У компонуемого элемента Text есть несколько необязательных параметров для стилизации его содержимого. Ниже мы перечислили параметры, охватывающие наиболее распространённые случаи использования текста. Полные параметры Text см. в исходном коде Compose Text .
При установке одного из этих параметров стиль применяется ко всему текстовому значению. Если вам нужно применить несколько стилей к одной строке или абзацам, см. раздел о нескольких встроенных стилях .
Общие стили текста
В следующих разделах описываются распространенные способы стилизации текста.
Изменить цвет текста
@Composable fun BlueText() { Text("Hello World", color = Color.Blue) }

Изменить размер текста
@Composable fun BigText() { Text("Hello World", fontSize = 30.sp) }

Сделать текст курсивом
Используйте параметр fontStyle для выделения текста курсивом (или задайте другой FontStyle ).
@Composable fun ItalicText() { Text("Hello World", fontStyle = FontStyle.Italic) }

Сделать текст жирным
Используйте параметр fontWeight для выделения текста жирным шрифтом (или задайте другой FontWeight ).
@Composable fun BoldText() { Text("Hello World", fontWeight = FontWeight.Bold) }

Добавить тень
Параметр style позволяет задать объект типа TextStyle и настроить несколько параметров, например, тень. Shadow получает цвет тени, смещение (или её расположение относительно Text и радиус размытия, определяющий степень размытости.
@Composable fun TextShadow() { val offset = Offset(5.0f, 10.0f) Text( text = "Hello world!", style = TextStyle( fontSize = 24.sp, shadow = Shadow( color = Color.Blue, offset = offset, blurRadius = 3f ) ) ) }

Добавить несколько стилей в текст
Чтобы задать различные стили в одном и том же Text объекте, используйте AnnotatedString — строку, которую можно аннотировать стилями произвольных аннотаций.
AnnotatedString — это класс данных, содержащий:
-
Textзначение -
ListSpanStyleRange, эквивалентный встроенному стилю с диапазоном позиций в текстовом значении. -
ListParagraphStyleRange, определяющий выравнивание текста, направление текста, высоту строки и стиль отступа текста.
TextStyle предназначен для использования в компонуемом Text , а SpanStyle и ParagraphStyle — в AnnotatedString . Подробнее о нескольких стилях в абзаце см. в разделе Добавление нескольких стилей в абзац .
AnnotatedString имеет типобезопасный конструктор, который упрощает создание: buildAnnotatedString .
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }

Отображать HTML со ссылками в тексте
Используйте AnnotatedString.fromHtml() для отображения текста в формате HTML с кликабельными ссылками в приложении Jetpack Compose. Эта функция преобразует строку с HTML-тегами в AnnotatedString , позволяя настраивать стили и управлять ссылками.
Пример: HTML со стилизованной ссылкой
Этот фрагмент отображает текст в формате HTML со ссылкой, применяя к ссылке определенный стиль:
@Composable fun AnnotatedHtmlStringWithLink( modifier: Modifier = Modifier, htmlText: String = """ <h1>Jetpack Compose</h1> <p> Build <b>better apps</b> faster with <a href="https://www.android.com">Jetpack Compose</a> </p> """.trimIndent() ) { Text( AnnotatedString.fromHtml( htmlText, linkStyles = TextLinkStyles( style = SpanStyle( textDecoration = TextDecoration.Underline, fontStyle = FontStyle.Italic, color = Color.Blue ) ) ), modifier ) }
Ключевые моменты кода
AnnotatedString.fromHtml()преобразует строкуhtmlTextвAnnotatedString. ПараметрlinkStylesнастраивает внешний вид ссылки.TextLinkStylesопределяет стиль ссылок в HTML.SpanStyleзадаёт оформление текста, стиль шрифта и цвет ссылок.Составной
Textотображает полученнуюAnnotatedString.
Результат
Этот фрагмент кода делает «Jetpack Compose» кликабельной ссылкой, оформленной синим цветом, подчеркнутой и выделенной курсивом:

Включите расширенную стилизацию с помощью Brush
Для более расширенной стилизации текста вы можете использовать API Brush с TextStyle и SpanStyle . Везде, где вы обычно используете TextStyle или SpanStyle , теперь можно использовать Brush .
Используйте кисть для стилизации текста
Настройте текст, используя встроенную кисть в TextStyle . Например, вы можете настроить кисть linearGradient для текста следующим образом:
val gradientColors = listOf(Cyan, LightBlue, Purple /*...*/) Text( text = text, style = TextStyle( brush = Brush.linearGradient( colors = gradientColors ) ) )

linearGradient API Brush с определенным списком цветов. Вы не ограничены этой конкретной цветовой схемой или стилем раскраски. Мы привели простой пример для выделения, но вы можете использовать любую из встроенных кистей или даже просто SolidColor для улучшения своего текста.
Интеграции
Поскольку вы можете использовать Brush вместе с TextStyle и SpanStyle , интеграция с TextField и buildAnnotatedString выполняется без проблем.
Дополнительную информацию об использовании API кисти в TextField см. в разделе Ввод стилей с помощью API кисти .
Дополнительная стилизация с использованием SpanStyle
Примените кисть к фрагменту текста
Если вы хотите применить кисть только к частям текста, используйте buildAnnotatedString и API SpanStyle вместе с выбранной вами кистью и градиентом.
Text( text = buildAnnotatedString { append("Do not allow people to dim your shine\n") withStyle( SpanStyle( brush = Brush.linearGradient( colors = rainbowColors ) ) ) { append("because they are blinded.") } append("\nTell them to put some sunglasses on.") } )

linearGradient в качестве стиля для Text .Непрозрачность в текстовом диапазоне
Чтобы настроить непрозрачность определённого фрагмента текста, используйте необязательный параметр alpha класса SpanStyle . Используйте одну и ту же кисть для обеих частей текста и измените параметр альфа в соответствующем фрагменте. В примере кода первый фрагмент текста отображается с половинной непрозрачностью ( alpha =.5f ), а второй — с полной непрозрачностью ( alpha = 1f ).
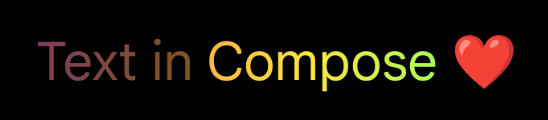
val brush = Brush.linearGradient(colors = rainbowColors) buildAnnotatedString { withStyle( SpanStyle( brush = brush, alpha = .5f ) ) { append("Text in ") } withStyle( SpanStyle( brush = brush, alpha = 1f ) ) { append("Compose ❤️") } }

buildAnnotatedString и параметра alpha SpanStyle вместе с linearGradient для добавления непрозрачности к диапазону текста.Применить эффект выделения к тексту
Модификатор basicMarquee можно применить к любому компонуемому элементу для создания эффекта анимированной прокрутки. Эффект бегущей строки возникает, если содержимое слишком широкое и не помещается в доступные ограничения. По умолчанию для basicMarquee заданы определённые настройки (такие как скорость и начальная задержка), но вы можете изменить эти параметры для настройки эффекта.
В следующем фрагменте кода реализован базовый эффект выделения для Text объекта:
@Composable fun BasicMarqueeSample() { // Marquee only animates when the content doesn't fit in the max width. Column(Modifier.width(400.dp)) { Text( "Learn about why it's great to use Jetpack Compose", modifier = Modifier.basicMarquee(), fontSize = 50.sp ) } }
Рисунок 6. Модификатор basicMarquee , примененный к тексту.
Дополнительные ресурсы
- Повторение раскраски текста при составлении
- Анимированная кисть Раскрашивание текста в Compose
- Поддержка нескольких ссылок в одной строке текста
Рекомендовано для вас
- Примечание: текст ссылки отображается, когда JavaScript отключен.
- Стиль абзаца
- Material Design 2 в Compose
- Графические модификаторы

