounded ) .clip(RoundedCornerShape(8.dp)) )

BlurEdgeTreatment.Unbounded.اقتراحات مخصصة لك
- ملاحظة: يتم عرض نص الرابط عندما تكون JavaScript غير مفعّلة
- عناصر تعديل الرسومات
- جارٍ تحميل الصور
- رموز Material
