Text কম্পোজেবল এর বিষয়বস্তু স্টাইল করার জন্য একাধিক ঐচ্ছিক প্যারামিটার রয়েছে। নীচে, আমরা এমন প্যারামিটারগুলি তালিকাভুক্ত করেছি যা পাঠ্যের সাথে সবচেয়ে সাধারণ ব্যবহারের ক্ষেত্রে কভার করে। Text সমস্ত প্যারামিটারের জন্য, টেক্সট কম্পোজ সোর্স কোড দেখুন।
যখনই আপনি এই পরামিতিগুলির একটি সেট করেন, আপনি পুরো পাঠ্য মানটিতে শৈলী প্রয়োগ করছেন। আপনি যদি একই লাইন বা অনুচ্ছেদের মধ্যে একাধিক শৈলী প্রয়োগ করতে চান তবে একাধিক ইনলাইন শৈলীর বিভাগটি দেখুন।
সাধারণ টেক্সট স্টাইলিং
নিম্নলিখিত বিভাগগুলি আপনার পাঠ্যকে স্টাইল করার সাধারণ উপায়গুলি বর্ণনা করে৷
পাঠ্যের রঙ পরিবর্তন করুন
@Composable fun BlueText() { Text("Hello World", color = Color.Blue) }

পাঠ্যের আকার পরিবর্তন করুন
@Composable fun BigText() { Text("Hello World", fontSize = 30.sp) }

টেক্সট ইটালিক করুন
টেক্সট ইটালিক করতে fontStyle প্যারামিটার ব্যবহার করুন (বা অন্য একটি FontStyle সেট করুন)।
@Composable fun ItalicText() { Text("Hello World", fontStyle = FontStyle.Italic) }

টেক্সট বোল্ড করুন
টেক্সট বোল্ড করতে fontWeight প্যারামিটার ব্যবহার করুন (বা অন্য একটি FontWeight সেট করুন)।
@Composable fun BoldText() { Text("Hello World", fontWeight = FontWeight.Bold) }

ছায়া যোগ করুন
style প্যারামিটার আপনাকে TextStyle টাইপের একটি অবজেক্ট সেট করতে এবং একাধিক প্যারামিটার কনফিগার করতে দেয়, উদাহরণস্বরূপ ছায়া। Text এবং ব্লার ব্যাসার্ধের সাপেক্ষে ছায়া, অফসেট বা যেখানে এটি অবস্থিত তার জন্য Shadow একটি রঙ পায় যা দেখতে কতটা অস্পষ্ট।
@Composable fun TextShadow() { val offset = Offset(5.0f, 10.0f) Text( text = "Hello world!", style = TextStyle( fontSize = 24.sp, shadow = Shadow( color = Color.Blue, offset = offset, blurRadius = 3f ) ) ) }

পাঠ্যে একাধিক শৈলী যোগ করুন
একই Text কম্পোজেবলের মধ্যে বিভিন্ন শৈলী সেট করতে, একটি AnnotatedString ব্যবহার করুন, একটি স্ট্রিং যা ইচ্ছাকৃত টীকাগুলির শৈলীর সাথে টীকা করা যেতে পারে।
AnnotatedString হল একটি ডেটা ক্লাস যার মধ্যে রয়েছে:
- একটি
Textমান -
SpanStyleRangeএকটিList, পাঠ্য মানের মধ্যে অবস্থান পরিসীমা সহ ইনলাইন স্টাইলিং এর সমতুল্য -
ParagraphStyleRangeএকটিList, পাঠ্য সারিবদ্ধকরণ, পাঠ্যের দিকনির্দেশ, লাইনের উচ্চতা এবং পাঠ্য ইন্ডেন্ট স্টাইলিং নির্দিষ্ট করে
TextStyle Text কম্পোজেবলে ব্যবহারের জন্য, যেখানে SpanStyle এবং ParagraphStyle AnnotatedString এ ব্যবহারের জন্য। একটি অনুচ্ছেদে একাধিক শৈলী সম্পর্কে আরও তথ্যের জন্য, একটি অনুচ্ছেদে একাধিক শৈলী যোগ করুন দেখুন।
এটি তৈরি করা আরও সহজ করার জন্য AnnotatedString একটি টাইপ-সেফ বিল্ডার রয়েছে: buildAnnotatedString ।
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }

টেক্সট লিঙ্ক সহ HTML প্রদর্শন করুন
আপনার জেটপ্যাক রচনা অ্যাপ্লিকেশনে ক্লিকযোগ্য লিঙ্কগুলির সাথে HTML-ফরম্যাট করা পাঠ্য প্রদর্শন করতে AnnotatedString.fromHtml() ব্যবহার করুন। এই ফাংশনটি HTML ট্যাগ সহ একটি স্ট্রিংকে AnnotatedString এ রূপান্তর করে, যা স্টাইলিং এবং লিঙ্ক পরিচালনার জন্য অনুমতি দেয়।
উদাহরণ: শৈলীযুক্ত লিঙ্ক সহ HTML
এই স্নিপেটটি একটি লিঙ্কের সাথে HTML-ফরম্যাট করা পাঠ্য রেন্ডার করে, লিঙ্কটিতে নির্দিষ্ট স্টাইলিং প্রয়োগ করে:
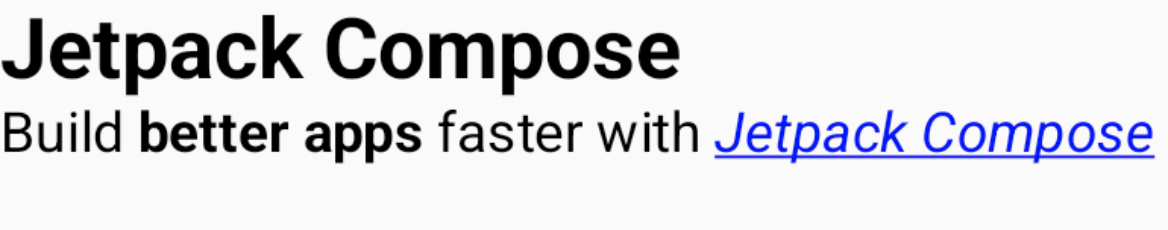
@Composable fun AnnotatedHtmlStringWithLink( modifier: Modifier = Modifier, htmlText: String = """ <h1>Jetpack Compose</h1> <p> Build <b>better apps</b> faster with <a href="https://www.android.com">Jetpack Compose</a> </p> """.trimIndent() ) { Text( AnnotatedString.fromHtml( htmlText, linkStyles = TextLinkStyles( style = SpanStyle( textDecoration = TextDecoration.Underline, fontStyle = FontStyle.Italic, color = Color.Blue ) ) ), modifier ) }
কোড সম্পর্কে মূল পয়েন্ট
AnnotatedString.fromHtml()htmlTextস্ট্রিংকেAnnotatedStringএ রূপান্তর করে।linkStylesপ্যারামিটার লিঙ্কের চেহারা কাস্টমাইজ করে।TextLinkStylesHTML-এর মধ্যে লিঙ্কগুলির জন্য শৈলী সংজ্ঞায়িত করে।SpanStyleলিঙ্কগুলির জন্য পাঠ্য সজ্জা, ফন্ট শৈলী এবং রঙ সেট করে।Textকম্পোজেবল ফলস্বরূপAnnotatedStringপ্রদর্শন করে।
ফলাফল
এই স্নিপেটটি "জেটপ্যাক রচনা"কে একটি ক্লিকযোগ্য লিঙ্ক হিসাবে সক্ষম করে, নীল রঙ দিয়ে স্টাইল করা, আন্ডারলাইন করা এবং তির্যক করা:

Brush দিয়ে উন্নত স্টাইলিং সক্ষম করুন
আরও উন্নত টেক্সট স্টাইলিং সক্ষম করতে, আপনি TextStyle এবং SpanStyle সাথে Brush API ব্যবহার করতে পারেন। যেকোন জায়গায় যেখানে আপনি সাধারণত TextStyle বা SpanStyle ব্যবহার করবেন, আপনি এখন Brush ব্যবহার করতে পারেন।
টেক্সট স্টাইলিং জন্য একটি ব্রাশ ব্যবহার করুন
TextStyle মধ্যে অন্তর্নির্মিত ব্রাশ ব্যবহার করে আপনার পাঠ্য কনফিগার করুন। উদাহরণস্বরূপ, আপনি নিম্নরূপ আপনার পাঠ্যের সাথে একটি linearGradient ব্রাশ কনফিগার করতে পারেন:
val gradientColors = listOf(Cyan, LightBlue, Purple /*...*/) Text( text = text, style = TextStyle( brush = Brush.linearGradient( colors = gradientColors ) ) )

linearGradient ফাংশন ব্যবহার করা। আপনি এই নির্দিষ্ট রঙের স্কিম বা রঙের শৈলীতে সীমাবদ্ধ নন। যদিও আমরা হাইলাইট করার জন্য একটি সহজ উদাহরণ দিয়েছি, আপনার টেক্সট উন্নত করতে বিল্ট-ইন ব্রাশ বা এমনকি শুধুমাত্র একটি SolidColor ব্যবহার করুন।
ইন্টিগ্রেশন
যেহেতু আপনি TextStyle এবং SpanStyle উভয়ের পাশাপাশি Brush ব্যবহার করতে পারেন, তাই TextField এবং buildAnnotatedString সাথে একীকরণ বিরামহীন।
TextField মধ্যে ব্রাশ API ব্যবহার সম্পর্কে আরও তথ্যের জন্য, ব্রাশ API-এর সাথে স্টাইল ইনপুট দেখুন।
SpanStyle ব্যবহার করে অতিরিক্ত স্টাইলিং
পাঠ্যের একটি স্প্যানে একটি ব্রাশ প্রয়োগ করুন
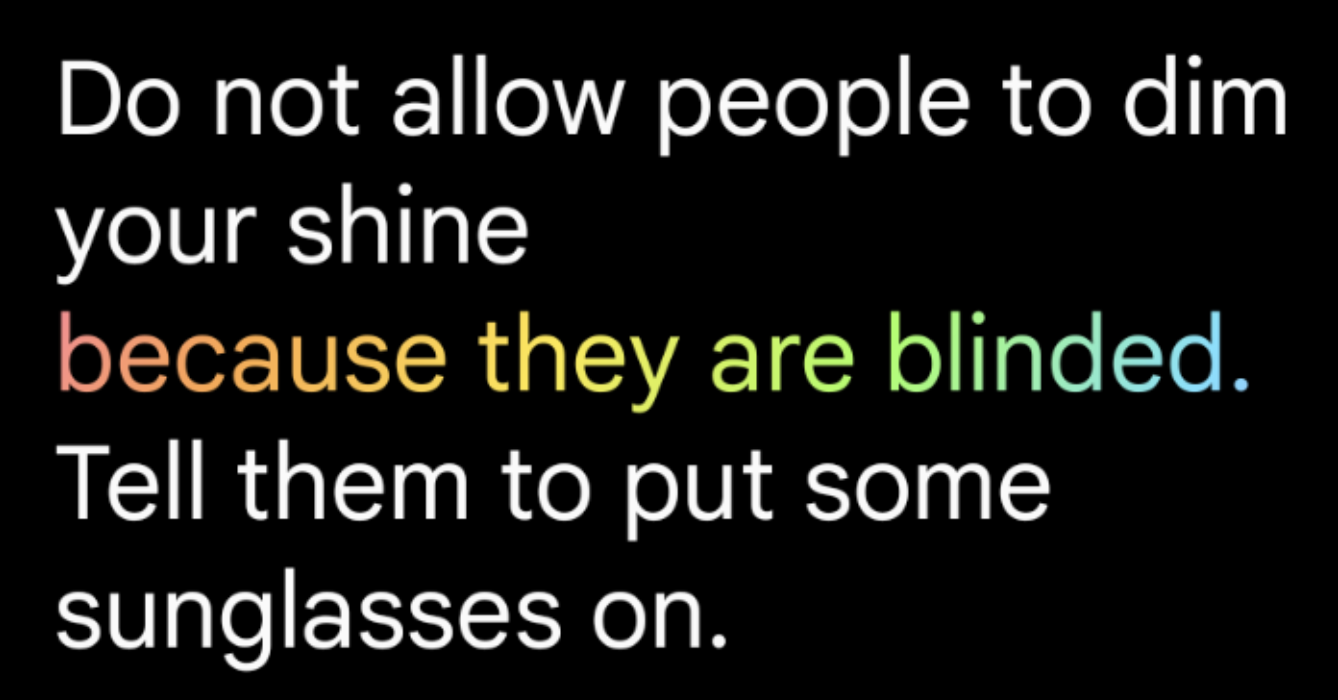
আপনি যদি শুধুমাত্র আপনার পাঠ্যের অংশগুলিতে একটি ব্রাশ প্রয়োগ করতে চান তবে আপনার পছন্দের ব্রাশ এবং গ্রেডিয়েন্ট সহ buildAnnotatedString এবং SpanStyle API ব্যবহার করুন।
Text( text = buildAnnotatedString { append("Do not allow people to dim your shine\n") withStyle( SpanStyle( brush = Brush.linearGradient( colors = rainbowColors ) ) ) { append("because they are blinded.") } append("\nTell them to put some sunglasses on.") } )

Text জন্য স্টাইল হিসাবে linearGradient সহ একটি ডিফল্ট ব্রাশ ব্যবহার করা।পাঠ্যের একটি স্প্যানে অস্বচ্ছতা
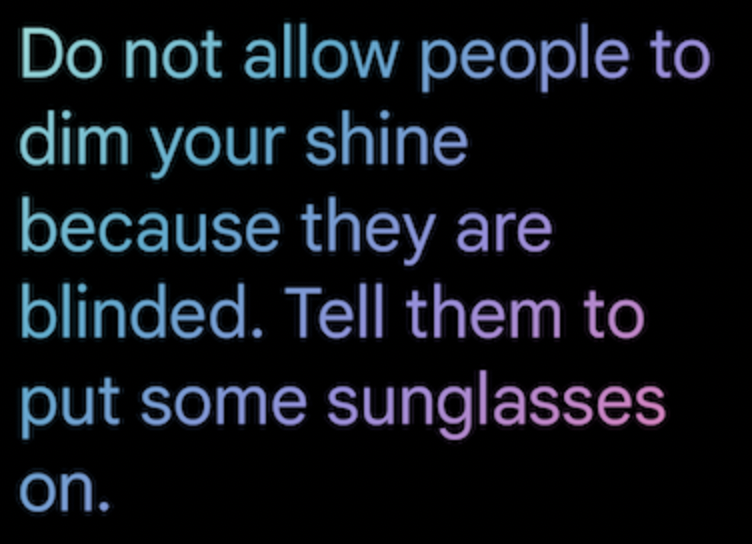
পাঠ্যের একটি নির্দিষ্ট স্প্যানের অস্বচ্ছতা সামঞ্জস্য করতে, SpanStyle এর ঐচ্ছিক alpha প্যারামিটার ব্যবহার করুন। একটি পাঠ্যের উভয় অংশের জন্য একই ব্রাশ ব্যবহার করুন এবং সংশ্লিষ্ট স্প্যানে আলফা প্যারামিটার পরিবর্তন করুন। কোড নমুনায়, পাঠ্যের প্রথম স্প্যানটি অর্ধ অস্বচ্ছতায় ( alpha =.5f ) প্রদর্শিত হয় যখন দ্বিতীয়টি সম্পূর্ণ অস্বচ্ছতায় ( alpha = 1f ) প্রদর্শন করে।
val brush = Brush.linearGradient(colors = rainbowColors) buildAnnotatedString { withStyle( SpanStyle( brush = brush, alpha = .5f ) ) { append("Text in ") } withStyle( SpanStyle( brush = brush, alpha = 1f ) ) { append("Compose ❤️") } }

buildAnnotatedString এবং SpanStyle আলফা প্যারামিটার ব্যবহার করে, linearGradient সহ পাঠ্যের একটি স্প্যানে অস্বচ্ছতা যোগ করতে।পাঠ্যে মার্কি প্রভাব প্রয়োগ করুন
আপনি একটি অ্যানিমেটেড স্ক্রোলিং প্রভাব তৈরি করতে যেকোন কম্পোজেবলে basicMarquee মডিফায়ার প্রয়োগ করতে পারেন। উপলভ্য সীমাবদ্ধতার সাথে মানানসই বিষয়বস্তু খুব প্রশস্ত হলে মার্কি প্রভাব ঘটে। ডিফল্টরূপে, basicMarquee নির্দিষ্ট কনফিগারেশন (যেমন বেগ এবং প্রাথমিক বিলম্ব) সেট আছে, কিন্তু আপনি প্রভাব কাস্টমাইজ করতে এই পরামিতিগুলি পরিবর্তন করতে পারেন।
নিম্নলিখিত স্নিপেট একটি Text কম্পোজেবলের উপর একটি মৌলিক মার্কি প্রভাব প্রয়োগ করে:
@Composable fun BasicMarqueeSample() { // Marquee only animates when the content doesn't fit in the max width. Column(Modifier.width(400.dp)) { Text( "Learn about why it's great to use Jetpack Compose", modifier = Modifier.basicMarquee(), fontSize = 50.sp ) } }
চিত্র 6. basicMarquee মডিফায়ার পাঠ্যে প্রয়োগ করা হয়েছে।
অতিরিক্ত সম্পদ
- কম্পোজ টেক্সট কালারিং এ ব্রাশ করা হচ্ছে
- কম্পোজে অ্যানিমেটিং ব্রাশ টেক্সট কালারিং
- পাঠ্যের একক স্ট্রিংয়ে একাধিক লিঙ্ক সমর্থন করে
আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়
- শৈলী অনুচ্ছেদ
- কম্পোজে মেটেরিয়াল ডিজাইন 2
- গ্রাফিক্স মডিফায়ার

